本文說明如何將圖表資料傳送到 Google Chart API。
目錄
總覽
幾乎所有圖表的資料都會使用 chd 參數傳送。請務必使用以下其中一種格式傳送資料:
- 基本文字格式基本上是簡易的浮點數,介於 0 至 100 (含) 之間。這種格式易於閱讀和撰寫。
- 文字格式具備自動調整資源配置功能,可根據資料調整圖表比例。
- 具有自訂縮放比例的文字格式與基本文字格式類似,但可讓您使用第二個網址參數指定自訂範圍。
- 簡易編碼格式可讓您指定 0 到 61 (含) 之間的整數值 (由單一英數字元編碼)。這組編碼會產生任何資料格式的最短資料字串 (如果有任何值大於 9 的話)。
- 擴充編碼格式可讓您指定由兩個英數字元編碼的 0 至 4095 (含首尾) 整數值。擴充編碼最適合含有大量資料和大型資料的圖表。
資料值會縮放至符合使用的格式;請參閱資料縮放和 Axis 縮放一文,瞭解資料如何操控資料以符合圖表的大小。
我們提供 JavaScript 程式碼片段,可用於將資料編碼成簡易編碼或擴充編碼格式。除此之外,還有幾位 Google Chart 群組成員參與了其他程式庫來協助您設定格式:透過搜尋封存檔找出這些資料庫。
基本文字格式
基本文字格式資料可讓您以數字形式指定介於 0 至 100 (含) 之間的浮點值。低於零的值會標示為遺漏;超過 100 的值會截斷為 100。基本文字格式的優點在於網址內的值容易閱讀及理解,而且預設軸標籤能夠準確顯示資料值。不過,文字格式 (無論是簡單或包含自訂參數) 都會產生所有格式的最長資料字串。
如果資料包含的值超出指定範圍的文字格式,您可以將資料轉換為資料中最大值的百分比,藉此縮放資料。或者,您也可以使用文字格式搭配自訂縮放功能來處理縮放。
語法:
chd=t:val,val,val|val,val,val...
- <資料>
- 每個數列都是一或多個以半形逗號分隔的值。請以直立線字元 (
|) 分隔多個序列。值是從 0 到 100 (含) 的浮點數。小於零的值或底線字元 ( _ ) 會視為空值。超過 100 個的值會縮短為 100 個字元。
範例:
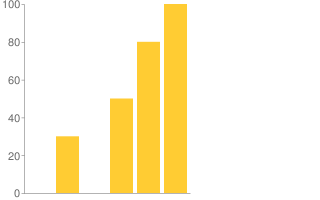
| 有五個值的資料表。底線會視為空值,-30 值低於最小值,因此會遭到捨棄,200 值會截斷至 100。 |  chd=t:_,30,-30,50,80,200 |
使用自動調整資源配置的文字格式
您可以設定部分圖表,依據資料自動調整比例。系統會調整圖表大小,讓最大的值顯示在圖表頂端,最小 (如果所有值皆大於零,則為零) 在底部。
圖表上顯示的任何標記值都會顯示實際值,而不是縮放值。
這項功能只適用於文字格式的值,且不適用於所有圖表類型。請測試自己的圖表類型,確認是否受到支援。
語法
cht=t:val,val,val... chds=a
例如:
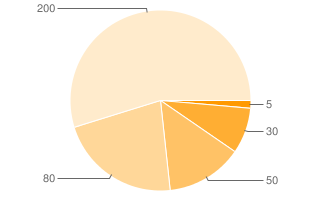
請注意,圓餅圖不應使用小於 0 的值。 |
 chd=t:-5,30,-30,50,80,200 |
使用自訂縮放比例的文字格式
具備自訂縮放功能的文字格式可讓您指定任意正數或負浮點數,以及可讓您為圖表指定自訂範圍的縮放參數。如不需要將資料限制在特定範圍,或不想為了在圖表內而手動調整資料大小,這個圖表就能派上用場。格式會根據您的需求調整零行程式碼。資料格式與基本文字格式相同。
如要自動調整資源配置,請指定 chds=a。
文字格式 (無論是簡單或使用自訂參數) 都會產生所有格式的最長資料字串。
語法:
使用自訂縮放功能來設定文字格式時需要兩個參數:
chd=t:val,val,val|val,val,val chds=<series_1_min>,<series_1_max>,...,<series_n_min>,<series_n_max>
- chd=t:<data>
- 與純資料格式相同:每個序列一或多個以半形逗號分隔的值,以直立線字元 (
|) 分隔的多個序列。每個序列中允許的值範圍是由chds參數指定。 - Chds
- 每個資料序列的一或多個允許值的下限和上限值,並以半形逗號分隔。您必須同時提供最大值和最小值。如果提供的組合少於資料序列,則會將最後一個組合套用至所有其餘的資料序列。請注意,這並不會改變軸範圍;如要變更軸範圍,則必須設定
chxr參數。 有效值的範圍介於 (+/-)9.999e(+/-)199,您可以指定標準或 E 標記法的值。- <series_1_min>為
