En este documento, se describe cómo crear un gráfico de tipo de marcación denominado gráfico de medidor de Google.
Índice
Funciones específicas del gráfico
|
Funciones estándares
|
Descripción general
Un Google-o-Meter es un indicador que apunta hacia un único valor en un rango.
El rango tiene una gradación de color que puedes especificar si así lo deseas. También puedes especificar texto personalizado sobre el puntero. El rango de dial va del valor mínimo del formato de datos al valor máximo. Especifica un valor de datos en tu parámetro chd para que la flecha apunte.
Puedes especificar varias flechas en el mismo gráfico y diseñar el cuerpo de la flecha y el tamaño del punto de manera diferente en cada una. Si quieres que todas las flechas tengan el mismo estilo, especifica los datos como valores de la misma serie. Si deseas aplicar diferentes diseños a distintas flechas, agrupa todas las flechas con el mismo diseño en la misma serie.
Especifica un gráfico de Google-O-Meter con la siguiente sintaxis:
Sintaxis
cht=gom
Ejemplos
| Descripción | Ejemplo |
|---|---|
De esta manera, se demuestra el uso de |
|
| Puedes especificar varias flechas con múltiples puntos de datos. |  chd=t:20,40,60 |
Para aplicar un estilo a las flechas, usa el parámetro
Examinemos el valor
|
 chd=t:20,40|60 |
Colores de la serie chco
De manera opcional, puedes especificar los colores del dial con el parámetro chco.
Si no se especifica, se usa un gradiente predeterminado.
Sintaxis
chco=<color_1>,...,<color_n>
- <color>
- Especifica dos o más colores en formato hexadecimal RRRGGBB. Los colores se aplican en un gradiente de izquierda a derecha, con el primer color a la izquierda y el último a la derecha.
| Descripción | Ejemplo |
|---|---|
| En este gráfico, se muestra un gradiente simple, de blanco (FFFFFF) a negro (000000) |  chco=FFFFFF,000000 |
| Este gráfico muestra varios colores asignados al dial. |  chco=FF0000,FF8040,FFFF00, |
Etiquetas de Google-o-Meter chl
De manera opcional, puedes especificar una etiqueta personalizada para que se muestre arriba de la flecha.
Nota sobre los valores de string: Solo se permiten caracteres seguros para URL en las strings de etiquetas. Para estar seguro, debes codificar en formato URL las strings que contengan caracteres que no se encuentren en el grupo de caracteres 0-9a-zA-Z.
Puedes encontrar un codificador de URL aquí.
Sintaxis
chl=<label>
- <etiqueta>
- Texto de la etiqueta
Ejemplo
| Descripción | Ejemplo |
|---|---|
| Aquí tienes un ejemplo de un Google-o-Meter con una etiqueta. |
|
Funciones estándares
El resto de las funciones de esta página son funciones estándar del gráfico.
Especifica colores con una string de 6 caracteres de valores hexadecimales, más dos valores de transparencia opcionales, en el formato RRGGBB[AA].
Por ejemplo:
FF0000= Rojo00FF00= Verde0000FF= Azul000000= NegroFFFFFF= Blanco
AA es un valor de transparencia opcional, en el que 00 es completamente transparente y FF es completamente opaco. Por ejemplo:
0000FFFF= Luz azul continua0000FF66= Azul transparente
Título del gráfico chtt, chts [Todos los gráficos]
Puedes especificar el texto, el color y el tamaño de fuente del título para tu gráfico.
Sintaxis
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt: Especifica el título del gráfico.
- <chart_title>
- Título que se mostrará para el gráfico. No puedes especificar dónde aparece esta opción, pero sí puedes especificar el tamaño y el color de la fuente. Usa el signo + para indicar los espacios y un carácter de barra vertical (
|) para indicar los saltos de línea.
chts (opcional): Colores y tamaño de fuente del parámetro chtt.
- <color>
- Es el color del título, en formato hexadecimal RRRGGBB. El color predeterminado es el negro.
- <font_size>
- Es el tamaño de la fuente del título, en puntos.
- <opt_alignment>
- [Opcional] Alineación del título Elige uno de los siguientes valores de cadena que distinguen mayúsculas de minúsculas: "l" (izquierda), "c" (centrado) "r" (derecha). La configuración predeterminada es “c”.
Ejemplos
| Descripción | Ejemplo |
|---|---|
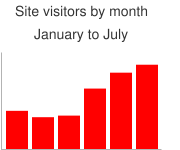
Un gráfico con un título, con el color y el tamaño de fuente predeterminados. Especifica un espacio con un signo más ( Usa un carácter de barra vertical (
|
 chtt=Site+visitors+by+month| |
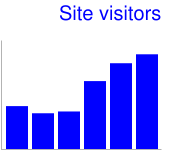
Un gráfico con un título azul de 20 puntos alineado a la derecha. |
 chtt=Site+visitors |
Estilo y texto de la leyenda del gráfico chdl, chdlp, chdls [Todos los gráficos]
La leyenda es una sección lateral del gráfico que ofrece una pequeña descripción de texto de cada serie. Puedes especificar el texto asociado con cada serie de esta leyenda y especificar en qué lugar del gráfico debe aparecer.
