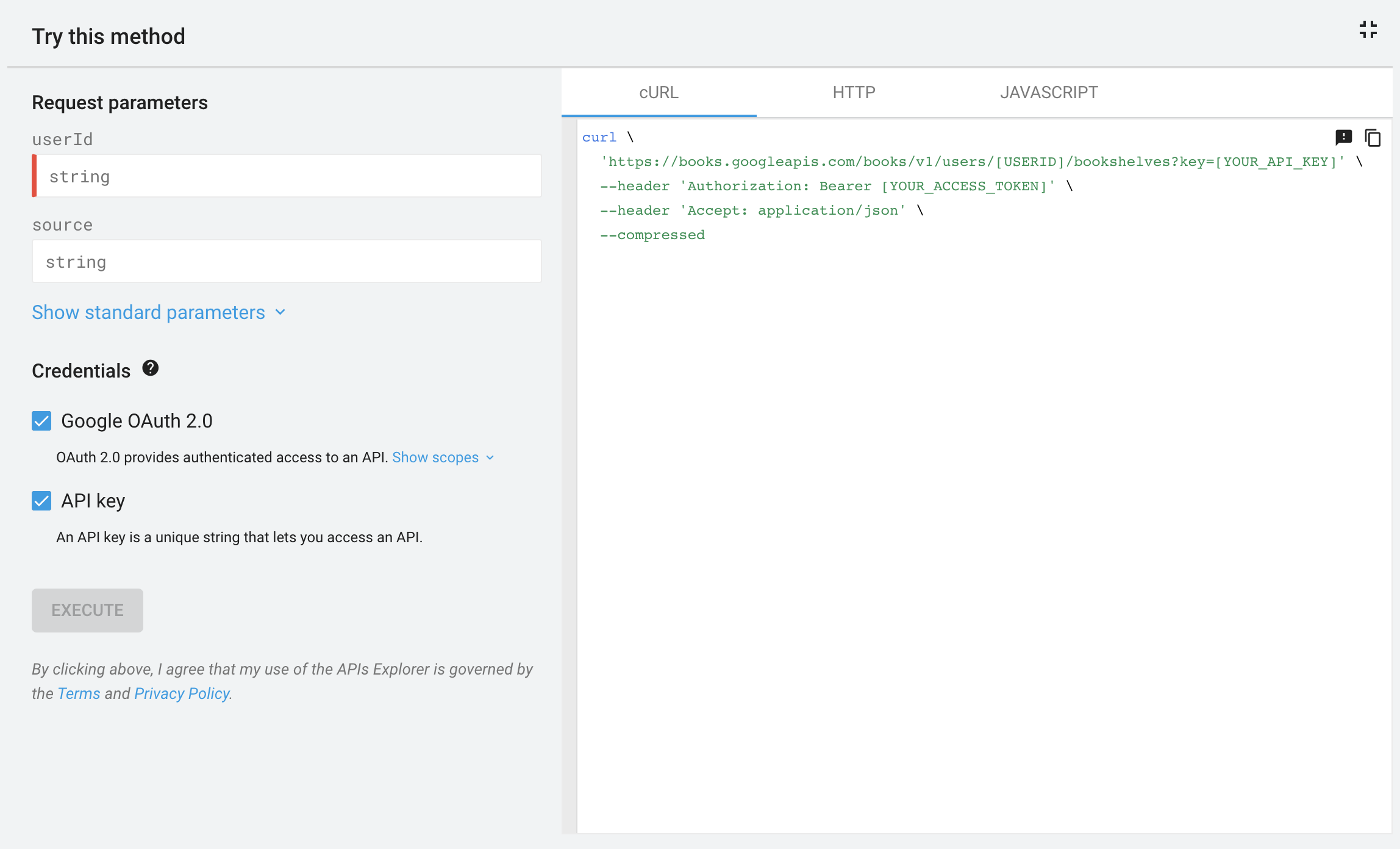
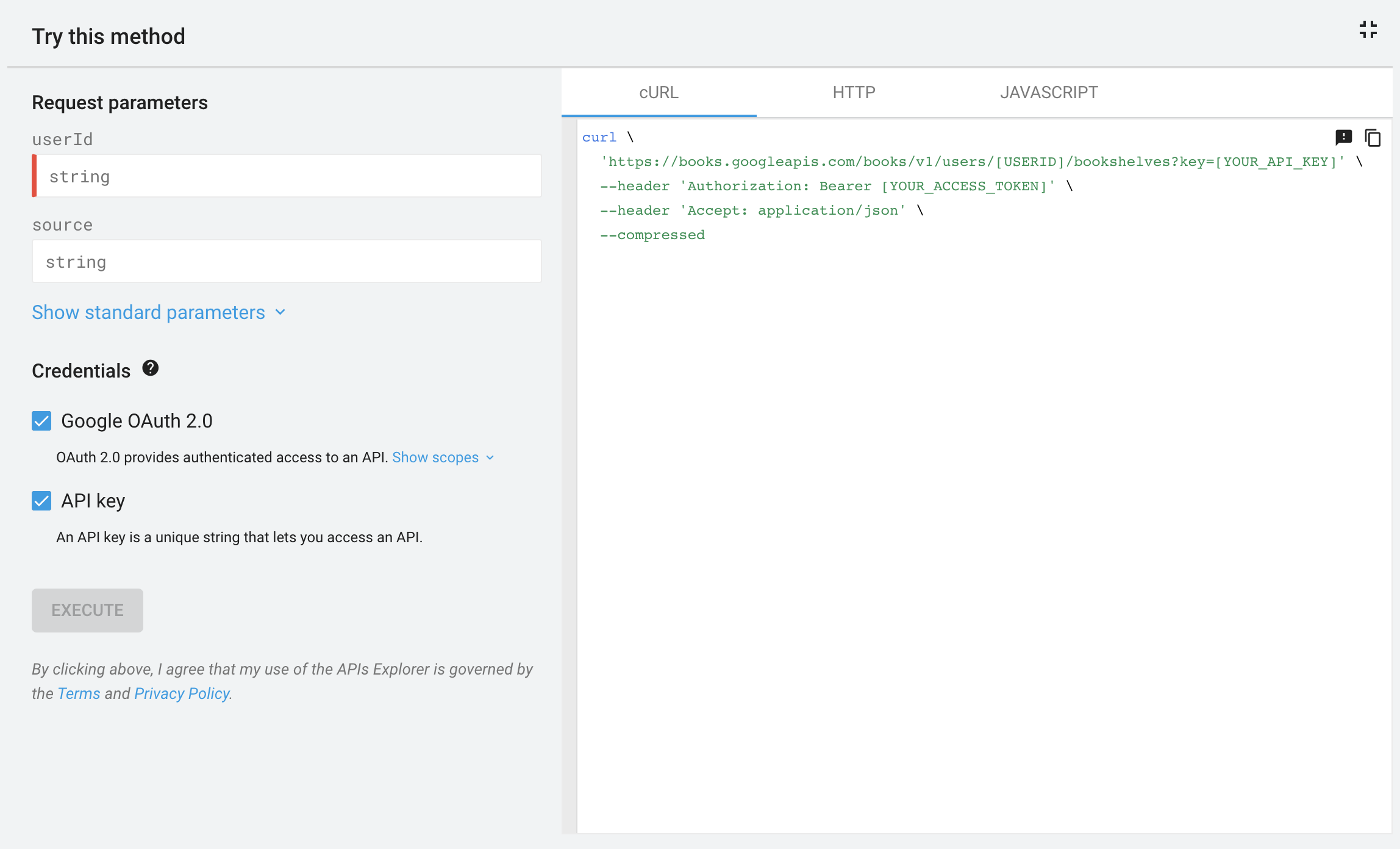
Google APIs Explorer динамически генерирует примеры кода. Эти примеры кода предназначены для копирования и запуска локально. Чтобы просмотреть примеры, нажмите «Полноэкранный на боковой панели API-интерфейса. На рисунке ниже показан расширенный полноэкранный проводник API:


По умолчанию API-интерфейс показывает, как использовать cURL для выполнения вашего запроса. Некоторые API могут также отображать примеры для других языков, таких как JavaScript, Java и Python.
Запускайте примеры кода локально
На следующих вкладках описаны необходимые условия и шаги для запуска примеров кода. Для запуска примеров кода необходимо создать и использовать собственные учетные данные авторизации. Объяснение того, как создать проект и сгенерировать учетные данные, см. в документации вашего конкретного API Google.
Учетные данные являются одними из следующих, в зависимости от типа данных (публичных или частных), к которым обращается метод:
- Для общедоступных данных учетными данными является ключ API.
