Cette page explique comment créer une carte colorée à l'aide de l'API Charts. Il s'agit d'une nouvelle version améliorée qui prend en charge une carte plus grande et plus d'éléments que l'ancien graphique (cht=t).
Sommaire
Fonctionnalités spécifiques aux charts |
Fonctionnalités standards
|
Présentation
Vous pouvez créer une carte avec différents pays ou États mis en surbrillance dans des couleurs personnalisées. Vous pouvez laisser la carte effectuer un zoom au niveau approprié pour afficher correctement les pays sélectionnés, ou faire un zoom avant ou arrière à un niveau personnalisé en utilisant les valeurs de latitude et de longitude.
Paramètres acceptés
Les graphiques de carte acceptent les paramètres suivants:
| Paramètres | Obligatoire ou facultatif | Description |
|---|---|---|
cht=map<opt_zoom_and_center> |
Obligatoire | Spécifie un graphique de carte. opt_zoom_and_center : chaîne facultative vous permettant de zoomer ou de centrer le graphique sur une région spécifique. Afficher les détails |
chs |
Obligatoire | Taille de la carte. Les dimensions maximales d'une carte sont de 600 pixels de largeur, 600 pixels de hauteur ou 300 000 pixels au total. |
chd= |
Facultatif | Si elle est utilisée, la valeur de données indique la couleur du pays correspondant, le long du dégradé de couleurs spécifié par chco. |
chld= |
Obligatoire | Liste de pays ou d'États séparés par une barre verticale, qui seront mis en surbrillance dans les couleurs spécifiées par |
|
Facultatif | Couleurs du graphique. Le format de cette chaîne varie selon que vous utilisez
|
chtt, chts |
Facultatif | Titre et style du graphique |
chm |
Facultatif | Repères de graphique |
chma |
Facultatif | Marges du graphique |
chf=bg... |
Facultatif | Remplissages pleins (arrière-plan uniquement) |
chdl |
Facultatif | Légendes de graphique |
Exemples
| Description | Exemple | |||
|---|---|---|---|---|
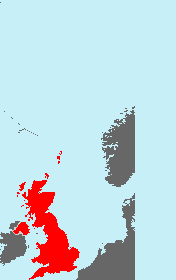
Dans cet exemple :
|
|
|||
Carte montrant la France avec deux régions mises en évidence:
|
 chld=FR-D|FR-B|FR |
|||
Cette carte montre comment utiliser des dégradés de couleurs.
|
 chd=t:0,50,100 |
|||
| Notez que la carte peut être recadrée en fonction de la taille de graphique spécifiée. En effet, nous ne déformerons pas une carte pour l'adapter à une taille de graphique spécifiée, mais nous limitons la carte aux régions que vous spécifiez dans chld. Par conséquent, pour éviter de rogner des zones à l'intérieur des limites du graphique, vous devrez peut-être ajuster manuellement la taille de la carte. |
|
Zoom et centrage
Par défaut, le graphique est zoomé et centré pour centrer les régions sélectionnées et s'adapter à la zone affichée le plus près possible, dans les limites de la taille de carte définie. Toutefois, vous pouvez personnaliser le niveau de centrage et de zoom du graphique de deux manières différentes:
Par pixel
Pour ajuster les bordures en fonction de la taille des pixels, utilisez le format suivant:
cht=map:auto=<left_border>,<right_border>,<top_border>,<bottom_border>
Chaque taille de bordure correspond à la bordure supplémentaire à afficher, en pixels, au-delà du niveau de zoom calculé automatiquement.
Vous ne pouvez effectuer qu'un zoom arrière (valeurs positives) ; vous ne pouvez pas effectuer de zoom avant (valeurs négatives) plus près que le niveau de zoom par défaut avec le zoom en pixels.
Exemples :
Ces exemples montrent tous Londres (Lat
| Aucun zoom (par défaut) | Zoom arrière de 30 pixels de chaque côté | Zoom arrière et vers le bas vers la droite |
|---|---|---|
|
 cht=map:auto=30,30,30,30 |
 cht=map:auto=50,0,80,0 |
Par latitude et longitude
Vous pouvez spécifier les limites supérieure, inférieure, gauche et droite exacte de la carte affichée en fonction de la latitude et de la longitude à l'aide de la syntaxe ci-dessous:
cht=map:fixed=<bottom_border_lat>,<left_border_long>,<top_border_lat>,<right_border_long>
Où <bottom_border_lat> et <top_border_lat> indiquent la latitude des bordures inférieure et supérieure, et <left_border_long> et <right_border_long> indiquent la longitude des bordures gauche et droite.
Remarque: En raison de la distorsion de la projection de Mercator (autrement dit, la projection d'une carte incurvée sur une image plate), la mise au point sur une longue bande étroite et étroite peut entraîner des différences de taille inattendues dans votre carte.
