Google Docs API का असरदार तरीके से इस्तेमाल करने के लिए, आपको Google Docs दस्तावेज़ के आर्किटेक्चर और दस्तावेज़ बनाने वाले एलिमेंट के साथ-साथ, उनके बीच के संबंध को समझना होगा. इस पेज पर इन विषयों के बारे में पूरी जानकारी दी गई है:
- दस्तावेज़ के एलिमेंट का कॉन्सेप्ट मॉडल
- Docs API इन एलिमेंट को कैसे दिखाता है
- एलिमेंट की स्टाइल से जुड़ी प्रॉपर्टी
टॉप-लेवल एलिमेंट
Google Docs में सबसे बाहरी कंटेनर एलिमेंट, दस्तावेज़ होता है. यह ऐसी यूनिट है जिसे Google Drive में सेव किया जा सकता है, अन्य उपयोगकर्ताओं के साथ शेयर किया जा सकता है, और टेक्स्ट और इमेज के साथ अपडेट किया जा सकता है.
documents रिसोर्स के टॉप-लेवल एलिमेंट में, Tab,
SuggestionsViewMode, और अन्य एट्रिब्यूट शामिल होते हैं:
document: {
title: ... ,
revisionId: ... ,
documentId: ... ,
suggestionsViewMode: ... ,
tabs: ...
}
टैब
एक दस्तावेज़ में कई टैब हो सकते हैं. इनमें अलग-अलग टेक्स्ट-लेवल का कॉन्टेंट होता है. दस्तावेज़ की tabs प्रॉपर्टी, Tab ऑब्जेक्ट का क्रम होती है. Tab में ये फ़ील्ड होते हैं:
TabProperties: इसमें टैब के एट्रिब्यूट होते हैं, जैसे कि आईडी, टाइटल, और इंडेक्स.childTabs: किसी टैब के चाइल्ड टैब (सीधे तौर पर उसके नीचे नेस्ट किए गए टैब) दिखाता है.DocumentTab: यह किसी टैब के टेक्स्ट कॉन्टेंट को दिखाता है.

बाद के सेक्शन में, दस्तावेज़ के टैब की हैरारकी के बारे में खास जानकारी दी गई है. टैब के JSON वर्शन से भी ज़्यादा जानकारी मिलती है. टैब की सुविधा के बारे में ज़्यादा जानने के लिए, टैब इस्तेमाल करना लेख पढ़ें.
Body कॉन्टेंट के बाहर, दस्तावेज़ के टैब की ग्लोबल सुविधाओं में बदलाव करने के लिए, एक या उससे ज़्यादा दस्तावेज़ टेंप्लेट का इस्तेमाल करना हमेशा बेहतर होता है. इन टेंप्लेट का इस्तेमाल, प्रोग्राम के हिसाब से नए दस्तावेज़ जनरेट करने के लिए किया जा सकता है. ज़्यादा जानकारी के लिए, किसी दस्तावेज़ में टेक्स्ट मर्ज करना लेख पढ़ें.
मुख्य कॉन्टेंट
आम तौर पर, Body में दस्तावेज़ के टैब का पूरा कॉन्टेंट होता है. Body कॉन्टेंट में ऐसे ज़्यादातर आइटम होते हैं जिनका इस्तेमाल प्रोग्राम के हिसाब से किया जा सकता है या करना चाहिए:

स्ट्रक्चरल एलिमेंट
StructuralElement से उस कॉन्टेंट के बारे में पता चलता है जो दस्तावेज़ को स्ट्रक्चर देता है. Body कॉन्टेंट, StructuralElement ऑब्जेक्ट का क्रम है. कॉन्टेंट एलिमेंट, हर StructuralElement ऑब्जेक्ट को उपयोगकर्ता के हिसाब से बनाता है. इस बारे में यहां दिए गए डायग्राम में बताया गया है:

स्ट्रक्चरल एलिमेंट और उनके कॉन्टेंट ऑब्जेक्ट में, दस्तावेज़ के सभी विज़ुअल कॉम्पोनेंट होते हैं. इसमें टेक्स्ट, इनलाइन इमेज, और फ़ॉर्मैटिंग शामिल है.
पैराग्राफ़ का स्ट्रक्चर
Paragraph एक ऐसा StructuralElement है जो पैराग्राफ़ दिखाता है. इसमें कई तरह का कॉन्टेंट होता है, जो नई लाइन वाले कैरेक्टर के साथ खत्म होता है. इसमें ये ऑब्जेक्ट शामिल होते हैं:
ParagraphElement: इससे पैराग्राफ़ में मौजूद कॉन्टेंट के बारे में पता चलता है.ParagraphStyle: यह एक वैकल्पिक एलिमेंट है, जो पैराग्राफ़ के लिए स्टाइल प्रॉपर्टी को साफ़ तौर पर सेट करता है.Bullet: अगर पैराग्राफ़ किसी सूची का हिस्सा है, तो यह एक वैकल्पिक एलिमेंट है. इससे बुलेट की जानकारी मिलती है.
ParagraphElement, StructuralElement की तरह ही काम करता है. कॉन्टेंट एलिमेंट टाइप का एक सेट (जैसे, ColumnBreak और Equation) अपने ParagraphElement को उपयोगकर्ता के हिसाब से बनाता है, जैसा कि नीचे दिए गए डायग्राम में दिखाया गया है:

पूरे दस्तावेज़ के स्ट्रक्चर का उदाहरण देखने के लिए, JSON फ़ॉर्मैट में दस्तावेज़ का उदाहरण देखें. आउटपुट में, आपको स्ट्रक्चर और कॉन्टेंट के कई मुख्य एलिमेंट दिख सकते हैं. साथ ही, अगले सेक्शन में बताए गए तरीके से, शुरू और आखिर के इंडेक्स का इस्तेमाल भी दिख सकता है.
टेक्स्ट रन
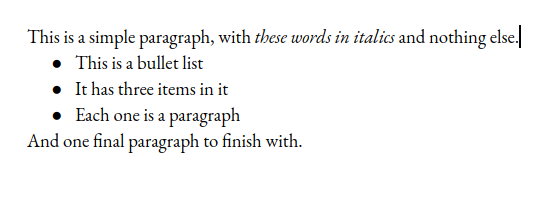
TextRun एक ऐसा ParagraphElement है जो एक ही टेक्स्ट स्टाइल में टेक्स्ट की एक स्ट्रिंग दिखाता है. एक पैराग्राफ़ में कई टेक्स्ट रन हो सकते हैं, लेकिन टेक्स्ट रन कभी भी पैराग्राफ़ की सीमाओं को पार नहीं करते. अलग-अलग टेक्स्ट रन बनाने के लिए, कॉन्टेंट को न्यूलाइन वर्ण के बाद बांटा जाता है. उदाहरण के लिए, नीचे दिए गए छोटे दस्तावेज़ पर ध्यान दें:

नीचे दिए गए डायग्राम में दिखाया गया है कि पिछले दस्तावेज़ में पैराग्राफ़ के क्रम को कैसे विज़ुअलाइज़ किया जा सकता है. हर पैराग्राफ़ में अपनी TextRun और Bullet सेटिंग होती हैं.