Consulta también chma para aprender a establecer los márgenes en tu leyenda.
Nota sobre los valores de cadena: Solo se permiten caracteres seguros para URL en las cadenas de etiquetas. Para estar seguro, debes codificar en formato URL las strings que contengan caracteres que no se encuentren en el grupo de caracteres 0-9a-zA-Z.
Puedes encontrar un codificador de URL en la documentación de visualización de Google.
Sintaxis
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl: Es el texto de cada serie que se mostrará en la leyenda.
- <data_series_label>
- Es el texto de las entradas de la leyenda. Cada etiqueta se aplica a la serie correspondiente en el array
chd. Usa el signo + para agregar un espacio. Si no especificas este parámetro, el gráfico no tendrá una leyenda. No hay forma de especificar un salto de línea en una etiqueta. Por lo general, la leyenda se expandirá para conservar el texto de la leyenda, y el área del gráfico se reducirá para acomodar la leyenda.
chdlp : [Opcional] La posición de la leyenda y el orden de las entradas de la leyenda. Puedes especificar <position> o <label_order>. Si especificas ambas, sepáralas con un carácter de barra. Puedes agregar una “s” a cualquier valor si deseas que las entradas de leyenda vacías de chdl se omitan en la leyenda. Ejemplos: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Opcional] Especifica la posición de la leyenda en el gráfico. Para especificar un padding adicional entre la leyenda y el área del gráfico o el borde de la imagen, usa el parámetro
chma. Elige uno de los siguientes valores:b: Leyenda en la parte inferior del gráfico, entradas de leyenda en una fila horizontal.bv: Leyenda en la parte inferior del gráfico, entradas de leyenda en una columna vertical.t: Leyenda en la parte superior del gráfico, entradas de leyenda en una fila horizontal.tv: Leyenda en la parte superior del gráfico, entradas de leyenda en una columna vertical.r: [Predeterminado] Leyenda a la derecha del gráfico; entradas de leyenda en una columna vertical.l: Leyenda a la izquierda del gráfico, entradas de leyenda en una columna vertical.
- <opt_label_order>
- (opcional)
Es el orden en el que se muestran las etiquetas en la leyenda.
Elige uno de los siguientes valores:
l- [Predeterminado para leyendas verticales] Muestra las etiquetas en el orden asignado achdl.r: Muestra las etiquetas en el orden inverso, como se indica enchdl. Esto es útil en los gráficos de barras apiladas para mostrar la leyenda
en el mismo orden en que aparecen las barras.a: [Predeterminado para leyendas horizontales] Orden automático: Significa ordenar por longitud (el más corto primero), según la medición en bloques de 10 píxeles. Cuando dos elementos tienen la misma longitud (divididos en bloques de 10 píxeles), aparecerá primero el de la lista.0,1,2...: Orden de etiquetas personalizado. Esta es una lista de índices de etiquetas basados en cero dechdl, separados por comas.
chdls: [opcional] especifica el color y el tamaño de la fuente del texto de la leyenda.
- <color>
- El color del texto de la leyenda, en formato hexadecimal RRRGGBB.
- <size>
- El tamaño de punto del texto de la leyenda.
Ejemplos
| Descripción | Ejemplo |
|---|---|
Dos ejemplos de leyendas. Especifica el texto de la leyenda en el mismo orden que tus series de datos. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
En el primer gráfico, se muestran las entradas de leyenda horizontales ( |
|
| En este ejemplo, se muestra cómo cambiar el tamaño de fuente. |
|
Márgenes de gráficos chma [todos
los gráficos]
Puedes especificar el tamaño en píxeles de los márgenes del gráfico. Los márgenes se calculan a partir del tamaño del gráfico especificado (chs). Aumentar el tamaño del margen no aumenta el tamaño total del gráfico, sino que reduce el área del gráfico, si es necesario.
De forma predeterminada, los márgenes son los que quedan después de calcular el tamaño del gráfico. Este valor predeterminado varía según el tipo de gráfico. Los márgenes que especificas son un valor mínimo. Si el área del gráfico deja lugar para los márgenes, el tamaño del margen será el que quede. No puedes apretar los márgenes más pequeños de lo necesario para cualquier leyenda o etiqueta. A continuación, se incluye un diagrama en el que se muestran las partes básicas de un gráfico:
 |
Los márgenes del gráfico incluyen las etiquetas de ejes y el área de la leyenda. El área de la leyenda cambia su tamaño automáticamente para ajustarse al texto con exactitud, a menos que especifiques un ancho mayor con Sugerencia: En un gráfico de barras, si las barras tienen un tamaño fijo (el valor predeterminado), no se puede reducir el ancho del área del gráfico. Debes especificar un tamaño de barra más pequeño o que se pueda cambiar de tamaño con |
Sintaxis
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin> y <bottom_margin>
- Tamaño de margen mínimo alrededor del área del gráfico, en píxeles Aumenta este valor para incluir algo de padding y evitar que las etiquetas de los ejes profundicen en los bordes del gráfico.