Exemples :
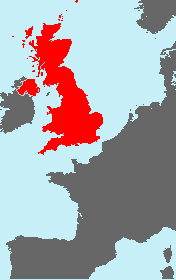
Les exemples suivants montrent Londres (surligné en bleu) à une longitude de 0,1° et une latitude de 51,5°. Notez que le recadrage de la carte est effectué, car la carte tente d'afficher uniquement la Grande-Bretagne (comme indiqué) et de remplir le graphique désigné sans distorsion.
| Centré | Latitudes décalées de +10* | Zoom en réduisant toutes les valeurs |
|---|---|---|
 cht=map:fixed=40,-10,60,10 |
|
 cht=map:fixed=48,-3,54,3 |
Notez que la taille de l'image du milieu est légèrement inférieure à celle de la première image, même si nous avons déplacé le même nombre de degrés vers le haut. En effet, nous projetons une sphère 3D sur une image 2D. Vous devez augmenter la largeur du deuxième graphique pour qu'il ait la même taille que le premier.
Fonctionnalités standards
Les autres fonctionnalités de cette page sont des fonctionnalités de graphique standards.
Titre du graphique chtt, chts [Tous les graphiques]
Vous pouvez spécifier le titre, la couleur et la taille de la police de votre graphique.
Syntaxe
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt : titre du graphique.
- <chart_title>
- Titre à afficher pour le graphique. Vous ne pouvez pas spécifier l'emplacement où cela s'affiche, mais vous pouvez éventuellement spécifier la taille et la couleur de la police. Utilisez un signe + pour indiquer des espaces et une barre verticale (
|) pour indiquer un saut de ligne.
chts [Facultatif] : couleurs et taille de police du paramètre chtt.
- <color>
- Couleur du titre, au format hexadécimal RRGGBB. Le noir est la couleur par défaut.
- <font_size>
- Taille de police du titre, en points.
- <opt_alignment>
- [Facultatif] Alignement du titre. Choisissez l'une des valeurs de chaîne sensibles à la casse suivantes: "l" (gauche), "c" (centré) "r" (droite). La valeur par défaut est "c".
Exemples
| Description | Exemple |
|---|---|
Graphique avec un titre, utilisant la couleur et la taille de police par défaut. Saisissez un espace avec un signe plus ( Utilisez une barre verticale (
|
 chtt=Site+visitors+by+month| |
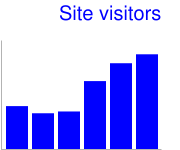
Graphique avec un titre bleu, aligné à droite, à 20 points. |
 chtt=Site+visitors |
Marges du graphique chma [Tous les graphiques]
Vous pouvez spécifier la taille des marges du graphique, en pixels. Les marges sont calculées vers l'intérieur à partir de la taille de graphique spécifiée (chs). Augmenter la taille des marges n'augmente pas la taille totale du graphique, mais réduit la zone du graphique, si nécessaire.
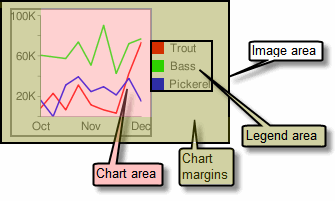
Par défaut, les marges correspondent à ce qui reste après le calcul de la taille du graphique. Cette valeur par défaut varie selon le type de graphique. Les marges que vous spécifiez correspondent à une valeur minimale. Si la zone du graphique laisse de la place aux marges, celles-ci correspondront à la taille restante. Vous ne pouvez pas réduire les marges au-delà de ce qui est nécessaire pour les légendes et les libellés. Voici un schéma illustrant les éléments de base d'un graphique:
 |
Les marges du graphique incluent les libellés des axes et la zone de la légende. La zone de légende est automatiquement redimensionnée pour s'adapter exactement au texte, sauf si vous spécifiez une plus grande largeur à l'aide de Conseil:Dans un graphique à barres, si les barres ont une taille fixe (valeur par défaut), la largeur de la zone du graphique ne peut pas être réduite. Vous devez spécifier une taille de barre plus petite ou redimensionnable à l'aide de |
Syntaxe
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Taille de marge minimale autour de la zone du graphique, en pixels. Augmentez cette valeur pour inclure une marge intérieure afin d'éviter que les libellés de l'axe ne se heurtent aux bordures du graphique.
- <opt_legend_width>, <opt_legend_height>
- [Facultatif] Largeur de la marge autour de la légende, en pixels. Utilisez-le pour éviter que la légende ne dépasse la zone du graphique ou les bords de l'image.
Exemples
| Description | Exemple |
|---|---|
Dans cet exemple, le graphique a une marge minimale de 30 pixels de chaque côté. Étant donné que la légende du graphique fait plus de 30 pixels de large, la marge de droite est définie sur la largeur de la légende du graphique. Elle est différente des autres marges. Les libellés des axes se trouvent en dehors de la zone de tracé et sont donc dessinés dans la marge. |
|
Pour ajouter une marge autour de la légende, définissez une valeur pour les paramètres Dans cet exemple, la légende fait environ 60 pixels de largeur. Si vous définissez |
|
Remplissages d'arrière-plan chf [Tous les graphiques]
Vous pouvez spécifier des couleurs et des styles de remplissage pour la zone de données du graphique et/ou pour l'ensemble de l'arrière-plan du graphique. Les types de remplissage incluent les remplissages unis, les remplissages rayés et les dégradés.
