
Halaman ini menjelaskan cara membuat berbagai info, balon, pin, dan grafik lainnya yang dapat diminta oleh URL, atau ditambahkan sebagai penanda di atas diagram lainnya.
Daftar Isi
Pengantar
Chart API memungkinkan Anda membuat berbagai info, pin, atau balon menarik yang memadukan teks dan gambar. Item ini disebut ikon dinamis.
Anda dapat membuat gambar ikon dinamis yang berdiri sendiri, atau Anda dapat memosisikan ikon dinamis di bagian atas diagram sebagai jenis penanda menggunakan parameter chem. Halaman ini akan menjelaskan cara membuat ikon dinamis sebagai gambar berdiri sendiri atau sebagai penanda pada diagram lain. Halaman referensi Ikon Dinamis Infografis menjelaskan semua jenis jenis penanda dinamis yang tersedia.
Sintaksis untuk membuat ikon dinamis bergantung pada apakah Anda menginginkan ikon freestanding, atau sebagai penanda dinamis dalam diagram lain.
Ikon Berdiri
Anda dapat meminta gambar ikon dinamis dengan cara yang sama seperti meminta diagram lainnya. Ikon dinamis freestanding mendukung kumpulan parameter yang berbeda dengan diagram lainnya:
| Parameter | Wajib atau Opsional | Deskripsi |
|---|---|---|
chst=<icon_string_constant> |
Wajib | Menjelaskan jenis ikon yang akan dibuat.
|
chld=<icon_data> |
Wajib | Data spesifik yang digunakan untuk menjelaskan ukuran, rotasi, teks, dan data lain yang diperlukan ikon.
|
cht |
TIDAK DIGUNAKAN | Diagram ikon dinamis yang berdiri sendiri tidak menggunakan parameter cht. |
chs |
TIDAK DIGUNAKAN | Diagram ikon dinamis yang berdiri sendiri tidak menggunakan parameter chs. |
chd |
TIDAK DIGUNAKAN | Gunakan parameter chld untuk meneruskan data ke ikon dinamis yang berdiri sendiri. |
Contoh

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
Penanda Dinamis
Anda dapat menyematkan ikon dinamis sebagai jenis penanda di beberapa jenis diagram yang menggunakan parameter chem. Lihat dokumentasi chem untuk mempelajari caranya.
Contoh

https://chart.googleapis.com/chart?
chs=300x140
cht=lc&chco=FF9900,224499
chd=t:75,74,66,30,10,5,3,1
chls=1|1
chem=y;s=bubble_icon_text_small;d=ski,bb,Wheeee!,FFFFFF;dp=2;ds=0
chm=v,ccccFF,0,::.2,2
Fitur Ikon Umum
Sebagian besar ikon dapat memiliki string atau bayangan teks yang terkait dengannya.
String Teks
Semua teks tampilan yang diteruskan ke Chart API harus berenkode UTF-8, kemudian berenkode URL.
Hal ini hanya memengaruhi karakter yang tidak aman untuk URL (karakter yang aman untuk URL sebagian besar adalah
huruf bahasa Inggris a-z, huruf besar dan kecil, ditambah
sekumpulan kecil tanda baca). Misalnya, nilai yang dienkode URL dan UTF-8 untuk
huruf "è" adalah "%C3%A8", dan untuk karakter
China 駅 adalah "%E9%A7%85". Sebagian besar browser akan mengizinkan Anda menggunakan nilai yang tidak dienkode
dalam string URL (misalnya, 駅) dan akan mengenkodenya untuk Anda di balik layar.
Namun, ada kemungkinan seseorang yang melihat URL diagram Anda menggunakan browser
yang tidak melakukan hal ini, jadi sebaiknya lakukan encoding UTF-8 dan lakukan enkode URL untuk semua karakter non-ASCII
dalam string teks. Perhatikan bahwa ini hanya untuk teks yang ditampilkan dalam balon atau pin, bukan untuk &, |, atau karakter lain yang merupakan bagian dari sintaksis URL.
Saat menggunakan parameter chem untuk menentukan penanda ikon dinamis, Anda juga harus meng-escape karakter tertentu dalam teks, seperti yang dijelaskan dalam dokumentasi chem.
Bayangan
Anda dapat menambahkan bayangan ke banyak ikon, atau bahkan menggambar bayangan untuk beberapa ikon tanpa ikon itu sendiri.