- <opt_legend_width>, <opt_legend_height>
- [Opcional] Es el ancho del margen alrededor de la leyenda, en píxeles. Usa esta opción para evitar que la leyenda aparezca sobre el área del gráfico o los bordes de la imagen.
Ejemplos
| Descripción | Ejemplo |
|---|---|
En este ejemplo, el gráfico tiene un margen mínimo de 30 píxeles por cada lado. Debido a que la leyenda del gráfico tiene más de 30 píxeles de ancho, el margen del lado derecho se establece en el ancho de la leyenda del gráfico y es diferente de los demás márgenes. Las etiquetas de los ejes están fuera del área de trazado y, por lo tanto, se dibujan dentro del espacio del margen. |
|
Para agregar un margen alrededor de la leyenda, establece un valor para los parámetros En este ejemplo, la leyenda tiene aproximadamente 60 píxeles de ancho. Si estableces |
|
Estilos y etiquetas de ejes [línea, barra, Google-o-meter, radar, dispersión]
Puedes especificar qué ejes mostrar en el gráfico y asignarles etiquetas y posiciones personalizadas, rangos y estilos.
No todos los gráficos muestran las líneas de los ejes de forma predeterminada. Puedes especificar exactamente qué ejes debe mostrar tu gráfico mediante el parámetro chxt. Las líneas del eje predeterminadas no muestran números. Debes especificar un eje en el parámetro chxt para que se muestren los números.
Puedes elegir que tus ejes muestren números que reflejen los valores de datos, o bien puedes especificar ejes personalizados.
La configuración predeterminada muestra valores numéricos,
con valores escalados en un rango de 0 a 100.
Sin embargo, puedes cambiar ese rango usando chxr para mostrar cualquier rango y puedes aplicar diseño a los valores (por ejemplo, para mostrar símbolos de moneda o decimales) con chxs.
Si eliges usar valores personalizados, por ejemplo, "Lun, Mar, Mié", puedes usar el parámetro chxl.
Para colocar estas etiquetas en ubicaciones específicas a lo largo del eje, usa el parámetro chxp.
Por último, puedes usar los parámetros chxs y chxtc para especificar el color, el tamaño, la alineación y otras propiedades de las etiquetas de eje personalizadas y numéricas.
Nota sobre los valores de cadena: Solo se permiten caracteres seguros para URL en las cadenas de etiquetas. Para estar seguro, debes codificar en formato URL las strings que contengan caracteres que no se encuentren en el grupo de caracteres 0-9a-zA-Z.
Puedes encontrar un codificador de URL en la documentación de visualización de Google.
En esta sección, se abarcan los siguientes temas:
- Ejes visibles (
chxt): Indica qué ejes mostrar. - Rango de eje (
chxr): Es el rango de valores para cada eje. - Etiquetas de eje personalizadas (
chxl): Valores personalizados para mostrar en el eje. - Posiciones de las etiquetas del eje (
chxp): - Colocación de etiquetas personalizadas en cada eje. - Estilos de etiquetas de ejes (
chxs): Color, tamaño, alineación y formato de las etiquetas de ejes. - Estilos de marcas de eje (
chxtc): Es la longitud de las marcas de un eje específico.
Ejes visibles chxt
Los diagramas de barras, líneas, radares y dispersión muestran una o dos líneas de eje de forma predeterminada, pero estas líneas no incluyen valores.
Para mostrar valores en las líneas de tus ejes o cambiar los ejes que se muestran, debes usar el parámetro chxt.
De forma predeterminada, los valores de los ejes varían de 0 a 100, a menos que los escales de forma explícita con la propiedad chxr. Para ocultar todas las líneas del eje en un gráfico de líneas, especifica :nda después del valor del tipo de gráfico en el parámetro cht (por ejemplo: cht=lc:nda).
De forma predeterminada, los ejes inferior y superior no muestran las marcas de los valores, mientras que los ejes izquierdo y derecho sí las muestran. Puedes cambiar este comportamiento con el parámetro chxs.
Sintaxis
chxt=
<axis_1>
,...,
<axis_n>
- <axis>
- Un eje que se mostrará en el gráfico. Los ejes
disponibles son los siguientes:
x- Eje X inferiort: Eje x superior [no compatible con Google-o-Meter]yEje Y izquierdor: Eje Y derecho [no compatible con Google-o-Meter]
Puedes especificar varios ejes del mismo tipo, por ejemplo: cht=x,x,y. Esto apilará dos conjuntos de ejes X en la parte inferior del gráfico. Esto es útil cuando se agregan etiquetas personalizadas en un eje que muestra valores numéricos (consulta el siguiente ejemplo). Los ejes se dibujan de adentro hacia afuera, por lo tanto, si tienes x,x, la primera x se refiere a la copia más interna, la siguiente x se refiere a la siguiente copia hacia afuera, y así sucesivamente.
