
このページでは、URL でリクエストしたり、他のグラフの上にマーカーとして追加したりできる、さまざまなコールアウト、バブル、ピン、その他のグラフィックを作成する方法について説明します。
目次
はじめに
Chart API を使用すると、テキストと画像を組み合わせたさまざまなコールアウト、ピン、バブルを作成できます。このようなアイテムは「ダイナミック アイコン」と呼ばれます。
独立型の動的アイコン画像を作成することも、chem パラメータを使用してマーカー タイプとしてグラフの上に動的アイコンを配置することもできます。このページでは、動的アイコンを独立した画像として、または別のグラフ上のマーカーとして作成する方法について説明します。インフォグラフィックのダイナミック アイコンのリファレンス ページでは、使用可能なすべてのタイプのダイナミック マーカー タイプについて説明しています。
動的アイコンを作成するための構文は、独立したアイコンを使用するか、別のグラフの動的マーカーとして使用するかによって異なります。
独立型アイコン
動的アイコン画像は、他のグラフの場合と同じ方法でリクエストできます。独立型ダイナミック アイコンは、他のグラフとは異なるパラメータ セットをサポートしています。
| パラメータ | 必須または省略可 | 説明 |
|---|---|---|
chst=<icon_string_constant> |
必須 | 作成するアイコンの種類を記述します。
|
chld=<icon_data> |
必須 | アイコンのサイズ、回転、テキスト、その他の必須データの記述に使用される特定のデータ。
|
cht |
未使用 | 独立型の動的アイコングラフでは、cht パラメータは使用されません。 |
chs |
未使用 | 独立型の動的アイコングラフでは、chs パラメータは使用されません。 |
chd |
未使用 | 独立型動的アイコンにデータを渡すには、chld パラメータを使用します。 |
例

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
ダイナミック マーカー
chem パラメータを使用すると、さまざまなタイプのグラフにマーカータイプとして動的アイコンを埋め込むことができます。詳しくは、chem のドキュメントをご覧ください。
例

https://chart.googleapis.com/chart?
chs=300x140
cht=lc&chco=FF9900,224499
chd=t:75,74,66,30,10,5,3,1
chls=1|1
chem=y;s=bubble_icon_text_small;d=ski,bb,Wheeee!,FFFFFF;dp=2;ds=0
chm=v,ccccFF,0,::.2,2
アイコンの共通機能
ほとんどのアイコンには、テキスト文字列やシャドウを関連付けることができます。
テキスト文字列
Chart API に渡すすべての表示テキストは、UTF-8 でエンコードしてから、URL でエンコードする必要があります。これは URL セーフではない文字にのみ影響します(URL セーフな文字のほとんどは、英字の a ~ z で大文字と小文字、さらにいくつかの句読点を加えたものです)。たとえば、文字「è」は UTF-8 で URL エンコードされた値は「%C3%A8」、中国語文字の「駅」の値は「%E9%A7%85」となります。ほとんどのブラウザでは、エンコードされていない値を URL 文字列(駅など)で使用でき、バックグラウンドでエンコードされます。ただし、グラフの URL を表示しているユーザーが、この機能に対応していないブラウザを使用している可能性もあるため、通常は UTF-8 を使用し、テキスト文字列内の ASCII 以外の文字はすべて URL エンコードすることをおすすめします。これは、バブルやピンで表示されるテキストにのみ適用されます。&、| などの URL 構文に含まれる文字には適用されません。
chem パラメータを使用して動的アイコン マーカーを指定する場合は、chem のドキュメントで説明されているように、テキスト内の特定の文字もエスケープする必要があります。
シャドウ
多くのアイコンにシャドウを追加できるほか、アイコン自体がなくても一部のアイコンにシャドウを描画することもできます。
影付きアイコン 
これらのアイコンの多くは、シャドウの有無にかかわらず描画できます。シャドーイングを選択する場合、アイコン名には _withshadow で終わる 1 つのバージョンと、それを含まないバージョンがあります。シャドウを付けるかどうかに応じて、いずれかの末尾を持つアイコンを指定できます。