Ikon Bayangan 
Banyak dari ikon ini yang dapat digambar dengan atau tanpa bayangan. Jika shadowing adalah pilihan, nama ikon akan memiliki versi yang diakhiri dengan _withshadow dan versi lain tanpa akhiran tersebut. Anda dapat menentukan ikon dengan kedua ujungnya,
bergantung pada apakah Anda menginginkan bayangan atau tidak.
Berikut contoh balon teks sedang dan pin dengan dan tanpa bayangan:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
Bayangan Berdiri 
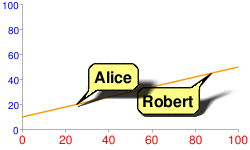
Beberapa jenis ikon memungkinkan Anda untuk menggambar bayangannya dengan sendirinya. Anda mungkin perlu melakukannya jika menggunakan beberapa ikon bayangan yang tumpang tindih pada grafik, dan ikon tersebut sangat dekat sehingga bayangan dari satu ikon jatuh di atas ikon lainnya. Misalnya, berikut adalah dua gelembung yang dibayangi, Robi digambar terlebih dahulu, lalu Alice:

Perhatikan bagaimana bayangan Alice menutupi sebagian Robert. Untuk memperbaikinya, Anda dapat menggambar bayangan Alice terlebih dahulu, lalu balon Robert, lalu Alice tanpa bayangan. Mungkin tidak sepenuhnya realistis dalam hal pencahayaan dan bayangan, tetapi dapat menghindari terhalangnya satu balon dengan bayangan yang lain:

chem=
y;s=bubble_text_small_shadow;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice, no shadow
y;s=bubble_text_small_withshadow;d=bbtr,Robert,FF8,000;ds=0;dp=3.5;py=1 // Robert with shadow
y;s=bubble_text_small;d=bb,Alice,FF8,000;ds=0;dp=1;py=1 // Alice shadow
Semua penanda menentukan urutan z yang sama, 1 (py=1), sehingga digambar dalam urutan yang tercantum, di atas elemen diagram (garis diagram). Pertama-tama bayangan Alice digambar, lalu balon Robert di atasnya, dan terakhir balon Alice di atasnya.
Lihat dokumentasi jenis ikon khusus untuk mengetahui apakah Anda dapat menggambar bayangannya saja.
Ikon Kontekstual

Anda dapat menentukan ikon yang bervariasi warna, ukuran, atau tumpukannya sesuai dengan titik yang ditetapkan. Jenis ikon ini hanya tersedia sebagai penanda ikon dinamis (parameter chem), bukan sebagai ikon berdiri.
Ikon-ikon ini bisa dirender pada rangkaian selain rangkaian yang menentukan warna, ukuran, atau informasi tumpukannya. Artinya, nilai ds dari parameter chem menentukan deret tempat merender ikon, tetapi nilai untuk menentukan ukuran atau warna ikon ditetapkan dalam parameter yang diberikan di bawah. Salah satu kegunaannya adalah menggunakan deret data tersembunyi untuk data ikon, tetapi merender ikon pada garis atau batang yang terlihat. Berikut beberapa contohnya:
| Ikon dirender pada serial sumber | Ikon dirender pada serial non-sumber | Ikon yang menggunakan serial tersembunyi |
|---|---|---|
 |
 |
 |
chem=
|
chem=
|
chd=t1:
|
Jenis Penanda Konteks
| Jenis Penanda | Nilai chem dtk |
Contoh |
|---|---|---|
| Variasi warna | s=cm_color |
 |
| Variasi ukuran | s=cm_size |
 |
| Variasi warna dan ukuran | s=cm_color_size |
 |
| Variasi tumpukan | s=cm_repeat |
 |
| Susunan dan variasi warna | s=cm_repeat_color |
 |
String Penyelarasan untuk Ikon Kontekstual
Ikon kontekstual mendukung string perataan opsional untuk menentukan perataan dan offset ikon ke titik data. String ini memiliki sintaksis berikut:
<alignment>[+/-<h_anchor_offset>+/-<v_anchor_offset>]
- alignment
- Dua huruf yang menggambarkan perataan ikon dengan titik. Contohnya mencakup
tl(kiri atas), danrb(kanan bawah). Lihat deskripsi parameter alignment_string dari parameterchemuntuk mengetahui listingan dan deskripsi lengkap. - h_anchor_offset
- [Opsional] Offset horizontal titik link, dalam piksel. Nilai termasuk nol harus diawali dengan + atau -. Penting: Anda harus mengenkode URL + sebagai %2B.