Ejemplos
| Descripción | Ejemplo |
|---|---|
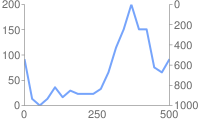
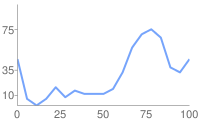
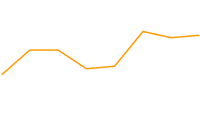
En este ejemplo, se muestra un gráfico de líneas con un eje X, un eje Y, un eje superior (t) y un eje derecho (r). Debido a que no se especifican etiquetas, el gráfico se establece de forma predeterminada en un rango de 0 a 100 para todos los ejes. Ten en cuenta que, de forma predeterminada, los ejes inferior y superior no muestran marcas junto a las etiquetas. |
|
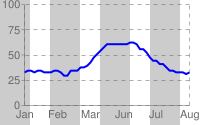
Puedes incluir varios conjuntos de etiquetas para cada eje si incluyes el mismo valor más de una vez. En este ejemplo, se muestran dos conjuntos de x y dos conjuntos de ejes Y. Esto no es muy útil cuando se usan solo las etiquetas de eje predeterminadas, como se muestra aquí. Sin embargo, puedes especificar etiquetas personalizadas para cada copia de cada eje mediante el parámetro chxl. |
<img <code="" dir="ltr" src="/static/chart/image/images/chart_41.png" title="chxt=x,x,y,y&cht=lc&chd=s:cEAELFJHHHKUju9uuXUc&chco=76A4FB&chls=2.0&chs=200x1"translate="nox2" |
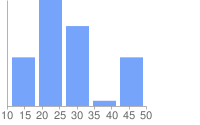
En este ejemplo, se muestra un gráfico de barras horizontales con un eje X, un eje Y, un eje T superior y un eje R derecho. Las etiquetas de los ejes se omiten, por lo que la API de Chart muestra un rango de 0 a 100 para el eje x y el t. El rango del eje y y del eje r está determinado por el número de barras. En este caso, hay cinco barras, por lo que la API de gráficos muestra un rango de 0 a 4. La primera etiqueta se centra en la base de la primera barra, la segunda etiqueta se centra en la base de la segunda barra y así sucesivamente. |
|
Para suprimir los ejes predeterminados en un gráfico de líneas, especifica :nda después del tipo de gráfico. |
 cht=lc:nda |
Rango del eje chxr
Puedes especificar el rango de valores que aparecen en cada eje de forma independiente, mediante el parámetro chxr. Ten en cuenta que esto no cambia la escala de los elementos del gráfico, solo la escala de las etiquetas del eje. Si deseas que los números de los ejes describan los valores de datos reales, configura <start_val> y <end_val> en los valores inferior y superior de tu rango de formato de datos, respectivamente. Consulta Escalamiento de eje para obtener más información.
Debes hacer que un eje sea visible con el parámetro chxt si deseas especificar su rango.
Para especificar los valores del eje personalizado, usa el parámetro chxl.
Sintaxis
Separa los rangos de etiquetas de varios ejes con el carácter de barra vertical ( |).
chxr=
<axis_index>,<start_val>,<end_val>,<opt_step>
|...|
<axis_index>,<start_val>,<end_val>,<opt_step>
- <axis_índice>
- Eje al que se aplicarán las etiquetas. Este es un índice basado en cero en el array de eje que especifica
chxt. Por ejemplo, el eje r sería 1 enchxt=x,r,y. - <start_val>
- Es un número que define el valor bajo para este eje.
- <end_val>
- Es un número que define el valor alto para este eje.
- <opt_step>
- [Opcional] Es el paso de recuento entre las marcas del eje. No hay un valor de paso predeterminado; el paso se calcula para intentar mostrar un conjunto de etiquetas bien espaciadas.
Ejemplos
| Descripción | Ejemplo |
|---|---|
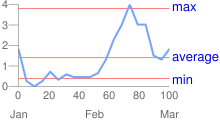
En este ejemplo, se muestran los ejes Y izquierdo y derecho ( Cada eje tiene un rango definido. Debido a que no se especifican etiquetas ni posiciones, los valores se toman del rango especificado y se separan de forma uniforme dentro de ese rango. En el gráfico de líneas, los valores se extienden de manera uniforme a lo largo del eje X. La dirección del eje se invierte para el eje r (índice |
|
En este ejemplo, se especifican los valores para el eje X. Las etiquetas de los ejes están espaciadas uniformemente a lo largo del eje. Se especifica un valor de cinco ( |
|
Etiquetas personalizadas de los ejes chxl
Puedes especificar etiquetas de eje de string personalizadas en cualquier eje con el parámetro chxl. Puedes especificar tantas etiquetas como desees. Si muestras un eje (con el parámetro chxt) y no especificas etiquetas personalizadas, se aplicarán las etiquetas numéricas estándar.
