이 문서에서는 차트 데이터를 Google Chart API로 전송하는 방법을 설명합니다.
목차
개요
거의 모든 차트의 데이터는 chd 매개변수를 사용하여 전송됩니다.
데이터는 다음 형식 중 하나로 전송해야 합니다.
- 기본 텍스트 형식은 기본적으로 0~100 사이의 간단한 부동 소수점 숫자입니다. 이 형식은 손으로 쉽게 읽고 쓸 수 있습니다.
- 자동 크기 조정 기능을 사용하는 텍스트 형식은 데이터에 맞게 차트 크기를 조정합니다.
- 커스텀 배율을 사용한 텍스트 형식은 기본 텍스트 형식과 비슷하지만 두 번째 URL 매개변수를 사용하여 커스텀 범위를 지정할 수 있습니다.
- 간단한 인코딩 형식을 사용하면 단일 영숫자 문자로 인코딩된 0~61의 정수 값을 지정할 수 있습니다. 이 인코딩으로 모든 데이터 형식 중 가장 짧은 데이터 문자열이 생성됩니다 (값이 9보다 큰 경우).
- 확장 인코딩 형식을 사용하면 0~4095 사이의 정수 값을 지정할 수 있으며, 범위는 2개의 영숫자 문자로 인코딩됩니다. 확장 인코딩은 데이터 양이 많고 데이터 범위가 넓은 차트에 가장 적합합니다.
데이터 값은 사용된 형식에 맞게 배율이 조정됩니다. 차트에 맞게 데이터가 조작되는 방법에 대한 설명은 데이터 확장 및 축 확장을 참조하세요.
Google에서는 데이터를 간단한 인코딩 또는 확장 인코딩 형식으로 인코딩하기 위한 자바스크립트 스니펫을 제공합니다. 또는 일부 Google 차트 그룹 회원이 형식 지정에 도움이 되는 다른 라이브러리를 제공했습니다. 아카이브를 검색하여 찾아보세요.
기본 텍스트 서식
기본 텍스트 형식 데이터를 사용하면 0~100 사이의 부동 소수점 값을 숫자로 지정할 수 있습니다. 0 미만의 값은 누락된 것으로 표시됩니다. 100을 초과하는 값은 100으로 잘립니다. 기본 텍스트 형식의 장점은 URL에서 값을 쉽게 읽고 이해할 수 있으며 기본 축 라벨에 데이터 값이 정확하게 표시된다는 점입니다. 그러나 텍스트 형식 지정 (단순한 텍스트 또는 맞춤 매개변수 사용)은 모든 형식 중에서 가장 긴 데이터 문자열을 생성합니다.
텍스트 서식 지정에서 지정된 범위를 벗어난 값이 데이터에 포함된 경우 데이터에서 가장 큰 값의 백분율로 변환하여 데이터를 확장할 수 있습니다. 또는 커스텀 배율로 텍스트 형식 지정을 사용하여 크기 조정을 자동으로 처리할 수 있습니다.
구문:
chd=t:val,val,val|val,val,val...
- <data>
- 각 계열은 하나 이상의 쉼표로 구분된 값입니다. 파이프 문자 (
|)를 사용하여 여러 계열을 구분합니다. 값은 0~100 사이의 부동 소수점 숫자입니다. 0보다 작은 값 또는 밑줄 ( _)은 null 값으로 간주됩니다. 100을 초과하는 값은 100까지 잘립니다.
예:
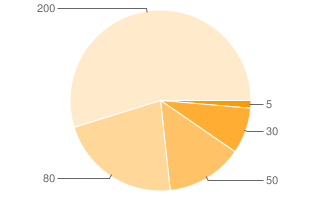
| 5개의 값이 있는 표. 밑줄은 null 값으로 간주되고 -30 값이 최솟값 아래로 떨어지므로 삭제되고 200 값이 100으로 잘립니다. |  chd=t:_,30,-30,50,80,200 |
자동 확장을 사용한 텍스트 형식
일부 차트는 데이터에 맞게 자동으로 조정되도록 구성할 수 있습니다. 가장 큰 값이 차트의 상단에 오도록 차트의 크기가 조정되고 가장 작은 값이 하단에 오도록 (모든 값이 0보다 큰 경우에는 0) 차트가 조정됩니다.