- v_anchor_offset
- [Opsional] Offset vertikal titik link, dalam piksel. Nilai termasuk nol harus diawali dengan + atau -. Penting: Anda harus mengenkode URL + sebagai %2B.
Perhatikan bahwa Anda juga dapat menggunakan komponen of dari parameter chem untuk menentukan offset horizontal dan vertikal. Jika Anda menentukan komponen of dan nilai h_anchor_offset v_anchor_offset, semua offset akan diterapkan ke ikon Anda.

Contoh:
 hb-0-0Horizontal tengah bawah Tanpa offset |
 lb-0-0Kiri bawah Tanpa offset |
 rb-0-0Kanan bawah Tanpa offset |
 ht-0-0Horizontal atas Tanpa offset |
 hb-20-0Horizontal tengah bawah -20 horizontal 0 vertikal |
 hb%2b20-0Horizontal tengah bawah +20 horizontal 0 vertikal |
 hb-0%2b10Horizontal tengah bawah 0 horizontal +10 vertikal |
 hb-0-20Horizontal tengah bawah 0 horizontal -20 vertikal |
Variasi Warna (cm_color)
Anda dapat memvariasikan warna penanda diagram kontekstual sesuai dengan titik yang diwakilinya. Anda harus menentukan rentang warna, dan nilai data akan diskalakan ke warna yang sesuai dalam rentang tersebut.
Sintaksis
chem=y;s=cm_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<icon_size>,<outline_color>,<alignment>
- <icon_shape>
- Ikon yang akan digunakan. Tentukan string ID yang mengidentifikasi salah satu gambar yang tercantum di akhir halaman.
- <color_data_series>
- Indeks berbasis nol dari deret data yang digunakan untuk memvariasikan warna ikon.
- <low_color>
- Nilai warna rendah dalam rentang, sebagai warna heksadesimal HTML tiga atau enam digit (tanpa tanda #). Ini terkait dengan nilai serendah mungkin dalam rentang data yang tersedia.
- <middle_color>
- Nilai warna tengah dalam rentang, sebagai warna heksadesimal HTML tiga atau enam digit (tanpa tanda #). Ini terkait dengan nilai tengah dalam rentang data yang tersedia.
- <high_color>
- Nilai warna tinggi dalam rentang, sebagai warna heksadesimal HTML tiga atau enam digit (tanpa tanda #). Ini terkait dengan nilai tertinggi dalam rentang data yang tersedia.
- <icon_size>
- Ukuran ikon, dalam piksel. Nilai-nilai berikut didukung: 12, 16, 24.
- <outline_color>
- Warna garis batas untuk ikon, dalam bentuk warna heksadesimal HTML tiga atau enam digit (tanpa tanda #).
- <alignment>
- String opsional yang menjelaskan perataan dan offset ikon.
Contoh
|
 chem=y;s=cm_color; |
Variasi Ukuran (cm_size)
Anda dapat memvariasikan ukuran penanda diagram kontekstual saja, sesuai dengan rangkaian data pilihan Anda.
Sintaksis
chem=y;s=cm_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<fill_color>,<alignment>
- <icon_type>
- Bentuk ikon. Pilih salah satu nilai berikut:
maps_pin,disk, atausquare. - <size_data_series>
- Indeks berbasis nol dari deret data yang digunakan untuk memvariasikan ukuran ikon.
- <zero_value_size>
- Ukuran dasar ikon, pada nilai data minimum untuk deret.
- <size_multiplier>
- Faktor penskalaan ukuran. Nilai ini dikalikan dengan selisih antara nilai data setiap ikon dan nilai deret minimum, untuk menghitung ukuran ikon akhir. Oleh karena itu, ikon pada nilai data 0 tidak akan terpengaruh oleh pengganda ini.
- <min_size>
- Ukuran minimum untuk ikon apa pun, dalam piksel.
- <outline_color>
- Warna garis batas untuk ikon, dalam bentuk warna heksadesimal HTML tiga atau enam digit (tanpa tanda #).