Para especificar un rango numérico personalizado, usa el parámetro chxr.
Para establecer ubicaciones específicas a lo largo del eje para tus etiquetas, usa el parámetro chxp.
Sintaxis
Especifica un conjunto de parámetros para cada eje que deseas etiquetar. Separa varios conjuntos de etiquetas con el carácter de barra vertical (|).
chxl=
<axis_index>:|<label_1>|...|<label_n>
|...|
<axis_index>:|<label_1>|...|<label_n>
- <axis_índice>
- Eje al que se aplicarán las etiquetas. Este es un índice en el array de parámetros
chxt. Por ejemplo, si tieneschxt=x,x,y,y, el índice 0 sería el primer eje X, 1 sería el segundo eje X. - <label_1>| ... |<label_n>
- Una o más etiquetas para colocar a lo largo de este eje. Pueden ser valores numéricos o de cadena; no es necesario que las cadenas estén entre comillas. label_1 se muestra en la posición más baja del eje, y label_n se muestra en la posición más alta. Las etiquetas adicionales se separan de forma uniforme entre ellas.
Indica los espacios con un signo +. No hay forma de especificar un salto de línea en una etiqueta. Separa las etiquetas con un carácter de barra vertical. Nota: No coloques una canalización después de la etiqueta final en el parámetro
chxl.
Ejemplos
| Descripción | Ejemplo |
|---|---|
En este gráfico, se muestra cómo agregar etiquetas personalizadas a dos ejes. Observa cómo los valores están espaciados de manera uniforme y que el último valor |
 chxt=x,y |
En este ejemplo, se incluyen etiquetas de eje en los ejes Y izquierdo y derecho ( |
|
En este ejemplo, se incluyen etiquetas de eje en los ejes Y izquierdo y derecho ( En este ejemplo, se usan valores predeterminados para las etiquetas del eje del eje Y de la izquierda. |
|
Si deseas agregar una etiqueta genérica para describir un eje completo (por ejemplo, para etiquetar un eje como "costo" y otro "estudiante"), usa la propiedad |
 chxt=x,x,y,y |
Posiciones de la etiqueta de eje chxp
Puedes especificar qué etiquetas de eje se mostrarán, ya sea con las etiquetas predeterminadas o las personalizadas especificadas con chxl. Si no especificas posiciones exactas con este parámetro, las etiquetas se espacarán de manera uniforme y se establecerán en un valor de paso predeterminado a lo largo de los ejes. Si no especificas chxl, las etiquetas de marca de verificación serán los valores predeterminados (por lo general, valores de datos o números de barras en los gráficos de barras).
Sintaxis
Separa varios conjuntos de posicionamiento con el carácter de barra vertical (|).
chxp=
<axis_1_index>,<label_1_position>,...,<label_n_position>
|...|
<axis_m_index>,<label_1_position>,...,<label_n_position>
- <axis_índice>
- Es el eje para el que especificas las posiciones. Este es un índice del array de parámetros
chxt. Por ejemplo, si tieneschxt=x,x,y,y, el índice 0 sería el primer eje X, 1 sería el segundo eje X, y así sucesivamente. - <label_1_position>,...,<label_n_position>
- : Es la posición de la etiqueta en el eje. Esta es una lista de valores numéricos separada por comas, en la que cada valor establece la posición de la etiqueta correspondiente en el array
chxl: la primera entrada se aplica a la primera etiqueta y así sucesivamente. La posición es un valor en el rango de ese eje. Ten en cuenta que este valor siempre será de 0 a 100, a menos que hayas especificado un rango personalizado conchxr. Debes tener tantas posiciones como etiquetas para ese eje.
Ejemplos
| Descripción | Ejemplo |
|---|---|
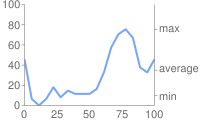
En este ejemplo, se incluyen etiquetas del eje R en posiciones especificadas del gráfico. El texto de la etiqueta se especifica con el parámetro Las etiquetas con una posición especificada de Las etiquetas con una posición especificada de |
|
En este ejemplo, se muestra cómo mostrar los valores predeterminados de las etiquetas, pero solo en ubicaciones específicas.
|
chxt=x,y
 chxt=x,ychxp no especificado |
Estilos de etiqueta de eje chxs
Puedes especificar el tamaño, el color y la alineación de la fuente para las etiquetas de ejes, tanto personalizadas como predeterminados. Todas las etiquetas en el mismo eje tienen el mismo formato. Si tienes varias copias de un eje, puedes formatear cada una de manera diferente. También puedes especificar el formato de una cadena de etiqueta, por ejemplo, para mostrar símbolos de moneda o ceros finales.
De forma predeterminada, los ejes inferior y superior no muestran las marcas de los valores, mientras que los ejes izquierdo y derecho sí las muestran.
