本文件說明如何使用 Chart API 建立文氏圖。
目錄
圖表專屬功能 |
標準功能 |
簡介
文氏圖是有重疊圓圈的圖表,代表不同群組的共通性。圖表支援具有兩個或三個圓圈的文氏圖。您可以指定圓形的相對大小及其重疊程度。
圖表類型 (cht)
使用下列語法指定文氏圖:
語法
cht=v
資料字串最多是由七個元素所組成,並以適用於您資料格式的分隔符號分隔,如下所示:
- 前三個值會指定三個圓形的大小:A、B 和 C。如果圖表只有兩個圓圈,請將第三個值指定為 0。
- 第四個值指定 A 和 B 的交集大小。
- 第五個值代表 A 和 C 的交集大小。如果圖表只有兩個圓圈,請勿在這裡指定值。
- 第六個值指定 B 和 C 交集的大小。如果圖表只有兩個圓圈,請勿在這裡指定值。
- 第七值會指定 A、B 和 C 共同交集的大小。如果圖表只有兩個圓圈,請勿在這裡指定值。
請注意,以文氏圖來說,所有值都是按比例計算,而非絕對值。也就是說,如果圖表含有值 10,20,30 的值,看起來就會與值為 100,200,300 的圖表相同 (如果您的編碼類型接受這些值)。
| 說明 | 範例 |
|---|---|
三個圓形的文氏圖。 |
|
| 如要指定兩個圓形圖,請將圓 C 指定為 0,且不要指定任何包含 C 的重疊值。 |  cht=v |
系列顏色 chco
您可以使用 chco 參數指定所有序列、每個系列或部分系列的顏色。
語法
chco=<color_1>,...,<color_n>
- <color>
- 系列顏色,採 RRGGBB 十六進位格式。新增以半形逗號分隔的顏色值,為不同的序列指定不同顏色。 如果您的顏色少於系列,系統會重複最後一個顏色,但在文氏圖表中,相同的顏色可能會導致圖表難以閱讀。
| 說明 | 範例 |
|---|---|
| 每個圓形的不同顏色。 |  chco=FF6342,ADDE63,63C6DE |
| 如果顏色少於圓形,系統就會重複指定最後一個顏色。但這會導致圖表難以閱讀。 |
|
標準功能
本頁其他功能為標準圖表功能。
指定顏色時,您可以使用包含十六進位值的 6 字元字串,以及兩個選用的透明度值,格式為 RRGGBB[AA]。例如:
FF0000= 紅色00FF00= 綠色0000FF= 藍色000000= 黑色FFFFFF= 白色
AA 是選用的透明度值,其中 00 是完全透明,FF 表示完全不透明。例如:
0000FFFF= 恆亮藍光0000FF66= 透明藍色
圖表標題 chtt、chts [所有圖表]
您可以指定圖表的標題文字、顏色和字型大小。
語法
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt:指定圖表標題。
- <chart_title>
- 圖表要顯示的標題。您無法指定此資訊顯示的位置,但可以視需要指定字型大小和顏色。請使用 + 符號表示空格,並使用直立線字元 (
|) 表示換行符號。
chts [選用]:chtt 參數的顏色和字型大小。
- <color>
- 標題顏色,採用 RRGGBB 十六進位格式。預設顏色為黑色。
- <font_size>
- 廣告標題的字型大小,以點表示。
- <opt_alignment>
- [選用] 標題對齊。請選擇下列其中一個區分大小寫的字串值:「l」(左)、「c」(置中)「r」(右側)。預設值為「c」。
例子
| 說明 | 範例 |
|---|---|
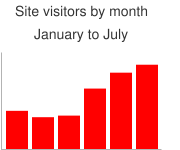
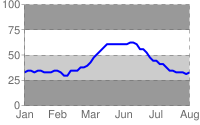
含有標題的圖表,採用預設顏色和字型大小。 請使用加號 ( 使用直立線字元 ( 這裡未指定「 |
 chtt=Site+visitors+by+month| |
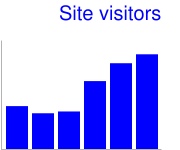
標題為藍色且靠右對齊的 20 點標題圖表。 |
 chtt=Site+visitors |
圖表圖例文字和樣式 chdl、chdlp、chdls [所有圖表]
圖例是圖表的側邊部分,會提供每個序列的小文字說明。您可以在這個圖例中指定與各個序列相關聯的文字,並指定這些序列在圖表上的顯示位置。
另請參閱 chma,瞭解如何設定圖例的邊界。
字串值注意事項:標籤字串只能使用安全網址字元。為了安全起見,如果字串含有字元集 0-9a-zA-Z 內的字元,請進行網址編碼。您可以在 Google 視覺化說明文件中找到網址編碼器。
語法
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - 每個序列的文字會顯示在圖例中。
