
In questa pagina viene descritto come creare una serie di callout, bolle, segnaposto e altri elementi grafici che possono essere richiesti tramite URL o aggiunti come indicatori sopra altri grafici.
Indice
Introduzione
L'API Chart consente di creare una serie di callout, segnaposto o bolle che combinano testo e immagini. Questi elementi sono chiamati icone dinamiche.
Puoi creare un'immagine icona dinamica indipendente oppure posizionare un'icona dinamica nella parte superiore del grafico come tipo di indicatore usando il parametro chem. In questa pagina viene descritto come creare icone dinamiche come immagini indipendenti o come indicatori su un altro grafico. La pagina di riferimento Icone dinamiche delle infografiche descrive tutti i tipi di indicatori dinamici disponibili.
La sintassi per creare un'icona dinamica dipende dall'utilizzo di un'icona indipendente o di un indicatore dinamico in un altro grafico.
Icone indipendenti
Puoi richiedere un'immagine icona dinamica nello stesso modo in cui richiedi qualsiasi altro grafico. Un'icona dinamica indipendente supporta un set di parametri diverso rispetto ad altri grafici:
| Parametro | Obbligatorio o facoltativo | Descrizione |
|---|---|---|
chst=<icon_string_constant> |
Obbligatorio | Descrive quale tipo di icona creare.
|
chld=<icon_data> |
Obbligatorio | I dati specifici utilizzati per descrivere le dimensioni, la rotazione, il testo e altri dati richiesti dell'icona.
|
cht |
NON UTILIZZATO | I grafici indipendenti con icone dinamiche non utilizzano il parametro cht. |
chs |
NON UTILIZZATO | I grafici indipendenti con icone dinamiche non utilizzano il parametro chs. |
chd |
NON UTILIZZATO | Utilizza il parametro chld per trasmettere i dati a un'icona dinamica indipendente. |
Esempio

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
Indicatori dinamici
Puoi incorporare un'icona dinamica come tipo di indicatore in diversi tipi di grafici utilizzando il parametro chem. Per scoprire come, consulta la documentazione di chem.
Esempio

https://chart.googleapis.com/chart?
chs=300x140
cht=lc&chco=FF9900,224499
chd=t:75,74,66,30,10,5,3,1
chls=1|1
chem=y;s=bubble_icon_text_small;d=ski,bb,Wheeee!,FFFFFF;dp=2;ds=0
chm=v,ccccFF,0,::.2,2
Funzionalità comuni delle icone
Alla maggior parte delle icone possono essere associate stringhe di testo o ombre.
Stringhe di testo
Tutto il testo visualizzato trasmesso all'API Chart deve avere la codifica UTF-8 e successivamente la codifica URL.
Questo vale soltanto per i caratteri non sicuri per gli URL (i caratteri sicuri per gli URL sono per lo più le lettere dell'alfabeto latino a-z maiuscole e minuscole, più un piccolo insieme di punteggiatura). Ad esempio, il valore UTF-8 e con codifica URL per la lettera "è" è "%C3%A8", mentre per il carattere cinese 駅 è "%E9%A7%85". La maggior parte dei browser consente di utilizzare un valore non codificato nella stringa dell'URL (ad esempio, 駅) che viene codificato per te in background.
Tuttavia, è possibile che un utente che visualizza l'URL del tuo grafico utilizzi un browser che non esegue questa operazione, quindi di solito è preferibile utilizzare la codifica UTF-8 e codificare tutti i caratteri non ASCII nelle stringhe di testo. Tieni presente che questo vale solo per il testo mostrato in bolle
o segnaposto, non per &,
| o altri caratteri che fanno parte della sintassi dell'URL.
Quando utilizzi il parametro chem per specificare gli indicatori dinamici delle icone,
devi anche inserire caratteri di escape in determinati caratteri nel testo, come descritto nella documentazione di chem.
Ombre
Puoi aggiungere ombre a molte icone o persino disegnare ombre per alcune icone senza l'icona stessa.