- 第一個序列的下限值。值越小,就會標示為遺漏。
- <series_1_max>
- 第一個序列的允許值上限。值越大,值會遭到截斷。
範例:
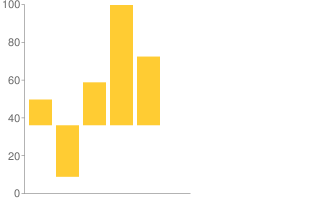
長條圖的最小/最大尺度為 -80 至 140。30、-60、50、140 和 80 值都在比例範圍內,因此不會遭到截斷。請注意,系統會為您調整零線,也就是 80/(140 + 80) = 0.36,也就是 Y 軸的上移。 另外也請注意,儘管有 |

|
簡易編碼格式
簡易編碼格式可讓您指定 0 到 61 (含) 之間的整數值 (由單一英數字元編碼)。這會產生所有資料格式的最短資料字串網址。不過,如果您有折線圖或長條圖,且資料軸長超過 100 像素,則可能會使用其他格式。這是因為在僅支援 62 個資料值的情況下,資料精細程度遠大於顯示精細程度,值也略微下降 (而非很多,但仍會顯示在較大的圖表上)。
請注意,如果您使用 chds 參數搭配簡易編碼,圖表上的資料元素大小不會受到影響,但任何資料點標記值都會受到影響。
語法:
chd=s:
<series_1>
,...,
<series_n>
- <series_1>
- 字串,其中每個字元都是單一資料點,而序列以半形逗號分隔。系統不會分隔序列中的個別值,以下是支援的資料字元和對應值:
A—Z,其中A= 0、B= 1,依此類推,至Z= 25a—z,其中a= 26、b= 27,依此類推,z= 510(zero)—9,其中0= 52 且9= 61- 底線字元 (
_) 表示缺少值
您可以使用下列工具編碼單一值,也可以使用 JavaScript 程式碼縮放整個網址字串。
範例:
等同於文字編碼字串 chd=t:1,19,27,53,61,-1|12,39,57,45,51,27 |
<title="chs=320x200&cht=bvs&chd=s:btb19_,mn5tzb&chco=ffcc33,ffe9a4&chxr=0,0,61,5&chxt=y" alt="堆疊 3 圖表, 20x202112151111111<圖片 373 = <圖片 107>1234 </b> chd=s:BTb19_,Mn5tzb |
延伸編碼格式
擴充編碼格式可讓您指定由兩個英數字元編碼的 0 至 4095 (含首尾) 整數值。使用的語法與簡易編碼略有不同。
請注意,如果您使用 chds 參數搭配簡易編碼,圖表上的資料元素大小不會受到影響,但任何資料點標記值都會受到影響。
語法:
chd=e:
<series_1>
,...,
<series_n>
- <series_1>
- 字串,其中每個字元都是單一資料點,而序列以半形逗號分隔。系統不會分隔多個序列中的個別值,支援的編碼字元如下:
A—Za—z0—9- 週期 (
.) - 連字號 (
-) - 遺漏的值會以雙底線 (
__) 表示。
以下為編碼值的縮寫說明:
AA= 0、AB= 1,依此類推AZ= 25Aa= 26、Ab= 27,以此類推Az= 51A0= 52、A1= 53,以此類推A9= 61A-= 62,A.= 63BA= 64、BB= 65,以此類推BZ= 89Ba= 90、Bb= 91,以此類推Bz= 115B0= 116、B1= 117,以此類推,B9= 125B-= 126,B.= 1279A= 3904、9B= 3905,以此類推9Z= 39299a= 3930、9b= 3931,以此類推9z= 395590= 3956、91= 3957,以此類推99= 39659-= 3966,9.= 3967-A= 3968、-B= 3969,以此類推-Z= 3993-a= 3994、-b= 3995,以此類推-z= 4019-0= 4020、-1= 4021,以此類推-9= 4029--= 4030,-.= 4031.A= 4032、.B= 4033,以此類推.Z= 4057.a= 4058、.b= 4059,以此類推.z= 4083.0= 4084、.1= 4085,以此類推.9= 4093.-= 4094,..= 4095
您可以使用下列工具編碼單一值,也可以使用 JavaScript 程式碼縮放整個網址字串。
範例:
等同於文字編碼字串 chd=t:90,1000,2700,3500|3968,-1,1100,250 |
 chd=e:BaPoqM2s,-A__RMD6 |
