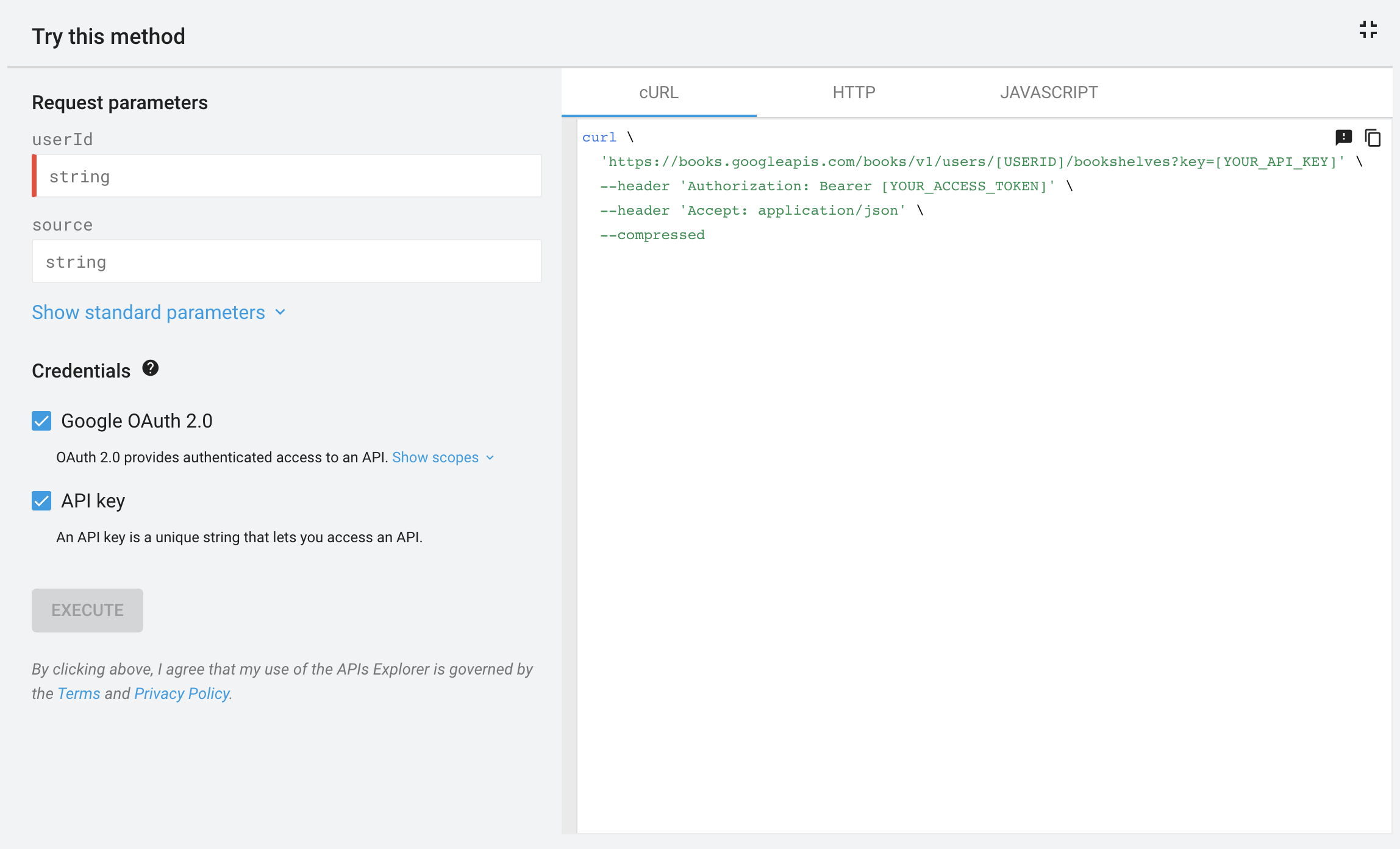
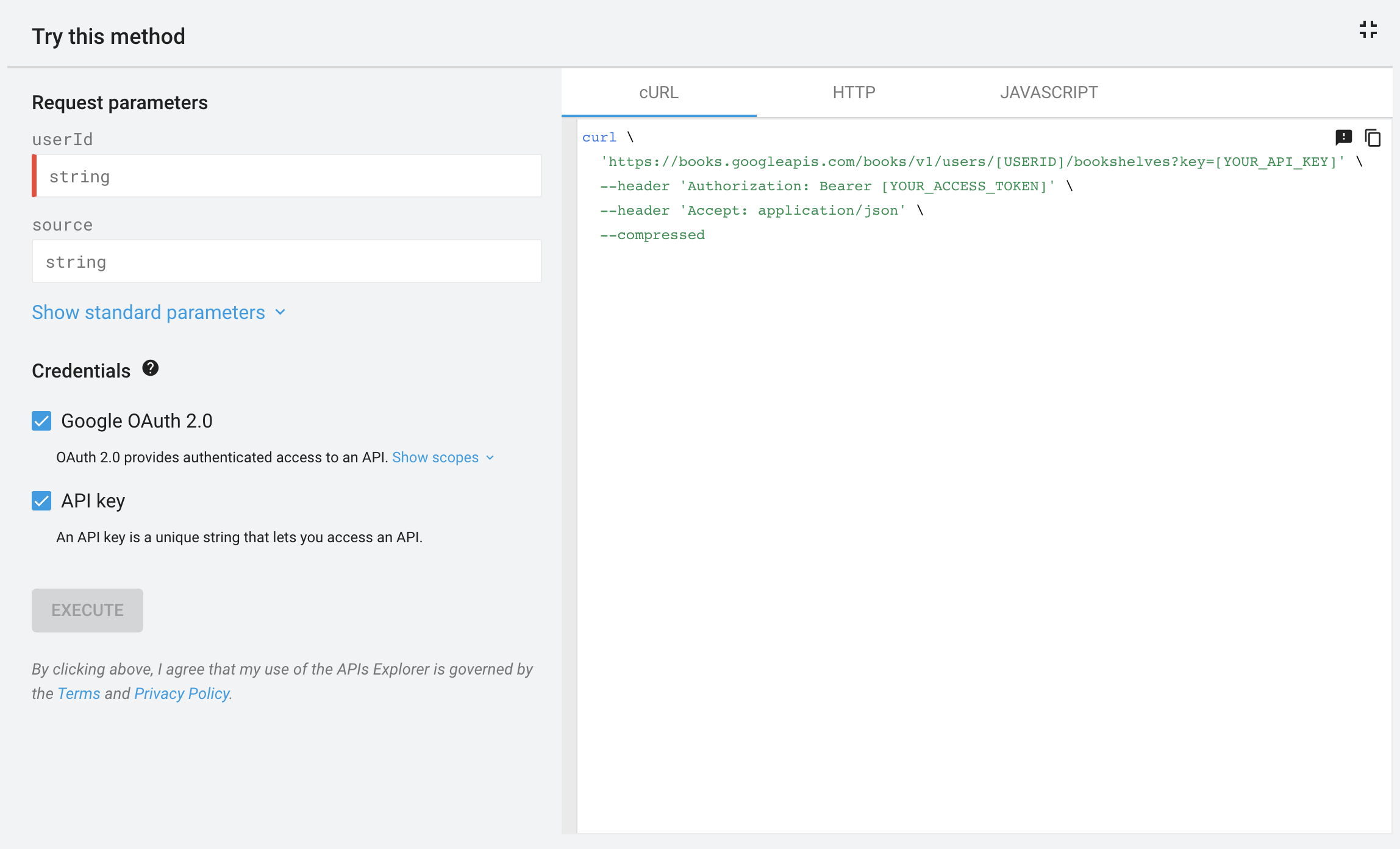
Der Google APIs Explorer generiert dynamisch Codebeispiele. Diese Codebeispiele können kopiert und lokal ausgeführt werden. Wenn Sie sich die Beispiele ansehen möchten, klicken Sie in der Seitenleiste des APIs Explorer auf „Vollbild“ . Die folgende Abbildung zeigt den maximierten APIs Explorer im Vollbildmodus:


Standardmäßig wird in APIs Explorer gezeigt, wie Sie Ihre Anfrage mit cURL ausführen. Für einige APIs werden möglicherweise auch Beispiele für andere Sprachen wie JavaScript, Java und Python angezeigt.
Codebeispiele lokal ausführen
Auf den folgenden Tabs werden die Voraussetzungen und Schritte zum Ausführen von Codebeispielen erläutert. Um die Codebeispiele auszuführen, müssen Sie Ihre eigenen Autorisierungsdaten generieren und verwenden. Eine Erklärung zum Erstellen eines Projekts und zum Generieren von Anmeldedaten finden Sie in der Dokumentation der jeweiligen Google API.