中程度のテキストのふきだしとピン(シャドウありとなし)の例を示します。
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
自立型シャドウ 
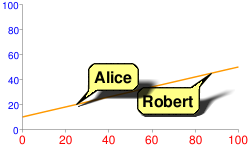
一部のアイコンタイプでは、シャドウを単独で描画できます。これは、1 つのグラフィック上で重なり合う影付きアイコンを複数使用していて、アイコンが近すぎるため、一方の影が別のアイコンの影に隠れてしまう場合におすすめします。たとえば、影付きのバブルが 2 つあり、Robert が最初に描画され、Alice が描画されています。

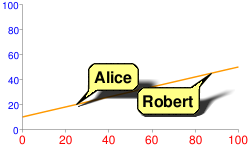
アリスの影がロバートを部分的に覆っていることに注目してください。この問題を解決するには、まず Alice の影を描画し、次に Robert のふきだしを描き、次に Alice の影を描画しません。照明とシャドウの点では完全には現実的ではありませんが、バブルが別のバブルのシャドウで不明瞭になるのを回避できます。

chem=
y;s=bubble_text_small_shadow;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice, no shadow
y;s=bubble_text_small_withshadow;d=bbtr,Robert,FF8,000;ds=0;dp=3.5;py=1 // Robert with shadow
y;s=bubble_text_small;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice shadow
すべてのマーカーは同じ Z オーダーの 1(py=1)を指定しているため、リストされた順序でグラフ要素(グラフの線)の上に描画されます。まず Alice の影が描画され、次にその上に Robert のふきだしが、最後に Alice のふきだしが上に描画されます。
シャドウのみを描画できるかどうかについては、特定のアイコンタイプのドキュメントをご覧ください。
コンテキスト アイコン

割り当てられているポイントに応じて、色、サイズ、積み重ねが異なるアイコンを指定できます。これらのアイコンタイプは、独立したアイコンとしてではなく、動的アイコン マーカー(chem パラメータ)としてのみ使用できます。
これらのアイコンは、色、サイズ、または積み重ね情報を指定したシリーズ以外のシリーズにレンダリングできます。つまり、chem パラメータの ds 値ではアイコンをレンダリングするシリーズを指定しますが、アイコンのサイズや色を決定する値は下記のパラメータで指定します。この方法の 1 つは、アイコンデータには非表示のデータ系列を使用する一方で、アイコンは表示される線または棒上にレンダリングすることです。以下に例を挙げます。
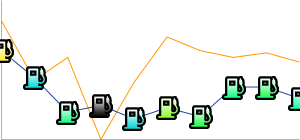
| ソースシリーズにアイコンがレンダリングされました | ソース以外のシリーズにアイコンが表示される | 非表示のシリーズを使用したアイコン |
|---|---|---|
 |
 |
 |
chem=
|
chem=
|
chd=t1:
|
コンテキスト マーカーのタイプ
| マーカーの種類 | chem 秒の値 |
例 |
|---|---|---|
| 色のバリエーション | s=cm_color |
 |
| サイズのバリエーション | s=cm_size |
 |
| 色とサイズのバリエーション | s=cm_color_size |
 |
| スタッキングのバリエーション | s=cm_repeat |
 |
| 積み重ねと色のバリエーション | s=cm_repeat_color |
 |
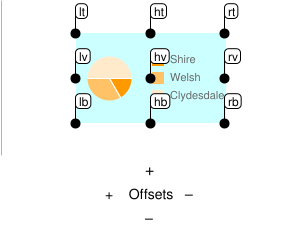
コンテキスト アイコンでは、オプションの配置文字列を使用して、データポイントに対するアイコンの配置とオフセットを指定できます。この文字列の構文は次のとおりです。
<alignment>[+/-<h_anchor_offset>+/-<v_anchor_offset>]
- alignment
- ポイントに対するアイコンの配置を表す 2 文字。たとえば、
