Để sử dụng API Google Tài liệu một cách hiệu quả, bạn phải hiểu rõ cấu trúc của tài liệu Google Tài liệu và các phần tử tạo nên tài liệu, cũng như mối quan hệ giữa các phần tử đó. Trang này cung cấp thông tin tổng quan chi tiết về các chủ đề sau:
- Mô hình khái niệm của các phần tử tài liệu
- Cách Docs API biểu thị các phần tử này
- Các thuộc tính tạo kiểu của phần tử
Phần tử cấp cao nhất
Phần tử vùng chứa ngoài cùng trong Google Tài liệu là một tài liệu. Đây là đơn vị có thể được lưu trong Google Drive, chia sẻ với người dùng khác và cập nhật bằng văn bản và hình ảnh.
Các phần tử cấp cao nhất của tài nguyên documents bao gồm Tab, SuggestionsViewMode và các thuộc tính khác:
document: {
title: ... ,
revisionId: ... ,
documentId: ... ,
suggestionsViewMode: ... ,
tabs: ...
}
Tab
Một tài liệu có thể chứa nhiều thẻ, mỗi thẻ có nội dung ở cấp văn bản khác nhau. Thuộc tính tabs của tài liệu là một trình tự của các đối tượng Tab. Tab bao gồm các trường sau:
TabProperties: Chứa các thuộc tính của thẻ, chẳng hạn như mã nhận dạng, tiêu đề và chỉ mục.childTabs: Hiển thị các thẻ con của thẻ (các thẻ được lồng trực tiếp bên dưới thẻ đó).DocumentTab: Đại diện cho nội dung văn bản của một thẻ.

Các phần sau đây cung cấp thông tin tổng quan ngắn gọn về hệ phân cấp thẻ tài liệu; Biểu diễn JSON của thẻ cũng cung cấp thêm thông tin chi tiết. Hãy xem phần Làm việc với thẻ để biết thêm thông tin về tính năng thẻ.
Để thao tác với các tính năng thẻ tài liệu chung bên ngoài nội dung Body, bạn nên sử dụng một hoặc nhiều mẫu tài liệu. Bạn có thể sử dụng các mẫu này làm cơ sở để tạo tài liệu mới theo phương thức lập trình. Để biết thêm thông tin, hãy xem phần Hợp nhất văn bản vào một tài liệu.
Nội dung nội dung
Body thường chứa toàn bộ nội dung của thẻ trong tài liệu. Hầu hết các mục mà bạn có thể hoặc muốn sử dụng theo phương thức lập trình đều là các phần tử trong nội dung Body:

Phần tử cấu trúc
StructuralElement mô tả nội dung cung cấp cấu trúc cho tài liệu. Nội dung Body là một trình tự của các đối tượng StructuralElement. Một phần tử nội dung sẽ cá nhân hoá từng đối tượng StructuralElement, như trong sơ đồ sau:

Các phần tử cấu trúc và đối tượng nội dung của chúng chứa tất cả các thành phần hình ảnh trong tài liệu. Trong đó bao gồm văn bản, hình ảnh nội tuyến và định dạng.
Cấu trúc đoạn văn
Paragraph là một StructuralElement đại diện cho một đoạn văn. Nó có một phạm vi nội dung được kết thúc bằng ký tự dòng mới. Thành phần này bao gồm các đối tượng sau:
ParagraphElement: Mô tả nội dung trong một đoạn văn.ParagraphStyle: Một phần tử không bắt buộc giúp thiết lập rõ ràng các thuộc tính kiểu cho đoạn văn.Bullet: Nếu đoạn văn là một phần của danh sách, thì đây là một phần tử không bắt buộc cung cấp thông số kỹ thuật của dấu đầu dòng.
ParagraphElement hoạt động giống như StructuralElement. Một tập hợp các loại phần tử nội dung (chẳng hạn như ColumnBreak và Equation) sẽ cá nhân hoá ParagraphElement của riêng mình, như minh hoạ trong sơ đồ sau:

Để xem ví dụ về cấu trúc tài liệu hoàn chỉnh, hãy xem ví dụ về tài liệu ở định dạng JSON. Trong kết quả, bạn có thể thấy nhiều phần tử nội dung và cấu trúc chính, cũng như cách sử dụng chỉ mục bắt đầu và kết thúc như mô tả trong phần sau.
Dòng văn bản
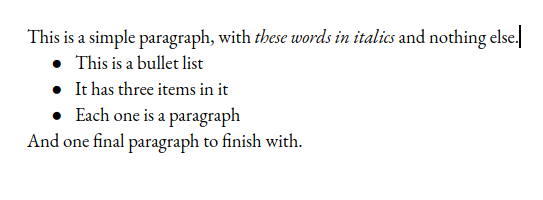
TextRun là một ParagraphElement đại diện cho một chuỗi văn bản liền nhau có cùng kiểu văn bản. Một đoạn văn có thể chứa nhiều dòng văn bản nhưng các dòng văn bản không bao giờ vượt quá ranh giới của đoạn văn. Nội dung được phân tách sau ký tự dòng mới để tạo thành các dòng văn bản riêng biệt. Ví dụ: hãy xem xét một tài liệu nhỏ như sau:

Sơ đồ sau đây cho thấy cách bạn có thể hình dung trình tự các đoạn văn trong tài liệu trước, mỗi đoạn có TextRun riêng và chế độ cài đặt Bullet không bắt buộc.

