Importante: sebbene i grafici Google dinamici e interattivi vengano gestiti attivamente, abbiamo ufficialmente ritirato i grafici statici di Google Immagini dal 2012. È stato disattivato il 18 marzo 2019.
In questa pagina viene descritto come creare una serie di callout, bolle, segnaposto e altri elementi grafici che possono essere creati utilizzando un URL.

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
- Introduzione
- Sintassi
- Tipi di icone
- Bolle
- Segnaposti
- Note di stile divertenti
- Note sulle previsioni meteo
- Blocchi di testo con caratteri con contorni (solo testo)
- Blocchi di testo con caratteri con contorni (testo + icona)
- Elenco di segnalazioni e icone disponibili
- Stringhe di testo
- Ombre
Introduzione
Puoi creare una serie di callout, segnaposto o bolle che combinano testo e immagini. Questi elementi sono chiamati icone dinamiche.






Sintassi
URL di base: https://chart.googleapis.com/chart?
Le icone dinamiche supportano i seguenti parametri dopo il carattere ? nell'URL principale:
| Parametro | Obbligatorio o facoltativo | Descrizione |
|---|---|---|
chst=<icon_string_constant> |
Obbligatorio | Descrive quale tipo di icona creare.
|
chld=<icon_data> |
Obbligatorio | I dati specifici utilizzati per descrivere le dimensioni, la rotazione, il testo e altri dati richiesti dell'icona.
|
Tipi di icone
| Tipo | Esempi |
|---|---|
| Bolle: scegli bolle di testo piccole o grandi, con o senza icone. |     |
| Pin: i tipi di segnaposto possono essere semplici, speciali o inclinati e possono avere un'icona, una sola lettera o stringhe di testo più lunghe. |       |
| Note di stile divertenti con testo e titolo facoltativo |  |
| Note sulle previsioni meteo con titolo, testo e icona meteo |  |
| Blocco di testo con contorno multilinea, nessuna icona |  |
| Blocco di testo con contorno a una sola riga e icona |   |
Bolle
I bolle sono disponibili in varie combinazioni di funzionalità: grandi o piccole, con o senza icona e testo a riga singola o multiriga. La seguente tabella descrive i tipi di bolle e la relativa sintassi. La descrizione di ogni valore parametro è riportata sotto la tabella.
Alcune note aggiuntive:
- Tutte le bolle vengono ridimensionate per adattarsi alla larghezza e all'altezza del testo inserito.
- La costante a bolla supporta una variante che termina con
_withshadow. Se utilizzi la variante_withshadow, viene aggiunta un'ombra sotto la bolla.
| Testo | Icona | Sintassi | Solo ombra | Esempio |
|---|---|---|---|---|
| Una riga | No | chst= |
chst= |
 chst=d_bubble_text_small |
| Una riga | Yes | chst= |
chst= |
 chst=d_bubble_icon_text_small |
| Una riga | Yes |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| Multilinea | No | chst= |
chst= |
 chst=d_bubble_texts_big |
| Multilinea | Yes |
|
chst= |
 chst=d_bubble_icon_texts_big |
Sintassi
- <icon_string>
- Una stringa che specifica una delle icone descritte alla fine di questo documento.
- <frame_style>
- La direzione della coda. Scegli una delle seguenti costanti di direzione della coda:
bb- Cornice del fumetto, coda in basso a sinistra
bbtl- Cornice del fumetto, coda in alto a sinistra
bbtr- Cornice del fumetto, coda in alto a destra
bbbr- Telaio del fumetto, coda in basso a destra
bbT- Struttura a palloncino, senza dorso
edge_bl- Cornice laterale, bordo inferiore, estremità sinistra
edge_bc- Bordo bordo, coda sul bordo inferiore, centrato
edge_br- Bordo bordo, coda sul bordo inferiore, estremità destra
edge_tl- Bordo della cornice, coda sul bordo superiore, estremità sinistra
edge_tc- Bordo della cornice, coda sul bordo superiore, centrato
edge_tr- Bordo bordo, coda sul bordo superiore, estremità destra
edge_lt- Bordo bordo, coda sul bordo sinistro, estremità superiore
edge_lc- Bordo bordo, coda sul bordo sinistro, centrato
edge_lb- Bordo bordo, coda sul bordo sinistro, estremità inferiore
edge_rt- Bordo bordo, coda sul bordo destro, estremità superiore
edge_rc- Bordo bordo, coda sul bordo destro, centrato
edge_rb- Bordo bordo, coda sul bordo destro, estremità inferiore
- <fill_color>
- Il colore di riempimento delle bolle, sotto forma di colore esadecimale HTML a sei cifre.
- <text_color>
- Il colore del testo, sotto forma di colore esadecimale HTML a sei cifre.
- <text>
- Una sola riga di testo per i fumetti di una riga. Gli spazi devono essere contrassegnati da un simbolo +.
- <text_line_1>|...|<text_line_n>
- Una o più righe di testo per i fumetti su più righe. Ogni riga è separata da un segno |. La prima riga viene visualizzata in grassetto più grande. Gli spazi devono essere sostituiti dal segno +.
Solo ombra
Per le bolle, puoi anche disegnare l'ombra indipendente utilizzando la sintassi mostrata nella tabella in alto. Esempi:
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
Segnaposto
Puoi creare vari segnaposto con icone e/o brevi stringhe di testo. Ecco i tipi di segnaposto disponibili.
| Tipo di perno | Costante di bolla | Esempi |
|---|---|---|
| Puntina normale con una sola lettera o icona |
|
  |
| Puntina inclinata/specializzata con una sola lettera o un'icona |
|
    |
| PIN scalabile, ruotabile e multilinea | chst=d_map_spin |
 |
Puntina normale
con lettera singola o icona 