Anmeldedaten können eine der folgenden Optionen sein, je nachdem, auf welche Art von Daten (öffentlich oder privat) die Methode zugreift:
- Bei öffentlichen Daten ist das Anmeldedaten ein API-Schlüssel.
Bei privaten Daten sind die Anmeldedaten entweder eine
client_secret.json-Datei mit Ihrer OAuth 2.0-Client-ID und Ihrem Client-Secret oder ein OAuth 2.0-Zugriffstoken.
cURL
Einrichten
- Folgen Sie der Anleitung in der API-Dokumentation, um ein Projekt für Ihre App zu erstellen oder auszuwählen und die API zu aktivieren.
- Erstellen Sie in der Cloud Console einen API-Schlüssel.
- Erstelle in der Cloud Console Anmeldedaten für eine OAuth-Client-ID für eine Webanwendung und verwende
https://developers.google.com/oauthplaygroundals Weiterleitungs-URI. - Klicken Sie in der OAuth 2.0 Playground auf OAuth 2.0-Konfiguration .
- Setzen Sie ein Häkchen bei Eigene Anmeldedaten verwenden.
- Geben Sie die in Schritt 3 generierte Client-ID und den Clientschlüssel ein.
- Geben Sie im Feld „Scopes“ (Bereiche) den Bereich ein, der mit Ihrer Methode verwendet werden soll, und klicken Sie auf Authorize APIs (APIs autorisieren).
- Optional: Wenn ein Anmeldebildschirm angezeigt wird, wählen Sie das gewünschte Konto aus.
- Optional: Wenn ein Autorisierungsbildschirm angezeigt wird, klicken Sie auf Akzeptieren.
- Klicken Sie auf Autorisierungscode für Tokens austauschen. Ein Token wird zurückgegeben.
- Ersetzen Sie im cURL-Codebeispiel
[YOUR_API_KEY]durch den in Schritt 2 generierten API-Schlüssel:'https://www.googleapis.com/drive/v3/files?key=[YOUR_API_KEY]' \ - Ersetzen Sie im cURL-Codebeispiel
[YOUR_ACCESS_TOKEN]durch das in Schritt 10 generierte Zugriffstoken:--header 'Authorization: Bearer [YOUR_ACCESS_TOKEN]' \
Codebeispiel ausführen
Führen Sie den cURL-Befehl in der Befehlszeile aus. Der Befehl sollte in etwa so aussehen:
curl \
'https://www.googleapis.com/drive/v3/files?key=AIzaSyBiKcaoXmVApwnT24hitQG_dwjGvAj6Ddw' \
--header 'Authorization: Bearer ya29.a0ARrdaM_yQn9MWBpJgKPx880BSnRYIizRYIDz0JN9e66nSliIYpqNXmPsvv2ccfplCTG_U4b1' \
--header 'Accept: application/json' \
--compressed
JavaScript
Einrichten
- Folgen Sie der Anleitung in der API-Dokumentation, um ein Projekt für Ihre App zu erstellen oder auszuwählen und die API zu aktivieren.
- Erstellen Sie in der Cloud Console einen API-Schlüssel.
- Erstellen Sie in der Cloud Console Anmeldedaten für eine OAuth-Client-ID für eine „Webanwendung“ und legen Sie die autorisierten JavaScript-Quellen so fest, dass die URL angegeben wird, von der aus Sie Anfragen senden, z. B.
http://localhost. - Kopieren Sie das vollständige Codebeispiel in eine lokale Datei, auf die Ihr Webserver zugreifen kann, z. B.
/var/www/html/example.html. Suchen Sie im Codebeispiel die Zeile, in der der API-Schlüssel oder die Client-ID festgelegt wird, und ersetzen Sie den Wert durch die in Schritt 2 und 3 generierten Werte:
- API-Schlüssel:
gapi.client.setApiKey(YOUR_API_KEY); - OAuth 2.0-Client-ID:
gapi.client.init({ 'clientId': 'YOUR_CLIENT_ID',
- API-Schlüssel:
Codebeispiel ausführen
- Öffnen Sie die Datei in Ihrem Browser, z. B.
http://localhost/example.html. Wir empfehlen, einen Browser mit einer Debug-Konsole zu verwenden, z. B. Google Chrome. - Optional: Wenn ein Anmeldebildschirm angezeigt wird, wählen Sie das gewünschte Konto aus.
