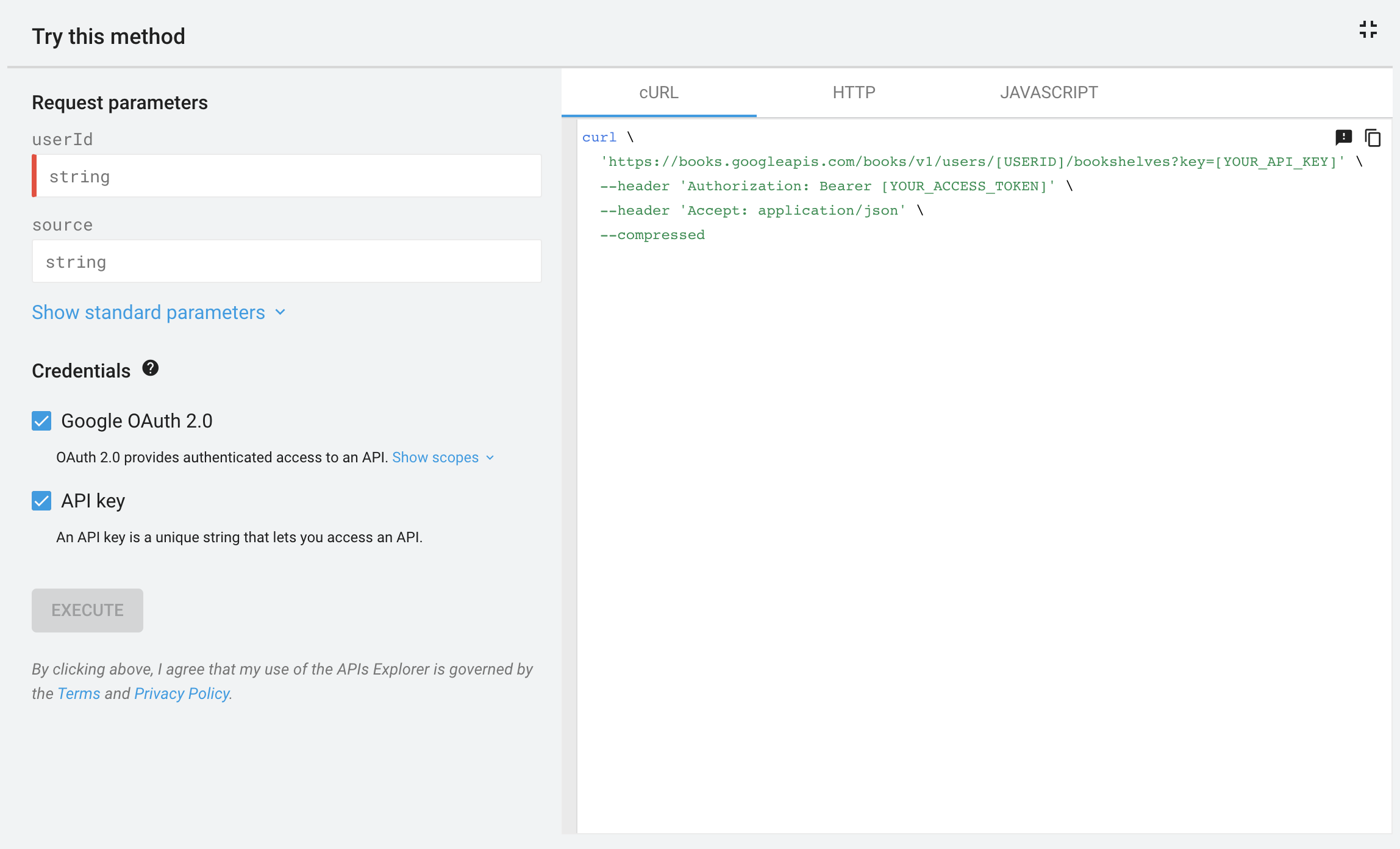
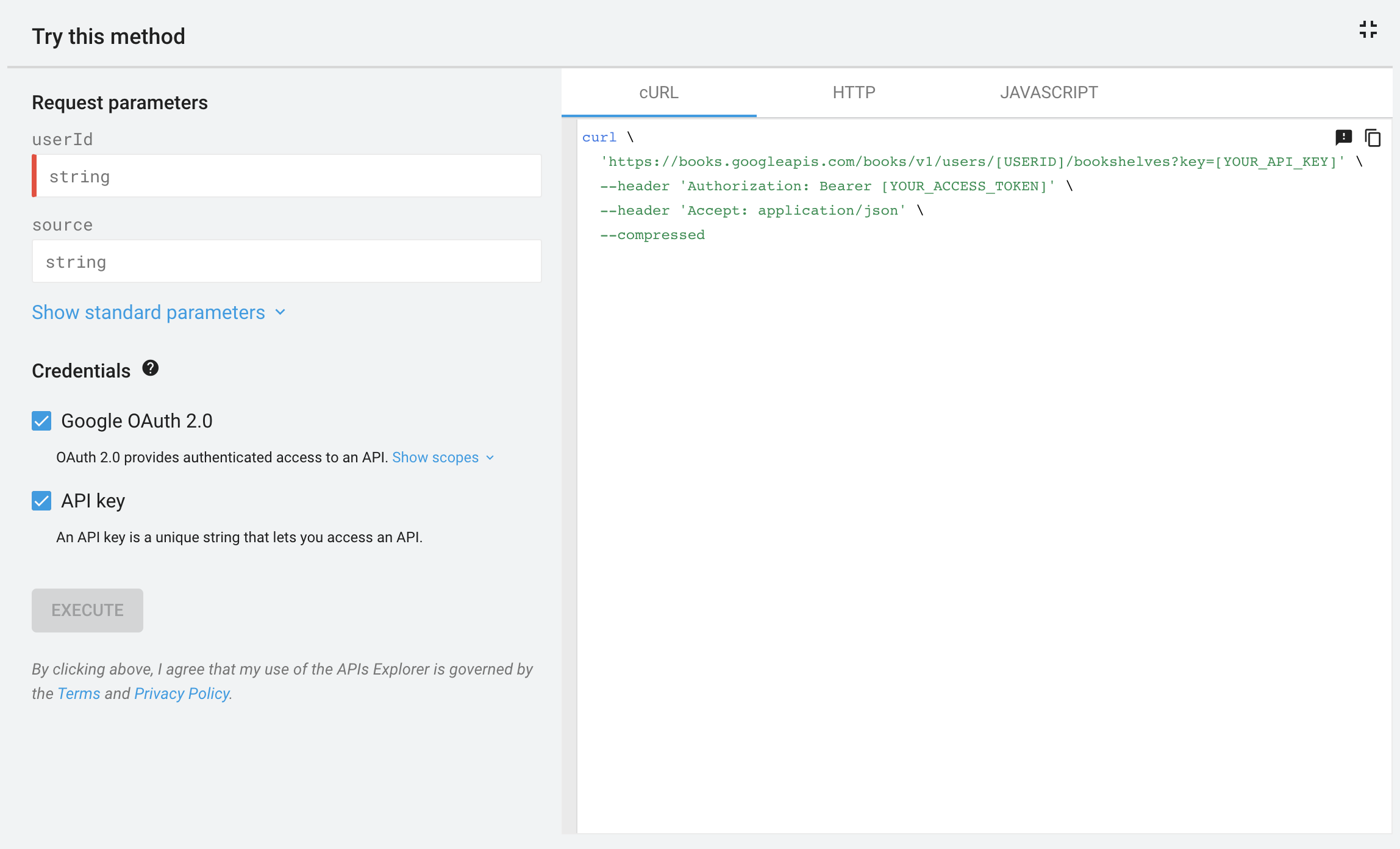
Google APIs Explorer は、コードサンプルを動的に生成します。これらのコードサンプルは、コピーしてローカルで実行するように設計されています。サンプルを表示するには、API Explorer のサイドパネルで全画面表示アイコン をクリックします。次の図は、全画面表示の API Explorer を開いた状態を示しています。


デフォルトでは、API Explorer には cURL を使用してリクエストを実行する方法が表示されます。一部の API では、JavaScript、Java、Python などの他の言語のサンプルも表示されます。
コードサンプルをローカルで実行する
次のタブでは、コードサンプルを実行するための前提条件と手順について説明します。コードサンプルを実行するには、独自の認可認証情報を生成して使用する必要があります。プロジェクトを作成し認証情報を生成する方法については、該当する Google API のドキュメントをご覧ください。
認証情報は、メソッドがアクセスするデータの種類(公開または非公開)に応じて、次のいずれかになります。
- 公開データの場合、認証情報は API キーです。
非公開データの場合、認証情報は OAuth 2.0 クライアント ID とクライアント シークレットを含む
client_secret.jsonファイルか、OAuth 2.0 アクセス トークンのいずれかです。
cURL
設定
- API ドキュメントの手順に沿って、アプリのプロジェクトを作成または選択し、API を有効にします。
- Cloud コンソールで API キーを作成します。
- Cloud コンソールで、ウェブ アプリケーション用の OAuth クライアント ID 認証情報を作成し、リダイレクト URI として
https://developers.google.com/oauthplaygroundを使用します。 - OAuth 2.0 Playground で、[OAuth 2.0 の構成] をクリックします。
- [Use your own credentials] をオンにします。
- ステップ 3 で生成したクライアント ID とクライアント シークレットを入力します。
- [scopes] フィールドに、メソッドで使用するスコープを入力し、[Authorize APIs](API を認証)をクリックします。
- (省略可)ログイン画面が表示されたら、使用するアカウントを選択します。
- (省略可)承認画面が表示されたら、[承認] をクリックします。
- [Exchange authorization code for tokens] をクリックします。トークンが返されます。
- cURL コードサンプルで、
[YOUR_API_KEY]はステップ 2 で生成した API キーに置き換えます。'https://www.googleapis.com/drive/v3/files?key=[YOUR_API_KEY]' \ - cURL コードサンプルで、
[YOUR_ACCESS_TOKEN]は手順 10 で生成したアクセス トークン(--header 'Authorization: Bearer [YOUR_ACCESS_TOKEN]' \)に置き換えます。
コードサンプルを実行する
コマンドラインから cURL コマンドを実行します。コマンドは次のようになります。
curl \
'https://www.googleapis.com/drive/v3/files?key=AIzaSyBiKcaoXmVApwnT24hitQG_dwjGvAj6Ddw' \
