이 페이지에서는 Charts API를 사용하여 컬러 지도를 만드는 방법을 설명합니다. 이 차트는 이전 지도 차트 (cht=t)보다 큰 지도와 더 많은 지형지물을 지원하는 개선된 새 버전입니다.
목차
차트별 기능 |
표준 기능 |
개요
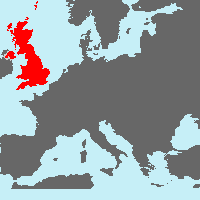
다양한 국가 또는 주가 맞춤 색상으로 강조 표시된 지도를 만들 수 있습니다. 지도에서 적절한 수준으로 확대/축소하여 선택한 국가를 올바르게 표시하거나, 위도와 경도 값을 사용하여 맞춤 수준으로 확대/축소할 수 있습니다.
지원되는 매개변수
지도 차트는 다음 매개변수를 지원합니다.
| 매개변수 | 필수 또는 선택사항 | 설명 |
|---|---|---|
cht=map<opt_zoom_and_center> |
필수 | 지도 차트를 지정합니다. opt_zoom_and_center - 차트를 특정 지역을 확대/축소하거나 중심에 맞출 수 있는 문자열(선택사항)입니다. 세부정보 보기 |
chs |
필수 | 지도 크기. 지도의 최대 크기는 너비 600픽셀, 높이 600픽셀 또는 총 300,000픽셀입니다. |
chd= |
선택사항 | 사용되는 경우 데이터 값은 chco으로 지정된 색상 그라디언트를 따라 해당 국가의 색상을 나타냅니다. |
chld= |
필수 |
|
|
선택사항 | 차트 색상입니다. 이 문자열의 형식은
|
chtt, chts |
선택사항 | 차트 제목 및 스타일 |
chm |
선택사항 | 차트 마커 |
chma |
선택사항 | 차트 여백 |
chf=bg... |
선택사항 | 단색 채우기 (배경만 해당) |
chdl |
선택사항 | 차트 범례 |
예시
| 설명 | 예시 | |||
|---|---|---|---|---|
이 예는 다음과 같습니다.
|
|
|||
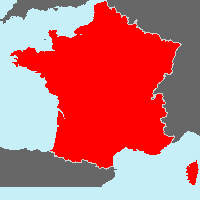
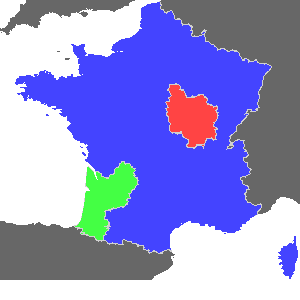
두 지역이 강조 표시된 프랑스를 보여주는 지도
|
 chld=FR-D|FR-B|FR |
|||
이 지도는 색상 그라디언트를 사용하는 방법을 보여줍니다.
|
 chd=t:0,50,100 |
|||
| 지정된 차트 크기 내에서 지도를 자를 수 있습니다. 이는 지정된 차트 크기에 맞도록 지도를 왜곡하지 않지만 지도가 chld에 지정된 지역으로 제한되기 때문입니다. 따라서 차트 경계 내에서 영역이 잘리지 않도록 하려면 지도 크기를 수동으로 조정해야 할 수 있습니다. |
|
확대/축소 및 가운데 맞춤
기본적으로 차트는 선택한 지역의 중심이 되도록 확대/축소되고 중앙에 배치되며 정의된 지도 크기 내에서 렌더링된 영역에 최대한 가깝게 조정됩니다. 하지만 다음 두 가지 방법으로 차트의 가운데 맞춤 및 확대/축소 수준을 맞춤설정할 수 있습니다.
픽셀별
픽셀 크기별로 테두리를 조정하려면 다음 형식을 사용하세요.
cht=map:auto=<left_border>,<right_border>,<top_border>,<bottom_border>
여기서 각 테두리 크기는 자동으로 계산된 확대/축소 수준 외에 추가로 표시할 테두리(픽셀 단위)입니다.
축소는 (양수 값)만 가능하며, 픽셀 확대/축소를 사용하는 기본 확대/축소 수준보다 더 가까이 (음수 값) 확대할 수는 없습니다.
예:
이 예에서는 모두 런던 (위도)을 보여줍니다.
| 확대/축소 안함 (기본값) | 측면 30픽셀 축소 | 오른쪽 아래로 축소됨 |
|---|---|---|
|
 cht=map:auto=30,30,30,30 |
 cht=map:auto=50,0,80,0 |
위도 및 경도 기준
다음과 같은 구문을 사용하여 렌더링된 지도의 정확한 상단, 하단, 왼쪽, 오른쪽 경계선을 위도와 경도로 지정할 수 있습니다.
cht=map:fixed=<bottom_border_lat>,<left_border_long>,<top_border_lat>,<right_border_long>
여기서 <bottom_border_lat> 및 <bottom_border_lat>는 하단 및 상단 테두리의 위도를 지정하고, bottom_border_lat> 및 <bottom_border_lat> 는 왼쪽 및 오른쪽 테두리의 경도를 지정합니다.
