重要: 動的でインタラクティブな Google グラフは積極的に管理されていますが、2012 年に Google 画像グラフの静的グラフが正式に廃止されました。2019 年 3 月 18 日に無効になりました。
このページでは、URL を使用して作成できるコールアウト、バブル、ピン、その他のグラフィックの作成方法について説明します。

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
- はじめに
- 構文
- アイコンのタイプ
- バブル
- 固定
- 楽しいスタイルメモ
- 天気予報のメモ
- 枠線付きフォント テキストのブロック(テキストのみ)
- 枠線付きフォント テキストのブロック(テキスト + アイコン)
- 使用可能なフラグとアイコンのリスト
- テキスト文字列
- シャドウ
はじめに
テキストと画像を組み合わせて、さまざまなコールアウト、ピン、バブルを作成できます。このようなアイテムはダイナミック アイコンと呼ばれます。






構文
ルート URL: https://chart.googleapis.com/chart?
動的アイコンは、? の後に続く次のパラメータをサポートします。をルート URL に追加します。
| パラメータ | 必須または省略可 | 説明 |
|---|---|---|
chst=<icon_string_constant> |
必須 | 作成するアイコンの種類を記述します。
|
chld=<icon_data> |
必須 | アイコンのサイズ、回転、テキスト、その他の必須データの記述に使用される特定のデータ。
|
アイコンのタイプ
| タイプ | 例 |
|---|---|
| バブル - アイコンの付きまたはない小さいまたは大きいテキストのふきだしを選択します。 |     |
| ピン - ピンのタイプには、プレーン、スター、傾斜があり、アイコン、1 つの文字、または長いテキスト文字列を使用できます。 |       |
| テキストとオプションのタイトル付きの楽しいスタイルのメモ |  |
| タイトル、テキスト、天気アイコンを含む天気予報のメモ |  |
| 複数行の枠線付きテキスト ブロック、アイコンなし |  |
| 枠線付き 1 行のテキスト ブロック(アイコン付き) |   |
バブル
バブルには、大きいサイズと小さいサイズ、アイコンの有無、単一行のテキスト、複数行のテキストなど、さまざまな組み合わせがあります。次の表に、バブルの種類とそれぞれの構文を示します。各パラメータ値の説明は、表の下に表示されます。
以下の点にご留意ください。
- バブルはすべて、入力したテキストの幅と高さに合わせてサイズ変更されます。
- バブル定数は、
_withshadowで終わるバリエーションに対応しています。_withshadowのバリエーションを使用すると、バブルの下にシャドウが追加されます。
| テキスト | Icon | 構文 | シャドーイングのみ | 例 |
|---|---|---|---|---|
| 1 行 | いいえ | chst= |
chst= |
 chst=d_bubble_text_small |
| 1 行 | Yes | chst= |
chst= |
 chst=d_bubble_icon_text_small |
| 1 行 | Yes |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| 複数行 | いいえ | chst= |
chst= |
 chst=d_bubble_texts_big |
| 複数行 | Yes |
|
chst= |
 chst=d_bubble_icon_texts_big |
構文
- <icon_stringicon_string>
- このドキュメントの最後に説明するアイコンのいずれか 1 つを指定する文字列。
- <frame_style>
- テールの方向。次のいずれかのテール方向定数を選択します。
bb- バルーン フレーム、左下にテール
bbtl- バルーン フレーム、左上にテール
bbtr- バルーン フレーム、右上にテール
bbbr- バルーン フレーム、右下にテール
bbT- バルーン フレーム、テールなし
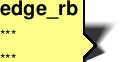
edge_bl- エッジ フレーム、下端のテール、左端
edge_bc- エッジ フレーム、下端のテール、中央
edge_br- エッジ フレーム、下端、右端のテール
edge_tl- エッジ フレーム、上端のテール、左端
edge_tc- エッジ フレーム、上端にテール、中央
edge_tr- エッジ フレーム、上端、右端のテール
edge_lt- エッジ フレーム、左端、上端のテール
edge_lc- エッジ フレーム、左端のテール、中央
edge_lb- エッジ フレーム、左端、下端のテール
edge_rt- エッジ フレーム、右端、上端のテール
edge_rc- エッジ フレーム、右端がテール、中央
edge_rb- エッジ フレーム、右端のテール、下端
- <fill_colorfill_color>
- バブルの塗りつぶしの色。6 桁の HTML を示す 16 進数で指定します。
- <text_color>
- テキストの色。6 桁の HTML 16 進数色で指定します。
- <text>
- 1 行のバブルを表す 1 行のバブルテキスト。スペースは + 記号で区切る必要があります。
- <text_line_1>|...|<text_line_n>
- 1 行以上のテキスト。複数行のテキストのふきだしに使用します。各行は | 記号で区切ります。最初の行は大きく太字で表示されます。 スペースは「+」に置き換える必要があります。
シャドーイングのみ
バブルでは、上の表に示す構文を使用して独立型のシャドウを描画することもできます。例:
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
固定
アイコンや短いテキスト文字列で、さまざまなピンを作成できます。使用可能なピンの種類は次のとおりです。
| ピンのタイプ | バブル定数 | 例 |
|---|---|---|
| 1 つの文字またはアイコンを含むシンプルなピン |
|
  |
| 文字またはアイコンが 1 つの傾斜/星付きピン |
|
    |
| スケーラブルで回転や複数行のピン | chst=d_map_spin |
 |
1 つの文字またはアイコンを含むプレーンピン