--header 'Authorization: Bearer ya29.a0ARrdaM_yQn9MWBpJgKPx880BSnRYIizRYIDz0JN9e66nSliIYpqNXmPsvv2ccfplCTG_U4b1' \
--header 'Accept: application/json' \
--compressed
JavaScript
設定
- API ドキュメントの手順に沿って、アプリのプロジェクトを作成または選択し、API を有効にします。
- Cloud コンソールで API キーを作成します。
- Cloud コンソールで、「ウェブ アプリケーション」の OAuth クライアント ID 認証情報を作成し、承認済みの JavaScript 生成元を設定して、リクエストを送信する URL(
http://localhostなど)を識別します。 - 完全なコードサンプルを、ウェブサーバーがアクセスできるローカル ファイル(
/var/www/html/example.htmlなど)にコピーします。 コードサンプルで、API キーまたはクライアント ID を設定する行を見つけて、値をステップ 2 と 3 で生成された値に置き換えます。
- API キー:
gapi.client.setApiKey(YOUR_API_KEY); - OAuth 2.0 クライアント ID:
gapi.client.init({ 'clientId': 'YOUR_CLIENT_ID',
- API キー:
コードサンプルを実行する
- ブラウザでファイルを開きます(
http://localhost/example.htmlなど)。デバッグ コンソールのあるブラウザ(Google Chrome など)を使用することをおすすめします。 - (省略可)ログイン画面が表示されたら、使用するアカウントを選択します。
- (省略可)承認画面が表示されたら、[承認] をクリックします。デバッグ コンソールに、メソッド レスポンスが JSON オブジェクトとして表示されます。
Java
前提条件
- Java 1.7 以降。
- Gradle 7 以降。
設定
- API ドキュメントの手順に沿って、アプリのプロジェクトを作成または選択し、API を有効にします。
- メソッドがアクセスするデータの種類に応じて、API キー(公開データ)または OAuth 2.0 クライアント ID(限定公開データ)を作成します。
- アプリケーション タイプを [デスクトップ アプリ] に設定します。
- OAuth 2.0 クライアント ID を作成した場合は、OAuth 2.0 認証情報を含む JSON ファイルをダウンロードします。このファイルの名前は
client_secret_CLIENTID.jsonに似ています。ここで、CLIENTIDはプロジェクトのクライアント ID です。 作業ディレクトリで次のコマンドを実行して、新しいプロジェクト構造を作成します。
$ gradle init --type basic $ mkdir -p src/main/java src/main/resources手順 2 で OAuth 2.0 クライアント ID を作成した場合は、ダウンロードした JSON ファイルの名前を
client_secret.jsonに変更します。名前を変更したファイルを、手順 5 で作成した
src/main/resourcesディレクトリに保存します。作業ディレクトリで
build.gradleファイルを開き、その内容を次のように置き換えます。apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.23.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.23.0' API_SPECIFIC_DEPENDENCY }build.gradleファイルで、API_SPECIFIC_DEPENDENCYという行を、呼び出す API のコードのコンパイル インストラクションに置き換えます。YouTube Analytics API の例を次に示します。compile 'com.google.apis:google-api-services-youtubeAnalytics:v2-rev16-1.23.0'指示のテンプレートは次のとおりです。
