AMP를 사용하면 안정적이고 반응성이 뛰어나며 성능이 우수한 웹페이지를 더 쉽게 빌드할 수 있습니다. AMP를 사용하면 JavaScript를 작성하지 않고도 일반적인 사이트 상호작용을 만들 수 있습니다. amp.dev 웹사이트에는 사전 설계된 빠른 시작 템플릿이 포함되어 있습니다.
빌드할 항목
이 Codelab에서는 AMP의 다양한 기능과 확장 구성요소를 통합하는 완전한 반응형의 아름다운 대화형 AMP 페이지를 빌드합니다.
|
|
|
필요한 항목
- 최신 웹브라우저
- Node.js 및 텍스트 편집기 또는 CodePen이나 유사한 온라인 플레이그라운드에 대한 액세스 권한
- HTML, CSS, JavaScript, Chrome 개발자 도구에 관한 기본 지식
콘텐츠 게재 도구
Node.js를 사용하여 AMP 페이지를 제공하는 로컬 HTTP 서버를 실행합니다. Node.js 웹사이트에서 설치 방법을 확인하세요.
로컬로 콘텐츠를 제공하는 데 사용할 도구는 Node.js 기반 정적 콘텐츠 서버인 serve입니다. 차트를 설치하려면 다음 명령어를 실행합니다.
npm install -g serve
amp.dev에서 템플릿 다운로드하기
AMP 템플릿은 최신 응답형 AMP 페이지를 빠르게 만들 수 있도록 지원하는 빠른 시작 AMP 템플릿과 구성요소의 저장소입니다.
AMP 템플릿으로 이동하여 '올해의 최고 동물 사진' 템플릿의 '간단한 기사' 코드를 다운로드합니다.

템플릿 코드 실행
ZIP 파일의 콘텐츠를 추출합니다.
article 폴더 내에서 serve 명령어를 실행하여 파일을 로컬로 제공합니다.

브라우저에서 http://localhost:5000/templates/article.amp.html을 방문합니다. (포트는 serve 버전에 따라 3000 또는 다른 번호일 수 있습니다. 정확한 주소는 콘솔을 확인하세요.)
이때 Chrome DevTools를 열고 기기 모드도 전환해 보겠습니다.

템플릿 코드 트리밍
이 시점에서 대부분의 기능이 작동하는 AMP 페이지를 스캐폴딩했지만 이 Codelab의 목적은 학습과 연습이므로...
<body></body> 내부의 모든 항목을 삭제합니다.
이제 상용구 코드만 포함된 빈 페이지가 남았습니다.

이 Codelab에서는 이 빈 페이지에 여러 구성요소를 추가하여 더 많은 기능을 갖춘 템플릿을 부분적으로 다시 만듭니다.
AMP 페이지는 추가 태그가 있고 안정적인 성능을 위해 몇 가지 제한사항이 있는 HTML 페이지입니다.
AMP 페이지의 대부분의 태그는 일반 HTML 태그이지만 일부 HTML 태그는 AMP 전용 태그로 대체됩니다. AMP HTML 구성요소라고 하는 이러한 맞춤 요소를 사용하면 성능이 우수한 방식으로 일반적인 패턴을 쉽게 구현할 수 있습니다.
가장 간단한 AMP HTML 파일은 다음과 같습니다 (AMP 보일러플레이트라고도 함).
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
설정 중에 만든 빈 페이지의 코드를 살펴보세요. 이 페이지에는 이 상용구가 포함되어 있으며 몇 가지 추가 사항이 있습니다. 중요한 점은 축소된 CSS가 많이 포함된 <style amp-custom> 태그가 있다는 것입니다.
AMP는 디자인에 대해 의견을 제시하지 않으며 특정 스타일을 강제하지도 않습니다. 대부분의 AMP 구성요소에는 매우 기본적인 스타일이 적용됩니다. 페이지 작성자가 맞춤 CSS를 제공해야 합니다. 이때 <style amp-custom>가 사용됩니다.
하지만 AMP 템플릿은 아름답게 디자인되고, 크로스 브라우저이며, 반응형인 자체 CSS 스타일을 제공하여 우아한 AMP 페이지를 빠르게 빌드할 수 있도록 지원합니다. 다운로드한 템플릿 코드에는 <style amp-custom>.에 의견이 반영된 CSS 스타일이 포함되어 있습니다.
탐색 메뉴, 페이지 헤더 이미지, 제목 등 페이지의 셸을 만들기 위해 템플릿에서 삭제한 구성요소를 다시 추가하는 것으로 시작합니다.
AMP 시작 UI 구성요소 페이지의 도움을 받겠지만 구현 세부정보를 자세히 살펴보지는 않겠습니다. Codelab의 후반부에서 이를 수행할 기회가 많이 제공됩니다.
반응형 탐색 추가
https://ampstart.com/components#navigation으로 이동하여 반응형 메뉴 모음에 제공된 HTML 코드를 페이지의 body에 복사하여 붙여넣습니다.

AMP Start에서 제공하는 코드에는 페이지의 반응형 탐색 메뉴를 구현하는 데 필요한 HTML 및 CSS 클래스 구조가 포함되어 있습니다.
직접 해보기: 창 크기를 조절하여 다양한 화면 크기에 어떻게 반응하는지 확인하세요.
|
|
이 코드에서는 CSS 미디어 쿼리와 amp-sidebar 및 amp-accordion AMP 구성요소를 사용합니다.
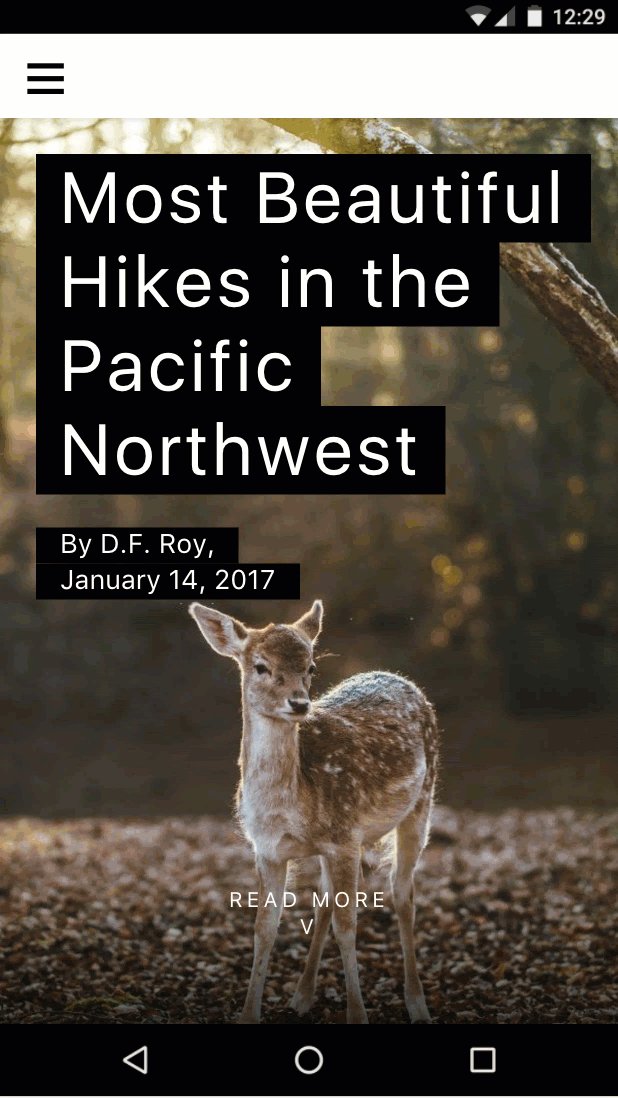
히어로 이미지와 제목 추가
AMP Start는 아름다운 반응형 히어로 이미지와 제목을 위한 바로 사용할 수 있는 스니펫도 제공합니다.
https://ampstart.com/components#media로 이동하여 Fullpage Hero에 제공된 HTML 코드를 body.의 <!-- End Navbar --> comment 바로 뒤에 있는 코드에 복사하여 붙여넣습니다.
이제 이미지와 제목을 업데이트해 보겠습니다.
코드 스니펫에는 두 개의 서로 다른 amp-img 태그가 있습니다. 하나는 작은 너비에 사용되며 해상도가 낮은 이미지를 가리켜야 하고 다른 하나는 큰 디스플레이에 사용됩니다. 모든 AMP 요소에서 AMP가 지원하는 media 속성에 따라 자동으로 전환됩니다.
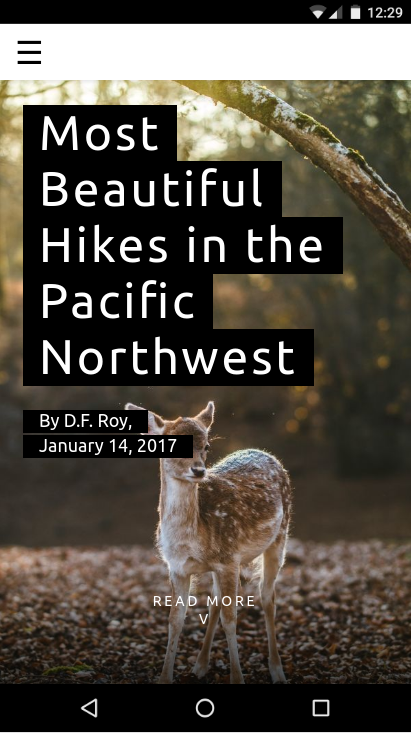
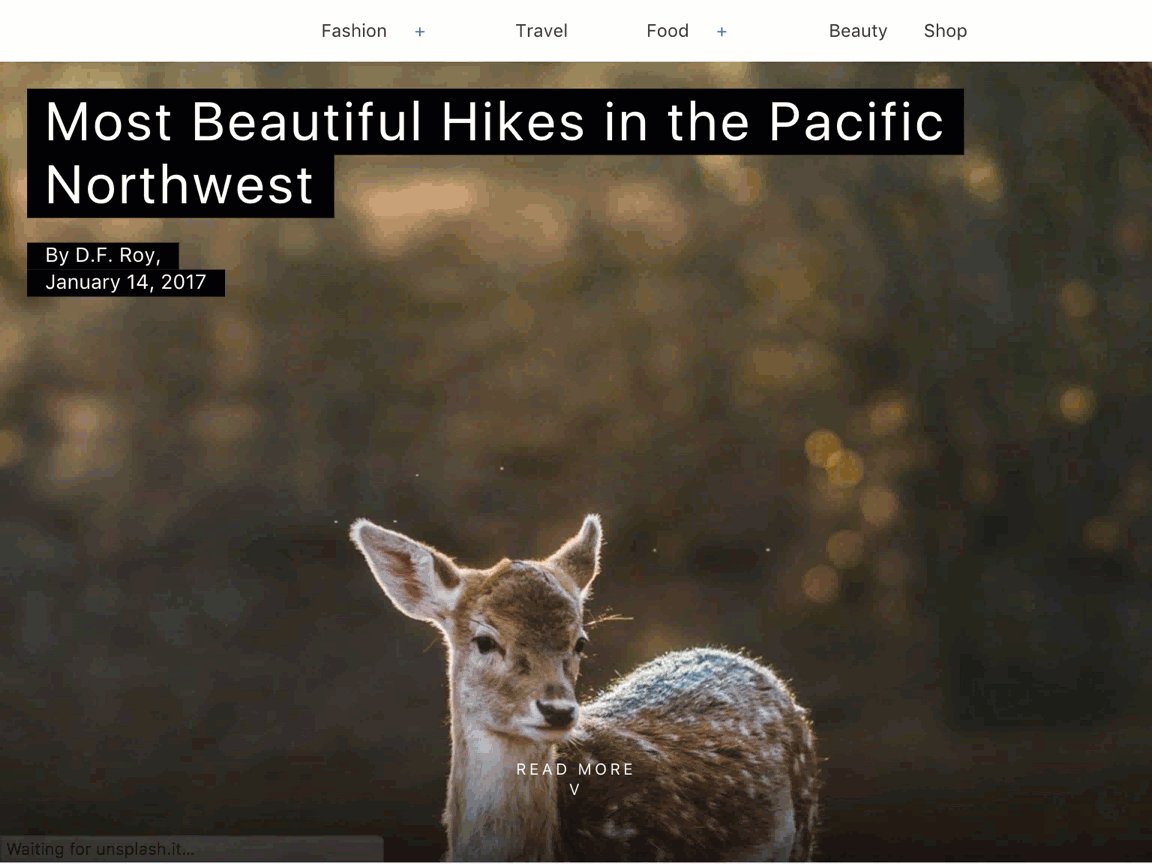
기존 <figure>...</figure>을 다음으로 대체하여 src, width, height을 다른 이미지로, 제목을 '미국 북서부에서 가장 아름다운 하이킹 코스'로 업데이트합니다.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>이제 페이지를 살펴보겠습니다.

