En este documento, se explica cómo enviar los datos de tu gráfico a la API de Google Chart.
Índice
Descripción general
Los datos de casi todos los gráficos se envían usando el parámetro chd.
Los datos se deben enviar en uno de los siguientes formatos:
- Formato de texto básico es básicamente números de punto flotante simples del 0 al 100, inclusive. Este formato es fácil de leer y escribir a mano.
- Este formato de texto con ajuste de escala automático ajusta el gráfico para que se ajuste a tus datos.
- El formato de texto con escalamiento personalizado es similar al formato de texto básico, pero te permite especificar un rango personalizado con un segundo parámetro de URL.
- El formato de codificación simple te permite especificar valores enteros de entre 0 y 61, inclusive, codificados con un solo carácter alfanumérico. Esta codificación da como resultado la cadena de datos más corta de cualquiera de los formatos de datos (si algún valor es superior a 9).
- El formato de codificación extendido te permite especificar valores enteros entre 0 y 4,095, inclusive, codificados con dos caracteres alfanuméricos. La codificación extendida es la más adecuada para un gráfico con muchos datos y un gran rango de datos.
Los valores de datos se escalan para adaptarse al formato usado; consulta Escalamiento de datos y escalamiento de eje a fin de obtener una explicación de cómo se manipulan los datos para que se ajusten al gráfico.
Proporcionamos un fragmento de JavaScript para codificar datos en formatos de codificación simple o extendidos. Como alternativa, varios miembros del grupo de Google Charts aportaron otras bibliotecas para ayudar con el formateo: busca en los archivos para encontrarlos.
Formato de texto básico
Los datos básicos con formato de texto te permiten especificar valores de punto flotante de 0 a 100, inclusive, como números. Los valores inferiores a cero se marcan como faltantes; los valores superiores a 100 se truncan a 100. La ventaja del formato de texto básico es que los valores son fáciles de leer y comprender en la URL, y las etiquetas predeterminadas del eje muestran los valores de datos con precisión. Sin embargo, el formato de texto (ya sea simple o con parámetros personalizados) da como resultado la cadena de datos más larga de todos los formatos.
Si tus datos incluyen valores fuera del rango especificado para el formato de texto, puedes escalar tus datos convirtiéndolos en porcentajes del valor más alto de tus datos. De manera alternativa, puedes usar el formato de texto con escalamiento personalizado para que se encargue de la escala.
Sintaxis:
chd=t:val,val,val|val,val,val...
- <data>
- Cada serie consta de uno o más valores separados por comas. Separa varias series con un carácter de barra vertical (
|). Los valores son números de punto flotante del 0 al 100, inclusive. Los valores menores que cero o el carácter de guion bajo ( _ ) se consideran valores nulos. Los valores superiores a 100 se truncan a 100.
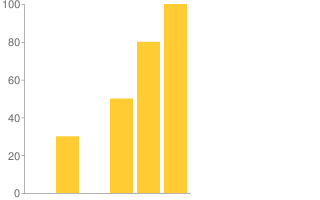
Ejemplo:
| Una tabla con cinco valores. El guion bajo se considera un valor nulo, el valor -30 es inferior al valor mínimo, por lo que se descarta, y el valor 200 se trunca a 100. |  chd=t:_,30,-30,50,80,200 |
Formato de texto con ajuste de escala automático
Puedes configurar algunos gráficos para que se escalen automáticamente y se adapten a sus datos. El gráfico se ajustará de manera que el valor más alto aparezca en la parte superior y el menor (o el cero, si todos los valores son superiores a cero) en la parte inferior.
Cualquier valor de marcador que aparezca en el gráfico mostrará sus valores reales, no los escalados.
Esta función solo funciona con valores con formato de texto y no es compatible con todos los tipos de gráficos. Experimente con su tipo de gráfico para comprobar si es compatible.