小さなアイコンまたは 1 つの文字を保持する、小さな直立したピンです。
文字構文
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
アイコンの構文
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <文字>
- [テキストピンのみ] 1 文字のテキスト。
- <icon_stringicon_string>
- [アイコンピンのみ] このドキュメントの最後に記載されているアイコンのいずれかを指定する文字列。
- <fill_colorfill_color>
- バブルの塗りつぶしの色。6 桁の HTML を示す 16 進数で指定します。
- <text_color>
- [テキストピンのみ] テキストの色。6 桁の HTML 16 進数色で指定します。
シャドーイングのみ
このピンタイプに対してのみシャドウを描画するには、次の構文を使用します。
chst=d_map_pin_shadow
シャドウのみの場合、chld パラメータは必須ではありません。
例
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
1 文字またはアイコンの傾斜/スター付きピン 



小さなピンで、左右に傾けたり、星を重ねたりできます。ピンには、1 文字か小さいアイコンのどちらかを指定できます。
文字の構文
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
アイコンの構文
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- ピンのスタイル。次のいずれかの定数を選択します。
pin
pin_star
pin_sleft
pin_sright
- <icon_stringicon_string>
- [アイコンピン] このドキュメントの最後に記載するアイコンのいずれか 1 つを指定する文字列。
- <文字>
- [テキストピン] 1 文字。
- <fill_colorfill_color>
- バブルの塗りつぶしの色。6 桁の HTML を示す 16 進数で指定します。
- <text_color>
- [テキストピン] テキストの色。6 桁の HTML 16 進数色で指定します。
- <star_fill_color>
- [スターのピン] 星の塗りつぶしの色を、6 桁の HTML 16 進数色で指定します。
シャドーイングのみ
このピンタイプに対してのみシャドウを描画するには、次の構文を使用します。
chst=d_map_xpin_shadow chld=<pin_style>
例
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
テキストピンの拡大縮小と回転 
このピンは、長いテキスト文字列を含むように手動でスケーリングできます。ピンを任意の角度だけ回転させたり、フォントのサイズや色を調整したりすることもできます。
構文
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factorscale_factor>
- ピンサイズを指定するスケーリング ファクタ。これは正の浮動小数点数で、0.5 はスケーリングされていないピンのサイズです。0.25 はそのサイズの半分、1 はその 2 倍になります
- <rotation_deg>
- ピンの回転の度数。正と負の値を使用できます。縦方向のピンの場合は 0 を指定します。
- <fill_colorfill_color>
- バブルの塗りつぶしの色。6 桁の HTML を示す 16 進数で指定します。
- <font_size>
- テキストのフォントサイズ(ピクセル単位)。
- <font_style>
- 標準テキストの場合は「_」(アンダースコア)、太字テキストの場合は「b」を指定します。
- <text_line_1>...<text_line_n>
- | 文字で区切られた 1 行以上のテキスト。
例
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
ファン スタイルのメモ