요약
- 반응형 탐색, 히어로 이미지, 제목을 포함하여 페이지의 셸을 만들었습니다.
- AMP 템플릿에 대해 자세히 알아보고 AMP Start UI 구성요소를 사용하여 페이지 셸을 빠르게 구성했습니다.
이 섹션의 완성된 코드는 http://codepen.io/aghassemi/pen/RpRdzV에서 확인할 수 있습니다.
이 섹션에서는 페이지에 반응형 이미지, 동영상, 삽입, 텍스트를 추가합니다.
페이지의 콘텐츠를 호스팅할 main 요소를 추가해 보겠습니다. body: 끝에 추가합니다.
<main id="content">
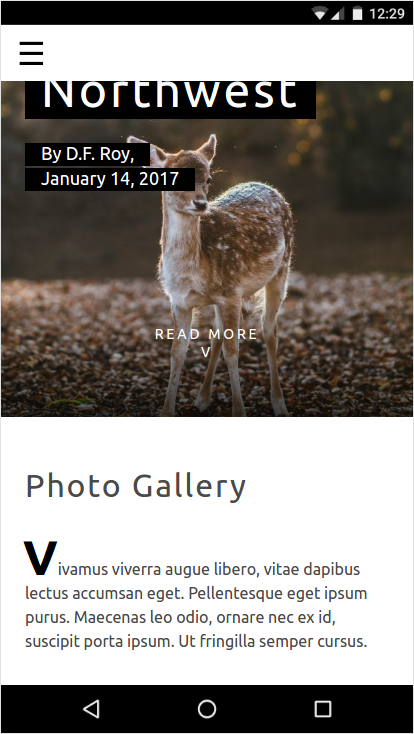
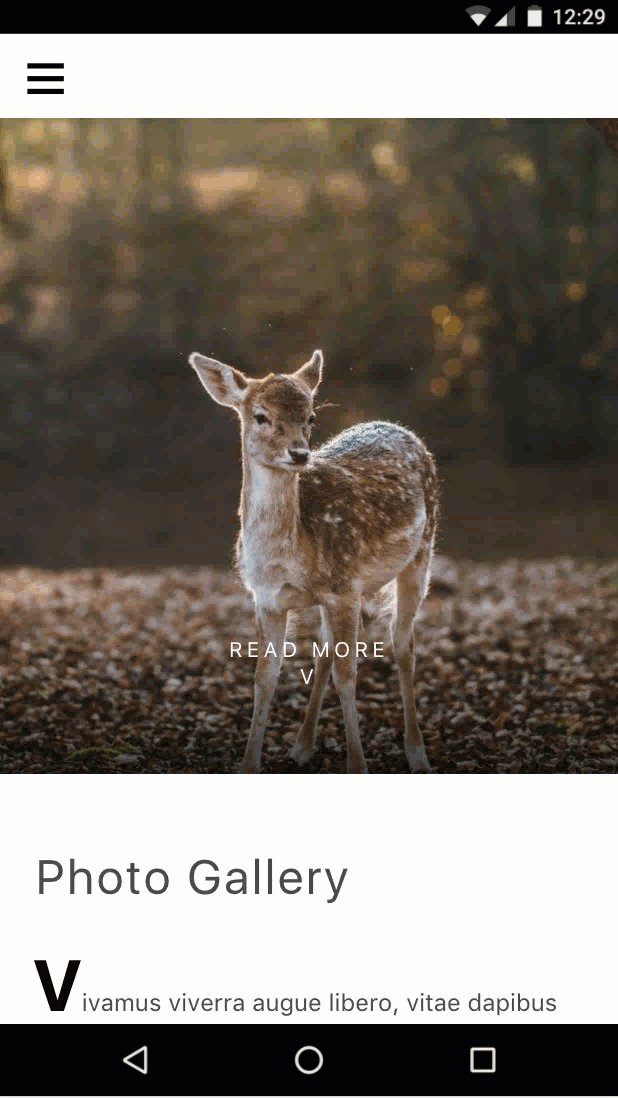
</main>제목 및 단락 추가하기
main 내에 다음을 추가합니다.
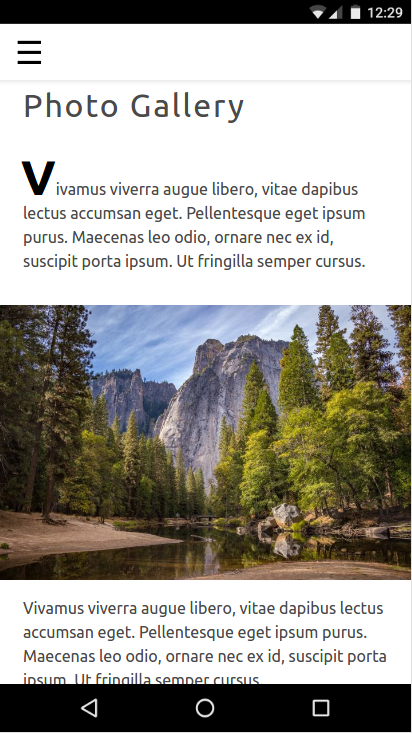
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>AMP는 HTML일 뿐이므로 CSS 클래스 이름을 제외하고 이 코드에 특별한 것은 없습니다. px3, mb2, ampstart-dropcap란 무엇인가요? 어디에서 유입되었나요?
이러한 클래스는 AMP HTML의 일부가 아닙니다. AMP Start 템플릿은 Basscss를 사용하여 하위 수준 CSS 툴킷을 제공하고 AMP Start에 특정한 클래스를 추가합니다.
이 스니펫에서 px3와 mb2는 Basscss에 의해 정의되며 각각 padding-left-right와 margin-bottom으로 변환됩니다. ampstart-dropcap는 AMP Start에서 제공되며 단락의 첫 글자를 더 크게 만듭니다.
이러한 사전 정의된 CSS 클래스에 대한 문서는 http://basscss.com/ 및 https://ampstart.com/components에서 확인할 수 있습니다.
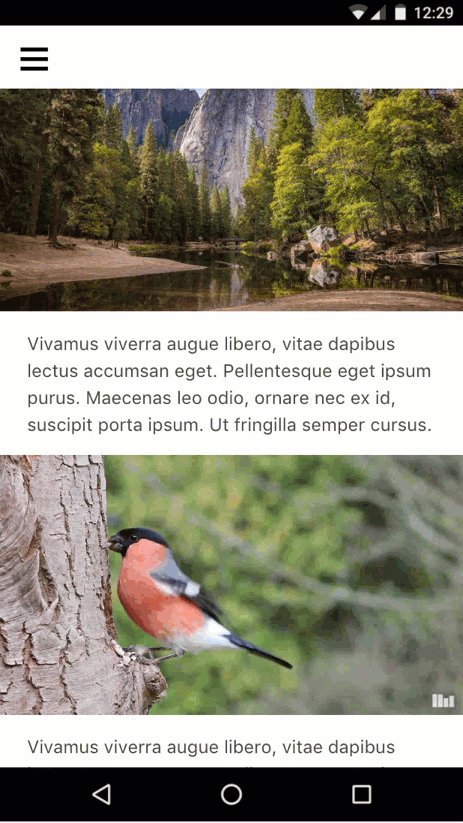
이제 페이지가 어떻게 표시되는지 살펴보겠습니다.

이미지 추가하기
AMP에서는 반응형 페이지를 쉽게 만들 수 있습니다. 대부분의 경우 AMP 구성요소를 반응형으로 만드는 것은 layout="responsive" 속성을 추가하는 것만큼 간단합니다. HTML img 태그와 마찬가지로 amp-img는 srcset를 지원하여 다양한 표시 영역 너비와 픽셀 밀도에 맞는 이미지를 지정할 수 있습니다.
main에 amp-img를 추가합니다.
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>이 코드를 사용하면 layout="responsive"를 지정하고 width 및 height.를 제공하여 반응형 이미지를 만들 수 있습니다.
반응형 레이아웃을 사용할 때 너비와 높이를 지정해야 하는 이유는 무엇인가요?
두 가지 이유가 있습니다.
- AMP는 너비와 높이를 사용하여 가로세로 비율 을 계산하고 상위 컨테이너에 맞게 너비가 변경될 때 올바른 높이를 유지합니다.
- AMP는 우수한 사용자 환경 (페이지의 점프 없음)을 보장하고 리소스가 다운로드되기 전에 페이지를 배치하기 위해 각 요소의 크기와 위치를 결정할 수 있도록 모든 요소에 정적 크기를 적용합니다.
이제 페이지를 살펴보겠습니다.