Sintaxis
cht=t:val,val,val... chds=a
Ejemplos:
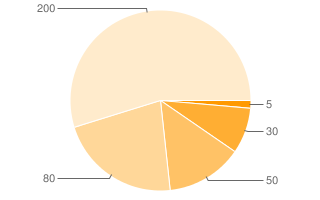
Ten en cuenta que los gráficos circulares no deben ser valores inferiores a 0. |
 chd=t:-5,30,-30,50,80,200 |
Formato de texto con escalamiento personalizado
El formato de texto con escalamiento personalizado te permite especificar números de punto flotante positivos o negativos arbitrarios, en combinación con un parámetro de escala que te permite especificar un rango personalizado para tu gráfico. Este gráfico es útil cuando no quieres preocuparte por limitar los datos a un rango específico o cuando no deseas escalar los datos de forma manual para que se ajusten bien a un gráfico. Este formato ajustará la línea cero por ti, según sea necesario. El formato de los datos es el mismo que el formato de texto básico.
Para el ajuste de escala automático, especifica chds=a.
El formato de texto (ya sea simple o con parámetros personalizados) da como resultado la cadena de datos más larga de todos los formatos.
Sintaxis:
El formato de texto con ajuste de escala personalizado requiere dos parámetros:
chd=t:val,val,val|val,val,val chds=<series_1_min>,<series_1_max>,...,<series_n_min>,<series_n_max>
- chd=t:<data>
- Tiene el mismo formato de datos sin formato: uno o más valores separados por comas por serie, varias series separadas por un carácter de barra vertical (
|). El rango de valores permitidos en cada serie se especifica con el parámetrochds. - CHD
- Es un conjunto de uno o más valores mínimos y máximos permitidos para cada serie de datos, separados por comas. Debes proporcionar un valor máximo y un mínimo. Si proporcionas menos pares de las series de datos que existen, el último par se aplica a todas las series de datos restantes. Ten en cuenta que esto no cambia el rango del eje. Para cambiar el rango del eje, debes configurar el parámetro
chxr. Los valores válidos varían entre (+/-)9.999e(+/-)199. Puedes especificar valores tanto en estándar como en notación E.- <series_1_min>
- Es el valor mínimo permitido en la primera serie. Los valores más bajos se marcan como faltantes.
- <series_1_max>
- Valor máximo permitido en la primera serie. Los valores más altos se truncan a este valor.
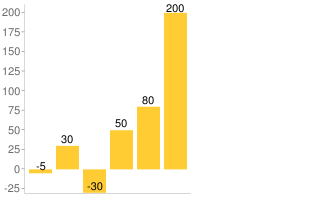
Ejemplo:
Un gráfico de barras con una escala mínima o máxima de -80 a 140. Los valores 30, -60, 50, 140 y 80 se encuentran dentro de la escala, por lo que no se truncan. Ten en cuenta que la línea cero se ajusta por ti, 80/(140 + 80) = 0.36 del eje y hacia arriba. Además, ten en cuenta que el rango predeterminado del eje Y sigue siendo de 0 a 100, a pesar del parámetro |

|
Formato de codificación simple
El formato de codificación simple te permite especificar valores enteros de 0 a 61, inclusive, codificados con un solo carácter alfanumérico. Esto da como resultado la URL de string de datos más corta de todos los formatos de datos. Sin embargo, si tienes un gráfico de líneas o de barras de más de 100 píxeles en el eje de datos, se recomienda usar otro formato. Esto se debe a que, con solo 62 valores de datos admitidos, el nivel de detalle de los datos es mucho mayor que el de la pantalla, y los valores se modificarán un poco (no demasiado, pero serán visibles en los gráficos más grandes).
Ten en cuenta que, si usas el parámetro chds con una codificación simple, el tamaño del elemento de datos del gráfico no se verá afectado, pero los valores de los marcadores de puntos de datos se verán afectados.
Sintaxis:
chd=s:
<series_1>
,...,
<series_n>
- <series_1>
- Una string en la que cada carácter es un solo dato y las series están delimitadas por una coma. Los valores individuales dentro de una serie no están delimitados. Estos son los caracteres de datos admitidos y sus valores correspondientes:
A—Z, dondeA= 0,B= 1 y así sucesivamente, hastaZ= 25a—z, en la quea= 26,b= 27 y así sucesivamente, hastaz= 510(zero)—9, donde0= 52 y9= 61- El carácter de guion bajo (
_) indica que falta un valor
Puedes usar la siguiente herramienta para codificar un solo valor o el código JavaScript para escalar y codificar una cadena de URL completa.