차트에 표시되는 모든 마커 값은 조정된 값이 아닌 실제 값을 표시합니다.
이 기능은 텍스트 형식의 값에서만 작동하며 일부 차트 유형에서는 작동하지 않습니다. 차트 유형을 실험하여 지원되는지 확인하세요.
문법
cht=t:val,val,val... chds=a
예:
원형 차트에서는 0보다 작은 값을 사용해서는 안 됩니다. |
 chd=t:-5,30,-30,50,80,200 |
커스텀 크기 조정을 사용한 텍스트 형식
커스텀 배율이 적용된 텍스트 형식을 사용하면 임의의 양수 또는 음수 부동 소수점 숫자를 차트의 커스텀 범위를 지정할 수 있는 배율 매개변수와 함께 지정할 수 있습니다. 이 차트는 데이터를 특정 범위로 제한하고 싶지 않거나 차트에 잘 맞도록 데이터를 수동으로 조정하지 않으려는 경우에 유용합니다. 이 형식에서는 필요에 따라 0선을 조정합니다. 데이터 형식은 기본 텍스트 형식과 동일합니다.
자동 확장에 chds=a를 지정합니다.
텍스트 형식 지정 (단순한 텍스트 또는 맞춤 매개변수 사용)은 모든 형식에서 가장 긴 데이터 문자열을 생성합니다.
구문:
맞춤 배율을 사용한 텍스트 형식 지정에는 다음 두 가지 매개변수가 필요합니다.
chd=t:val,val,val|val,val,val chds=<series_1_min>,<series_1_max>,...,<series_n_min>,<series_n_max>
- chd=t:<data>
- 일반 데이터 형식과 동일: 계열당 하나 이상의 쉼표로 구분된 값, 파이프 문자 (
|)로 구분된 여러 계열. 각 계열에서 허용되는 값의 범위는chds매개변수로 지정됩니다. - 차드
- 각 데이터 계열에 대해 쉼표로 구분된 하나 이상의 최솟값 및 최댓값 세트입니다. 최댓값과 최솟값을 모두 제공해야 합니다. 데이터 계열의 수보다 적은 쌍을 제공하면 마지막 쌍이 나머지 모든 데이터 계열에 적용됩니다. 축 범위는 변경되지 않습니다. 축 범위를 변경하려면
chxr매개변수를 설정해야 합니다. 유효한 값의 범위는 (+/-)9.999e(+/-)199입니다. 표준 또는 E 표기법으로 값을 지정할 수 있습니다.- <series_1_min>
- 첫 번째 계열에서 허용되는 최솟값입니다. 이보다 낮은 값은 누락된 것으로 표시됩니다.
- <series_1_max>
- 첫 번째 계열의 최대 허용 값입니다. 값이 클수록 이 값으로 잘립니다.
예:
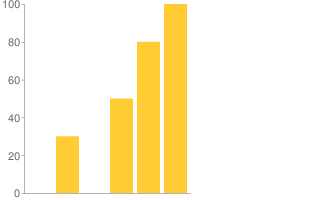
최소/최대 척도가 -80~140인 막대 그래프입니다. 30, -60, 50, 140, 80 값은 척도 내에 속하므로 잘리지 않습니다. 0선은 y축 위쪽의 80/(140 + 80) = 0.36으로 조정됩니다. 또한 |

|
단순 인코딩 형식
간단한 인코딩 형식을 사용하면 0~61 사이의 정수 값을 지정할 수 있으며, 범위는 하나의 영숫자 문자로 인코딩됩니다. 이에 따라 모든 데이터 형식 중 가장 짧은 데이터 문자열 URL이 생성됩니다. 그러나 데이터 축을 따라 100픽셀을 초과하는 선 또는 막대 그래프가 있는 경우 다른 형식을 사용할 수도 있습니다. 이는 62개의 데이터 값만 지원될 때 데이터 세부사항이 표시 세부사항보다 훨씬 더 크고 값이 약간 떨어질 뿐 크지는 않지만 큰 차트에서는 표시되기 때문입니다.
chds 매개변수를 단순 인코딩과 함께 사용하는 경우 차트의 데이터 요소 크기는 영향을 받지 않지만 데이터 포인트 마커 값은 영향을 받습니다.