Si tratta di una piccola puntina verticale che può contenere una piccola icona o una singola lettera.
Sintassi delle lettere
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
Sintassi delle icone
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <carattere>
- [Solo segnaposto di testo] Un singolo carattere di testo.
- <icon_string>
- [Icon pins only] Una stringa che specifica una delle icone descritte alla fine del documento.
- <fill_color>
- Il colore di riempimento delle bolle, sotto forma di colore esadecimale HTML a sei cifre.
- <text_color>
- [Text pins only] Il colore del testo, sotto forma di colore esadecimale HTML a sei cifre.
Solo ombra
Per disegnare l'ombra solo per questo tipo di segnaposto, utilizza questa sintassi:
chst=d_map_pin_shadow
Il parametro chld non è richiesto solo per un'ombra.
Esempi
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
Segnaposto inclinato/speciale con lettera singola o icona 



Si tratta di un piccolo segnaposto inclinato a destra o a sinistra oppure sovrapposto a stelle. I contenuti del segnaposto possono essere costituiti da un singolo carattere o una piccola icona.
Sintassi delle lettere
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
Sintassi delle icone
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- Lo stile della puntina. Scegli una delle seguenti costanti:
pin
pin_star
pin_sleft
pin_sright
- <icon_string>
- [Icon pins] Una stringa che specifica una delle icone descritte alla fine di questo documento.
- <carattere>
- [Segnaposto di testo] Un singolo carattere di testo.
- <fill_color>
- Il colore di riempimento delle bolle, sotto forma di colore esadecimale HTML a sei cifre.
- <text_color>
- [Segnaposto di testo] Il colore del testo, sotto forma di colore esadecimale HTML a sei cifre.
- <star_fill_color>
- [Segnaposti a stella] Il colore di riempimento della stella, sotto forma di colore esadecimale HTML a sei cifre.
Solo ombra
Per disegnare l'ombra solo per questo tipo di segnaposto, utilizza questa sintassi:
chst=d_map_xpin_shadow chld=<pin_style>
Esempi
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
Blocco del testo con scalabilità e rotazione 
Si tratta di un segnaposto che puoi ridimensionare manualmente in modo da includere stringhe di testo più lunghe. Puoi anche ruotare il segnaposto di una quantità personalizzata e controllarne le dimensioni e il colore.
Sintassi
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>
- Un fattore di scala per specificare la dimensione del pin. Si tratta di un numero in virgola mobile positivo, dove 0,5 è la dimensione dei segnaposto non in scala. 0,25 corrisponde alla metà della dimensione, 1 al doppio e così via.
- <rotation_deg>
- La rotazione del segnaposto, in gradi. Sono consentiti valori positivi e negativi. Specifica 0 per un segnaposto verticale.
- <fill_color>
- Il colore di riempimento delle bolle, sotto forma di colore esadecimale HTML a sei cifre.
- <font_size>
- La dimensione del carattere del testo, in pixel.
- <font_style>
- Utilizza "_" (trattino basso) per il testo normale o "b" per il grassetto.
- <text_line_1>...<text_line_n>
- Una o più righe di testo, delimitate da caratteri |.
Esempi
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
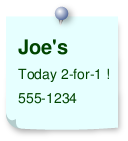
Note di stile divertenti