참고: 메르카토르 투영법 왜곡 (기본적으로 평평한 이미지에 곡선 지도를 투영)으로 인해 길고 좁은 스트립에 초점을 맞추면 지도에 예상치 못한 크기 차이가 발생할 수 있습니다.
예:
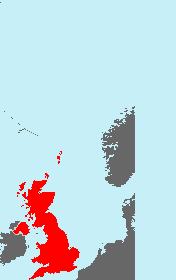
다음 예는 경도 0.1°, 위도 51.5°인 런던 (파란색으로 강조표시됨)을 보여줍니다. 지도에서 영국 (지정된 대로)만 표시하고 왜곡 없이 지정된 차트를 채우려고 하므로 지도가 잘리는 것을 볼 수 있습니다.
| 집중 | 위도 +10 이동* | 모든 값을 줄여 확대됨 |
|---|---|---|
 cht=map:fixed=40,-10,60,10 |
|
 cht=map:fixed=48,-3,54,3 |
동일한 각도로 이동했더라도 중간 이미지의 크기가 첫 번째 이미지보다 약간 작습니다. 이는 3D 구를 2D 이미지에 투영하기 때문입니다. 두 번째 차트의 너비를 늘려 첫 번째 차트와 동일한 크기로 만들어야 합니다.
표준 기능
이 페이지의 나머지 기능은 표준 차트 기능입니다.
차트 제목 chtt, chts [모든 차트]
차트의 제목 텍스트, 색상, 글꼴 크기를 지정할 수 있습니다.
문법
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - 차트 제목을 지정합니다.
- <chart_title>
- 차트에 표시할 제목입니다. 표시 위치를 지정할 수는 없지만 글꼴 크기와 색상을 지정할 수는 있습니다. 공백을 표시하려면 + 기호를 사용하고 줄바꿈을 나타내려면 파이프 문자 (
|)를 사용합니다.
chts[선택사항] - chtt 매개변수의 색상 및 글꼴 크기입니다.
- <color>
- RRGGBB 16진수 형식의 제목 색상입니다. 기본 색상은 검은색입니다.
- <font_size>
- 제목의 글꼴 크기(포인트)
- <opt_alignment>
- [선택사항] 제목의 정렬입니다. 'l' (왼쪽), 'c' (가운데), 'r' (오른쪽) 등 대소문자를 구분하는 문자열 값 중 하나를 선택합니다. 기본값은 'c'입니다.
예시
| 설명 | 예시 |
|---|---|
기본 색상과 글꼴 크기를 사용하는 제목이 있는 차트입니다. 더하기 기호 ( 줄바꿈을 강제로 적용하려면 파이프 문자 (
|
 chtt=Site+visitors+by+month| |
파란색 오른쪽 정렬, 20포인트 제목이 있는 차트 |
 chtt=Site+visitors |
차트 여백 chma [모든 차트]
차트의 여백 크기를 픽셀로 지정할 수 있습니다. 여백은 지정된 차트 크기 (chs)에서 안쪽으로 계산됩니다. 여백 크기를 늘리면 총 차트 크기가 늘어나지 않고 필요한 경우 차트 영역이 줄어듭니다.
여백은 기본적으로 차트 크기를 계산한 후 남은 모든 값입니다. 이 기본값은 차트 유형에 따라 다릅니다. 지정한 여백은 최소 값입니다. 차트 영역에 여백이 있는 경우 남은 여백 크기가 모두 남게 됩니다. 범례와 라벨에 필요한 것보다 작은 여백은 줄일 수 없습니다. 다음 다이어그램은 차트의 기본적인 부분을 보여줍니다.
 |
차트 여백에는 축 라벨과 범례 영역이 포함됩니다. 팁: 막대 그래프에서 막대의 크기가 고정된 경우 (기본값) 차트 영역 너비를 줄일 수 없습니다. |
문법
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <left_margin>, <left_margin>, <left_margin>
- 차트 영역 둘레의 최소 여백 크기(픽셀)입니다. 축 라벨이 차트의 테두리에 부딪히지 않도록 패딩을 포함하려면 이 값을 늘리세요.
- <opt_legend_width>, <opt_legend_height>
- [선택사항] 범례 주위의 여백 너비(픽셀)입니다. 범례가 차트 영역이나 이미지의 가장자리에 부딪히는 것을 방지하려면 이 옵션을 사용하세요.
예시
| 설명 | 예시 |
|---|---|
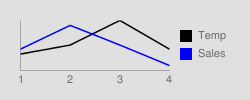
이 예에서 차트의 최소 여백은 각 면에 30픽셀입니다. 차트 범례의 너비가 30픽셀을 초과하므로 오른쪽의 여백은 차트 범례의 너비로 설정되며 다른 여백과 다릅니다. 축 라벨이 플롯 영역 밖에 있으므로 여백 공간 내에 그려집니다. |
|
범례 주위에 여백을 추가하려면 이 예에서 범례의 너비는 약 60픽셀입니다. |
|
배경 채우기 chf[모든 차트]
차트 데이터 영역 또는 전체 차트 배경의 채우기 색상과 스타일을 지정할 수 있습니다. 채우기 유형에는 단색 채우기, 줄무늬 채우기, 그라데이션이 있습니다.