Icone oscurate 
Molte di queste icone possono essere disegnate con o senza ombre. Se è disponibile l'opzione di shadowing, il nome dell'icona avrà una versione che termina con _withshadow e un'altra versione senza fine. Puoi specificare un'icona con una parte finale,
a seconda che desideri o meno l'ombra.
Ecco un esempio di un fumetto di testo medio e di un segnaposto con e senza ombre:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
Ombre autonome 
Alcuni tipi di icone consentono di disegnare autonomamente l'ombra. È consigliabile procedere in questo modo se utilizzi diverse icone con ombra sovrapposte in una grafica e queste sono talmente vicine che l'ombra di un'icona si sovrappone a un'altra. Ad esempio, ecco due bolle con ombra: prima Robert disegnato e poi Alice:

Nota come l'ombra di Alice copre parzialmente Robert. Per risolvere questo problema, puoi disegnare prima l'ombra di Alice, poi il fumetto di Robert e infine Alice senza ombra. L'immagine potrebbe non essere del tutto realistica in termini di illuminazione e ombre, ma consente di evitare di nascondere una bolla con l'ombra di un'altra:

chem=
y;s=bubble_text_small_shadow;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice, no shadow
y;s=bubble_text_small_withshadow;d=bbtr,Robert,FF8,000;ds=0;dp=3.5;py=1 // Robert with shadow
y;s=bubble_text_small;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice shadow
Tutti gli indicatori specificano lo stesso ordine z di 1 (py=1), quindi vengono disegnati nell'ordine elencato, sopra gli elementi del grafico (la linea del grafico). Prima è disegnata l'ombra di Alice, poi il fumetto di Robert sopra e, infine, il fumetto di Alice sopra.
Consulta la documentazione relativa al tipo di icona specifico per scoprire se puoi disegnare solo l'ombra.
Icone contestuali

Puoi specificare un'icona il cui colore, dimensioni o impilamento variano a seconda del punto a cui sono assegnate. Questi tipi di icone sono disponibili solo come indicatori dinamici (parametro chem), non come icone indipendenti.
Queste icone possono essere visualizzate su una serie diversa da quella che ne specifica il colore, le dimensioni o le informazioni sulla sovrapposizione. Ciò significa che il valore ds del parametro chem specifica la serie su cui eseguire il rendering dell'icona, ma i valori per determinare le dimensioni o il colore dell'icona sono specificati nei parametri indicati di seguito. Un buon uso di ciò è quello di utilizzare una serie di dati nascosta per i dati delle icone, ma eseguire il rendering delle icone su una linea o barra visibile. Ecco alcuni esempi:
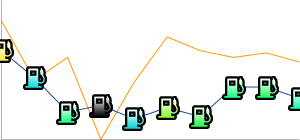
| Icona visualizzata nella serie di origine | Icona visualizzata su serie non di origine | Icona che utilizza serie nascoste |
|---|---|---|
 |
 |
 |
chem=
|
chem=
|
chd=t1:
|
Tipi di indicatori di contesto
| Tipo di indicatore | Valore di chem s |
Esempio |
|---|---|---|
| Variante di colore | s=cm_color |
 |
| Variante delle dimensioni | s=cm_size |
 |
| Variante di colore e taglia | s=cm_color_size |
 |
| Variante impilabile | s=cm_repeat |
 |
| Impilamento e variazione di colore | s=cm_repeat_color |
 |
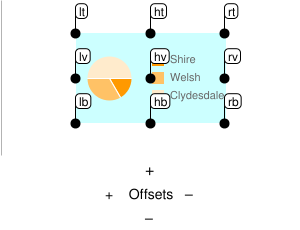
Stringhe di allineamento per le icone contestuali
Le icone contestuali supportano una stringa di allineamento facoltativa per specificare l'allineamento e l'offset dell'icona rispetto al punto dati. Questa stringa ha la seguente sintassi:
<alignment>[+/-<h_anchor_offset>+/-<v_anchor_offset>]
- alignment
- Due lettere che descrivono l'allineamento dell'icona al punto. Alcuni esempi sono
tl(in alto a sinistra) erb(in basso a destra). Consulta la descrizione del parametro alignment_string del parametrochemper un elenco completo e una descrizione. - h_anchor_offset
- [Facoltativo] L'offset orizzontale del punto di ancoraggio, in pixel. I valori incluso zero devono essere preceduti da + o -. Importante: la codifica dell'URL + deve essere %2B.
