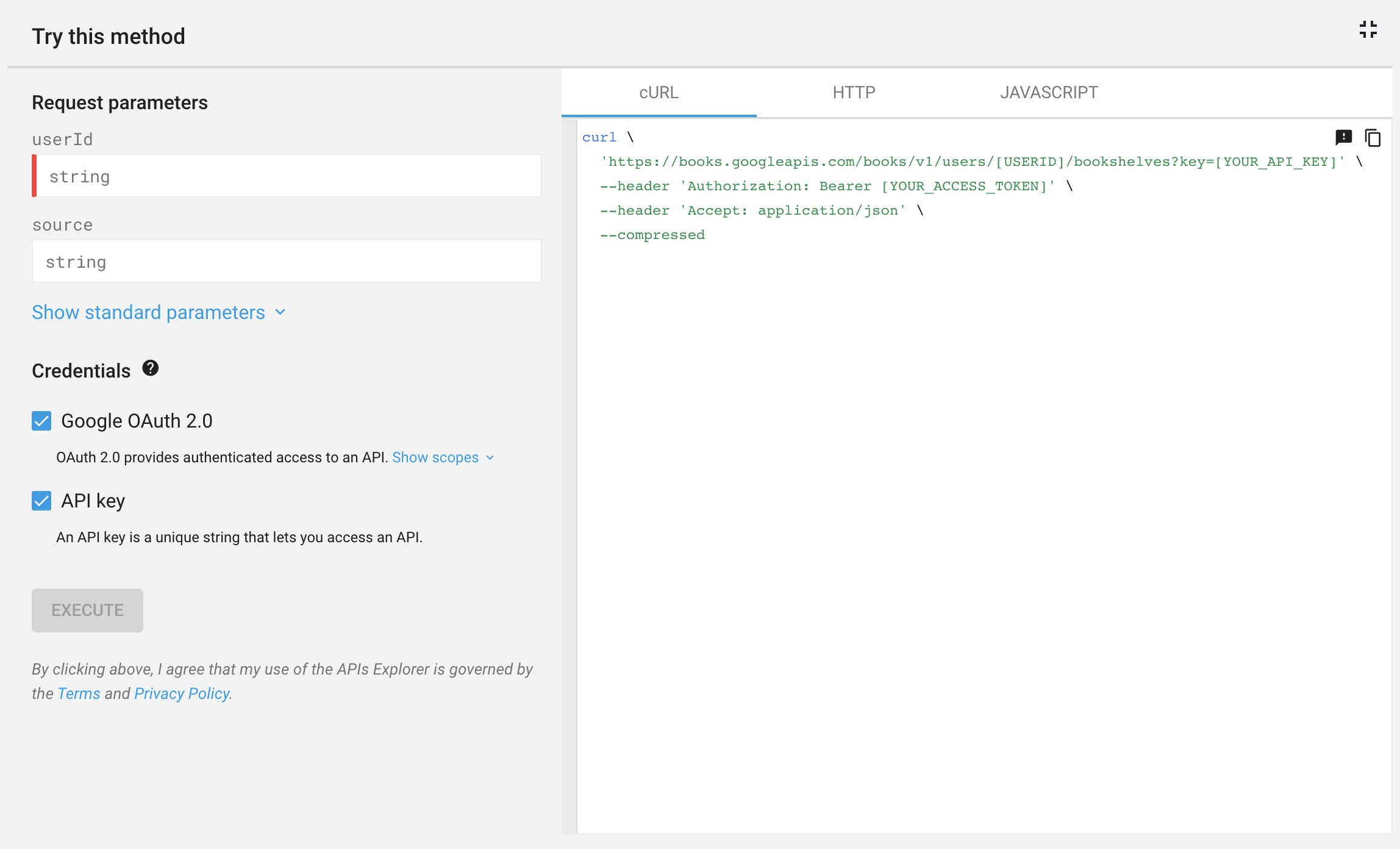
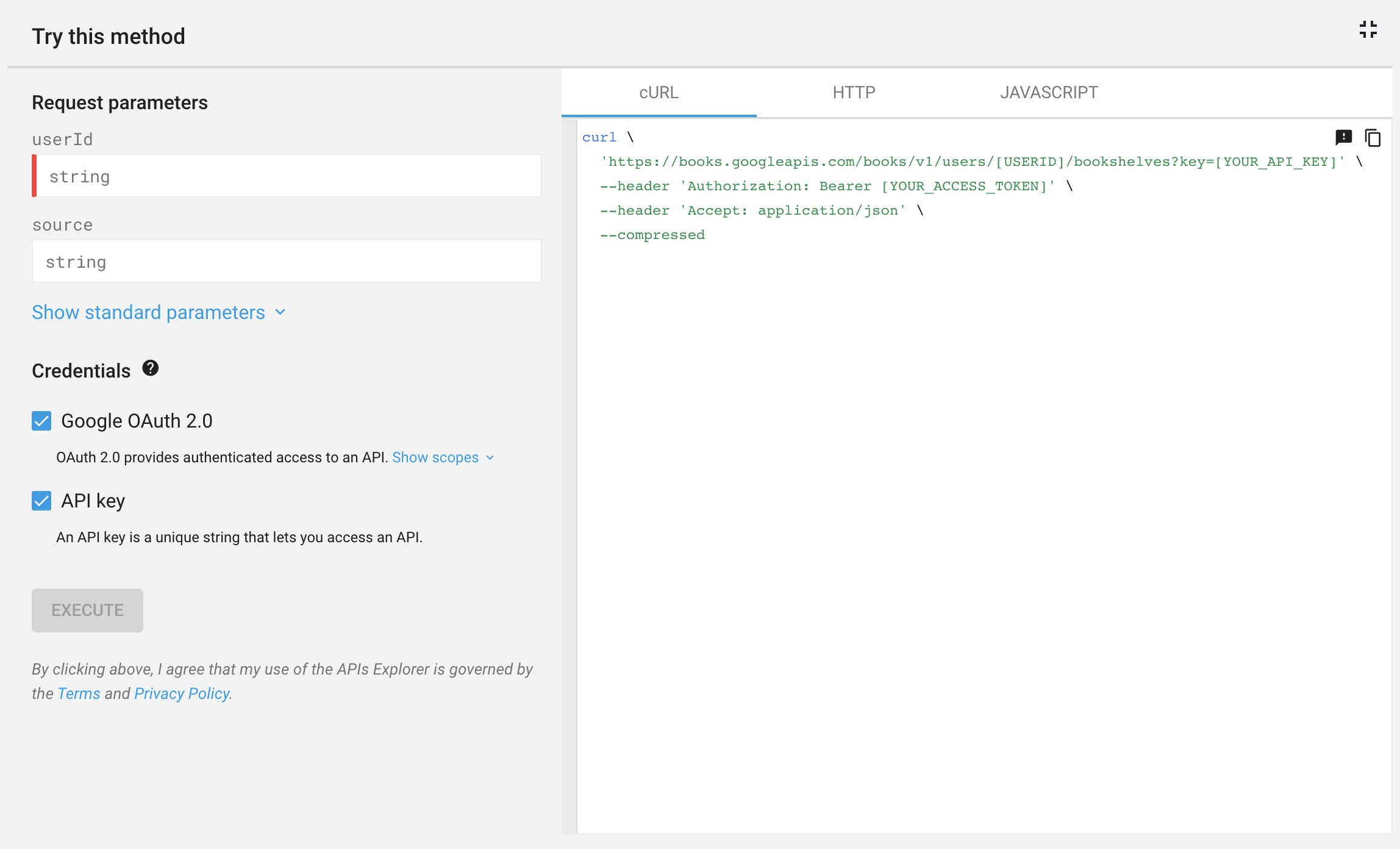
Narzędzie Google APIs Explorer dynamicznie generuje przykłady kodu. Te przykładowe fragmenty kodu zostały zaprojektowane tak, aby można je było kopiować i uruchamiać lokalnie. Aby wyświetlić przykłady, w panelu bocznym narzędzia APIs Explorer kliknij Pełny ekran . Rysunek poniżej pokazuje rozszerzone okno pełnego ekranu w narzędzie APIs Explorer:


Domyślnie narzędzie APIs Explorer pokazuje, jak użyć cURL do wykonania żądania. Niektóre interfejsy API mogą też wyświetlać przykłady w innych językach, takich jak JavaScript, Java i Python.