compile 'com.google.apis:google-api-services-API_NAME:API_VERSION- revREVISION-CL_VERSION'
ここで
API_NAMEは、GitHub に記載されている API の API 名です。名前を確認するには、[サポートされている Google API] ページで API の横にあるバージョン リンクをクリックします。バージョン リンクをクリックすると GitHub に移動します。API 名はページの中央上部にあり、先頭にgoogleapis/google-apis-services-が付いています。たとえば、Drive API の v3 の場合、API_NAMEはdriveです。API_VERSIONは、[サポートされている Google API] ページの API 名の下にある API のバージョンです。REVISIONは、API の JavaDoc リファレンスに記載されているリビジョン番号です。JavaDoc リファレンスはhttps://googleapis.dev/java/google-api-services-API_NAME/latest/index.htmlにあります。CL_VERSIONはクライアント ライブラリのバージョンです。この値は JavaDoc リファレンスにも記載されています。- 作業ディレクトリから、API Explorer のコードサンプルを
src/main/java/ApiExample.javaにコピーします。(各サンプルのクラス名はApiExampleであるため、異なるサンプルを実行するためにbuild.gradleファイルを変更する必要はありません)。
コードサンプルを実行する
次のコマンドを使用してサンプルを実行します。
gradle -q run
このサンプルは、API リクエストを実行し、STDOUT にレスポンスを出力します。呼び出し元のサービスを確認して、データを書き込むリクエストの影響を確認することもできます。
Node.js
前提条件
- Node.js
Node.js 用 Google API クライアント ライブラリ:
- クライアント ライブラリをまだインストールしていない場合は、次のコマンドを実行します。
npm install googleapis --save- クライアント ライブラリを以前にインストールしたことがある場合は、テストするライブラリの最新のクラスが確実に使用されるように、ライブラリを更新することをおすすめします。クライアント ライブラリを更新するには、次のコマンドを実行します。
npm update googleapis --save
設定
- API ドキュメントの手順に沿って、アプリのプロジェクトを作成または選択し、API を有効にします。
- メソッドがアクセスするデータの種類に応じて、API キー(公開データ)または OAuth 2.0 クライアント ID(限定公開データ)を作成します。
- アプリケーション タイプを [デスクトップ アプリ] に設定します。
- OAuth 2.0 クライアント ID を作成した場合は、OAuth 2.0 認証情報を含む JSON ファイルをダウンロードします。このファイルの名前は
client_secret_CLIENTID.jsonに似ています。ここで、CLIENTIDはプロジェクトのクライアント ID です。 - コードサンプルをローカル ファイルにコピーし、API キーまたはクライアント シークレット ファイルを正しく識別するようにサンプルを変更します。このサンプルでは、API キーの値は