구문:
chd=s:
<series_1>
,...,
<series_n>
- <series_1>
- 문자열로, 각 문자는 단일 데이터 포인트이고 계열은 쉼표로 구분됩니다. 계열 내의 개별 값은 구분되지 않습니다. 다음은 지원되는 데이터 문자 및 해당 값입니다.
A—Z(여기서A= 0,B= 1 등)에서Z= 25가 됩니다.a—z(여기서a= 26,b= 27 등),z= 510(zero)—9, 여기서0= 52 및9= 61- 밑줄 (
_)이 누락된 값을 나타냅니다.
다음 도구를 사용하여 단일 값을 인코딩하거나 JavaScript 코드를 사용하여 전체 URL 문자열을 확장하고 인코딩할 수 있습니다.
예:
텍스트 인코딩된 문자열 chd=t:1,19,27,53,61,-1|12,39,57,45,51,27와 동일합니다. |
<title="chs=320x200&cht=bvs&chd=s:btb19_,mn5tzb&chco=ffcc33,ffe9a4&chxr=0,0,61,5&chxt=y" alt="각각 두 개의 계열과 6개의 이미지 값이 있는 누적 막대 그래프</xxco,chart_3, 간단한 인코딩."chd=s:BTb19_,Mn5tzb |
확장 인코딩 형식
확장 인코딩 형식을 사용하면 0~4095 사이의 정수 값을 지정할 수 있으며, 범위는 2개의 영숫자 문자로 인코딩됩니다. 간단한 인코딩과는 약간 다른 구문을 사용합니다.
chds 매개변수를 단순 인코딩과 함께 사용하는 경우 차트의 데이터 요소 크기는 영향을 받지 않지만 데이터 포인트 마커 값은 영향을 받습니다.
구문:
chd=e:
<series_1>
,...,
<series_n>
- <series_1>
- 각 2자가 단일 데이터 포인트이고 계열은 쉼표로 구분되는 문자열입니다. 계열의 개별 값은 구분되지 않습니다. 지원되는 인코딩 문자는 다음과 같습니다.
A—Za—z0—9- 마침표 (
.) - 하이픈 (
-) - 누락된 값은 이중 밑줄 (
__)로 표시됩니다.
다음은 인코딩된 값의 축약된 설명입니다.
AA= 0,AB= 1 등이며AZ= 25가 됩니다.Aa= 26,Ab= 27 등이고, 여기서Az= 51이 됩니다.A0= 52,A1= 53 등이며A9= 61이 됩니다.A-= 62,A.= 63BA= 64,BB= 65 등이며,BZ= 89까지Ba= 90,Bb= 91 등이고,Bz= 115가 됩니다.B0= 116,B1= 117 등B9= 125가 됨B-= 126,B.= 1279A= 3904,9B= 3905 등이며,9Z= 3929가 됩니다.9a= 3930,9b= 3931 등이며,9z= 3955가 됩니다.90= 3956,91= 3957 등이며,99= 3965가 됩니다.9-= 3966,9.= 3967-A= 3968,-B= 3969 등이며,-Z= 3993이 됩니다.-a= 3994,-b= 3995 등에서-z= 4019가 됩니다.-0= 4020,-1= 4021 등이고,-9= 4029가 됩니다.--= 4030,-.= 4031.A= 4032,.B= 4033 등.Z= 4057이 됨.a= 4058,.b= 4059 등이며,.z= 4083이 됩니다..0= 4084,.1= 4085 등이며,.9= 4093이 됩니다..-= 4,094,..= 4,095
다음 도구를 사용하여 단일 값을 인코딩하거나 JavaScript 코드를 사용하여 전체 URL 문자열을 확장하고 인코딩할 수 있습니다.
예:
텍스트 인코딩된 문자열 chd=t:90,1000,2700,3500|3968,-1,1100,250와 동일합니다. |
 chd=e:BaPoqM2s,-A__RMD6 |
데이터 확장 및 축 확장
데이터는 명시적으로 (커스텀 배율과 함께 텍스트 형식을 사용하는 경우) 또는 암시적 (기타 모든 유형)으로 차트에 맞게 조정됩니다. 즉, 제공된 데이터의 실제 범위가 아닌 형식의 사용 가능한 범위에 맞게 각 차트가 조정됩니다.