Для личных данных учетными данными являются либо файл
client_secret.json, содержащий ваш идентификатор клиента OAuth 2.0 и секрет клиента, либо токен доступа OAuth 2.0.
КУЛЬ
Настраивать
- Следуйте инструкциям в документации API, чтобы создать или выбрать проект для своего приложения и включить API.
- В облачной консоли создайте ключ API.
- В облачной консоли создайте учетные данные идентификатора клиента OAuth для веб-приложения и используйте
https://developers.google.com/oauthplaygroundв качестве URI перенаправления. - На игровой площадке OAuth 2.0 щелкните конфигурации OAuth 2.0 .
- Установите флажок Использовать свои учетные данные .
- Введите идентификатор клиента и секрет клиента, созданные на шаге 3.
- В поле «Области» введите область, которая будет использоваться с вашим методом, и нажмите «Авторизовать API» .
- (необязательно) Если отображается экран входа в систему, выберите учетную запись для использования.
- (необязательно) Если отображается экран авторизации, нажмите «Принять» .
- Нажмите «Код авторизации Exchange для токенов» . Токен возвращается.
- В примере кода cURL замените
[YOUR_API_KEY]ключом API, созданным на шаге 2:'https://www.googleapis.com/drive/v3/files?key= [YOUR_API_KEY] ' \ - В примере кода cURL замените
[YOUR_ACCESS_TOKEN]токеном доступа, созданным на шаге 10:--header 'Authorization: Bearer [YOUR_ACCESS_TOKEN] ' \
Выполнить пример кода
В командной строке выполните команду cURL. Команда должна быть похожа на эту:
curl \
'https://www.googleapis.com/drive/v3/files?key=AIzaSyBiKcaoXmVApwnT24hitQG_dwjGvAj6Ddw' \
--header 'Authorization: Bearer ya29.a0ARrdaM_yQn9MWBpJgKPx880BSnRYIizRYIDz0JN9e66nSliIYpqNXmPsvv2ccfplCTG_U4b1' \
--header 'Accept: application/json' \
--compressed
JavaScript
Настраивать
- Следуйте инструкциям в документации API, чтобы создать или выбрать проект для своего приложения и включить API.
- В облачной консоли создайте ключ API.
- В облачной консоли создайте учетные данные идентификатора клиента OAuth для «Веб-приложения» и установите авторизованные источники JavaScript, чтобы идентифицировать URL-адрес, с которого вы будете отправлять запросы, например
http://localhost. - Скопируйте полный пример кода в локальный файл, доступный вашему веб-серверу, например
/var/www/html/example.html. Найдите в примере кода строку, в которой задается ключ API или идентификатор клиента, и замените это значение значениями, созданными на шагах 2 и 3:
- Ключ API:
gapi.client.setApiKey( YOUR_API_KEY ); - Идентификатор клиента OAuth 2.0:
gapi.client.init({ 'clientId': ' YOUR_CLIENT_ID ',
- Ключ API:
Выполнить пример кода
- Откройте файл в браузере, например
http://localhost/example.html. Мы рекомендуем использовать браузер с консолью отладки, например Google Chrome. - (необязательно) Если отображается экран входа в систему, выберите учетную запись для использования.
- (необязательно) Если отображается экран авторизации, нажмите «Принять» . Консоль отладки должна отображать ответ метода в виде объекта JSON.
Ява
Предварительные условия
- Java 1.7 или выше.
- Gradle 7 или выше.
Настраивать
- Следуйте инструкциям в документации API, чтобы создать или выбрать проект для своего приложения и включить API.
- В зависимости от типа данных, к которым обращается метод, создайте ключ API (общедоступные данные) или создайте идентификатор клиента OAuth 2.0 (частные данные).
- Установите тип приложения «Приложение для ПК» .