Sintaxis
Los valores de varios ejes se deben separar con un carácter de barra vertical (|).
chxs= <axis_index><opt_format_string>,<opt_label_color>,<opt_font_size>,<opt_alignment>,<opt_axis_or_tick>,<opt_tick_color>,<opt_axis_color> |...| <axis_index><opt_format_string>,<opt_label_color>,<opt_font_size>,<opt_alignment>,<opt_axis_or_tick>,<opt_tick_color>,<opt_axis_color>
- <axis_index>
- El eje al que se aplica esto. Este es un índice basado en cero en el parámetro
chxt. - <opt_format_string>
- [Opcional] Esta es una string de formato opcional que, si se usa, sigue inmediatamente después del número de índice del eje sin una coma intermedia. Comienza
con una letra N literal seguida de los
siguientes valores (opcional):
N<preceding_text>*<number_type><decimal_places>zs<x or y>*<following_text>
Este es el significado de cada elemento:<preceding_text>: Texto literal que antecede a cada valor.*...*: Es un bloque opcional unido a asteriscos literales, en el que puedes especificar los detalles de formato de los números. Se admiten los siguientes valores y son opcionales:<number_type>: Es el formato de número, para valores numéricos. Elige una de estas opciones:f: Es el formato de punto flotante (predeterminado). Considera especificar también la precisión con el valor <decimal_places>.p: formato de porcentaje. Se agregará un signo % automáticamente. Nota: Cuando usas este formato, los valores de los datos entre 0.0 y 1.0 se asignan a 0 - 100% (por ejemplo, 0.43 se mostrará como 43%).e: formato de notación científica.c<CUR>: Aplica al número el formato de la moneda especificada con el marcador de moneda correspondiente. Reemplaza<CUR>por un código de moneda de tres letras. Ejemplo:cEURpara euros Puedes encontrar una lista de códigos en el sitio web ISO, aunque no todos los símbolos son compatibles.
<decimal_places>: Es un número entero que especifica cuántos decimales se mostrarán. El valor se redondea (no truncado) a esta longitud. El valor predeterminado es 2.z: Muestra ceros finales. La configuración predeterminada es no.s: Muestra separadores de grupo. La configuración predeterminada es no.xoy: Muestran los datos de las coordenadas X o Y, según lo especificado. El significado de los datos x varía según el tipo de gráfico: experimenta con tu gráfico para determinar qué significa. El valor predeterminado es "y".
<following_text>: Texto literal que sigue a cada valor.
- <opt_label_color>
- Es el color que se aplica al texto del eje (pero no al de la línea del eje), en formato hexadecimal RRRGGBB. El color de la línea del eje se especifica por separado con opt_axis_color. La configuración predeterminada es el gris.
- <opt_font_size>
- [Opcional] especifica el tamaño de la fuente en píxeles. Este parámetro es opcional.
- <opt_alignment>
- [Opcional] Alineación de la etiqueta. En el caso de los ejes superior e inferior, esto describe cómo se alinea la etiqueta con la marca de verificación que está por encima o por debajo. Para los ejes izquierdo o derecho, esto describe cómo se alinea dentro de su cuadro delimitador, que toca el eje. Especifica uno de los siguientes números:
-1: Parte superior o inferior: Las etiquetas están a la derecha de las marcas; izquierda o derecha: Las etiquetas están alineadas a la izquierda en su área. Predeterminado para etiquetas del eje r.0: Parte superior o inferior: Las etiquetas están centradas en las marcas. Izquierda o derecha: Las etiquetas están centradas en su área. Predeterminado para etiquetas del eje x y t.1: Parte superior o inferior: Las etiquetas están a la izquierda de las marcas; izquierda o derecha: Las etiquetas están alineadas a la derecha en su área. Predeterminado para etiquetas del eje y.
- <opt_axis_or_tick>
- [Opcional; no admitido en Google-o-meter] Indica si se deben mostrar marcas o líneas de eje para este eje. Las comillas simples y las líneas de los ejes solo están disponibles para los ejes más internos (por ejemplo, no se admiten para el exterior de dos ejes X). Usa uno de los siguientes valores:
l(“L” minúscula): Dibuja solo la línea del eje.t: Dibuja solo marcas. Las marcas de tilde son las pequeñas líneas que están junto a las etiquetas de eje.lt: [Predeterminado] Dibuja una línea de eje y las marcas de verificación de todas las etiquetas._: (guion bajo) no dibuja ninguna línea de eje ni marcas de verificación. Si deseas ocultar una línea de eje, usa este valor.
- <tick_color>
- [Opcional; no se admite en Google-o-meter] Es el color de la marca de verificación, en formato hexadecimal RRGGBB. La configuración predeterminada es el gris.
- <opt_axis_color>
- [Opcional] Es el color de esta línea del eje, en formato hexadecimal RRGGBB. La configuración predeterminada es el gris.
