המדריך הזה יעזור לכם להבין את חוויית המשתמשים כשבוחרים פריטי מדיה.
בהתאם לזרימת העבודה הרגילה של Picker API, תהליך הבחירה מתחיל אחרי שאפליקציית pickerUri מוצגת, ובזמן שהאפליקציה מבצעת בדיקה חוזרת של mediaItemsSet כדי להחזיר את הערך true.
כדי לראות את השלבים האלה במכשיר שלכם, אפשר לעיין באפליקציה לדוגמה.
התחלת סשן הליקוט
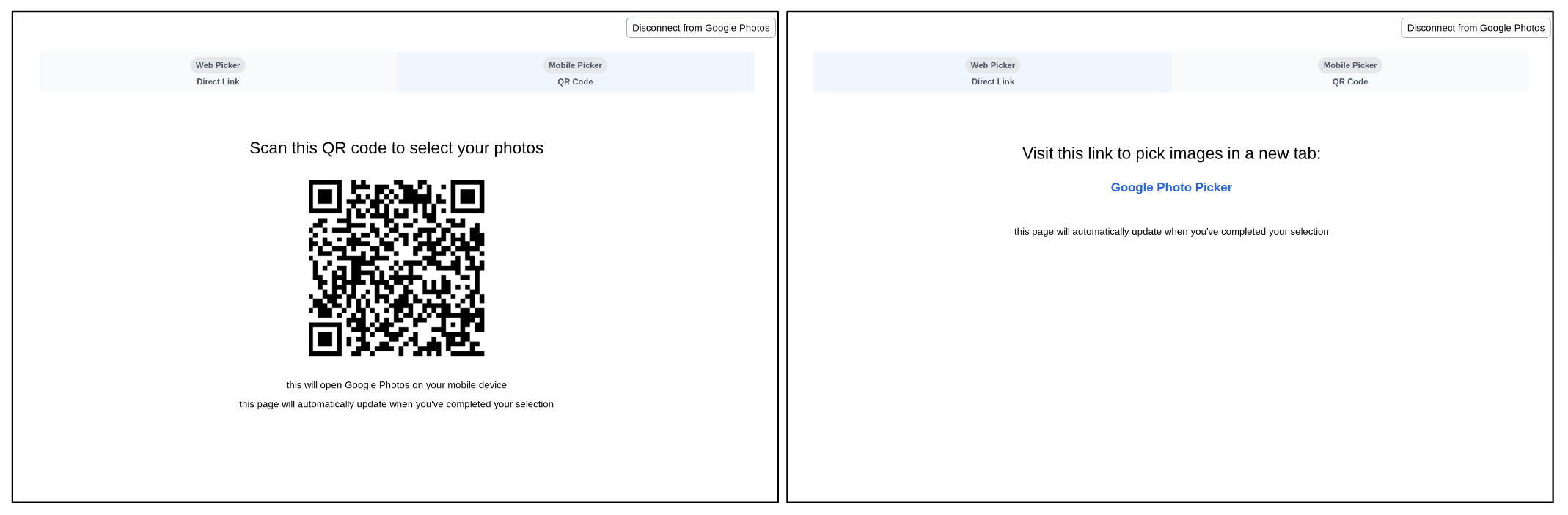
אחרי שיוצרים סשן בהצלחה, האפליקציה צריכה להציג את pickerUri למשתמשים.
באפליקציות מבוססות-אינטרנט, כשלוחצים על קישור נפתח אתר תמונות Google בכרטיסייה חדשה או בחלון חדש בדפדפן, אפשר להוסיף את המחרוזת /autoclose ל-pickerUri. כשמוסיפים את /autoclose, הכרטיסייה או החלון האלה נסגרים אוטומטית אחרי שהמשתמש מסיים לבחור תמונות. כך לא מוצג המסך 'סיום' וחוויית השימוש חלקה יותר. ההתנהגות הזו מומלצת רק לתהליכים באינטרנט, ולא לחוויית משתמש שבה המשתמשים סורקים קוד QR כדי לפתוח את Google Photos במכשיר אחר.
