Il servizio di compilazione della chiusura è deprecato e verrà rimosso. Considera invece di eseguire il compilatore localmente.
Hello World of the Closure Compiler Service UI
Il modo più semplice per acquisire dimestichezza con il servizio Closure Compiler è ottimizzare alcune semplici funzioni nell'interfaccia utente web del servizio.
Per accedere all'interfaccia utente del componente Closure, apri questa pagina in un'altra scheda o finestra: http://closure-compiler.appspot.com.
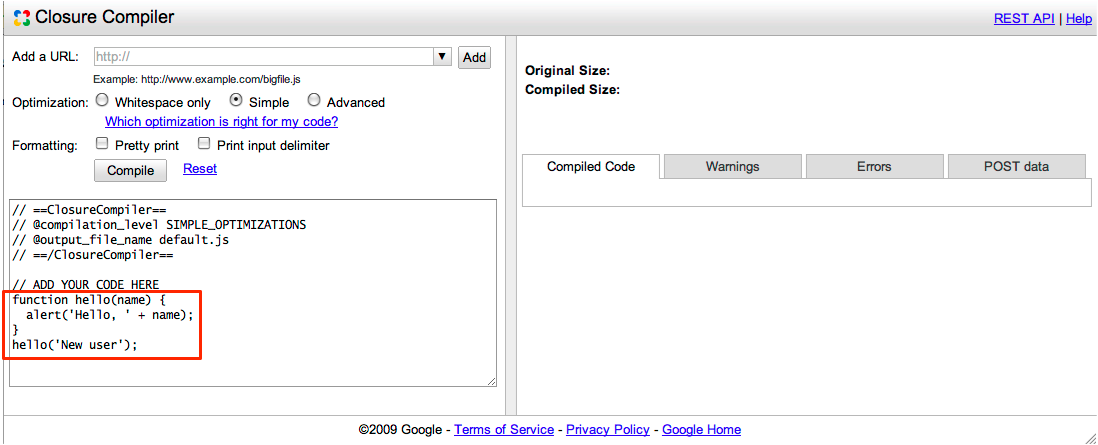
Dovresti vedere la UI del Closure Compiler precompilata con una semplice funzione Hello World:

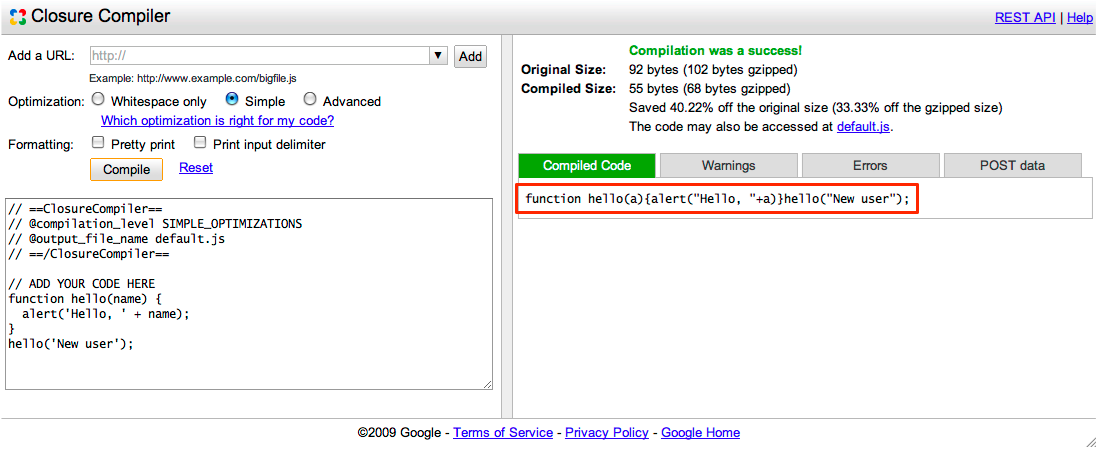
Fai clic su "Compila" per vedere il risultato:

È tutto. Ora hai una versione del codice JavaScript molto più piccola che funziona in modo identico all'originale. Il servizio Closure Compiler ha ridotto il codice da 92 byte a soli 55 byte rimuovendo i commenti e lo spazio vuoto e rinominando i simboli di base.
Per comodità, il servizio di compilazione Closure ospita il file di output default.js sui propri server per un'ora. Puoi accedere all'URL del file di output copiando la posizione del link fornito sopra il riquadro di output, dove dice Puoi accedere al codice anche su {filename}. Se apporti modifiche al codice JavaScript originale e lo migliori di nuovo durante quell'ora, il servizio di chiusura Closure sovrascrive il file di output con i nuovi risultati purché lasci invariato il parametro @output_file_name nella parte superiore del campo di input. Puoi utilizzare questa funzionalità come metodo rapido per testare il codice compilato mediante il collegamento diretto al file dall'applicazione di test. Non collegarti ai server di produzione.
Nota: per prevenire gli abusi, il compilatore Closure limita il numero di compilazioni consecutive che puoi eseguire. Se viene visualizzato il messaggio Troppi completamenti eseguiti di recente. Riprova più tardi, significa che hai superato temporaneamente il limite.
Ottimizzare un file JavaScript
Puoi anche ottimizzare i contenuti di uno o più file JavaScript utilizzando l'interfaccia utente del compilatore di chiusura.
Copia e incolla l'URL
http://developers.google.com/closure/compiler/samples/tutorial2.jsnella casella Aggiungi un URL. Questo file contiene codice non ottimizzato per la creazione di nodi in un albero DOM.Fai clic su Aggiungi. Se devi aggiungere più di un file, ripeti i passaggi 1 e 2 finché non li hai aggiunti tutti. Se preferisci, puoi anche digitare i nomi dei file direttamente nell'area di testo.
Se vuoi che il servizio Closure Compiler pubblichi il file compresso, scegli un nome per il file di output utilizzando il parametro
@output_file_namenella parte superiore del campo di immissione. Tieni presente che il valore predefinito del nome del file di output èdefault.js, ma devi cambiarlo con un nome più significativo per il progetto. Tieni inoltre presente che il servizio Closure Compiler ospita il file di output sui suoi server per un'ora.Fai clic su Compila.
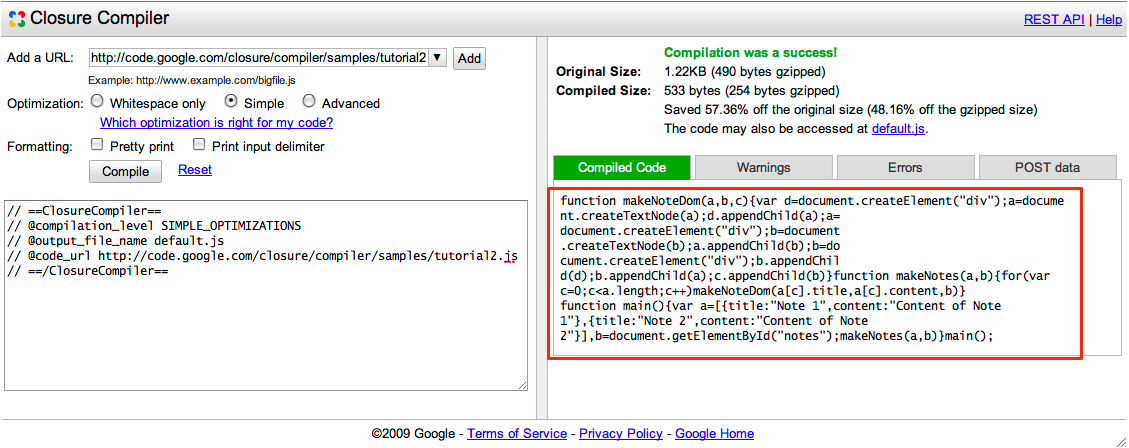
Dovresti vedere il codice JavaScript ottimizzato nel riquadro a destra, come mostrato di seguito:

Per utilizzare il codice ottimizzato, puoi tagliarlo e incollarlo nel file di origine, scaricarlo nella directory o creare un link al file direttamente nel tag script (per un'ora al massimo).
Hai appena visto alcuni esempi di ottimizzazione di funzioni semplici nell'interfaccia utente del servizio Closure Compiler. Consulta il wiki per ulteriori opzioni sui servizi web.
Se vuoi integrare il processo di ottimizzazione JavaScript del servizio Closure Compiler in un sistema più ampio, devi parlare direttamente con l'API del servizio Closure Compiler. Scopri di più nella Guida introduttiva all'API Closure Compiler Service.