Puoi creare una serie di note di testo in modelli originali, come una nota adesiva o un fumetto. Se vuoi, puoi includere una riga del titolo nella nota.
Queste note hanno una dimensione fissa; non si espandono né si restringono per adattarsi alle dimensioni del testo.
Sintassi
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- chst
- Specifica
d_fnote_titleper una nota con un titolo od_fnoteper una nota senza titolo. In una nota con un titolo, la prima riga di testo verrà formattata come titolo (più grande e in grassetto). - <note_type>
- Una stringa che descrive la forma della nota. Scegli una delle stringhe di tipo nota nella tabella seguente.
- <note_size>
- 1 (uno) per una nota grande o 2 per una nota piccola. Le dimensioni dei modelli sono fisse; i modelli non aumentano o si riducono per adattarsi al testo. Sperimenta con entrambe le dimensioni per vedere quale contiene meglio il testo.
- <text_color>
- Il colore del testo, espresso in formato esadecimale a sei cifre; i valori alfa non sono accettati.
- <text_alignment>
- L'allineamento di tutto il testo, inclusa l'intestazione. Scegli uno dei seguenti
valori:
- l - ('L') Allineata a sinistra
- h - Allineato al centro
- r - Allineato a destra
- <text_line_1>| ...|<text_line_n>
- Il testo della nota. Utilizza il carattere | per indicare una nuova riga. Quando
chst=d_fnote_title, la prima riga di testo viene formattata come titolo.
Modelli di tipo di nota
I seguenti modelli sono supportati per i modelli di note. La stringa note_type per ciascun elemento viene mostrata sotto il modello.
Nota: le stringhe di testo sono sensibili alle maiuscole.
 arrow_d |
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
Esempi
| Descrizione | Esempio |
|---|---|
Nota con titolo: chst=d_fnote_title. La prima riga di testo viene utilizzata come titolo. La dimensione della nota è grande (1). |
 chst=d_fnote_title |
Nota senza titolo: chst=d_fnote.Il testo è centrato. |
 chst=d_fnote |
Un modello utile per una vecchia barzelletta. |

|
Note sulle previsioni meteo

Puoi creare una nota con l'icona di un indicatore meteo. Layout simile a quello delle note con uno stile divertente, ma il colore del testo è sempre nero, il testo è sempre allineato a sinistra e sono disponibili solo da una a tre righe di testo.
Queste note hanno una dimensione fissa; non si espandono né si restringono per adattarsi alle dimensioni del testo.
Sintassi
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- chst
d_weatherindica una nota meteo.- <note_type>
- Il modello da utilizzare per questa nota. Utilizza una delle stringhe di note elencate nell'elenco di note in stile divertente in alto.
- <weather_icon>
- Una delle stringhe delle icone meteo nella tabella seguente. Una nota può contenere una singola icona meteo.
- <title>|<line_2>|<line_3>
- Il titolo e altre due righe di testo (queste righe di testo aggiuntive sono facoltative). Il titolo è più grande e in grassetto.
Icone meteo
Di seguito è riportato un elenco di icone meteo supportate, che mostrano la stringa weather_icon per ciascuna.
Nota: le stringhe di testo sono sensibili alle maiuscole.
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
Esempi
| Descrizione | Esempio |
|---|---|
Una nota sul meteo con un titolo e due righe su un modello di stile taped_y. |
|
| Un pensiero di auguri per l'inverno. |
|
Blocchi di testo con caratteri con contorni (solo testo)