- Если вы создали идентификатор клиента OAuth 2.0, загрузите файл JSON, содержащий ваши учетные данные OAuth 2.0. Имя этого файла похоже на
client_secret_ CLIENTID .json, гдеCLIENTID— это идентификатор клиента вашего проекта. В своем рабочем каталоге выполните следующие команды, чтобы создать новую структуру проекта:
$ gradle init --type basic $ mkdir -p src/main/java src/main/resourcesЕсли вы создали идентификатор клиента OAuth 2.0 на шаге 2, переименуйте загруженный файл JSON в
client_secret.json.Сохраните переименованный файл в каталоге
src/main/resources, созданном на шаге 5.В своем рабочем каталоге откройте файл
build.gradleи замените его содержимое следующим:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.23.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.23.0' API_SPECIFIC_DEPENDENCY }В файле
build.gradleзамените строкуAPI_SPECIFIC_DEPENDENCYна инструкцию по компиляции кода для API, который вы вызываете. Вот пример API YouTube Analytics:compile 'com.google.apis:google-api-services-youtubeAnalytics:v2-rev16-1.23.0'Инструкция составлена по следующему шаблону:
compile 'com.google.apis:google-api-services-API_NAME:API_VERSION- revREVISION-CL_VERSION'
Где:
-
API_NAME— это имя API, указанное на GitHub. Чтобы найти имя, нажмите ссылку версии рядом с вашим API на странице «Поддерживаемые API Google» . Ссылка на версию ведет на GitHub. Имя API находится в верхней части страницы, ему предшествуетgoogleapis/google-apis-services-. Например, для версии 3 Drive APIAPI_NAME— этоdrive. -
API_VERSION— это версия API, указанная для API под названием API на странице «Поддерживаемые API Google». -
REVISION— это номер версии, указанный в справочнике JavaDoc для API. Справочник JavaDoc можно найти по адресуhttps://googleapis.dev/java/google-api-services- API_NAME /latest/index.html -
CL_VERSION— версия клиентской библиотеки. Это значение также появляется в ссылке JavaDoc. - Из рабочего каталога скопируйте пример кода из API Explorer в
src/main/java/ApiExample.java. (Имя класса в каждом примере —ApiExampleпоэтому вам не нужно изменять файлbuild.gradleдля запуска разных примеров.
Выполнить пример кода
Используйте следующую команду для запуска примера:
gradle -q run
Образец должен выполнить ваш запрос API и вывести ответ на STDOUT . Вы также можете проверить службу, которую вызываете, чтобы увидеть последствия запросов, записывающих данные.
Node.js
Предварительные условия
- Node.js
Клиентская библиотека API Google для Node.js:
- Если вы ранее не устанавливали клиентскую библиотеку, выполните команду:
npm install googleapis --save- Если вы ранее установили клиентскую библиотеку, мы рекомендуем обновить ее, чтобы гарантировать наличие самых актуальных классов для тестируемой библиотеки. Чтобы обновить клиентскую библиотеку, выполните команду:
npm update googleapis --save
Настраивать
- Следуйте инструкциям в документации API, чтобы создать или выбрать проект для своего приложения и включить API.
- В зависимости от типа данных, к которым обращается метод, создайте ключ API (общедоступные данные) или создайте идентификатор клиента OAuth 2.0 (частные данные).
- Установите тип приложения «Приложение для ПК» .
- Если вы создали идентификатор клиента OAuth 2.0, загрузите файл JSON, содержащий ваши учетные данные OAuth 2.0. Имя этого файла похоже на
client_secret_ CLIENTID .json, гдеCLIENTID— это идентификатор клиента вашего проекта. - Скопируйте пример кода в локальный файл и измените его, чтобы правильно идентифицировать ваш ключ API или файл секретов клиента. В примере значение ключа API —
YOUR_API_KEY, а расположение файла секретов клиента —YOUR_CLIENT_SECRET_FILE.json.
Выполнить пример кода
Используйте следующую команду для запуска примера:
node sample.js
Большинство примеров выводят ответ API (или что-то еще) в STDOUT .
PHP
Предварительные условия
- PHP 5.4 или более поздней версии с интерфейсом командной строки (CLI) и расширением JSON.
- Инструмент управления зависимостями Composer установлен глобально.
Клиентская библиотека API Google для PHP:
Если вы ранее не устанавливали клиентскую библиотеку, выполните команду:
composer require google/apiclient:^2.0Если вы ранее установили клиентскую библиотеку, мы рекомендуем обновить ее, чтобы гарантировать наличие самых актуальных классов для тестируемой библиотеки. Чтобы обновить клиентскую библиотеку, выполните команду:
composer update google/apiclient --with-dependencies
Выполнить пример кода
Используйте следующую команду для запуска примера:
php sample.php
Большинство примеров выводят ответ API (или что-то еще) в STDOUT .
Питон
Предварительные условия
- Питон 2.7 или Питон 3.5+
- Инструмент управления пакетами pip
Клиентская библиотека API Google для Python:
pip install --upgrade google-api-python-clientБиблиотеки
google-auth-oauthlibиgoogle-auth-httplib2для авторизации пользователя:pip install --upgrade google-auth-oauthlib google-auth-httplib2
Настраивать
- Следуйте инструкциям в документации API, чтобы создать или выбрать проект для своего приложения и включить API.