- <fill_color>
- Warna pengisi untuk ikon, dalam bentuk warna heksadesimal HTML tiga atau enam digit (tanpa tanda #).
- <alignment>
- String opsional yang menjelaskan perataan dan offset ikon.
Contoh
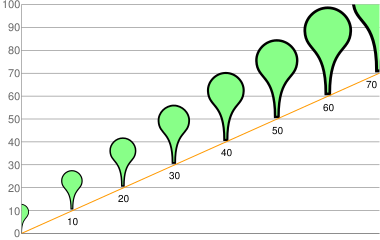
| Contoh dasar. Ikon dengan nilai nol dirender pada ukuran nilai nol, yaitu 30 piksel. Ukuran meningkat seiring dengan data. |  chd=t:0,10,20,30,40,50,60,70 |
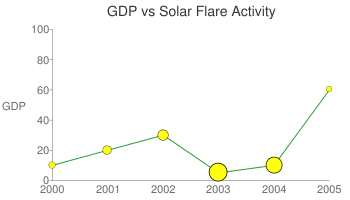
Dalam contoh ini, ikon mengambil data ukurannya dari garis kuning, tetapi dirender di garis biru.
|
 chem=chem=y;s=cm_size;ds=1;dp=all;d=maps_pin,0,10,90,10,8F8,000,hb |
Variasi Warna dan Ukuran (cm_color_size)
Anda dapat memvariasikan warna dan ukuran penanda diagram kontekstual, sesuai dengan rangkaian data pilihan Anda.
Sintaksis
chem=y;s=cm_color_size;ds=<series_rendering_index>; ...other_values... ; d=<icon_type>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<size_data_series>,<zero_value_size>,<size_multiplier>,<min_size>,<outline_color>,<alignment>
- <icon_type>
- Bentuk ikon. Pilih salah satu nilai berikut:
maps_pin,disk, atausquare. - <color_data_series>
- Indeks berbasis nol dari deret data yang digunakan untuk memvariasikan warna ikon.
- <low_color>
- Nilai warna rendah dalam rentang, sebagai warna heksadesimal HTML tiga atau enam digit (tanpa tanda #). Ini terkait dengan nilai serendah mungkin dalam rentang data yang tersedia.
- <middle_color>
- Nilai warna tengah dalam rentang, sebagai warna heksadesimal HTML tiga atau enam digit (tanpa tanda #). Ini terkait dengan nilai tengah dalam rentang data yang tersedia.
- <high_color>
- Nilai warna tinggi dalam rentang, sebagai warna heksadesimal HTML tiga atau enam digit (tanpa tanda #). Ini terkait dengan nilai tertinggi dalam rentang data yang tersedia.
- <size_data_series>
- Indeks berbasis nol dari deret data yang digunakan untuk memvariasikan ukuran ikon.
- <zero_value_size>
- Ukuran dasar ikon, pada nilai data minimum untuk deret.
- <size_multiplier>
- Faktor penskalaan ukuran. Nilai ini dikalikan dengan selisih antara nilai data setiap ikon dan nilai deret minimum, untuk menghitung ukuran ikon akhir. Oleh karena itu, ikon pada nilai data 0 tidak akan terpengaruh oleh pengganda ini.
- <min_size>
- Ukuran minimum untuk ikon apa pun, dalam piksel.
- <outline_color>
- Warna garis batas untuk ikon, dalam bentuk warna heksadesimal HTML tiga atau enam digit (tanpa tanda #).
- <alignment>
- String opsional yang menjelaskan perataan dan offset ikon.
Contoh
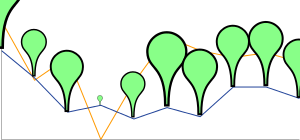
Contoh ini menggunakan dua baris. Pin tersebut menggunakan data warna dari deret tempatnya dirender, tetapi menggunakan data ukuran dari deret lainnya.
|
 chd=s:0akAZtnkmi,nbMPJOKXXS |
Variasi Bersusun (cm_repeat)
Anda dapat memvariasikan ketinggian tumpukan ikon sesuai dengan nilai data pada titik tertentu.
Sintaksis
chem=y;s=cm_repeat;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<fill_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- Ikon yang akan digunakan. Tentukan string ID yang mengidentifikasi salah satu gambar yang tercantum di akhir halaman.
- <repeat_series_index>
- Indeks berbasis nol dari deret data yang digunakan untuk menghitung jumlah ikon yang ditempatkan pada titik ini.
