Kompilator zamknięty został wycofany i zostanie usunięty. Zamiast tego rozważ uruchomienie kompilatora lokalnie.
Interfejs Hello Hello of the Closure Compiler Service
Najłatwiejszym sposobem korzystania z usługi Closure Compiler jest optymalizacja kilku prostych funkcji w jej interfejsie internetowym.
Otwórz interfejs kompilatora Closure Compiler, otwierając tę stronę w innej karcie lub nowym oknie: http://closure-compiler.appspot.com.
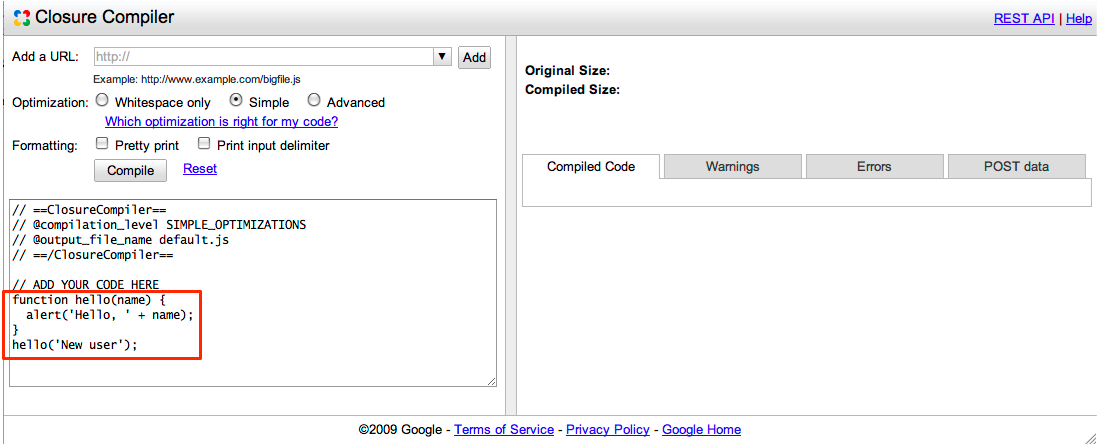
Powinien wyświetlić się interfejs kompilatora Closure Compiler zawierający prostą funkcję Hello World:

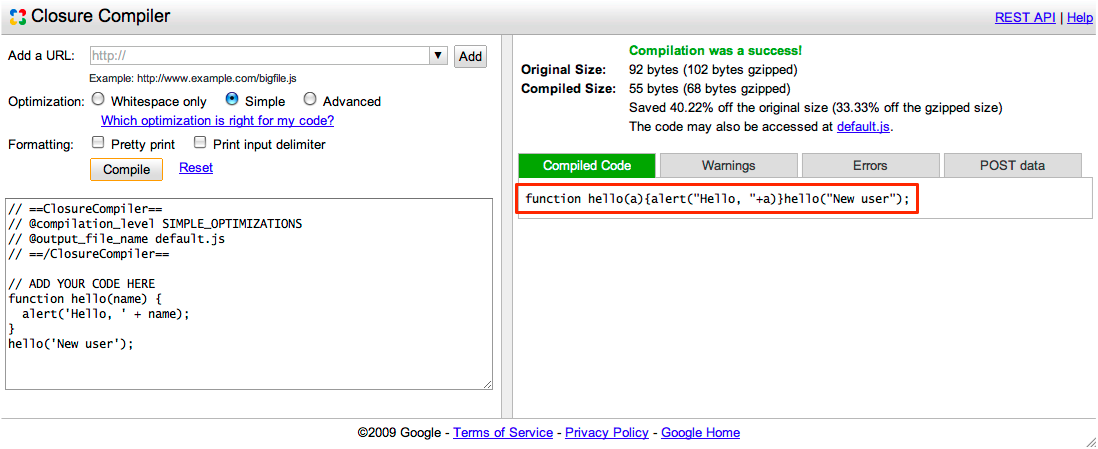
Kliknij „Kompiluj”, aby zobaczyć wynik:

Znakomicie. Masz teraz znacznie mniejszą wersję kodu JavaScript, która działa identycznie jak oryginał. Usługa Compute Compiler zmniejszyła kod z 92 do 55 bajtów, usuwając komentarze i odstępy oraz zmieniając nazwy podstawowych symboli.
Dla Twojej wygody usługa Compute Compiler hostuje plik wyjściowy default.js na swoich serwerach przez godzinę. Aby uzyskać dostęp do adresu URL pliku wyjściowego, skopiuj lokalizację linku wyświetlaną nad panelem wyjściowym, gdzie znajduje się tekst Kod jest też dostępny w pliku {filename}. Jeśli w tym czasie wprowadzisz zmiany w oryginalnym kodzie JavaScript i ponownie je zoptymalizujesz, usługa Closure Compiler zastąpi wyniki w pliku wyjściowym, o ile pozostawisz parametr @output_file_name bez zmian u góry pola do wprowadzania danych. Za pomocą tej funkcji możesz szybko przetestować skompilowany kod, umieszczając bezpośredni link do pliku w aplikacji testowej. Nie łącz go z serwerami produkcyjnymi.
Uwaga: aby zapobiec nadużyciom, kompilator Closure pokazuje limit kolejnych kompilacji, które możesz uruchomić. Jeśli pojawi się komunikat Zbyt wiele kompilacji zostało niedawno uruchomionych. Spróbuj ponownie później – oznacza to, że limit został tymczasowo przekroczony.
Optymalizacja pliku JavaScript
Możesz też zoptymalizować zawartość plików JavaScript, korzystając z interfejsu kompozytora Closure.
Skopiuj URL i wklej go
http://developers.google.com/closure/compiler/samples/tutorial2.jsw polu Dodaj URL. Ten plik zawiera niezoptymalizowany kod do tworzenia węzłów w drzewie DOM.Kliknij Dodaj. Jeśli chcesz dodać więcej niż jeden plik, powtarzaj kroki 1 i 2, aż dodasz wszystkie. Możesz też wpisać nazwy plików bezpośrednio w polu tekstowym).
Jeśli chcesz, aby usługa Komunikacja Closure pokazywała skompresowany plik, wybierz nazwę pliku wyjściowego za pomocą parametru
@output_file_nameu góry pola wprowadzania. Domyślna nazwa pliku wyjściowego todefault.js, ale zmień ją na bardziej zrozumiałą dla Twojego projektu. Pamiętaj też, że usługa Closure Compiler hostuje plik wyjściowy na swoich serwerach przez godzinę.Kliknij Utwórz.
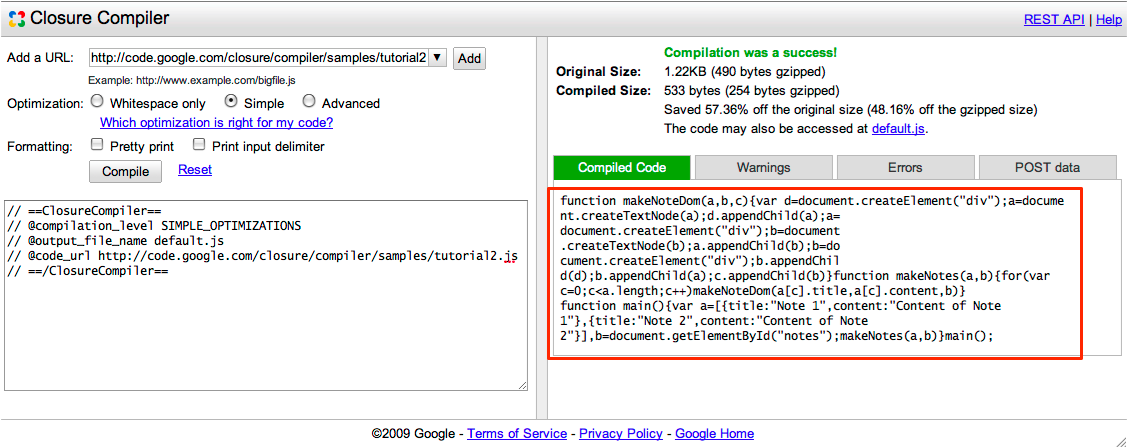
Po prawej stronie w panelu po prawej stronie powinien wyświetlić się zoptymalizowany kod JavaScript:

Aby skorzystać ze zoptymalizowanego kodu, możesz wyciąć go i wkleić do pliku źródłowego, pobrać go do katalogu lub umieścić link bezpośrednio w pliku skryptu (maksymalnie przez godzinę).
Właśnie udało Ci się zapoznać z przykładami optymalizacji prostych funkcji w interfejsie usługi Closure Compiler. Dodatkowe opcje usługi internetowej znajdziesz na wiki.
Jeśli chcesz zintegrować proces optymalizacji JavaScript usługi Closure Compiler w większym systemie, skontaktuj się bezpośrednio z interfejsem API usługi Closure Compiler. Więcej informacji znajdziesz w artykule Pierwsze kroki z interfejsem Closure Compiler Service API (w języku angielskim).
