Alerta de substituição: este gráfico de mapa foi substituído por uma versão mais recente.
Esta página descreve como criar um mapa colorido usando a API de gráficos do Google.
Sumário
Recursos específicos para gráficos |
Recursos padrão
|
Visão geral
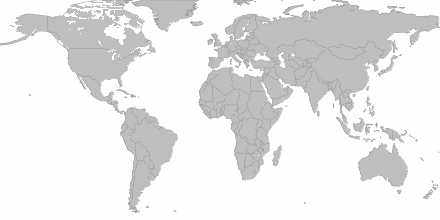
Você pode criar um mapa com vários países ou estados destacados em cores personalizadas. Para especificar um mapa, especifique em qual região do mundo o zoom deve ser aplicado. Você também especifica uma lista de regiões que precisam ser coloridas no mapa e uma lista de dados paralelas que atribui um valor numérico a cada país correspondente. Cada país é colorido ao longo de um gradiente, de acordo com o valor atribuído a ele. Também é possível especificar um gradiente de cor personalizado para os valores de dados.
Os gráficos de mapa suportam os seguintes parâmetros:
| Parâmetro | Obrigatório ou opcional | Descrição |
|---|---|---|
cht=t |
Obrigatório | Especifica um gráfico de mapa. |
chs |
Obrigatório | Tamanho do mapa. O tamanho máximo de um mapa é 440 x 220. |
chtm=<zoom_area> |
Obrigatório | Área geográfica mostrada no gráfico.
|
chld=<country_or_state_codes> |
Obrigatório | Uma lista de países ou estados aos quais você está aplicando valores.
Exemplo: |
chd=<country_values> |
Obrigatório | Uma lista de valores paralelos à lista de regiões, em que o valor se aplica à região correspondente. Os valores são valores de dados formatados padrão. Cada região recebe uma cor ao longo da escala especificada em chco, em que o valor mais baixo no intervalo se aplica à cor mais baixa, e o valor mais alto nesse intervalo se aplica à última cor.
|
chco=<default_color>,<start_of_gradient>,...,<end_of_gradient> |
Opcional | Um intervalo de cores correspondente aos valores de dados baixos e altos para o intervalo do formato de dados. Os valores de dados são convertidos em valores de cor ao longo desse gradiente e aplicados aos países correspondentes.
|
chtt, chts |
Opcional | Título e estilo do gráfico |
chma |
Opcional | Margens do gráfico |
chf=bg |
Opcional | Preenchimentos sólidos (somente plano de fundo) |
Exemplos
| Descrição | Exemplo |
|---|---|
Neste exemplo:
|
|
Esse gráfico é semelhante ao anterior, mas com mais detalhes. |
 chtm=africa |
Esse gráfico especifica que nenhum país
será destacado especificando um único valor indefinido ( |
 chs=440x220 |
Códigos estaduais dos Estados Unidos
Estes são os códigos de estado aceitos quando o mapa é ampliado nos Estados Unidos (chld=usa).
| AL | Alabama | LA | Luisiana | OH | Ohio |
| AK | Alasca | ME | Maine | OK | Oklahoma |
| AZ | Arizona | MD | Maryland | OU | Oregon |
| AR | Arkansas | MA | Massachusetts | PA | Pensilvânia |
| CA | Califórnia | MI | Michigan | RI | Rhode Island |
| CO | Colorado | MN | Minnesota | SC | Carolina do Sul |
| CT | Connecticut | MS | Mississippi | SD | Dakota do Sul |
| DE | Delaware | MO | Missouri | VN | Tennessee |
| FL | Flórida | MT | Montana | TX | Texas |
| GA | Geórgia | NE | Nebraska | UT | Utah |
| HI | Havaí | NV | Nevada | VT | Vermont |
| ID | Idaho | NH | New Hampshire | VA | Virgínia |
| IL | Illinois | NJ | Nova Jersey | WA | Washington |
| IN | Indiana | NM | Novo México | WV | Virgínia Ocidental |
| IA | Iowa | NY | Nova York | WI | Wisconsin |
| KS | Kansas | NC | Carolina do Norte | WY | Wyoming |
| KY | Kentucky | ND | Dakota do Norte |
Recursos padrão
Os demais recursos nesta página são recursos de gráficos padrão.
Título do gráfico chtt, chts [todos os gráficos]
É possível especificar o texto, a cor e o tamanho da fonte do título de um gráfico.
Sintaxe
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt: especifica o título do gráfico.
- <chart_title>
- Título a ser exibido no gráfico. Não é possível especificar onde ele aparece, mas você
pode especificar o tamanho e a cor da fonte. Use um sinal de + para indicar espaços e uma barra vertical (
|) para indicar quebras de linha.
chts [opcional]: cores e tamanho da fonte do parâmetro chtt.
- <color>
- A cor do título, no formato hexadecimal RRGGBB. A cor padrão é preto.
- <font_size>
- Tamanho da fonte do título, em pontos.
- <opt_alignment>
- [Opcional] Alinhamento do título. Escolha um dos seguintes valores de string, diferenciando maiúsculas de minúsculas: "l" (à esquerda), "c" (centrado) e "r" (à direita). O padrão é "c".