Ejemplos
| Descripción | Ejemplo |
|---|---|
El tamaño y el color de la fuente se especifican para el segundo eje x (enero, febrero y mar). |
|
El tamaño, el color y la alineación de la fuente se especifican para el eje Y derecho. Se dibujan las marcas de marca, pero no la línea de eje. |
|
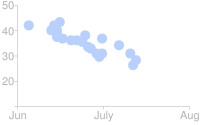
En este gráfico, se incluyen tres conjuntos de datos y se muestran tres conjuntos de etiquetas de eje, uno por serie. Cada conjunto de etiquetas se formatea con una cadena de formato personalizado, como se describe a continuación:
Los rangos de etiquetas de eje se establecen usando el parámetro |
 chd=s: |
Estilos de marca de verificación de eje chxtc
Puedes especificar marcas largas para ejes específicos. Por lo general, se usa para extender una marca de verificación a lo largo de la longitud de un gráfico. Usa el parámetro chxs para cambiar el color de la marca.
Los valores de varios ejes se deben separar con un carácter de barra vertical (|). Los valores dentro de una serie deben separarse con una coma.
Sintaxis
chxtc=
<axis_index_1>,<tick_length_1>,...,<tick_length_n>
|...|
<axis_index_m>,<tick_length_1>,...,<tick_length_n>
- <axis_index>
- El eje al que se aplica esto. Este es un índice basado en cero en el parámetro
chxt. Separa los valores para diferentes ejes con un delimitador de barras. - <tick_length_1>,...,<tick_length_n>
- La longitud de las marcas de ese eje, en píxeles. Si se proporciona un solo valor, se aplicará a todos los valores. Si se proporciona más de un valor, las marcas de verificación del eje rotarán por la lista de valores para ese eje. Los valores positivos se dibujan fuera del área del gráfico y se recortan según los bordes del gráfico. El máximo valor positivo es 25. Los valores negativos se dibujan dentro del área del gráfico y se recortan según los bordes del área.
Ejemplos
| Descripción | Ejemplo |
|---|---|
Ejemplo del uso de
|
|
En este gráfico, se muestran longitudes de marcas alternas. chxtc especifica dos valores de longitud de marca para el eje y (5 y 15), y las marcas dibujadas en el gráfico alternan entre los dos valores. |
 chxt=x,y |
Estilos de línea chls [Línea,
radar]
Puedes especificar el grosor de las líneas y un diseño sólido o discontinuo con el parámetro chls. Este parámetro solo se puede usar para aplicar diseño a gráficos de líneas o de radar. No se puede usar para diseñar líneas de gráficos compuestos, a menos que el tipo de base sea uno de líneas.
Sintaxis
Separa varios diseños de línea con el carácter de barra vertical ( |); el primer estilo se aplica a la primera línea, el segundo a la siguiente, y así sucesivamente. Si tienes menos diseños que líneas, el diseño predeterminado se aplica a todas las líneas no especificadas.
chls=
<line_1_thickness>,<opt_dash_length>,<opt_space_length>
|...|
<line_n_thickness>,<opt_dash_length>,<opt_space_length>
- <line_1_thickness>
- Espesor de la línea, en píxeles
- <opt_dash_length>, <opt_space_length>
- [Opcional] Se usa para definir líneas de cuadrícula punteadas. El primer parámetro es la longitud de cada línea punteada, en píxeles. El segundo parámetro es el espaciado entre guiones, en píxeles. Para una línea continua, no especifiques ninguno de los valores. Si solo especificas <opt_dash_length>, entonces <opt_space_length> se establecerá en <opt_dash_length>. El valor predeterminado es 1,0 (una línea continua).
Ejemplos
| Descripción | Ejemplo |
|---|---|
Aquí, la línea punteada se especifica mediante |
 chls=3,6,3|5 |
El fondo rellena chf [todos los gráficos]
Puedes especificar colores de relleno y estilos para el área de datos o todo el fondo del gráfico. Los tipos de relleno incluyen rellenos sólidos, rellenos a rayas y gradientes.
Puedes especificar diferentes rellenos para distintas áreas (por ejemplo, toda el área del gráfico o solo el área de datos). El relleno del área del gráfico reemplaza el relleno del fondo. Todos los rellenos se especifican con el parámetro chf y puedes mezclar diferentes tipos de relleno (sólidos, rayas, gradientes) en el mismo gráfico separando los valores con el carácter de barra vertical ( | ). Los rellenos del área del gráfico reemplazan los rellenos del fondo del gráfico.
Rellenos sólidos chf [Todos los gráficos]
Puedes especificar un relleno sólido para el fondo o el área del gráfico, o bien asignar un valor de transparencia a todo el gráfico. Puedes especificar varios rellenos con el carácter de barra vertical (|). (Maps: solo en segundo plano).
Sintaxis
chf=<fill_type>,s,<color>|...
- <fill_type>
- La parte del gráfico que se rellena. Especifica uno de los siguientes valores:
bg: Relleno de fondoc: Relleno del área del gráfico. No es compatible con los gráficos de mapas.a: Haz que todo el gráfico (incluidos los fondos) sea transparente. Los primeros seis dígitos de<color>se ignoran y solo los dos últimos (el valor de transparencia) se aplican a todo el gráfico y a todos los rellenos.b<index>: Rellenos sólidos de barras (solo gráficos de barras). Reemplaza <index> por el índice de serie de las barras para rellenar con un color sólido. El efecto es similar al de especificarchcoen un gráfico de barras. Consulta Colores de la serie del gráfico de barras para ver un ejemplo.