- Optional: Wenn ein Autorisierungsbildschirm angezeigt wird, klicken Sie auf Akzeptieren. In der Debug-Konsole sollte die Methodenantwort als JSON-Objekt angezeigt werden.
Java
Voraussetzungen
- Java 1.7 oder höher
- Gradle 7 oder höher
Einrichten
- Folgen Sie der Anleitung in der API-Dokumentation, um ein Projekt für Ihre App zu erstellen oder auszuwählen und die API zu aktivieren.
- Erstellen Sie je nach Art der Daten, auf die die Methode zugreift, einen API-Schlüssel (öffentliche Daten) oder eine OAuth 2.0-Client-ID (private Daten).
- Legen Sie den Anwendungstyp auf Desktop-App fest.
- Wenn Sie eine OAuth 2.0-Client-ID erstellt haben, laden Sie die JSON-Datei mit Ihren OAuth 2.0-Anmeldedaten herunter. Diese Datei hat einen ähnlichen Namen wie
client_secret_CLIENTID.json, wobeiCLIENTIDdie Client-ID Ihres Projekts ist. Führen Sie in Ihrem Arbeitsverzeichnis die folgenden Befehle aus, um eine neue Projektstruktur zu erstellen:
$ gradle init --type basic $ mkdir -p src/main/java src/main/resourcesWenn Sie in Schritt 2 eine OAuth 2.0-Client-ID erstellt haben, benennen Sie die heruntergeladene JSON-Datei in
client_secret.jsonum.Speichern Sie die umbenannte Datei im Verzeichnis
src/main/resources, das Sie in Schritt 5 erstellt haben.Öffnen Sie die Datei
build.gradlein Ihrem Arbeitsverzeichnis und ersetzen Sie den Inhalt durch Folgendes:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.23.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.23.0' API_SPECIFIC_DEPENDENCY }Ersetzen Sie in der Datei
build.gradledie Zeile mitAPI_SPECIFIC_DEPENDENCYdurch eine Anweisung zum Kompilieren von Code für die aufgerufene API. Hier ist ein Beispiel für die YouTube Analytics API:compile 'com.google.apis:google-api-services-youtubeAnalytics:v2-rev16-1.23.0'Die Anleitung folgt dieser Vorlage:
compile 'com.google.apis:google-api-services-API_NAME:API_VERSION- revREVISION-CL_VERSION'
Wobei:
API_NAMEist der API-Name, der auf GitHub für die API aufgeführt ist. Klicken Sie auf der Seite Unterstützte Google APIs auf den Link zur Version neben Ihrer API, um den Namen zu sehen. Über den Versionslink gelangen Sie zu GitHub. Der API-Name befindet sich oben in der Mitte der Seite und wird vongoogleapis/google-apis-services-gefolgt. Für die Version 3 der Drive API ist das beispielsweisedrive.API_NAMEAPI_VERSIONist die API-Version, die auf der Seite „Unterstützte Google APIs“ unter dem API-Namen aufgeführt ist.REVISIONist die Versionsnummer, die in der JavaDoc-Referenz für die API aufgeführt ist. Die JavaDoc-Referenz finden Sie unterhttps://googleapis.dev/java/google-api-services-API_NAME/latest/index.html.CL_VERSIONist die Version der Clientbibliothek. Dieser Wert wird auch in der JavaDoc-Referenz angezeigt.- Kopieren Sie das Codebeispiel aus APIs Explorer aus Ihrem Arbeitsverzeichnis in
src/main/java/ApiExample.java. Der Klassenname in jedem Sample istApiExample, sodass Sie diebuild.gradle-Datei nicht ändern müssen, um verschiedene Samples auszuführen.
Codebeispiel ausführen
Führen Sie das Beispiel mit dem folgenden Befehl aus:
gradle -q run
Das Beispiel sollte Ihre API-Anfrage ausführen und die Antwort auf STDOUT drucken.
Sie können auch den angerufenen Dienst prüfen, um die Auswirkungen von Anfragen zu sehen, die Daten schreiben.