영역마다 다른 채우기를 지정할 수 있습니다 (예: 전체 차트 영역 또는 데이터 영역). 차트 영역 채우기는 배경 채우기를 덮어씁니다. 모든 채우기는 chf 매개변수를 사용하여 지정되며 값을 파이프 문자 (| )로 구분하여 동일한 차트에서 다양한 채우기 유형 ( 줄무늬, 줄무늬, 그라데이션)을 혼합할 수 있습니다. 차트 영역 채우기는 차트 배경 채우기를 덮어씁니다.
채워짐 chf [모든 차트]
배경 또는 차트 영역에 단색 채우기를 지정하거나 전체 차트에 투명도 값을 할당할 수 있습니다. 파이프 문자 (|)를 사용하여
여러 채우기를 지정할 수 있습니다(지도: 백그라운드 전용).
문법
chf=<fill_type>,s,<color>|...
- <fill_type>
- 차트에서 채워지고 있는 부분입니다. 다음 값 중 하나를 지정합니다.
bg- 배경 채우기c- 차트 영역 채우기. 지도 차트에는 지원되지 않습니다.a- 전체 차트 (배경 포함)를 투명하게 만듭니다.<color>의 처음 6자리는 무시되고 마지막 두 자리 (투명도 값)만 전체 차트 및 모든 채우기에 적용됩니다.b<index>- 막대 실선 채우기 (막대 그래프만 해당) <index>를 단색으로 채울 막대의 시리즈 색인으로 바꿉니다. 효과는 막대 그래프에서chco를 지정하는 것과 유사합니다. 예는 막대 차트 계열 색상을 참고하세요.
- s
- 단색 또는 투명도 채우기를 나타냅니다.
- <color>
- 채우기 색상입니다(RRGGBB 16진수 형식). 투명도의 경우 처음 6자리는 무시되지만 어쨌든 포함되어야 합니다.
예시
| 설명 | 예시 |
|---|---|
이 예시에서는 차트 배경을 연한 회색으로 채웁니다( |
|
이 예시에서는 차트 배경을 연한 회색( |
|
| 이 예에서는 전체 차트에 50% 투명도를 적용합니다(16진수의 80은 128 또는 약 50% 투명도). 차트를 통해 표 셀 배경이 표시되는 것을 볼 수 있습니다. |
|
차트 범례 텍스트 및 스타일 chdl, chdlp, chdls [모든
차트]
범례는 각 계열에 대한 짧은 텍스트 설명을 제공하는 차트의 측면 섹션입니다. 이 범례에서 각 계열과 연결된 텍스트를 지정하고 차트에서 표시할 위치를 지정할 수 있습니다.
범례 주위의 여백을 설정하는 방법은 chma도 참고하세요.
문자열 값에 대한 참고사항: 라벨 문자열에는 URL 보안 문자만 허용됩니다. 안전을 위해 문자 집합 0-9a-zA-Z에 없는 문자가 포함된 모든 문자열은 URL 인코딩해야 합니다.
URL 인코더에 관한 내용은 Google 시각화 문서를 참고하세요.
문법
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - 범례에 표시할 각 시리즈의 텍스트입니다.
- <data_series_label>
- 범례 항목의 텍스트입니다. 각 라벨은
chd배열의 해당 계열에 적용됩니다. 스페이스에는 + 기호를 사용합니다. 이 매개변수를 지정하지 않으면 차트에서 범례를 가져오지 않습니다. 라벨에 줄바꿈을 지정할 수는 없습니다. 범례는 일반적으로 범례 텍스트를 포함하도록 확장되고 차트 영역은 범례를 수용하도록 축소됩니다.
chdlp - [선택사항] 범례의 위치 및 범례 항목의 순서입니다. <position> 또는 <label_order>를 지정할 수 있습니다. 둘 다 지정하는 경우 막대 문자로 구분합니다. 범례에서 chdl의 빈 범례 항목을 건너뛰려면 모든 값에 's'를 추가하면 됩니다. 예: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [선택사항] 차트에서 범례의 위치를 지정합니다. 범례와 차트 영역 또는 이미지 테두리 사이에 추가 패딩을 지정하려면
chma매개변수를 사용합니다. 다음 값 중 하나를 선택합니다.b- 차트 하단의 범례, 가로 행에 범례 항목이 표시됩니다.bv- 차트 하단의 범례, 세로 열에 범례 항목t- 차트 상단에 범례가 있고 가로 행에는 범례 항목이 있습니다.tv- 차트 상단에 범례가 있고 세로 열에는 범례 항목이 표시됩니다.r- [기본값] 차트 오른쪽에 있는 범례, 세로 열의 범례 항목입니다.l- 차트 왼쪽에 범례가 있고 세로 열에는 범례 항목이 있습니다.
- <opt_label_order>
- [선택사항] 범례에 라벨이 표시되는 순서입니다.
