Le service de compilation de fermeture est obsolète et sera supprimé. Envisagez plutôt d'exécuter le compilateur en local.
Hello World de l'interface utilisateur du service Compiler Closure
Le moyen le plus simple de se familiariser avec le service Closure Compiler consiste à optimiser quelques fonctions simples dans l'interface utilisateur Web du service.
Accédez à l'interface utilisateur de Comsure Compiler en ouvrant cette page dans un autre onglet ou une autre fenêtre : http://closure-compiler.appspot.com.
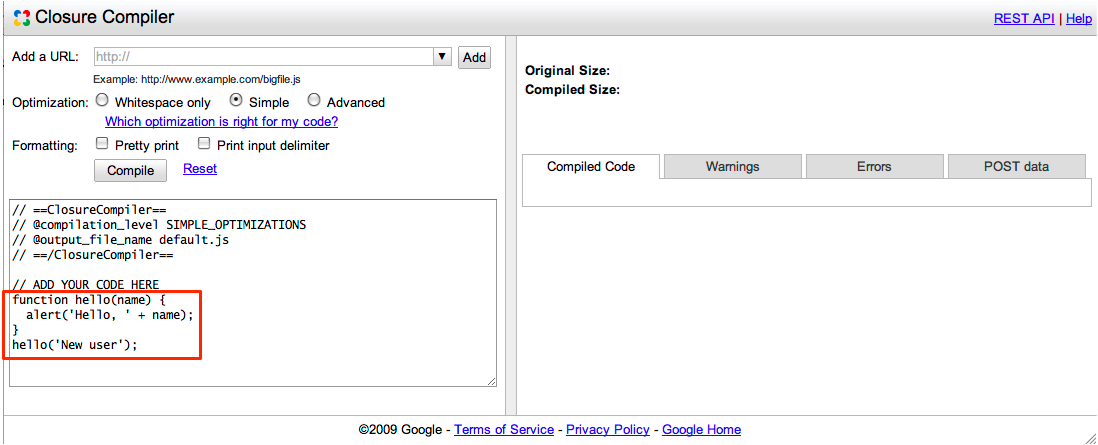
L'interface utilisateur de Closure Compiler devrait être préremplie avec une fonction Hello World simple:

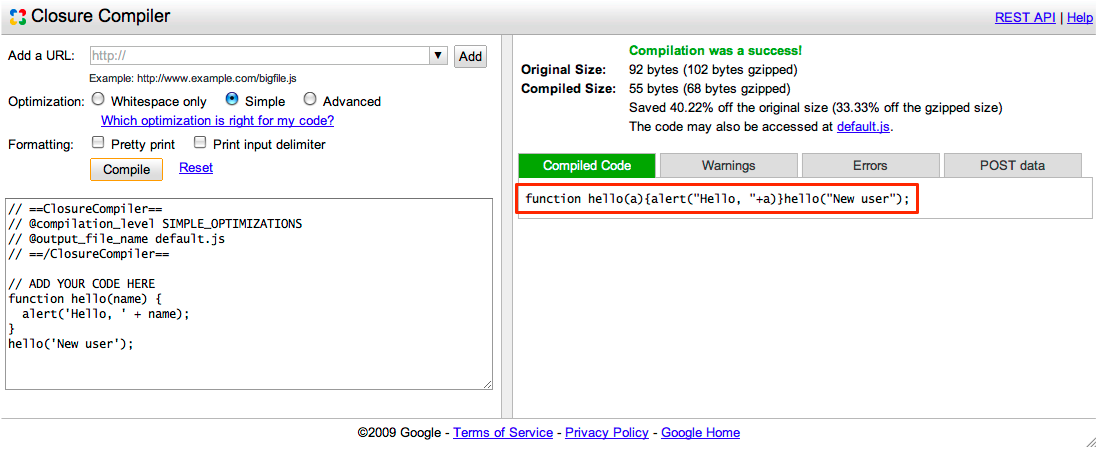
Cliquez sur "Compiler" pour voir le résultat:

Et voilà ! Vous disposez désormais d'une version beaucoup plus petite du code JavaScript qui fonctionne de manière identique à l'original. Le service Closure Compiler a réduit le code de 92 à 55 octets en supprimant les commentaires et les espaces blancs et en renommant les symboles de base.
Pour plus de commodité, le service Closure Compiler héberge le fichier de sortie default.js sur ses serveurs pendant une heure. Vous pouvez accéder à l'URL du fichier de sortie en copiant l'emplacement du lien fourni au-dessus du volet de sortie, où il est indiqué Le code est également accessible à l'adresse {filename}. Si vous apportez des modifications au code JavaScript d'origine et que vous l'optimisez à nouveau pendant cette heure, le service Compiler Closure remplace le fichier de sortie par les nouveaux résultats, à condition de ne pas modifier le paramètre @output_file_name en haut du champ de saisie. Vous pouvez utiliser cette fonctionnalité pour tester rapidement votre code compilé. Pour cela, créez un lien direct vers le fichier à partir de votre application de test. Ne l'associez pas à partir de serveurs de production.
Remarque: Pour éviter les utilisations abusives, Closure Compiler limite le nombre de compilations consécutives que vous pouvez exécuter. Si le message Trop de compilations récemment effectuées. Réessayez plus tard, car vous avez temporairement dépassé la limite.
Optimiser un fichier JavaScript
Vous pouvez également optimiser le contenu d'un ou de plusieurs fichiers JavaScript à l'aide de l'interface utilisateur de Closure Compiler.
Copiez et collez l'URL
http://developers.google.com/closure/compiler/samples/tutorial2.jsdans la zone Ajouter une URL. Ce fichier contient du code non optimisé pour créer des nœuds dans une arborescence DOM.Cliquez sur Ajouter. Si vous devez ajouter plusieurs fichiers, répétez les étapes 1 et 2 jusqu'à ce que vous les ayez tous ajoutés. Si vous le souhaitez, vous pouvez également saisir directement le nom du fichier dans la zone de texte.
Si vous souhaitez que le service Compiler Closure diffuse le fichier compressé, attribuez un nom au fichier de sortie à l'aide du paramètre
@output_file_nameen haut du champ de saisie. Notez que le nom de fichier de sortie par défaut estdefault.js, mais que vous devez le remplacer par un nom plus explicite pour votre projet. Notez également que le service Closure Compiler héberge le fichier de sortie sur ses serveurs pendant une heure.Cliquez sur Compiler.
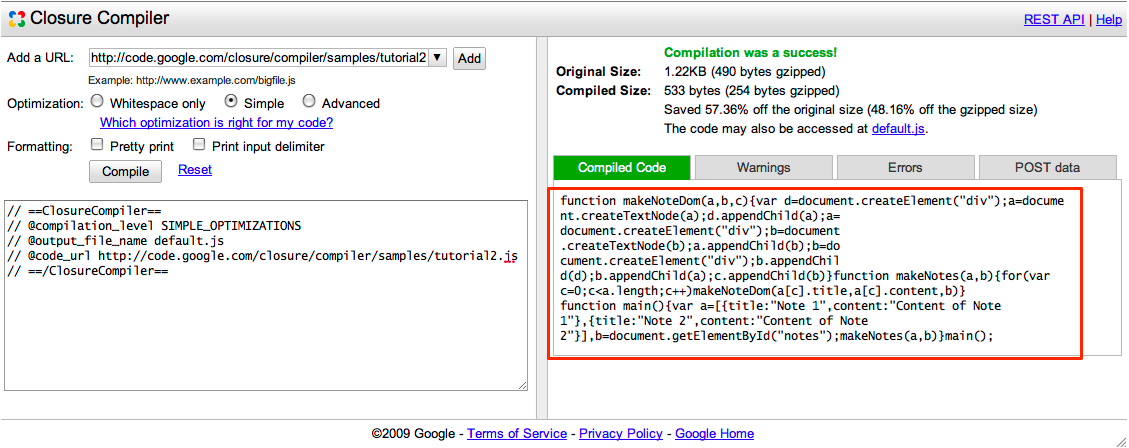
Le code JavaScript optimisé devrait s'afficher dans le panneau de droite, comme suit:

Pour utiliser le code optimisé, vous pouvez le couper et le coller dans votre fichier source, le télécharger dans votre répertoire ou ajouter un lien vers celui-ci directement dans votre balise de script (pendant une heure maximum).
Vous venez d'apprendre à optimiser des fonctions simples dans l'interface utilisateur du service Closure Compiler. Consultez le wiki pour découvrir d'autres options de service Web.
Si vous souhaitez intégrer le processus d'optimisation JavaScript de Closure Compiler dans un système plus important, vous devez vous adresser directement à l'API du service Closure Compiler. Pour en savoir plus, consultez Premiers pas avec l'API Closure Compiler Service.
