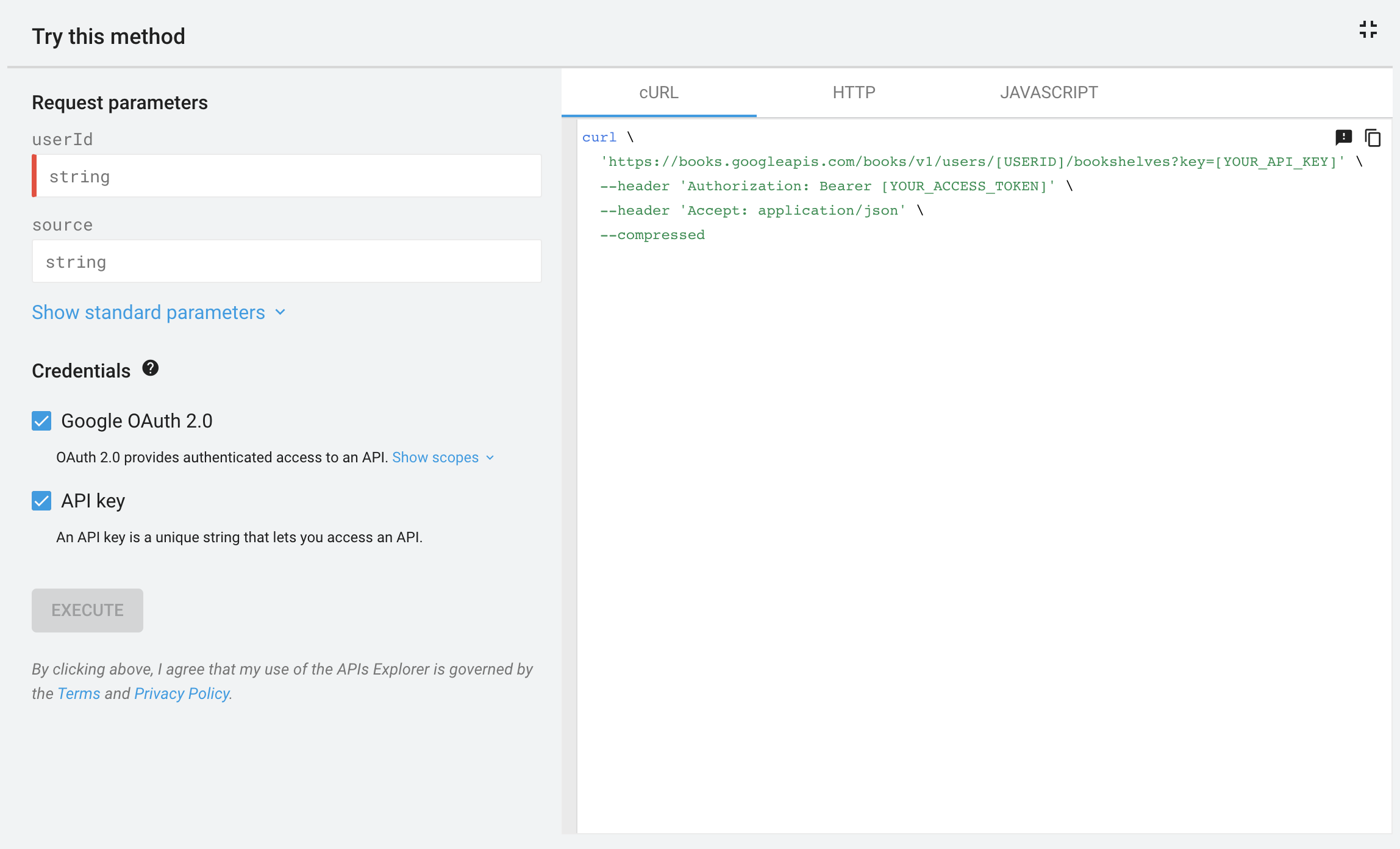
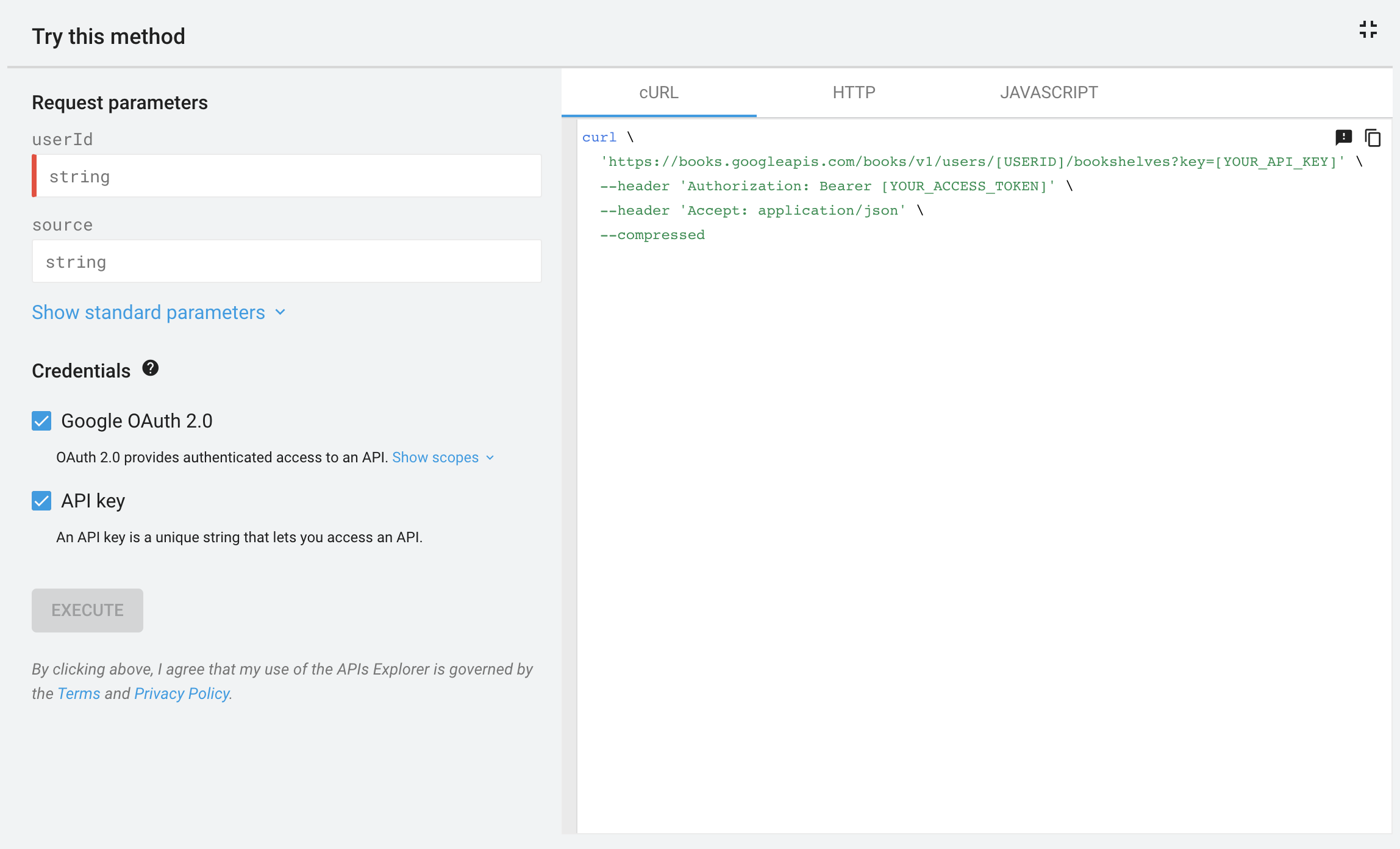
Google APIs Explorer génère dynamiquement des exemples de code. Ces exemples de code sont conçus pour être copiés et exécutés en local. Pour afficher les exemples, cliquez sur Plein écran dans le panneau latéral d'APIs Explorer. La figure ci-dessous montre l'explorateur d'APIs développé en plein écran:


Par défaut, APIs Explorer montre comment utiliser cURL pour exécuter votre requête. Certaines API peuvent également afficher des exemples pour d'autres langages, tels que JavaScript, Java et Python.