Node.js
Voraussetzungen
- Node.js
Die Google APIs-Clientbibliothek für Node.js:
- Wenn Sie die Clientbibliothek noch nicht installiert haben, führen Sie den folgenden Befehl aus:
npm install googleapis --save- Wenn Sie die Clientbibliothek bereits installiert haben, empfehlen wir Ihnen, sie zu aktualisieren, damit Sie die neuesten Klassen für die Bibliothek haben, die Sie testen. Führen Sie den folgenden Befehl aus, um die Clientbibliothek zu aktualisieren:
npm update googleapis --save
Einrichten
- Folgen Sie der Anleitung in der API-Dokumentation, um ein Projekt für Ihre App zu erstellen oder auszuwählen und die API zu aktivieren.
- Erstellen Sie je nach Art der Daten, auf die die Methode zugreift, einen API-Schlüssel (öffentliche Daten) oder eine OAuth 2.0-Client-ID (private Daten).
- Legen Sie den Anwendungstyp auf Desktop-App fest.
- Wenn Sie eine OAuth 2.0-Client-ID erstellt haben, laden Sie die JSON-Datei mit Ihren OAuth 2.0-Anmeldedaten herunter. Diese Datei hat einen ähnlichen Namen wie
client_secret_CLIENTID.json, wobeiCLIENTIDdie Client-ID Ihres Projekts ist. - Kopieren Sie das Codebeispiel in eine lokale Datei und ändern Sie es so, dass Ihr API-Schlüssel oder Ihre Datei mit Clientschlüsseln korrekt identifiziert wird. In diesem Beispiel lautet der API-Schlüssel
YOUR_API_KEYund der Speicherort der ClientschlüsseldateiYOUR_CLIENT_SECRET_FILE.json.
Codebeispiel ausführen
Führen Sie das Beispiel mit dem folgenden Befehl aus:
node sample.js
In den meisten Beispielen wird eine API-Antwort (oder etwas anderes) auf STDOUT ausgegeben.
PHP
Voraussetzungen
- PHP 5.4 oder höher mit Befehlszeile (Command Line Interface, CLI) und JSON-Erweiterung
- Das Composer-Tool zur Abhängigkeitsverwaltung muss global installiert sein.
Die Google APIs-Clientbibliothek für PHP:
Wenn Sie die Clientbibliothek noch nicht installiert haben, führen Sie den folgenden Befehl aus:
composer require google/apiclient:^2.0Wenn Sie die Clientbibliothek bereits installiert haben, empfehlen wir Ihnen, sie zu aktualisieren, damit Sie die aktuellsten Klassen für die Bibliothek haben, die Sie testen. Führen Sie den folgenden Befehl aus, um die Clientbibliothek zu aktualisieren:
composer update google/apiclient --with-dependencies
Codebeispiel ausführen
Führen Sie das Beispiel mit dem folgenden Befehl aus:
php sample.php
In den meisten Beispielen wird eine API-Antwort (oder etwas anderes) auf STDOUT ausgegeben.
Python
Voraussetzungen
- Python 2.7 oder Python 3.5 und höher
- Das Paketverwaltungstool pip
Die Google APIs-Clientbibliothek für Python:
pip install --upgrade google-api-python-clientDie Bibliotheken
google-auth-oauthlibundgoogle-auth-httplib2für die Nutzerautorisierung:pip install --upgrade google-auth-oauthlib google-auth-httplib2
Einrichten
- Folgen Sie der Anleitung in der API-Dokumentation, um ein Projekt für Ihre App zu erstellen oder auszuwählen und die API zu aktivieren.
- Erstellen Sie je nach Art der Daten, auf die die Methode zugreift, einen API-Schlüssel (öffentliche Daten) oder eine OAuth 2.0-Client-ID (private Daten).
- Legen Sie den Anwendungstyp auf Desktop-App fest.
- Wenn Sie eine OAuth 2.0-Client-ID erstellt haben, laden Sie die JSON-Datei mit Ihren OAuth 2.0-Anmeldedaten herunter. Diese Datei hat einen ähnlichen Namen wie
client_secret_CLIENTID.json, wobeiCLIENTIDdie Client-ID Ihres Projekts ist. - Kopieren Sie das Codebeispiel in eine lokale Datei und ändern Sie es so, dass Ihr API-Schlüssel oder Ihre Datei mit Clientschlüsseln korrekt identifiziert wird. In diesem Beispiel lautet der API-Schlüssel
YOUR_API_KEYund der Speicherort der ClientschlüsseldateiYOUR_CLIENT_SECRET_FILE.json.