- v_anchor_offset
- [Facoltativo] L'offset verticale del punto di ancoraggio, in pixel. I valori incluso zero devono essere preceduti da + o -. Importante:devi eseguire la codifica dell'URL + come %2B.
Tieni presente che puoi anche utilizzare il componente of del parametro chem per specificare offset orizzontali e verticali. Se specifichi i valori del componente of e di h_anchor_offset v_anchor_offset, tutti gli offset verranno applicati all'icona.

Esempi:
 hb-0-0Orizzontale al centro in basso Nessun offset |
 lb-0-0In basso a sinistra Nessun offset |
 rb-0-0In basso a destra Nessun offset |
 ht-0-0Orizzontale in alto Nessun offset |
 hb-20-0Orizzontale, centro inferiore -20 orizzontale 0 verticale |
 hb%2b20-0Orizzontale, centro inferiore +20 orizzontali 0 verticali |
 hb-0%2b10Orizzontale, centro inferiore 0 orizzontale +10 verticale |
 hb-0-20Orizzontale, centro inferiore 0 orizzontale -20 verticale |
Variante di colore (cm_color)
Puoi variare il colore dell'indicatore contestuale di un grafico in base al punto che rappresenta. Devi specificare un intervallo di colori e il valore dei dati verrà scalato a un colore corrispondente all'interno di quell'intervallo.
Sintassi
chem=y;s=cm_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<icon_size>,<outline_color>,<alignment>
- <icon_shape>
- L'icona da utilizzare. Specifica una stringa ID che identifichi una delle immagini elencate alla fine della pagina.
- <color_data_series>
- L'indice in base zero delle serie di dati utilizzato per variare il colore delle icone.
- <low_color>
- Il valore di colore basso nell'intervallo, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #). È associato al valore più basso possibile nell'intervallo di dati disponibile.
- <middle_color>
- Il valore del colore centrale nell'intervallo, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #). È associato al valore medio nell'intervallo di dati disponibile.
- <high_color>
- Il valore del colore più alto nell'intervallo, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #). È associato al valore più alto possibile nell'intervallo di dati disponibile.
- <icon_size>
- Le dimensioni dell'icona, in pixel. Sono supportati i seguenti valori: 12, 16, 24.
- <outline_color>
- Il colore dei contorni dell'icona, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #).
- <alignment>
- Una stringa facoltativa che descrive l'allineamento e l'offset dell'icona.
Esempio
|
 chem=y;s=cm_color; |
Variante dimensione (cm_size)
Puoi variare soltanto la dimensione di un indicatore contestuale di un grafico in base alla serie di dati da te scelta.
Sintassi
chem=y;s=cm_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<fill_color>,<alignment>
- <icon_type>
- La forma dell'icona. Scegli uno dei seguenti valori:
maps_pin,diskosquare. - <size_data_series>
- L'indice in base zero delle serie di dati utilizzato per variare la dimensione delle icone.
- <zero_value_size>
- Le dimensioni di base dell'icona, al valore minimo dei dati per la serie.
- <size_multiplier>
- Un fattore di scalabilità delle dimensioni. Questo valore viene moltiplicato per la differenza tra il valore dei dati di ciascuna icona e il valore minimo della serie per calcolare le dimensioni finali dell'icona. Pertanto, un'icona al valore di dati 0 non sarà influenzata da questo moltiplicatore.
- <min_size>
- Le dimensioni minime di un'icona, in pixel.
- <outline_color>
- Il colore dei contorni dell'icona, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #).
- <fill_color>
- Il colore di riempimento per l'icona, sotto forma di colore esadecimale HTML a tre o sei cifre (senza segno #).