Exécuter des exemples de code en local
Les onglets suivants expliquent les conditions préalables et les étapes à suivre pour exécuter des exemples de code. Pour exécuter les exemples de code, vous devez générer et utiliser vos propres identifiants d'autorisation. Pour savoir comment créer un projet et générer des identifiants, consultez la documentation de votre API Google spécifique.
Les identifiants sont l'un des éléments suivants, en fonction du type de données (publiques ou privées) auquel la méthode accède:
- Pour les données publiques, les identifiants sont une clé API.
Pour les données privées, les identifiants sont un fichier
client_secret.jsoncontenant votre ID client et votre code secret OAuth 2.0 ou un jeton d'accès OAuth 2.0.
cURL
Configurer
- Suivez les instructions de la documentation de l'API pour créer ou sélectionner un projet pour votre application et activer l'API.
- Dans la console Cloud, créez une clé API.
- Dans la console Cloud, créez des identifiants d'ID client OAuth pour une application Web et utilisez
https://developers.google.com/oauthplaygroundcomme URI de redirection. - Dans OAuth 2.0 Playground, cliquez sur Configuration OAuth 2.0 .
- Cochez la case Utiliser vos propres identifiants.
- Saisissez l'ID client et le code secret client générés à l'étape 3.
- Dans le champ "Champs d'application", saisissez le champ d'application à utiliser avec votre méthode, puis cliquez sur Authorize APIs (Autoriser les API).
- (Facultatif) Si un écran de connexion s'affiche, sélectionnez le compte à utiliser.
- (Facultatif) Si un écran d'autorisation s'affiche, cliquez sur Accepter.
- Cliquez sur Exchange authorization code for tokens (Échanger le code d'autorisation contre des jetons). Un jeton est renvoyé.
- Dans l'exemple de code cURL, remplacez
[YOUR_API_KEY]par la clé API générée à l'étape 2 :'https://www.googleapis.com/drive/v3/files?key=[YOUR_API_KEY]' \ - Dans l'exemple de code cURL, remplacez
[YOUR_ACCESS_TOKEN]par le jeton d'accès généré à l'étape 10 :--header 'Authorization: Bearer [YOUR_ACCESS_TOKEN]' \
Exécuter l'exemple de code
À partir de la ligne de commande, exécutez la commande cURL. La commande devrait se présenter comme suit:
curl \
'https://www.googleapis.com/drive/v3/files?key=AIzaSyBiKcaoXmVApwnT24hitQG_dwjGvAj6Ddw' \
--header 'Authorization: Bearer ya29.a0ARrdaM_yQn9MWBpJgKPx880BSnRYIizRYIDz0JN9e66nSliIYpqNXmPsvv2ccfplCTG_U4b1' \
--header 'Accept: application/json' \
--compressed
JavaScript
Configurer
- Suivez les instructions de la documentation de l'API pour créer ou sélectionner un projet pour votre application et activer l'API.
- Dans la console Cloud, créez une clé API.