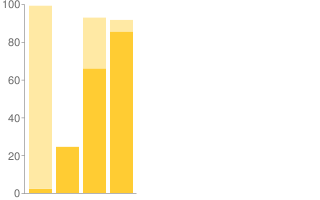
Ejemplo:
Equivale a la cadena codificada en texto chd=t:1,19,27,53,61,-1|12,39,57,45,51,27 |
<title="chs=320x200&cht=bvs&chd=s:btb19_,mn5tzb&chco=ffcc33,ffe9a4&chxr=0,0,61,5&chxt=y" alt="Gráfico de barras apiladas con dos series y seis valores cada una, codificación simple." src="/xch/chart2/chart0/image3mch2sch2s-y-4nch2s-s-y------chd=s:BTb19_,Mn5tzb |
Formato de codificación extendida
El formato de codificación extendido te permite especificar valores enteros de 0 a 4,095, inclusive, codificados con dos caracteres alfanuméricos. Usa una sintaxis ligeramente diferente de la codificación simple.
Ten en cuenta que, si usas el parámetro chds con una codificación simple, el tamaño del elemento de datos del gráfico no se verá afectado, pero los valores de los marcadores de puntos de datos se verán afectados.
Sintaxis:
chd=e:
<series_1>
,...,
<series_n>
- <serie_1>
- Es una cadena en la que cada dos caracteres es un solo dato y las series están delimitadas por una coma. Los valores individuales de una serie no están delimitados. Estos son los caracteres de codificación compatibles:
A—Za—z0—9- período (
.) - guion (
-) - Los valores faltantes se indican con un guion bajo doble (
__).
A continuación, se muestra una descripción abreviada de los valores codificados:
AA= 0,AB= 1, y así sucesivamente hastaAZ= 25Aa= 26,Ab= 27, y así sucesivamente hastaAz= 51A0= 52,A1= 53, y así sucesivamente hastaA9= 61A-= 62,A.= 63BA= 64,BB= 65, y así sucesivamente hastaBZ= 89Ba= 90,Bb= 91, y así sucesivamente hastaBz= 115B0= 116,B1= 117, y así sucesivamente hastaB9= 125B-= 126,B.= 1279A= 3,904,9B= 3,905, y así sucesivamente hasta9Z= 3,9299a= 3930,9b= 3931, y así sucesivamente hasta9z= 395590= 3956,91= 3957, y así sucesivamente hasta99= 39659-= 3,966,9.= 3,967-A= 3,968,-B= 3,969, y así sucesivamente hasta-Z= 3,993-a= 3,994,-b= 3,995, y así sucesivamente hasta-z= 4,019-0= 4,020,-1= 4,021, y así sucesivamente hasta-9= 4,029--= 4,030,-.= 4,031.A= 4,032,.B= 4,033, y así sucesivamente hasta.Z= 4,057.a= 4,058,.b= 4,059, y así sucesivamente hasta.z= 4,083.0= 4,084,.1= 4,085, y así sucesivamente hasta.9= 4,093.-= 4,094,..= 4,095
Puedes usar la siguiente herramienta para codificar un solo valor o el código JavaScript para escalar y codificar una cadena de URL completa.
Ejemplo:
Equivale a la cadena codificada en texto chd=t:90,1000,2700,3500|3968,-1,1100,250 |
 chd=e:BaPoqM2s,-A__RMD6 |
Escalamiento de datos y escalamiento de eje
Los datos se escalan para adaptarse a tu gráfico, ya sea de forma explícita (cuando se usa el formato de texto con escalamiento personalizado) o de forma implícita (todos los demás tipos). Esto significa que cada gráfico se escala para adaptarse al rango disponible del formato, no al rango real de los datos que proporcionas.
Es posible que desees escalar tus datos para que abarquen el rango completo de valores que permite tu formato, a fin de que las diferencias sean más evidentes. Puedes escalar tus datos ya sea escalando tus datos para que se ajusten al formato que usas o especificando de forma explícita el rango de datos (es decir, usa el formato de texto con escalamiento personalizado).
