Este documento explica como enviar os dados dos seus gráficos para a API de gráficos do Google.
Sumário
Visão geral
Os dados de quase todos os gráficos são enviados usando o parâmetro chd.
Os dados precisam ser enviados em um dos seguintes formatos:
- O formato de texto básico são basicamente números de ponto flutuante simples de 0 a 100. Esse formato é fácil de ler e escrever à mão.
- O formato de texto com escalonamento automático ajusta o gráfico de acordo com os dados.
- O formato de texto com dimensionamento personalizado é semelhante ao formato de texto básico, mas permite especificar um intervalo personalizado usando um segundo parâmetro de URL.
- O formato de codificação simples permite especificar valores inteiros de 0 a 61, inclusive, codificados por um único caractere alfanumérico. Essa codificação resulta na menor string de dados de qualquer um dos formatos de dados (se algum valor for maior que 9).
- O formato de codificação estendida permite especificar valores inteiros de 0 a 4095, inclusive, codificados por dois caracteres alfanuméricos. A codificação estendida é mais adequada para um gráfico com muitos dados e um grande intervalo de dados.
Os valores dos dados são dimensionados para se ajustarem ao formato usado. Consulte Dimensionamento de dados e eixos para uma explicação de como os dados são manipulados para se ajustar ao gráfico.
Fornecemos um snippet de JavaScript para codificar dados em formatos de codificação simples ou estendida. Como alternativa, vários membros do grupo do Google Chart contribuíram com outras bibliotecas para ajudar na formatação. Para isso, pesquise os arquivos para encontrá-los.
Formato de texto básico
Os dados básicos formatados em texto permitem especificar valores de ponto flutuante de 0 a 100, inclusive, como números. Valores abaixo de zero são marcados como ausentes. Valores acima de 100 são truncados para 100. A vantagem do formato de texto básico é que os valores são fáceis de ler e entender no URL e os rótulos dos eixos padrão mostram os valores dos dados com precisão. No entanto, a formatação de texto (seja simples ou com parâmetros personalizados) resulta na string de dados mais longa de todos os formatos.
Se os dados incluem valores fora do intervalo especificado para a formatação de texto, é possível dimensionar os dados convertendo-os em porcentagens do maior valor nos dados. Se preferir, use a formatação de texto com dimensionamento personalizado para fazer o dimensionamento para você.
Sintaxe:
chd=t:val,val,val|val,val,val...
- <data>
- Cada série tem um ou mais valores separados por vírgula. Separe várias séries
usando uma barra vertical (
|). Os valores são números de ponto flutuante de 0 a 100, inclusive. Valores menores que zero ou o caractere sublinhado ( _ ) são considerados valores nulos. Os valores maiores que 100 são truncados para 100.
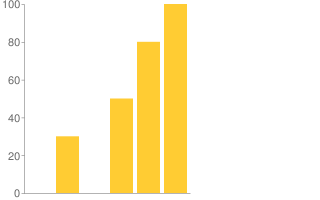
Exemplo:
| Uma tabela com cinco valores. O sublinhado é considerado nulo, o valor -30 fica abaixo do valor mínimo, por isso é descartado e o valor 200 é truncado para 100. |  chd=t:_,30,-30,50,80,200 |
Formato de texto com escalonamento automático
É possível configurar alguns gráficos para que sejam dimensionados automaticamente de acordo com os dados. O gráfico será dimensionado de modo que o maior valor fique na parte superior e o menor (ou zero, se todos os valores forem maiores que zero) na parte inferior.
Os valores dos marcadores mostrados no gráfico vão mostrar os valores reais, não os dimensionados.
Esse recurso funciona somente com valores formatados em texto e não funciona com todos os tipos de gráficos. Teste seu tipo de gráfico para saber se ele é compatível.
