Este documento descreve como criar diagramas de Venn usando a API de gráficos do Google.
Sumário
Recursos específicos para gráficos
|
Recursos padrão
|
Introdução
Os diagramas de Venn são gráficos com círculos sobrepostos que indicam o quanto grupos diferentes têm em comum. São suportados diagramas de Venn com dois ou três círculos. Você especifica os tamanhos relativos dos círculos e a quantidade de sobreposição entre eles.
Tipos de gráfico (cht)
Especifique um diagrama de Venn com a seguinte sintaxe:
Sintaxe
cht=v
A string de dados é um conjunto de até sete elementos, separados pelo delimitador apropriado para seu formato de dados, conforme descrito aqui:
- Os três primeiros valores especificam os tamanhos de três círculos: A, B e C. Em um gráfico com apenas dois círculos, especifique zero para o terceiro valor.
- O quarto valor especifica o tamanho da interseção de A e B.
- O quinto valor especifica o tamanho da interseção de A e C. Para um gráfico com apenas dois círculos, não especifique um valor aqui.
- O sexto valor especifica o tamanho da interseção de B e C. Para um gráfico com apenas dois círculos, não especifique um valor aqui.
- O sétimo valor especifica o tamanho da interseção comum de A, B e C. Para um gráfico com apenas dois círculos, não especifique um valor aqui.
Nos diagramas de Venn, todos os valores são proporcionais, não absolutos. Isso significa que um gráfico com valores 10,20,30 será o mesmo que um gráfico com valores 100.200.300 (se o tipo de codificação aceitar esses valores).
| Descrição | Exemplo |
|---|---|
Um diagrama de Venn com três círculos. |
|
| Para especificar um gráfico de dois círculos, especifique zero para o círculo C e não inclua valores de sobreposição que incluam C. |  cht=v |
Cores da série chco
Você pode especificar as cores de todas as séries, de cada série ou de algumas delas usando o parâmetro chco.
Sintaxe
chco=<color_1>,...,<color_n>
- <color>
- Cor da série, no formato hexadecimal RRGGBB. Especifique cores diferentes para séries diferentes adicionando valores de cor separados por vírgula. Se você tiver menos cores do que séries, a última cor será repetida, mas nos diagramas de Venn, cores idênticas podem dificultar a leitura do gráfico.
| Descrição | Exemplo |
|---|---|
| Uma cor diferente para cada círculo. |  chco=FF6342,ADDE63,63C6DE |
| Se houver menos cores que círculos, a última cor especificada será repetida. No entanto, isso dificulta a leitura do gráfico. |
|
Recursos padrão
Os demais recursos nesta página são recursos de gráficos padrão.
Especifique cores usando uma string de seis caracteres de valores hexadecimais, além de dois valores de transparência opcionais, no formato RRGGBB[AA].
Exemplo:
FF0000= vermelho00FF00= verde0000FF= azul000000= pretoFFFFFF= Branco
AA é um valor de transparência opcional, em que 00 é completamente transparente e FF é completamente opaco. Exemplo:
0000FFFF= azul contínuo0000FF66= Azul transparente
Título do gráfico chtt, chts [todos os gráficos]
É possível especificar o texto, a cor e o tamanho da fonte do título de um gráfico.
Sintaxe
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt: especifica o título do gráfico.
- <chart_title>
- Título a ser exibido no gráfico. Não é possível especificar onde ele aparece, mas você
pode especificar o tamanho e a cor da fonte. Use um sinal de + para indicar espaços e uma barra vertical (
|) para indicar quebras de linha.
chts [opcional]: cores e tamanho da fonte do parâmetro chtt.
- <color>
- A cor do título, no formato hexadecimal RRGGBB. A cor padrão é preto.
- <font_size>
- Tamanho da fonte do título, em pontos.
- <opt_alignment>
- [Opcional] Alinhamento do título. Escolha um dos seguintes valores de string, diferenciando maiúsculas de minúsculas: "l" (à esquerda), "c" (centrado) e "r" (à direita). O padrão é "c".