Ten en cuenta que los valores de etiqueta del eje se calculan en una escala completamente independiente y no tienen nada que ver con los valores de los datos, pero usan el rango predeterminado de 0 a 100. Sin embargo, puedes cambiar ese rango.
En esta sección, se describen ambos problemas.
Los datos se escalan para adaptarse al rango de formato [todos los gráficos excepto Pie y Venn]
Los diferentes formatos admiten diferentes rangos de valores. Tus datos se escalan según el rango de tu formato, de modo que el valor máximo que admite tu formato se renderiza en la parte superior de ese eje y el valor mínimo para tu formato en la parte inferior. En los siguientes ejemplos, se muestra el mismo valor (100) con el formato de texto básico (rango de 0 a 100), texto con escalamiento personalizado (rango personalizado de 0 a 200) y formato de codificación extendido (rango de 0 a 4,095).
| Formato de texto básico | Formato de texto con escalamiento personalizado | Formato de codificación extendida |
|---|---|---|
 |
 |
 |
Valor: 100 ( Rango de formato: de 0 a 100 El 100 se renderiza como 100/100 en la escala. |
Valor 100 ( Rango de formato: de 0 a 200 El 100 se renderiza a 100/200 en la escala. |
Valor: 100 ( Rango de formato: de 0 a 4,095 El 100 se renderiza como 100/4,095 en la escala. |
Una manera fácil de escalar tus datos para que se ajusten al gráfico es usar el formato de texto con escalamiento. Un método más involucrado es escalar manualmente tus datos para que se ajusten al rango admitido por tu formato.
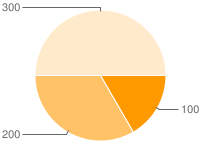
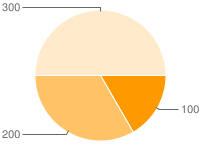
Gráficos circulares y de Venn: En los gráficos circulares y de Venn, todos los valores son relativos entre sí, no la escala total del gráfico.
 |
 |
chd=e:BkDIEs |
chd=t:100,200,300 |
El rango de etiquetas del eje se calcula de forma independiente [Barra, línea, radar, dispersión y vela]
Puedes elegir mostrar los valores de los ejes mediante el parámetro chxt.
Sin embargo, es importante tener en cuenta que las etiquetas de los ejes no se calculan para reflejar los datos del gráfico, sino que la API las calcula de forma independiente o las especificas de forma explícita.
El rango predeterminado del eje es de 0 a 100, independientemente de los valores o el escalamiento de los datos. Por ejemplo, si muestras el eje Y con etiquetas predeterminadas del eje en un gráfico que usa codificación extendida (rango de 0 a 4,095), las etiquetas del eje Y seguirán siendo de 0 a 100, a menos que cambies eso de forma explícita, como se explica a continuación. En el siguiente ejemplo, se muestran las etiquetas predeterminadas del eje Y en un gráfico de barras de codificación extendida con un valor de datos de 100:

chd=e:Bk (equivalente a chd=t:100)
Sin embargo, puedes especificar el rango de eje con el parámetro chxr.