- s
- Indica un relleno sólido o de transparencia.
- <color>
- Es el color de relleno, en formato hexadecimal RRRGGBB. En el caso de las transparencias, los primeros seis dígitos se ignoran, pero deben incluirse de todos modos.
Ejemplos
| Descripción | Ejemplo |
|---|---|
En este ejemplo, se rellena el fondo del gráfico con gris pálido ( |
|
En este ejemplo, se rellena el fondo del gráfico con gris pálido ( |
|
| En este ejemplo, se aplica una transparencia del 50% a todo el gráfico (80 en hexadecimal es 128, o alrededor del 50% de transparencia). Observa el fondo de celda de la tabla que se muestra a través del gráfico. |
|
Rellenos de gradientes chf [línea, barra, Google-o-meter, radar, dispersión,Venn]
Puedes aplicar uno o más rellenos de gradientes a áreas o fondos del gráfico. Los rellenos de gradientes son fundidos de un color a otro. (Gráficos circulares de Google-o-Meter: solo fondo).
Cada relleno de gradiente especifica un ángulo y, luego, dos o más colores fijados a una ubicación específica. El color varía a medida que se mueve de un ancla a otro. Debes tener al menos dos colores con diferentes valores de <color_centerpoint> para que uno pueda difuminarse en el otro. Cada gradiente adicional se especifica con un par <color>,<color_centerpoint>.
Sintaxis
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- El área del gráfico que se debe completar. Uno de los siguientes:
bg: Relleno de fondoc: Relleno del área del gráfico.b<index>: Rellenos de gradientes de barras (solo gráficos de barras). Reemplaza <index> por el índice de serie de las barras para rellenar con un gradiente. Consulta Colores de la serie del gráfico de barras para ver un ejemplo.
- lg
- Especifica un relleno de gradiente.
- <angle>
- Es un número que especifica el ángulo del gradiente de 0 (horizontal) a 90 (vertical).
- <color>
- Es el color del relleno, en formato hexadecimal RRGGBB.
- <color_centerpoint>
- Especifica el punto de anclaje para el color. El color comenzará a desvanecerse a partir de este punto a medida que se acerque a otro ancla. El rango de valores va de 0.0 (borde inferior o izquierdo) a 1.0 (borde superior o derecho), inclinado en el ángulo especificado por <angle>.
Ejemplos
| Descripción | Ejemplo |
|---|---|
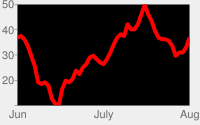
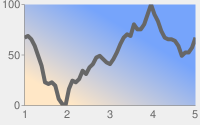
El área del gráfico tiene un gradiente lineal horizontal, especificado con un ángulo de cero grados ( Los colores son durazno ( El fondo del gráfico se dibuja en gris ( |
|
El área del gráfico tiene un gradiente lineal diagonal (de abajo a la izquierda a arriba a la derecha), especificado con un ángulo de cuarenta y cinco grados ( El primer color especificado es el durazno ( El azul ( El fondo del gráfico se dibuja en gris ( |
|
El área del gráfico tiene un gradiente lineal vertical (de arriba abajo), especificado con un ángulo de noventa grados ( El primer color especificado es azul ( El durazno ( El fondo del gráfico se dibuja en gris ( |
|
Rellenos a rayas chf [Línea, Barra, Google-o-meter, Radar, Dispersión, Venn]
Puedes especificar un relleno de fondo a rayas para el área de tu gráfico o para todo el gráfico. (Gráficos circulares de Google-o-Meter: solo fondo).
Sintaxis
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- El área del gráfico que se debe completar. Uno de los siguientes:
bg: Relleno de fondoc: Relleno del área del gráficob<index>: Rellenos a rayas de barras (solo gráficos de barras). Reemplaza <index> por el índice de serie de las barras para rellenar con rayas. Consulta Colores de la serie del gráfico de barras para ver un ejemplo.
- ls
- Especifica el relleno de franjas lineales.
- <angle>
- Es el ángulo de todas las rayas, en relación con el eje Y. Usa
0para las rayas verticales o90para las horizontales. - <color>
- Es el color de esta franja, en formato hexadecimal RRRGGBB. Repite los valores <color> y <width> para cada línea adicional. Debes tener al menos dos rayas. Las rayas se alternan hasta que se completa el gráfico.
- <width>
- El ancho de esta franja, de
0a1, donde1es el ancho completo del gráfico. Las rayas se repiten hasta que se completa el gráfico. Repite los valores <color> y <width> para cada franja adicional. Debes tener al menos dos rayas. Las rayas se alternan hasta que se completa el gráfico.
Ejemplos
| Descripción | Ejemplo |
|---|---|
|
 chf= |
|
 chf= |