Để bắt đầu sử dụng API Google Photos, hãy định cấu hình dự án bằng cách bật các API Photos mà bạn cần thông qua Google API Console và thiết lập mã ứng dụng OAuth 2.0.
Ứng dụng của bạn tương tác với Google Photos thay mặt cho người dùng Google Photos. Ví dụ: khi bạn tạo album trong thư viện Google Photos của người dùng hoặc tải các mục nội dung nghe nhìn lên tài khoản Google Photos của người dùng, người dùng sẽ uỷ quyền cho các yêu cầu API này bằng giao thức OAuth 2.0.
Mã ứng dụng khách OAuth 2.0 cho phép người dùng ứng dụng đăng nhập, xác thực và nhờ đó sử dụng các API Photos. API Photos không hỗ trợ tài khoản dịch vụ; để sử dụng các API này, người dùng phải đăng nhập vào một Tài khoản Google hợp lệ.
Định cấu hình ứng dụng
Trước tiên, hãy bật API, sau đó yêu cầu mã ứng dụng khách OAuth 2.0.
Bật API
Trước khi có thể sử dụng API Photos, bạn phải bật các API đó trong dự án của mình.
- Chuyển đến Google API Console.
- Trên thanh trình đơn, hãy chọn một dự án hoặc tạo dự án mới.
- Để mở một trong các API của Google Photos, trong trình đơn Điều hướng, hãy chọn API và dịch vụ > Thư viện.
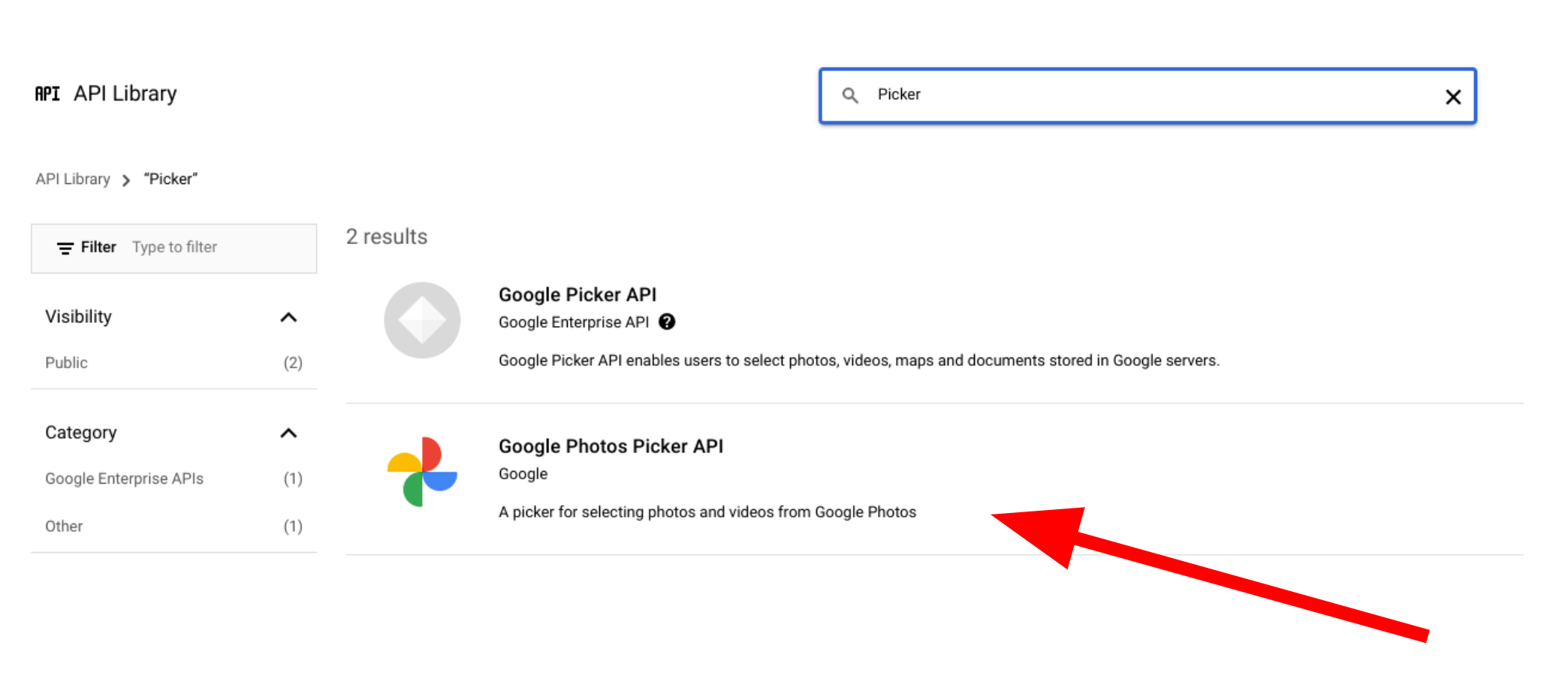
- Tìm "Photos" (Ảnh). Chọn một hoặc nhiều API Photos rồi nhấp vào Bật.