Exemplos
| Descrição | Exemplo |
|---|---|
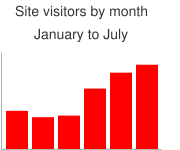
Gráfico com título, que usa a cor e o tamanho da fonte padrão. Especifique um espaço com um sinal de adição ( Use uma barra vertical (
|
 chtt=Site+visitors+by+month| |
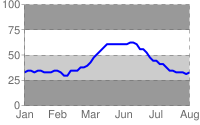
Um gráfico com um título azul de 20 pontos alinhado à direita. |
 chtt=Site+visitors |
Texto e estilo da legenda do gráfico chdl, chdlp, chdls [Todos os gráficos]
A legenda é uma seção lateral do gráfico que fornece uma pequena descrição de texto de cada série. É possível especificar o texto associado a cada série nessa legenda e especificar em que parte do gráfico ela deve aparecer.
Consulte também chma,
para saber como definir as margens ao redor da legenda.
Uma observação sobre os valores de string: somente caracteres seguros para URL são permitidos em strings de rótulo. Por segurança, codifique para URL
todas as strings que contenham caracteres que não estejam no conjunto de caracteres 0-9a-zA-Z.
Você encontra um codificador de URL na documentação de visualização do Google.
Sintaxe
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl: o texto de cada série a ser exibido na legenda.
- <data_series_label>
- O texto das entradas de legenda. Cada rótulo se aplica à série correspondente na matriz
chd. Use um sinal de + em um espaço. Se você não especificar esse parâmetro, o gráfico não receberá uma legenda. Não há como especificar uma quebra de linha em um rótulo. A legenda normalmente se expandirá para conter o texto dela, e a área do gráfico será reduzida para acomodar a legenda.
chdlp : [opcional] a posição da legenda e a ordem das entradas da legenda. É possível especificar <position> e/ou <label_order>. Se você especificar ambos, separe-os com um caractere de barra. Adicione um "s" a qualquer valor se quiser que as entradas de legenda vazias em chdl sejam ignoradas na legenda. Exemplos: chdlp=bv, chdlp=r, chdlp=bv|r e chdlp=bvs|r.
- <opt_position>
- [Opcional] Especifica a posição da legenda no gráfico. Para especificar mais padding entre a legenda e a área do gráfico ou a borda da imagem, use o parâmetro
chma. Escolha um dos seguintes valores:b: legenda na parte inferior do gráfico, entradas de legenda em uma linha horizontal.bv: legenda na parte inferior do gráfico, entradas de legenda em uma coluna vertical.t: legenda na parte superior do gráfico, entradas de legenda em uma linha horizontal.tv: legenda na parte superior do gráfico, entradas de legenda em uma coluna vertical.r- [Padrão] Legenda à direita do gráfico, entradas de legenda em uma coluna vertical.l: legenda à esquerda do gráfico, entradas de legenda em uma coluna vertical.
- <opt_label_order>
- [Opcional]
A ordem em que os rótulos são mostrados na legenda.
Escolha uma destas opções:
l- [Padrão para legendas verticais] Exibe os rótulos na ordem informada parachdl.r: mostra os rótulos na ordem inversa, conforme informado aochdl. Isso é útil em gráficos de barras empilhadas para mostrar a legenda
na mesma ordem em que as barras aparecem.a- [Padrão para legendas horizontais] Ordem automática: basicamente, significa classificar por comprimento, o mais curto primeiro, conforme medido em blocos de 10 pixels. Quando dois elementos tiverem o mesmo comprimento (divididos em blocos de 10 pixels), o que estiver listado primeiro aparecerá primeiro.0,1,2...: ordem de rótulos personalizada. Trata-se de uma lista de índices de rótulos baseados em zero dechdl, separados por vírgulas.
chdls: [opcional] especifica a cor e o tamanho da fonte do texto da legenda.
- <color>
- A cor do texto da legenda, no formato hexadecimal RRGGBB.
- <size>
- O tamanho do ponto do texto da legenda.
Exemplos
| Descrição | Exemplo |
|---|---|
Dois exemplos de legendas. Especifique o texto da legenda na mesma ordem da série de dados. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
O primeiro gráfico demonstra entradas de legenda horizontais ( |
|
| Este exemplo demonstra a alteração do tamanho da fonte. |
|
Margens do gráfico chma [todos os gráficos]
Você pode especificar o tamanho das margens do gráfico, em pixels. As margens são calculadas a partir do tamanho de gráfico especificado (chs). Aumentar o tamanho da margem não aumenta o tamanho total do gráfico, mas reduz a área do gráfico, se necessário.