다음 값 중 하나를 선택합니다.
l- [세로 범례의 기본값]chdl에 지정된 순서대로 라벨을 표시합니다.r-chdl에 지정된 것과 같이 라벨을 역순으로 표시합니다. 이는 누적 막대 그래프에서 막대가 표시되는 순서로
범례를 표시하는 데 유용합니다.a- [가로 범례의 기본값] 자동 정렬: 10픽셀 블록 단위로 측정된 길이순으로 정렬하는 것을 대략적으로 의미합니다. 두 요소의 길이가 동일한 경우 (10픽셀 블록으로 분할됨) 먼저 나열된 요소가 먼저 표시됩니다.0,1,2...- 맞춤 라벨 순서입니다. 쉼표로 구분된chdl의 0 기반 라벨 색인 목록입니다.
chdls - [선택] 범례 텍스트의 색상과 글꼴 크기를 지정합니다.
- <color>
- RRGGBB 16진수 형식의 범례 텍스트 색상입니다.
- <size>
- 범례 텍스트의 포인트 크기입니다.
예시
| 설명 | 예시 |
|---|---|
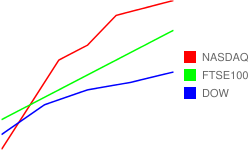
범례의 두 가지 예 데이터 계열과 동일한 순서로 범례 텍스트를 지정합니다. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
첫 번째 차트는 가로 범례 항목 ( |
|
| 이 예에서는 글꼴 크기를 변경하는 방법을 보여줍니다. |
|
도형 마커 chm [막대, 선, 방사형, 분산형]
차트의 모든 데이터 포인트 또는 개별 데이터 포인트에 그래픽 마커를 지정할 수 있습니다. 두 개 이상의 마커가 동일한 지점을 차지하면
마커는 chm 매개변수에 표시된 순서대로 그려집니다.
데이터 포인트에 텍스트 마커를 만들 수도 있습니다. 이 내용은 데이터 포인트 마커에서 다룹니다.
파이프 문자 ( |)를 사용하여 도형 마커를 다른 chm 매개변수와 결합하여 chm 매개변수를 구분할 수 있습니다.
문법
표시해야 하는 각 계열에 다음 매개변수 중 하나를 지정합니다. 여러 계열을 표시하려면 파이프 문자로 구분된 추가 매개변수 집합을 만듭니다. 모든 계열을 마크업할 필요는 없습니다. 데이터 계열에 마커를 할당하지 않으면 마커가 가져오지 않습니다.
도형 마커는 분산형 차트에서 약간 다르게 동작합니다. 자세한 내용은 해당 문서를 참조하세요.
chm=
[@]<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_offset>
|...|
[@]<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_offset>
- @
- [선택사항] 마커 유형 앞에 선택적 @ 문자를 붙이면 <opt_which_points>가 x:y 형식을 사용해야 합니다.
- <마커_유형>
- 사용할 마커 유형입니다. 다음 유형 중 하나를 지정합니다.
a- 화살표c- 교차C- 직사각형. 직사각형 마커의 경우 데이터 계열이 2개 이상 있어야 합니다. 계열 0은 하단 가장자리를 지정하고 계열 1은 상단 가장자리를 지정합니다. <size>는 직사각형의 너비를 픽셀 단위로 지정합니다.d- 다이아몬드E- 오류 막대 마커 ( )
이 마커에는 만들려면 두 개의 데이터 계열이 필요합니다. 하나는 하단에, 하나는 두 번째 계열의 상단에 해당하는 값입니다. 또한 확장된 <size> 구문, 즉 line_thickness[:top_and_bottom_width] 를 노출합니다. 여기서 top_and_bottom_width는 선택사항입니다. 아래 예시를 참조하세요.
)
이 마커에는 만들려면 두 개의 데이터 계열이 필요합니다. 하나는 하단에, 하나는 두 번째 계열의 상단에 해당하는 값입니다. 또한 확장된 <size> 구문, 즉 line_thickness[:top_and_bottom_width] 를 노출합니다. 여기서 top_and_bottom_width는 선택사항입니다. 아래 예시를 참조하세요.h- 지정된 높이에서 차트를 가로지르는 가로선입니다. (<opt_which_points> 매개변수에 유효한 유일한 형식은 n.d입니다.)H- 지정된 데이터 마커를 통과하는 가로선입니다. 이는 확장된 <size> 문법을 지원하므로 정확한 선 길이를 지정할 수 있습니다. line_thickness[:length]. 여기서 :length는 선택사항이며 기본값은 전체 차트 영역 너비입니다.o- 서클s- 정사각형v- x축에서 데이터 포인트까지의 수직선V- 길이를 조정할 수 있는 수직선입니다. 이는 확장된 <size> 값 문법을 지원하므로 정확한 선 길이를 지정할 수 있습니다. line_thickness[:length]. 여기서 :length는 선택사항이며 기본값은 전체 차트 영역 높이입니다. 마커가 데이터 포인트의 중앙에 위치합니다.x- X
- <color>
- : 이 계열의 마커 색상으로, RRGGBB 16진수 형식으로 나타냅니다.