Uruchamianie przykładowych fragmentów kodu lokalnie
Na kolejnych kartach znajdziesz informacje o wymaganiach wstępnych i instrukcje uruchamiania przykładowych fragmentów kodu. Aby uruchomić przykłady kodu, musisz wygenerować własne dane logowania i ich używać. Informacje o tworzeniu projektu i generowaniu danych logowania znajdziesz w dokumentacji konkretnego interfejsu Google API.
Dane logowania mogą być jednym z tych elementów w zależności od typu danych (publiczne lub prywatne), do których metoda uzyskuje dostęp:
- W przypadku danych publicznych dane logowania to klucz interfejsu API.
W przypadku danych prywatnych dane uwierzytelniające to plik
client_secret.jsonzawierający identyfikator klienta OAuth 2.0 i klucz klienta lub token dostępu OAuth 2.0.
cURL
Konfigurowanie
- Aby utworzyć lub wybrać projekt dla aplikacji i włączyć interfejs API, wykonaj instrukcje podane w dokumentacji interfejsu API.
- W konsoli Google Cloud utwórz klucz interfejsu API.
- W konsoli Google Cloud utwórz dane uwierzytelniające identyfikatora klienta OAuth dla aplikacji internetowej i użyj jako identyfikatora URI przekierowania wartości
https://developers.google.com/oauthplayground. - W sekcji Playground OAuth 2.0 kliknij Konfiguracja OAuth 2.0 .
- Zaznacz pole Użyj własnych danych logowania.
- Wpisz identyfikator i klucz tajny klienta wygenerowane w kroku 3.
- W polu zakresów wpisz zakres, którego chcesz użyć z metodą, i kliknij Autoryzuj interfejsy API.
- (opcjonalnie) Jeśli pojawi się ekran logowania, wybierz konto, którego chcesz użyć.
- (Opcjonalnie) Jeśli wyświetli się ekran autoryzacji, kliknij Akceptuj.
- Kliknij Kod autoryzacji wymiany dla tokenów. Zwracany jest token.
- W przykładowym kodzie cURL zastąp
[YOUR_API_KEY]kluczem API wygenerowanym w kroku 2:'https://www.googleapis.com/drive/v3/files?key=[YOUR_API_KEY]' \ - W przykładowym kodzie cURL zastąp wartość
[YOUR_ACCESS_TOKEN]tokenem dostępu wygenerowanym w kroku 10:--header 'Authorization: Bearer [YOUR_ACCESS_TOKEN]' \
Wykonywanie przykładowego kodu
W wierszu poleceń uruchom polecenie cURL. Polecenie powinno wyglądać mniej więcej tak:
curl \
'https://www.googleapis.com/drive/v3/files?key=AIzaSyBiKcaoXmVApwnT24hitQG_dwjGvAj6Ddw' \
--header 'Authorization: Bearer ya29.a0ARrdaM_yQn9MWBpJgKPx880BSnRYIizRYIDz0JN9e66nSliIYpqNXmPsvv2ccfplCTG_U4b1' \
--header 'Accept: application/json' \
--compressed
JavaScript
Konfigurowanie
- Aby utworzyć lub wybrać projekt dla aplikacji i włączyć interfejs API, wykonaj instrukcje podane w dokumentacji interfejsu API.
- W konsoli Google Cloud utwórz klucz interfejsu API.
- W konsoli Google Cloud utwórz dane uwierzytelniające identyfikatora klienta OAuth dla „aplikacji internetowej” i skonfiguruj autoryzowane źródła JavaScript, aby zidentyfikować adres URL, z którego będziesz wysyłać żądania, np.
http://localhost. - Skopiuj pełny przykład kodu do pliku lokalnego dostępnego dla serwera WWW, na przykład
/var/www/html/example.html. W pliku przykładowego kodu odszukaj wiersz ustawiający klucz API lub identyfikator klienta i zastąp go wartościami wygenerowanymi w kroku 2 i 3:
- Klucz interfejsu API:
gapi.client.setApiKey(YOUR_API_KEY); - Identyfikator klienta OAuth 2.0:
gapi.client.init({ 'clientId': 'YOUR_CLIENT_ID',
- Klucz interfejsu API:
Wykonywanie przykładowego kodu
- Otwórz plik w przeglądarce, np.
http://localhost/example.html. Zalecamy używanie przeglądarki z konsolą debugowania, np. Google Chrome. - (opcjonalnie) Jeśli pojawi się ekran logowania, wybierz konto, którego chcesz użyć.