As margens são, por padrão, o espaço que sobra depois que o tamanho do gráfico é calculado. Seu valor padrão varia de acordo com o tipo de gráfico. As margens especificadas são um valor mínimo. Se a área do gráfico deixar espaço para margens, o tamanho delas será o que sobrar. Não é possível comprimir as margens menores do que o necessário para legendas e rótulos. Veja um diagrama que mostra as partes básicas de um gráfico:
 |
As margens do gráfico incluem os rótulos do eixo e a área da legenda. A área da legenda é redimensionada automaticamente para se ajustar ao texto exatamente, a menos que você especifique uma largura maior usando Dica: em um gráfico de barras, se as barras tiverem um tamanho fixo (o padrão), a largura da área do gráfico não poderá ser reduzida. Especifique um tamanho de barra menor ou redimensionável usando |
Sintaxe
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>.
- Tamanho mínimo da margem ao redor da área do gráfico, em pixels. Aumente esse valor e inclua padding para evitar que os rótulos dos eixos encostem nas bordas do gráfico.
- <opt_legend_width>, <opt_legend_height>
- [Opcional] Largura da margem ao redor da legenda, em pixels. Use isso para evitar que a legenda encoste na área do gráfico ou nas bordas da imagem.
Exemplos
| Descrição | Exemplo |
|---|---|
Neste exemplo, o gráfico tem uma margem mínima de 30 pixels em cada lado. Como a legenda do gráfico tem mais de 30 pixels de largura, a margem no lado direito é definida como a largura da legenda do gráfico e é diferente das outras margens. Os rótulos dos eixos estão fora da área do gráfico e, portanto, são desenhados no espaço da margem. |
|
Para adicionar uma margem ao redor da legenda, defina um valor para os parâmetros Neste exemplo, a legenda tem largura de aproximadamente 60 pixels. Se você definir |
|
Preenchimento do plano de fundo chf [Todos os gráficos]
Você pode especificar cores de preenchimento e estilos para a área de dados e/ou todo o plano de fundo do gráfico. Os tipos de preenchimento incluem uniforme, listrado e gradiente.
É possível especificar preenchimentos diferentes para áreas distintas, por exemplo, a área inteira do gráfico ou apenas a área de dados. O preenchimento da área do gráfico substitui o preenchimento do plano de fundo. Todos os preenchimentos são especificados usando o parâmetro chf, e é possível misturar diferentes tipos de preenchimento (sólidos, listras, gradientes) no mesmo gráfico, separando os valores com barra vertical ( | ). Os preenchimentos da área do gráfico substituem os preenchimentos do plano de fundo do gráfico.
Preenchimentos sólidos chf [todos os gráficos]
Você pode especificar um preenchimento sólido para o plano de fundo e/ou a área do gráfico ou atribuir um valor de transparência para o gráfico inteiro. Você pode especificar vários preenchimentos usando o caractere de barra vertical (|). (Maps: somente segundo plano).
Sintaxe
chf=<fill_type>,s,<color>|...
- <fill_type>
- A parte do gráfico que está sendo preenchida. Especifique um dos seguintes valores:
bg: preenchimento do plano de fundoc: preenchimento da área do gráfico. Incompatível com gráficos de mapa.a: torna o gráfico inteiro transparente, incluindo o plano de fundo. Os seis primeiros dígitos de<color>são ignorados e apenas os dois últimos (o valor de transparência) são aplicados ao gráfico inteiro e a todos os preenchimentos.b<index>: preenchimento sólido de barras (somente para gráficos de barras). Substitua <index> pelo índice da série de barras a ser preenchida com uma cor sólida. O efeito é semelhante à especificação dechcoem um gráfico de barras. Consulte Cores das séries do gráfico de barras para ver um exemplo.
- s
- Indica um preenchimento sólido ou transparente.
- <color>
- A cor de preenchimento, no formato hexadecimal RRGGBB. Para transparências, os primeiros seis dígitos são ignorados, mas precisam ser incluídos mesmo assim.