- הצגת
pickerUriכקוד QR וגם ככתובת URL. - מומלץ להוסיף טקסט מועיל לצד
pickerUri. לדוגמה, "סרוק את הקוד הזה כדי לפתוח את Google Photos ולבחור את הפריטים שלך". - במכשירים עם יכולות קלט מוגבלות (למשל, קיוסקים, טאבלטים, טלוויזיות חכמות), כדאי לבדוק את ההמלצות של יצרן החומרה לגבי גודל הטקסט ורוחב קוד ה-QR.

חיפוש ובחירה של תמונות
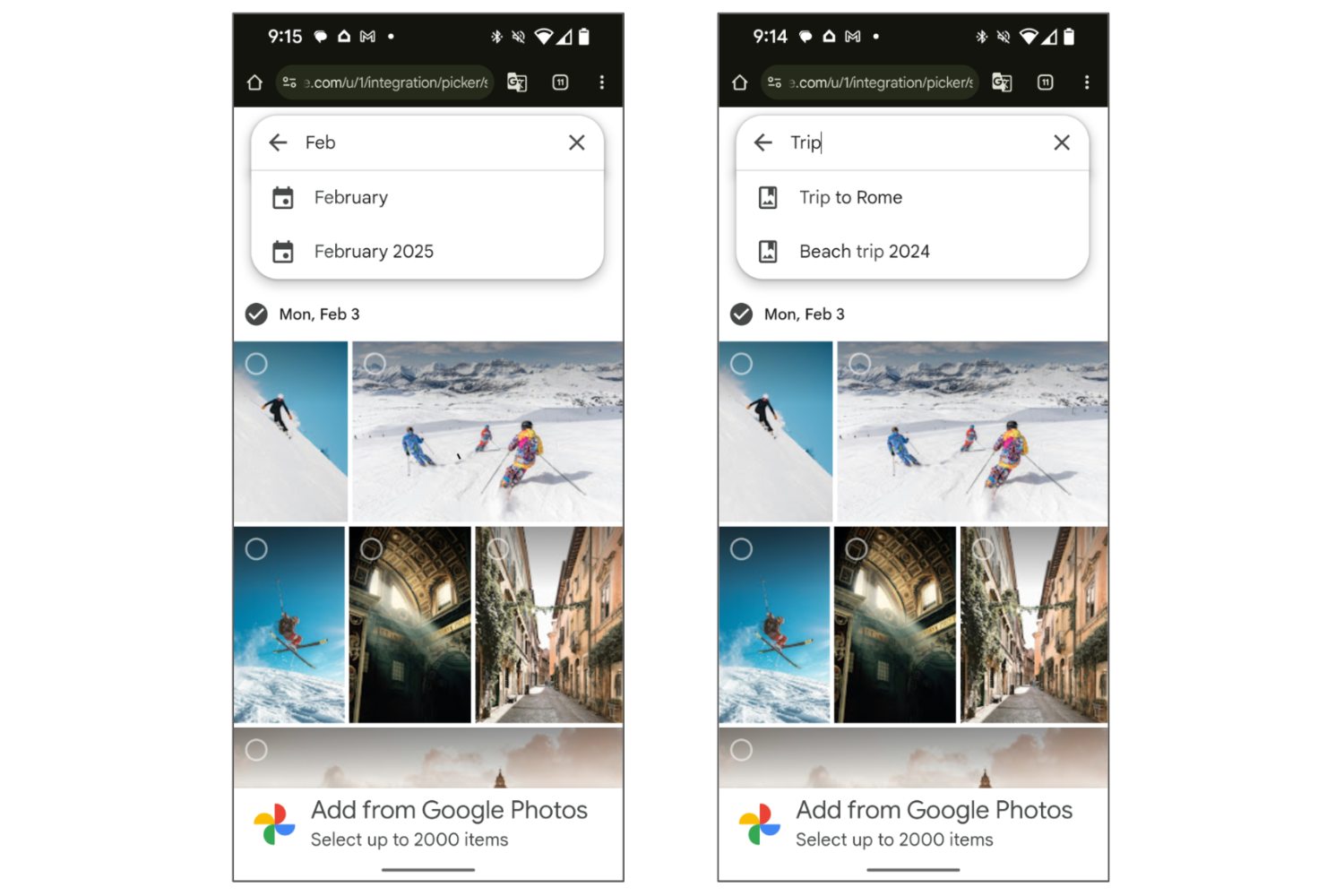
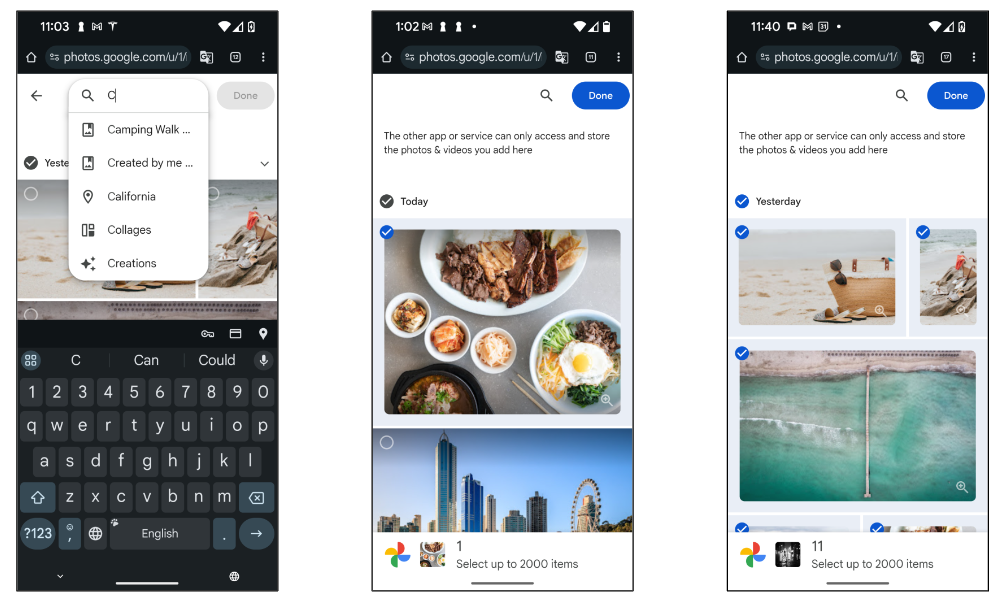
כשמשתמש ניגש אל pickerUri, הוא מועבר לדף לבחירת תמונות באפליקציית תמונות Google.
בדף הזה תמיד יוצגו התמונות האחרונות מספריית Google Photos של המשתמש. האלבומים, המועדפים וקטגוריות נפוצות אחרות של תמונות לא מוצגים ישירות. המשתמשים יכולים לחפש תמונות לפי קריטריונים שונים, כמו מילות מפתח, תאריכים, מיקומים ושמות אלבומים.
אם האפליקציה שלכם משתמשת באלבומים, בתאריכים או בקטגוריות נפוצות אחרות של תמונות, כדאי להציג למשתמשים הנחיות לחיפוש ברגע שהם נכנסים לאפליקציית Google Photos.
לדוגמה, אם אתם מבקשים מהמשתמשים לשתף אלבום ספציפי, אתם יכולים לכלול את הטקסט הבא באותו דף שבו המשתמשים מתחברים ל-Google Photos: "מתחברים ל-Google Photos ואז מחפשים את האלבום שרוצים לשתף".

אחרי החיפוש, המשתמש יכול לבחור פריט אחד או יותר מהתוצאות.

