AMP mempermudah pembuatan halaman web yang andal, responsif, dan berperforma tinggi. AMP memungkinkan Anda membuat interaksi situs umum tanpa menulis JavaScript. Situs amp.dev menyertakan template mulai cepat yang sudah didesain sebelumnya.
Yang akan Anda bangun
Dalam codelab ini, Anda akan membuat halaman AMP yang sepenuhnya responsif, interaktif, dan menarik yang menggabungkan banyak fitur dan komponen yang diperluas AMP:
|
|
|
Yang Anda butuhkan
- Browser web modern
- Node.js dan editor teks atau akses ke CodePen atau platform uji coba online serupa
- Pengetahuan dasar tentang HTML, CSS, JavaScript, dan Google Chrome Developer Tools
Alat untuk menayangkan konten
Kita akan menggunakan Node.js untuk menjalankan server HTTP lokal guna menayangkan halaman AMP kita. Buka situs Node.js untuk mempelajari cara menginstalnya.
Alat pilihan kami untuk menyajikan konten secara lokal adalah serve, server konten statis berbasis Node.js. Untuk menginstalnya, jalankan perintah berikut:
npm install -g serve
Mendownload template dari amp.dev
Template AMP adalah repositori template dan komponen AMP mulai cepat untuk membantu Anda membuat halaman AMP modern dan responsif dengan cepat.
Buka Template AMP dan download kode untuk "Artikel Sederhana" untuk template "Foto Hewan Terbaik Tahun Ini".

Menjalankan kode template
Ekstrak konten file ZIP.
Jalankan perintah serve di dalam folder article untuk menayangkan file secara lokal.

Buka http://localhost:5000/templates/article.amp.html di browser Anda. (Port-nya mungkin 3000 atau angka lain, bergantung pada versi serve. Periksa konsol untuk mengetahui alamat persisnya.)
Sambil melakukannya, mari buka Chrome DevTools dan alihkan mode Perangkat juga.

Pangkas kode template
Pada tahap ini, kita telah membuat halaman AMP yang sebagian besar berfungsi, tetapi tujuan codelab ini adalah agar Anda belajar dan berlatih, jadi...
Hapus semua yang ada di dalam <body></body>.
Sekarang kita memiliki halaman kosong yang hanya berisi beberapa kode boilerplate:

Selama codelab ini, Anda akan menambahkan banyak komponen ke halaman kosong ini, sebagian membuat ulang template dengan lebih banyak fungsi.
Halaman AMP adalah halaman HTML dengan tag tambahan dan dengan beberapa batasan untuk performa yang andal.
Meskipun sebagian besar tag di halaman AMP adalah tag HTML biasa, beberapa tag HTML diganti dengan tag khusus AMP. Elemen kustom ini, yang disebut komponen HTML AMP, mempermudah penerapan pola umum dengan cara yang berperforma tinggi.
File HTML AMP paling sederhana terlihat seperti ini (terkadang disebut sebagai boilerplate AMP):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Lihat kode halaman kosong yang Anda buat selama penyiapan, yang mencakup boilerplate ini dan memiliki beberapa tambahan—yang penting, tag <style amp-custom> yang mencakup banyak CSS yang di-minify.
AMP tidak memiliki preferensi terhadap desain dan tidak menerapkan serangkaian gaya tertentu. Sebagian besar komponen AMP memiliki gaya yang sangat mendasar. Penulis halaman yang akan menyediakan CSS kustom mereka. Di sinilah <style amp-custom> berperan.
Namun, Template AMP menyediakan gaya CSS sendiri yang memiliki desain menarik, kompatibel dengan berbagai browser, dan responsif untuk membantu Anda membangun halaman AMP yang elegan dengan cepat. Kode template yang telah Anda download menyertakan gaya CSS yang telah ditentukan ini di <style amp-custom>.
Kita akan mulai dengan menambahkan kembali beberapa komponen yang kita hapus dari template, untuk membuat shell halaman, termasuk menu navigasi, gambar header halaman, dan judul.
Kita akan mendapatkan bantuan dari halaman Komponen UI Mulai AMP, tetapi kita tidak akan membahas detail implementasinya secara mendalam. Langkah-langkah selanjutnya dalam codelab akan memberikan banyak peluang untuk melakukannya.
Menambahkan navigasi responsif
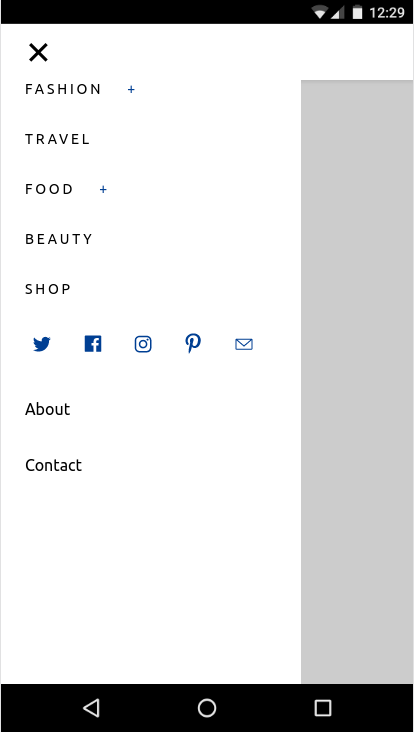
Buka https://ampstart.com/components#navigation, lalu salin dan tempel kode HTML yang disediakan untuk RESPONSIVE MENUBAR ke dalam body halaman Anda.