Si deseas que los valores de los ejes reflejen los valores reales de los datos, debes especificar los valores mínimos
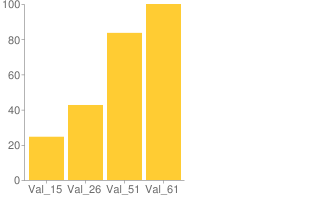
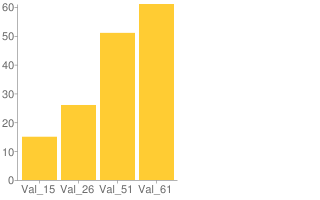
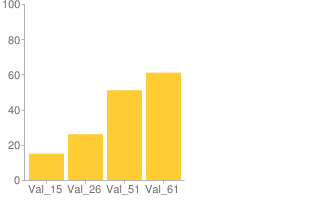
y máximos de los ejes que coincidan con el rango de tu formato. Ten en cuenta que el formato de texto básico ya tiene una escala de 0 a 100, por lo que, si usas este formato (sin escalamiento personalizado), los valores de los ejes coincidirán con los valores de datos de forma predeterminada. Ilustremos esto con algunos ejemplos. Aquí hay tres gráficos con los mismos datos (15,26,51,61), pero diferentes formatos y diferentes escalas de eje:
| Codificación simple, sin escalamiento de eje | Codificación simple, eje a escala | Texto básico, sin escalamiento de eje |
|---|---|---|
 |
 |
 |
Rango de valores de codificación simple: de 0 a 61 Rango predeterminado del eje (0-100) El rango de codificación es menor que el rango del eje de la etiqueta, por lo que las barras no corresponden al valor real en la etiqueta del eje. Sin embargo, las barras tienen una proporción adecuada entre sí. |
Rango de valores de codificación simple: de 0 a 61 Rango del eje establecido de forma explícita en 0-61 El rango de codificación y el rango de eje son iguales, por lo que las barras corresponden al valor correcto en el eje. |
Rango de valores de formato de texto básico: de 0 a 100 Rango predeterminado del eje (0-100) El rango de codificación y el rango de eje son nuevamente los mismos, por lo que los valores de datos precisos se muestran en el eje de forma predeterminada. Debido a que el rango de formato de texto es mayor que el rango de formato de codificación simple (100 unidades frente a 61 unidades), las barras son más pequeñas aquí que en los otros gráficos, pero todos los gráficos permanecen proporcionales entre sí. |
Secuencia de comandos de codificación JavaScript
Para su uso en el mundo real, es probable que sea más fácil codificar datos de manera programática que de forma manual.
El siguiente fragmento de JavaScript codifica una sola serie en codificación simple o extended, y ajusta los valores de datos para que se ajusten al rango completo de esa codificación. Los datos se deben proporcionar como un array de números positivos. Cualquier valor proporcionado que no sea un número positivo se codifica como valor faltante mediante el carácter de guion bajo (_).
var simpleEncoding =
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
// This function scales the submitted values so that
// maxVal becomes the highest value.
function simpleEncode(valueArray,maxValue) {
var chartData = ['s:'];
for (var i = 0; i < valueArray.length; i++) {
var currentValue = valueArray[i];
if (!isNaN(currentValue) && currentValue >= 0) {
chartData.push(simpleEncoding.charAt(Math.round((simpleEncoding.length-1) *
currentValue / maxValue)));
}
else {
chartData.push('_');
}
}
return chartData.join('');
}
// Same as simple encoding, but for extended encoding.
var EXTENDED_MAP=
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-.';
var EXTENDED_MAP_LENGTH = EXTENDED_MAP.length;
function extendedEncode(arrVals, maxVal) {
var chartData = 'e:';
for(i = 0, len = arrVals.length; i < len; i++) {
// In case the array vals were translated to strings.
var numericVal = new Number(arrVals[i]);
// Scale the value to maxVal.
var scaledVal = Math.floor(EXTENDED_MAP_LENGTH *
EXTENDED_MAP_LENGTH * numericVal / maxVal);
if(scaledVal > (EXTENDED_MAP_LENGTH * EXTENDED_MAP_LENGTH) - 1) {
chartData += "..";
} else if (scaledVal < 0) {
chartData += '__';
} else {
// Calculate first and second digits and add them to the output.
var quotient = Math.floor(scaledVal / EXTENDED_MAP_LENGTH);
var remainder = scaledVal - EXTENDED_MAP_LENGTH * quotient;
chartData += EXTENDED_MAP.charAt(quotient) + EXTENDED_MAP.charAt(remainder);
}
}
return chartData;
}
Para codificar datos, llama a la función simpleEncode o extendedEncode y pasa el array que contiene tus datos (valueArray) y su valor máximo (maxValue). Para crear espacio entre el valor más alto y la parte superior del gráfico, configura maxValue para que sea mayor que el número más grande del array de datos, de la siguiente manera:
var valueArray = new Array(0,1,4,4,6,11,14,17,23,28,33,36,43,59,65); var maxValue = 70; simpleEncode(valueArray, maxValue);