Sintaxe
cht=t:val,val,val... chds=a
Exemplos:
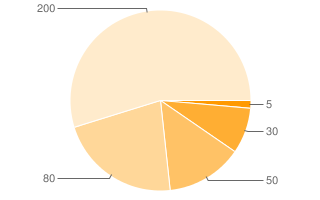
Observe que você não deve usar valores < 0 para gráficos de pizza. |
 chd=t:-5,30,-30,50,80,200 |
Formato de texto com dimensionamento personalizado
O formato de texto com dimensionamento personalizado permite especificar números arbitrários de ponto flutuante positivos ou negativos, em combinação com um parâmetro de dimensionamento que permite especificar um intervalo personalizado para o gráfico. Esse gráfico é útil quando você não quer se preocupar em limitar os dados a um intervalo específico ou não quer dimensionar os dados manualmente para que caibam dentro de um gráfico. Esse formato ajustará a linha zero para você, conforme necessário. O formato dos dados é o mesmo do formato de texto básico.
Para escalonamento automático, especifique chds=a.
A formatação de texto, seja simples ou com parâmetros personalizados, resulta na string de dados mais longa de todos os formatos.
Sintaxe:
O formato de texto com dimensionamento personalizado requer dois parâmetros:
chd=t:val,val,val|val,val,val chds=<series_1_min>,<series_1_max>,...,<series_n_min>,<series_n_max>
- chd=t:<data>
- Igual ao formato de dados simples: um ou mais valores separados por vírgula por série, várias séries separadas por uma barra vertical (
|). O intervalo de valores permitidos em cada série é especificado pelo parâmetrochds. - chds
- Um conjunto de um ou mais valores mínimos e máximos permitidos para cada série de dados, separados por vírgulas. É necessário fornecer um valor máximo e um mínimo. Se você
fornecer menos pares do que séries de dados, o último par será aplicado a
todas as séries de dados restantes. Isso não altera o intervalo do eixo. Para alterá-lo, é necessário definir o parâmetro
chxr. Os valores válidos variam de (+/-)9,999e(+/-)199. É possível especificar valores na notação padrão ou E.- <series_1_min>
- O valor mínimo permitido na primeira série. Valores inferiores são marcados como ausentes.
- <series_1_max>
- Valor máximo permitido na primeira série. Valores mais altos são truncados para esse valor.
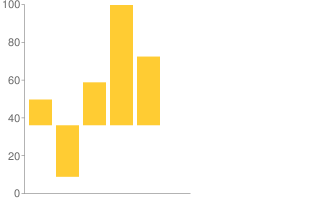
Exemplo:
Um gráfico de barras com escala mínima/máxima de -80 a 140. Os valores 30, -60, 50, 140 e 80 se enquadram na escala, portanto, não são truncados. Observe que a linha zero está ajustada para você, 80/(140 + 80) = 0,36 da altura do eixo y. Observe também que o intervalo padrão do eixo y ainda é de 0 a 100, apesar do parâmetro |

|
Formato de codificação simples
O formato de codificação simples permite especificar valores inteiros de 0 a 61, inclusive, codificados por um único caractere alfanumérico. Isso resulta no menor URL de string de dados de todos os formatos de dados. No entanto, se você tem um gráfico de linhas ou de barras maior que 100 pixels ao longo do eixo de dados, pode usar outro formato. Isso ocorre porque, com apenas 62 valores de dados compatíveis, a granularidade dos dados é muito maior do que a granularidade da tela, e os valores estarão um pouco fora da curva (não muito, mas visível em gráficos maiores).
Se você usar o parâmetro chds com codificação simples, o tamanho do elemento de dados no gráfico não será afetado, mas os valores do marcador de ponto de dados serão.
Sintaxe:
chd=s:
<series_1>
,...,
<series_n>
- <série_1>
- Uma string em que cada caractere é um ponto de dados e as séries são delimitadas por vírgulas. Os valores individuais de uma série não são separados. Confira os caracteres de dados compatíveis e os valores correspondentes:
A—Z, em queA= 0,B= 1 e assim por diante, atéZ= 25a—z, em quea= 26,b= 27 e assim por diante, atéz= 510(zero)—9, em que0= 52 e9= 61- O caractere sublinhado (
_) indica um valor ausente
Use a ferramenta a seguir para codificar um único valor ou o código JavaScript para dimensionar e codificar uma string de URL inteira.