- (Opcjonalnie) Jeśli wyświetli się ekran autoryzacji, kliknij Akceptuj. Konsola debugowania powinna wyświetlać odpowiedź metody jako obiekt JSON.
Java
Wymagania wstępne
- Java 1.7 lub nowsza.
- Gradle 7 lub nowsza wersja.
Konfigurowanie
- Aby utworzyć lub wybrać projekt dla aplikacji i włączyć interfejs API, wykonaj instrukcje podane w dokumentacji interfejsu API.
- W zależności od typu danych, do których metoda ma dostęp, utwórz klucz API (dane publiczne) lub identyfikator klienta OAuth 2.0 (dane prywatne).
- Ustaw typ aplikacji na Aplikacja na komputer.
- Jeśli utworzyłeś/utworzyłaś identyfikator klienta OAuth 2.0, pobierz plik JSON zawierający Twoje dane logowania OAuth 2.0. Plik ma nazwę podobną do
client_secret_CLIENTID.json, gdzieCLIENTIDto identyfikator klienta Twojego projektu. Aby utworzyć nową strukturę projektu, w katalogu roboczym uruchom te polecenia:
$ gradle init --type basic $ mkdir -p src/main/java src/main/resourcesJeśli w kroku 2 utworzyłeś/utworzyłaś identyfikator klienta OAuth 2.0, zmień nazwę pobranego pliku JSON na
client_secret.json.Zapisz przemianowany plik w katalogu
src/main/resourcesutworzonym w kroku 5.W katalogu roboczym otwórz plik
build.gradlei zastąp jego zawartość tym fragmentem kodu:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.23.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.23.0' API_SPECIFIC_DEPENDENCY }W pliku
build.gradlezastąp wierszAPI_SPECIFIC_DEPENDENCYinstrukcją kompilowania kodu dla interfejsu API, którego używasz. Oto przykład interfejsu YouTube Analytics API:compile 'com.google.apis:google-api-services-youtubeAnalytics:v2-rev16-1.23.0'Instrukcje są oparte na tym szablonie:
compile 'com.google.apis:google-api-services-API_NAME:API_VERSION- revREVISION-CL_VERSION'
Gdzie:
API_NAMEto nazwa interfejsu API podana na GitHubie. Aby znaleźć nazwę, kliknij link do wersji obok interfejsu API na stronie Obsługiwane interfejsy Google API. Link do wersji przekierowuje do GitHuba. Nazwa interfejsu API znajduje się w środkowej części strony u góry i poprzedza ją znakgoogleapis/google-apis-services-. Na przykład w przypadku wersji 3 interfejsu Drive API parametrAPI_NAMEtodrive.API_VERSIONto wersja interfejsu API podana pod jego nazwą na stronie Obsługiwane interfejsy API Google.REVISIONto numer wersji wymieniony w dokumentacji JavaDoc interfejsu API. Informacje na temat JavaDoc znajdziesz na stroniehttps://googleapis.dev/java/google-api-services-API_NAME/latest/index.htmlCL_VERSIONto wersja biblioteki klienta. Ta wartość występuje też w dokumentacji JavaDoc.- Skopiuj przykładowy kod z narzędzia APIs Explorer do katalogu roboczego (
src/main/java/ApiExample.java). (Nazwa klasy w każdej próbce toApiExample, więc nie musisz modyfikować plikubuild.gradle, aby uruchomić różne próbki.
Wykonywanie przykładowego kodu
Aby uruchomić przykład, użyj tego polecenia:
gradle -q run
Przykład powinien wykonać żądanie interfejsu API i wydrukować odpowiedź do zmiennej STDOUT.
Możesz też sprawdzić usługę, do której się zgłaszasz, aby zobaczyć efekty żądań, które zapisują dane.
