Closure コンパイラ サービスのサポートが終了し、今後削除されます。 代わりにコンパイラをローカルで実行することを検討してください。
Closure Compiler Service UI の Hello World
Closure Compiler サービスに慣れる最も簡単な方法は、サービスのウェブ UI でいくつかの簡単な関数を最適化することです。
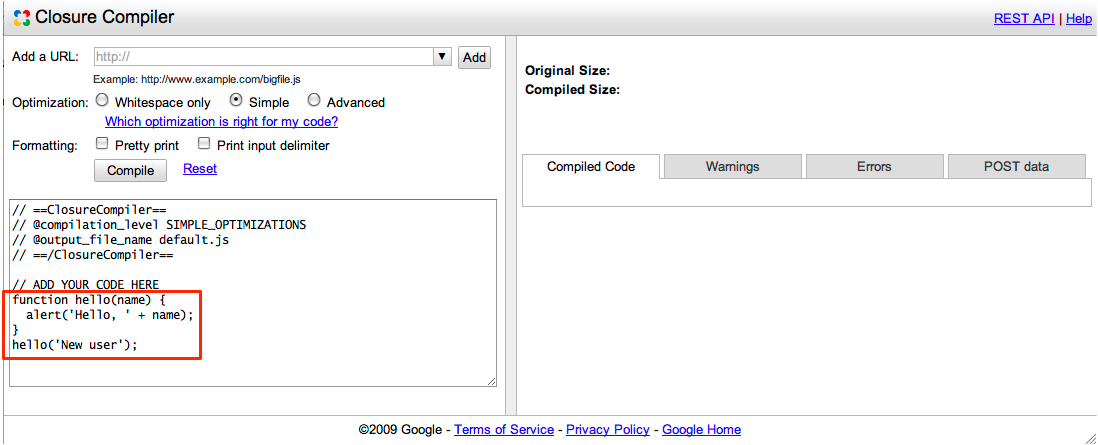
http://closure-compiler.appspot.com を別のタブまたはウィンドウで開いて、Closure Compiler UI にアクセスします。
Closure Compiler UI にシンプルな Hello World 関数が事前に入力されているのを確認できます。