付箋やソート バブルなど、珍しいテンプレートには、さまざまなテキストメモを作成できます。必要に応じて、メモにタイトル行を含めることができます。
メモのサイズは固定されており、テキストのサイズに合わせて拡大または縮小されることはありません。
構文
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- チェスト
- タイトルのあるメモの場合は
d_fnote_titleを指定し、タイトルのないメモの場合はd_fnoteを指定します。タイトル付きのメモでは、テキストの最初の行がタイトル(大きく太字)で表示されます。 - <note_typenote_type>
- メモの形状を説明する文字列。以下の表にあるメモタイプの文字列のいずれかを選択します。
- <note_sizenote_size>
- 大きいメモの場合は 1、小さいメモの場合は 2 です。テンプレートのサイズは固定されており、テキストに合わせてテンプレートが拡大または縮小されることはありません。両方のサイズを試して、どちらがテキストの保持に役立つかを確認します。
- <text_color>
- テキストの色。6 桁の 16 進数で表します。アルファ値は使用できません。
- <text_alignment>
- ヘッダーを含むすべてのテキストの配置。次のいずれかの値を選択します。
- l - ('L') 左揃え
- h - 中央揃え
- r - 右揃え
- <text_line_1>| ...|<text_line_n>
- メモのテキスト。「|」文字を使用して改行を示します。
chst=d_fnote_titleの場合、テキストの最初の行がタイトルとしてフォーマットされます。
メモタイプのテンプレート
メモのテンプレートでは、次のテンプレートがサポートされています。それぞれの note_type 文字列がテンプレートの下に表示されます。
注: テキスト文字列では大文字と小文字が区別されます。
 arrow_d |
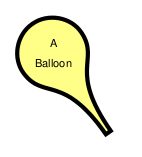
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
例
| 説明 | 例 |
|---|---|
タイトル付きのメモ: chst=d_fnote_title。テキストの最初の行がタイトルとして使用されます。サイズは大きいメモ(1)です。 |
 chst=d_fnote_title |
タイトルのないメモ: chst=d_fnote.テキストは中央に配置されます。 |
 chst=d_fnote |
昔のジョークの便利なテンプレート。 |

|
天気予報のメモ

天気インジケーターのアイコン付きのメモを作成できます。ファン スタイルのメモと同様のレイアウトですが、テキストの色は常に黒で、テキストは常に左揃えで、テキストは 1 ~ 3 行までです。
メモのサイズは固定されており、テキストサイズに合わせて拡大または縮小されることはありません。
構文
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- チェスト
d_weatherは天気情報を示します。- <note_typenote_type>
- このメモに使用するテンプレート。上記の楽しいスタイルのメモリストに記載されているメモの文字列のいずれかを使用します。
- <weather_icon>
- 以下の表の天気アイコン文字列のいずれか。1 つのメモに 1 つの天気アイコンを含めることができます。
- <タイトル>|<行 2>|<行 3>
- タイトルと、最大 2 行のテキスト(追加のテキスト行は省略可能です)。タイトルは、より大きく太字で表示されます。
天気アイコン
サポートされている天気アイコンのリストを次に示します。それぞれのアイコンの weather_icon 文字列を示しています。
注: テキスト文字列では大文字と小文字が区別されます。
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
例
| 説明 | 例 |
|---|---|
taped_y スタイル テンプレートに、タイトルと 2 行で表示されている天気メモ。 |
|
| 冬への願い事。 |
|
枠線付きフォント テキストのブロック(テキストのみ)