Vous pouvez spécifier différents remplissages pour différentes zones (par exemple, l'ensemble de la zone du graphique ou uniquement la zone de données). Le remplissage de la zone de graphique remplace le remplissage de l'arrière-plan. Tous les remplissages sont spécifiés à l'aide du paramètre chf. Vous pouvez combiner différents types de remplissages (solides, bandes, dégradés) dans le même graphique en séparant les valeurs par une barre verticale ( | ). Les remplissages de zone du graphique remplacent les remplissages d'arrière-plan du graphique.
Remplissages pleins chf [Tous les graphiques]
Vous pouvez spécifier un remplissage uni pour l'arrière-plan et/ou la zone du graphique, ou attribuer une valeur de transparence à l'ensemble du graphique. Vous pouvez spécifier plusieurs remplissages à l'aide de la barre verticale (|). (Maps: arrière-plan uniquement).
Syntaxe
chf=<fill_type>,s,<color>|...
- <fill_type>
- Partie du graphique remplie. Spécifiez l'une des valeurs suivantes :
bg: remplissage de l'arrière-planc: remplissage de la zone du graphique. Non compatible avec les graphiques de cartes.a: rendez l'ensemble du graphique (y compris les arrière-plans) transparent. Les six premiers chiffres de<color>sont ignorés, et seuls les deux derniers (la valeur de transparence) sont appliqués à l'ensemble du graphique et à tous les remplissages.b<index>: remplissage de la barre unie (diagrammes à barres uniquement). Remplacez <index> par l'index de série des barres à remplir avec une couleur unie. L'effet est semblable à la spécification dechcodans un graphique à barres. Consultez la section Couleurs de série de graphique à barres pour obtenir un exemple.
- s
- Indique un remplissage uni ou transparent.
- <color>
- Couleur de remplissage, au format hexadécimal RRGGBB. Pour les transparences, les six premiers chiffres sont ignorés, mais doivent être inclus quand même.
Exemples
| Description | Exemple |
|---|---|
Cet exemple remplit l'arrière-plan du graphique avec du gris clair ( |
|
Cet exemple remplit l'arrière-plan du graphique en gris clair ( |
|
| Cet exemple applique une transparence de 50% à l'ensemble du graphique (80 en hexadécimal correspond à 128, soit environ 50% de transparence). Notez que l'arrière-plan des cellules du tableau s'affiche à travers le graphique. |
|
Texte et style de la légende du graphique chdl, chdlp, chdls [Tous les graphiques]
La légende est une section latérale du graphique qui donne une petite description textuelle de chaque série. Vous pouvez spécifier le texte associé à chaque série dans cette légende et indiquer où elle doit apparaître sur le graphique.
Consultez également la section chma pour savoir comment définir les marges autour de votre légende.
Remarque sur les valeurs de chaîne:Seuls les caractères adaptés aux URL sont autorisés dans les chaînes d'étiquettes. Pour plus de sécurité, vous devez encoder en URL toutes les chaînes contenant des caractères qui ne figurent pas dans le jeu de caractères 0-9a-zA-Z.
Vous trouverez un encodeur d'URL dans la documentation sur la visualisation Google.
Syntaxe
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl : texte de chaque série, à afficher dans la légende.
- <data_series_label>
- Texte des entrées de la légende. Chaque étiquette s'applique à la série correspondante dans le tableau
chd. Utilisez le signe + pour un espace. Si vous ne spécifiez pas ce paramètre, le graphique ne recevra pas de légende. Il n'existe aucun moyen de spécifier un saut de ligne dans un libellé. La légende se développe généralement pour contenir le texte de votre légende, tandis que la zone du graphique est réduite pour accueillir la légende.
chdlp [facultatif] : position de la légende et ordre des entrées de la légende. Vous pouvez spécifier <position> et/ou <label_order>. Si vous spécifiez les deux, séparez-les par un caractère de barre. Vous pouvez ajouter un "s" à n'importe quelle valeur si vous souhaitez que les entrées de légende vides dans chdl soient ignorées. Exemples: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Facultatif] Spécifie la position de la légende sur le graphique. Pour spécifier une marge intérieure supplémentaire entre la légende et la zone du graphique ou la bordure de l'image, utilisez le paramètre
chma. Choisissez l'une des valeurs suivantes :b: légende en bas du graphique. Entrées de la légende sur une ligne horizontale.bv: légende en bas du graphique et entrées de légende dans une colonne verticale.t: légende en haut du graphique. Entrées de la légende sur une ligne horizontale.tv: légende en haut du graphique et entrées de la légende dans une colonne verticale.r- [Par défaut] Légende à droite du graphique, entrées de la légende dans une colonne verticale.l: légende à gauche du graphique. Entrées de la légende dans une colonne verticale.
- <opt_label_order>
- [Facultatif] Ordre dans lequel les étiquettes sont affichées dans la légende.
