클로저 컴파일러 서비스는 지원 중단되었으며 삭제될 예정입니다. 컴파일러를 로컬에서 실행하는 것이 좋습니다.
클로저 컴파일러 서비스 UI의 Hello World
클로저 컴파일러 서비스에 익숙해지는 가장 쉬운 방법은 서비스의 웹 UI에서 몇 가지 간단한 함수를 최적화하는 것입니다.
이 페이지를 다른 탭 또는 창에서 열어서 클로저 컴파일러 UI에 액세스합니다(http://closure-compiler.appspot.com).
다음과 같은 간단한 Hello World 함수가 클로저 컴파일러 UI에 미리 채워져 있습니다.

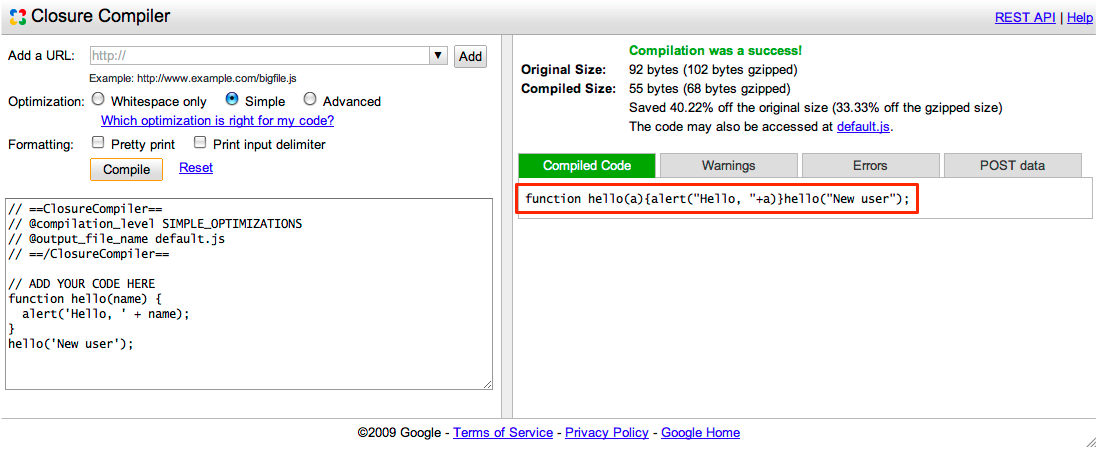
'Compile'을 클릭하여 결과를 확인합니다.

이제 완료됐습니다. 이제 원본과 동일하게 작동하는 자바스크립트 코드가 훨씬 작아졌습니다. 클로저 컴파일러 서비스는 주석과 공백을 삭제하고 기본 기호의 이름을 변경하여 코드를 92바이트에서 55바이트로 줄였습니다.
편의를 위해 클로저 컴파일러 서비스는 서버에서 출력 파일 default.js을 1시간 동안 호스팅합니다. 출력 창 URL 위에 제공된 링크 위치({filename}에서도 코드에 액세스할 수 있음)를 복사하여 출력 파일의 URL에 액세스할 수 있습니다. 원래 자바스크립트 코드를 변경하고 해당 시간 내에 다시 최적화하면 입력 필드의 상단에 @output_file_name 매개변수를 변경하지 않는 한 클로저 컴파일러 서비스에서 출력 파일을 새 결과로 덮어씁니다. 이 기능을 테스트 애플리케이션의 파일에 직접 연결하여 컴파일된 코드를 빠르게 테스트할 수 있습니다. 프로덕션 서버에서 연결하지 마세요.
참고: 악용을 방지하기 위해 클로저 컴파일러에서는 실행할 수 있는 연속 컴파일 수를 제한합니다. 너무 많은 컴파일을 수행했습니다. 나중에 다시 시도해 보세요. 이 메시지는 일시적으로 한도를 초과했음을 의미합니다.
자바스크립트 파일 최적화
클로저 컴파일러 UI를 사용하여 하나 이상의 자바스크립트 파일의 콘텐츠를 최적화할 수도 있습니다.
URL
http://developers.google.com/closure/compiler/samples/tutorial2.js을 복사하여 URL 추가 상자에 붙여넣습니다. 이 파일에는 DOM 트리에서 노드를 만들기 위한 최적화되지 않은 코드가 포함되어 있습니다.추가를 클릭합니다. 추가할 파일이 여러 개인 경우 모든 파일을 추가할 때까지 1단계와 2단계를 반복합니다. 원하는 경우 파일 이름을 텍스트 영역에 직접 입력할 수도 있습니다.
클로저 컴파일러 서비스에서 압축된 파일을 제공하게 하려면 입력란 상단의
@output_file_name매개변수를 사용하여 출력 파일의 이름을 선택합니다. 출력 파일 이름의 기본값은default.js이지만 프로젝트에서 좀 더 의미 있는 이름으로 변경해야 합니다. 또한 클로저 컴파일러 서비스는 서버에서 1시간 동안 출력 파일을 호스팅합니다.Compile을 클릭합니다.
다음과 같이 오른쪽 패널에 최적화된 자바스크립트가 표시됩니다.

최적화된 코드를 사용하려면 코드를 잘라 소스 파일에 붙여넣거나, 디렉터리에 다운로드하거나, 스크립트 태그에서 직접 파일에 연결하세요 (최대 1시간).
클로저 컴파일러 서비스 UI에서 간단한 함수를 최적화하는 예시를 살펴봤습니다. 추가 웹 서비스 옵션은 위키를 확인하세요.
클로저 컴파일러 서비스의 자바스크립트 최적화 프로세스를 더 큰 시스템에 빌드하려면 클로저 컴파일러 서비스 API에 직접 문의해야 합니다. Closure Compiler Service API 시작하기에서 자세히 알아보세요.