AutoText
AutoText là một ParagraphElement biểu thị một vị trí trong văn bản được thay thế một cách linh động bằng nội dung có thể thay đổi theo thời gian. Trong Tài liệu, thuộc tính này được dùng cho số trang.
Chỉ mục bắt đầu và kết thúc
Khi bạn cập nhật nội dung của thẻ trong tài liệu, mỗi lần cập nhật sẽ diễn ra tại một vị trí hoặc trên một dải ô trong tài liệu. Các vị trí và phạm vi này được chỉ định bằng chỉ mục, đại diện cho một độ dời trong phân đoạn tài liệu chứa. Phân đoạn là phần nội dung, tiêu đề, chân trang hoặc chú thích chứa các phần tử cấu trúc hoặc nội dung. Chỉ mục của các phần tử trong một phân đoạn tương ứng với vị trí bắt đầu của phân đoạn đó.
Hầu hết các phần tử trong nội dung nội dung đều có thuộc tính startIndex và endIndex dựa trên 0. Các giá trị này cho biết độ dời của phần đầu và phần cuối của một phần tử, so với phần đầu của đoạn bao hàm phần tử đó. Để biết thêm thông tin về cách đặt hàng loạt lệnh gọi API Tài liệu, hãy xem phần Cập nhật hàng loạt.
Chỉ mục được đo bằng đơn vị mã UTF-16. Điều này có nghĩa là các cặp thay thế sẽ sử dụng hai chỉ mục. Ví dụ: biểu tượng cảm xúc "MẶT CƯỜI", 😄, được biểu thị dưới dạng \uD83D\uDE00 và sử dụng hai chỉ mục.
Đối với các phần tử trong phần nội dung của tài liệu, chỉ mục thể hiện độ dời từ đầu nội dung, tức là phần tử "gốc".
Các loại "cá nhân hoá" cho phần tử cấu trúc – SectionBreak, TableOfContents, Table và Paragraph – không có các chỉ mục này vì StructuralElement bao hàm có các trường này. Điều này cũng đúng với các loại cá nhân hoá có trong ParagraphElement, chẳng hạn như TextRun, AutoText và PageBreak.
Truy cập các phần tử
Bạn có thể sửa đổi nhiều phần tử bằng phương thức documents.batchUpdate. Ví dụ: bằng cách sử dụng InsertTextRequest, bạn có thể thay đổi nội dung của bất kỳ phần tử nào chứa văn bản. Tương tự, bạn có thể sử dụng UpdateTextStyleRequest để áp dụng định dạng cho một dải văn bản có trong một hoặc nhiều phần tử.
Để đọc các phần tử của tài liệu, hãy sử dụng phương thức documents.get để lấy tệp kết xuất JSON của tài liệu hoàn chỉnh. Sau đó, bạn có thể phân tích cú pháp JSON thu được để tìm giá trị của từng phần tử. Để biết thêm thông tin, hãy xem phần Đưa nội dung tài liệu đầu ra dưới dạng JSON.
Việc phân tích cú pháp nội dung có thể có lợi cho nhiều trường hợp sử dụng. Ví dụ: hãy xem xét một ứng dụng lập danh mục tài liệu liệt kê các tài liệu mà ứng dụng tìm thấy. Ứng dụng này có thể trích xuất tiêu đề, mã sửa đổi và số trang bắt đầu của các thẻ trong tài liệu, như trong sơ đồ sau:

Vì không có phương thức nào để đọc rõ ràng các chế độ cài đặt này, nên ứng dụng của bạn cần lấy toàn bộ tài liệu rồi phân tích cú pháp JSON để trích xuất các giá trị này.
Thừa kế thuộc tính
StructuralElement có thể kế thừa các thuộc tính từ đối tượng mẹ. Các thuộc tính của đối tượng, bao gồm cả các thuộc tính mà đối tượng xác định và các thuộc tính mà đối tượng kế thừa, sẽ xác định giao diện hình ảnh cuối cùng của đối tượng.
Định dạng ký tự văn bản xác định cách văn bản hiển thị trong tài liệu, chẳng hạn như in đậm, in nghiêng và gạch dưới. Định dạng mà bạn áp dụng sẽ ghi đè định dạng mặc định kế thừa từ TextStyle của đoạn văn bản cơ bản. Ngược lại, mọi ký tự có định dạng mà bạn không đặt sẽ tiếp tục kế thừa từ các kiểu của đoạn văn bản.
Định dạng đoạn văn xác định cách các khối văn bản được hiển thị trong một tài liệu, chẳng hạn như căn chỉnh, đường viền và thụt lề. Định dạng mà bạn áp dụng sẽ ghi đè định dạng mặc định kế thừa từ ParagraphStyle cơ bản.
Ngược lại, mọi tính năng định dạng mà bạn không đặt sẽ tiếp tục kế thừa từ kiểu đoạn văn.