Choisissez l'une des valeurs suivantes :
l: [par défaut pour les légendes verticales] : affiche les libellés dans l'ordre indiqué àchdl.r: affiche les libellés dans l'ordre inverse, comme indiqué àchdl. Cela s'avère utile dans les graphiques à barres empilées pour afficher la légende
dans le même ordre que les barres.a- [Valeur par défaut pour les légendes horizontales] Tri automatique : signifie plus ou moins le tri par longueur, la plus courte d'abord, mesurée en blocs de 10 pixels. Lorsque deux éléments ont la même longueur (divisés en blocs de 10 pixels), celui listé en premier apparaît en premier.0,1,2...: ordre des étiquettes personnalisées. Il s'agit d'une liste d'index d'étiquettes de base zéro à partir dechdl, séparés par une virgule.
chdls [facultatif] : spécifie la couleur et la taille de la police du texte de la légende.
- <color>
- Couleur du texte de la légende, au format hexadécimal RRGGBB.
- <size>
- Taille du point du texte de la légende.
Exemples
| Description | Exemple |
|---|---|
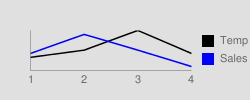
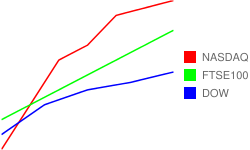
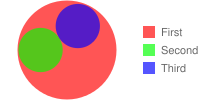
Deux exemples de légendes. Spécifiez le texte de la légende dans le même ordre que celui de votre série de données. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
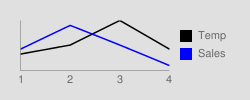
Le premier graphique présente les entrées de légende horizontales ( |
|
| Cet exemple montre comment modifier la taille de la police. |
|
Repères de formes chm [Barre, Ligne, Radar, Nuage de points]
Vous pouvez spécifier des repères graphiques pour tous les points de données d'un graphique ou pour des points de données individuels. Si deux repères ou plus occupent le même point, ils sont dessinés dans l'ordre dans lequel ils apparaissent dans le paramètre chm.
Vous pouvez également créer des repères de texte sur des points de données. Pour en savoir plus, consultez la section Repères de points de données.
Vous pouvez combiner des repères de forme avec
d'autres chm paramètres en utilisant une barre verticale ( | )
pour séparer les paramètres chm.
Syntaxe
Spécifiez un ensemble des paramètres suivants pour chaque série à marquer. Pour marquer plusieurs séries, créez des ensembles de paramètres supplémentaires, délimités par une barre verticale. Il n'est pas nécessaire de baliser toutes les séries. Si vous n'attribuez pas de repères à une série de données, elle n'en reçoit aucun.
Les repères de forme se comportent légèrement différemment dans les graphiques à nuage de points. Pour en savoir plus, consultez cette documentation.
chm=
[@]<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_offset>
|...|
[@]<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_offset>
- @
- [Facultatif] Si vous faites précéder le type de repère du caractère facultatif @, l'élément <opt_which_points> doit utiliser le format x:y.
- <marker_type>
- Type de repère à utiliser. Spécifiez l'un des types suivants :
a– Flèchec- CroixC: rectangle. S'il s'agit d'un repère rectangulaire, vous devez disposer d'au moins deux séries de données, la série 0 indiquant le bord inférieur et la série 1 le bord supérieur. <size> spécifie la largeur du rectangle, en pixels.d– DiamantE– Repère de barre d'erreur ( )
Ce repère nécessite la création de deux séries de données, une valeur pour la partie inférieure et le point correspondant dans la deuxième série pour le haut. Elle expose également une syntaxe <size> étendue: line_thickness[:top_and_bottom_width] où top_and_bottom_width est facultatif. Voir les exemples ci-dessous.
)
Ce repère nécessite la création de deux séries de données, une valeur pour la partie inférieure et le point correspondant dans la deuxième série pour le haut. Elle expose également une syntaxe <size> étendue: line_thickness[:top_and_bottom_width] où top_and_bottom_width est facultatif. Voir les exemples ci-dessous.h: ligne horizontale à une hauteur spécifiée sur le graphique. (Le seul format valide pour le paramètre <opt_which_points> est opt_which_points.)H: ligne horizontale traversant le repère de données spécifié. Ce code est compatible avec une syntaxe <size> étendue qui vous permet de spécifier une longueur de ligne exacte : line_thickness[:length], où length est facultatif et utilise par défaut la largeur totale de la zone de graphique.o- Cercles- Carrév: ligne verticale de l'axe des abscisses au point de donnéesV: ligne verticale de longueur ajustable. Ce code est compatible avec une syntaxe de valeur <size> étendue qui vous permet de spécifier une longueur de ligne exacte : line_thickness[:length], où length est facultatif et est définie par défaut sur la hauteur complète de la zone de graphique. Le repère est centré sur le point de données.x: un X
- <color>
- Couleur des repères de cette série, au format hexadécimal RRGGBB.