- <alignment>
- Una stringa facoltativa che descrive l'allineamento e l'offset dell'icona.
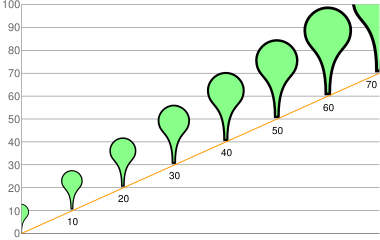
Esempi
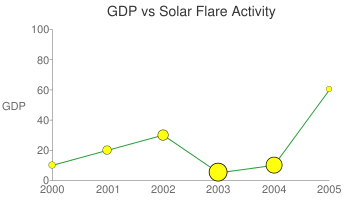
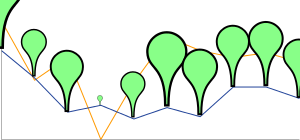
| Un esempio di base. L'icona con valore zero viene visualizzata con la dimensione del valore zero, ovvero 30 pixel. Le dimensioni aumentano insieme ai dati. |  chd=t:0,10,20,30,40,50,60,70 |
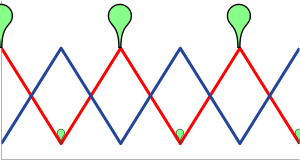
In questo esempio, le icone prendono i dati sulle dimensioni dalla linea gialla, ma vengono visualizzate sulla linea blu.
|
 chem=chem=y;s=cm_size;ds=1;dp=all;d=maps_pin,0,10,90,10,8F8,000,hb |
Variante di colore e taglia (cm_color_size)
Puoi variare sia il colore sia la dimensione dell'indicatore contestuale di un grafico in base alla serie di dati da te scelta.
Sintassi
chem=y;s=cm_color_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<alignment>
- <icon_type>
- La forma dell'icona. Scegli uno dei seguenti valori:
maps_pin,diskosquare. - <color_data_series>
- L'indice in base zero delle serie di dati utilizzato per variare il colore delle icone.
- <low_color>
- Il valore di colore basso nell'intervallo, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #). È associato al valore più basso possibile nell'intervallo di dati disponibile.
- <middle_color>
- Il valore del colore centrale nell'intervallo, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #). È associato al valore medio nell'intervallo di dati disponibile.
- <high_color>
- Il valore del colore più alto nell'intervallo, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #). È associato al valore più alto possibile nell'intervallo di dati disponibile.
- <size_data_series>
- L'indice in base zero delle serie di dati utilizzato per variare la dimensione delle icone.
- <zero_value_size>
- Le dimensioni di base dell'icona, al valore minimo dei dati per la serie.
- <size_multiplier>
- Un fattore di scalabilità delle dimensioni. Questo valore viene moltiplicato per la differenza tra il valore dei dati di ciascuna icona e il valore minimo della serie per calcolare le dimensioni finali dell'icona. Pertanto, un'icona al valore di dati 0 non sarà influenzata da questo moltiplicatore.
- <min_size>
- Le dimensioni minime di un'icona, in pixel.
- <outline_color>
- Il colore dei contorni dell'icona, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #).
- <alignment>
- Una stringa facoltativa che descrive l'allineamento e l'offset dell'icona.
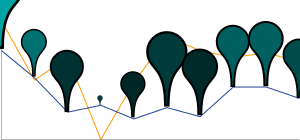
Esempi
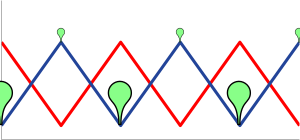
Questo esempio utilizza due righe. I segnaposto utilizzano i dati di colore della serie in cui vengono visualizzati, ma
i dati sulle dimensioni dell'altra serie.
|
 chd=s:0akAZtnkmi,nbMPJOKXXS |
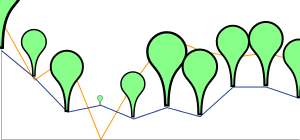
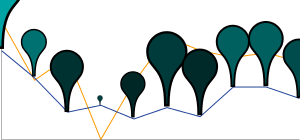
Variante di sovrapposizione (cm_repeat)
Puoi variare l'altezza di una serie di icone in base al valore dei dati in un punto specifico.