- <data_series_label>
- 圖例項目的文字。每個標籤都會套用至
chd陣列中的對應序列。聊天室請使用 + 標記。如未指定這個參數,圖表就不會取得圖例。您無法在標籤中指定換行符號。圖例通常會展開以保留圖例文字,且圖表區域會縮小以配合圖例。
chdlp - [選用] 圖例的位置和圖例項目的順序。您可以指定 <position> 和/或 <label_order>。如果兩者都指定,請使用長條字元分隔。如果要略過 chdl 中的空白圖例項目,您可以在任何值中加入「s」。範例:chdlp=bv、chdlp=r、chdlp=bv|r、chdlp=bvs|r
- <opt_position>
- [選用] 指定圖例在圖表中的位置。如要指定圖例與圖表區域或圖片邊框之間的額外邊框間距,請使用
chma參數。選擇下列其中一個值:b- 圖表底部的圖例,橫列中的圖例項目。bv- 圖表底部的圖例,垂直欄中的圖例項目。t- 圖表頂端的圖例,橫列中的圖例項目。tv- 圖表頂端的圖例,垂直欄中的圖例項目。r- [預設] 圖表右側的圖例,垂直欄中的圖例項目。l- 圖表左側的圖例,垂直欄中的圖例項目。
- <opt_label_order>
- [選用]
標籤在圖例中顯示的順序。
選擇下列其中一個值:
l- [垂直圖例預設值] 依指定chdl的順序顯示標籤。r- 按給chdl的指定順序顯示標籤。這在堆疊長條圖中非常實用,可在顯示長條時以相同的順序顯示圖例
。a- [水平圖例的預設值] 自動排序:大致是指按照長度,以最短為單位排序,以 10 像素的區塊為測量單位。當兩個元素的長度相同 (分割為 10 個像素區塊) 時,系統會優先顯示第一個元素。0,1,2...- 自訂標籤順序。這個清單會列出chdl從零開始的標籤索引,以半形逗號分隔。
chdls - [選用] 用來指定圖例文字的顏色和字型大小。
- <color>
- 圖例文字顏色,採用 RRGGBB 十六進位格式。
- <size>
- 圖例文字的點大小。
例子
| 說明 | 範例 |
|---|---|
兩個圖例範例。請按照資料序列的順序指定圖例文字。 |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
第一張圖表展示了水平圖例項目 ( |
|
| 這個範例說明如何變更字型大小。 |
|
圖表邊界 chma [所有圖表]
您可以使用像素指定圖表邊界的大小。邊界是從指定的圖表大小 (chs) 向內計算;增加邊界大小並不會增加圖表總大小,而是會視需要縮小圖表區域。
根據預設,邊界經過計算的圖表大小後所剩的內容。這個預設值會因圖表類型而異。您指定的邊界是「最小值」值;如果圖表區域保留邊界空間,邊界大小即為左側,超出任何圖例和標籤的所需邊界。下圖顯示圖表的基本部分:
 |
圖表邊界包括「軸標籤」和「圖例區域」。為配合文字,圖例區域會自動調整大小,除非您使用 提示:在長條圖中,如果長條有固定大小 (預設值),就無法縮減圖表區域寬度。您必須使用 |
語法
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>、<right_margin>、 <top_margin>、 <bottom_margin>
- 圖表區域周圍的邊界下限,以像素為單位。調高這個值以加入部分邊框間距,以免軸標籤碰到圖表的邊框。
- <opt_legend_width>、<opt_legend_height> >
- [選用] 圖例周圍的邊界寬度,以像素為單位。使用這個屬性可避免圖例與圖表區域或圖片邊緣對齊。
例子
| 說明 | 範例 |
|---|---|
在本範例中,圖表的每邊至少邊界為 30 像素。由於圖表圖例寬度超過 30 像素,因此右側邊界會設為圖表圖例的寬度,與其他邊界不同。 軸標籤位於繪製區域外,因此是在邊界空間內繪製。 |
|
如要在圖例周圍加上邊界,請設定 在本例中,圖例的寬度大約是 60 像素。如果您將 |
|
背景填滿 chf [所有圖表]
您可以為圖表資料區域和/或整個圖表背景指定填滿顏色和樣式。填滿類型包括單色填滿、條紋填滿和漸層。您可以針對不同區域 (例如整個圖表區域或僅資料區域) 指定不同的填滿區域。圖表區域填滿會覆寫背景填滿。所有填滿皆使用 chf 參數指定,您可以在同一份圖表中混用各種填滿類型 (實心、條紋、漸層)。圖表區域填滿則會覆寫圖表背景填滿設定。
實填入 chf [所有圖表]
您可以為背景和/或圖表區域指定純填滿,也可以為整個圖表指派透明度值。您可以使用直立線字元 (|) 指定多個填滿元素。(地圖:僅限背景)。
語法
chf=<fill_type>,s,<color>|...