Kode yang disediakan oleh AMP Start mencakup struktur class HTML dan CSS yang diperlukan untuk menerapkan menu navigasi responsif untuk halaman Anda.
Coba: Ubah ukuran jendela Anda untuk melihat cara jendela merespons berbagai ukuran layar.
|
|
Kode ini menggunakan kueri media CSS dan komponen AMP amp-sidebar dan amp-accordion.
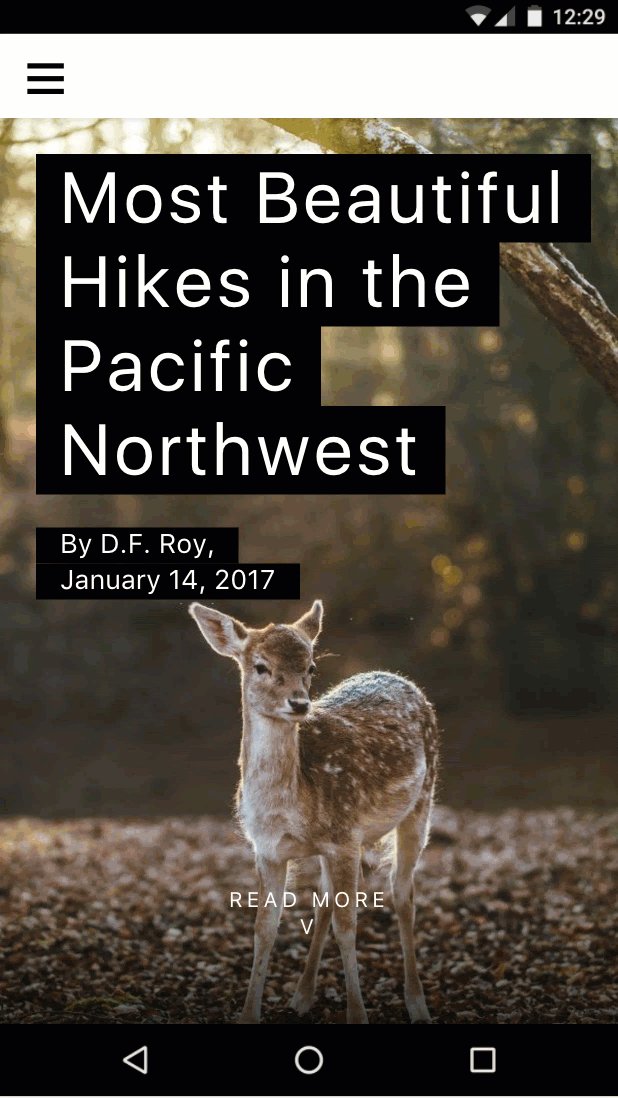
Menambahkan gambar utama dan judul
AMP Start juga menyediakan cuplikan siap pakai untuk judul dan gambar utama yang responsif dan menarik.
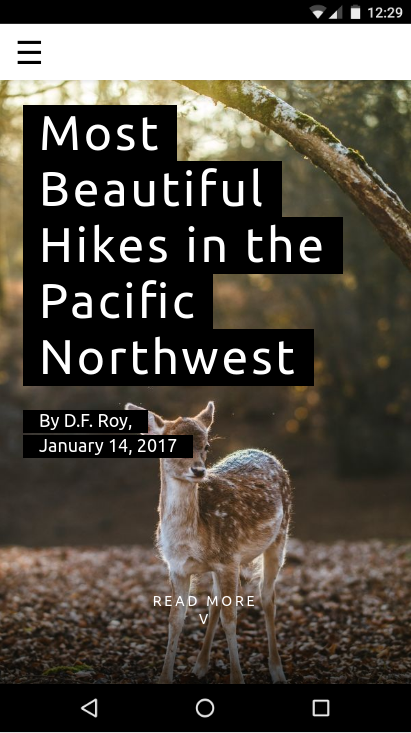
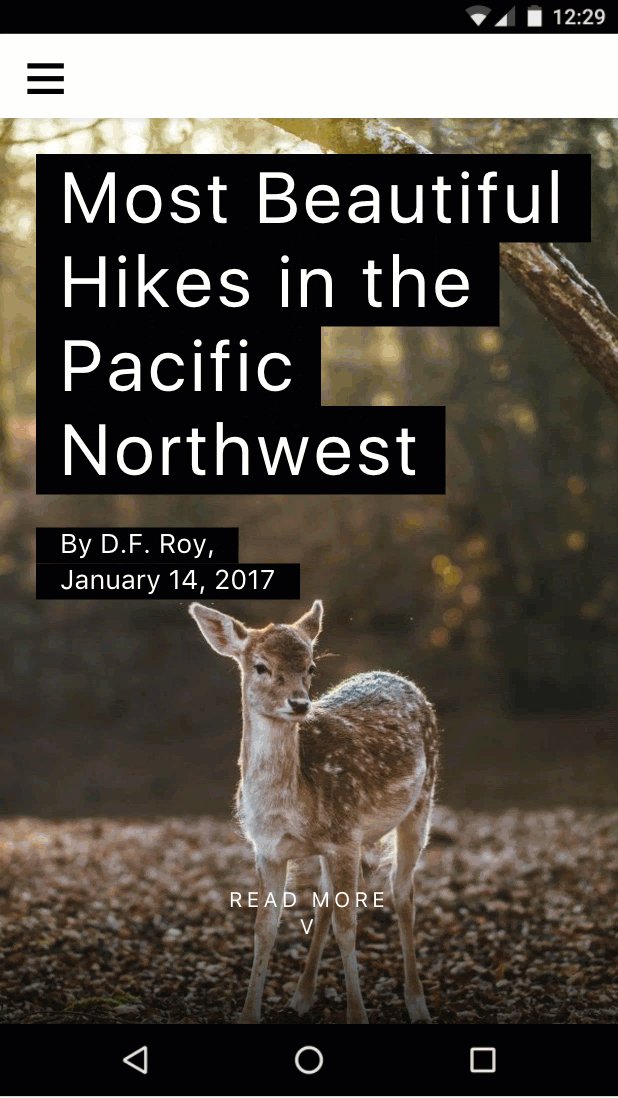
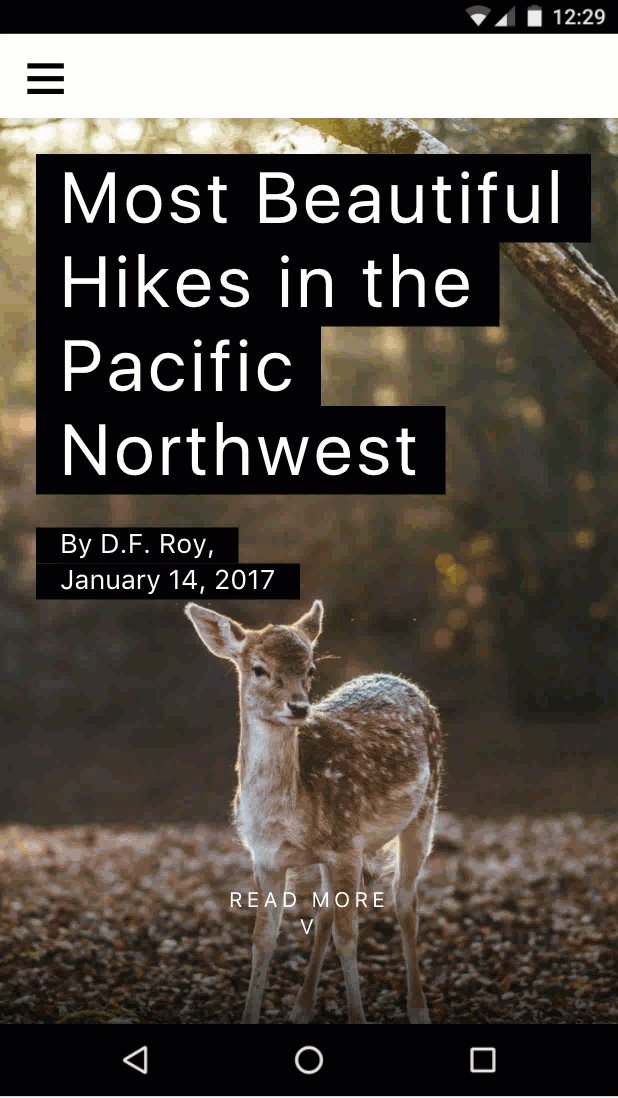
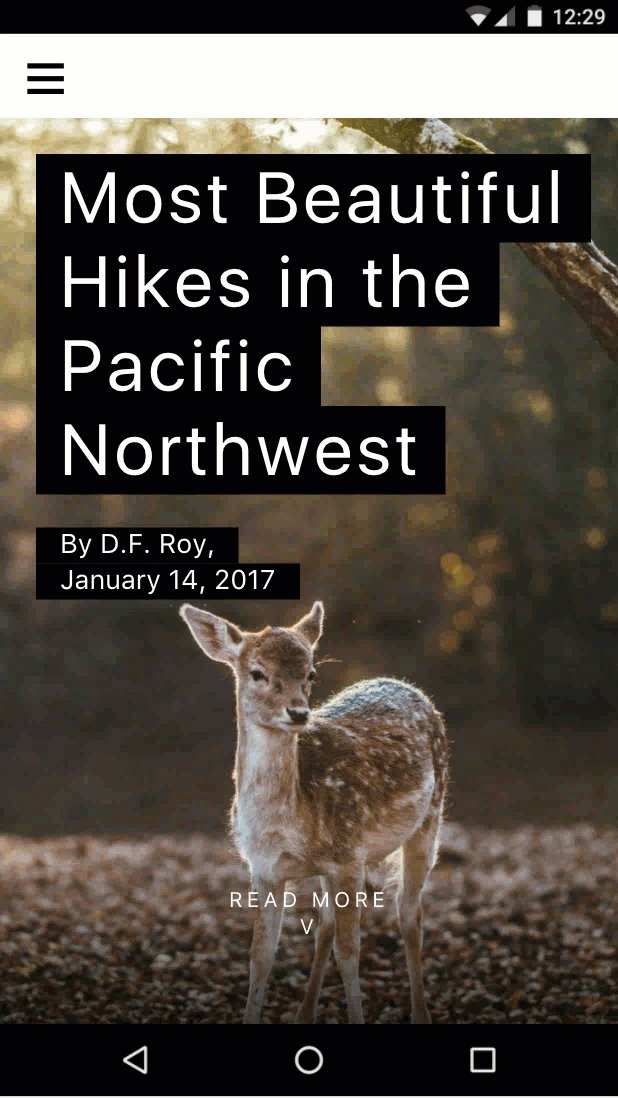
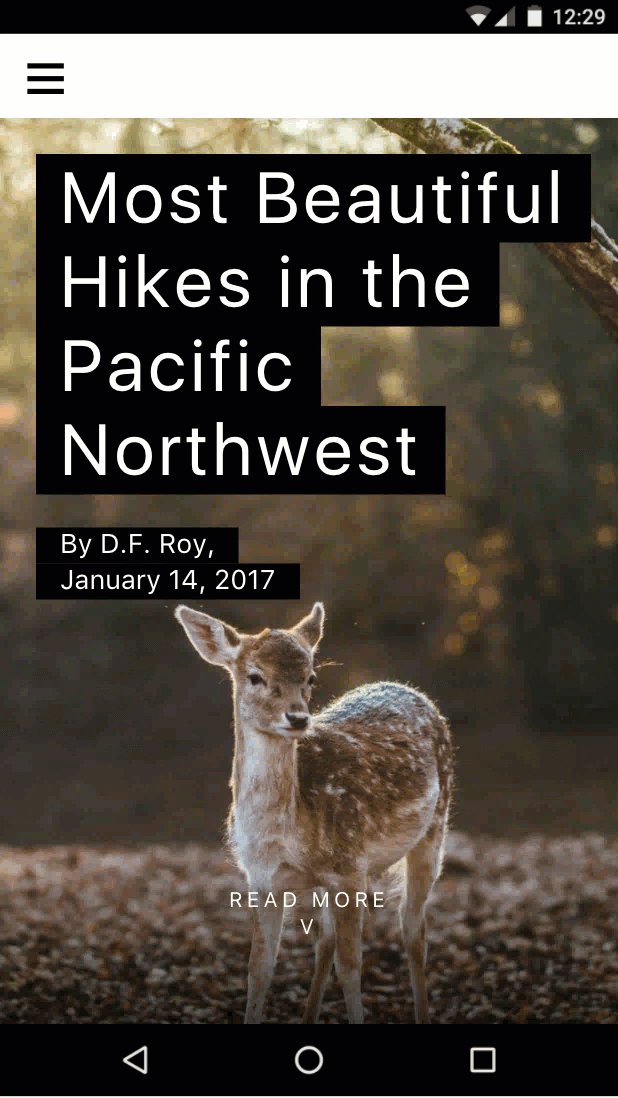
Buka https://ampstart.com/components#media, lalu salin dan tempel kode HTML yang disediakan untuk Fullpage Hero ke dalam kode Anda, tepat setelah <!-- End Navbar --> comment di body.
Sekarang, perbarui gambar dan judulnya.
Seperti yang mungkin Anda perhatikan, ada dua tag amp-img yang berbeda dalam cuplikan kode. Salah satunya digunakan untuk lebar yang lebih kecil dan harus mengarah ke gambar beresolusi lebih rendah, dan yang lainnya untuk layar yang lebih besar. Tombol ini diaktifkan secara otomatis berdasarkan atribut media, yang didukung AMP di semua elemen AMP.
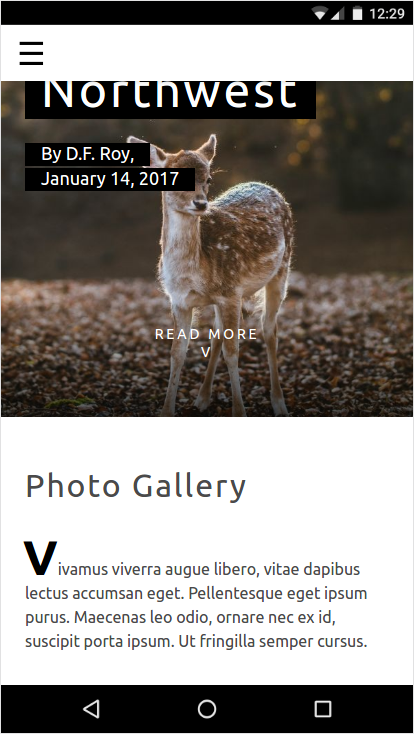
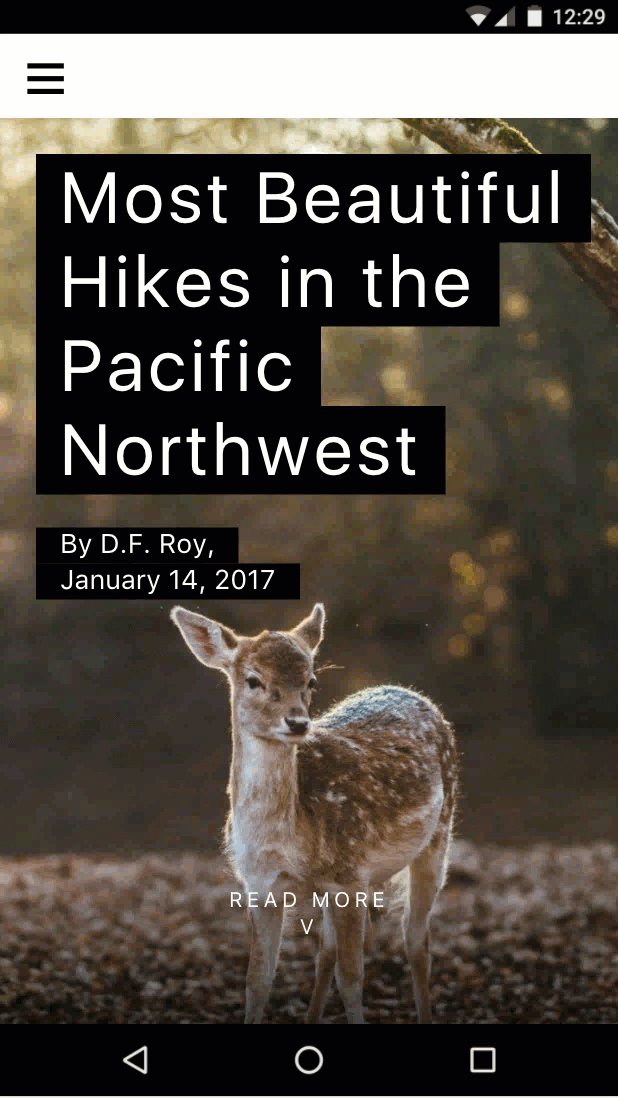
Perbarui src, width, dan height ke gambar yang berbeda dan judulnya menjadi "Most Beautiful Hikes in the Pacific Northwest" dengan mengganti <figure>...</figure> yang ada dengan:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>Sekarang, mari kita lihat halaman tersebut:

Ringkasan
- Anda telah membuat kerangka halaman, termasuk navigasi responsif serta gambar dan judul utama.
- Anda telah mempelajari lebih lanjut Template AMP dan menggunakan komponen UI AMP Start untuk menyusun shell halaman dengan cepat.
Kode lengkap untuk bagian ini dapat ditemukan di sini: http://codepen.io/aghassemi/pen/RpRdzV
Di bagian ini, kita akan menambahkan gambar, video, sematan, dan beberapa teks responsif ke halaman kita.
Mari tambahkan elemen main yang akan menghosting konten halaman. Kita akan menambahkannya di akhir body:
<main id="content">
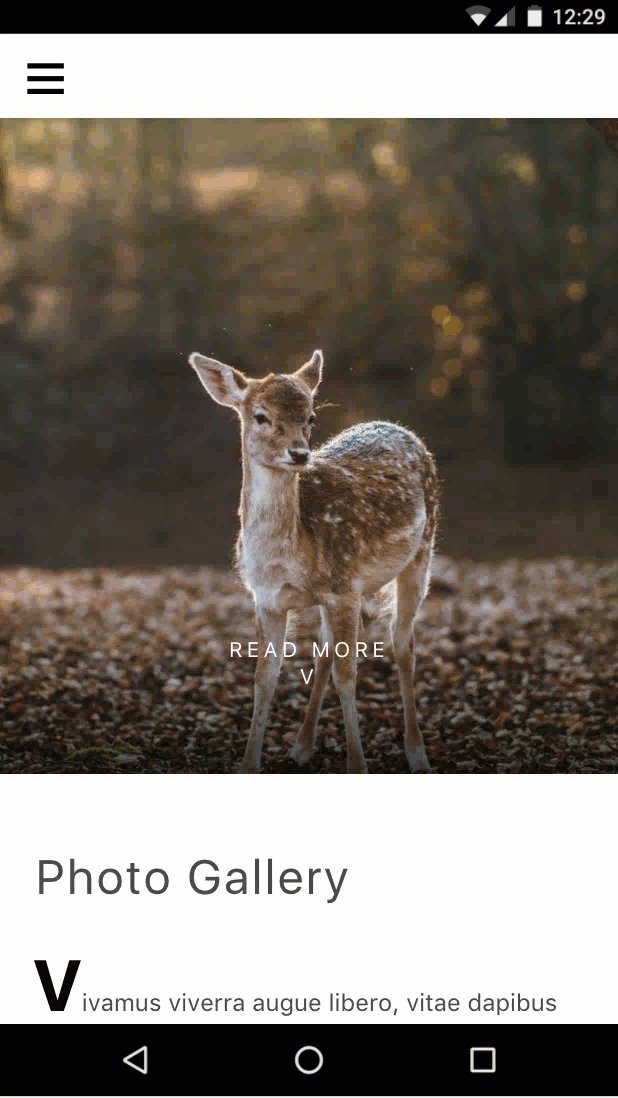
</main>Menambahkan judul dan paragraf
Tambahkan kode berikut di dalam main:
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>Karena AMP hanyalah HTML, tidak ada yang istimewa dari kode ini kecuali nama class CSS tersebut. Apa itu px3, mb2, dan ampstart-dropcap? Dari mana mereka berasal?
Class ini bukan bagian dari AMP HTML. Template AMP Start menggunakan Basscss untuk menyediakan toolkit CSS tingkat rendah dan menambahkan class khusus untuk AMP Start.
Dalam cuplikan ini, px3 dan mb2 ditentukan oleh Basscss dan masing-masing diterjemahkan menjadi padding-left-right dan margin-bottom. ampstart-dropcap disediakan oleh AMP Start dan membuat huruf pertama paragraf menjadi lebih besar.
Anda dapat menemukan dokumentasi untuk class CSS yang telah ditentukan sebelumnya ini di http://basscss.com/ dan https://ampstart.com/components.
Mari kita lihat tampilan halaman sekarang:

Menambahkan gambar
Membuat halaman responsif di AMP sangatlah mudah. Dalam banyak kasus, membuat komponen AMP responsif semudah menambahkan atribut layout="responsive". Mirip dengan tag HTML img, amp-img juga mendukung srcset untuk menentukan gambar yang berbeda untuk berbagai lebar area tampilan dan kepadatan piksel.
Tambahkan amp-img ke main:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>Dengan kode ini, kita membuat gambar responsif dengan menentukan layout="responsive" dan menyediakan width dan height.
Mengapa saya harus menentukan lebar dan tinggi saat menggunakan tata letak responsif?
Dua alasan:
- AMP menggunakan lebar dan tinggi untuk menghitung rasio aspek dan mempertahankan tinggi yang benar saat lebar berubah agar sesuai dengan penampung induknya.
- AMP menerapkan ukuran statis untuk semua elemen guna memastikan pengalaman pengguna yang baik (tidak ada lompatan di halaman), dan untuk menentukan ukuran serta posisi setiap elemen guna menata halaman sebelum resource didownload.
Sekarang, mari kita lihat halaman tersebut:

Menambahkan video yang diputar otomatis
AMP mendukung banyak pemutar video, seperti YouTube dan Vimeo. AMP memiliki versi elemen HTML5 video sendiri di bawah komponen yang diperluas amp-video. Beberapa pemutar video ini, termasuk amp-video dan amp-youtube, juga mendukung pemutaran otomatis tanpa suara di perangkat seluler.
Serupa dengan amp-img, amp-video dapat menjadi responsif dengan penambahan layout="responsive"
Mari tambahkan video yang berputar otomatis ke halaman kita.
Tambahkan paragraf lain dan elemen amp-video berikut ke main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
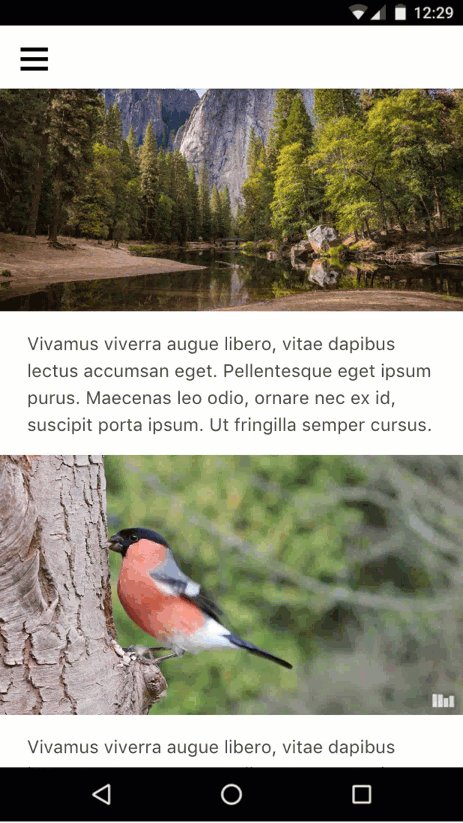
</amp-video>Mari kita lihat:

Menambahkan sematan
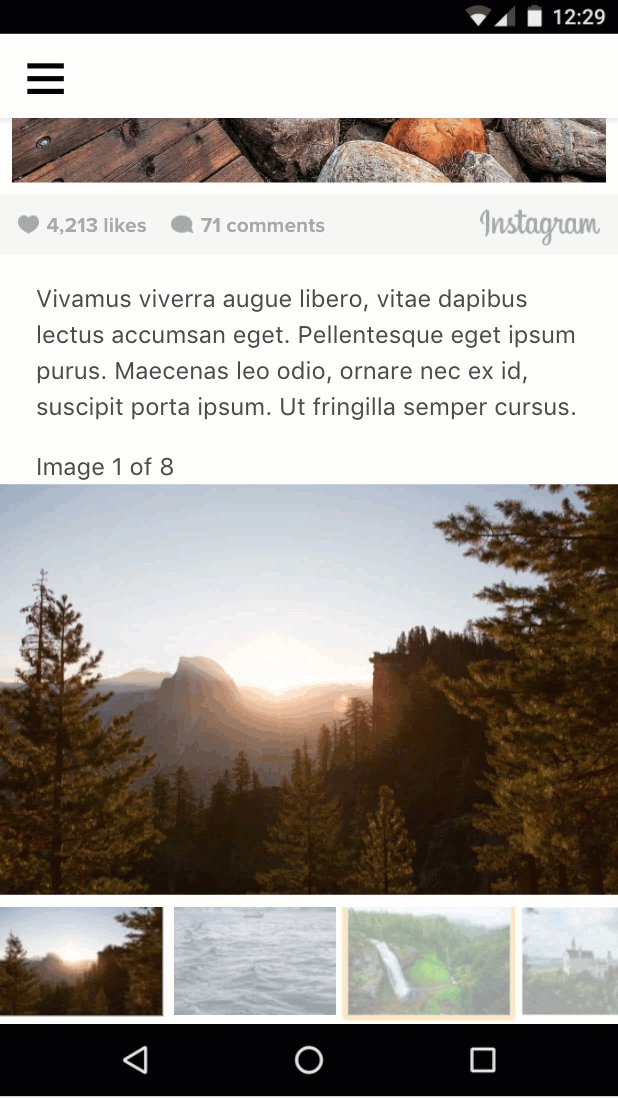
AMP memiliki komponen yang diperluas untuk banyak sematan pihak ketiga seperti Twitter dan Instagram. Untuk sematan yang tidak memiliki komponen AMP, selalu ada amp-iframe.
Mari tambahkan sematan Instagram ke halaman kita.
Tidak seperti amp-img dan amp-video, amp-instagram bukan komponen bawaan. Tag skrip impor untuknya harus disertakan secara eksplisit dalam head halaman AMP sebelum komponen dapat digunakan.
Boilerplate AMP Start yang kita gunakan mencakup beberapa tag skrip impor. Cari di awal tag head dan pastikan baris skrip impor berikut disertakan:
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>Tambahkan paragraf lain dan elemen amp-instagram berikut ke main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>Mari kita lihat:

Mungkin konten ini sudah cukup untuk saat ini.
Ringkasan
- Anda telah mempelajari komponen responsif di AMP.
- Anda menambahkan berbagai jenis konten media dan teks.
Kode lengkap untuk bagian ini dapat ditemukan di sini: http://codepen.io/aghassemi/pen/OpXGoa
Sejauh ini, kita hanya membuat konten statis untuk halaman kita. Di bagian ini, kita akan membuat galeri foto interaktif menggunakan komponen seperti carousel, lightbox, dan tindakan AMP.
Meskipun AMP tidak mendukung JavaScript kustom, AMP tetap mengekspos beberapa blok penyusun untuk menerima dan menangani tindakan pengguna.
Menambahkan carousel foto
Menampilkan semua gambar untuk halaman AMP yang berfokus pada foto di halaman tidak akan menciptakan pengalaman pengguna yang baik. Untungnya, kita dapat menggunakan amp-carousel untuk membuat slide foto yang dapat digeser secara horizontal.
Pertama, pastikan tag skrip untuk amp-carousel disertakan dalam head:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>Sekarang, mari tambahkan amp-carousel responsif berjenis slides dengan beberapa gambar ke main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" memastikan bahwa hanya satu gambar yang terlihat dalam satu waktu, dan memungkinkan pengguna menggeser gambar.
Untuk gambar di dalam carousel, kita menggunakan layout="fill", karena carousel slide selalu mengisi ukurannya dengan elemen turunan, sehingga tidak perlu menentukan tata letak lain yang memerlukan lebar dan tinggi.
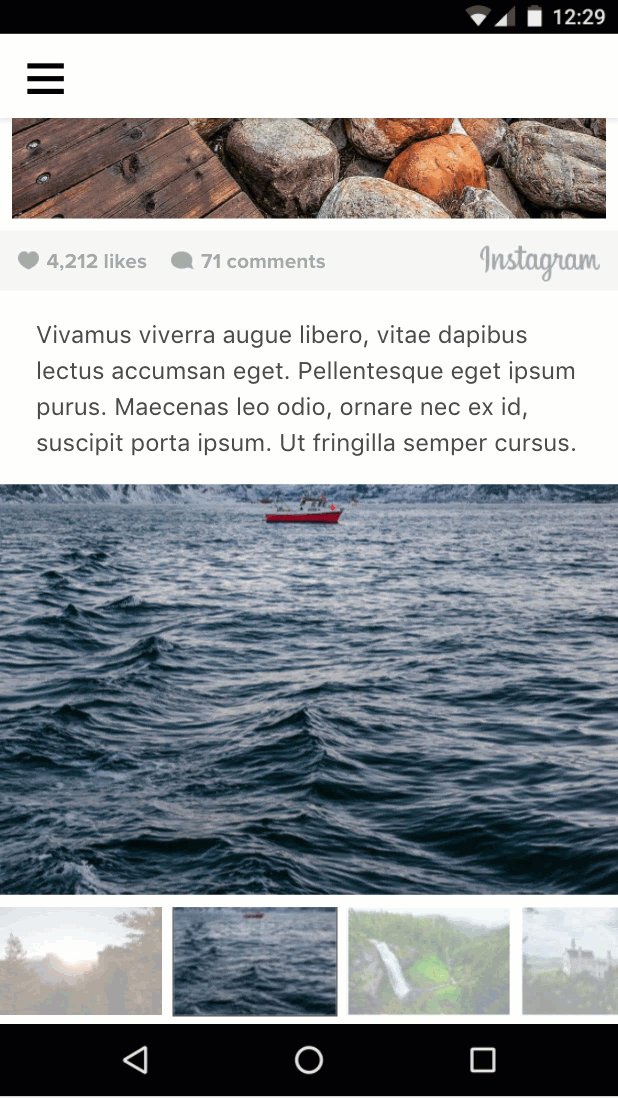
Mari kita coba dan lihat tampilannya:

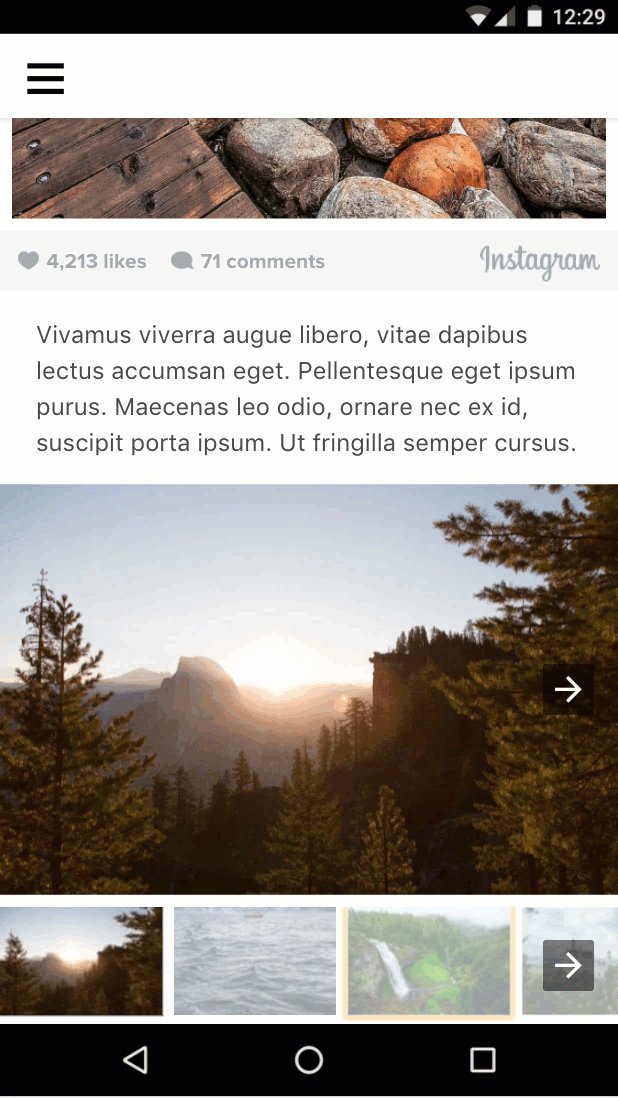
Menambahkan carousel thumbnail
Sekarang, mari kita tambahkan penampung yang dapat di-scroll secara horizontal untuk thumbnail gambar ini. Kita akan menggunakan <amp-carousel> lagi, tetapi tanpa type="slides" dan dengan tata letak tinggi tetap.
Tambahkan kode berikut setelah elemen amp-carousel sebelumnya.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>Perhatikan bahwa untuk gambar thumbnail, kami hanya menggunakan layout="fixed" dan versi beresolusi rendah dari foto yang sama.
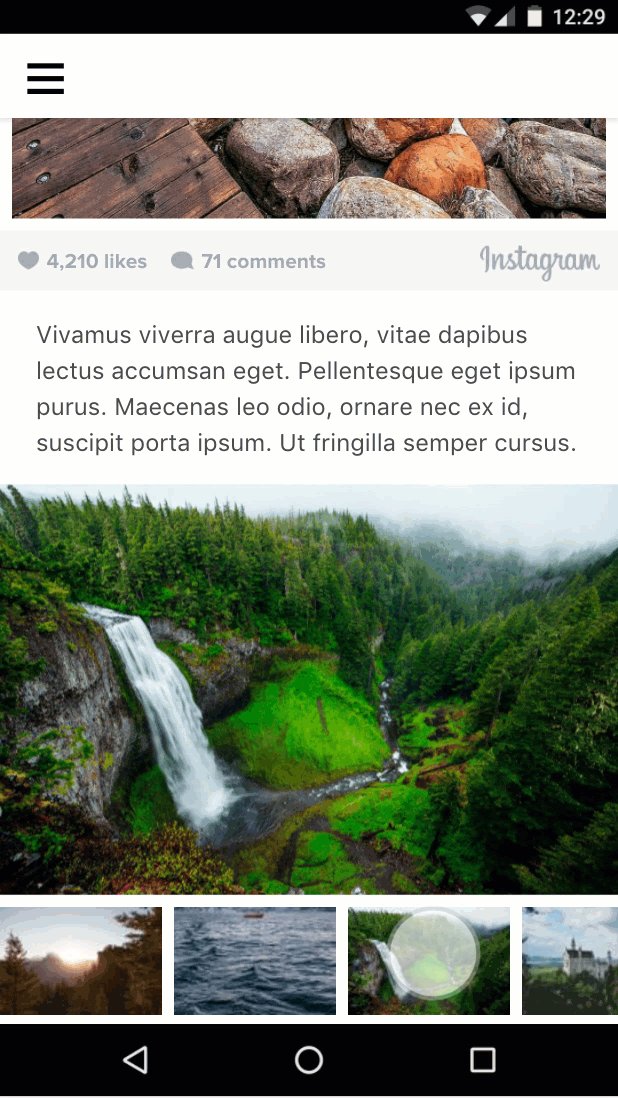
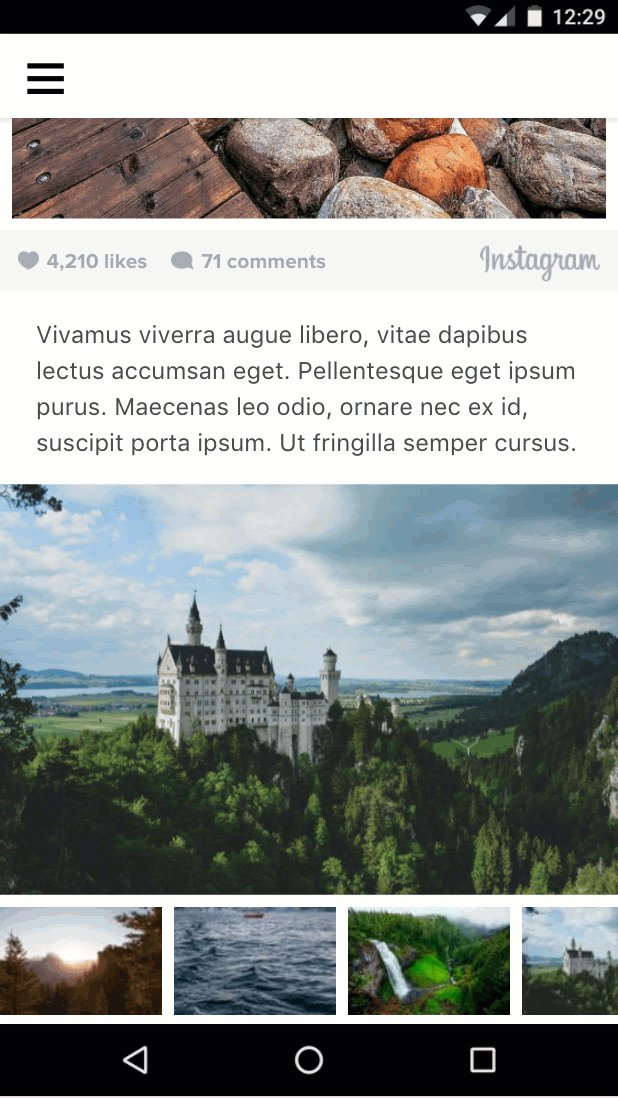
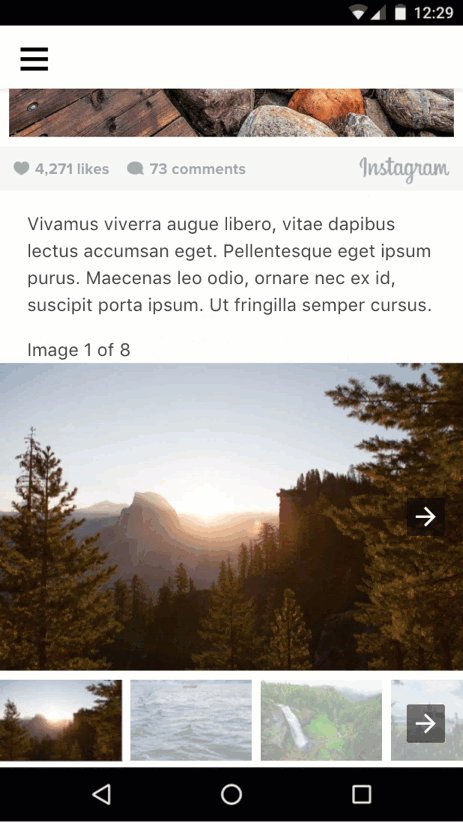
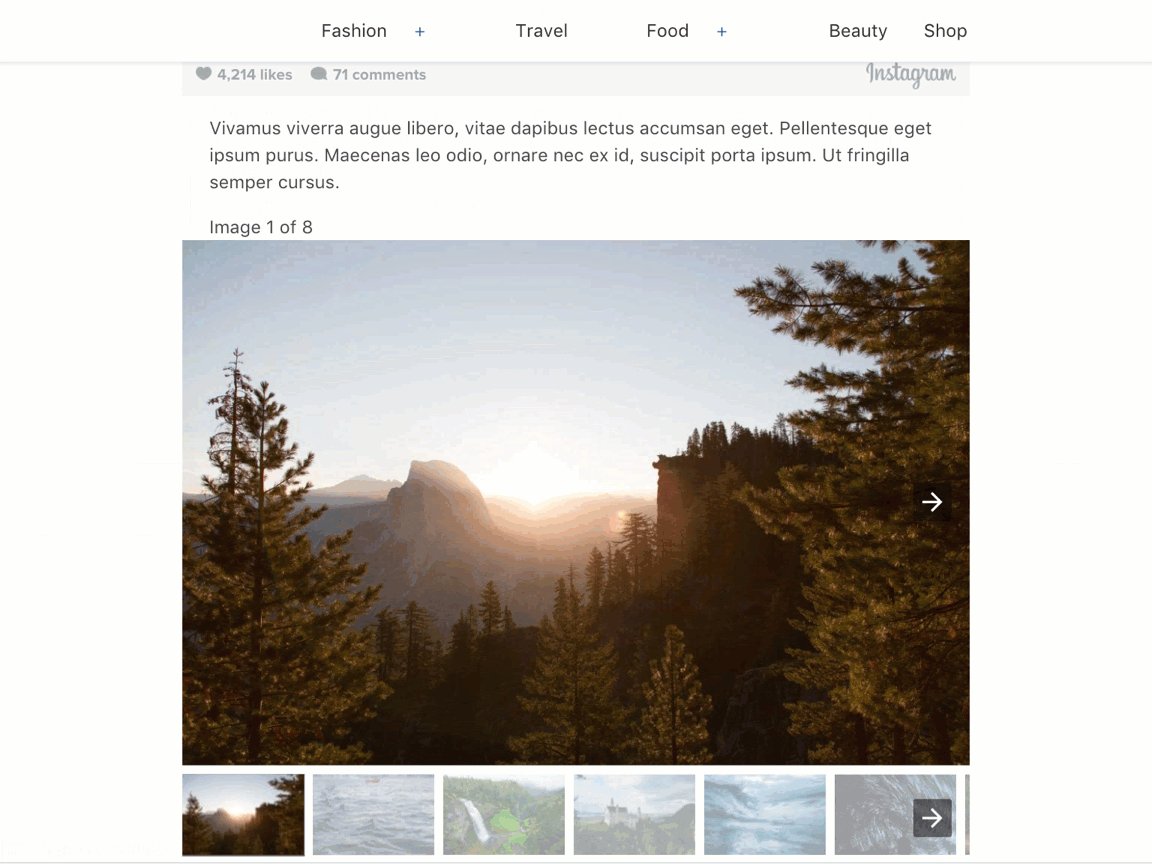
Mari kita lihat:

Mengubah gambar saat pengguna mengetuk thumbnail
Untuk melakukannya, kita perlu mengikat peristiwa seperti tap ke tindakan seperti mengubah slide.
event: Kita dapat menggunakan atribut on untuk menginstal event handler pada elemen dan peristiwa tap didukung di semua elemen.
action: amp-carousel mengekspos tindakan goToSlide(index=INTEGER) yang dapat kita panggil dari pengendali peristiwa ketuk setiap gambar thumbnail.
Setelah mengetahui peristiwa dan tindakan, mari kita gabungkan keduanya.
Pertama, kita perlu memberi carousel slide id agar kita dapat mereferensikannya dari pengendali peristiwa ketuk pada thumbnail.
Ubah kode yang ada untuk menambahkan atribut id ke carousel slide (yang pertama):
<amp-carousel
id="imageSlides"
type="slides"
....Sekarang, mari kita instal pengendali peristiwa (on="tap:imageSlides.goToSlide(index=<slideNumber>)")" pada setiap gambar thumbnail:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...Perhatikan bahwa kita juga harus memberinya tabindex dan menetapkan ARIA role untuk aksesibilitas.
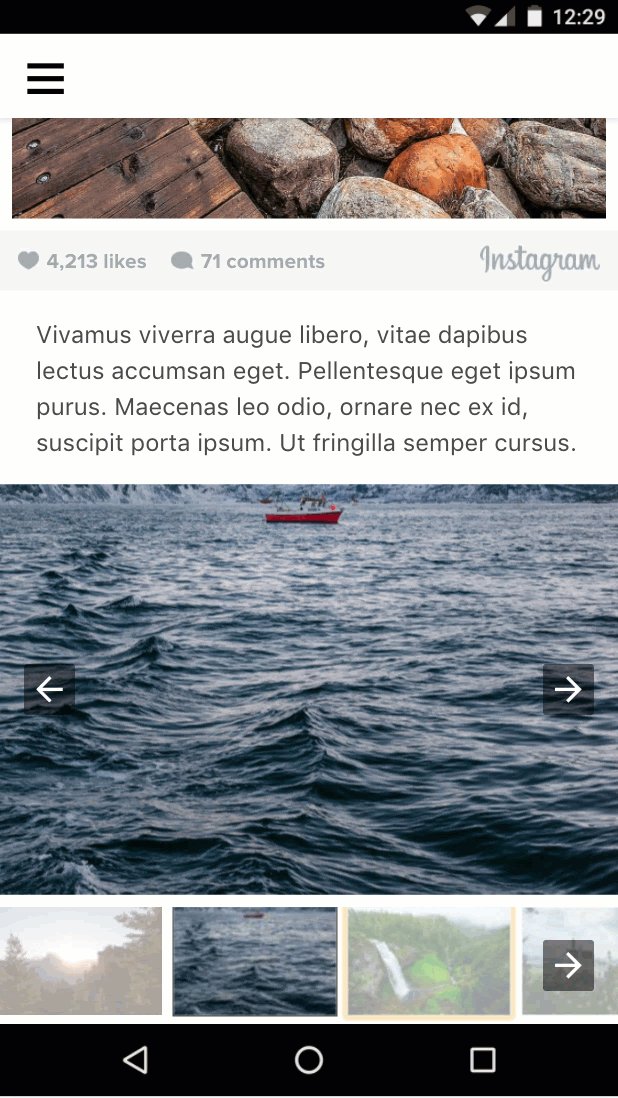
Selesai. Sekarang, mengetuk setiap gambar thumbnail akan menampilkan gambar yang sesuai di dalam carousel slide.

Menyoroti thumbnail saat pengguna mengetuknya
Dapatkah kita melakukannya? Sepertinya tidak ada tindakan untuk mengubah class CSS elemen yang akan dipanggil dari pengendali peristiwa ketuk. Jadi, bagaimana cara menandai thumbnail yang dipilih?
<amp-selector> hadir untuk menyelamatkan!
amp-selector berbeda dari komponen yang telah kita gunakan sejauh ini. Komponen ini bukan komponen presentasi, karena tidak memengaruhi tata letak halaman; melainkan, komponen ini adalah blok penyusun yang memungkinkan halaman AMP mengetahui opsi yang telah dipilih pengguna.
Fungsi amp-selector cukup sederhana namun canggih:
amp-selectordapat berisi sembarang elemen HTML atau komponen AMP.- Elemen turunan
amp-selectordapat menjadi opsi jika memiliki atributoption=<value>. - Saat pengguna mengetuk elemen yang merupakan opsi,
amp-selectorhanya menambahkan atributselectedke elemen tersebut (dan menghapusnya dari elemen opsi lain dalam mode pemilihan tunggal). - Anda dapat menata gaya elemen yang dipilih di CSS kustom dengan menargetkan atribut
selectedmenggunakan pemilih atribut CSS.
Mari kita lihat bagaimana hal ini membantu kita menyelesaikan tugas yang sedang dikerjakan.
Tambahkan tag skrip untuk amp-selector ke head:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- Gabungkan carousel thumbnail dalam
amp-selector - Jadikan setiap gambar mini sebagai opsi dengan menambahkan atribut
option=<value>. - Jadikan thumbnail pertama dipilih secara default dengan menambahkan atribut
selected.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>Sekarang kita perlu menambahkan gaya untuk menandai thumbnail yang dipilih.
Tambahkan CSS kustom berikut di <style amp-custom> setelah boilerplate CSS yang di-minify dari AMP Start:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
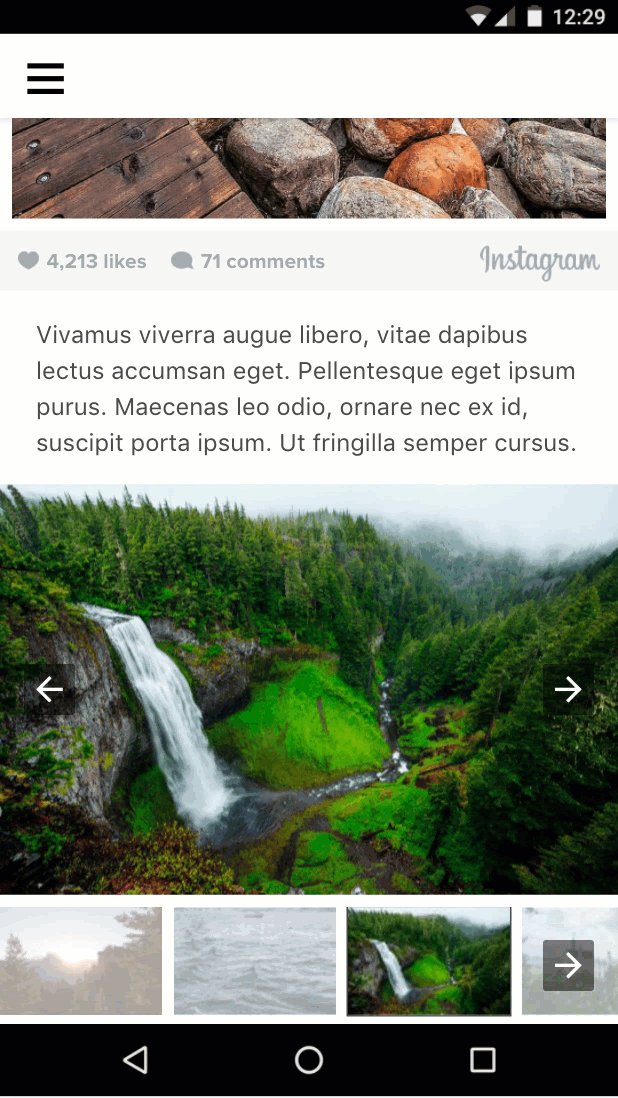
</style>Mari kita lihat:

Terlihat bagus, tetapi apakah Anda menemukan bug?
Jika pengguna menggeser carousel slide, thumbnail yang dipilih tidak diperbarui untuk mencerminkan hal tersebut. Bagaimana cara mengikat slide saat ini di carousel dengan thumbnail yang dipilih?
Di bagian berikutnya, kita akan mempelajari caranya.
Ringkasan
- Anda telah mempelajari berbagai jenis carousel dan cara menggunakannya.
- Anda menggunakan tindakan dan peristiwa AMP untuk mengubah slide yang terlihat di korsel gambar saat pengguna mengetuk gambar thumbnail.
- Anda telah mempelajari
amp-selectordan cara menggunakannya sebagai blok penyusun untuk menerapkan kasus penggunaan yang menarik.
Kode lengkap untuk bagian ini dapat ditemukan di sini: http://codepen.io/aghassemi/pen/gmMJMy
Di bagian ini, kita akan menggunakan amp-bind untuk meningkatkan interaktivitas galeri gambar dari bagian sebelumnya.
Apa itu amp-bind?
Komponen AMP inti amp-bind memungkinkan Anda membuat interaktivitas kustom dengan data binding dan ekspresi.
amp-bind memiliki tiga bagian utama:
- Negara Bagian
- Binding
- Mutasi
State adalah variabel status aplikasi, yang berisi apa pun mulai dari satu nilai hingga struktur data yang kompleks. Semua komponen dapat membaca dan menulis ke variabel bersama ini.
Binding adalah ekspresi yang mengikat status ke atribut HTML atau konten elemen.
Mutasi adalah tindakan mengubah nilai status sebagai hasil dari beberapa tindakan atau peristiwa pengguna.
Kekuatan amp-bind dimulai saat mutasi terjadi: Semua komponen yang memiliki binding ke status tersebut akan diberi tahu dan akan memperbarui dirinya secara otomatis untuk mencerminkan status baru.
Mari kita lihat cara kerjanya.
Menggunakan amp-bind untuk menerapkan kembali galeri gambar
Sebelumnya, kami menggunakan tindakan AMP (misalnya, goToSlide()) untuk mengikat carousel slide gambar penuh dengan peristiwa tap pada gambar thumbnail dan menggunakan amp-selector untuk menandai thumbnail yang dipilih.
Mari kita lihat cara mengimplementasikan ulang kode ini sepenuhnya menggunakan pendekatan amp-bind untuk data binding.
Namun, sebelum kita mulai membuat kode, mari kita rancang pendekatan kita:
1. Apa status kita?
Cukup sederhana dalam kasus ini, satu-satunya nilai yang kita perhatikan adalah nomor slide saat ini. Jadi, selectedSlide adalah status kita.
2. Apa yang dimaksud dengan binding kita?
Apa yang perlu diubah saat selectedSlide berubah?
slideyang terlihat pada carousel gambar penuh:
<amp-carousel [slide]="selectedSlide" ...- Item
selecteddiamp-selectorjuga perlu diubah. Hal ini akan memperbaiki bug yang kita temui di bagian sebelumnya.
<amp-selector [selected]="selectedSlide" ...3. Apa mutasi kita?
Kapan selectedSlide perlu diubah?
- Saat pengguna beralih ke slide baru di korsel gambar penuh dengan menggeser:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- Saat pengguna memilih thumbnail:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...Mari kita gunakan AMP.setState untuk memicu mutasi, yang berarti kita tidak lagi memerlukan semua kode on="tap:imageSlides.goToSlide(index=n)" yang ada di thumbnail.
Mari kita gabungkan semuanya:
Tambahkan tag skrip untuk amp-bind ke head:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>Ganti kode galeri yang ada dengan pendekatan baru:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
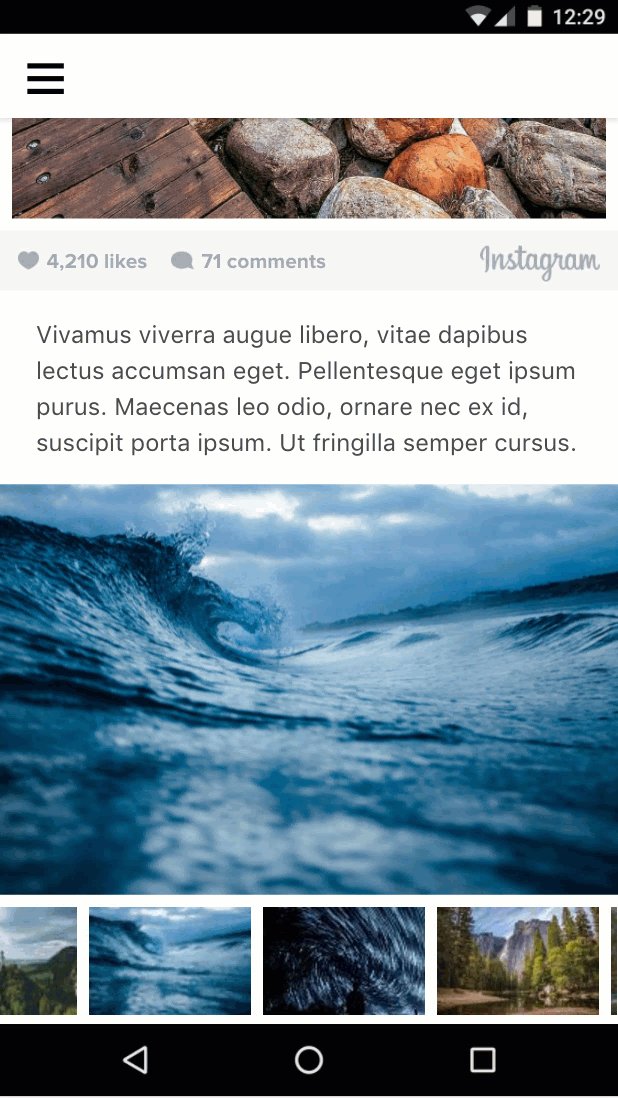
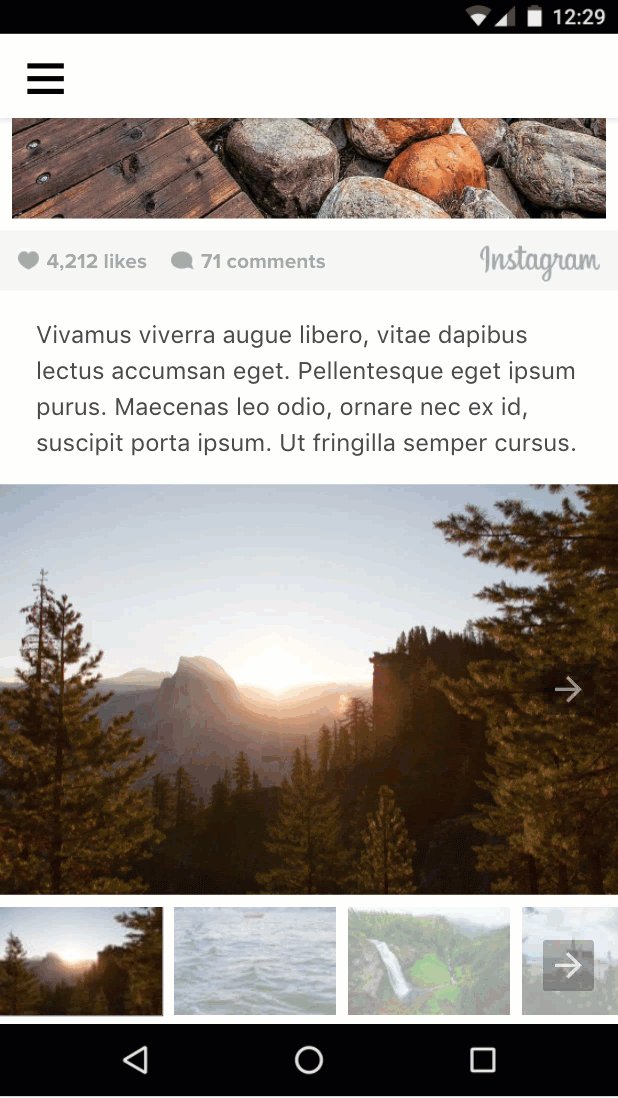
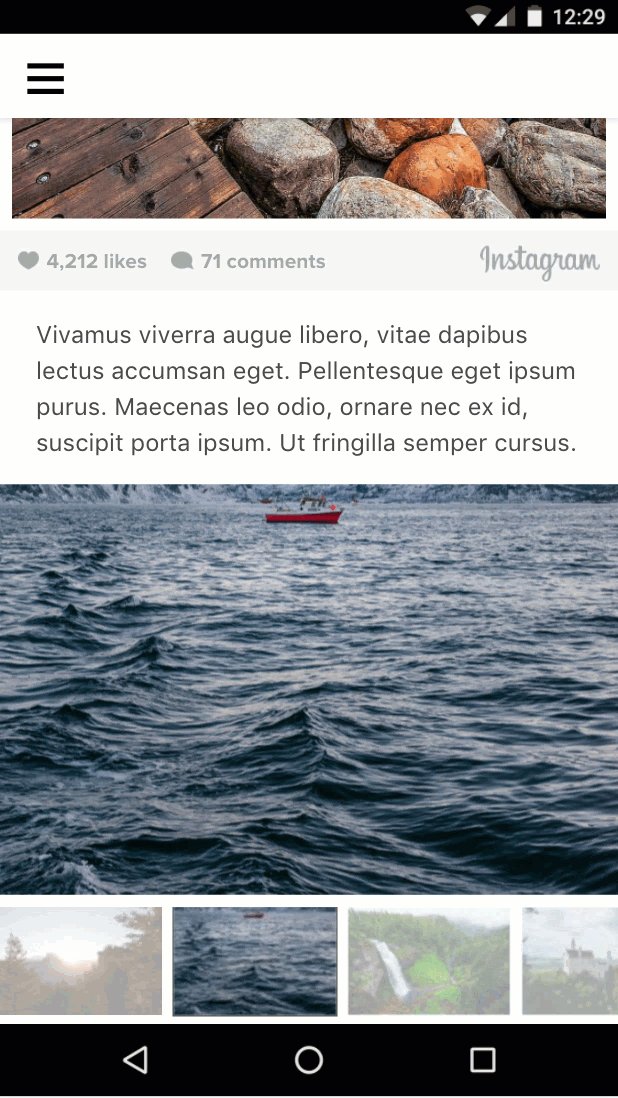
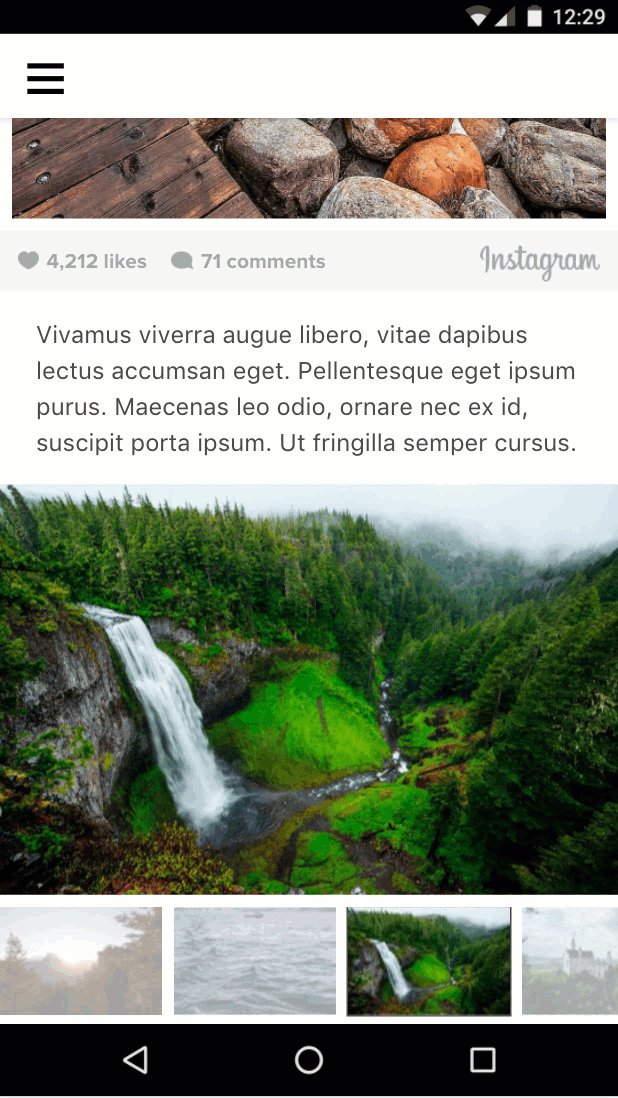
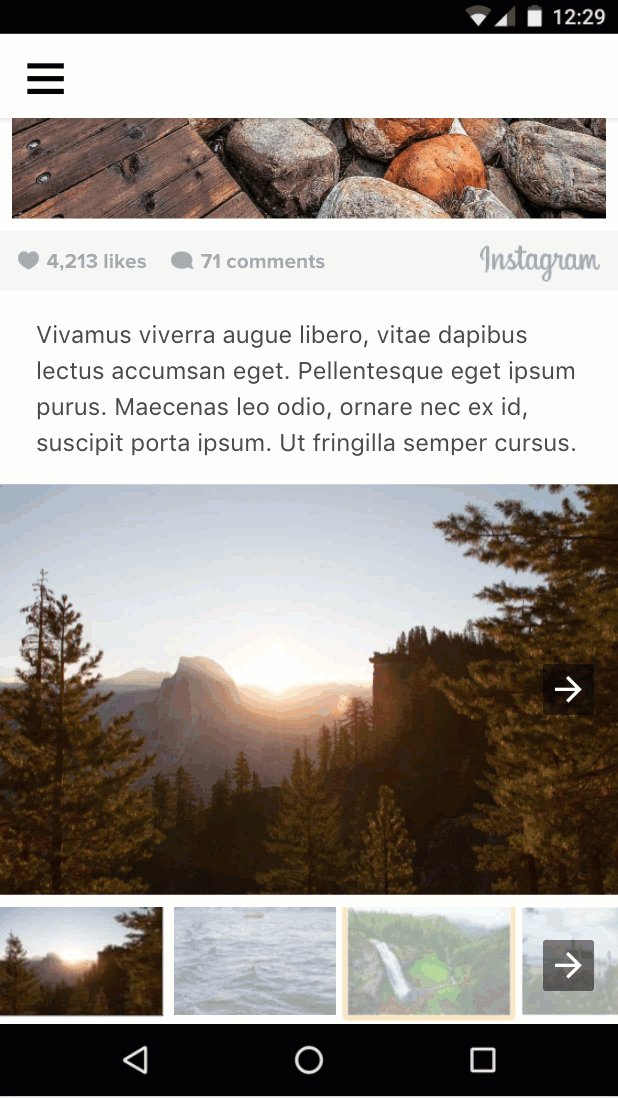
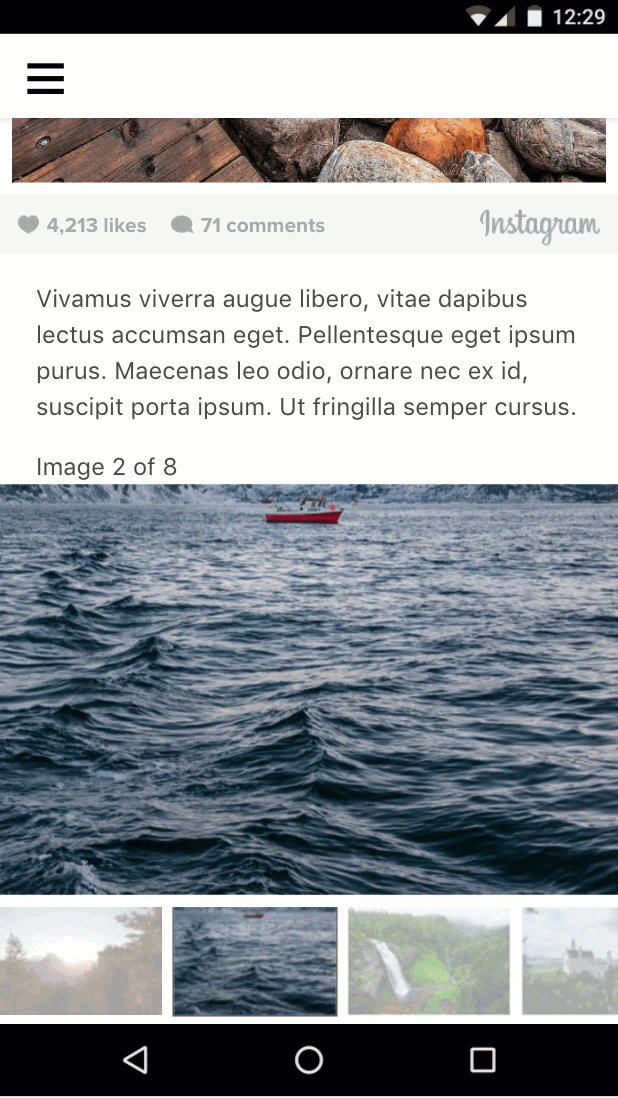
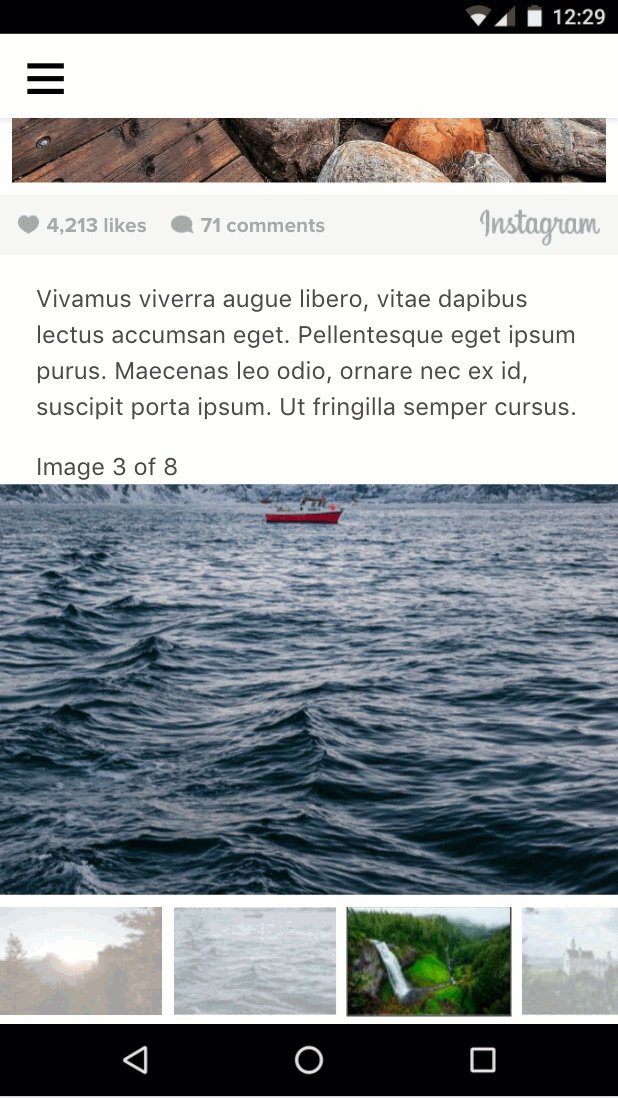
</amp-selector>Mari kita coba. Ketuk thumbnail, dan slide gambar akan berubah. Geser slide gambar, dan thumbnail yang disorot akan berubah.