tl(左上)、rb(右下)などがあります。完全なリストと説明については、chemパラメータの alignment_string パラメータの説明をご覧ください。 - h_anchor_offset
- (省略可)アンカー ポイントの水平オフセット(ピクセル単位)。ゼロを含む 値の前には + または - を付ける必要があります。重要: + は %2B として URL エンコードする必要があります。
- v_anchor_offset
- (省略可)アンカー ポイントの垂直オフセット(ピクセル単位)。ゼロを含む値の前には + または - を付ける必要があります。重要: + は %2B として URL エンコードする必要があります。
chem パラメータの of コンポーネントを使用して、水平と垂直のオフセットを指定することもできます。of コンポーネントと h_anchor_offset v_anchor_offset 値の両方を指定すると、すべてのオフセットがアイコンに適用されます。

例:
 hb-0-0水平方向の中央下 オフセットなし |
 lb-0-0左下 オフセットなし |
 rb-0-0右下 オフセットなし |
 ht-0-0水平方向の上 オフセットなし |
 hb-20-0水平方向(下) 水平方向 -20 垂直方向 0 |
 hb%2b20-0水平方向の中央下 + 水平方向 20 垂直方向 0 |
 hb-0%2b10水平方向(下) 水平方向 0 +10 垂直 |
 hb-0-20水平方向(下) 水平方向 0 -20 垂直 |
色のバリエーション(cm_color)
コンテキスト グラフ マーカーは、そのマーカーが表すポイントに応じて色を変えることができます。色範囲を指定する必要があります。データ値は、その範囲内の対応する色にスケーリングされます。
構文
chem=y;s=cm_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<icon_size>,<outline_color>,<alignment>
- <icon_shape>
- 使用するアイコン。ページの最後に記載されている画像のいずれかを識別する ID 文字列を指定します。
- <color_data_series>
- アイコンの色を変えるために使用されるデータ系列のゼロベース インデックス。
- <low_color>
- 範囲の低い色の値。3 桁または 6 桁の HTML 16 進数色コードで指定します(# 記号は付けません)。使用可能なデータ範囲の最も低い値に関連付けられます。
- <middle_color>
- 範囲の中央の色の値を、3 桁または 6 桁の HTML 16 進数色で指定します(# 記号は付けません)。これは、使用可能なデータ範囲の中央値に関連付けられます。
- <high_colorhigh_color>
- 範囲内の最も高い色の値を、3 桁または 6 桁の HTML 16 進数色で指定します(# 記号は付けません)。これは、使用可能なデータ範囲内の最も高い値に関連付けられます。
- <icon_size>
- アイコンのサイズ(ピクセル単位)。サポートされる値は、12、16、24 です。
- <outline_color>
- アイコンの枠線の色。3 桁または 6 桁の HTML 16 進数で指定します(# 記号なし)。
- <alignment>
- アイコンの配置とオフセットを記述するオプションの文字列。
例
|
 chem=y;s=cm_color; |
サイズ バリエーション(cm_size)
コンテキスト グラフ マーカーのサイズは、選択したデータ系列に応じて個別に変更できます。
構文
chem=y;s=cm_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<fill_color>,<alignment>
- <icon_type>
- アイコンの形状。
maps_pin、disk、squareのいずれかの値を選択します。 - <size_data_series>
- アイコンのサイズを変えるために使用されるデータ系列のゼロベース インデックス。
- <zero_value_sizezero_value_size>
- アイコンの基本サイズ。系列の最小値です。
- <size_multiplier>
- サイズ スケーリング ファクタ。この値に、各アイコンのデータ値とシリーズの最小値の差を乗算して、最終的なアイコンのサイズを計算します。そのため、データ値が 0 のアイコンはこの調整比の影響を受けません。
- <min_size>
- アイコンの最小サイズ(ピクセル単位)。
- <outline_color>