형식에서 허용하는 전체 값 범위를 포괄하도록 데이터를 확장하여 차이를 더 명확하게 할 수 있습니다. 사용하는 형식에 맞게 데이터를 확장하거나 데이터 범위를 명시적으로 지정 (즉, 커스텀 확장과 함께 텍스트 형식 사용)하여 데이터를 확장할 수 있습니다.
축 라벨 값은 완전히 독립적인 배율로 계산되며 데이터 값과 아무런 관계가 없지만 기본 범위인 0~100이 사용됩니다. 하지만 이 범위는 변경할 수 있습니다.
이 섹션에서는 이러한 두 가지 문제를 모두 설명합니다.
데이터가 형식 범위에 맞게 조정됨[원형 및 벤을 제외한 모든 차트]
형식에 따라 지원하는 값 범위가 다릅니다. 형식에서 지원하는 최댓값이 해당 축 상단에 렌더링되고 형식의 최솟값이 하단에 렌더링되도록 형식 범위에 맞게 데이터가 조정됩니다. 다음 예시는 기본 텍스트 형식 (범위 0~100), 커스텀 크기 조정을 사용한 텍스트 (커스텀 범위 0~200), 확장된 인코딩 형식 (범위 0~4095)을 사용한 동일한 값 (100)을 보여줍니다.
| 기본 텍스트 서식 | 커스텀 크기 조정을 사용한 텍스트 형식 | 확장 인코딩 형식 |
|---|---|---|
 |
 |
 |
값: 100 ( 형식 범위: 0~100 100은 스케일 위의 100/100으로 렌더링됩니다. |
값 100 ( 형식 범위: 0~200 100은 스케일 위로 100/200으로 렌더링됩니다. |
값: 100 ( 형식 범위: 0~4095 100은 스케일 위의 100/4095로 렌더링됩니다. |
차트에 맞게 데이터 크기를 조정하는 쉬운 방법은 크기 조정 기능이 있는 텍스트 형식을 사용하는 것입니다. 좀 더 복잡한 방법은 형식에서 지원하는 범위에 맞게 데이터를 수동으로 확장하는 것입니다.
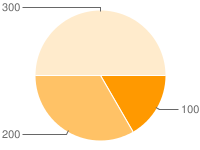
원형 및 벤 차트: 원형 차트와 벤 차트에서는 모든 값이 차트의 총 축척이 아닌 서로를 기준으로 합니다.
 |
 |
chd=e:BkDIEs |
chd=t:100,200,300 |
축 라벨 범위는 독립적으로 계산됩니다[막대, 선, 레이더, 분산형, 원통형]
chxt 매개변수를 사용하여 축 값을 표시하도록 선택할 수 있습니다.
하지만 축 라벨은 차트 데이터를 반영하도록 계산되지 않으며 API에서 독립적으로 계산되거나 사용자가 명시적으로 지정한다는 점에 유의해야 합니다.
기본 축 범위는 데이터 값이나 데이터 배율과 관계없이 0~100입니다. 예를 들어 확장된 인코딩 (범위 0~4095)을 사용하는 차트에서 기본 축 라벨을 사용하여 y축을 표시하는 경우 아래 설명처럼 명시적으로 변경하지 않는 한 y축 라벨은 여전히 0~100으로 표시됩니다. 다음은 데이터 값이 100인 확장된 인코딩 막대 그래프에서 기본 y축 라벨을 보여주는 예입니다.

chd=e:Bk (chd=t:100와 같음)
그러나 chxr 매개변수를 사용하여 축 범위를 지정할 수 있습니다.