- <fill_type>
- 圖表已填入的部分。指定下列其中一個值:
bg- 背景填滿c- 圖表區域填充。不支援地圖圖表。a- 讓整個圖表 (包括背景) 透明。<color>的前六位數會遭到忽略,而且只有最後兩位數 (透明度值) 會套用到整個圖表和所有填滿。b<index>- 長條純填滿 (僅限長條圖)。將 <index> 替換為長條的序列索引,以單色填滿。效果與在長條圖中指定chco類似。如需範例,請參閱長條圖系列顏色。
- 秒
- 代表填滿或透明的填滿元素。
- <color>
- 填滿顏色,採用 RRGGBB 十六進位格式。如果是翻譯,系統會忽略前六位數,但仍必須加入。
例子
| 說明 | 範例 |
|---|---|
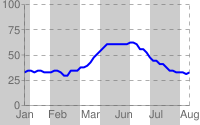
這個範例會在圖表背景中填滿淡灰色 ( |
|
這個範例會在圖表背景中填滿淡灰色 ( |
|
| 這個範例會對整個圖表套用 50% 的透明度 (十六進位值為 128,約為 50%)。請注意整張圖表中的表格儲存格背景。 |
|
漸層填滿 chf [Line、Bar、Google-o-meter、Radar、Satter、Venn]
您可以在圖表區域或背景上套用一或多個漸層填滿。漸層填滿會由一個顏色淡出。(圓餅圖、Google 度量圖:僅限背景)。
每個漸層填滿都會指定一個角度,然後以兩種以上的顏色錨定至指定位置。從一個錨點移動到另一個錨點時,顏色會有所不同。您必須具有至少兩種顏色,且 <color_centerpoint> 值不同,每種顏色就能淡入另一顏色。每個額外漸層是由 <color>、<color_centerpoint> 組合指定。
語法
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- 要填入的圖表區域。下列其中一欄:
bg- 背景填滿c- 圖表區域填充。b<index>- 長條漸層填滿 (僅限長條圖)。將 <index> 替換為長條的序列索引,以填滿漸層。如需範例,請參閱長條圖系列顏色。
- lg
- 指定漸層填滿。
- <角度>
- 以 0 (水平) 到 90 (垂直) 為漸層角度的數字。
- <color>
- 填滿顏色,採用 RRGGBB 十六進位格式。
- <color_centerpoint>
- 指定顏色的錨點。顏色會在接近另一個錨點時開始淡出。這個值的範圍介於 0.0 (底部或左側邊緣) 至 1.0 (頂端或右側邊緣),並用 <angle> 指定的角度傾斜。
例子
| 說明 | 範例 |
|---|---|
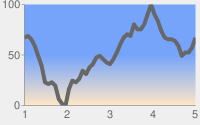
圖表區域具有水平線性漸層,以零度角 ( 顏色是蜜桃色 ( 圖表背景為灰色 ( |
|
圖表區域是對角線 (由左下至右) 的線性漸層,以四十五度 ( 桃色 ( 藍色 ( 圖表背景為灰色 ( |
|
圖表區域具有垂直 (由上至下) 線性漸層,以九十度角度 ( 藍色 ( 桃色 ( 圖表背景為灰色 ( |
|
填滿 chf [Line、Bar、Google-o-meter、Radar、Satter、Venn]
您可以為圖表區域或整個圖表指定條紋背景填滿。 (圓餅圖、Google 度量圖:僅限背景)。
語法
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- 要填入的圖表區域。下列其中一欄:
bg- 背景填滿c- 填滿圖表區域b<index>- 長條條紋填滿 (僅限長條圖)。將 <index> 替換為長條的序列索引,以填滿條紋。如需範例,請參閱長條圖系列顏色。
- ls
- 指定線性條紋填色。
- <角度>
- 所有條紋的角度,相對於 Y 軸。使用
0代表垂直條紋,使用90代表水平條紋。 - <color>
- 此條紋的顏色,採用 RRGGBB 十六進位格式。針對每個額外條紋,重複輸入 <color> 和 <width>。至少要有兩個條紋。虛線交替,直到圖表填滿。
- <width>
- 此條紋的寬度,從
0到1,其中1是圖表的完整寬度。這些條列會重複出現,直到圖表填入資料為止。針對每個額外條紋,重複輸入 <color> 和 <width>。至少要有兩個條紋。虛線交替,直到圖表填滿。
例子
| 說明 | 範例 |
|---|---|
|
 chf= |
|
 chf= |