- <series_index>
- 마커를 그릴 데이터 계열의 0부터 시작하는 색인입니다.
h마커 및 x/y 위치로 위치를 지정하는 마커(@ 문자로 시작)의 경우 무시됩니다. 숨겨진 데이터 계열을 마커의 소스로 사용할 수 있습니다. 자세한 내용은 복합 차트를 참고하세요. 그룹화된 세로 막대 그래프는 마커를 특정 막대에 맞춰 정렬하는 특수 확장 구문을 지원합니다. - <opt_which_points>
- [선택사항] 마커를 그릴 점입니다. 기본값은 모든 마커입니다. 다음 값 중 하나를 사용하세요.
n.d: 마커를 그릴 위치입니다. 의미는 마커 유형에 따라 다릅니다.- h를 제외한 모든 유형: 마커를 그릴 데이터 포인트입니다. 여기서 n.d는 계열에서 0부터 시작하는 색인입니다. 정수가 아닌 값을 지정하면 분수는 계산된 중간점을 나타냅니다. 예를 들어 3.5는 지점 3과 지점 4 사이의 중간 지점을 의미합니다.
h- 0.0에서 1.0까지의 숫자입니다. 0.0은 차트의 하단이고 1.0은 차트 상단입니다.
-1- 모든 데이터 포인트에 마커를 그립니다. 이 매개변수를 비워 두면 모든 데이터 포인트에 그릴 수도 있습니다.-n- n번째 데이터 포인트마다 마커를 그립니다. 부동 소수점 값입니다. n이 1보다 작으면 차트에서 중간점을 추가로 계산합니다. 예를 들어 -0.5에는 데이터 포인트보다 두 배 많은 마커가 배치됩니다.start:end:n- 시작부터 종료 색인 값(포함)까지의 범위에서 n번째 데이터 포인트마다 마커를 그립니다. 모든 매개변수는 선택사항이므로 (없는 경우도 있으므로) 3::1은 네 번째 요소에서 마지막인 1단계까지이고 이 매개변수를 완전히 생략하면 기본값이 first:last:1이 됩니다. 모든 값은 부동 소수점 숫자일 수 있습니다. 마지막 값에서 역순으로 계산하기 위해 start와 end는 음수일 수 있습니다. start와 end가 모두 음수이면 증가하는 값으로 나열되어야 합니다 (예: -6:-1:1). n 단계 값이 1보다 작으면 주어진 데이터 값을 보간하여 추가 데이터 포인트를 계산합니다. 기본값은 first:last:1입니다.x:y- 차트의 특정 x/y 지점에 마커를 그립니다. 이 지점은 선 위에 있지 않아도 됩니다. 이 옵션을 사용하려면 마커 유형 앞에 @ 문자를 추가하세요. 좌표를 부동 소수점 값으로 지정합니다. 여기서0:0은 차트의 왼쪽 하단이고1:1은 차트의 오른쪽 상단입니다. 예를 들어 차트 중앙에 빨간색 15픽셀 다이아몬드를 추가하려면@d,FF0000,0,0.5:0.5,15를 사용합니다.
- <size>
- : 마커의 크기(픽셀)입니다. 대부분은 이 매개변수에 단일 숫자 값을 사용합니다. V, H, S 마커는 구문 <size>[:width]를 지원하며 이 구문에서 선택사항인 두 번째 부분은 줄 또는 마커 길이를 지정합니다.
- <opt_z_order>
- [선택사항] 다른 마커 및 다른 모든 차트 요소와 비교하여 마커를 그릴 레이어입니다. -1.0~1.0 사이의 부동 소수점 숫자이며 -1.0이 최저점, 1.0이 최상단입니다. 차트 요소 (선 및 막대)가 0보다 작습니다. 두 마커의 값이 동일한 경우 URL에 지정된 순서대로 그려집니다. 기본값은 0.0 (차트 요소 바로 위)입니다.
- <opt_offset>
- [선택사항] 지정된 위치로부터 가로 및 세로 오프셋을 지정할 수 있습니다. 다음은 : 구분자를 사용하는 구문입니다(
reserved:<horizontal_offset>:<vertical_offset>). 지정하면 <opt_z_order>의chm매개변수 문자열에 빈 값을 포함할 수 있습니다. 예:o,FF9900,0,4,12,,:10 o,FF9900,0,4,12.0,,:-10:20 o,FF9900,0,4,12,1,::20- reserved - 비워둡니다.
<horizontal_offset>- 가로 오프셋을 픽셀 단위로 지정하는 양수 또는 음수입니다. 선택사항입니다. 사용하지 않으면 비워 두세요.<vertical_offset>- 수직 오프셋을 픽셀 단위로 지정하는 양수 또는 음수입니다. 선택사항입니다. 사용하지 않으면 비워 두세요.
