บริการคอมไพเลอร์ Closure เลิกใช้งานแล้วและจะถูกนําออก โปรดลองเรียกใช้คอมไพเลอร์ในเครื่องแทน
UI ของ Hello World of the Closure Compiler Service
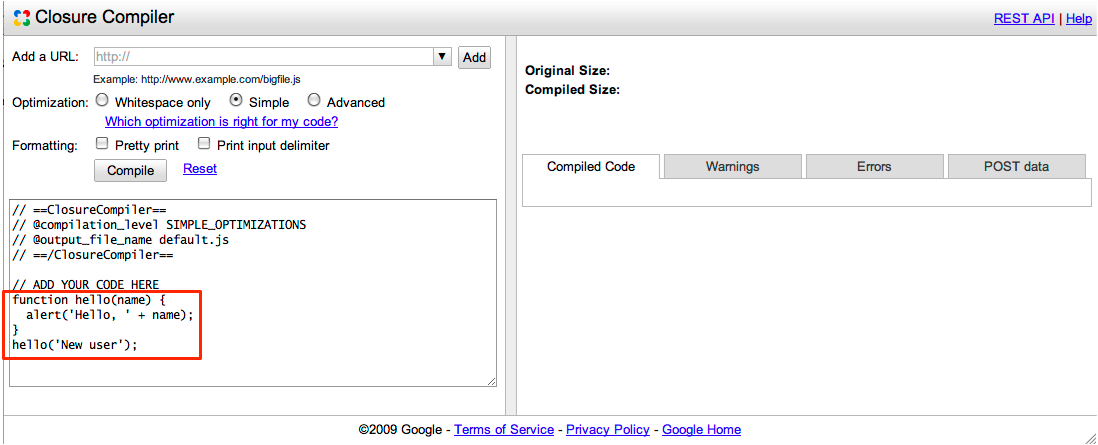
วิธีที่ง่ายที่สุดในการทําความเข้าใจบริการ Closure Compiler คือการเพิ่มประสิทธิภาพฟังก์ชันง่ายๆ ไม่กี่รายการใน UI บนเว็บของบริการ
เข้าถึง UI ของ Closure Compiler โดยเปิดหน้านี้ในแท็บหรือหน้าต่างใหม่: http://closure-คอมไพเลอร์.appspot.com
คุณควรเห็น UI ของ Closure Compiler ที่สร้างไว้ล่วงหน้าด้วยฟังก์ชัน Hello World แบบง่ายๆ ดังนี้