Codebeispiel ausführen
Führen Sie das Beispiel mit dem folgenden Befehl aus:
python sample.py
In den meisten Beispielen wird eine API-Antwort (oder etwas anderes) auf STDOUT ausgegeben.
Ruby
Voraussetzungen
- Ruby 2.0 oder höher
Die Google API-Clientbibliothek für Ruby:
gem install google-api-client`
Einrichten
- Folgen Sie der Anleitung in der API-Dokumentation, um ein Projekt für Ihre App zu erstellen oder auszuwählen und die API zu aktivieren.
- Erstellen Sie je nach Art der Daten, auf die die Methode zugreift, einen API-Schlüssel (öffentliche Daten) oder eine OAuth 2.0-Client-ID (private Daten).
- Legen Sie den Anwendungstyp auf Desktop-App fest.
- Wenn Sie eine OAuth 2.0-Client-ID erstellt haben, laden Sie die JSON-Datei mit Ihren OAuth 2.0-Anmeldedaten herunter. Diese Datei hat einen ähnlichen Namen wie
client_secret_CLIENTID.json, wobeiCLIENTIDdie Client-ID Ihres Projekts ist. - Kopieren Sie das Codebeispiel in eine lokale Datei und ändern Sie es so, dass Ihr API-Schlüssel oder Ihre Datei mit Clientschlüsseln korrekt identifiziert wird. In diesem Beispiel lautet der API-Schlüssel
YOUR_API_KEYund der Speicherort der ClientschlüsseldateiYOUR_CLIENT_SECRET_FILE.json.
Codebeispiel ausführen
Führen Sie das Beispiel mit dem folgenden Befehl aus:
ruby sample.rb
In den meisten Beispielen wird eine API-Antwort (oder etwas anderes) auf STDOUT ausgegeben.
Beispielprobleme beheben
Das Autorisierungsdialogfeld wird nicht angezeigt
Im APIs Explorer wird über ein Pop-up-Fenster Zugriff auf Ihre privaten Daten gewährt. Wenn Ihr Browser Pop-ups blockiert, wird dieses Pop-up nicht angezeigt und Sie können keinen Zugriff gewähren.
Wenn Sie auf dem Autorisierungsbildschirm auf „Zulassen“ klicken und nichts passiert, ändern Sie die Pop-up-Einstellungen Ihres Browsers, um Pop-ups zu aktivieren.
401- oder 403-Fehler erhalten
Wenn beim Testen eines Samples der Fehler 401 oder 403 auftritt, liegt das wahrscheinlich an einem Problem mit einem der folgenden Elemente:
- Die API ist für Ihr Projekt nicht aktiviert. Lesen Sie die Anleitung für Ihre API, um ein Projekt zu erstellen und eine API zu aktivieren.
- Sie verwenden den falschen Autorisierungstyp (API-Schlüssel anstelle von OAuth 2.0).
- Sie verwenden OAuth 2.0, aber mit zu eng gefasstem Umfang.
- Wenn Sie Ihren API-Schlüssel einrichten, legen Sie Einschränkungen fest, um die unbefugte Verwendung Ihrer Anmeldedaten zu verhindern. Die Anfrage erfüllt diese Einschränkungen jedoch nicht. Weitere Informationen finden Sie unter Einschränkungen für API-Schlüssel verwenden.
Ich habe eine Warnung zu gemischten Inhalten erhalten
Wenn Sie Google Cloud Endpoints verwenden und Ihren Endpunkt auf einem Entwicklungsserver ausführen, zeigt Ihr Browser möglicherweise eine Warnung zu gemischten Inhalten an. Diese Warnung wird angezeigt, weil der APIs Explorer über HTTPS geladen wird, Ihre API aber lokal ausgeführt und über HTTP gehostet wird.
Wenn Sie diese Warnung in Chrome ausblenden möchten, starten Sie eine Chrome-Sitzung mit speziellen Flags:
path/to/chrome --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:port
Beispiel:
/usr/bin/google-chrome-stable --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:8080
Diese Warnung sollte nur zu Testzwecken ausgeblendet werden.
Nur JavaScript: gapi ist nicht definiert
Der Fehler „gapi is not defined“ tritt auf, wenn der JavaScript-Code versucht, die Google API-Clientbibliothek für JavaScript aufzurufen, bevor die Bibliothek geladen wurde. Der Code, der auf die Variable gapi verweist, darf erst nach dem Laden der Clientbibliothek aufgerufen werden.