- Dans la console Cloud, créez des identifiants d'ID client OAuth pour une "application Web" et définissez les origines JavaScript autorisées pour identifier l'URL à partir de laquelle vous enverrez des requêtes, par exemple
http://localhost. - Copiez l'exemple de code complet dans un fichier local accessible à votre serveur Web, tel que
/var/www/html/example.html. Recherchez la ligne de l'exemple de code qui définit la clé API ou l'ID client, puis remplacez la valeur par celles générées aux étapes 2 et 3:
- Clé API :
gapi.client.setApiKey(YOUR_API_KEY); - ID client OAuth 2.0 :
gapi.client.init({ 'clientId': 'YOUR_CLIENT_ID',
- Clé API :
Exécuter l'exemple de code
- Ouvrez le fichier dans votre navigateur, par exemple
http://localhost/example.html. Nous vous recommandons d'utiliser un navigateur avec une console de débogage, comme Google Chrome. - (Facultatif) Si un écran de connexion s'affiche, sélectionnez le compte à utiliser.
- (Facultatif) Si un écran d'autorisation s'affiche, cliquez sur Accepter. La console de débogage doit afficher la réponse de la méthode sous la forme d'un objet JSON.
Java
Prérequis
- Java 1.7 ou version ultérieure
- Gradle 7 ou version ultérieure.
Configurer
- Suivez les instructions de la documentation de l'API pour créer ou sélectionner un projet pour votre application et activer l'API.
- Selon le type de données auquel la méthode accède, créez une clé API (données publiques) ou un ID client OAuth 2.0 (données privées).
- Définissez le type d'application sur Application de bureau.
- Si vous avez créé un ID client OAuth 2.0, téléchargez le fichier JSON contenant vos identifiants OAuth 2.0. Ce fichier est nommé
client_secret_CLIENTID.json, oùCLIENTIDest l'ID client de votre projet. Dans votre répertoire de travail, exécutez les commandes suivantes pour créer une structure de projet:
$ gradle init --type basic $ mkdir -p src/main/java src/main/resourcesSi vous avez créé un ID client OAuth 2.0 à l'étape 2, renommez le fichier JSON que vous avez téléchargé en
client_secret.json.Enregistrez le fichier renommé dans le répertoire
src/main/resourcesque vous avez créé à l'étape 5.Dans votre répertoire de travail, ouvrez le fichier
build.gradleet remplacez son contenu par ce qui suit:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.23.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.23.0' API_SPECIFIC_DEPENDENCY }Dans le fichier
build.gradle, remplacez la ligneAPI_SPECIFIC_DEPENDENCYpar une instruction de compilation du code pour l'API que vous appelez. Voici un exemple pour l'API YouTube Analytics:compile 'com.google.apis:google-api-services-youtubeAnalytics:v2-rev16-1.23.0'L'instruction suit ce modèle:
compile 'com.google.apis:google-api-services-API_NAME:API_VERSION- revREVISION-CL_VERSION'
Où :
API_NAMEest le nom de l'API listé sur GitHub. Pour trouver le nom, cliquez sur le lien de version à côté de votre API sur la page API Google compatibles. Le lien vers la version permet d'accéder à GitHub. Le nom de l'API se trouve en haut au milieu de la page et est précédé degoogleapis/google-apis-services-. Par exemple, pour la version 3 de l'API Drive,API_NAMEestdrive.API_VERSIONest la version de l'API listée sous le nom de l'API sur la page des API Google compatibles.REVISIONcorrespond au numéro de révision indiqué dans la documentation de référence JavaDoc de l'API. La documentation de référence JavaDoc est disponible surhttps://googleapis.dev/java/google-api-services-API_NAME/latest/index.html.CL_VERSIONcorrespond à la version de la bibliothèque cliente. Cette valeur apparaît également dans la documentation JavaDoc.- Dans votre répertoire de travail, copiez l'exemple de code d'API Explorer dans
src/main/java/ApiExample.java. (Le nom de la classe dans chaque exemple estApiExampleafin que vous n'ayez pas besoin de modifier le fichierbuild.gradlepour exécuter différents exemples.