Node.js
Wymagania wstępne
- Node.js
Biblioteka klienta interfejsów API Google dla Node.js:
- Jeśli biblioteka klienta nie została jeszcze zainstalowana, uruchom to polecenie:
npm install googleapis --save- Jeśli biblioteka klienta została już zainstalowana, zalecamy jej zaktualizowanie, aby mieć najnowsze klasy biblioteki, którą testujesz. Aby zaktualizować bibliotekę klienta, uruchom to polecenie:
npm update googleapis --save
Konfigurowanie
- Aby utworzyć lub wybrać projekt dla aplikacji i włączyć interfejs API, wykonaj instrukcje podane w dokumentacji interfejsu API.
- W zależności od typu danych, do których metoda ma dostęp, utwórz klucz API (dane publiczne) lub identyfikator klienta OAuth 2.0 (dane prywatne).
- Ustaw typ aplikacji na Aplikacja na komputer.
- Jeśli utworzyłeś/utworzyłaś identyfikator klienta OAuth 2.0, pobierz plik JSON zawierający Twoje dane logowania OAuth 2.0. Plik ma nazwę podobną do
client_secret_CLIENTID.json, gdzieCLIENTIDto identyfikator klienta Twojego projektu. - Skopiuj przykładowy kod do pliku lokalnego i zmodyfikuj go, aby poprawnie zidentyfikować klucz interfejsu API lub plik tajnych kluczy klienta. W tym przykładzie wartość klucza interfejsu API to
YOUR_API_KEY, a lokalizacja pliku z tajnymi kluczami klienta toYOUR_CLIENT_SECRET_FILE.json.
Wykonywanie przykładowego kodu
Aby uruchomić przykład, użyj tego polecenia:
node sample.js
Większość przykładów wypisuje odpowiedź interfejsu API (lub coś innego) do zmiennej STDOUT.
PHP
Wymagania wstępne
- PHP 5.4 lub nowszy z interfejsem wiersza poleceń (CLI) i rozszerzeniem JSON.
- Narzędzie Composer do zarządzania zależnościami zainstalowane globalnie.
Biblioteka klienta interfejsów Google API dla języka PHP:
Jeśli biblioteka klienta nie została jeszcze zainstalowana, uruchom to polecenie:
composer require google/apiclient:^2.0Jeśli biblioteka klienta została już zainstalowana, zalecamy jej zaktualizowanie, aby mieć najnowsze klasy biblioteki, którą testujesz. Aby zaktualizować bibliotekę klienta, uruchom to polecenie:
composer update google/apiclient --with-dependencies
Wykonywanie przykładowego kodu
Aby uruchomić przykład, użyj tego polecenia:
php sample.php
Większość przykładów wypisuje odpowiedź interfejsu API (lub coś innego) do zmiennej STDOUT.
Python
Wymagania wstępne
- Python 2.7 lub Python 3.5 i nowsze
- Narzędzie do zarządzania pakietami pip
Biblioteka klienta interfejsów API Google dla języka Python:
pip install --upgrade google-api-python-clientBiblioteki
google-auth-oauthlibigoogle-auth-httplib2do autoryzacji użytkownika:pip install --upgrade google-auth-oauthlib google-auth-httplib2
Konfigurowanie
- Aby utworzyć lub wybrać projekt dla aplikacji i włączyć interfejs API, wykonaj instrukcje podane w dokumentacji interfejsu API.
- W zależności od typu danych, do których metoda ma dostęp, utwórz klucz API (dane publiczne) lub identyfikator klienta OAuth 2.0 (dane prywatne).
- Ustaw typ aplikacji na Aplikacja na komputer.
- Jeśli utworzyłeś/utworzyłaś identyfikator klienta OAuth 2.0, pobierz plik JSON zawierający Twoje dane logowania OAuth 2.0. Plik ma nazwę podobną do
client_secret_CLIENTID.json, gdzieCLIENTIDto identyfikator klienta Twojego projektu. - Skopiuj przykładowy kod do pliku lokalnego i zmodyfikuj go, aby poprawnie zidentyfikować klucz interfejsu API lub plik tajnych kluczy klienta. W tym przykładzie wartość klucza interfejsu API to
YOUR_API_KEY, a lokalizacja pliku z tajnymi kluczami klienta toYOUR_CLIENT_SECRET_FILE.json.