YOUR_API_KEY、クライアント シークレット ファイルの場所はYOUR_CLIENT_SECRET_FILE.jsonです。
コードサンプルを実行する
次のコマンドを使用してサンプルを実行します。
node sample.js
ほとんどのサンプルは、API レスポンス(またはその他のもの)を STDOUT に出力します。
PHP
前提条件
- コマンドライン インターフェース(CLI)と JSON 拡張機能が有効な PHP 5.4 以降。
- グローバルにインストールされた Composer 依存関係管理ツール。
PHP 用 Google API クライアント ライブラリ:
クライアント ライブラリをまだインストールしていない場合は、次のコマンドを実行します。
composer require google/apiclient:^2.0クライアント ライブラリを以前にインストールしている場合は、テストするライブラリの最新のクラスが確実に使用されるように、ライブラリを更新することをおすすめします。クライアント ライブラリを更新するには、次のコマンドを実行します。
composer update google/apiclient --with-dependencies
コードサンプルを実行する
次のコマンドを使用してサンプルを実行します。
php sample.php
ほとんどのサンプルは、API レスポンス(またはその他のもの)を STDOUT に出力します。
Python
前提条件
- Python 2.7 または Python 3.5 以降
- pip パッケージ管理ツール
Python 用 Google API クライアント ライブラリ:
pip install --upgrade google-api-python-clientユーザー認可用の
google-auth-oauthlibライブラリとgoogle-auth-httplib2ライブラリ:pip install --upgrade google-auth-oauthlib google-auth-httplib2
設定
- API ドキュメントの手順に沿って、アプリのプロジェクトを作成または選択し、API を有効にします。
- メソッドがアクセスするデータの種類に応じて、API キー(公開データ)または OAuth 2.0 クライアント ID(限定公開データ)を作成します。
- アプリケーション タイプを [デスクトップ アプリ] に設定します。
- OAuth 2.0 クライアント ID を作成した場合は、OAuth 2.0 認証情報を含む JSON ファイルをダウンロードします。このファイルの名前は
client_secret_CLIENTID.jsonに似ています。ここで、CLIENTIDはプロジェクトのクライアント ID です。 - コードサンプルをローカル ファイルにコピーし、API キーまたはクライアント シークレット ファイルを正しく識別するようにサンプルを変更します。このサンプルでは、API キーの値は
YOUR_API_KEY、クライアント シークレット ファイルの場所はYOUR_CLIENT_SECRET_FILE.jsonです。
コードサンプルを実行する
次のコマンドを使用してサンプルを実行します。
python sample.py
ほとんどのサンプルは、API レスポンス(またはその他のもの)を STDOUT に出力します。
Ruby
前提条件
- Ruby 2.0 以降
Ruby 用 Google API クライアント ライブラリ:
gem install google-api-client`
設定
- API ドキュメントの手順に沿って、アプリのプロジェクトを作成または選択し、API を有効にします。