資料資源調度和軸資源調度
有明確 (使用文字格式搭配自訂縮放) 或隱含 (所有其他類型) 時,資料將會配合圖表調整。也就是說,每張圖表都會經過調整,以符合格式的「可用範圍」,而「不是」您提供的資料實際範圍。
您可能會想要調整資料規模,讓資料涵蓋格式允許的完整值範圍,以便更清楚地區分差異。如要調整資料規模,您可以依據您使用的格式調整資料規模,或是明確指定資料範圍 (也就是使用文字格式搭配自訂縮放功能)。
請注意,軸標籤值是以完全獨立的尺度計算,與資料值無關,但使用的預設範圍為 0 至 100。但可以變更這個範圍。
本節將說明這兩個問題。
資料會經過調整,以符合格式範圍 [Pie 和 Venn 以外的所有圖表]
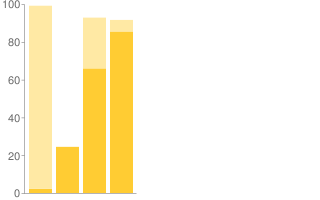
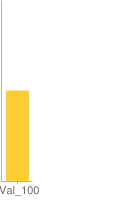
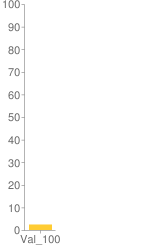
不同格式支援的值範圍不同。資料會縮放為格式範圍,讓格式支援的最大值顯示在該軸的頂端,而該格式的最小值會顯示在底部。在以下範例中,顯示的值相同 (100) 使用的是基本文字格式 (範圍 0 到 100)、含自訂縮放比例的文字 (自訂範圍為 0 至 200),以及擴充編碼格式 (範圍 0 至 4095)。
| 基本文字格式 | 使用自訂縮放比例的文字格式 | 延伸編碼格式 |
|---|---|---|
 |
 |
 |
值:100 ( 格式範圍:0 至 100 100 會顯示為 100/100 上的比例。 |
值 100 ( 格式範圍:0 至 200 100 代表以 100/200 的比例呈現。 |
值:100 ( 格式範圍:0 至 4095 100 會以 100/4095 的比例尺呈現。 |
如要依圖表調整資料,最簡單的方法就是使用具縮放功能的文字格式。較為牽涉的做法,就是手動調整資料大小,以符合格式支援的範圍。
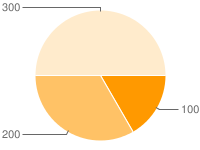
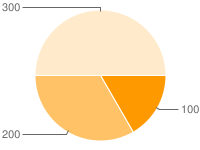
圓餅圖和文氏圖:如果使用圓餅圖和文氏圖,所有值都是相對的,而非圖表的總比例。
 |
 |
chd=e:BkDIEs |
chd=t:100,200,300 |
軸標籤範圍是獨立計算的 [Bar、Line、Radar、Satter 和 Candlestick]
您可以使用 chxt 參數選擇顯示軸值。不過請注意,軸標籤不會計入圖表資料,而是由 API 獨立計算或由您明確指定。
無論資料值或資料縮放方式為何,預設軸的範圍都是 0 到 100。因此,假設您在圖表中使用延伸編碼 (範圍 0 到 4095) 顯示 Y 軸標籤,則 Y 軸標籤仍會顯示 0 到 100,除非您明確變更,如下所述。以下範例顯示資料值是 100 的延伸編碼長條圖中,預設的 Y 軸標籤:

chd=e:Bk (相當於 chd=t:100)
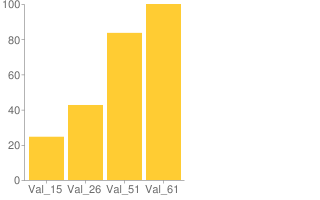
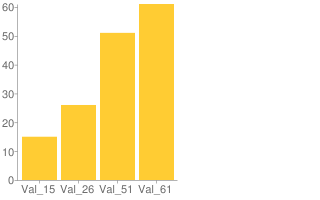
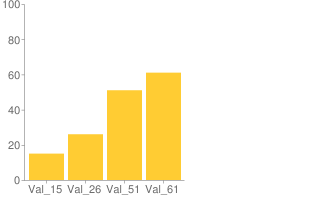
不過,您可以使用 chxr 參數指定軸範圍。如想讓軸值反映實際資料值,您必須指定符合格式範圍的最小和最大軸值。請注意,基本文字格式的尺度為 0 至 100 分,因此如果您使用基本文字格式設定 (沒有自訂縮放比例),軸值預設會比對資料值。讓我們透過幾個範例來說明。以下三張圖表的資料都相同 (15,26,51,61),但格式和軸刻度不同:
| 簡單的編碼,無軸縮放 | 簡單的編碼、縮放軸 | 基本文字、無軸縮放 |
|---|---|---|
 |
 |
 |
簡易編碼值範圍:0 至 61 預設軸範圍 (0 到 100) 編碼範圍小於標籤軸範圍,因此長條不會對應至軸標籤上的實際值。但長條會正確按比例調整。 |
簡易編碼值範圍:0 至 61 軸範圍明確設為 0 到 61 編碼範圍和軸範圍是相同的,因此長條會對應軸的正確值。 |
基本文字格式值範圍:0 至 100 預設軸範圍 (0 到 100) 編碼範圍和軸範圍再次相同,因此準確的資料值預設會顯示在軸上。 由於文字格式範圍大於簡單的編碼格式範圍 (100 個單位與 61 個單位),因此此處的長條比其他圖表小,但所有圖表的比例仍一致。 |