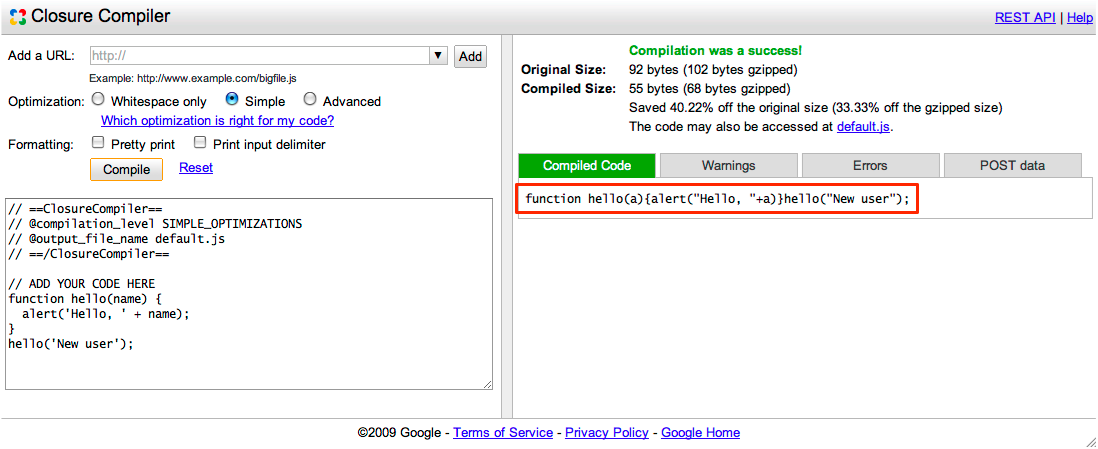
คลิก "รวบรวม" เพื่อดูผลลัพธ์

เท่านี้ก็เรียบร้อย ตอนนี้คุณมีโค้ด JavaScript ที่มีขนาดเล็กลงมากและทํางานเหมือนกับโค้ดต้นฉบับ บริการ Closure Compiler ลดรหัสจาก 92 ไบต์เหลือเพียง 55 ไบต์โดยการนําความคิดเห็นและช่องว่างออก รวมทั้งเปลี่ยนชื่อสัญลักษณ์พื้นฐาน
เพื่อความสะดวก บริการ Closure Compiler จะเก็บไฟล์เอาต์พุต default.js ไว้ในเซิร์ฟเวอร์เป็นเวลา 1 ชั่วโมง คุณเข้าถึง URL ของไฟล์เอาต์พุตได้โดยคัดลอกตําแหน่งของลิงก์ที่ให้ไว้เหนือแผงเอาต์พุต ซึ่งมีข้อความระบุว่าอาจเข้าถึงโค้ดได้ที่ {filename} หากทําการเปลี่ยนแปลงโค้ด JavaScript เดิมและเพิ่มประสิทธิภาพอีกครั้งในช่วงชั่วโมงนั้น บริการ Closure Compiler จะเขียนทับไฟล์เอาต์พุตด้วยผลลัพธ์ใหม่ ตราบใดที่คุณไม่ได้เปลี่ยนพารามิเตอร์ @output_file_name ที่ด้านบนของช่องป้อนข้อมูล คุณสามารถใช้ฟีเจอร์นี้เป็นวิธีทดสอบโค้ดที่คอมไพล์ได้อย่างรวดเร็ว โดยการลิงก์กับไฟล์จากแอปพลิเคชันทดสอบโดยตรง อย่าลิงก์ไปยังเซิร์ฟเวอร์ที่ใช้งานจริง
หมายเหตุ: คอมไพเลอร์ Closure จํากัดจํานวนการคอมไพล์ติดต่อกันที่คุณเรียกใช้ได้เพื่อป้องกันการละเมิด หากคุณเห็นข้อความ คอมไพล์มากเกินไปเมื่อเร็วๆ นี้ โปรดลองอีกครั้งในภายหลัง หมายความว่าคุณใช้พื้นที่เก็บข้อมูลเกินขีดจํากัดชั่วคราวแล้ว
เพิ่มประสิทธิภาพไฟล์ JavaScript
คุณยังเพิ่มประสิทธิภาพเนื้อหาของไฟล์ JavaScript อย่างน้อย 1 ไฟล์ได้โดยใช้ UI ของ Closure Compiler
คัดลอกและวาง URL
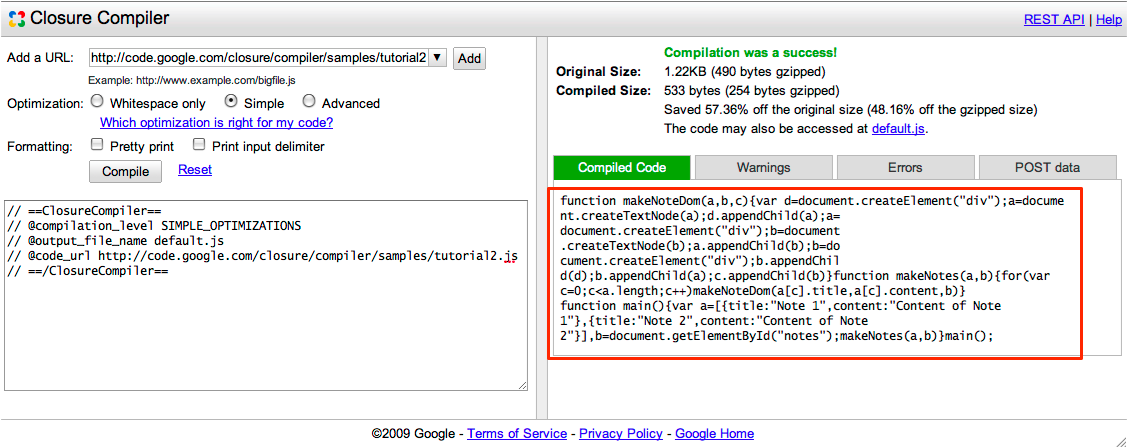
http://developers.google.com/closure/compiler/samples/tutorial2.jsลงในช่องเพิ่ม URL ไฟล์นี้มีโค้ดที่ไม่ได้เพิ่มประสิทธิภาพสําหรับการสร้างโหนดใน DOM DOMคลิกเพิ่ม (หากคุณมีไฟล์ที่จะเพิ่มมากกว่า 1 ไฟล์ ให้ทําตามขั้นตอนที่ 1 และ 2 ซ้ําจนกว่าจะเพิ่มทั้งหมด นอกจากนี้ คุณยังพิมพ์ชื่อไฟล์ลงในพื้นที่ข้อความโดยตรงได้ด้วยหากต้องการ)
หากต้องการให้บริการ Closure Compiler แสดงไฟล์ที่บีบอัด ให้เลือกชื่อของไฟล์เอาต์พุตโดยใช้พารามิเตอร์
@output_file_nameที่ด้านบนของช่องป้อนข้อมูล โปรดทราบว่าค่าเริ่มต้นของชื่อไฟล์เอาต์พุตคือdefault.jsแต่ควรเปลี่ยนเป็นชื่อโปรเจ็กต์ที่มีความหมายมากขึ้น นอกจากนี้ โปรดทราบว่าบริการ Closure Compiler จะโฮสต์ไฟล์เอาต์พุตบนเซิร์ฟเวอร์เป็นเวลา 1 ชั่วโมงคลิกรวบรวม
คุณจะเห็น JavaScript ที่เพิ่มประสิทธิภาพในแผงด้านขวา แบบนี้

หากต้องการใช้โค้ดที่เพิ่มประสิทธิภาพ คุณสามารถตัดและวางลงในไฟล์ต้นฉบับ ดาวน์โหลดไฟล์ลงในไดเรกทอรี หรือลิงก์กับไฟล์ในแท็กสคริปต์โดยตรง (ไม่เกิน 1 ชั่วโมง)
คุณเพิ่งดูตัวอย่างการเพิ่มประสิทธิภาพฟังก์ชันง่ายๆ ใน UI ของบริการ Closure Compiler โปรดดู wiki สําหรับตัวเลือกเพิ่มเติมของบริการเว็บ
หากคุณต้องการสร้างกระบวนการเพิ่มประสิทธิภาพ JavaScript ของบริการ Closure Compiler ในระบบที่ใหญ่ขึ้น คุณควรพูดคุยกับ Closure Compiler Service API โดยตรง ดูข้อมูลเพิ่มเติมได้ที่การเริ่มต้นใช้งาน Closure Compiler Service API