AutoText
AutoText एक ऐसा ParagraphElement है जो टेक्स्ट में उस जगह को दिखाता है जिसे डाइनैमिक तौर पर ऐसे कॉन्टेंट से बदला जाता है जो समय के साथ बदल सकता है. Docs में, इसका इस्तेमाल पेज नंबर के लिए किया जाता है.
शुरू और खत्म होने के इंडेक्स
जब किसी दस्तावेज़ के टैब के कॉन्टेंट में बदलाव किए जाते हैं, तो हर बदलाव दस्तावेज़ में किसी एक जगह या पूरी रेंज में होता है. इन जगहों और रेंज को इंडेक्स का इस्तेमाल करके तय किया जाता है. ये इंडेक्स, दस्तावेज़ के सेगमेंट में मौजूद ऑफ़सेट को दिखाते हैं. सेगमेंट, मुख्य हिस्सा, हेडर, फ़ुटर या फ़ुटनोट होता है. इसमें स्ट्रक्चरल या कॉन्टेंट एलिमेंट होते हैं. किसी सेगमेंट में मौजूद एलिमेंट के इंडेक्स, उस सेगमेंट की शुरुआत से मेल खाते हैं.
मुख्य हिस्से के ज़्यादातर एलिमेंट में, शून्य पर आधारित startIndex और
endIndex प्रॉपर्टी होती हैं. ये एलिमेंट के शुरू और खत्म होने के ऑफ़सेट को दिखाते हैं. Docs API के बैच कॉल को ऑर्डर करने के तरीके के बारे में ज़्यादा जानने के लिए, बैच अपडेट देखें.
इंडेक्स को UTF-16 कोड यूनिट में मेज़र किया जाता है. इसका मतलब है कि सरोगेट पेयर, दो इंडेक्स का इस्तेमाल करते हैं. उदाहरण के लिए, "मुस्कुराता हुआ चेहरा" इमोजी, 😄 को \uD83D\uDE00 के तौर पर दिखाया जाता है और इसमें दो इंडेक्स का इस्तेमाल होता है.
दस्तावेज़ के मुख्य हिस्से में मौजूद एलिमेंट के लिए, इंडेक्स, मुख्य हिस्से के कॉन्टेंट की शुरुआत से ऑफ़सेट दिखाते हैं. मुख्य हिस्सा "रूट" एलिमेंट होता है.
स्ट्रक्चरल एलिमेंट के लिए "पसंद के मुताबिक बनाने" वाले टाइप—SectionBreak,
TableOfContents,
Table, और
Paragraph—में ये इंडेक्स नहीं होते, क्योंकि इनके StructuralElement में ये फ़ील्ड होते हैं. यह बात ParagraphElement में मौजूद, उपयोगकर्ता के हिसाब से कॉन्टेंट दिखाने वाले टाइप पर भी लागू होती है. जैसे, TextRun, AutoText, और
PageBreak.
एलिमेंट ऐक्सेस करना
documents.batchUpdate के तरीके से, कई एलिमेंट में बदलाव किया जा सकता है. उदाहरण के लिए, InsertTextRequest का इस्तेमाल करके, टेक्स्ट वाले किसी भी एलिमेंट का कॉन्टेंट बदला जा सकता है. इसी तरह, एक या एक से ज़्यादा एलिमेंट में मौजूद टेक्स्ट की रेंज पर फ़ॉर्मैटिंग लागू करने के लिए, UpdateTextStyleRequest का इस्तेमाल किया जा सकता है.
दस्तावेज़ के एलिमेंट पढ़ने के लिए, पूरे दस्तावेज़ का JSON डंप पाने के लिए, documents.get तरीके का इस्तेमाल करें. इसके बाद, अलग-अलग एलिमेंट की वैल्यू ढूंढने के लिए, जेएसओएन को पार्स किया जा सकता है. ज़्यादा जानकारी के लिए, दस्तावेज़ के कॉन्टेंट को JSON के तौर पर आउटपुट करना लेख पढ़ें.
कॉन्टेंट को पार्स करने से, कई कामों में मदद मिल सकती है. उदाहरण के लिए, दस्तावेज़ों को कैटलॉग करने वाला कोई ऐप्लिकेशन, अपने ढूंढे गए दस्तावेज़ों की सूची बनाता है. यह ऐप्लिकेशन, दस्तावेज़ के टैब का टाइटल, बदलाव का आईडी, और शुरू के पेज का नंबर निकाल सकता है. इस बारे में यहां दिए गए डायग्राम में बताया गया है:

इन सेटिंग को साफ़ तौर पर पढ़ने का कोई तरीका नहीं है. इसलिए, आपके ऐप्लिकेशन को पूरा दस्तावेज़ पाना होगा और फिर इन वैल्यू को निकालने के लिए JSON को पार्स करना होगा.
प्रॉपर्टी इनहेरिटेंस
StructuralElement, अपने पैरंट ऑब्जेक्ट से प्रॉपर्टी इनहेरिट कर सकता है. किसी ऑब्जेक्ट की प्रॉपर्टी से यह तय होता है कि वह आखिर में कैसा दिखेगा. इन प्रॉपर्टी में, ऑब्जेक्ट की तय की गई प्रॉपर्टी और इनहेरिट की गई प्रॉपर्टी, दोनों शामिल होती हैं.
टेक्स्ट के वर्ण फ़ॉर्मैट से यह तय होता है कि दस्तावेज़ में टेक्स्ट को कैसे रेंडर किया जाए. जैसे, बोल्ड, इटैलिक, और अंडरलाइन. आपने जो फ़ॉर्मैटिंग लागू की है वह पैराग्राफ़ के TextStyle से इनहेरिट की गई डिफ़ॉल्ट फ़ॉर्मैटिंग को बदल देती है. इसके उलट, जिन वर्णों की फ़ॉर्मैटिंग सेट नहीं की जाती है वे पैराग्राफ़ की स्टाइल से इनहेरिट होते रहते हैं.
पैराग्राफ़ फ़ॉर्मैटिंग से यह तय होता है कि दस्तावेज़ में टेक्स्ट के ब्लॉक कैसे रेंडर किए जाते हैं. जैसे, अलाइनमेंट, बॉर्डर, और इंडेंटेशन. आपने जो फ़ॉर्मैट लागू किया है वह, ParagraphStyle से इनहेरिट किए गए डिफ़ॉल्ट फ़ॉर्मैट को बदल देता है.
इसके उलट, फ़ॉर्मैटिंग की ऐसी कोई भी सुविधा जो आपने सेट नहीं की है वह पैराग्राफ़ स्टाइल से इनहेरिट होती रहेगी.