Sintassi
chem=y;s=cm_repeat;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<fill_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- L'icona da utilizzare. Specifica una stringa ID che identifichi una delle immagini elencate alla fine della pagina.
- <repeat_series_index>
- L'indice in base zero delle serie di dati utilizzata per calcolare quante icone posizionare in questo punto.
- <scaling_factor>
- Il valore della serie di dati di origine viene scalato da un valore compreso tra 0 a 1 e moltiplicato per questo valore per determinare quanti indicatori inserire in questo punto. I valori parziali sono troncati.
- <stacking_direction>
- Direzione di impilamento: "h" (minuscolo) per orizzontale o "V" (maiuscola) per verticale.
- <icon_size>
- Le dimensioni di ogni indicatore, in pixel. Sono supportati i seguenti valori: 12, 16, 24.
- <fill_color>
- Il colore di riempimento per l'icona, sotto forma di colore esadecimale HTML a tre o sei cifre (senza segno #).
- <outline_color>
- Il colore dei contorni dell'icona, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #).
- <spacing>
- Quanto spazio lasciare in pila ogni indicatore, in pixel.
- <alignment>
- Una stringa facoltativa che descrive l'allineamento e l'offset dell'icona.
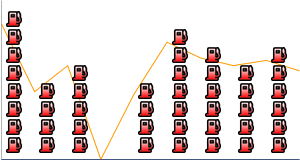
Esempio
Questo esempio utilizza una seconda serie di dati fittizia. Non viene visualizzato nel grafico, ma viene utilizzato per distribuire uniformemente tutte le serie, a partire dalla parte inferiore del grafico.
|
 chd=s1:0akAZtnkmi,AAAAAAAAAA
|
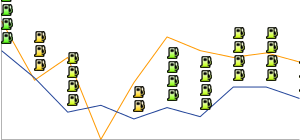
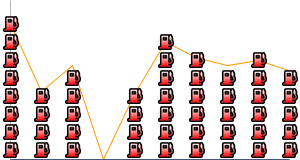
Impilamento e variazione di colore (cm_repeat_color)
Puoi variare sia l'altezza che il colore di una serie di icone, a seconda del valore dei dati in un punto specifico.
Sintassi
chem=y;s=cm_repeat_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- L'icona da utilizzare. Specifica una stringa ID che identifichi una delle immagini elencate alla fine della pagina.
- <repeat_series_index>
- L'indice in base zero delle serie di dati utilizzata per calcolare quante icone posizionare in questo punto.
- <scaling_factor>
- Il valore della serie di dati di origine viene scalato da un valore compreso tra 0 a 1 e moltiplicato per questo valore per determinare quanti indicatori inserire in questo punto. I valori parziali sono troncati.
- <stacking_direction>
- Direzione di impilamento: "h" (minuscolo) per orizzontale o "V" (maiuscola) per verticale.
- <icon_size>
- Le dimensioni di ogni indicatore, in pixel. Sono supportati i seguenti valori: 12, 16, 24.
- <color_data_series>
- L'indice in base zero delle serie di dati utilizzato per variare il colore delle icone.
- <low_color>
- Il valore di colore basso nell'intervallo, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #). È associato al valore più basso possibile nell'intervallo di dati disponibile.
- <middle_color>
- Il valore del colore centrale nell'intervallo, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #). È associato al valore medio nell'intervallo di dati disponibile.
- <high_color>
- Il valore del colore più alto nell'intervallo, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #). È associato al valore più alto possibile nell'intervallo di dati disponibile.
- <outline_color>
- Il colore dei contorni dell'icona, sotto forma di colore esadecimale HTML a tre o sei cifre (nessun segno #).
- <spacing>
- Quanto spazio lasciare in pila ogni indicatore, in pixel.
- <alignment>
- Una stringa facoltativa che descrive l'allineamento e l'offset dell'icona.
Esempio
|
 chem= |