Exemplo:
Equivalente à string codificada em texto chd=t:1,19,27,53,61,-1|12,39,57,45,51,27 |
chd=s:BTb19_,Mn5tzb |
Formato de codificação estendida
O formato de codificação estendida permite especificar valores inteiros de 0 a 4095, inclusive, codificados por dois caracteres alfanuméricos. Ela usa uma sintaxe um pouco diferente da codificação simples.
Se você usar o parâmetro chds com codificação simples, o tamanho do elemento de dados no gráfico não será afetado, mas os valores do marcador de ponto de dados serão.
Sintaxe:
chd=e:
<series_1>
,...,
<series_n>
- <série_1>
- Uma string em que cada dois caracteres são um ponto de dados, e as séries são delimitadas por vírgulas. Os valores individuais da mesma série não são separados. Estes são os caracteres de codificação aceitos:
A—Za—z0—9- período (
.) - hífen (
-) - Os valores ausentes são indicados com um sublinhado duplo (
__).
Veja a seguir uma descrição abreviada dos valores codificados:
AA= 0,AB= 1 e assim por diante atéAZ= 25Aa= 26,Ab= 27 e assim por diante atéAz= 51A0= 52,A1= 53 e assim por diante atéA9= 61A-= 62,A.= 63BA= 64,BB= 65 e assim por diante atéBZ= 89Ba= 90,Bb= 91 e assim por diante atéBz= 115B0= 116,B1= 117 e assim por diante atéB9= 125B-= 126,B.= 1279A= 3904,9B= 3905 e assim por diante até9Z= 39299a= 3930,9b= 3931 e assim por diante até9z= 395590= 3956,91= 3957 e assim por diante até99= 39659-= 3.966,9.= 3.967-A= 3968,-B= 3.969 e assim por diante até-Z= 3.993-a= 3994,-b= 3.995 e assim por diante até-z= 4019-0= 4020,-1= 4021 e assim por diante até-9= 4029--= 4.030,-.= 4.031.A= 4032,.B= 4033 e assim por diante até.Z= 4057.a= 4058,.b= 4059 e assim por diante até.z= 4083.0= 4084,.1= 4085 e assim por diante até.9= 4093.-= 4.094,..= 4.095
Use a ferramenta a seguir para codificar um único valor ou o código JavaScript para dimensionar e codificar uma string de URL inteira.
Exemplo:
Equivalente à string codificada em texto chd=t:90,1000,2700,3500|3968,-1,1100,250 |
 chd=e:BaPoqM2s,-A__RMD6 |
Escalonamento de dados e de eixos
Os dados são dimensionados para se ajustarem ao gráfico, seja de forma explícita (ao usar formato de texto com dimensionamento personalizado) ou implicitamente (todos os outros tipos). Isso significa que cada gráfico é dimensionado para se ajustar ao intervalo disponível do formato, não ao intervalo real dos dados fornecidos.
É recomendável dimensionar os dados para que incluam todo o intervalo de valores permitidos pelo formato, para tornar as diferenças mais óbvias. É possível escalonar os dados dimensionando-os para que se ajustem ao formato usado ou especificando explicitamente o intervalo de dados (ou seja, usando o formato de texto com dimensionamento personalizado).
Os valores dos rótulos dos eixos são calculados em uma escala completamente independente e não têm nada a ver com os valores de dados, mas usam o intervalo padrão de 0 a 100. Entretanto, você pode alterar esse intervalo.
Esta seção descreve as duas questões.