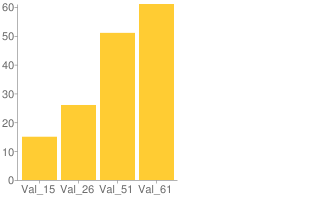
축 값에 실제 데이터 값을 반영하려면 형식 범위와 일치하는 최소 및 최대 축 값을 지정해야 합니다. 기본 텍스트 형식의 배율은 이미 0~100이므로 맞춤 배율 없이 기본 텍스트 서식을 사용하는 경우 축 값은 기본적으로 데이터 값과 일치합니다. 몇 가지 예를 들어 설명하겠습니다. 다음은 동일한 데이터 (15,26,51,61)를 포함하지만
형식과 축 배율이 다른 세 개의 차트입니다.
| 단순한 인코딩, 축 확장 없음 | 단순 인코딩, 확장된 축 | 기본 텍스트, 축 배율 없음 |
|---|---|---|
 |
 |
 |
단순 인코딩 값 범위: 0~61 기본 축 범위 (0~100) 인코딩 범위가 라벨 축 범위보다 작으므로 막대가 축 라벨의 실제 값과 일치하지 않습니다. 그러나 막대는 서로의 비율이 적절하게 조정됩니다. |
단순 인코딩 값 범위: 0~61 축 범위가 명시적으로 0~61로 설정됨 인코딩 범위와 축 범위가 동일하므로 막대는 축의 올바른 값에 해당합니다. |
기본 텍스트 형식 값 범위: 0~100 기본 축 범위 (0~100) 인코딩 범위와 축 범위가 다시 동일하므로 기본적으로 정확한 데이터 값이 축에 표시됩니다. 텍스트 형식 범위가 단순 인코딩 형식 범위 (100단위 대 61단위)보다 크기 때문에 막대는 다른 차트보다 작지만 모든 차트는 서로 비례합니다. |
JavaScript 인코딩 스크립트
실제로 사용하는 경우 데이터를 수동으로 인코딩하는 대신 프로그래매틱 방식으로 인코딩하는 것이 더 쉬울 것입니다.
다음 JavaScript 스니펫은 단일 계열을 단순 또는 extended 인코딩으로 인코딩하고 데이터 값의 크기를 해당 인코딩의 전체 범위에 맞게 조정합니다. 데이터는 양수의 배열로 제공되어야 합니다. 양수가 아닌 제공된 값은 밑줄 문자(_)를 사용하여 누락된 값으로 인코딩됩니다.
var simpleEncoding =
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
// This function scales the submitted values so that
// maxVal becomes the highest value.
function simpleEncode(valueArray,maxValue) {
var chartData = ['s:'];
for (var i = 0; i < valueArray.length; i++) {
var currentValue = valueArray[i];
if (!isNaN(currentValue) && currentValue >= 0) {
chartData.push(simpleEncoding.charAt(Math.round((simpleEncoding.length-1) *
currentValue / maxValue)));
}
else {
chartData.push('_');
}
}
return chartData.join('');
}
// Same as simple encoding, but for extended encoding.
var EXTENDED_MAP=
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-.';
var EXTENDED_MAP_LENGTH = EXTENDED_MAP.length;
function extendedEncode(arrVals, maxVal) {
var chartData = 'e:';
for(i = 0, len = arrVals.length; i < len; i++) {
// In case the array vals were translated to strings.
var numericVal = new Number(arrVals[i]);
// Scale the value to maxVal.
var scaledVal = Math.floor(EXTENDED_MAP_LENGTH *
EXTENDED_MAP_LENGTH * numericVal / maxVal);
if(scaledVal > (EXTENDED_MAP_LENGTH * EXTENDED_MAP_LENGTH) - 1) {
chartData += "..";
} else if (scaledVal < 0) {
chartData += '__';
} else {
// Calculate first and second digits and add them to the output.
var quotient = Math.floor(scaledVal / EXTENDED_MAP_LENGTH);
var remainder = scaledVal - EXTENDED_MAP_LENGTH * quotient;
chartData += EXTENDED_MAP.charAt(quotient) + EXTENDED_MAP.charAt(remainder);
}
}
return chartData;
}
데이터를 인코딩하려면 simpleEncode 또는 extendedEncode 함수를 호출하여 데이터가 포함된 배열 (valueArray)과 데이터의 최댓값 (maxValue)을 전달합니다. 가장 높은 값과 차트 상단 사이에 공간을 만들려면 다음과 같이 maxValue을 데이터 배열에서 가장 큰 숫자보다 크게 설정합니다.
var valueArray = new Array(0,1,4,4,6,11,14,17,23,28,33,36,43,59,65); var maxValue = 70; simpleEncode(valueArray, maxValue);