- <series_index>
- : indice basé sur zéro de la série de données sur laquelle les repères doivent être dessinés. Ignoré pour les repères
het ceux qui spécifient une position par position x/y (commencent par le caractère @). Vous pouvez utiliser des séries de données masquées comme source pour les repères. Pour en savoir plus, consultez la section Graphiques composés. Les graphiques à barres verticales groupées acceptent une syntaxe étendue spéciale pour aligner les repères sur des barres spécifiques. - <opt_which_points>
- [Facultatif] Les points sur lesquels dessiner les repères La valeur par défaut est "Tous les repères". Utilisez l'une des valeurs suivantes :
n.d: emplacement du repère. La signification dépend du type de repère :- Tous les types sauf h : point de données sur lequel tracer le repère, où n.d est l'index basé sur zéro dans la série. Si vous spécifiez une valeur non entière, la fraction indique un point intermédiaire calculé. Par exemple, 3,5 signifie à mi-chemin entre le point 3 et le point 4.
h: un nombre compris entre 0 et 1,0, où 0,0 correspond au bas du graphique et 1,0 à la partie supérieure.
-1: tracez un repère sur tous les points de données. Vous pouvez également laisser ce paramètre vide pour dessiner sur tous les points de données.-n: tracez un repère tous les n-ièmes points de données. Valeur à virgule flottante. Si n est inférieur à 1, le graphique calcule des points intermédiaires supplémentaires pour vous. Par exemple, "-0.5" place deux fois plus de repères que de points de données.start:end:n: dessine un repère sur chaque n-ième point de données d'une plage, depuis les valeurs d'index début à fin incluses. Tous les paramètres sont facultatifs (ils peuvent être absents). Par conséquent, 3::1 serait transmis du quatrième élément au dernier (étape 1). Si vous omettez ce paramètre, la valeur par défaut serait first:last:1. Toutes les valeurs peuvent être des nombres à virgule flottante. Les valeurs start et end peuvent être négatives pour que le décompte se base sur la dernière valeur. Si les valeurs start et end sont toutes deux négatives, assurez-vous qu'elles sont répertoriées dans une valeur croissante (par exemple, -6:-1:1). Si la valeur de l'intervalle n est inférieure à 1, des points de données supplémentaires sont calculés en interpolant les valeurs de données données. Les valeurs par défaut sont first:last:1.x:y: tracez un repère à un point x/y spécifique sur le graphique. Ce point ne doit pas nécessairement se trouver sur une ligne. Pour utiliser cette option, ajoutez le caractère @ avant le type de repère. Spécifiez les coordonnées en tant que valeurs à virgule flottante, où0:0correspond à l'angle inférieur gauche du graphique et1:1à l'angle supérieur droit. Par exemple, pour ajouter un losange rouge de 15 pixels au centre d'un graphique, utilisez@d,FF0000,0,0.5:0.5,15.
- <size>
- : taille du repère, en pixels. La plupart acceptent une valeur numérique unique pour ce paramètre. Les repères V, H et S acceptent la syntaxe <size>[:width], où la deuxième partie facultative spécifie la longueur de la ligne ou du repère.
- <opt_z_order>
- [Facultatif] Calque sur lequel tracer le repère, par rapport aux autres repères et à tous les autres éléments du graphique. Il s'agit d'un nombre à virgule flottante compris entre -1,0 et 1,0 inclus, où -1,0 correspond au bas et 1,0 au haut. Les éléments du graphique (lignes et barres) sont légèrement inférieurs à zéro. Si deux repères ont la même valeur, ils sont dessinés dans l'ordre indiqué par l'URL. La valeur par défaut est 0.0 (juste au-dessus des éléments du graphique).
- <opt_offset>
- [Facultatif] Permet de spécifier des décalages horizontaux et verticaux par rapport à l'emplacement spécifié. Voici la syntaxe, qui utilise un délimiteur ":" :
reserved:<horizontal_offset>:<vertical_offset>. Si spécifié, vous pouvez inclure une valeur vide dans la chaîne du paramètrechmpour <opt_z_order>. Exemples:o,FF9900,0,4,12,,:10 o,FF9900,0,4,12.0,,:-10:20 o,FF9900,0,4,12,1,::20- Réservé : laissez ce champ vide.
<horizontal_offset>: nombre positif ou négatif spécifiant le décalage horizontal, en pixels. Facultatif ; laissez ce champ vide si ce champ n'est pas utilisé.<vertical_offset>: nombre positif ou négatif spécifiant le décalage vertical, en pixels. Facultatif ; laissez ce champ vide si ce champ n'est pas utilisé.
