
認証情報マネージャーを使用してパスワードレス認証をパスキーとシームレスに統合することで、アプリのユーザー エクスペリエンスを向上させます。Credential Manager は、パスキー、パスワード、フェデレーション ログイン ソリューション(Google でログインなど)など、ほとんどの主要な認証方法の API サポートを統合した Android Jetpack ライブラリです。
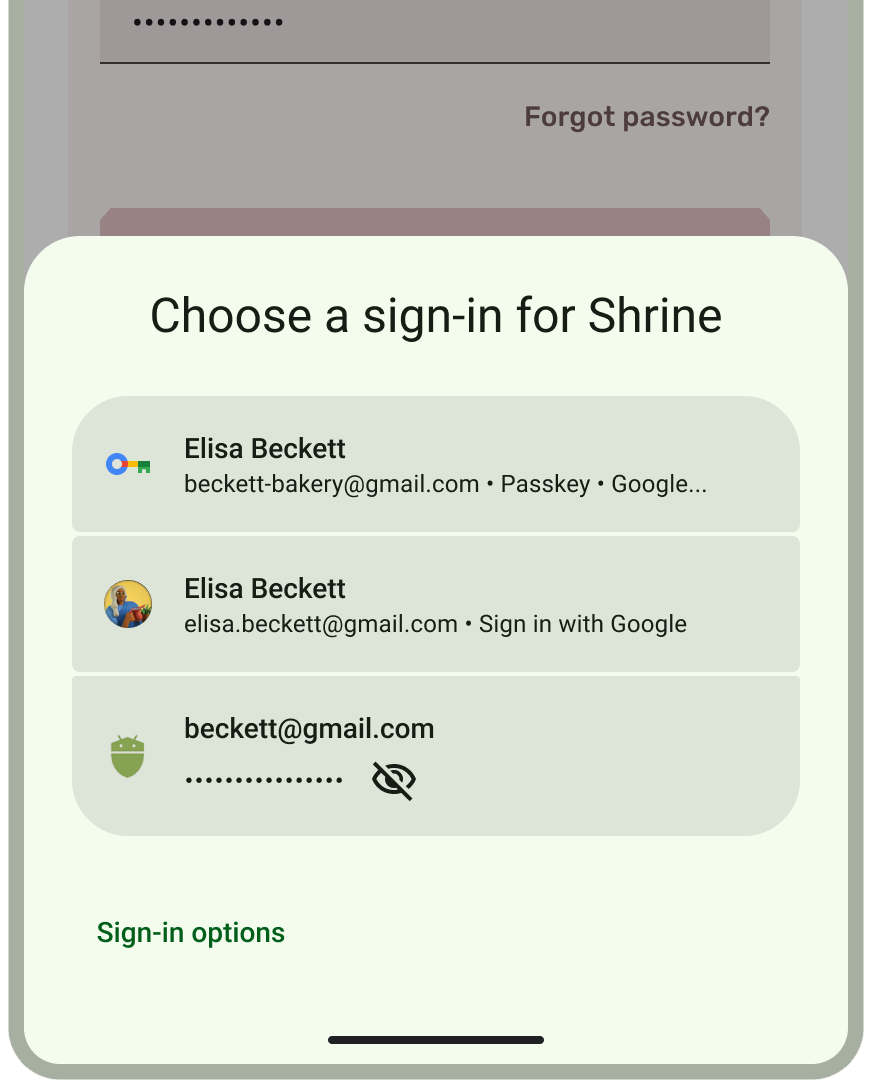
認証情報マネージャーには、最新の認証方法をまとめたボトムシートが自動的に表示されます。これは、Android の Smart Lock for Passwords やワンタップなどの既存の認証実装の最新の代替手段となります。認証情報マネージャーの統合ログイン インターフェースは、明確で使い慣れた一貫したエクスペリエンスをユーザーに提供し、チャーンを削減し、登録とログインの速度を向上させます。
認証情報マネージャーを Android アプリと統合する方法について詳しくは、以下をご覧ください。
- 認証情報マネージャー デベロッパー ガイドを使用してユーザーのログインを行う
- パスキーによるユーザー認証の UX ガイド
- 認証情報マネージャーを「Google でログイン」と統合する
- 以前の「Google でログイン」ボタンからのアップグレードのフロー
- 認証情報マネージャーを WebView と統合する
- Smart Lock for Passwords から認証情報マネージャーに移行する
- FIDO2 から認証情報マネージャーに移行する
- 以前の Google ログインから認証情報マネージャーに移行する
- androidx.credentials API ドキュメント
- Android におけるパスキーの学習プログラム
- Codelab: Android アプリで Credential Manager API を使用して、認証プロセスを簡素化する方法を学習する
既存の ID API と認証 API を合理化し、パスキーをサポートし、認証情報マネージャー API でユーザビリティを改善する方法の詳細をご覧ください。