예시
| 설명 | 예시 |
|---|---|
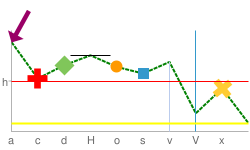
다음은 여러 도형 및 선 마커의 예입니다.
|
 chm= |
다음은 한 데이터 계열에 다이아몬드를 사용하고 다른 데이터 계열에 원을 사용하는 예입니다. 두 개 이상의 마커가 동일한 지점을 차지하면 마커가 |
 chm= |
다음은 모든 두 번째 데이터 포인트에 마커가 있는 선 차트입니다 (-2는 다른 모든 포인트를 의미함). |
 chd=t: |
| 다음은 데이터 포인트의 2배에 해당하는 마커가 있는 선 차트입니다(-0.5는 0.5점마다). |  chd=t: |
이 예에서는 h 및 v 마커를 사용하여 맞춤 색상 및 두께로 그리드 선을 만드는 방법을 보여줍니다. z 순서 값(마지막 값)은 -1로 설정되므로 그리드 선이 데이터 선 아래에 그려집니다. |
 chm= |
다음 차트는 선 차트에 세로 채우기 선을 추가합니다.
|
 chm= |
| 이 예시에서는 정확한 좌표를 사용하여 차트에 화살표와 텍스트 마커를 추가합니다. 첫 번째 D 마커는 막대 아래에 있는 트레이스 선입니다. 두 번째 아이콘은 화살표이고 세 번째 마커는 화살표 텍스트입니다. |  chm= |
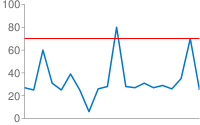
특정 데이터 포인트 (H)에 고정된 가로선은 상대 값을 표시하거나 차트에서 데이터 값의 높이를 강조하는 데 유용할 수 있습니다. |
 chm=H,FF0000,0,18,1 |
이 그래프에서는 <size> 매개변수에서 선 두께와 길이를 지정할 수 있는 마커를 보여줍니다.
|
title="cht=lc&chd=s:2gounjqLaCf,jqLaCf2goun&chco=008000,00008033&chls=2.0,4.0,1.0&chs=250x150&chm=H,990066,1,2,5:8066,1,2,5:8066,1,2,5:8066,1,2,5:3chm=
|
텍스트 및 데이터 값 마커 chm [막대, 선, 레이더, 분산형]
차트의 특정 지점에 커스텀 텍스트 또는 형식이 지정된 버전의 데이터를 사용하여 특정 지점에 라벨을 지정할 수 있습니다.
파이프 문자 ( |)를 사용하여 chm 마커를 결합하여 chm 매개변수 집합을 구분할 수 있습니다.
문자열 값에 대한 참고사항: 라벨 문자열에는 URL 보안 문자만 허용됩니다. 안전을 위해 문자 집합 0-9a-zA-Z에 없는 문자가 포함된 모든 문자열은 URL 인코딩해야 합니다.
URL 인코더에 관한 내용은 Google 시각화 문서를 참고하세요.
문법
표시해야 하는 각 계열에 다음 매개변수 중 하나를 지정합니다. 여러 계열을 표시하려면 파이프 문자로 구분된 추가 매개변수 집합을 만듭니다. 모든 계열을 마크업할 필요는 없습니다. 데이터 계열에 마커를 할당하지 않으면 마커가 가져오지 않습니다.
chm=
<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_placement>
|...|
<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_placement>
- <마커_유형>
- 사용할 마커 유형입니다. 다음 유형 중에서 선택할 수 있습니다.
f<text>- 텍스트를 포함하는 플래그입니다. 문자 'f'를 지정하고 그 뒤에 커스텀 URL로 인코딩된 텍스트를 지정합니다. 텍스트 마커에서 쉼표를 이스케이프 처리하려면 쉼표 앞에 \ 기호를 붙입니다. 예:fHello\,+World!t<text>- 간단한 텍스트 마커입니다. 't' 문자 다음에 커스텀 URL로 인코딩된 텍스트를 지정하세요. 텍스트 마커에서 쉼표를 이스케이프 처리하려면 쉼표 앞에 \ 기호를 붙입니다. 예:tHello\,+World!A<text>- 주석 마커입니다. 이는 플래그 마커와 비슷하지만 마커가 겹치지 않도록 위치가 조정됩니다. <opt_which_points>에 유효한 유일한 형식은 계열에 있는 지점의 색인을 나타내는 n.d입니다.N<formatting_string>- 선택적 서식을 포함한 이 시점의 데이터 값입니다.chds매개변수(맞춤 확장)를 사용하지 않으면 정확히 인코딩된 값을 제공합니다. 이 매개변수를 모든 형식 유형과 함께 사용하면 지정된 범위로 값이 조정됩니다. 아래에서 숫자 마커가 있는chds의 예를 참고하세요. 누적 막대 그래프에서 이 마커 유형을 사용하면 <series_index>에 -1을 지정하면 이 누적 막대에 있는 모든 값의 합계를 보여주는 마커가 표시됩니다. 형식 지정 문자열 구문은 다음과 같습니다.
<preceding_text>*<number_type><decimal_places>zs<x or y>*<following_text>.