- アイコンの枠線の色。3 桁または 6 桁の HTML 16 進数で指定します(# 記号なし)。
- <fill_colorfill_color>
- アイコンの塗りつぶしの色。3 桁または 6 桁の HTML 16 進数で指定します(# 記号は付けません)。
- <alignment>
- アイコンの配置とオフセットを記述するオプションの文字列。
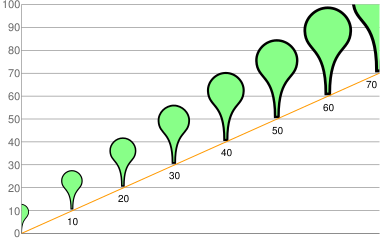
例
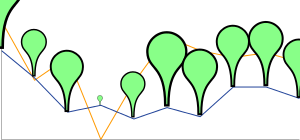
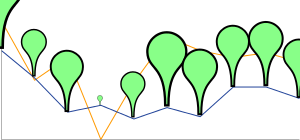
| 基本的な例です。値 0 のアイコンは、値 0 のサイズ(30 ピクセル)でレンダリングされます。サイズはデータに合わせて大きくなります。 |  chd=t:0,10,20,30,40,50,60,70 |
この例では、アイコンは黄色の線からサイズデータを取得しますが、青色の線上にレンダリングされます。
|
 chem=chem=y;s=cm_size;ds=1;dp=all;d=maps_pin,0,10,90,10,8F8,000,hb |
色とサイズのバリエーション(cm_color_size)
コンテキスト グラフ マーカーは、選択したデータ系列に応じて、色とサイズの両方を変更できます。
構文
chem=y;s=cm_color_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<alignment>
- <icon_type>
- アイコンの形状。
maps_pin、disk、squareのいずれかの値を選択します。 - <color_data_series>
- アイコンの色を変えるために使用されるデータ系列のゼロベース インデックス。
- <low_color>
- 範囲の低い色の値。3 桁または 6 桁の HTML 16 進数色コードで指定します(# 記号は付けません)。使用可能なデータ範囲の最も低い値に関連付けられます。
- <middle_color>
- 範囲の中央の色の値を、3 桁または 6 桁の HTML 16 進数色で指定します(# 記号は付けません)。これは、使用可能なデータ範囲の中央値に関連付けられます。
- <high_colorhigh_color>
- 範囲内の最も高い色の値を、3 桁または 6 桁の HTML 16 進数色で指定します(# 記号は付けません)。これは、使用可能なデータ範囲内の最も高い値に関連付けられます。
- <size_data_series>
- アイコンのサイズを変えるために使用されるデータ系列のゼロベース インデックス。
- <zero_value_sizezero_value_size>
- アイコンの基本サイズ。系列の最小値です。
- <size_multiplier>
- サイズ スケーリング ファクタ。この値に、各アイコンのデータ値とシリーズの最小値の差を乗算して、最終的なアイコンのサイズを計算します。そのため、データ値が 0 のアイコンはこの調整比の影響を受けません。
- <min_size>
- アイコンの最小サイズ(ピクセル単位)。
- <outline_color>
- アイコンの枠線の色。3 桁または 6 桁の HTML 16 進数で指定します(# 記号なし)。
- <alignment>
- アイコンの配置とオフセットを記述するオプションの文字列。
例
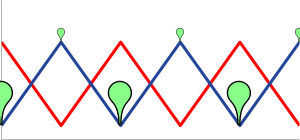
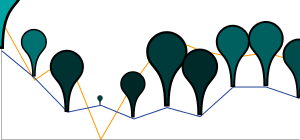
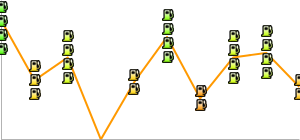
この例では 2 行を使用します。ピンは、レンダリングされたシリーズのカラーデータを使用しますが、他のシリーズのサイズデータを使用します。
|
 chd=s:0akAZtnkmi,nbMPJOKXXS |
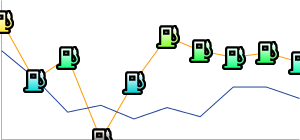
スタッキング バリエーション(cm_repeat)
特定のポイントのデータ値に応じて、アイコンの積み重ねの高さを変更できます。
構文
chem=y;s=cm_repeat;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<fill_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- 使用するアイコン。ページの最後に記載されている画像のいずれかを識別する ID 文字列を指定します。