Exemplos
| Descrição | Exemplo |
|---|---|
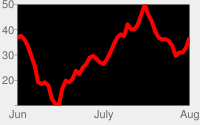
Gráfico com título, que usa a cor e o tamanho da fonte padrão. Especifique um espaço com um sinal de adição ( Use uma barra vertical (
|
 chtt=Site+visitors+by+month| |
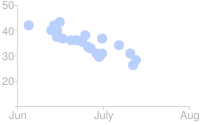
Um gráfico com um título azul de 20 pontos alinhado à direita. |
 chtt=Site+visitors |
Margens do gráfico chma [todos os gráficos]
Você pode especificar o tamanho das margens do gráfico, em pixels. As margens são calculadas a partir do tamanho de gráfico especificado (chs). Aumentar o tamanho da margem não aumenta o tamanho total do gráfico, mas reduz a área do gráfico, se necessário.
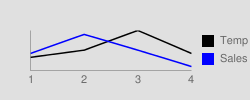
As margens são, por padrão, o espaço que sobra depois que o tamanho do gráfico é calculado. Seu valor padrão varia de acordo com o tipo de gráfico. As margens especificadas são um valor mínimo. Se a área do gráfico deixar espaço para margens, o tamanho delas será o que sobrar. Não é possível comprimir as margens menores do que o necessário para legendas e rótulos. Veja um diagrama que mostra as partes básicas de um gráfico:
 |
As margens do gráfico incluem os rótulos do eixo e a área da legenda. A área da legenda é redimensionada automaticamente para se ajustar ao texto exatamente, a menos que você especifique uma largura maior usando Dica: em um gráfico de barras, se as barras tiverem um tamanho fixo (o padrão), a largura da área do gráfico não poderá ser reduzida. Especifique um tamanho de barra menor ou redimensionável usando |
Sintaxe
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>.
- Tamanho mínimo da margem ao redor da área do gráfico, em pixels. Aumente esse valor e inclua padding para evitar que os rótulos dos eixos encostem nas bordas do gráfico.
- <opt_legend_width>, <opt_legend_height>
- [Opcional] Largura da margem ao redor da legenda, em pixels. Use isso para evitar que a legenda encoste na área do gráfico ou nas bordas da imagem.
Exemplos
| Descrição | Exemplo |
|---|---|
Neste exemplo, o gráfico tem uma margem mínima de 30 pixels em cada lado. Como a legenda do gráfico tem mais de 30 pixels de largura, a margem no lado direito é definida como a largura da legenda do gráfico e é diferente das outras margens. Os rótulos dos eixos estão fora da área do gráfico e, portanto, são desenhados no espaço da margem. |
|
Para adicionar uma margem ao redor da legenda, defina um valor para os parâmetros Neste exemplo, a legenda tem largura de aproximadamente 60 pixels. Se você definir |
|
Preenchimento do plano de fundo chf [Todos os gráficos]
Você pode especificar cores de preenchimento e estilos para a área de dados e/ou todo o plano de fundo do gráfico. Os tipos de preenchimento incluem uniforme, listrado e gradiente.
É possível especificar preenchimentos diferentes para áreas distintas, por exemplo, a área inteira do gráfico ou apenas a área de dados. O preenchimento da área do gráfico substitui o preenchimento do plano de fundo. Todos os preenchimentos são especificados usando o parâmetro chf, e é possível misturar diferentes tipos de preenchimento (sólidos, listras, gradientes) no mesmo gráfico, separando os valores com barra vertical ( | ). Os preenchimentos da área do gráfico substituem os preenchimentos do plano de fundo do gráfico.
Preenchimentos sólidos chf [todos os gráficos]
Você pode especificar um preenchimento sólido para o plano de fundo e/ou a área do gráfico ou atribuir um valor de transparência para o gráfico inteiro. Você pode especificar vários preenchimentos usando o caractere de barra vertical (|). (Maps: somente segundo plano).
Sintaxe
chf=<fill_type>,s,<color>|...
- <fill_type>
- A parte do gráfico que está sendo preenchida. Especifique um dos seguintes valores:
bg: preenchimento do plano de fundoc: preenchimento da área do gráfico. Incompatível com gráficos de mapa.a: torna o gráfico inteiro transparente, incluindo o plano de fundo. Os seis primeiros dígitos de<color>são ignorados e apenas os dois últimos (o valor de transparência) são aplicados ao gráfico inteiro e a todos os preenchimentos.b<index>: preenchimento sólido de barras (somente para gráficos de barras). Substitua <index> pelo índice da série de barras a ser preenchida com uma cor sólida. O efeito é semelhante à especificação dechcoem um gráfico de barras. Consulte Cores das séries do gráfico de barras para ver um exemplo.
- s
- Indica um preenchimento sólido ou transparente.
- <color>
- A cor de preenchimento, no formato hexadecimal RRGGBB. Para transparências, os primeiros seis dígitos são ignorados, mas precisam ser incluídos mesmo assim.
Exemplos
| Descrição | Exemplo |
|---|---|
Neste exemplo, o segundo plano do gráfico é preenchido com cinza claro ( |
|
Neste exemplo, o segundo plano do gráfico é preenchido com cinza claro ( |
|
| Neste exemplo, aplicamos uma transparência de 50% em todo o gráfico (80 em hexadecimal é 128, ou cerca de 50% de transparência). Observe o plano de fundo das células da tabela que aparece no gráfico. |
|
Especifique cores usando uma string de seis caracteres de valores hexadecimais, além de dois valores de transparência opcionais, no formato RRGGBB[AA].
Exemplo:
FF0000= vermelho00FF00= verde0000FF= azul000000= pretoFFFFFF= Branco
AA é um valor de transparência opcional, em que 00 é completamente transparente e FF é completamente opaco. Exemplo:
0000FFFF= azul contínuo0000FF66= Azul transparente