- В зависимости от типа данных, к которым обращается метод, создайте ключ API (общедоступные данные) или создайте идентификатор клиента OAuth 2.0 (частные данные).
- Установите тип приложения «Приложение для ПК» .
- Если вы создали идентификатор клиента OAuth 2.0, загрузите файл JSON, содержащий ваши учетные данные OAuth 2.0. Имя этого файла похоже на
client_secret_ CLIENTID .json, гдеCLIENTID— это идентификатор клиента вашего проекта. - Скопируйте пример кода в локальный файл и измените его, чтобы правильно идентифицировать ваш ключ API или файл секретов клиента. В примере значение ключа API —
YOUR_API_KEY, а расположение файла секретов клиента —YOUR_CLIENT_SECRET_FILE.json.
Выполнить пример кода
Используйте следующую команду для запуска примера:
python sample.py
Большинство примеров выводят ответ API (или что-то еще) в STDOUT .
Руби
Предварительные условия
- Руби 2.0 или выше
Клиентская библиотека API Google для Ruby:
gem install google-api-client`
Настраивать
- Следуйте инструкциям в документации API, чтобы создать или выбрать проект для своего приложения и включить API.
- В зависимости от типа данных, к которым обращается метод, создайте ключ API (общедоступные данные) или создайте идентификатор клиента OAuth 2.0 (частные данные).
- Установите тип приложения «Приложение для ПК» .
- Если вы создали идентификатор клиента OAuth 2.0, загрузите файл JSON, содержащий ваши учетные данные OAuth 2.0. Имя этого файла похоже на
client_secret_ CLIENTID .json, гдеCLIENTID— это идентификатор клиента вашего проекта. - Скопируйте пример кода в локальный файл и измените его, чтобы правильно идентифицировать ваш ключ API или файл секретов клиента. В примере значение ключа API —
YOUR_API_KEY, а расположение файла секретов клиента —YOUR_CLIENT_SECRET_FILE.json.
Выполнить пример кода
Используйте следующую команду для запуска примера:
ruby sample.rb
Большинство примеров выводят ответ API (или что-то еще) в STDOUT .
Устранение проблем с образцами
Диалог авторизации не появляется
API-интерфейс Explorer использует всплывающее окно для предоставления доступа к вашим личным данным. Если ваш браузер блокирует всплывающие окна, это всплывающее окно не появится, и вы не сможете предоставить доступ.
Если вы нажмете «Разрешить» на экране авторизации и ничего не произойдет, попробуйте изменить настройки всплывающих окон вашего браузера, чтобы включить всплывающие окна.
Получена ошибка 401 или 403.
Если при тестировании образца вы получаете ошибку 401 или 403, скорее всего, это связано с одной из следующих проблем:
- API не включен для вашего проекта. Ознакомьтесь с инструкциями для вашего API о том, как создать проект и включить API.
- Вы используете неправильный тип авторизации (ключ API вместо OAuth 2.0).
- Вы используете OAuth 2.0, но со слишком узкой областью действия.
- При настройке ключа API вы устанавливаете ограничения для предотвращения несанкционированного использования ваших учетных данных. Однако запрос не соответствует этим ограничениям. Дополнительную информацию см. в разделе Использование ограничений ключей API .
Получил предупреждение о смешанном контенте
Если вы используете Google Cloud Endpoints и используете свою конечную точку на сервере разработки , ваш браузер может выдать предупреждение о смешанном контенте. Это предупреждение появляется, потому что APIs Explorer загружается через HTTPS, но когда ваш API работает локально, он размещается по HTTP.
Чтобы скрыть это предупреждение с помощью Chrome, запустите сеанс Chrome со специальными флагами следующим образом:
path/to/chrome --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:port
Например:
/usr/bin/google-chrome-stable --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:8080
Вам следует скрыть это предупреждение только в целях локального тестирования.
Только JavaScript: GAPI не определен
Ошибка «gapi не определен» возникает, когда код JavaScript пытается вызвать клиентскую библиотеку API Google для JavaScript до загрузки библиотеки. Убедитесь, что ваш код, ссылающийся на переменную gapi , не вызывается до тех пор, пока не загрузится клиентская библиотека.