枠線付きテキストのブロックを、白い背景で作成できます。テキストとアイコンを使用する場合は、アイコンをサポートする 1 行構成の使用を検討してください。
構文
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>
- テキストの塗りつぶしの色。これは 6 桁の 16 進数色コードです。アルファ値は使用できません。
- <font_size>
- フォントサイズを指定する数値(ピクセル単位)。
- <text_alignment>
- ヘッダーを含むすべてのテキストの配置。次のいずれかの値を選択します。
- l - ('L') 左揃え
- h - 中央揃え
- r - 右揃え
- <outline_color>
- テキストの枠線の色。これは 6 桁の 16 進数色コードです。アルファ値は使用できません。
- <font_weight>
- 標準テキストまたは太字テキスト。通常のテキストにはアンダースコア「_」、太字のテキストには「b」を使用します。
- <text_line_1>| ...|<text_line_n>
- メモのテキスト。「|」文字を使用して改行を示します。
chst=d_fnote_titleの場合、テキストの最初の行がタイトルとしてフォーマットされます。
例
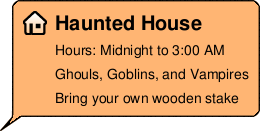
 chst=d_text_outline |
 chst=d_text_outline |
枠線付きフォント テキストのブロック(テキスト + アイコン)
枠線付きテキストの 1 行と、ブロックの上部、左側、下部、または右側にアイコンを作成できます。アイコンが不要な場合は、枠線付きフォントのテキスト ブロックを使用します。
構文
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_stringicon_position_string>
- テキスト ボックス内のどこにアイコンを表示するかを指定します。次のいずれかの値を選択します。
d_simple_text_icon_below- アイコンをボックスの下部に配置します:
d_simple_text_icon_above- アイコンをボックスの上部に配置します:
d_simple_text_icon_left- アイコンをボックスの左側に配置します。
d_simple_text_icon_right- アイコンをボックスの右側に配置します。
- <text>
- 表示するテキスト。1 行のみ。スペースには + を使用します。
- <font_size>
- フォントサイズを指定する数値(ピクセル単位)。
- <font_fill_color>
- テキストの塗りつぶしの色。6 桁の文字列で指定します。アルファ値はサポートされていません。
- <icon_name>
- このドキュメントの下部に記載されているアイコン名のいずれか。
- <icon_size>
- アイコンの高さ(ピクセル単位)。サポートされる値は、12、16、24 です。
- <icon_fill_color>
- アイコンの色。6 桁の文字列で指定します。アルファ値はサポートされていません。
- <icon_and_text_border_color>
- アイコンとテキストの周りの枠線の色。6 桁の文字列で指定します。アルファ値はサポートされていません。
使用可能なフラグとアイコンのリスト
以下の画像は、適切なパラメータを使用して動的アイコンで使用できます。
注: テキスト文字列では大文字と小文字が区別されます。
注: アイコンのサイズは、12、16、24 のみです。
基本アイコン
Glyphish.com のアイコン
これらのアイコンは Joseph Wain / glyphish.com 提供のものです。この作品はクリエイティブ・コモンズ表示 3.0 米国ライセンスにより使用許諾されています。
フラグ
こちらが一部の国と地域のフラグです。
テキスト文字列
リクエストで送信するすべての表示テキストは、UTF-8 エンコードと URL エンコードを行う必要があります。
これは URL セーフではない文字にのみ影響します(URL セーフな文字のほとんどは、英字の a ~ z で大文字と小文字、さらにいくつかの句読点を加えたものです)。たとえば、文字「è」は UTF-8 で URL エンコードされた値は「%C3%A8」、中国語文字の「駅」の値は「%E9%A7%85」となります。ほとんどのブラウザでは、エンコードされていない値を URL 文字列(駅など)で使用でき、バックグラウンドでエンコードされます。ただし、画像 URL を表示しているユーザーが、この機能に対応していないブラウザを使用している可能性もあるため、通常は UTF-8 を使用し、テキスト文字列内の ASCII 以外の文字はすべて URL エンコードすることをおすすめします。これは、バブルやピンで表示されるテキストにのみ適用されます。&、| などの URL 構文に含まれる文字には適用されません。
シャドウ
多くのアイコンにシャドウを追加できるほか、アイコン自体がなくても一部のアイコンにシャドウを描画することもできます。
影付きアイコン 
これらのアイコンの多くは、シャドウの有無にかかわらず描画できます。シャドーイングを選択する場合、アイコン名には _withshadow で終わる 1 つのバージョンと、それを含まないバージョンがあります。シャドウを付けるかどうかに応じて、いずれかの末尾を持つアイコンを指定できます。
中程度のテキストのふきだしとピン(シャドウありとなし)の例を示します。
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
自立型シャドウ 
一部のアイコンタイプでは、シャドウを単独で描画できます。これは、1 つのグラフィックで重なり合う影付きアイコンを複数使用していて、アイコンが近すぎるため、一方のグラフィックの影が別のグラフィックに重なってしまう場合におすすめします。シャドウのみを描画できるかどうかについては、特定のアイコンタイプのドキュメントをご覧ください。