Exemplos
| Descrição | Exemplo |
|---|---|
Neste exemplo, o segundo plano do gráfico é preenchido com cinza claro ( |
|
Neste exemplo, o segundo plano do gráfico é preenchido com cinza claro ( |
|
| Neste exemplo, aplicamos uma transparência de 50% em todo o gráfico (80 em hexadecimal é 128, ou cerca de 50% de transparência). Observe o plano de fundo das células da tabela que aparece no gráfico. |
|
Preenchimento gradiente chf [linha, barra, Googleômetro, radar, dispersão,Venn]
Você pode aplicar um ou mais preenchimentos gradientes à área do gráfico ou plano de fundo. O preenchimento gradiente é um esmaecimento de uma cor para outra. Gráficos de pizza e Googleômetro: somente em segundo plano.
Cada preenchimento de gradiente especifica um ângulo e, em seguida, duas ou mais cores ancoradas em um local especificado. A cor varia conforme se move de uma âncora para outra. Você precisa ter pelo menos duas cores com valores de <color_centerpoint> diferentes, para que uma delas possa esmaecer a outra. Cada gradiente extra é especificado por um par <color>,<color_centerpoint>.
Sintaxe
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- A área do gráfico a ser preenchida. Uma das seguintes opções:
bg: preenchimento do plano de fundoc: preenchimento da área do gráfico.b<index>: preenchimento gradiente de barras (somente para gráficos de barras). Substitua <index> pelo índice da série de barras a ser preenchida com um gradiente. Consulte Cores das séries do gráfico de barras para ver um exemplo.
- lg
- Especifica um preenchimento gradiente.
- <angle>
- Um número que especifica o ângulo do gradiente de 0 (horizontal) a 90 (vertical).
- <color>
- A cor do preenchimento, no formato hexadecimal RRGGBB.
- <color_centerpoint>
- Especifica o ponto de fixação da cor. A cor começará a esmaecer a partir desse ponto, à medida que se aproximar de outra âncora. O intervalo de valores é de 0,0 (borda inferior ou esquerda) a 1,0 (borda superior ou direita), inclinado no ângulo especificado por <angle>.
Exemplos
| Descrição | Exemplo |
|---|---|
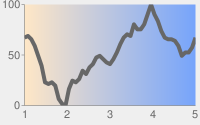
A área do gráfico tem um gradiente linear horizontal, especificado com um ângulo de zero grau ( As cores são pêssego ( O plano de fundo do gráfico é desenhado em cinza ( |
|
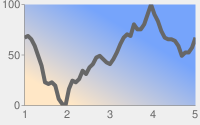
A área do gráfico tem um gradiente linear diagonal (da parte inferior à esquerda ao canto superior direito), especificado em um ângulo de 45 graus ( Pêssego ( Azul ( O plano de fundo do gráfico é desenhado em cinza ( |
|
A área do gráfico tem um gradiente linear vertical (de cima para baixo), especificado com um ângulo de 90 graus ( Azul ( Pêssego ( O plano de fundo do gráfico é desenhado em cinza ( |
|
Preenchimento listrado chf [linha, barra, Googleômetro, radar, dispersão, Venn]
Você pode especificar um preenchimento listrado para a área do gráfico ou para o gráfico inteiro Gráficos de pizza e Googleômetro: somente em segundo plano.
Sintaxe
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- A área do gráfico a ser preenchida. Uma das seguintes opções:
bg: preenchimento do plano de fundoc: preenchimento da área do gráficob<index>: preenchimento listrado de barras (somente para gráficos de barras). Substitua <index> pelo índice da série de barras para preencher com listras. Consulte Cores das séries do gráfico de barras para ver um exemplo.
- ls
- Especifica o preenchimento de listras lineares.
- <angle>
- O ângulo de todas as listras em relação ao eixo y. Use
0para listras verticais ou90para listras horizontais. - <color>
- A cor dessa listra, no formato hexadecimal RRGGBB. Repita <color> e <width> para cada listra adicional. Use pelo menos duas listras. As listras se alternam até que o gráfico seja preenchido.
- <width>
- A largura dessa listra, de
0a1, em que1é a largura total do gráfico. As listras se repetem até que o gráfico seja todo preenchido. Repita <color> e <width> em cada listra adicional. Use pelo menos duas listras. As listras se alternam até que o gráfico seja preenchido.
Exemplos
| Descrição | Exemplo |
|---|---|
|
 chf= |
|
 chf= |