Exemples
| Description | Exemple |
|---|---|
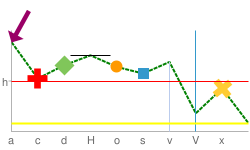
Voici un exemple de plusieurs repères de forme et de ligne.
|
 chm= |
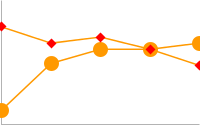
Voici un exemple utilisant des losanges pour une série de données et des cercles pour l'autre. Si deux repères ou plus occupent le même point, ils sont dessinés dans l'ordre dans lequel ils apparaissent dans le paramètre |
 chm= |
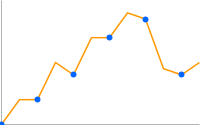
Voici un graphique en courbes avec un repère à chaque seconde point de données (-2 correspond à tous les autres points). |
 chd=t: |
| Voici un graphique en courbes avec deux fois plus de repères que de points de données (-0,5 signifie tous les mi-points). |  chd=t: |
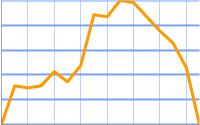
Cet exemple montre comment utiliser les repères h et v pour créer des lignes de grille avec des couleurs et des épaisseurs personnalisées. La valeur d'ordre de plan (la dernière valeur) est définie sur -1 afin que les lignes de la grille soient tracées sous la ligne de données. |
 chm= |
Ce graphique ajoute des lignes de remplissage verticales à un graphique en courbes:
|
 chm= |
| Cet exemple ajoute une flèche et un repère de texte au graphique en utilisant des coordonnées exactes. Le premier D est la ligne de trace sous les barres. Le deuxième repère est la flèche et le troisième correspond au texte de la flèche. |  chm= |
Une ligne horizontale fixe à un point de données spécifique (H) peut être utile pour afficher des valeurs relatives ou mettre en valeur la hauteur d'une valeur de données sur un graphique. |
 chm=H,FF0000,0,18,1 |
Ce graphique illustre les repères qui peuvent spécifier l'épaisseur et la longueur de la ligne dans le paramètre <size>.
|
title="cht=lc&chd=s:2gounjqLaCf,jqLaCf2goun&chco=008000,00008033&chls=2.0,4.0,1.0&chs=250x150&chm=H,990066,1,2,5:30%7C,2,5:50%7CVchm=
|
Repères de valeur de texte et de données chm [Barre, Ligne, Radar, Nuage de points]
Vous pouvez étiqueter des points spécifiques de votre graphique avec du texte personnalisé ou des versions formatées des données à ce stade.
Vous pouvez combiner des repères chm à l'aide d'une barre verticale ( |) pour séparer les ensembles de paramètres chm.
Remarque sur les valeurs de chaîne:Seuls les caractères adaptés aux URL sont autorisés dans les chaînes d'étiquettes. Pour plus de sécurité, vous devez encoder en URL toutes les chaînes contenant des caractères qui ne figurent pas dans le jeu de caractères 0-9a-zA-Z.
Vous trouverez un encodeur d'URL dans la documentation sur la visualisation Google.
Syntaxe
Spécifiez un ensemble des paramètres suivants pour chaque série à marquer. Pour marquer plusieurs séries, créez des ensembles de paramètres supplémentaires, délimités par une barre verticale. Il n'est pas nécessaire de baliser toutes les séries. Si vous n'attribuez aucun repère à une série de données, elle n'en reçoit aucun.
chm=
<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_placement>
|...|
<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_placement>
- <marker_type>
- Type de repère à utiliser. Vous avez le choix entre les types suivants :
f<text>: indicateur contenant du texte. Indiquez le caractère "f", suivi du texte encodé au format URL personnalisé. Pour échapper les virgules dans les repères de texte, faites précéder la virgule d'un symbole \. Exemple :fHello\,+World!t<text>: marqueur de texte simple. Indiquez le caractère "t" suivi du texte encodé au format URL personnalisé. Pour échapper les virgules dans les repères de texte, faites précéder la virgule d'un symbole \. Exemple :tHello\,+World!A<text>: repère d'annotation. Cette méthode est semblable à celle des repères de drapeau, à la différence que les repères coordonnent leur position de sorte qu'ils ne se chevauchent pas. Le seul format valide pour <opt_which_points> est n.d, qui signifie l'index d'un point dans la série.N<formatting_string>: valeur des données à ce stade, avec mise en forme facultative. Si vous n'utilisez pas le paramètrechds(scaling personnalisé), la valeur encodée exacte est donnée. Si vous utilisez ce paramètre avec n'importe quel type de format, la valeur est ajustée à la plage que vous spécifiez. Consultez un exemple de propriétéchdsavec des repères numériques ci-dessous. Avec ce type de repère dans un graphique à barres empilées, si vous spécifiez -1 pour <series_index>, vous obtenez un repère qui affiche la somme de toutes les valeurs de cette barre empilée. La syntaxe de la chaîne de mise en forme est la suivante:
<preceding_text>*<number_type><decimal_places>zs<x or y>*<following_text>.