Exécuter l'exemple de code
Pour exécuter l'exemple, utilisez la commande suivante:
gradle -q run
L'exemple doit exécuter votre requête API et imprimer la réponse à STDOUT.
Vous pouvez également vérifier le service que vous appelez pour voir les effets des requêtes qui écrivent des données.
Node.js
Prérequis
- Node.js
La bibliothèque cliente des API Google pour Node.js:
- Si vous n'avez pas encore installé la bibliothèque cliente, exécutez la commande suivante:
npm install googleapis --save- Si vous avez déjà installé la bibliothèque cliente, nous vous recommandons de la mettre à jour pour vous assurer de disposer des classes les plus récentes pour la bibliothèque que vous testez. Pour mettre à jour la bibliothèque cliente, exécutez la commande suivante:
npm update googleapis --save
Configurer
- Suivez les instructions de la documentation de l'API pour créer ou sélectionner un projet pour votre application et activer l'API.
- Selon le type de données auquel la méthode accède, créez une clé API (données publiques) ou un ID client OAuth 2.0 (données privées).
- Définissez le type d'application sur Application de bureau.
- Si vous avez créé un ID client OAuth 2.0, téléchargez le fichier JSON contenant vos identifiants OAuth 2.0. Ce fichier est nommé
client_secret_CLIENTID.json, oùCLIENTIDest l'ID client de votre projet. - Copiez l'exemple de code dans un fichier local et modifiez-le pour qu'il identifie correctement votre clé API ou votre fichier de secrets client. Dans l'exemple, la valeur de la clé API est
YOUR_API_KEYet l'emplacement du fichier de codes secrets client estYOUR_CLIENT_SECRET_FILE.json.
Exécuter l'exemple de code
Pour exécuter l'exemple, utilisez la commande suivante:
node sample.js
La plupart des exemples impriment une réponse d'API (ou autre chose) sur STDOUT.
PHP
Prérequis
- PHP 5.4 ou version ultérieure avec l'interface de ligne de commande (CLI) et l'extension JSON.
- L'outil de gestion des dépendances Composer installé globalement.
Bibliothèque cliente des API Google pour PHP:
Si vous n'avez pas encore installé la bibliothèque cliente, exécutez la commande suivante:
composer require google/apiclient:^2.0Si vous avez déjà installé la bibliothèque cliente, nous vous recommandons de la mettre à jour pour vous assurer que vous disposez des classes les plus récentes pour la bibliothèque que vous testez. Pour mettre à jour la bibliothèque cliente, exécutez la commande suivante:
composer update google/apiclient --with-dependencies
Exécuter l'exemple de code
Pour exécuter l'exemple, utilisez la commande suivante:
php sample.php
La plupart des exemples impriment une réponse d'API (ou autre chose) sur STDOUT.
Python
Prérequis
- Python 2.7 ou Python 3.5 ou version ultérieure
- L'outil de gestion des paquets pip
La bibliothèque cliente des API Google pour Python:
pip install --upgrade google-api-python-clientLes bibliothèques
google-auth-oauthlibetgoogle-auth-httplib2pour l'autorisation des utilisateurs:pip install --upgrade google-auth-oauthlib google-auth-httplib2
Configurer
- Suivez les instructions de la documentation de l'API pour créer ou sélectionner un projet pour votre application et activer l'API.
- Selon le type de données auquel la méthode accède, créez une clé API (données publiques) ou un ID client OAuth 2.0 (données privées).
- Définissez le type d'application sur Application de bureau.
- Si vous avez créé un ID client OAuth 2.0, téléchargez le fichier JSON contenant vos identifiants OAuth 2.0. Ce fichier est nommé
client_secret_CLIENTID.json, oùCLIENTIDest l'ID client de votre projet. - Copiez l'exemple de code dans un fichier local et modifiez-le pour qu'il identifie correctement votre clé API ou votre fichier de secrets client. Dans l'exemple, la valeur de la clé API est
YOUR_API_KEYet l'emplacement du fichier de codes secrets client estYOUR_CLIENT_SECRET_FILE.json.