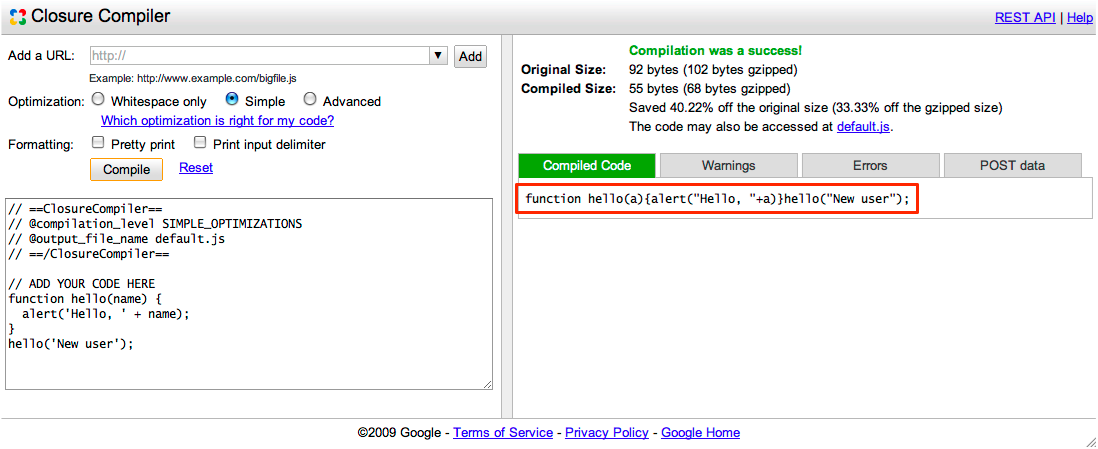
[Compile] をクリックして結果を確認します。

これで完了です。これで、元のバージョンとまったく同じように機能する JavaScript コードのバージョンが大幅に縮小されました。Closure Compiler サービスを使用すれば、コメントや空白文字を削除し、基本シンボルの名前を変更することで、コードを 92 バイトからわずか 55 バイトに減らすことができました。
便宜上、Closure Compiler サービスは 1 時間、出力ファイル default.js をサーバーにホストします。出力ファイルの URL にアクセスするには、出力ペインの上に表示されるリンクで、「このコードは {filename} でもアクセスできます」というリンクをコピーします。時間の経過とともに元の JavaScript コードに変更を加え、その時間に再最適化した場合、Closure コンパイラ サービスは入力フィールドの先頭に @output_file_name パラメータを変更せずに、出力結果を新しい結果で上書きします。テストアプリケーションからファイルに直接リンクすることで、コンパイルしたコードを簡単にテストできます。本番環境のサーバーからリンクしないでください。
注: 不正行為を防止するため、Closure Compiler では連続して実行できるコンパイルの数が制限されます。「Too many compiles used recent. しばらくしてからもう一度お試しください」は、一時的に上限を超えたことを意味します。
JavaScript ファイルを最適化する
Closure Compiler UI を使用して 1 つ以上の JavaScript ファイルの内容を最適化することもできます。
URL
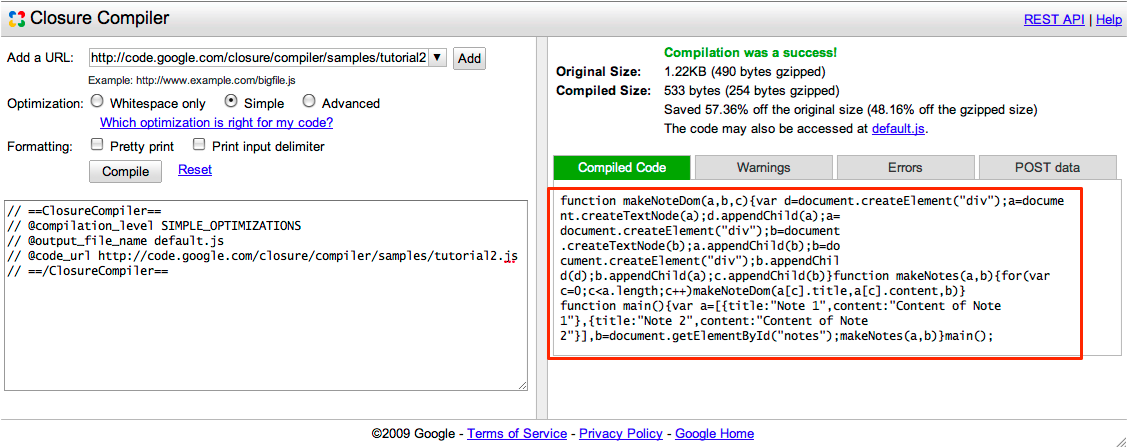
http://developers.google.com/closure/compiler/samples/tutorial2.jsをコピーして [URL の追加] ボックスに貼り付けます。このファイルには、DOM ツリーにノードを作成するための最適化されていないコードが含まれています。[追加] をクリックします。(追加するファイルが複数ある場合は、すべて追加するまで手順 1 と 2 を繰り返します。必要に応じて、ファイル名をテキスト領域に直接入力することもできます)。
Closure Compiler サービスで圧縮ファイルを提供する場合は、入力フィールドの上部にある
@output_file_nameパラメータを使用して出力ファイルの名前を選択します。出力ファイル名のデフォルトはdefault.jsですが、プロジェクトでよりわかりやすい名前に変更する必要があります。また、Closure Compiler サービスは、サーバー上で 1 時間の出力ファイルをホストします。[Compile](コンパイル)をクリックします。
最適化された JavaScript が右側のパネルに表示されます。次のように表示されます。

最適化されたコードを使用するには、コードを切り取ってソースファイルに貼り付ける、ディレクトリにダウンロードする、またはスクリプト タグで直接ファイルにリンクする(最大 1 時間)ことができます。
Closure Compiler サービス UI でシンプルな関数を最適化する例を確認しました。その他のウェブサービス オプションについては、Wiki をご覧ください。
Closure Compiler サービスの JavaScript 最適化プロセスをより大きなシステムに組み込む場合は、Closure Compiler Service API に直接お問い合わせください。詳しくは、Closure Compiler Service API スタートガイドをご覧ください。