자동 재생 동영상 추가하기
AMP는 YouTube, Vimeo 등 다양한 동영상 플레이어를 지원합니다. AMP에는 amp-video 확장 구성요소 아래에 자체 버전의 HTML5 video 요소가 있습니다. amp-video 및 amp-youtube을 비롯한 일부 동영상 플레이어는 모바일에서 음소거 자동 재생도 지원합니다.
amp-img과 마찬가지로 layout="responsive"를 추가하면 amp-video이 반응형이 될 수 있습니다.
페이지에 자동재생 동영상을 추가해 보겠습니다.
main:에 다른 단락과 다음 amp-video 요소를 추가합니다.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
</amp-video>다음과 같습니다.

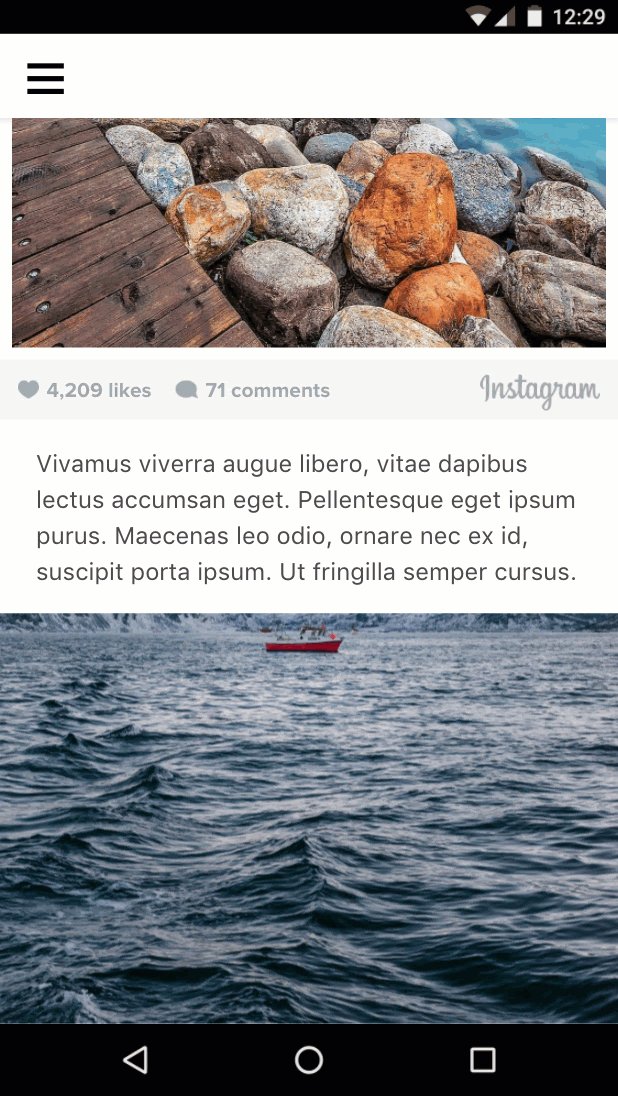
삽입 추가하기
AMP에는 Twitter, Instagram과 같은 여러 서드 파티 삽입을 위한 확장 구성요소가 있습니다. AMP 구성요소가 없는 삽입의 경우 항상 amp-iframe이 있습니다.
페이지에 Instagram 삽입을 추가해 보겠습니다.
amp-img 및 amp-video과 달리 amp-instagram는 기본 제공 구성요소가 아닙니다. 구성요소를 사용하려면 구성요소의 가져오기 스크립트 태그가 AMP 페이지의 head에 명시적으로 포함되어야 합니다.
사용 중인 AMP 시작 상용구에는 여러 가져오기 스크립트 태그가 포함되어 있습니다. head 태그의 시작 부분에서 이를 찾고 다음 가져오기 스크립트 줄이 포함되어 있는지 확인합니다.
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>main:에 다른 단락과 다음 amp-instagram 요소를 추가합니다.
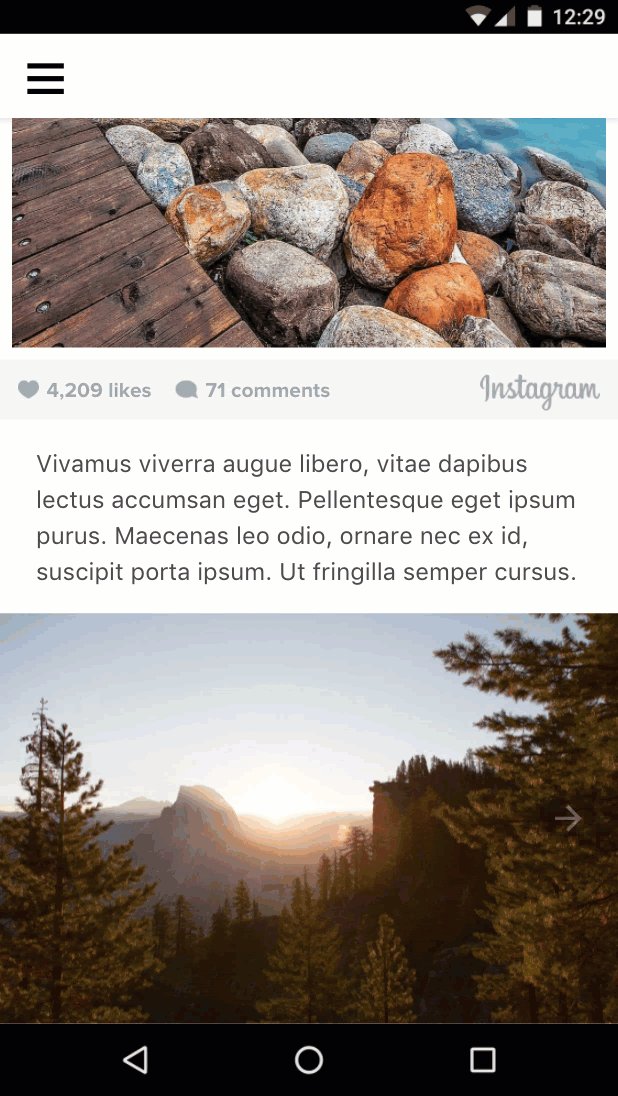
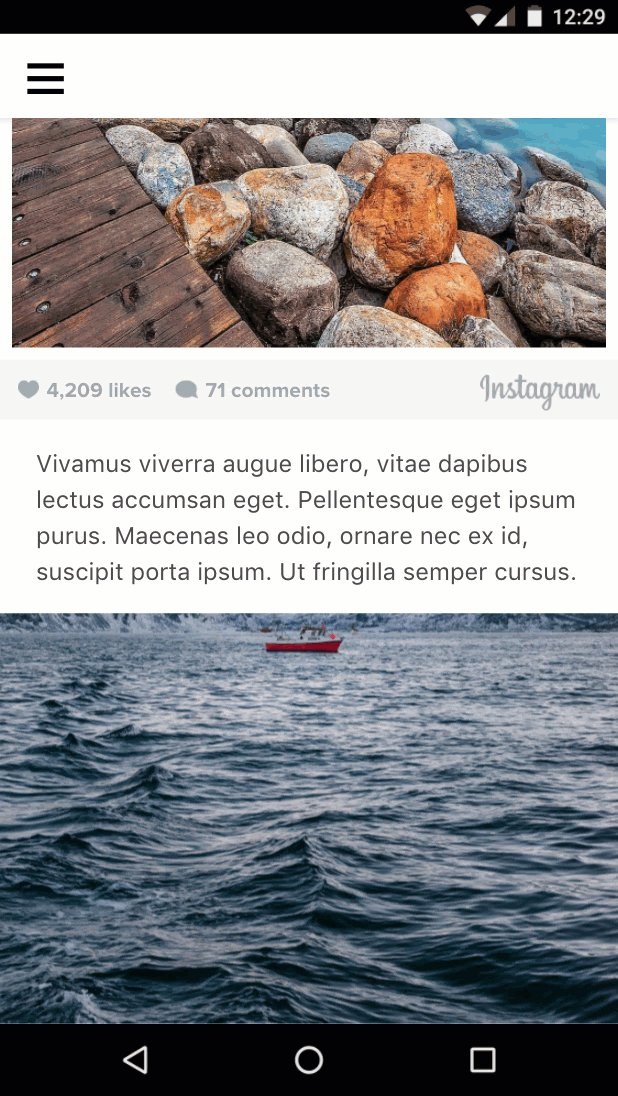
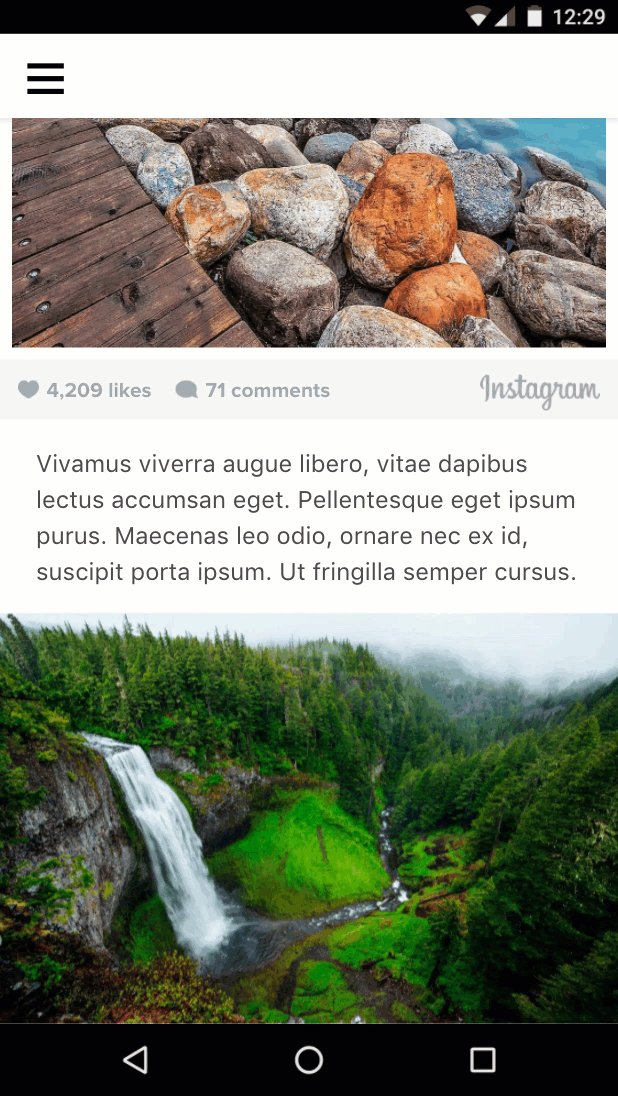
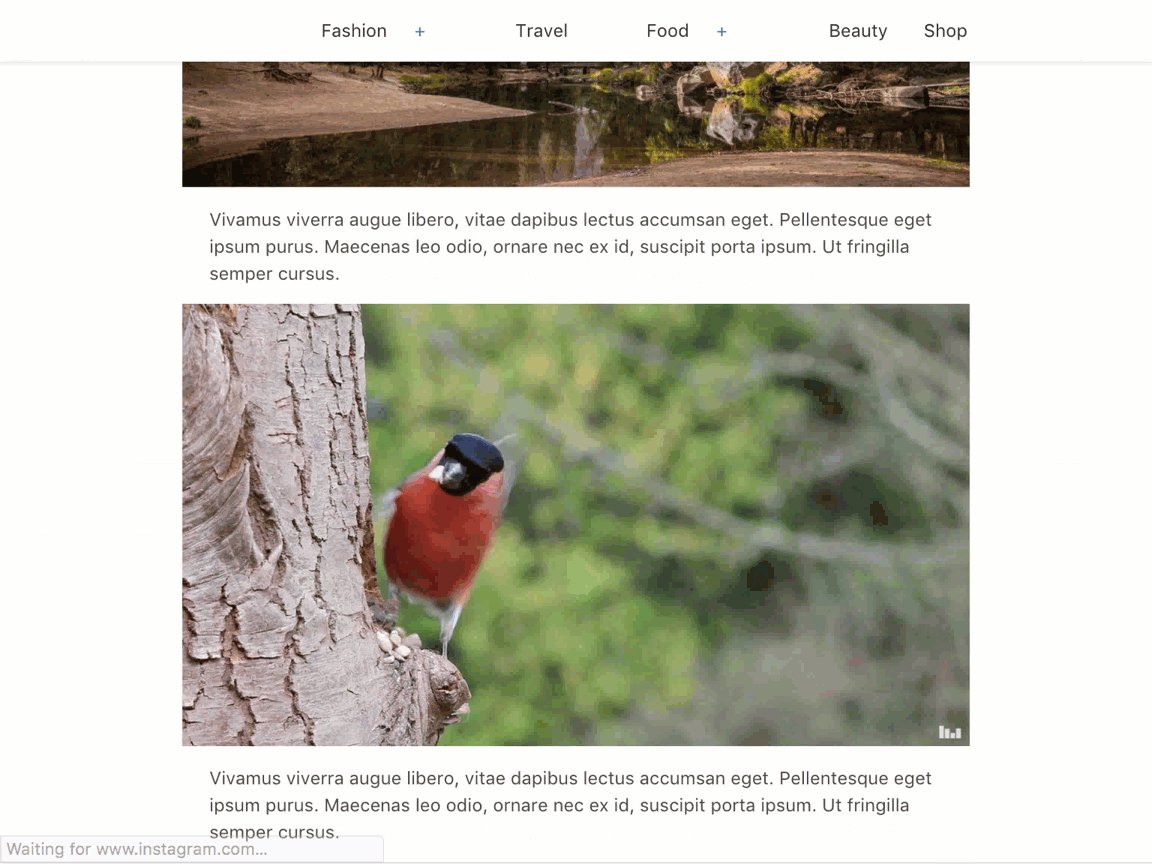
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>다음과 같습니다.

