Alerte de remplacement: ce graphique a été remplacé par une version plus récente.
Cette page explique comment créer une carte colorée à l'aide de l'API Charts.
Sommaire
Fonctionnalités spécifiques aux charts |
Fonctionnalités standards
|
Présentation
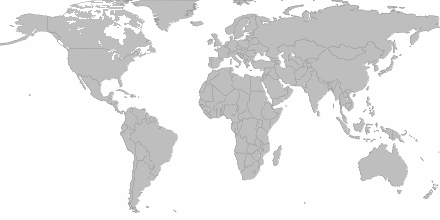
Vous pouvez créer une carte avec différents pays ou États mis en surbrillance dans des couleurs personnalisées. Pour spécifier une carte, vous devez indiquer la région du monde sur laquelle la carte doit effectuer un zoom. Vous allez également spécifier une liste de régions à colorier sur la carte, ainsi qu'une liste de données parallèle qui attribue une valeur numérique à chaque pays correspondant. Chaque pays est coloré le long d'un dégradé, en fonction de la valeur qui lui est attribuée. Vous pouvez éventuellement spécifier un dégradé de couleurs personnalisé pour les valeurs de données.
Les graphiques de carte acceptent les paramètres suivants:
| Paramètres | Obligatoire ou facultatif | Description |
|---|---|---|
cht=t |
Obligatoire | Spécifie un graphique de carte. |
chs |
Obligatoire | Taille de la carte. La taille maximale d'une carte est de 440 x 220. |
chtm=<zoom_area> |
Obligatoire | Zone géographique affichée dans le graphique.
|
chld=<country_or_state_codes> |
Obligatoire | Liste des pays ou États auxquels vous appliquez des valeurs.
Exemple : |
chd=<country_values> |
Obligatoire | Liste de valeurs parallèle à la liste des régions, où la valeur s'applique à la région correspondante. Les valeurs sont des valeurs de données formatées standards. Chaque région se voit attribuer une couleur le long de l'échelle spécifiée en chco, où la valeur la plus faible de la plage s'applique à la couleur la plus basse, et la valeur la plus élevée de cette plage s'applique à la dernière couleur.
|
chco=<default_color>,<start_of_gradient>,...,<end_of_gradient> |
Facultatif | Plage de couleurs correspondant aux valeurs de données basses et élevées pour la plage de formats de données. Les valeurs des données sont converties en valeurs de couleur avec ce dégradé et appliquées aux pays correspondants.
|
chtt, chts |
Facultatif | Titre et style du graphique |
chma |
Facultatif | Marges du graphique |
chf=bg |
Facultatif | Remplissages pleins (arrière-plan uniquement) |
Exemples
| Description | Exemple |
|---|---|
Dans cet exemple :
|
|
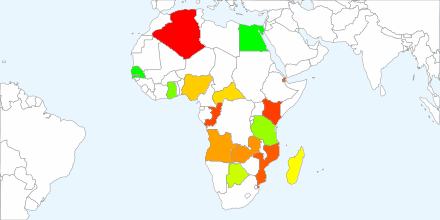
Ce graphique est semblable au précédent, mais avec plus de détails. |
 chtm=africa |
Ce graphique indique qu'aucun pays n'est mis en surbrillance en spécifiant une valeur unique non définie ( |
 chs=440x220 |
Codes des États des États-Unis
Voici les codes d'État acceptés lorsque l'utilisateur effectue un zoom avant sur les États-Unis sur la carte (chld=usa).