Wykonywanie przykładowego kodu
Aby uruchomić przykład, użyj tego polecenia:
python sample.py
Większość przykładów wypisuje odpowiedź interfejsu API (lub coś innego) do zmiennej STDOUT.
Ruby
Wymagania wstępne
- Ruby w wersji 2.0 lub nowszej
Biblioteka klienta interfejsów API Google do języka Ruby:
gem install google-api-client`
Konfigurowanie
- Aby utworzyć lub wybrać projekt dla aplikacji i włączyć interfejs API, wykonaj instrukcje podane w dokumentacji interfejsu API.
- W zależności od typu danych, do których metoda ma dostęp, utwórz klucz API (dane publiczne) lub identyfikator klienta OAuth 2.0 (dane prywatne).
- Ustaw typ aplikacji na Aplikacja na komputer.
- Jeśli utworzyłeś/utworzyłaś identyfikator klienta OAuth 2.0, pobierz plik JSON zawierający Twoje dane logowania OAuth 2.0. Plik ma nazwę podobną do
client_secret_CLIENTID.json, gdzieCLIENTIDto identyfikator klienta Twojego projektu. - Skopiuj przykładowy kod do pliku lokalnego i zmodyfikuj go, aby poprawnie zidentyfikować klucz interfejsu API lub plik tajnych kluczy klienta. W tym przykładzie wartość klucza interfejsu API to
YOUR_API_KEY, a lokalizacja pliku z tajnymi kluczami klienta toYOUR_CLIENT_SECRET_FILE.json.
Wykonywanie przykładowego kodu
Aby uruchomić przykład, użyj tego polecenia:
ruby sample.rb
Większość przykładów wypisuje odpowiedź interfejsu API (lub coś innego) do zmiennej STDOUT.
Rozwiązywanie problemów z próbkami
Nie wyświetla się okno autoryzacji
Eksplorator interfejsów API używa wyskakującego okienka, aby przyznać dostęp do Twoich prywatnych danych. Jeśli przeglądarka blokuje wyskakujące okienka, to okienko się nie wyświetli i nie będzie można przyznać dostępu.
Jeśli po kliknięciu „Zezwól” na ekranie autoryzacji nic się nie dzieje, spróbuj zmienić ustawienia wyskakujących okienek w przeglądarce, aby zezwolić na ich wyświetlanie.
Otrzymano błąd 401 lub 403
Jeśli podczas testowania próbki wystąpi błąd 401 lub 403, prawdopodobnie jest to spowodowane jednym z tych problemów:
- Interfejs API nie jest włączony w Twoim projekcie. Zapoznaj się z instrukcjami dotyczącymi tworzenia projektu i włączania interfejsu API.
- Używasz nieprawidłowego typu autoryzacji (klucza API zamiast OAuth 2.0).
- Używasz OAuth 2.0, ale z zbyt wąskim zakresem.
- Podczas konfigurowania klucza API możesz ustawić ograniczenia, które zapobiegają nieautoryzowanemu użyciu Twoich danych logowania. Prośba nie spełnia jednak tych ograniczeń. Więcej informacji znajdziesz w artykule Używanie ograniczeń klucza interfejsu API.
Otrzymano ostrzeżenie o mieszanych treściach
Jeśli używasz usługi Google Cloud Endpoints i uruchomisz punkt końcowy na serwerze deweloperskim, przeglądarka może wyświetlić ostrzeżenie dotyczące treści mieszanych. To ostrzeżenie pojawia się, ponieważ eksplorator interfejsów API jest wczytywany przez HTTPS, ale gdy interfejs API działa lokalnie, jest hostowany przez HTTP.
Aby ukryć to ostrzeżenie w Chrome, uruchom sesję Chrome z specjalnymi flagami w ten sposób:
path/to/chrome --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:port
Na przykład:
/usr/bin/google-chrome-stable --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:8080
Ukrywaj to ostrzeżenie tylko na potrzeby testowania lokalnego.
Tylko JavaScript: zmienna gapi nie jest zdefiniowana
Błąd „gapi is not defined” występuje, gdy kod JavaScript próbuje wywołać bibliotekę klienta interfejsu API Google dla JavaScriptu, zanim biblioteka zostanie wczytana. Upewnij się, że kod odwołujący się do zmiennej gapi nie jest wywoływany przed załadowaniem biblioteki klienta.