지금은 이 정도 콘텐츠로 충분할 것입니다.
요약
- AMP의 반응형 구성요소에 대해 알아봤습니다.
- 다양한 유형의 미디어 및 텍스트 콘텐츠를 추가했습니다.
이 섹션의 완료된 코드는 http://codepen.io/aghassemi/pen/OpXGoa에서 확인할 수 있습니다.
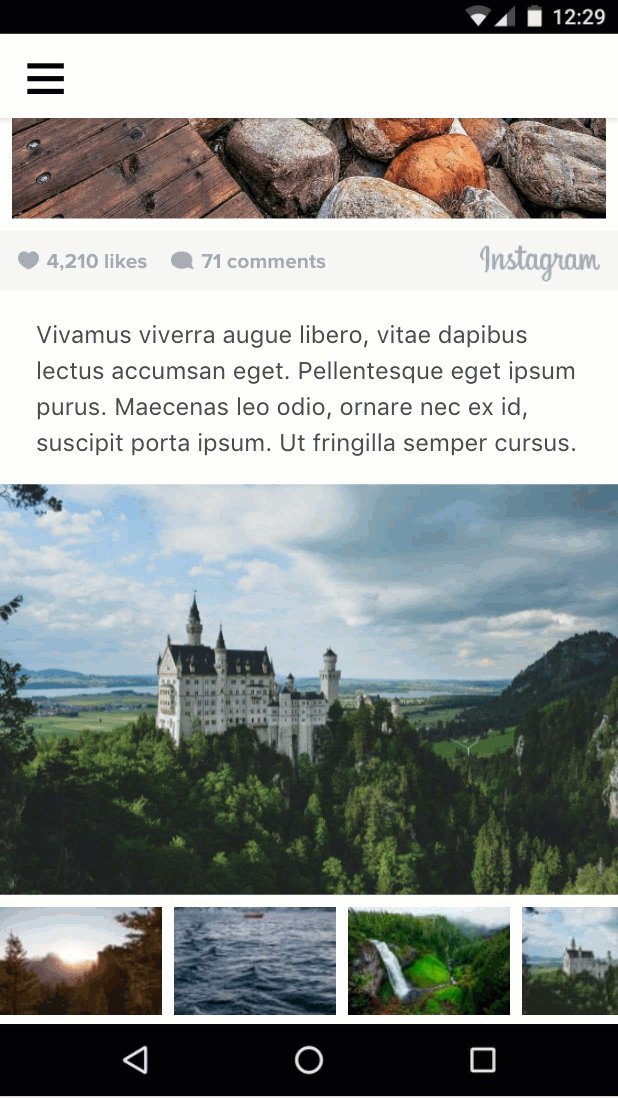
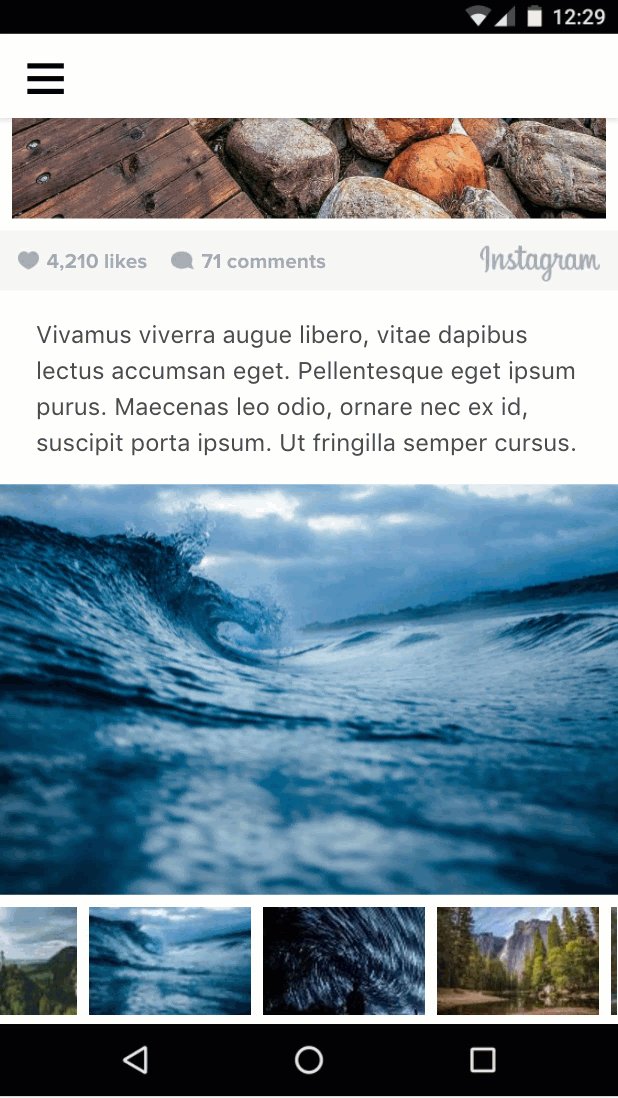
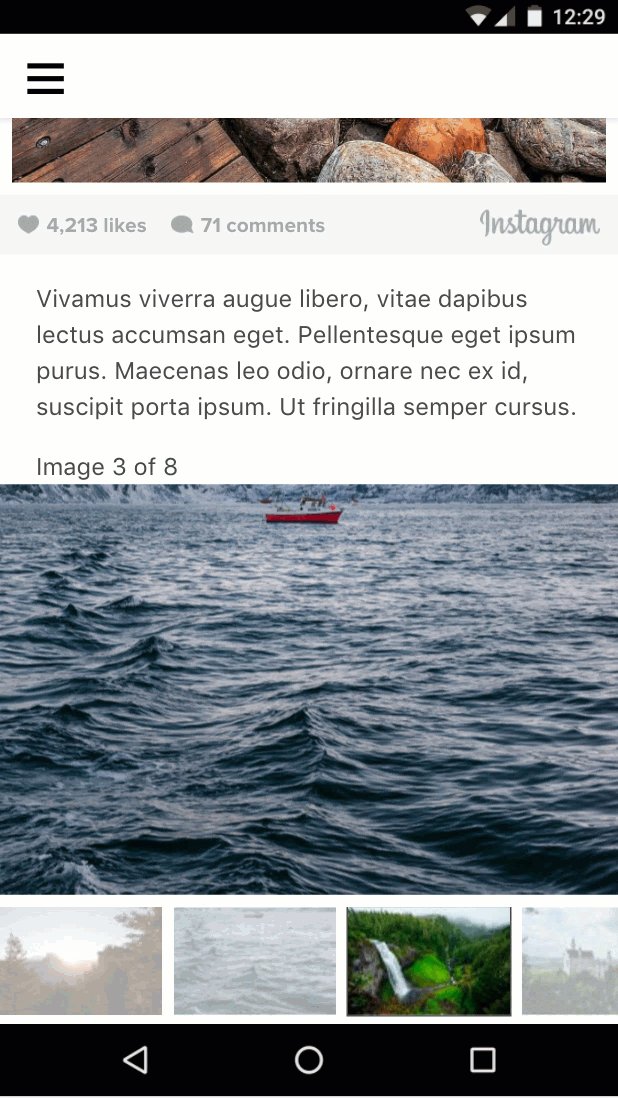
지금까지는 페이지의 정적 콘텐츠만 만들었습니다. 이 섹션에서는 캐러셀, 라이트박스, AMP 작업과 같은 구성요소를 사용하여 대화형 사진 갤러리를 만듭니다.
AMP는 맞춤 JavaScript를 지원하지 않지만 사용자 작업을 수신하고 처리할 수 있는 여러 빌딩 블록을 노출합니다.
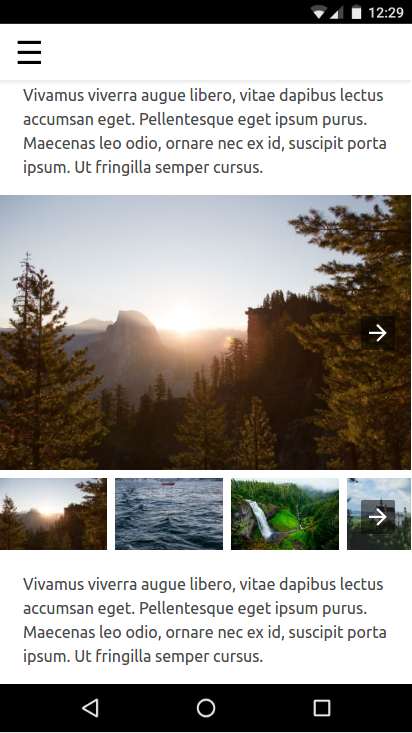
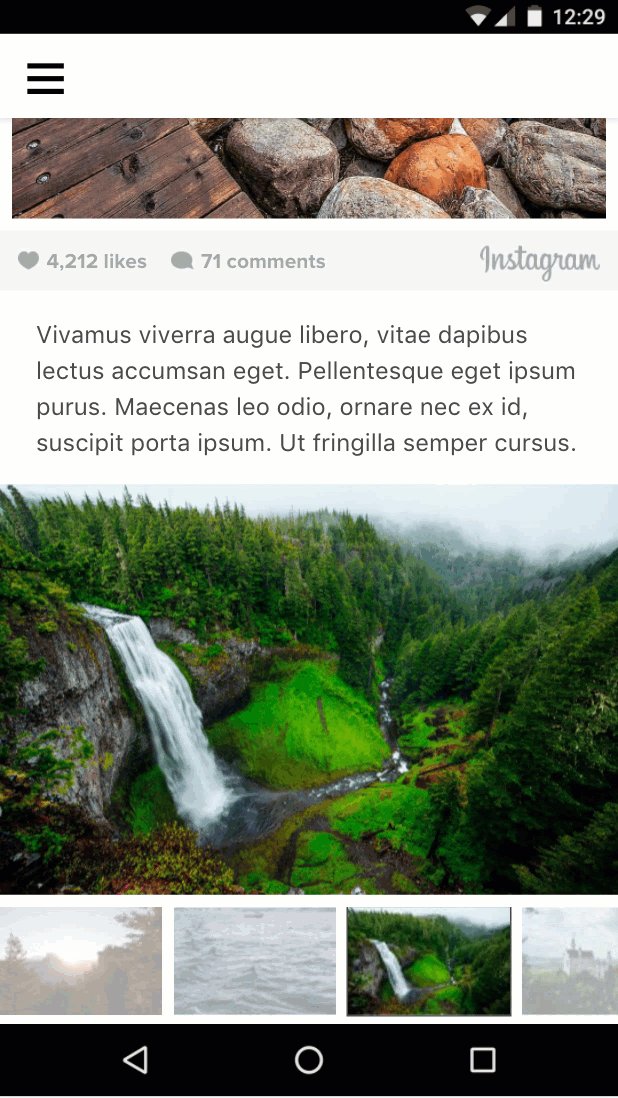
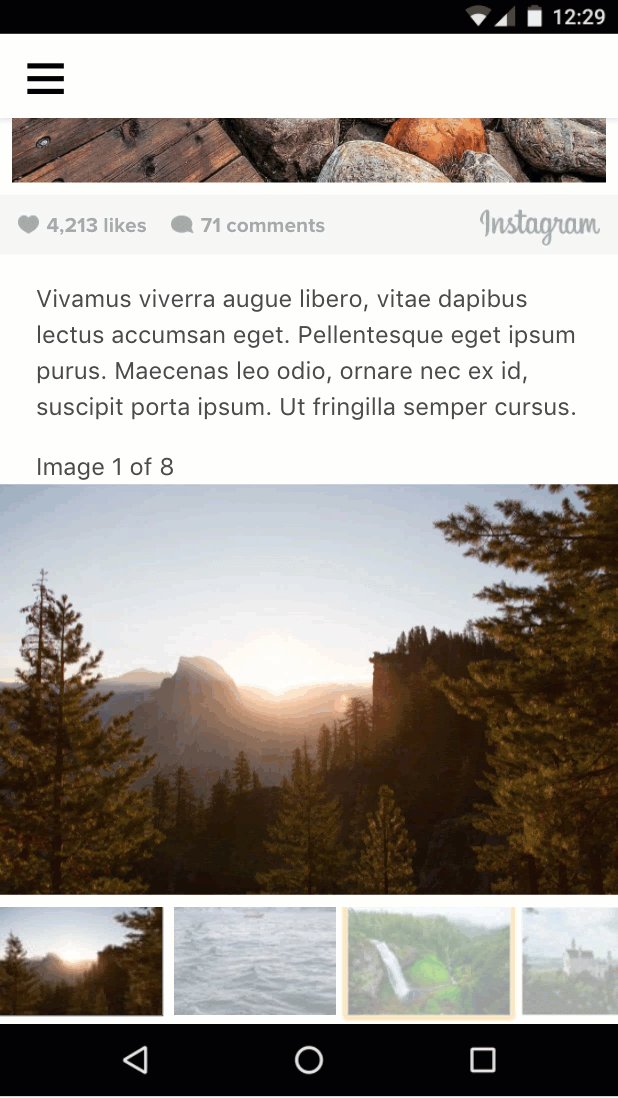
사진 캐러셀 추가하기
사진 중심 AMP 페이지의 모든 이미지가 페이지에 표시되면 사용자 환경이 좋지 않습니다. 다행히 amp-carousel을 사용하여 가로로 스와이프할 수 있는 사진 슬라이드를 만들 수 있습니다.
먼저 amp-carousel의 스크립트 태그가 head에 포함되어 있는지 확인합니다.
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>이제 여러 이미지가 있는 slides 유형의 반응형 amp-carousel를 main:에 추가해 보겠습니다.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides"는 한 번에 하나의 이미지만 표시되도록 하며 사용자가 이미지를 스와이프할 수 있도록 합니다.
슬라이드 캐러셀은 항상 하위 요소로 크기를 채우므로 너비와 높이가 필요한 다른 레이아웃을 지정할 필요가 없으므로 캐러셀 내부의 이미지에는 layout="fill"를 사용합니다.
한번 사용해 보고 어떻게 표시되는지 살펴보겠습니다.