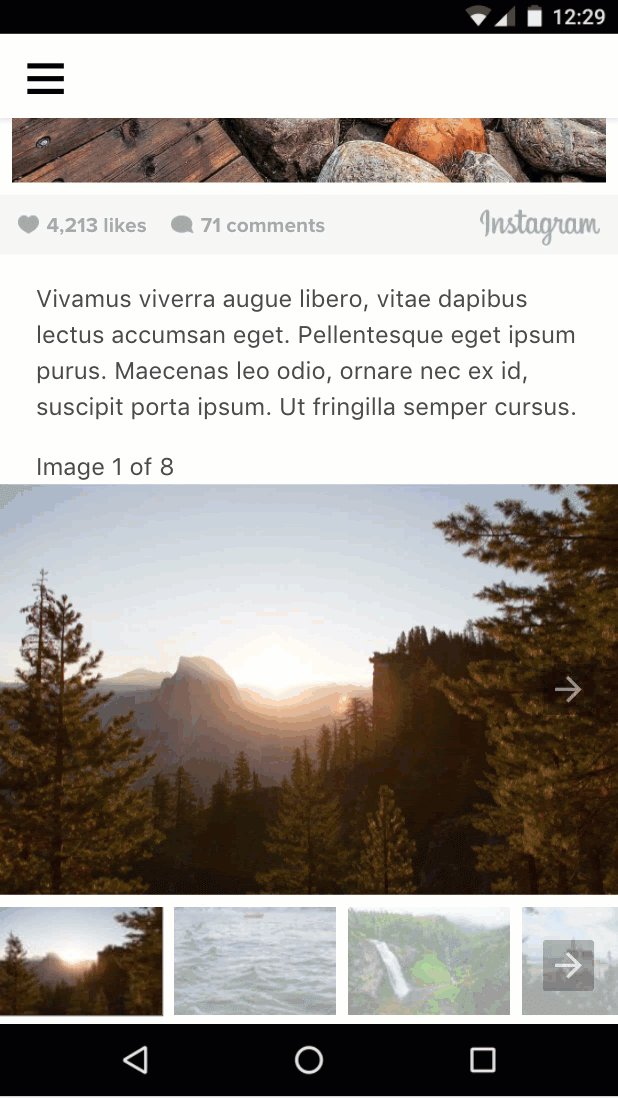
Menambahkan teks ke galeri
Kita telah melakukan banyak pekerjaan untuk menentukan dan mengubah status slide saat ini. Sekarang kita dapat dengan mudah memberikan binding tambahan untuk memperbarui informasi lainnya berdasarkan nomor slide saat ini.
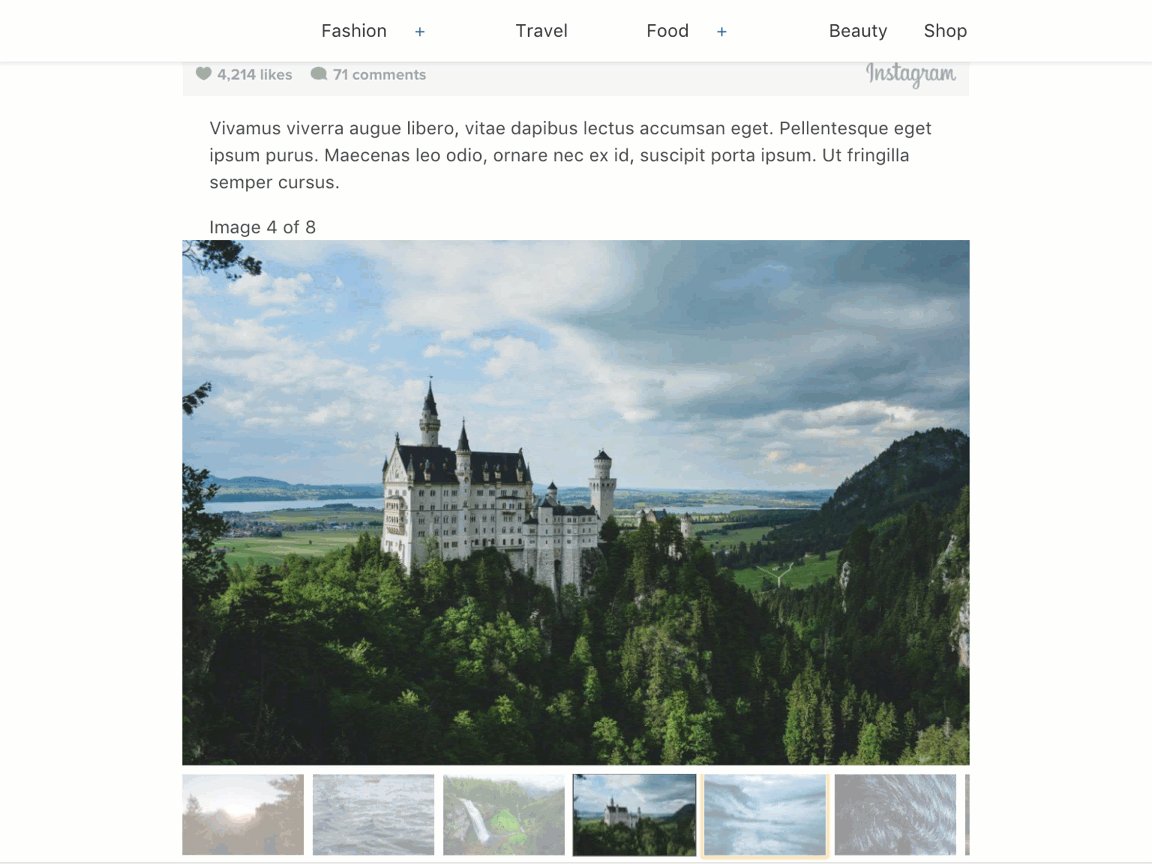
Mari tambahkan teks "Gambar x/y" ke galeri kita:
Tambahkan kode berikut di atas elemen carousel slide:
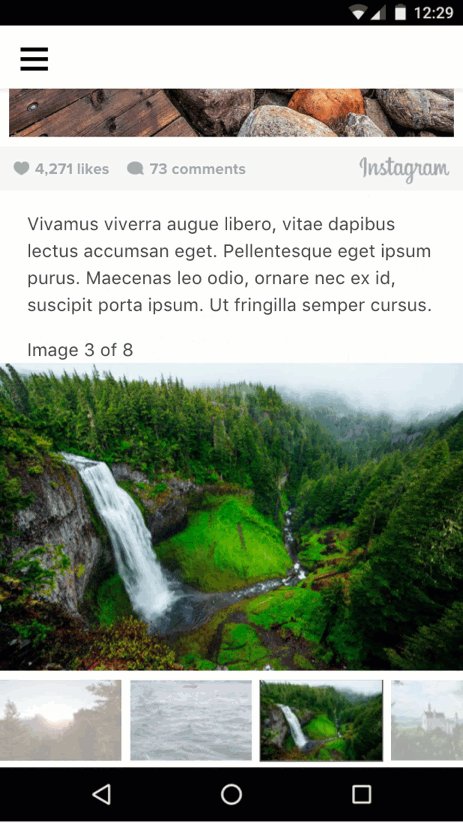
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>Kali ini, kita mengikat ke teks dalam elemen menggunakan [text]=, bukan mengikat ke atribut HTML.
Mari kita coba:

Ringkasan
- Anda telah mempelajari
amp-bind. - Anda menggunakan
amp-binduntuk menerapkan versi galeri gambar yang lebih baik.
Kode lengkap untuk bagian ini dapat ditemukan di sini: http://codepen.io/aghassemi/pen/MpeMdL
Di bagian ini, kita akan menggunakan dua fitur baru untuk menambahkan animasi ke halaman.
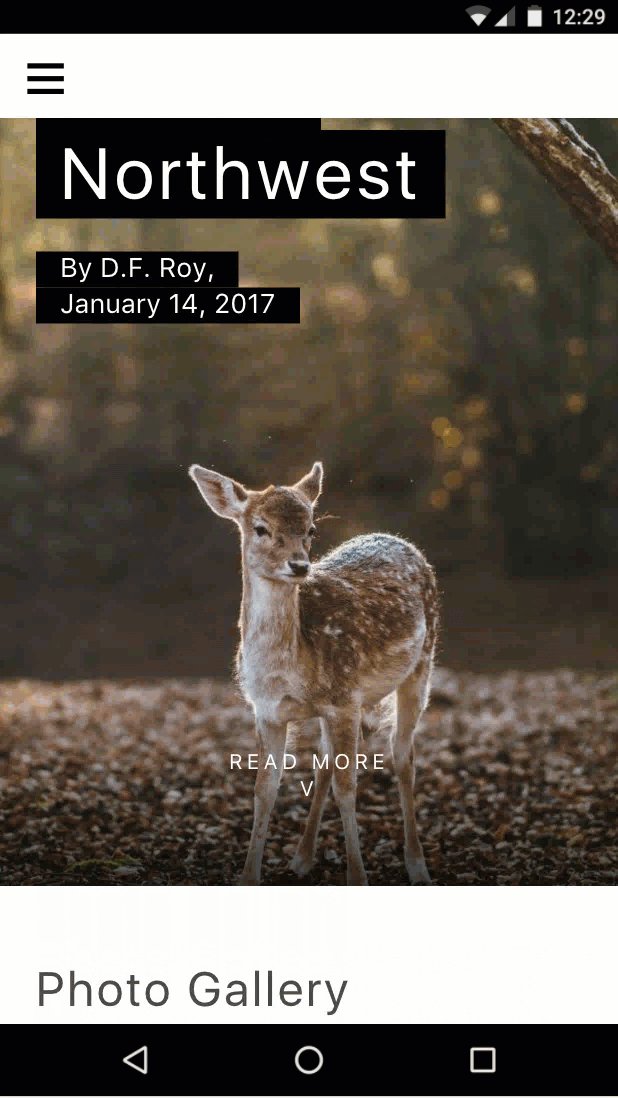
Menambahkan efek paralaks ke judul
amp-fx-collection adalah ekstensi yang menyediakan kumpulan efek visual preset seperti paralaks yang dapat diaktifkan dengan mudah pada elemen apa pun dengan atribut.
Dengan efek paralaks, saat pengguna men-scroll halaman, elemen akan di-scroll lebih cepat atau lebih lambat, bergantung pada nilai yang ditetapkan ke atribut.
Efek paralaks dapat diaktifkan dengan menambahkan atribut amp-fx="parallax" data-parallax-factor="<a decimal factor>" ke elemen HTML atau AMP.
- Nilai faktor yang lebih besar dari 1 membuat elemen di-scroll lebih cepat saat pengguna men-scroll ke bawah halaman.
- Nilai faktor kurang dari 1 membuat elemen di-scroll lebih lambat saat pengguna men-scroll halaman ke bawah.
Mari tambahkan paralaks dengan faktor 1,5 ke judul halaman dan lihat tampilannya.
Tambahkan tag skrip untuk amp-fx-collection ke head:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>Sekarang, temukan elemen judul header yang ada dalam kode dan tambahkan atribut amp-fx="parallax" and data-parallax-factor="1.5" ke dalamnya:
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>Mari kita lihat hasilnya:

Judul kini di-scroll lebih cepat daripada bagian halaman lainnya. Keren!
Menambahkan animasi ke halaman
amp-animation adalah fitur yang menghadirkan Web Animations API ke halaman AMP.
Di bagian ini, kita akan menggunakan amp-animation untuk membuat efek zoom-in halus pada gambar sampul.
Tambahkan tag skrip untuk amp-animation ke head:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>Sekarang kita perlu menentukan animasi dan elemen target yang diterapkan.
Animasi ditentukan sebagai JSON dalam tag amp-animation level teratas.
Sisipkan kode berikut tepat di bawah tag body pembuka di halaman Anda.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>Kode ini menentukan animasi yang berjalan selama 30 detik tanpa penundaan dan menskalakan gambar menjadi 30% lebih besar.
Kita menentukan fill maju agar gambar tetap diperbesar setelah animasi berakhir. target adalah id HTML dari elemen yang diterapkan animasi.
Mari kita tambahkan id ke elemen gambar utama di halaman kita sehingga amp-animation dapat bertindak di dalamnya.
- Temukan gambar utama yang ada (yang beresolusi tinggi dengan
layout="fixed-height") di kode Anda dan tambahkanid="heroimage"ke tagamp-img. - Demi kesederhanaan, hapus juga
media="(min-width: 416px)"dan hapus jugaamp-imgberesolusi rendah lainnya agar kita tidak perlu berurusan dengan beberapa animasi dan kueri media di amp-animation untuk saat ini.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...Seperti yang mungkin telah Anda perhatikan, penskalaan gambar akan membuatnya meluap dari induknya, jadi kita perlu memperbaikinya dengan menyembunyikan luapan.
Tambahkan aturan CSS berikut ke bagian akhir <style amp-custom> yang ada:
.ampstart-image-fullpage-hero {
overflow: hidden;
}Mari kita coba dan lihat tampilannya:

Ringan!
Namun, saya bisa melakukannya dengan CSS. Apa gunanya amp-animation?
Hal itu benar dalam kasus ini, tetapi amp-animation memungkinkan fungsi tambahan yang tidak dapat dilakukan hanya dengan CSS. Misalnya, animasi dapat dipicu berdasarkan visibilitas (dan dijeda berdasarkan visibilitas juga) atau dapat dipicu dengan tindakan AMP. amp-animation juga didasarkan pada Web Animations API, yang memiliki lebih banyak fitur daripada animasi CSS, terutama terkait kemampuan komposisi.
Ringkasan
- Anda telah mempelajari cara membuat efek paralaks dengan
amp-fx-collection. - Anda telah mempelajari
amp-animation.
Kode lengkap untuk bagian ini dapat ditemukan di sini: http://codepen.io/aghassemi/pen/OpXKzo
Anda baru saja selesai membuat halaman AMP yang menarik dan interaktif.
Mari kita rayakan dengan melihat kembali apa yang telah Anda capai hari ini.
Berikut link ke halaman yang sudah selesai: http://s.codepen.io/aghassemi/debug/OpXKzo
... dan kode akhir: http://codepen.io/aghassemi/pen/OpXKzo

Kumpulan entri CodePen untuk codelab ini dapat ditemukan di sini: https://codepen.io/collection/XzKmNB/
Oh, sebelum kita pergi...
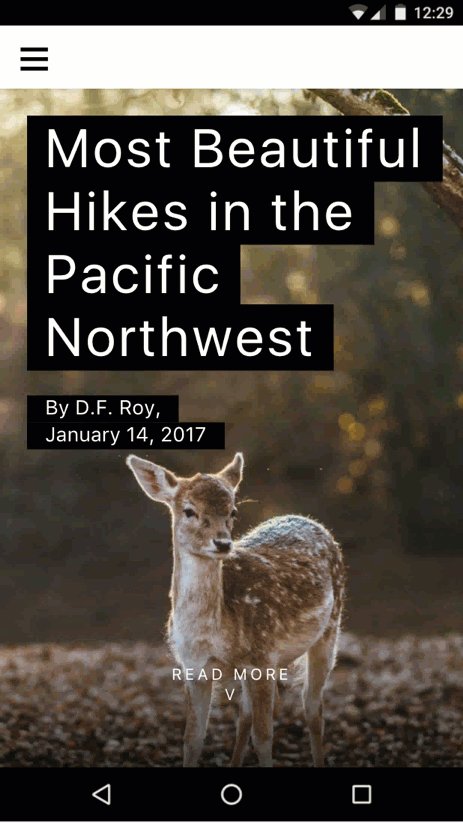
Kita lupa memeriksa tampilan halaman di faktor bentuk lain, seperti tablet dalam mode lanskap.
Mari kita lihat:

Sempurna!
Semoga hari Anda menyenangkan.
Langkah berikutnya
Codelab ini hanya membahas sebagian kecil dari apa yang dapat dilakukan di AMP. Ada banyak referensi dan codelab yang tersedia untuk membantu Anda membuat halaman AMP yang luar biasa:
Jika ada pertanyaan atau Anda mengalami masalah, hubungi kami di saluran Slack AMP atau buat diskusi, laporan bug, atau permintaan fitur di GitHub.