| AL | Alabama | LA | Louisiane | OH | Ohio |
| AK | Alaska | ME | Maine | OK | Oklahoma |
| AZ | Arizona | MD | Maryland | OU | Oregon |
| AR | Arkansas | MA | Massachusetts | PA | Pennsylvanie |
| CA | Californie | MI | Michigan | RI | Rhode Island |
| CO | Colorado | MN | Minnesota | SC | Caroline du Sud |
| CT | Connecticut | MS | Mississippi | SD | Dakota du Sud |
| DE | Delaware | MO | Missouri | VN | Tennessee |
| FL | Floride | MT | Montana | TX | Texas |
| GA | Géorgie | NE | Nebraska | UT | Utah |
| HI | Hawaï | NV | Nevada | VT | Vermont |
| ID | Idaho | NH | New Hampshire | VA | Nord |
| IL | Illinois | NJ | New Jersey | WA | Washington |
| IN | Indiana | NM | Nouveau-Mexique | WV | Virginie-Occidentale |
| IA | Iowa | NY | New York | WI | Wisconsin |
| KS | Kansas | NC | Caroline du Nord | WY | Wyoming |
| KY | Kentucky | ND | Dakota du Nord |
Fonctionnalités standards
Les autres fonctionnalités de cette page sont des fonctionnalités de graphique standards.
Titre du graphique chtt, chts [Tous les graphiques]
Vous pouvez spécifier le titre, la couleur et la taille de la police de votre graphique.
Syntaxe
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt : titre du graphique.
- <chart_title>
- Titre à afficher pour le graphique. Vous ne pouvez pas spécifier l'emplacement où cela s'affiche, mais vous pouvez éventuellement spécifier la taille et la couleur de la police. Utilisez un signe + pour indiquer des espaces et une barre verticale (
|) pour indiquer un saut de ligne.
chts [Facultatif] : couleurs et taille de police du paramètre chtt.
- <color>
- Couleur du titre, au format hexadécimal RRGGBB. Le noir est la couleur par défaut.
- <font_size>
- Taille de police du titre, en points.
- <opt_alignment>
- [Facultatif] Alignement du titre. Choisissez l'une des valeurs de chaîne sensibles à la casse suivantes: "l" (gauche), "c" (centré) "r" (droite). La valeur par défaut est "c".
Exemples
| Description | Exemple |
|---|---|
Graphique avec un titre, utilisant la couleur et la taille de police par défaut. Saisissez un espace avec un signe plus ( Utilisez une barre verticale (
|
 chtt=Site+visitors+by+month| |
Graphique avec un titre bleu, aligné à droite, à 20 points. |
 chtt=Site+visitors |
Marges du graphique chma [Tous les graphiques]
Vous pouvez spécifier la taille des marges du graphique, en pixels. Les marges sont calculées vers l'intérieur à partir de la taille de graphique spécifiée (chs). Augmenter la taille des marges n'augmente pas la taille totale du graphique, mais réduit la zone du graphique, si nécessaire.
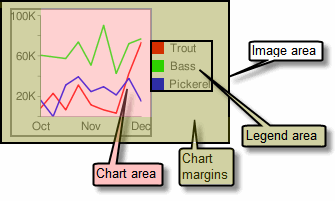
Par défaut, les marges correspondent à ce qui reste après le calcul de la taille du graphique. Cette valeur par défaut varie selon le type de graphique. Les marges que vous spécifiez correspondent à une valeur minimale. Si la zone du graphique laisse de la place aux marges, celles-ci correspondront à la taille restante. Vous ne pouvez pas réduire les marges au-delà de ce qui est nécessaire pour les légendes et les libellés. Voici un schéma illustrant les éléments de base d'un graphique:
 |
Les marges du graphique incluent les libellés des axes et la zone de la légende. La zone de légende est automatiquement redimensionnée pour s'adapter exactement au texte, sauf si vous spécifiez une plus grande largeur à l'aide de Conseil:Dans un graphique à barres, si les barres ont une taille fixe (valeur par défaut), la largeur de la zone du graphique ne peut pas être réduite. Vous devez spécifier une taille de barre plus petite ou redimensionnable à l'aide de |
Syntaxe
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Taille de marge minimale autour de la zone du graphique, en pixels. Augmentez cette valeur pour inclure une marge intérieure afin d'éviter que les libellés de l'axe ne se heurtent aux bordures du graphique.