Tous ces éléments sont facultatifs. Voici la signification de chaque élément :<preceding_text>: texte devant précéder chaque valeur.*...*: bloc facultatif enveloppé d'astérisques littéraux, dans lequel vous pouvez spécifier les détails de mise en forme des nombres. Les valeurs suivantes sont acceptées et sont toutes facultatives :<number_type>: format numérique des valeurs numériques. Choisissez l'une des options suivantes :f: [par défaut] format à virgule flottante. Envisagez également de spécifier la précision à l'aide de <decimal_places>.p: format de pourcentage. Un signe % est ajouté automatiquement. Remarque:Lorsque vous utilisez ce format, les valeurs de données comprises entre 0,0 et 1,0 correspondent à des valeurs comprises entre 0 et 100% (par exemple, 0,43 est indiqué sous la forme 43%).e: format de notation scientifique.c<CUR>: mettez en forme le nombre dans la devise spécifiée, à l'aide du repère de devise approprié. Remplacez<CUR>par le code de devise à trois lettres. Exemple:cEURpour l'euro. Vous trouverez une liste des codes sur le site Web de l'ISO. Tous les symboles ne sont toutefois pas acceptés.
<decimal_places>: entier spécifiant le nombre de chiffres après la virgule à afficher. La valeur est arrondie (non tronquée) à cette longueur. La valeur par défaut est 2.z: affiche les zéros à la fin. La valeur par défaut est "no".s: affiche les séparateurs de groupes. La valeur par défaut est "non".xouy: affiche les données à partir des coordonnées X ou Y, comme spécifié. La signification des données x varie selon le type de graphique. Faites des tests avec votre graphique pour déterminer sa signification. La valeur par défaut est "y".
<following_text>: texte placé après chaque valeur.
- <color>
- Couleur des repères de cet ensemble, au format hexadécimal RRGGBB.
- <series_index>
- : indice basé sur zéro de la série de données sur laquelle les repères doivent être dessinés. S'il s'agit d'un graphique à barres empilées et que le type de repère est N (valeurs de points de données), vous pouvez spécifier -1 afin de créer un repère de valeur totale pour chaque pile de barres. Vous trouverez un exemple ci-dessous.
- <opt_which_points>
- [Facultatif] Les points sur lesquels dessiner les repères La valeur par défaut est "Tous les repères". Utilisez l'une des valeurs suivantes :
n.d: point de données sur lequel tracer le repère, où n.d correspond à l'indice basé sur zéro dans la série. Si vous spécifiez une valeur non entière, la fraction indique un point intermédiaire calculé. Par exemple, 3,5 signifie à mi-chemin entre le point 3 et le point 4.-1: tracez un repère sur tous les points de données. Vous pouvez également laisser ce paramètre vide pour dessiner sur tous les points de données.-n: tracez un repère tous les n-ièmes points de données.start:end:n: dessine un repère sur chaque n-ième point de données d'une plage, depuis les valeurs d'index début à fin incluses. Tous les paramètres sont facultatifs (ils peuvent être absents). Par conséquent, 3::1 serait transmis du quatrième élément au dernier (étape 1). Si vous omettez ce paramètre, la valeur par défaut serait first:last:1. Toutes les valeurs peuvent être des nombres à virgule flottante. Les valeurs start et end peuvent être négatives pour que le décompte se base sur la dernière valeur. Si les valeurs start et end sont toutes deux négatives, assurez-vous qu'elles sont répertoriées dans une valeur croissante (par exemple, -6:-1:1). Si la valeur de l'intervalle n est inférieure à 1, des points de données supplémentaires sont calculés en interpolant les valeurs de données données. Les valeurs par défaut sont first:last:1.x:y- [Non compatible avec les repères de type N] Dessinez un repère au niveau d'un point x/y spécifique sur le graphique. Ce point ne doit pas nécessairement se trouver sur une ligne. Pour utiliser cette option, ajoutez le caractère arobase (@) avant le type de repère. Spécifiez les coordonnées en tant que valeurs à virgule flottante, où0:0correspond à l'angle inférieur gauche du graphique,0.5:0.5au centre et1:1à l'angle supérieur droit. Par exemple, pour ajouter un losange rouge de 15 pixels au centre d'un graphique, utilisez@d,FF0000,0,0.5:0.5,15.
- <size>
- : taille du repère en pixels. S'il s'agit d'un graphique à nuage de points avec une troisième série de données (utilisée pour spécifier la taille des points), cette valeur sera mise à l'échelle en fonction de la plage de données. Ainsi, si la plage de données est comprise entre 0 et 100 et que <size> est de 30, une valeur de données de 100 correspondra à 30 pixels de large, une valeur de données de 50 correspondra à 15 pixels de large, et ainsi de suite.
- <opt_z_order>
- [Facultatif] Calque sur lequel tracer le repère, par rapport aux autres repères et à tous les autres éléments du graphique. Il s'agit d'un nombre à virgule flottante compris entre -1,0 et 1,0 inclus, où -1,0 correspond au bas et 1,0 au haut. Les éléments du graphique (lignes et barres) sont légèrement inférieurs à zéro. Si deux repères ont la même valeur, ils sont dessinés dans l'ordre indiqué par l'URL. La valeur par défaut est 0,0 (juste au-dessus des éléments du graphique).