썸네일 캐러셀 추가하기
이제 이러한 이미지의 썸네일을 위한 가로로 스크롤 가능한 컨테이너를 추가해 보겠습니다. <amp-carousel>을 다시 사용하되 type="slides"은 사용하지 않고 고정 높이 레이아웃을 사용합니다.
이전 amp-carousel 요소 뒤에 다음을 추가합니다.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>썸네일 이미지의 경우 layout="fixed"와 동일한 사진의 저해상도 버전을 사용했습니다.
다음과 같습니다.

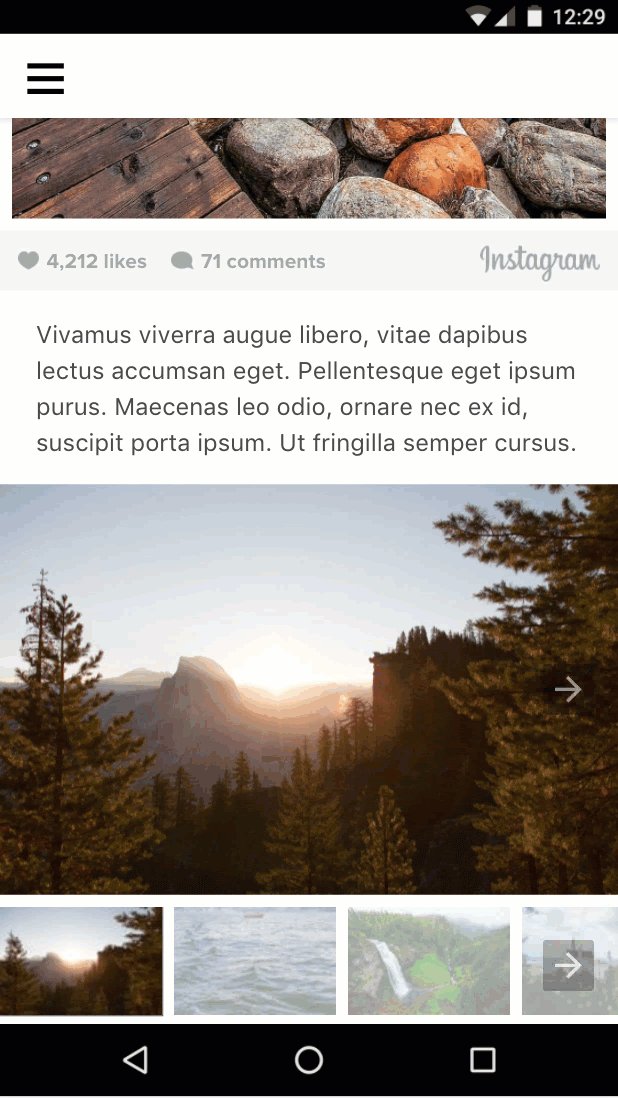
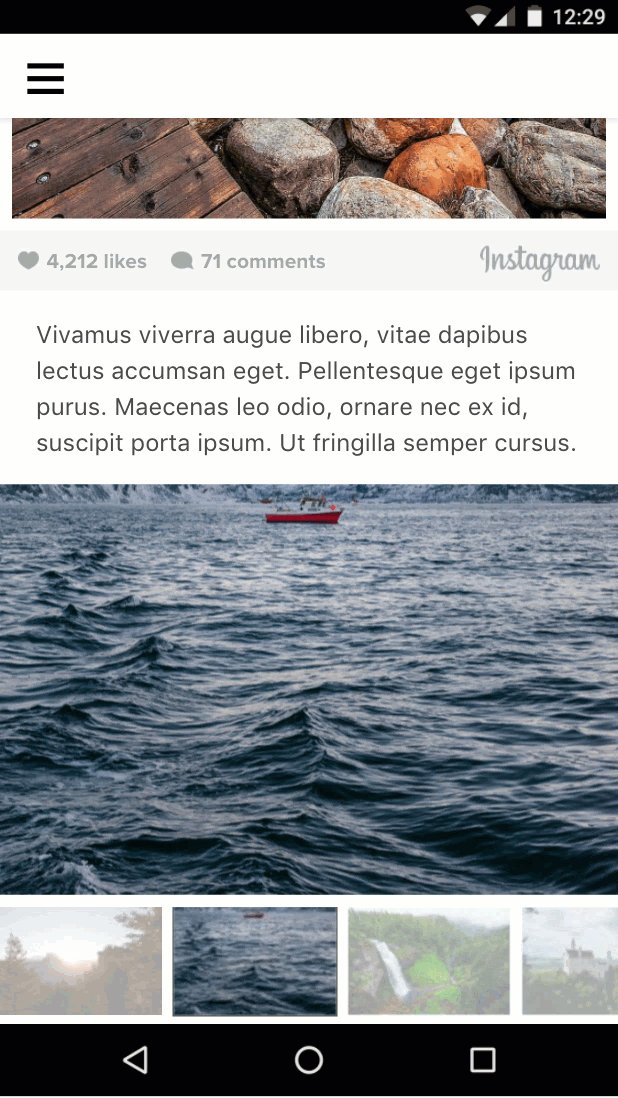
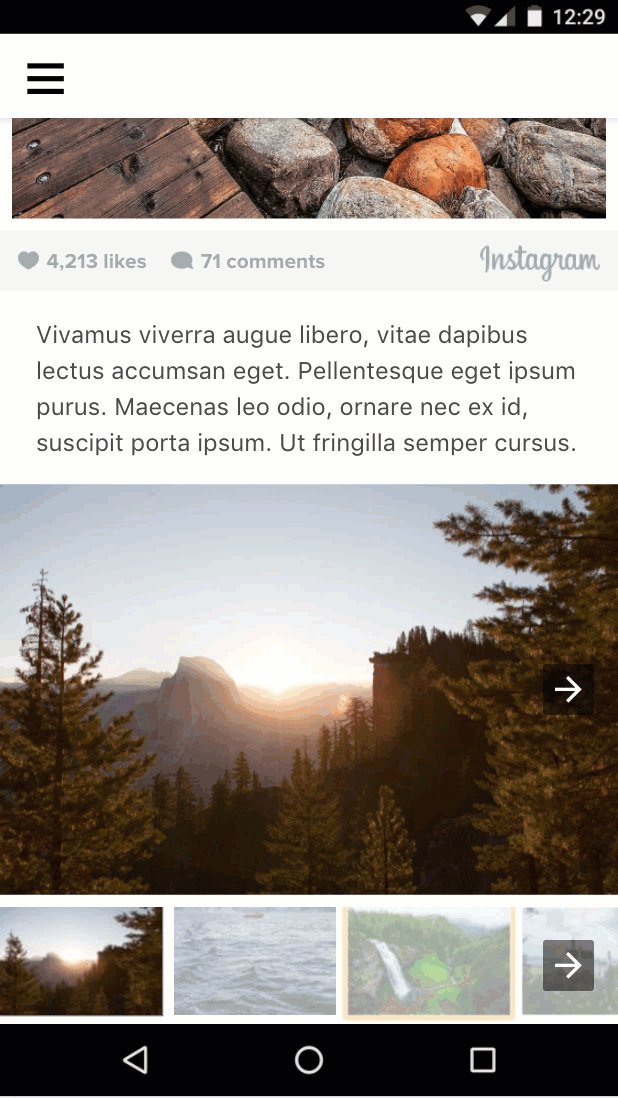
사용자가 썸네일을 탭할 때 이미지 변경
이를 위해 tap와 같은 이벤트를 슬라이드 변경과 같은 작업에 연결해야 합니다.
event: on 속성을 사용하여 요소에 이벤트 핸들러를 설치할 수 있으며 tap 이벤트는 모든 요소에서 지원됩니다.
action: amp-carousel는 각 썸네일 이미지의 탭 이벤트 핸들러에서 호출할 수 있는 goToSlide(index=INTEGER) 작업을 노출합니다.
이제 이벤트와 작업을 알았으니 이를 연결해 보겠습니다.
먼저 슬라이드 캐러셀에 id를 부여해야 썸네일의 탭 이벤트 핸들러에서 참조할 수 있습니다.
기존 코드를 수정하여 슬라이드 캐러셀 (첫 번째)에 id 속성을 추가합니다.
<amp-carousel
id="imageSlides"
type="slides"
....이제 각 썸네일 이미지에 이벤트 핸들러 (on="tap:imageSlides.goToSlide(index=<slideNumber>)"))를 설치합니다.
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...또한 tabindex를 제공하고 접근성을 위해 ARIA role를 설정해야 합니다.
이상입니다. 이제 각 썸네일 이미지를 탭하면 슬라이드 캐러셀 내에 해당 이미지가 표시됩니다.

사용자가 탭하면 미리보기 강조 표시
이것이 가능한가요? 탭 이벤트 핸들러에서 호출할 요소의 CSS 클래스를 변경하는 작업이 없는 것 같습니다. 그렇다면 선택한 썸네일을 강조 표시하려면 어떻게 해야 할까요?
<amp-selector>로 해결하세요.
amp-selector는 지금까지 사용한 구성요소와 다릅니다. 페이지 레이아웃에 영향을 미치지 않으므로 프레젠테이션 구성요소가 아니라 AMP 페이지가 사용자가 선택한 옵션을 알 수 있도록 하는 빌딩 블록입니다.
amp-selector의 기능은 간단하지만 강력합니다.
amp-selector에는 임의의 HTML 요소 또는 AMP 구성요소가 포함될 수 있습니다.amp-selector의 하위 요소는option=<value>속성이 있는 경우 옵션이 될 수 있습니다.- 사용자가 옵션인 요소를 탭하면
amp-selector는 해당 요소에selected속성을 추가합니다 (단일 선택 모드에서는 다른 옵션 요소에서 삭제). - CSS 속성 선택기로
selected속성을 타겟팅하여 맞춤 CSS에서 선택한 요소의 스타일을 지정할 수 있습니다.
이 기능이 현재 작업을 완료하는 데 어떻게 도움이 되는지 살펴보겠습니다.
amp-selector 스크립트 태그를 head에 추가합니다.
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- 썸네일 캐러셀을
amp-selector로 래핑합니다. option=<value>속성을 추가하여 모든 썸네일을 옵션으로 만듭니다.selected속성을 추가하여 첫 번째 썸네일이 기본적으로 선택되도록 합니다.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>이제 선택한 썸네일을 강조하는 스타일을 추가해야 합니다.
AMP 시작의 축소된 CSS 상용구 뒤에 <style amp-custom>에 다음 맞춤 CSS를 추가합니다.
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
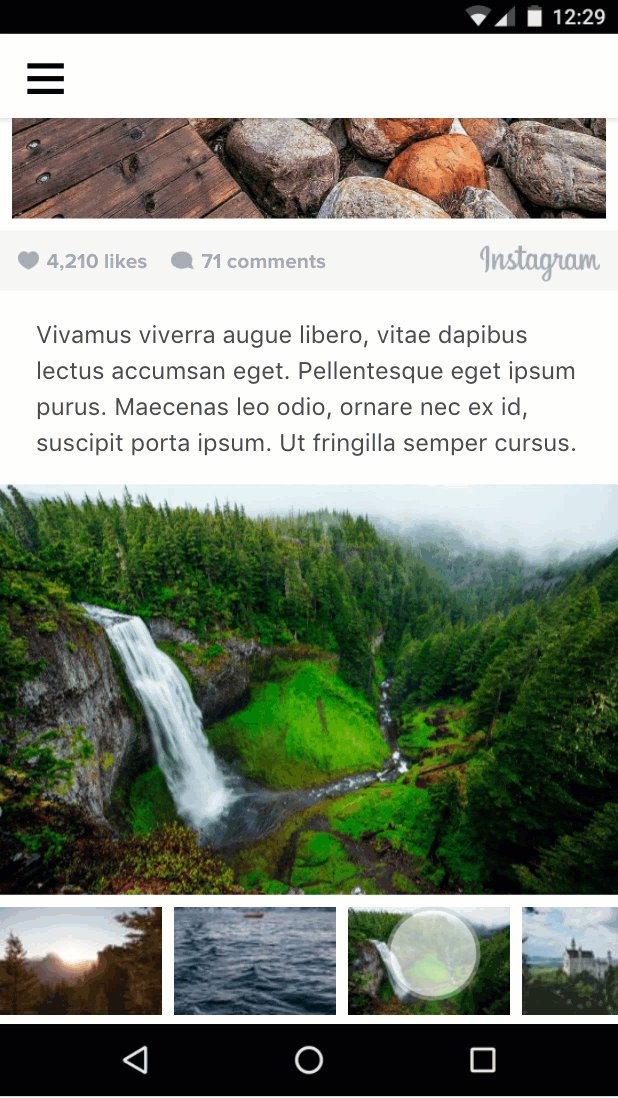
</style>다음과 같습니다.