이러한 요소는 모두 선택사항입니다. 각 요소의 의미는 다음과 같습니다.<preceding_text>- 각 값 앞에 배치할 텍스트입니다.*...*- 리터럴 별표로 래핑된 선택적 블록으로, 숫자의 형식 지정 세부정보를 지정할 수 있습니다. 다음 값이 지원되며 모두 선택사항입니다.<number_type>- 숫자 값의 숫자 형식입니다. 다음 중 하나를 선택합니다.f- [기본값] 부동 소수점 형식입니다. <decimal_places> 값으로도 정밀도를 지정하는 것이 좋습니다.p- 백분율 형식. % 기호가 자동으로 추가됩니다. 참고: 이 형식을 사용하면 0.0~1.0의 데이터 값이 0~100%에 매핑됩니다. 예를 들어 0.43은 43%로 표시됩니다.e- 과학적 표기법 형식입니다.c<CUR>- 적절한 통화 마커를 사용하여 지정된 통화로 숫자 형식을 지정합니다.<CUR>를 3자리 통화 코드로 바꿉니다. 예를 들어 유로는cEUR입니다. 모든 기호가 지원되지는 않지만 ISO 웹사이트에서 코드 목록을 확인할 수 있습니다.
<decimal_places>- 표시할 소수점 이하 자릿수를 지정하는 정수입니다. 값은 이 길이로 반올림되지 않고 반올림됩니다. 기본값은 2입니다.z- 후행 0을 표시합니다. 기본값은 no입니다.s- 그룹 구분자를 표시합니다. 기본값은 no입니다.x또는y- 지정된 대로 x 또는 y 좌표의 데이터를 표시합니다. x 데이터의 의미는 차트 유형에 따라 다릅니다. 차트를 실험하여 그 의미를 확인하세요. 기본값은 'y'입니다.
<following_text>- 각 값 뒤에 나오는 텍스트입니다.
- <color>
- : 이 집합에 대한 마커의 색상으로, RRGGBB 16진수 형식으로 나타냅니다.
- <series_index>
- 마커를 그릴 데이터 계열의 0부터 시작하는 색인입니다. 누적 막대 그래프이고 마커 유형이 N (데이터 포인트 값)인 경우 -1을 지정하여 각 막대 스택의 합산된 값 마커를 만들 수 있습니다. 아래 예를 참고하세요.
- <opt_which_points>
- [선택사항] 마커를 그릴 점입니다. 기본값은 모든 마커입니다. 다음 값 중 하나를 사용하세요.
n.d- 마커를 그릴 데이터 포인트입니다. 여기서 n.d는 계열에서 0부터 시작하는 색인입니다. 정수가 아닌 값을 지정하는 경우 분수는 계산된 중간점을 나타냅니다. 예를 들어 3.5는 지점 3과 지점 4 사이의 중간 지점을 의미합니다.-1- 모든 데이터 포인트에 마커를 그립니다. 이 매개변수를 비워 두면 모든 데이터 포인트에 그릴 수도 있습니다.-n- n번째 데이터 포인트마다 마커를 그립니다.start:end:n- start부터 end 색인 값(포함)까지 범위의 n번째 데이터 포인트마다 마커를 그립니다. 모든 매개변수는 선택사항이므로 (없는 경우도 있으므로) 3::1은 네 번째 요소에서 마지막인 1단계까지이고 이 매개변수를 완전히 생략하면 기본값이 first:last:1이 됩니다. 모든 값은 부동 소수점 숫자일 수 있습니다. 마지막 값에서 역순으로 계산하기 위해 start와 end는 음수일 수 있습니다. start와 end가 모두 음수이면 증가하는 값으로 나열되어야 합니다 (예: -6:-1:1). n 단계 값이 1보다 작으면 주어진 데이터 값을 보간하여 추가 데이터 포인트를 계산합니다. 기본값은 first:last:1입니다.x:y- [N형 마커에는 지원되지 않음] 차트의 특정 x/y 지점에 마커를 그립니다. 이 지점은 선 위에 있지 않아도 됩니다. 이 옵션을 사용하려면 마커 유형 앞에 at 문자 (@)를 추가합니다. 좌표를 부동 소수점 값으로 지정합니다. 여기서0:0은 차트의 왼쪽 하단,0.5:0.5은 차트의 중심,1:1는 차트의 오른쪽 상단입니다. 예를 들어 차트의 중앙에 빨간색 15픽셀 다이아몬드를 추가하려면@d,FF0000,0,0.5:0.5,15를 사용합니다.
- <size>
- : 마커의 크기(픽셀)입니다. 점 크기를 지정하는 데 사용되는 세 번째 데이터 계열이 포함된 분산형 차트인 경우 이 값은 데이터 범위에 따라 조정됩니다. 따라서 데이터 범위가 0~100이고 <size>가 30인 경우 데이터 값 100은 너비 30픽셀, 데이터 값 50은 너비가 15픽셀이 되는 식입니다.
- <opt_z_order>
- [선택사항] 다른 마커 및 다른 모든 차트 요소와 비교하여 마커를 그릴 레이어입니다. -1.0~1.0 사이의 부동 소수점 숫자이며 -1.0이 최저점, 1.0이 최상단입니다. 차트 요소(선 및 막대)가 0보다 작습니다. 두 마커의 값이 동일한 경우 URL에 지정된 순서대로 그려집니다. 기본값은 0.0입니다 (차트 요소 바로 위).