- <opt_placement>
- [Facultatif] Informations supplémentaires sur l'emplacement décrivant où placer ce repère par rapport au point de données. Vous pouvez spécifier un positionnement relatif horizontal et/ou vertical, ainsi que des décalages. La syntaxe de l'emplacement est une chaîne avec des délimiteurs :, comme indiqué ici. Tous les éléments sont facultatifs:
<horizontal_and_vertical_justification>:<horizontal_offset>:<vertical_offset>. Si spécifié, vous pouvez inclure une valeur vide dans la chaîne de paramètrechmpour <opt_z_order>. Exemples :N,000000,0,1,10,,b,N,000000,0,1,10,,lvetN,000000,0,1,10,,r::10.- horizontal_and_vertical_justification
- Point d'ancrage du repère. Ce comportement est opposé à la justification : une ancre gauche place donc le repère à droite du point de données. Vous pouvez choisir un justificateur horizontal et/ou vertical dans la liste suivante :
- Positionnement horizontal : "l", "h" ou "r" : gauche, centré ou ancré à droite, horizontalement. La valeur par défaut est "l".
- Positionnement vertical : "b", "v", "t" : ancrage en bas, au milieu ou en haut, verticalement. La valeur par défaut est "b".
- Emplacement relatif à la barre [graphiques à barres uniquement] : "s", "c", "e" : base, centre ou haut d'une barre. Pour les graphiques empilés, cette valeur se rapporte à la section de la barre pour chaque série, et non à la barre entière. Si l'index de série indiqué est -1 (total de la pile), il l'est par rapport à la barre entière. Ce paramètre peut être associé à des valeurs d'emplacement vertical (par exemple, "be" ou "vs"). La valeur par défaut est "e".
- horizontal_offset
- Décalage horizontal du repère, en pixels. La valeur par défaut est 0.
- vertical_offset
- Décalage vertical de ce repère, en pixels. Valeur par défaut pour les graphiques hors barres : 15 ; 2 par défaut pour les graphiques à barres.
| Description | Exemple | |
|---|---|---|
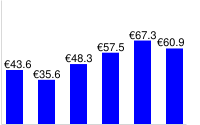
Voici un exemple de libellés de valeur sur un graphique à barres. Le premier graphique ( Le deuxième graphique ( |
|
|
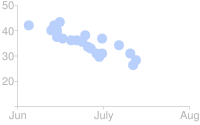
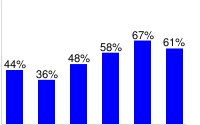
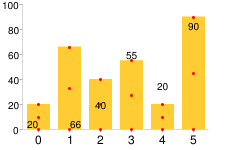
Vous pouvez utiliser le paramètre Cet exemple montre un graphique avec des valeurs encodées simplement de 46, 39, 29, 30, 43 et 41. La plage d'encodage simple est comprise entre 0 et 61. Le paramètre |
 chd=s:underp |
|
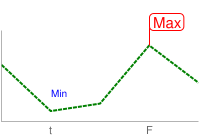
Voici un exemple de graphique avec une étiquette de texte au point minimal et une étiquette d'indicateur au maximum. |
|
|
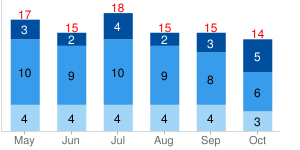
| Cet exemple montre un graphique empilé avec des valeurs pour chaque série, plus le total de la série. Pour afficher les valeurs de série empilées, nous devons utiliser l'option de positionnement "c". Dans le cas contraire, la valeur de la barre supérieure chevaucherait la valeur de somme en haut de chaque barre. |  chm= |
|
| Voici d'autres démonstrations sur le fonctionnement du placement vertical et horizontal. Cet exemple illustre différentes combinaisons de valeurs d'ancrage pour les graphiques à barres (qui utilisent s, c et e pour un positionnement vertical). Notez qu'une ancre droite déplace un repère vers la gauche, tandis qu'une ancre supérieure déplace un repère vers le bas, et inversement. Les points rouges représentent la base, le centre et le haut de chaque barre. Le nombre correspond à la valeur des données, fixe à l'aide de valeurs d'ancrage différentes pour chaque barre. |  chm= |
|
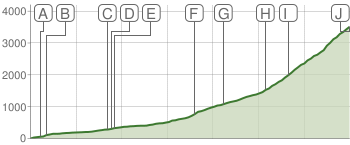
Les repères d'annotation ajustent automatiquement la position des libellés afin qu'ils ne se chevauchent pas. La première valeur chm concerne le remplissage de ligne. Les valeurs suivantes sont toutes des repères d'annotation. |
 chm=B,C5D4B5BB,0,0,0 |
|
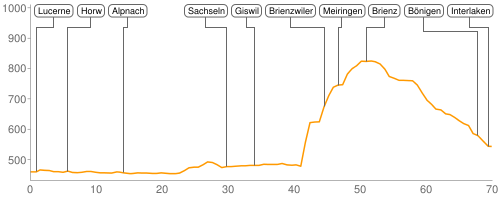
| Autre exemple de repère d'annotation montrant les altitudes d'une ville en Suisse. |  |
|