- <Repeat_series_indexrepeat_series_index>
- この時点で配置するアイコン数の計算に使用されるデータ系列のゼロベースのインデックスです。
- <scaling_factorscaling_factor>
- ソースデータ シリーズの値は、0 ~ 1 の値にスケーリングされ、この値を掛けて、このポイントに配置するマーカーの数を決定します。値の一部は切り捨てられます。
- <stacking_directionstacking_direction>
- 積み上げの方向: 横方向の場合は「h」(小文字)、縦の場合は「V」(大文字)を指定します。
- <icon_size>
- 各マーカーのサイズ(ピクセル単位)。サポートされる値は、12、16、24 です。
- <fill_colorfill_color>
- アイコンの塗りつぶしの色。3 桁または 6 桁の HTML 16 進数で指定します(# 記号は付けません)。
- <outline_color>
- アイコンの枠線の色。3 桁または 6 桁の HTML 16 進数で指定します(# 記号なし)。
- <spacing>
- スタック内の各マーカーの間隔(ピクセル単位)です。
- <alignment>
- アイコンの配置とオフセットを記述するオプションの文字列。
例
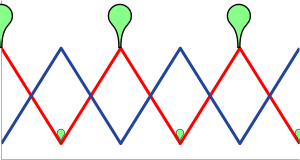
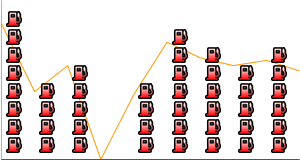
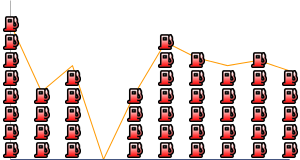
この例では、2 つ目のダミーデータ系列を使用します。これはグラフにはレンダリングされませんが、グラフの最下部から、すべてのスタックを均等に配置するために使用されます。
|
 chd=s1:0akAZtnkmi,AAAAAAAAAA
|
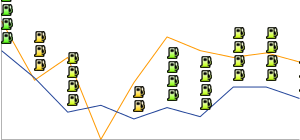
積み重ねと色のバリエーション(cm_repeat_color)
特定のポイントのデータ値に応じて、アイコン スタックの高さと色の両方を変更できます。
構文
chem=y;s=cm_repeat_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- 使用するアイコン。ページの最後に記載されている画像のいずれかを識別する ID 文字列を指定します。
- <Repeat_series_indexrepeat_series_index>
- この時点で配置するアイコン数の計算に使用されるデータ系列のゼロベースのインデックスです。
- <scaling_factorscaling_factor>
- ソースデータ シリーズの値は、0 ~ 1 の値にスケーリングされ、この値を掛けて、このポイントに配置するマーカーの数を決定します。値の一部は切り捨てられます。
- <stacking_directionstacking_direction>
- 積み上げの方向: 横方向の場合は「h」(小文字)、縦の場合は「V」(大文字)を指定します。
- <icon_size>
- 各マーカーのサイズ(ピクセル単位)。サポートされる値は、12、16、24 です。
- <color_data_series>
- アイコンの色を変えるために使用されるデータ系列のゼロベース インデックス。
- <low_color>
- 範囲の低い色の値。3 桁または 6 桁の HTML 16 進数色コードで指定します(# 記号は付けません)。使用可能なデータ範囲の最も低い値に関連付けられます。
- <middle_color>
- 範囲の中央の色の値を、3 桁または 6 桁の HTML 16 進数色で指定します(# 記号は付けません)。これは、使用可能なデータ範囲の中央値に関連付けられます。
- <high_colorhigh_color>
- 範囲内の最も高い色の値を、3 桁または 6 桁の HTML 16 進数色で指定します(# 記号は付けません)。これは、使用可能なデータ範囲内の最も高い値に関連付けられます。
- <outline_color>
- アイコンの枠線の色。3 桁または 6 桁の HTML 16 進数で指定します(# 記号なし)。
- <spacing>
- スタック内の各マーカーの間隔(ピクセル単位)です。
- <alignment>
- アイコンの配置とオフセットを記述するオプションの文字列。
例
|
 chem= |