Puoi creare un blocco di testo con contorno con uno sfondo bianco. Se vuoi aggiungere testo + icona, valuta la possibilità di utilizzare la varietà a riga singola, che supporta un'icona.
Sintassi
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>
- Il colore di riempimento del testo. Si tratta di un colore esadecimale a sei cifre; i valori alfa non sono accettati.
- <font_size>
- Un numero che specifica la dimensione del carattere, in pixel.
- <text_alignment>
- L'allineamento di tutto il testo, inclusa l'intestazione. Scegli uno dei seguenti
valori:
- l - ('L') Allineata a sinistra
- h - Allineato al centro
- r - Allineato a destra
- <outline_color>
- Il colore dei contorni del testo. Si tratta di un colore esadecimale a sei cifre. I valori alfa non sono accettati.
- <font_weight>
- Testo normale o in grassetto. Trattino basso "_" per il testo normale e "b" per il testo in grassetto.
- <text_line_1>| ...|<text_line_n>
- Il testo della nota. Utilizza il carattere | per indicare una nuova riga. Quando
chst=d_fnote_title, la prima riga di testo viene formattata come titolo.
Esempi
 chst=d_text_outline |
 chst=d_text_outline |
Blocchi di testo con caratteri con contorni (testo + icona) 
Puoi creare una singola riga di testo contorno e un'icona in alto, a sinistra, in basso o a destra nel blocco. Se non ti serve un'icona, usa il blocco di testo con caratteri con contorni.
Sintassi
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_string>
- Specifica dove viene visualizzata l'icona nella casella di testo. Scegli uno dei seguenti valori:
d_simple_text_icon_below- Posiziona l'icona nella parte inferiore della casella:
d_simple_text_icon_above- Posiziona l'icona nella parte superiore della casella:
d_simple_text_icon_left: posiziona l'icona a sinistra della casella:
d_simple_text_icon_right: posiziona l'icona a destra della casella:
- <text>
- Il testo da mostrare. Una sola riga; utilizza + per gli spazi.
- <font_size>
- Un numero che specifica la dimensione del carattere, in pixel.
- <font_fill_color>
- Il colore di riempimento per il testo, sotto forma di stringa di sei cifre. I valori alpha non sono supportati.
- <icon_name>
- Uno dei nomi delle icone elencati in fondo a questo documento.
- <icon_size>
- L'altezza dell'icona, in pixel. Sono supportati i seguenti valori: 12, 16, 24.
- <icon_fill_color>
- Il colore dell'icona, sotto forma di stringa di sei cifre. I valori alpha non sono supportati.
- <icon_and_text_border_color>
- Il colore del bordo intorno all'icona e al testo, sotto forma di stringa a sei cifre. I valori alpha non sono supportati.
Elenco di segnalazioni e icone disponibili
Le seguenti immagini possono essere utilizzate nelle icone dinamiche tramite il parametro appropriato.
Nota: le stringhe di testo sono sensibili alle maiuscole
Nota: le icone sono disponibili solo nei seguenti formati: 12, 16, 24.
Icone di base
Icone da Glyphish.com
Queste icone sono di Joseph Wain / glyphish.com. Questo lavoro è concesso in licenza ai sensi della Creative Commons Attribution 3.0 United States License.
Flag
Ecco le bandiere di alcuni paesi e territori.
Stringhe di testo
Tutto il testo visualizzato inviato nella richiesta deve essere codificato in UTF-8 e poi codificato nell'URL.
Questo vale soltanto per i caratteri non sicuri per gli URL (i caratteri sicuri per gli URL sono per lo più le lettere dell'alfabeto latino a-z maiuscole e minuscole, più un piccolo insieme di punteggiatura). Ad esempio, il valore UTF-8 e con codifica URL per la lettera "è" è "%C3%A8", mentre per il carattere cinese 駅 è "%E9%A7%85". La maggior parte dei browser consente di utilizzare un valore non codificato nella stringa dell'URL (ad esempio, 駅) che viene codificato per te in background.
Tuttavia, è possibile che un utente che visualizza l'URL dell'immagine utilizzi un browser che non esegue questa operazione, quindi di solito è preferibile utilizzare la codifica UTF-8 e codificare tutti i caratteri non ASCII nelle stringhe di testo. Tieni presente che questo vale solo per il testo mostrato in bolle
o segnaposto, non per &,
| o altri caratteri che fanno parte della sintassi dell'URL.
Ombre
Puoi aggiungere ombre a molte icone o persino disegnare ombre per alcune icone senza l'icona stessa.
Icone oscurate 
Molte di queste icone possono essere disegnate con o senza ombre. Se è disponibile l'opzione di shadowing, il nome dell'icona avrà una versione che termina con _withshadow e un'altra versione senza fine. Puoi specificare un'icona con una parte finale,
a seconda che desideri o meno l'ombra.
Ecco un esempio di un fumetto di testo medio e di un segnaposto con e senza ombre:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
Ombre autonome 
Alcuni tipi di icone consentono di disegnare autonomamente l'ombra. Potresti voler procedere in questo modo se utilizzi diverse icone con ombra che si sovrappongono in un elemento grafico e sono così vicine che l'ombra di un elemento ricade su un altro elemento grafico. Consulta la documentazione relativa al tipo di icona specifico per scoprire se puoi disegnare solo l'ombra.