Os dados são dimensionados para se ajustarem ao intervalo de formato [todos os gráficos, exceto pizza e Venn]
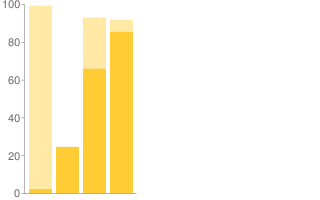
Os diferentes formatos suportam diferentes intervalos de valores. Os dados são dimensionados de acordo com o intervalo de formato. Assim, o valor máximo aceito pelo formato é renderizado na parte de cima do eixo, e o valor mínimo do formato é renderizado na parte de baixo. Os exemplos a seguir mostram o mesmo valor (100) usando o formato de texto básico (intervalo de 0 a 100), texto com dimensionamento personalizado (intervalo personalizado de 0 a 200) e formato de codificação estendida (intervalo de 0 a 4095).
| Formato de texto básico | Formato de texto com dimensionamento personalizado | Formato de codificação estendida |
|---|---|---|
 |
 |
 |
Valor: 100 ( Intervalo do formato: 0 a 100 O 100 é renderizado 100/100 escala acima. |
Valor 100 ( Intervalo do formato: 0 a 200 O 100 é renderizado 100/200 escala acima. |
Valor: 100 ( Intervalo do formato: 0 a 4095 O 100 é renderizado como 100/4095 escala acima. |
Uma maneira fácil de dimensionar seus dados para se ajustarem ao gráfico é usar o formato de texto com dimensionamento. Um método mais complexo é dimensionar manualmente os dados para que se ajustem ao intervalo aceito pelo formato.
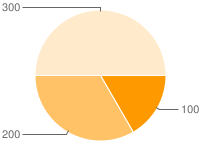
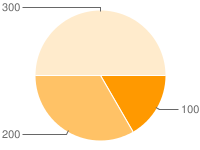
Gráficos de pizza e Venn: nos gráficos de pizza e de Venn, todos os valores são relativos entre si, não em relação à escala total do gráfico.
 |
 |
chd=e:BkDIEs |
chd=t:100,200,300 |
O intervalo de rótulos do eixo é calculado de forma independente: [barras, linhas, radar, dispersão e velas]
É possível mostrar os valores do eixo usando o parâmetro chxt.
No entanto, é importante observar que os rótulos dos eixos não são calculados para refletir os dados do gráfico, mas são calculados de forma independente pela API ou especificados explicitamente por você.
O intervalo padrão do eixo é de 0 a 100, independentemente dos valores ou dimensionamento dos dados. Assim, por exemplo, se você exibir o eixo y usando rótulos de eixo padrão em um gráfico que usa codificação estendida (intervalo de 0 a 4095), os rótulos dos eixos y ainda lerão de 0 a 100, a menos que você altere isso explicitamente, conforme explicado abaixo. Veja um exemplo que mostra os rótulos padrão do eixo y em um gráfico de barras de codificação estendido com um valor de dados de 100:

chd=e:Bk (equivalente a chd=t:100)
No entanto, você pode especificar o intervalo do eixo usando o parâmetro chxr.