Exécuter l'exemple de code
Pour exécuter l'exemple, utilisez la commande suivante:
python sample.py
La plupart des exemples impriment une réponse d'API (ou autre chose) sur STDOUT.
Ruby
Prérequis
- Ruby 2.0 ou version ultérieure
La bibliothèque cliente des API Google pour Ruby:
gem install google-api-client`
Configurer
- Suivez les instructions de la documentation de l'API pour créer ou sélectionner un projet pour votre application et activer l'API.
- Selon le type de données auquel la méthode accède, créez une clé API (données publiques) ou un ID client OAuth 2.0 (données privées).
- Définissez le type d'application sur Application de bureau.
- Si vous avez créé un ID client OAuth 2.0, téléchargez le fichier JSON contenant vos identifiants OAuth 2.0. Ce fichier est nommé
client_secret_CLIENTID.json, oùCLIENTIDest l'ID client de votre projet. - Copiez l'exemple de code dans un fichier local et modifiez-le pour qu'il identifie correctement votre clé API ou votre fichier de secrets client. Dans l'exemple, la valeur de la clé API est
YOUR_API_KEYet l'emplacement du fichier de codes secrets client estYOUR_CLIENT_SECRET_FILE.json.
Exécuter l'exemple de code
Pour exécuter l'exemple, utilisez la commande suivante:
ruby sample.rb
La plupart des exemples impriment une réponse d'API (ou autre chose) sur STDOUT.
Exemples de problèmes à résoudre
La boîte de dialogue d'autorisation ne s'affiche pas
APIs Explorer utilise une fenêtre pop-up pour accorder l'accès à vos données privées. Si votre navigateur bloque les pop-ups, celui-ci ne s'affichera pas et vous ne pourrez pas accorder l'accès.
Si vous cliquez sur "Autoriser" sur l'écran d'autorisation et que rien ne se passe, essayez de modifier les paramètres des pop-ups de votre navigateur pour les activer.
Erreur 401 ou 403 reçue
Si une erreur 401 ou 403 s'affiche lors du test d'un exemple, cela est probablement dû à un problème avec l'un des éléments suivants:
- L'API n'est pas activée pour votre projet. Consultez les instructions de votre API pour savoir comment créer un projet et activer une API.
- Vous utilisez le mauvais type d'autorisation (clé API au lieu d'OAuth 2.0).
- Vous utilisez OAuth 2.0, mais avec un champ d'application trop restreint.
- Lorsque vous configurez votre clé API, vous configurez des restrictions pour empêcher toute utilisation non autorisée de vos identifiants. Toutefois, la demande ne respecte pas ces restrictions. Pour en savoir plus, consultez la section Utiliser des restrictions de clé API.
A reçu un avertissement concernant du contenu mixte
Si vous utilisez Google Cloud Endpoints et que vous exécutez votre point de terminaison sur un serveur de développement, votre navigateur peut afficher un avertissement concernant le contenu mixte. Cet avertissement se produit, car APIs Explorer est chargé via HTTPS, mais lorsque votre API s'exécute localement, elle est hébergée sur HTTP.
Pour masquer cet avertissement à l'aide de Chrome, démarrez une session Chrome avec des indicateurs spéciaux comme suit:
path/to/chrome --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:port
Exemple :
/usr/bin/google-chrome-stable --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:8080
Vous ne devez masquer cet avertissement qu'à des fins de test local.
JavaScript uniquement: gapi n'est pas défini
Une erreur "gapi n'est pas défini" se produit lorsque le code JavaScript tente d'appeler la bibliothèque cliente de l'API Google pour JavaScript avant que la bibliothèque ne soit chargée. Assurez-vous que votre code qui fait référence à la variable gapi n'est pas appelé avant le chargement de la bibliothèque cliente.