Yêu cầu mã ứng dụng khách OAuth 2.0
Làm theo các bước sau để yêu cầu mã ứng dụng khách OAuth và định cấu hình mã đó cho ứng dụng của bạn. Ví dụ này sử dụng một ứng dụng trong đó toàn bộ quy trình OAuth được xử lý phía máy chủ, chẳng hạn như quy trình trong các mẫu của chúng tôi. Quá trình thiết lập có thể khác nhau đối với các trường hợp triển khai khác.
- Chuyển đến Google API Console rồi chọn dự án của bạn.
- Trong trình đơn, hãy chọn API và dịch vụ > Thông tin xác thực.
Trên trang Thông tin xác thực, hãy nhấp vào Tạo thông tin xác thực > Mã ứng dụng khách OAuth.
Chọn Loại ứng dụng. Trong ví dụ này, loại ứng dụng là Ứng dụng web.
Đăng ký nguồn gốc mà ứng dụng của bạn được phép truy cập vào API của Google như sau:
- Để xác định mã khách hàng, hãy nhập tên.
Trong trường Nguồn gốc JavaScript được uỷ quyền, hãy nhập nguồn gốc cho ứng dụng của bạn. Trường này không cho phép ký tự đại diện.
Bạn có thể nhập nhiều nguồn gốc để cho phép ứng dụng chạy trên nhiều giao thức, miền hoặc miền con. Các URL bạn nhập được phép bắt đầu một yêu cầu OAuth.
Ví dụ sau đây cho thấy một URL phát triển cục bộ (các mẫu của chúng tôi sử dụng
localhost:8080) và một URL phát hành công khai.http://localhost:8080 https://myproductionurl.example.comTrường URI chuyển hướng được uỷ quyền là điểm cuối nhận được phản hồi từ máy chủ OAuth 2.0. Thông thường, đường dẫn này bao gồm môi trường phát triển và trỏ đến một đường dẫn trong ứng dụng.
http://localhost:8080/auth/google/callback https://myproductionurl.example.com/auth/google/callbackNhấp vào Tạo.
-
Trong hộp thoại ứng dụng khách OAuth thu được, hãy sao chép nội dung sau:
- ID khách hàng
- Mật khẩu ứng dụng khách
Ứng dụng của bạn có thể truy cập vào các API của Google đã bật bằng các giá trị này.
Trước khi bạn có thể ra mắt một ứng dụng công khai truy cập vào API Photos, ứng dụng của bạn phải được Google xem xét. Thông báo "Ứng dụng chưa được xác minh" sẽ xuất hiện trên màn hình khi bạn kiểm thử ứng dụng cho đến khi ứng dụng đó được xác minh.
Sau khi định cấu hình ứng dụng, bạn có thể bắt đầu:
Thay đổi mã ứng dụng khách
Bạn chỉ có thể truy cập hoặc chỉnh sửa các tài nguyên được tạo thông qua bất kỳ API Google Photos nào bằng mã ứng dụng ban đầu dùng để tạo các tài nguyên đó. Ví dụ: nếu bạn tạo một session trong API bộ chọn bằng một mã ứng dụng cụ thể và sau đó thay đổi mã ứng dụng đó trong ứng dụng, thì ứng dụng của bạn sẽ mất quyền truy cập vào mọi tài nguyên API được tạo bằng mã ứng dụng trước đó.
Hãy lập kế hoạch cẩn thận và chọn đúng loại mã ứng dụng cho API Photos mà bạn đang sử dụng. Chỉ thay đổi mã ứng dụng nếu thực sự cần thiết để tránh các vấn đề về quyền truy cập.