JavaScript 編碼指令碼
在實際使用時,透過程式輔助方式編碼資料可能會比手動方式更簡單。
下列 JavaScript 程式碼片段會將單一序列編碼為簡單或extended編碼,並依據該編碼的完整範圍調整資料值。資料必須以正數陣列提供。任何非正數的值都會使用底線字元 (_) 編碼為遺漏值。
var simpleEncoding =
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
// This function scales the submitted values so that
// maxVal becomes the highest value.
function simpleEncode(valueArray,maxValue) {
var chartData = ['s:'];
for (var i = 0; i < valueArray.length; i++) {
var currentValue = valueArray[i];
if (!isNaN(currentValue) && currentValue >= 0) {
chartData.push(simpleEncoding.charAt(Math.round((simpleEncoding.length-1) *
currentValue / maxValue)));
}
else {
chartData.push('_');
}
}
return chartData.join('');
}
// Same as simple encoding, but for extended encoding.
var EXTENDED_MAP=
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-.';
var EXTENDED_MAP_LENGTH = EXTENDED_MAP.length;
function extendedEncode(arrVals, maxVal) {
var chartData = 'e:';
for(i = 0, len = arrVals.length; i < len; i++) {
// In case the array vals were translated to strings.
var numericVal = new Number(arrVals[i]);
// Scale the value to maxVal.
var scaledVal = Math.floor(EXTENDED_MAP_LENGTH *
EXTENDED_MAP_LENGTH * numericVal / maxVal);
if(scaledVal > (EXTENDED_MAP_LENGTH * EXTENDED_MAP_LENGTH) - 1) {
chartData += "..";
} else if (scaledVal < 0) {
chartData += '__';
} else {
// Calculate first and second digits and add them to the output.
var quotient = Math.floor(scaledVal / EXTENDED_MAP_LENGTH);
var remainder = scaledVal - EXTENDED_MAP_LENGTH * quotient;
chartData += EXTENDED_MAP.charAt(quotient) + EXTENDED_MAP.charAt(remainder);
}
}
return chartData;
}
如要編碼資料,請呼叫 simpleEncode 或 extendedEncode 函式,並傳入包含資料的陣列 (valueArray) 和最大值 (maxValue)。如要在最高值和圖表頂端之間建立一些空間,請將 maxValue 設為大於資料陣列中的最大數值,如下所示:
var valueArray = new Array(0,1,4,4,6,11,14,17,23,28,33,36,43,59,65); var maxValue = 70; simpleEncode(valueArray, maxValue);