- <opt_legend_width>, <opt_legend_height>
- [Facultatif] Largeur de la marge autour de la légende, en pixels. Utilisez-le pour éviter que la légende ne dépasse la zone du graphique ou les bords de l'image.
Exemples
| Description | Exemple |
|---|---|
Dans cet exemple, le graphique a une marge minimale de 30 pixels de chaque côté. Étant donné que la légende du graphique fait plus de 30 pixels de large, la marge de droite est définie sur la largeur de la légende du graphique. Elle est différente des autres marges. Les libellés des axes se trouvent en dehors de la zone de tracé et sont donc dessinés dans la marge. |
|
Pour ajouter une marge autour de la légende, définissez une valeur pour les paramètres Dans cet exemple, la légende fait environ 60 pixels de largeur. Si vous définissez |
|
Remplissages d'arrière-plan chf [Tous les graphiques]
Vous pouvez spécifier des couleurs et des styles de remplissage pour la zone de données du graphique et/ou pour l'ensemble de l'arrière-plan du graphique. Les types de remplissage incluent les remplissages unis, les remplissages rayés et les dégradés.
Vous pouvez spécifier différents remplissages pour différentes zones (par exemple, l'ensemble de la zone du graphique ou uniquement la zone de données). Le remplissage de la zone de graphique remplace le remplissage de l'arrière-plan. Tous les remplissages sont spécifiés à l'aide du paramètre chf. Vous pouvez combiner différents types de remplissages (solides, bandes, dégradés) dans le même graphique en séparant les valeurs par une barre verticale ( | ). Les remplissages de zone du graphique remplacent les remplissages d'arrière-plan du graphique.
Remplissages pleins chf [Tous les graphiques]
Vous pouvez spécifier un remplissage uni pour l'arrière-plan et/ou la zone du graphique, ou attribuer une valeur de transparence à l'ensemble du graphique. Vous pouvez spécifier plusieurs remplissages à l'aide de la barre verticale (|). (Maps: arrière-plan uniquement).
Syntaxe
chf=<fill_type>,s,<color>|...
- <fill_type>
- Partie du graphique remplie. Spécifiez l'une des valeurs suivantes :
bg: remplissage de l'arrière-planc: remplissage de la zone du graphique. Non compatible avec les graphiques de cartes.a: rendez l'ensemble du graphique (y compris les arrière-plans) transparent. Les six premiers chiffres de<color>sont ignorés, et seuls les deux derniers (la valeur de transparence) sont appliqués à l'ensemble du graphique et à tous les remplissages.b<index>: remplissage de la barre unie (diagrammes à barres uniquement). Remplacez <index> par l'index de série des barres à remplir avec une couleur unie. L'effet est semblable à la spécification dechcodans un graphique à barres. Consultez la section Couleurs de série de graphique à barres pour obtenir un exemple.
- s
- Indique un remplissage uni ou transparent.
- <color>
- Couleur de remplissage, au format hexadécimal RRGGBB. Pour les transparences, les six premiers chiffres sont ignorés, mais doivent être inclus quand même.
Exemples
| Description | Exemple |
|---|---|
Cet exemple remplit l'arrière-plan du graphique avec du gris clair ( |
|
Cet exemple remplit l'arrière-plan du graphique en gris clair ( |
|
| Cet exemple applique une transparence de 50% à l'ensemble du graphique (80 en hexadécimal correspond à 128, soit environ 50% de transparence). Notez que l'arrière-plan des cellules du tableau s'affiche à travers le graphique. |
|
Spécifiez les couleurs à l'aide d'une chaîne de valeurs hexadécimales de six caractères, ainsi que de deux valeurs de transparence facultatives, au format RRGGBB[AA].
Exemple :
FF0000= rouge00FF00= vert0000FF= bleu000000= NoirFFFFFF= Blanc
AA est une valeur de transparence facultative, où 00 est totalement transparent et FF complètement opaque. Exemple :
0000FFFF= Bleu fixe0000FF66= bleu transparent