- <scaling_factor>
- Nilai deret data sumber diskalakan ke nilai dari 0 sampai 1 dan dikalikan dengan nilai ini untuk menentukan jumlah penanda yang akan ditempatkan di titik ini. Nilai sebagian terpotong.
- <stacking_direction>
- Arah bertumpuk: "h" (huruf kecil) untuk horizontal atau "V" (huruf besar) untuk vertikal.
- <icon_size>
- Ukuran setiap penanda, dalam piksel. Nilai-nilai berikut didukung: 12, 16, 24.
- <fill_color>
- Warna pengisi untuk ikon, dalam bentuk warna heksadesimal HTML tiga atau enam digit (tanpa tanda #).
- <outline_color>
- Warna garis batas untuk ikon, dalam bentuk warna heksadesimal HTML tiga atau enam digit (tanpa tanda #).
- <spacing>
- Berapa banyak ruang yang harus ditempatkan di antara setiap penanda dalam satu tumpukan, dalam piksel.
- <alignment>
- String opsional yang menjelaskan perataan dan offset ikon.
Contoh
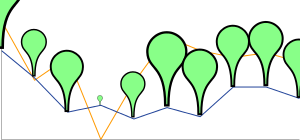
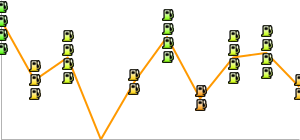
Contoh ini menggunakan deret data dummy kedua. Diagram ini tidak dirender pada diagram, tetapi digunakan sebagai cara untuk mengatur jarak semua tumpukan secara merata, mulai dari bagian bawah diagram.
|
 chd=s1:0akAZtnkmi,AAAAAAAAAA
|
Susunan dan Variasi Warna (cm_repeat_color)
Anda dapat memvariasikan tinggi dan warna tumpukan ikon, sesuai dengan nilai data pada titik tertentu.
Sintaksis
chem=y;s=cm_repeat_color;ds=<series_rendering_index>; ...other_values... ; d=<icon_shape>,<repeat_series_index>,<scaling_factor>,<stacking_direction>,<icon_size>,<color_data_series>,<low_color>,<middle_color>,<high_color>,<outline_color>,<spacing>,<alignment>
- <icon_shape>
- Ikon yang akan digunakan. Tentukan string ID yang mengidentifikasi salah satu gambar yang tercantum di akhir halaman.
- <repeat_series_index>
- Indeks berbasis nol dari deret data yang digunakan untuk menghitung jumlah ikon yang ditempatkan pada titik ini.
- <scaling_factor>
- Nilai deret data sumber diskalakan ke nilai dari 0 sampai 1 dan dikalikan dengan nilai ini untuk menentukan jumlah penanda yang akan ditempatkan di titik ini. Nilai sebagian terpotong.
- <stacking_direction>
- Arah bertumpuk: "h" (huruf kecil) untuk horizontal atau "V" (huruf besar) untuk vertikal.
- <icon_size>
- Ukuran setiap penanda, dalam piksel. Nilai-nilai berikut didukung: 12, 16, 24.
- <color_data_series>
- Indeks berbasis nol dari deret data yang digunakan untuk memvariasikan warna ikon.
- <low_color>
- Nilai warna rendah dalam rentang, sebagai warna heksadesimal HTML tiga atau enam digit (tanpa tanda #). Ini terkait dengan nilai serendah mungkin dalam rentang data yang tersedia.
- <middle_color>
- Nilai warna tengah dalam rentang, sebagai warna heksadesimal HTML tiga atau enam digit (tanpa tanda #). Ini terkait dengan nilai tengah dalam rentang data yang tersedia.
- <high_color>
- Nilai warna tinggi dalam rentang, sebagai warna heksadesimal HTML tiga atau enam digit (tanpa tanda #). Ini terkait dengan nilai tertinggi dalam rentang data yang tersedia.
- <outline_color>
- Warna garis batas untuk ikon, dalam bentuk warna heksadesimal HTML tiga atau enam digit (tanpa tanda #).
- <spacing>
- Berapa banyak ruang yang harus ditempatkan di antara setiap penanda dalam satu tumpukan, dalam piksel.
- <alignment>
- String opsional yang menjelaskan perataan dan offset ikon.
Contoh
|
 chem= |