Se você quiser que os valores dos eixos reflitam os valores reais dos dados, especifique os valores mínimo e máximo dos eixos que correspondam ao intervalo do formato. O formato de texto básico já tem uma escala de 0 a 100. Portanto, se você estiver usando uma formatação de texto básica (sem dimensionamento personalizado), os valores dos eixos vão corresponder aos valores de dados por padrão. Vamos ilustrar isso com
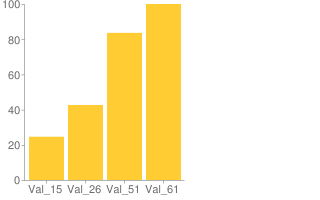
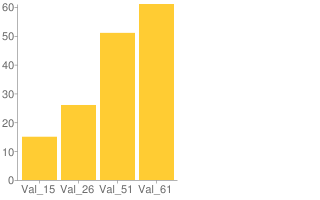
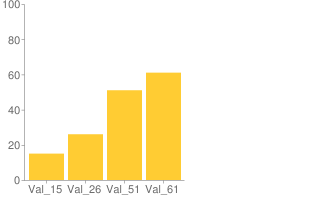
alguns exemplos. Aqui estão três gráficos com os mesmos dados (15,26,51,61), mas
formatos e escalas de eixo diferentes:
| Codificação simples, sem dimensionamento dos eixos | Codificação simples, com dimensionamento dos eixos | Texto básico, sem dimensionamento dos eixos |
|---|---|---|
 |
 |
 |
Intervalo de valores de codificação simples: 0 a 61 Intervalo do eixo padrão (0 a 100) O intervalo da codificação é menor que o intervalo do eixo do rótulo, portanto, as barras não correspondem ao valor real no rótulo do eixo. No entanto, as barras são proporcionais entre si. |
Intervalo de valores de codificação simples: 0 a 61 Intervalo do eixo definido explicitamente como 0 a 61 O intervalo codificado e o intervalo do eixo são iguais, portanto, as barras correspondem ao valor correto no eixo. |
Intervalo de valores do formato de texto básico: 0 a 100 Intervalo do eixo padrão (0 a 100) O intervalo codificado e o intervalo do eixo são iguais novamente, portanto, os valores de dados precisos são mostrados nos eixos, por padrão. Como o intervalo do formato de texto é maior do que o intervalo do formato de codificação simples (100 unidades versus 61 unidades), as barras são menores aqui do que nos outros gráficos, mas todos os gráficos permanecem na proporção entre si. |
Script de codificação JavaScript
No mundo real, provavelmente é mais fácil codificar os dados de modo programático do que manual.
O snippet de JavaScript a seguir codifica uma única série em codificação simples ou extended e dimensiona os valores de dados para que se ajustem ao intervalo completo dessa codificação. Os dados precisam ser fornecidos como uma matriz de números positivos. Qualquer valor fornecido que
não seja um número positivo é codificado como um valor ausente usando o caractere sublinhado
(_).
var simpleEncoding =
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
// This function scales the submitted values so that
// maxVal becomes the highest value.
function simpleEncode(valueArray,maxValue) {
var chartData = ['s:'];
for (var i = 0; i < valueArray.length; i++) {
var currentValue = valueArray[i];
if (!isNaN(currentValue) && currentValue >= 0) {
chartData.push(simpleEncoding.charAt(Math.round((simpleEncoding.length-1) *
currentValue / maxValue)));
}
else {
chartData.push('_');
}
}
return chartData.join('');
}
// Same as simple encoding, but for extended encoding.
var EXTENDED_MAP=
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-.';
var EXTENDED_MAP_LENGTH = EXTENDED_MAP.length;
function extendedEncode(arrVals, maxVal) {
var chartData = 'e:';
for(i = 0, len = arrVals.length; i < len; i++) {
// In case the array vals were translated to strings.
var numericVal = new Number(arrVals[i]);
// Scale the value to maxVal.
var scaledVal = Math.floor(EXTENDED_MAP_LENGTH *
EXTENDED_MAP_LENGTH * numericVal / maxVal);
if(scaledVal > (EXTENDED_MAP_LENGTH * EXTENDED_MAP_LENGTH) - 1) {
chartData += "..";
} else if (scaledVal < 0) {
chartData += '__';
} else {
// Calculate first and second digits and add them to the output.
var quotient = Math.floor(scaledVal / EXTENDED_MAP_LENGTH);
var remainder = scaledVal - EXTENDED_MAP_LENGTH * quotient;
chartData += EXTENDED_MAP.charAt(quotient) + EXTENDED_MAP.charAt(remainder);
}
}
return chartData;
}
Para codificar os dados, chame a função simpleEncode ou extendedEncode, transmitindo a matriz que contém seus dados (valueArray) e o valor máximo deles (maxValue). Para criar um espaço entre o valor mais alto e o topo do gráfico, defina maxValue para ser maior que o maior número na matriz de dados, da seguinte maneira:
var valueArray = new Array(0,1,4,4,6,11,14,17,23,28,33,36,43,59,65); var maxValue = 70; simpleEncode(valueArray, maxValue);