Closure 編譯器服務已遭淘汰,日後將予以移除。請考慮在本機執行編譯器。
Closure Compiler 服務 UI 的「Hello World」
如要熟悉 Closure Compiler 服務,最簡單的方法就是在服務的網頁 UI 中最佳化幾個簡易函式。
透過其他分頁或視窗開啟此頁面,以存取 Closure Compiler UI:http://closure-compiler.appspot.com。
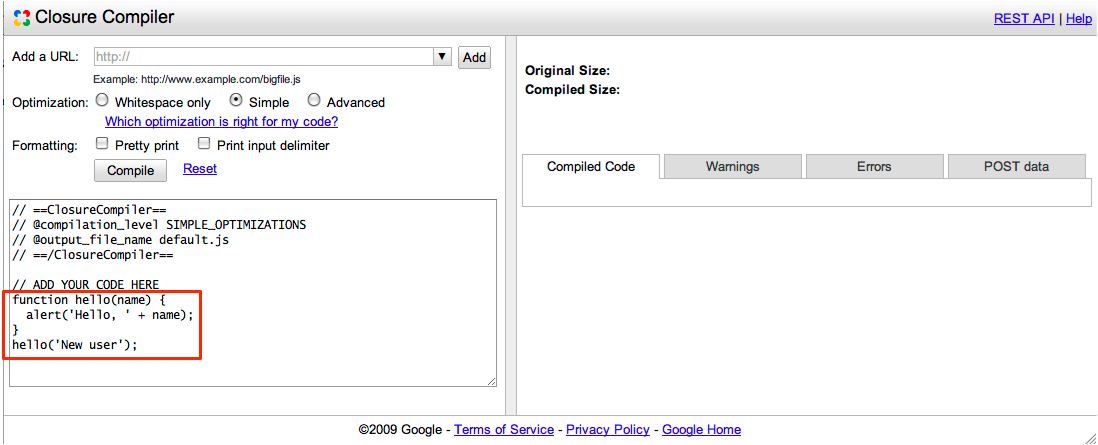
您應該會看到 Closure Compiler UI 預先填入了簡單的 Hello World 函式:

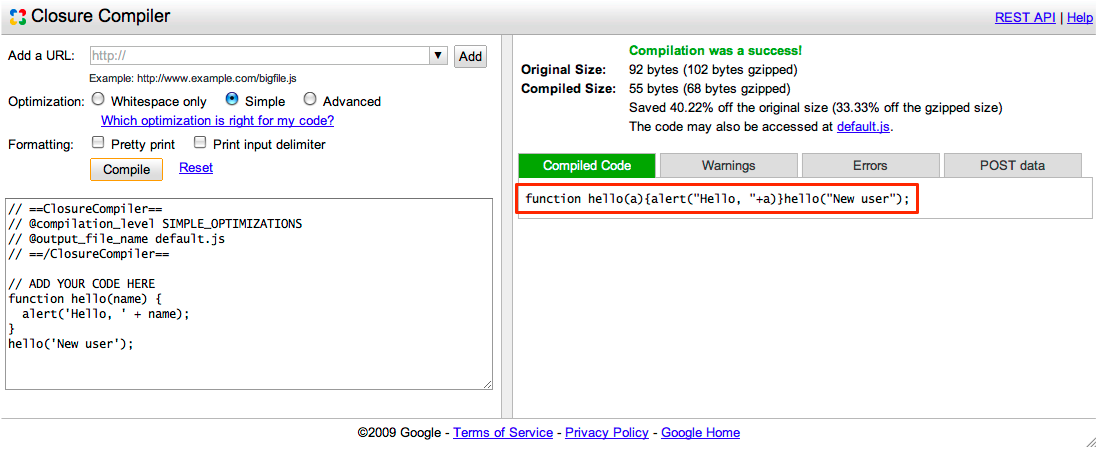
按一下 [編譯] 即可查看結果:

大功告成!您現在的 JavaScript 程式碼版本遠小了,與原始程式碼相同。Closure Compiler 服務移除了註解和空白字元,並重新命名基本符號,將程式碼從 92 個位元組縮減為只有 55 個位元組。
為方便起見,Closure Compiler 服務將輸出檔案 default.js 託管於其伺服器上一小時,如要存取輸出檔案的網址,請複製輸出窗格上方提供的連結位置 (其中 [您可能也可在 {filename} 上存取程式碼] 連結。如果您變更了原始的 JavaScript 程式碼,並在該小時內再次進行最佳化,只要將 @output_file_name 參數保留在輸入欄位頂端不變,Closure Compiler 服務就會用新的結果覆寫輸出檔案。您可以使用這項功能來快速編譯編譯程式碼,方法是直接在測試應用程式中連結檔案。請勿從實際工作環境中連結至伺服器。
注意:為防止濫用,Closure Compiler 會限制您可以執行的連續編譯次數。如果系統顯示訊息:「最近有太多編譯工作。請稍後再試。
最佳化 JavaScript 檔案
您也可以使用 Closure Compiler UI 對一或多個 JavaScript 檔案的內容進行最佳化。
將網址
http://developers.google.com/closure/compiler/samples/tutorial2.js複製並貼到「新增網址」方塊中。這個檔案含有在 DOM 樹狀結構中建立節點的未最佳化程式碼。按一下「Add」(新增)。(如要加入多個檔案,請重複步驟 1 和 2,直到加入所有檔案為止。您也可以在文字區域中直接輸入檔案名稱。)
如果您希望 Closure Compiler 服務提供壓縮檔,請使用輸入欄位頂端的
@output_file_name參數為輸出檔案選擇名稱。請注意,輸出檔案名稱的預設值是default.js,但您應該將其變更為專案的更有意義名稱。另請注意,Closure Compiler 服務將輸出檔案儲存在伺服器上的一小時。按一下 [編譯]。
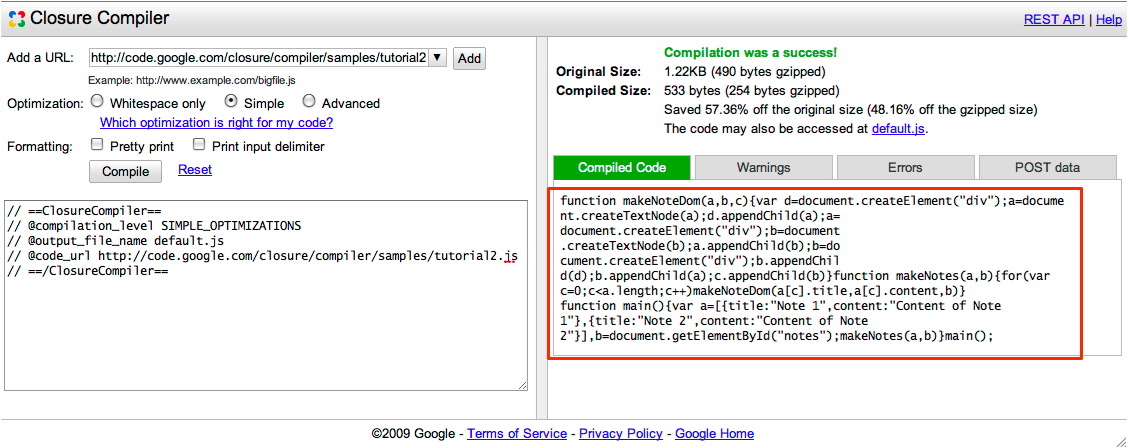
最佳化面板上應會顯示最佳化 JavaScript,如下所示:

如要使用最佳化的程式碼,您可以將程式碼剪下並貼到原始碼檔案中,將檔案下載至您的目錄,或直接在指令碼標記中加入檔案連結 (最多一小時)。
您已瞭解在 Closure Compiler 服務 UI 中簡易函式最佳化的範例。如要瞭解其他網路服務選項,請參閱維基百科說明。
如果您想要將 Closure Compiler 服務的 JavaScript 最佳化程序建構成更大型的系統,請直接與 Closure Compiler 服務 API 聯絡。詳情請參閱 Closure Compiler Service API 入門指南。
