O serviço do compilador de interdição foi descontinuado e será removido. Considere executar o compilador localmente.
O Hello World da IU do serviço de fechamento do compilador
A maneira mais fácil de conhecer o serviço de fechamento do compilador é otimizar algumas funções simples na IU da Web do serviço.
Acesse a IU do Closed Compiler abrindo esta página em outra guia ou janela: http://closure-compiler.appspot.com.
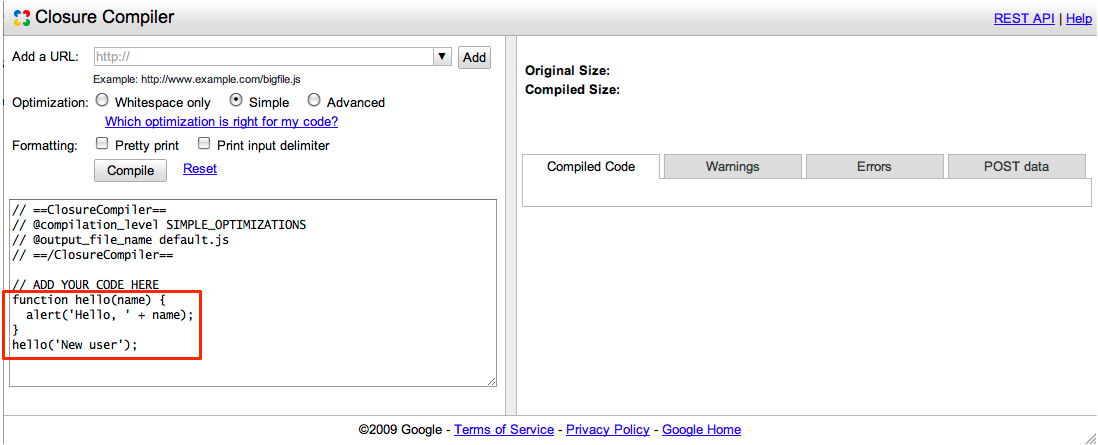
Você vai ver a IU do Compile Compiler pré-preenchida com uma função Hello World simples:

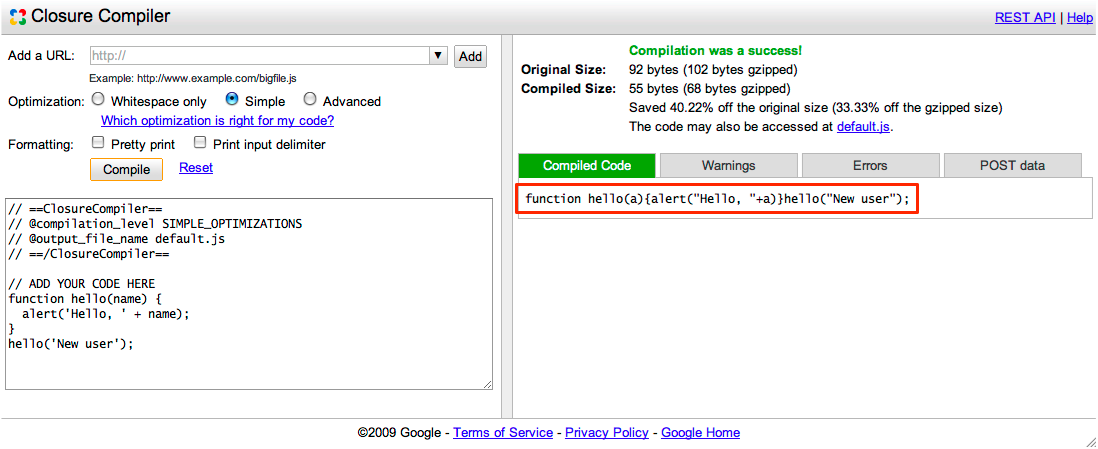
Clique em "Compile" para ver o resultado:

Pronto! Agora você tem uma versão muito menor do código JavaScript que funciona de forma idêntica à original. O serviço Frontend Compiler reduziu o código de 92 bytes para apenas 55 bytes removendo comentários e espaços em branco e renomeando símbolos básicos.
Para sua comodidade, o serviço do Frontend Compiler hospeda o arquivo de saída
default.js nos servidores por uma hora. Para acessar
o URL do arquivo de saída, copie o local do link
fornecido acima do painel de saída com a mensagem O código também pode ser acessado em {filename}. Se você fizer alterações no código JavaScript original e reotimizá-lo durante essa hora, o serviço do closure Compiler substituirá o arquivo de saída pelos novos resultados, desde que você mantenha o parâmetro @output_file_name inalterado no topo do campo de entrada. Você pode usar esse recurso como uma maneira rápida de testar o código compilado vinculando diretamente ao arquivo do aplicativo de teste. Não faça a vinculação a partir de servidores de produção.
Observação: para evitar abusos, o Frontend Compiler limita o número de compilações consecutivas que podem ser executadas. Caso você veja a mensagem Há muitas compilações executadas recentemente. Tente novamente mais tarde, isso significa que você excedeu temporariamente o limite.
Otimizar um arquivo JavaScript
Também é possível otimizar o conteúdo de um ou mais arquivos JavaScript usando a IU do Frontend Compiler.
Copie e cole o URL
http://developers.google.com/closure/compiler/samples/tutorial2.jsna caixa Adicionar um URL. Esse arquivo contém o código não otimizado para criar nós em uma árvore DOM.Clique em Adicionar. Se você tiver mais de um arquivo para adicionar, repita as etapas 1 e 2 até adicionar todos eles. Se preferir, digite o(s) nome(s) de arquivo diretamente na área de texto.
Caso queira que o serviço do Compiler Compiler disponibilize o arquivo compactado, escolha um nome para o arquivo de saída usando o parâmetro
@output_file_namena parte superior do campo de entrada. O padrão para o nome do arquivo de saída édefault.js, mas ele precisa ser alterado para um nome mais significativo no projeto. Observe também que o serviço Frontend Compiler hospeda o arquivo de saída nos servidores por uma hora.Clique em Compile.
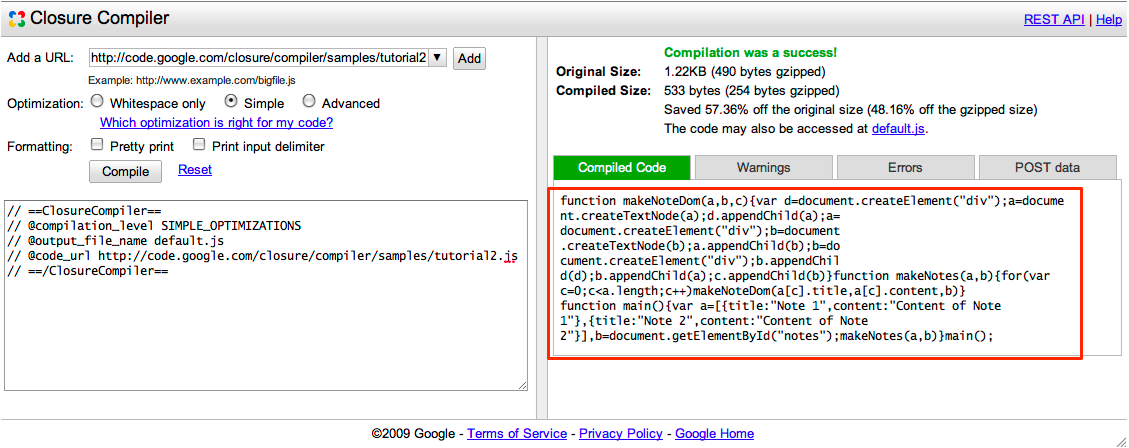
Você vai ver o JavaScript otimizado no painel à direita:

Para usar o código otimizado, você pode recortar e colar esse código no arquivo de origem, fazer o download dele no diretório ou vincular o arquivo diretamente na tag do script (de até uma hora).
Você acabou de ver exemplos de como otimizar funções simples na IU do serviço do Compile Compiler. Confira a wiki para conferir algumas outras opções do serviço.
Se você quiser criar o processo de otimização do JavaScript do serviço do Compile Compiler em um sistema maior, fale diretamente com a API do serviço Frontend Compiler. Saiba mais em Primeiros passos com a API Frontend Compiler Service.