좋아 보이지만 버그를 발견하셨나요?
사용자가 슬라이드 캐러셀을 스와이프하면 선택한 썸네일이 이를 반영하여 업데이트되지 않습니다. 캐러셀의 현재 슬라이드를 선택한 썸네일과 바인딩하려면 어떻게 해야 하나요?
다음 섹션에서 방법을 알아보겠습니다.
요약
- 다양한 유형의 캐러셀과 사용 방법을 알아봤습니다.
- 사용자가 썸네일 이미지를 탭하면 AMP 작업과 이벤트를 사용하여 이미지 캐러셀의 표시되는 슬라이드를 변경했습니다.
amp-selector와 이를 빌딩 블록으로 사용하여 흥미로운 사용 사례를 구현하는 방법을 알아봤습니다.
이 섹션의 완료된 코드는 http://codepen.io/aghassemi/pen/gmMJMy에서 확인할 수 있습니다.
이 섹션에서는 amp-bind를 사용하여 이전 섹션의 이미지 갤러리 상호작용을 개선합니다.
amp-bind의 정의
핵심 AMP 구성요소인 amp-bind를 사용하면 데이터 결합 및 표현식을 통해 맞춤형 상호작용을 만들 수 있습니다.
amp-bind에는 세 가지 주요 부분이 있습니다.
- 주
- Binding
- 변형
상태는 단일 값부터 복잡한 데이터 구조까지 모든 것을 포함하는 애플리케이션 상태 변수입니다. 모든 구성요소가 이 공유 변수를 읽고 쓸 수 있습니다.
바인딩 은 상태를 HTML 속성 또는 요소의 콘텐츠에 연결하는 표현식입니다.
변이 는 일부 사용자 작업 또는 이벤트의 결과로 상태 값을 변경하는 작업입니다.
amp-bind의 기능은 변이가 발생할 때 시작됩니다. 해당 상태에 바인딩된 모든 구성요소에 알림이 전송되고 새 상태를 반영하도록 자동으로 업데이트됩니다.
실제로 어떻게 작동하는지 확인해 보겠습니다.
amp-bind 를 사용하여 이미지 갤러리 다시 구현
이전에는 AMP 작업 (예: goToSlide())을 사용하여 전체 이미지 슬라이드 캐러셀을 썸네일 이미지의 tap 이벤트와 연결하고 amp-selector를 사용하여 선택한 썸네일을 강조 표시했습니다.
데이터 바인딩에 amp-bind 접근 방식을 사용하여 이 코드를 완전히 다시 구현하는 방법을 살펴보겠습니다.
하지만 코딩을 시작하기 전에 접근 방식을 설계해 보겠습니다.
1. 어떤 상태인가요?
이 경우 매우 간단합니다. 현재 슬라이드 번호만 중요하므로 selectedSlide가 상태입니다.
2. 바인딩은 무엇인가요?
selectedSlide이 변경되면 무엇을 변경해야 하나요?
- 전체 이미지 캐러셀의 표시되는
slide:
<amp-carousel [slide]="selectedSlide" ...amp-selector의selected항목도 변경해야 합니다. 이렇게 하면 이전 섹션에서 발생한 버그가 수정됩니다.
<amp-selector [selected]="selectedSlide" ...3. 변형은 무엇인가요?
selectedSlide는 언제 변경해야 하나요?
- 사용자가 스와이프하여 전체 이미지 캐러셀의 새 슬라이드로 변경하는 경우:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- 사용자가 썸네일을 선택하면 다음이 적용됩니다.
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...AMP.setState를 사용하여 변이를 트리거하므로 더 이상 썸네일에 있던 모든 on="tap:imageSlides.goToSlide(index=n)" 코드가 필요하지 않습니다.
모두 합쳐 보겠습니다.
amp-bind 스크립트 태그를 head에 추가합니다.
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>기존 갤러리 코드를 새로운 방식으로 바꿉니다.
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
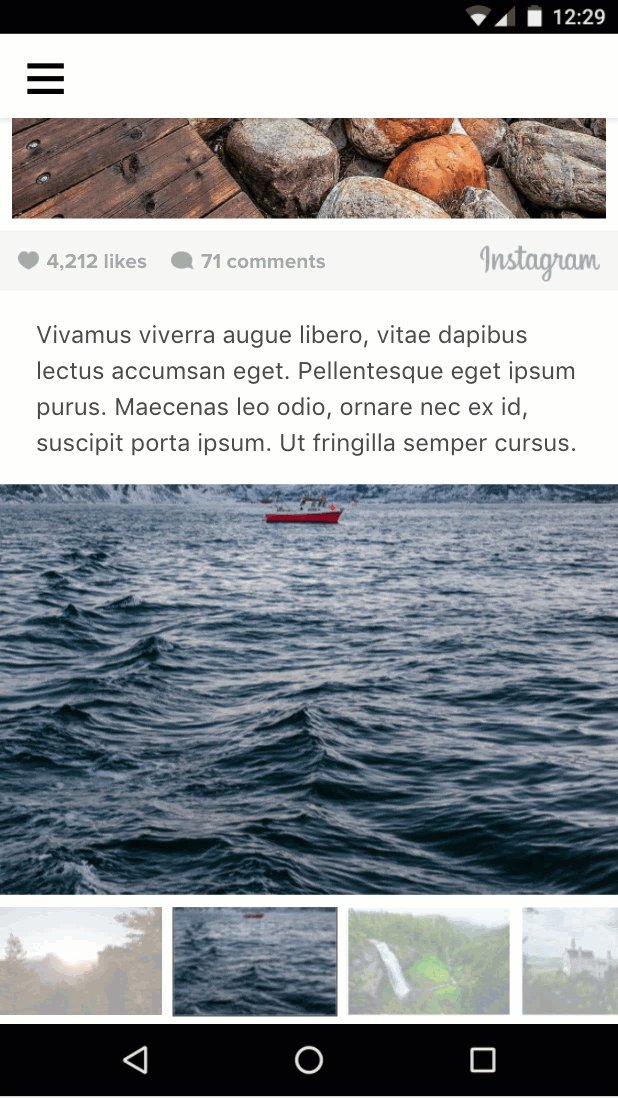
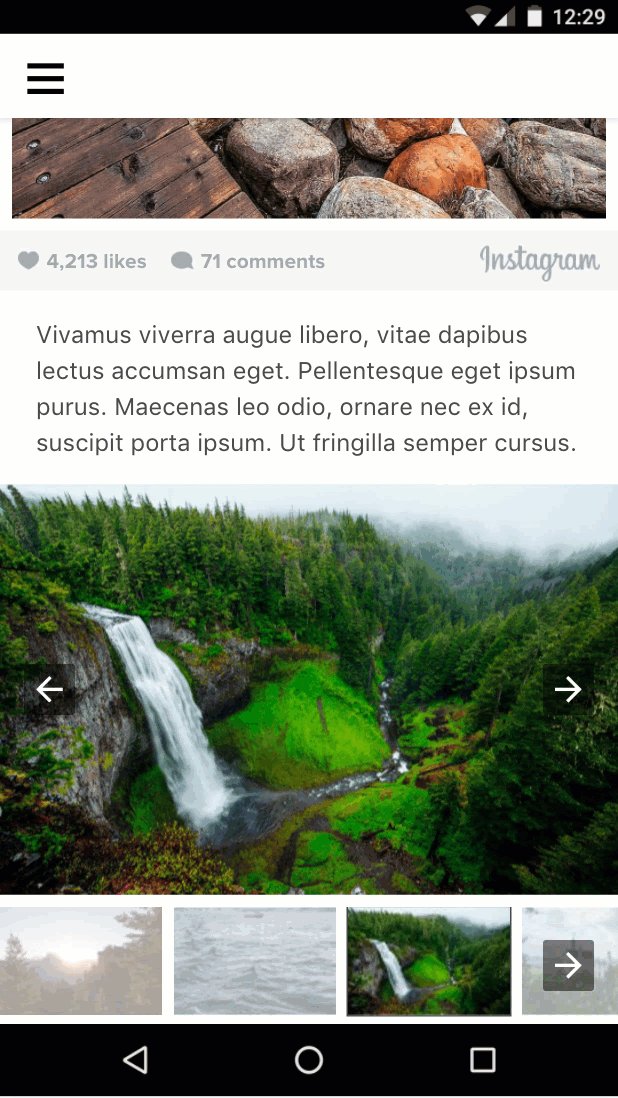
</amp-selector>테스트해 보겠습니다. 썸네일을 탭하면 이미지 슬라이드가 변경됩니다. 이미지 슬라이드를 스와이프하면 강조 표시된 썸네일이 변경됩니다.