- <opt_placement>
- [선택사항] 데이터 포인트와 관련하여 이 마커를 배치할 위치를 설명하는
추가 게재위치 세부정보입니다. 오프셋뿐만 아니라 가로 또는 세로 상대 위치도 지정할 수 있습니다. 배치 구문은 다음과 같이 : 구분자가 포함된 문자열입니다.
<horizontal_and_vertical_justification>:<horizontal_offset>:<vertical_offset>등 모든 요소는 선택사항입니다. 지정된 경우 <opt_z_order>의chm매개변수 문자열에 빈 값을 포함할 수 있습니다. 예:N,000000,0,1,10,,b,N,000000,0,1,10,,lv,N,000000,0,1,10,,r::10- horizontal_and_vertical_justification
- 마커의 앵커 포인트입니다. 이는 양쪽 맞춤과 반대로 동작하므로
왼쪽 앵커를 사용하면 실제로 데이터 포인트의 오른쪽에 마커를
배치합니다. 다음 목록에서 가로 또는 세로 정렬을 선택할 수 있습니다.
- 가로로 배치: 'l', 'h' 또는 'r' - 가로로 왼쪽, 가운데 또는 오른쪽 고정. 기본값은 'l'입니다.
- 세로 배치: 'b', 'v', 't' - 세로로 하단, 중간 또는 상단 고정됩니다. 기본값은 'b'입니다.
- 막대 상대 게재위치[막대 그래프에만 해당]: 's', 'c', 'e' - 막대의 하단, 가운데 또는 상단입니다. 누적 차트의 경우 전체 막대가 아니라 각 계열의 막대 섹션을 기준으로 합니다. 지정된 계열 색인이 -1 (스택 합계)이면 전체 막대를 기준으로 합니다. 이는 세로 게재위치 값(예: 'be' 또는 'vs')과 결합할 수 있습니다. 기본값은 'e'입니다.
- horizontal_offset
- 이 마커의 가로 오프셋(픽셀)입니다. 기본값은 0입니다.
- vertical_offset
- 이 마커의 세로 오프셋(픽셀)입니다. 막대 그래프가 아닌 기본값은 15, 막대 그래프가 아닌 기본값은 2입니다.
| 설명 | 예시 | |
|---|---|---|
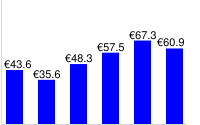
다음은 막대 그래프에 표시되는 값 라벨의 예입니다. 첫 번째 차트( 두 번째 차트 ( |
|
|
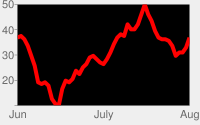
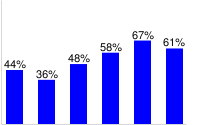
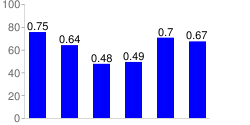
이 예시는 46, 39, 29, 30, 43, 41의 단순 인코딩된 값이 포함된 차트를 보여줍니다. 단순 인코딩 범위는 0~61입니다. |
 chd=s:underp |
|
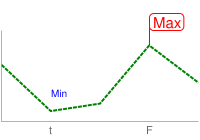
다음은 최소 지점에 텍스트 라벨이 있고 최대 지점에 플래그 라벨이 있는 차트의 예입니다. |
|
|
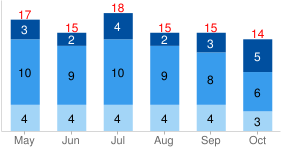
| 이 예시는 개별 계열의 값과 계열 총계를 더한 누적 차트를 보여줍니다. 누적 계열 값을 표시하려면 'c' 위치 지정 옵션을 사용해야 합니다. 그러지 않으면 상단 막대 값이 각 막대 상단의 합계 값과 겹칩니다. |  chm= |
|
| 세로 및 가로 게재위치가 작동하는 방식에 대한 추가 데모 이 예에서는 막대 그래프의 다양한 앵커 값 조합을 보여줍니다(세로 게재위치에 s, c,e 사용). 오른쪽 앵커는 마커를 왼쪽으로 이동하고 상단 앵커는 마커를 아래로 이동하거나 그 반대로 이동한다는 점에 유의하세요. 빨간색 점은 각 막대의 하단, 중앙, 상단을 나타냅니다. 숫자는 각 막대에 다른 앵커 값을 사용하여 고정된 데이터 값입니다. |  chm= |
|
주석 마커는 겹치지 않도록 라벨 위치를 자동으로 조정합니다. 첫 번째 chm 값은 선 채우기용이고 다음 값은 모두 주석 마커입니다. |
 chm=B,C5D4B5BB,0,0,0 |
|
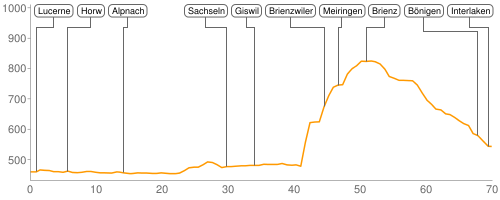
| 스위스의 도시 고도를 보여주는 주석 마커의 또 다른 예는 다음과 같습니다. |  |
|