- メソッドがアクセスするデータの種類に応じて、API キー(公開データ)または OAuth 2.0 クライアント ID(限定公開データ)を作成します。
- アプリケーション タイプを [デスクトップ アプリ] に設定します。
- OAuth 2.0 クライアント ID を作成した場合は、OAuth 2.0 認証情報を含む JSON ファイルをダウンロードします。このファイルの名前は
client_secret_CLIENTID.jsonに似ています。ここで、CLIENTIDはプロジェクトのクライアント ID です。 - コードサンプルをローカル ファイルにコピーし、API キーまたはクライアント シークレット ファイルを正しく識別するようにサンプルを変更します。このサンプルでは、API キーの値は
YOUR_API_KEY、クライアント シークレット ファイルの場所はYOUR_CLIENT_SECRET_FILE.jsonです。
コードサンプルを実行する
次のコマンドを使用してサンプルを実行します。
ruby sample.rb
ほとんどのサンプルは、API レスポンス(またはその他のもの)を STDOUT に出力します。
サンプルに関する問題のトラブルシューティング
認証ダイアログが表示されない
API Explorer では、ポップアップを使用して非公開データへのアクセス権を付与します。ブラウザでポップアップがブロックされている場合、このポップアップは表示されず、アクセスを許可できません。
承認画面で [許可] をクリックしても何も起こらない場合は、ブラウザのポップアップ設定を変更してポップアップを有効にしてみてください。
401 エラーまたは 403 エラーが発生する
サンプルのテスト中に 401 エラーまたは 403 エラーが発生した場合は、次のいずれかの問題が原因である可能性があります。
- プロジェクトで API が有効になっていません。プロジェクトを作成し、API を有効にする方法については、API の手順をご覧ください。
- 間違った認可タイプ(OAuth 2.0 ではなく API キー)を使用している。
- OAuth 2.0 を使用しているものの、スコープが狭すぎます。
- API キーを設定するときに、認証情報の不正使用を防ぐための制限を設定します。ただし、リクエストはこれらの制限を満たしていません。詳細については、API キーの制限の使用をご覧ください。
混合コンテンツに関する警告を受け取った
Google Cloud Endpoints を使用していて、開発用サーバでエンドポイントを実行している場合、ブラウザで混在コンテンツに関する警告が表示されることがあります。この警告は、API Explorer が HTTPS 経由で読み込まれるが、API がローカルで実行されている場合は HTTP でホストされるためです。
Chrome を使用してこの警告を非表示にするには、次のように特別なフラグを使用して Chrome セッションを開始します。
path/to/chrome --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:port
次に例を示します。
/usr/bin/google-chrome-stable --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:8080
この警告は、ローカルテストの目的でのみ非表示にしてください。
JavaScript のみ: gapi が定義されていません
「gapi is not defined」エラーは、JavaScript コードがライブラリの読み込み前に Google API クライアント ライブラリ for JavaScript を呼び出そうとした場合に発生します。クライアント ライブラリが読み込まれるまで、gapi 変数を参照するコードが呼び出されないようにしてください。