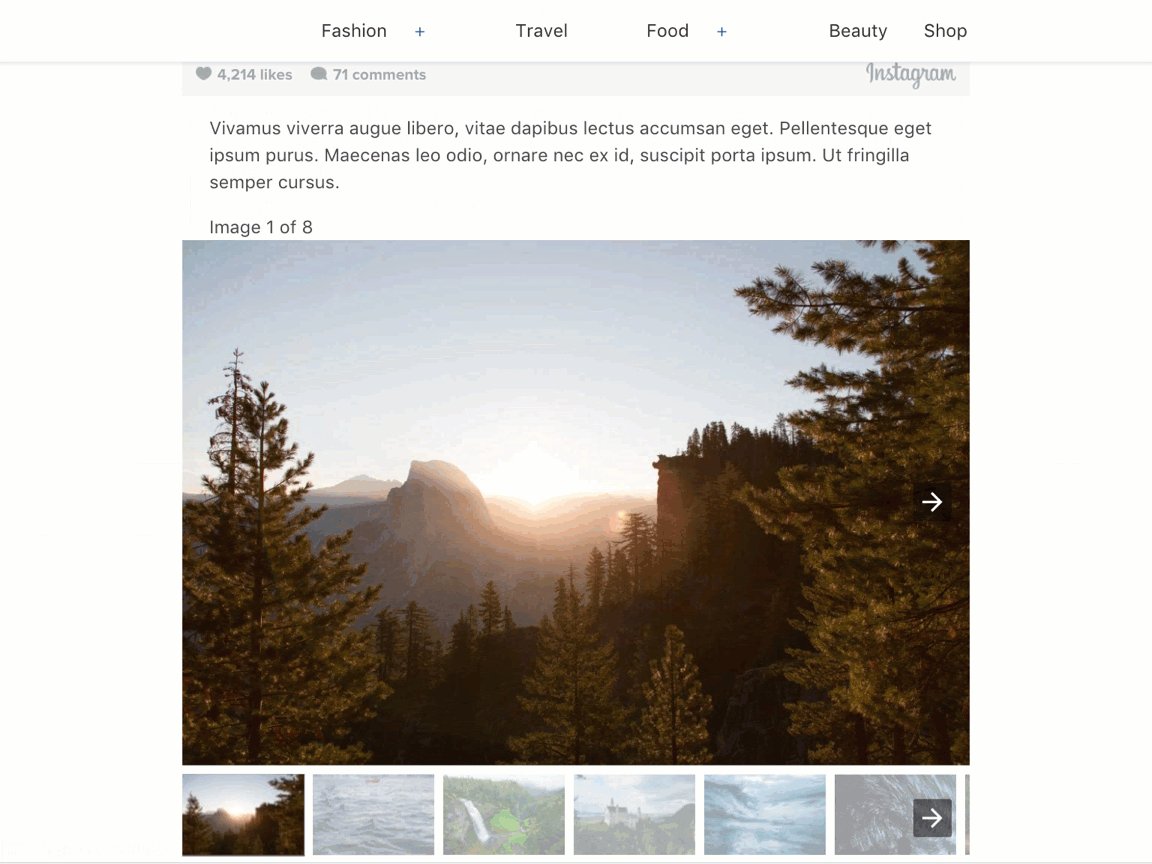
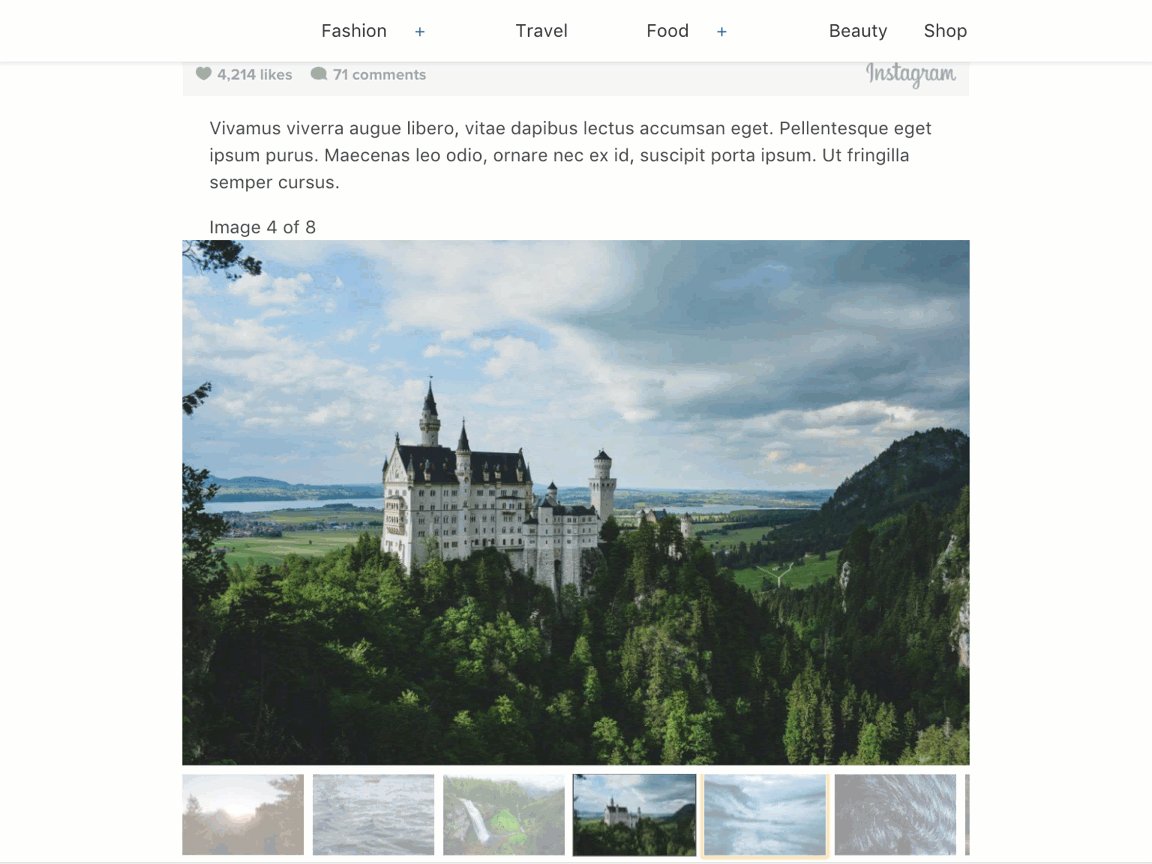
갤러리에 텍스트 추가
현재 슬라이드의 상태를 정의하고 변경하는 작업은 이미 완료했습니다. 이제 현재 슬라이드 번호에 따라 다른 정보를 업데이트하는 추가 바인딩을 쉽게 제공할 수 있습니다.
갤러리에 '이미지 x/y' 텍스트를 추가해 보겠습니다.
슬라이드 캐러셀 요소 위에 다음 코드를 추가합니다.
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>이번에는 HTML 속성에 바인딩하는 대신 [text]=를 사용하여 요소의 내부 텍스트에 바인딩합니다.
한번 사용해 보겠습니다.

요약
amp-bind에 대해 알아봤습니다.amp-bind를 사용하여 개선된 버전의 이미지 갤러리를 구현했습니다.
이 섹션의 완료된 코드는 http://codepen.io/aghassemi/pen/MpeMdL에서 확인할 수 있습니다.
이 섹션에서는 두 가지 새로운 기능을 사용하여 페이지에 애니메이션을 추가합니다.
제목에 시차 효과 추가하기
amp-fx-collection은 속성이 있는 요소에서 쉽게 사용 설정할 수 있는 시차와 같은 사전 설정 시각적 효과 모음을 제공하는 확장 프로그램입니다.
시차 효과를 사용하면 사용자가 페이지를 스크롤할 때 속성이 할당된 값에 따라 요소가 더 빠르거나 느리게 스크롤됩니다.
amp-fx="parallax" data-parallax-factor="<a decimal factor>" 속성을 HTML 또는 AMP 요소에 추가하면 시차 효과를 사용 설정할 수 있습니다.
- 요소 값이 1보다 크면 사용자가 페이지를 아래로 스크롤할 때 요소가 더 빠르게 스크롤됩니다.
- 요소 값이 1보다 작으면 사용자가 페이지를 아래로 스크롤할 때 요소가 더 느리게 스크롤됩니다.
페이지 제목에 1.5의 요소를 사용하여 시차를 추가하고 어떻게 보이는지 확인해 보겠습니다.
amp-fx-collection 스크립트 태그를 head에 추가합니다.
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>이제 코드에서 기존 헤더 제목 요소를 찾아 amp-fx="parallax" and data-parallax-factor="1.5" 속성을 추가합니다.
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>결과를 살펴보겠습니다.

이제 제목이 페이지의 나머지 부분보다 빠르게 스크롤됩니다. 아주 잘 분석하죠!
페이지에 애니메이션 추가하기
amp-animation은 Web Animations API를 AMP 페이지에 제공하는 기능입니다.
이 섹션에서는 amp-animation을 사용하여 커버 이미지에 미묘한 확대 효과를 만듭니다.
amp-animation의 스크립트 태그를 head에 추가합니다.
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>이제 애니메이션과 애니메이션이 적용되는 타겟 요소를 정의해야 합니다.
애니메이션은 최상위 amp-animation 태그 내에서 JSON으로 정의됩니다.
페이지의 여는 body 태그 바로 아래에 다음 코드를 삽입합니다.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>이 코드는 지연 없이 30초 동안 실행되고 이미지를 30% 더 크게 확장하는 애니메이션을 정의합니다.
애니메이션이 끝난 후 이미지가 확대된 상태로 유지되도록 순방향 fill를 정의합니다. target은 애니메이션이 적용되는 요소의 HTML id입니다.
amp-animation이 작동할 수 있도록 페이지의 히어로 이미지 요소에 id을 추가해 보겠습니다.
- 코드에서 기존 기본 이미지 (
layout="fixed-height"가 있는 고해상도 이미지)를 찾아amp-img태그에id="heroimage"을 추가합니다. - 간단하게 하기 위해
media="(min-width: 416px)"도 삭제하고 다른 저해상도amp-img도 삭제하여 현재 amp-animation에서 여러 애니메이션과 미디어 쿼리를 처리하지 않아도 됩니다.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...이미지를 확장하면 상위 요소에서 오버플로되므로 오버플로를 숨겨 이 문제를 해결해야 합니다.
기존 <style amp-custom> 끝에 다음 CSS 규칙을 추가합니다.
.ampstart-image-fullpage-hero {
overflow: hidden;
}한번 사용해 보고 어떻게 표시되는지 살펴보겠습니다.

미묘한 차이!
하지만 CSS로도 할 수 있었을 텐데. amp-animation의 목적은 무엇인가요?
이 경우에 해당하지만 amp-animation를 사용하면 CSS만으로는 할 수 없는 추가 기능을 사용할 수 있습니다. 예를 들어 애니메이션은 표시 여부에 따라 트리거될 수 있으며 (표시 여부에 따라 일시중지될 수도 있음) AMP 작업으로 트리거될 수도 있습니다. amp-animation은 Web Animations API를 기반으로 하며, 이 API는 특히 컴포저빌리티와 관련해 CSS 애니메이션보다 더 많은 기능을 제공합니다.
요약
amp-fx-collection를 사용하여 시차 효과를 만드는 방법을 배웠습니다.amp-animation에 대해 알아봤습니다.
이 섹션의 완료된 코드는 http://codepen.io/aghassemi/pen/OpXKzo에서 확인할 수 있습니다.
아름다운 대화형 AMP 페이지를 만들었습니다.
오늘 달성한 내용을 다시 한번 살펴보며 축하해 보겠습니다.
완성된 페이지 링크: http://s.codepen.io/aghassemi/debug/OpXKzo
... 최종 코드: http://codepen.io/aghassemi/pen/OpXKzo

이 Codelab의 CodePen 항목 모음은 https://codepen.io/collection/XzKmNB/에서 확인할 수 있습니다.
아, 가기 전에...
가로 모드의 태블릿과 같은 다른 폼 팩터에서 페이지가 어떻게 표시되는지 확인하지 않았습니다.
다음과 같습니다.

멋집니다!
아름다운 하루 보내세요.
다음 단계
이 Codelab에서는 AMP로 할 수 있는 일의 일부만 다룹니다. 멋진 AMP 페이지를 만드는 데 도움이 되는 다양한 리소스와 Codelab이 있습니다.
궁금한 점이 있거나 문제가 발생하면 AMP Slack 채널에서 문의하거나 GitHub에서 토론, 버그 신고, 기능 요청을 생성하세요.