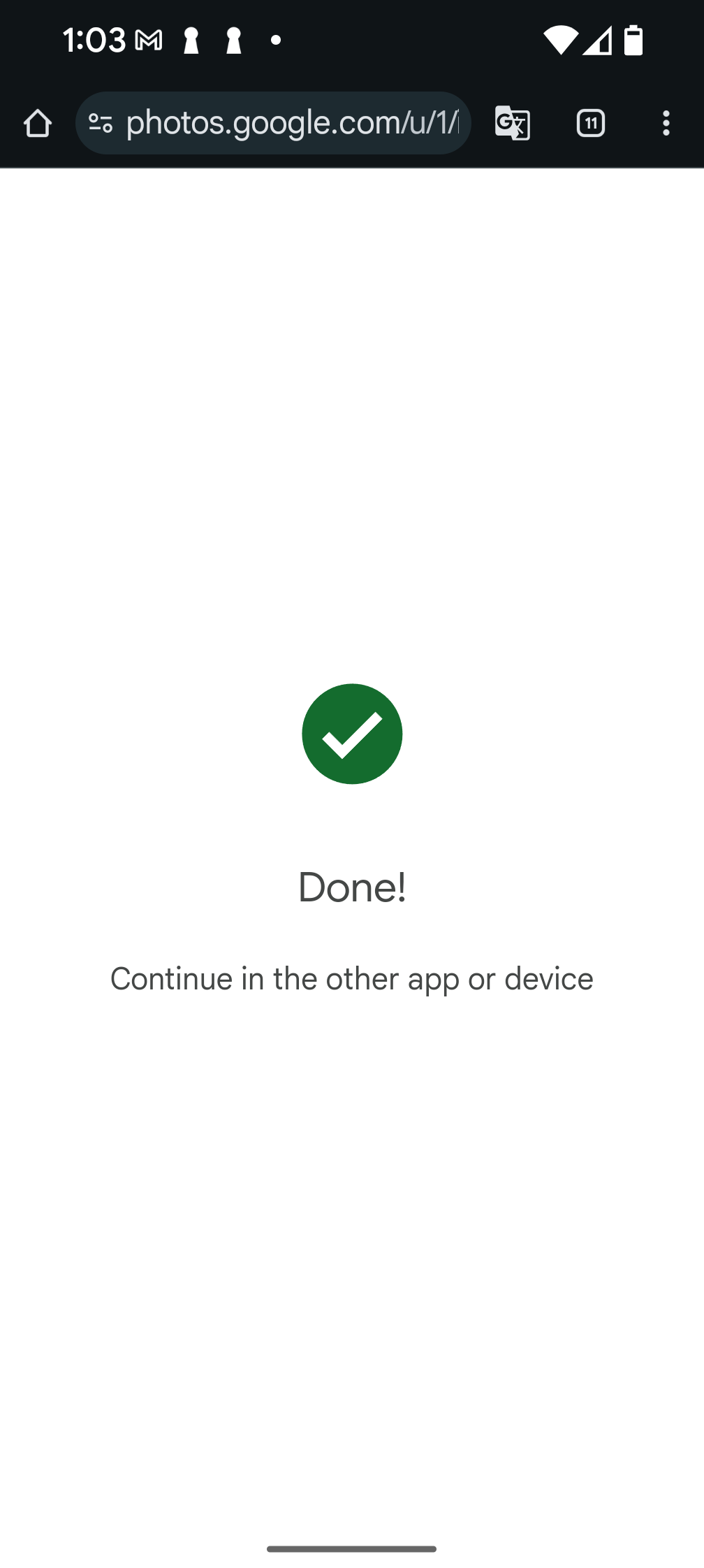
מסך הסיום

אחרי שהמשתמש מקיש על הלחצן 'סיום' ומשלים את תהליך הליקוט, מוצג לו המסך 'סיום'. המסך הזה מסמן את סיום סשן הליקוט, וזה אומר שהמכשיר הנוכחי pickerUri לא יפעל יותר.
הערה: אם הוספתם את /autoclose ל-pickerUri, המסך הזה ידלג, ובמקום זאת הכרטיסייה או החלון בדפדפן ייסגרו אחרי שהבחירה תושלם.
כדי לתת למשתמשים אפשרות לבחור עוד תמונות, צריך ליצור סשן בחירה חדש ולהציג שוב את pickerUri באפליקציה.

