Penting: Meskipun Google Chart dinamis dan interaktif dikelola secara aktif, kami secara resmi menghentikan Diagram Google Gambar statis sejak tahun 2012. Fitur ini dinonaktifkan pada 18 Maret 2019.
Halaman ini menjelaskan cara membuat berbagai info, balon, pin, dan grafik lainnya yang dapat dibuat menggunakan URL.

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
- Pengantar
- Sintaksis
- Jenis Ikon
- Balon
- Pin
- Catatan Gaya Seru
- Catatan Prakiraan Cuaca
- Blok Teks Font Tergaris (Hanya teks)
- Blok Teks Font Tergarisbatasi (Teks + Ikon)
- Daftar Flag dan Ikon yang Tersedia
- String Teks
- Bayangan
Pengantar
Anda dapat membuat berbagai info, pin, atau balon menarik yang memadukan teks dan gambar. Item ini disebut ikon dinamis.






Sintaksis
URL root: https://chart.googleapis.com/chart?
Ikon dinamis mendukung parameter berikut setelah ? di URL root:
| Parameter | Wajib atau Opsional | Deskripsi |
|---|---|---|
chst=<icon_string_constant> |
Wajib | Menjelaskan jenis ikon yang akan dibuat.
|
chld=<icon_data> |
Wajib | Data spesifik yang digunakan untuk menjelaskan ukuran, rotasi, teks, dan data lain yang diperlukan ikon.
|
Jenis Ikon
| Jenis | Contoh |
|---|---|
| Balon - Pilih balon teks kecil atau besar, dengan atau tanpa ikon. |     |
| Pin - Jenis pin dapat berupa biasa, berbintang, atau miring, dan dapat memiliki ikon, satu huruf, atau string teks yang lebih panjang. |       |
| Catatan gaya seru dengan teks dan judul opsional |  |
| Catatan perkiraan cuaca dengan judul, teks, dan ikon cuaca |  |
| Blok teks dengan garis batas multigaris, tanpa ikon |  |
| Blok teks satu baris yang diuraikan dengan ikon |   |
Balon
Balon hadir dalam berbagai kombinasi fitur: berukuran besar atau kecil, dengan atau tanpa ikon, satu baris, atau teks multibaris. Tabel berikut menjelaskan jenis balon, dan sintaksis untuk masing-masing balon. Deskripsi setiap parameter value dijelaskan di bawah tabel.
Beberapa catatan tambahan:
- Semua ukuran balon diubah agar sesuai dengan lebar dan tinggi teks yang Anda masukkan.
- Konstanta balon mendukung variasi yang diakhiri dengan
_withshadow. Jika Anda menggunakan variasi_withshadow, bayangan akan ditambahkan di bawah balon.
| Teks | Ikon | Sintaksis | Bayangan Saja | Contoh |
|---|---|---|---|---|
| Baris tunggal | Tidak | chst= |
chst= |
 chst=d_bubble_text_small |
| Baris tunggal | Ya | chst= |
chst= |
 chst=d_bubble_icon_text_small |
| Baris tunggal | Ya |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| Multibaris | Tidak | chst= |
chst= |
 chst=d_bubble_texts_big |
| Multibaris | Ya |
|
chst= |
 chst=d_bubble_icon_texts_big |
Sintaksis
- <icon_string>
- String yang menentukan salah satu ikon yang dijelaskan di akhir dokumen ini.
- <frame_style>
- Arah ekor. Pilih konstanta arah ekor berikut:
bb- Bingkai balon, ekor di kiri bawah
bbtl- Bingkai balon, ekor di kiri atas
bbtr- Bingkai balon, ekor di kanan atas
bbbr- Bingkai balon, ekor di kanan bawah
bbT- Bingkai balon, tanpa ekor
edge_bl- Bingkai tepi, ekor di tepi bawah, ujung kiri
edge_bc- Bingkai tepi, ekor di tepi bawah, tengah
edge_br- Bingkai tepi, ekor di tepi bawah, ujung kanan
edge_tl- Bingkai tepi, ekor di tepi atas, ujung kiri
edge_tc- Bingkai tepi, ekor di tepi atas, tengah
edge_tr- Bingkai tepi, ekor di tepi atas, ujung kanan
edge_lt- Bingkai tepi, ekor di tepi kiri, ujung atas
edge_lc- Bingkai tepi, ekor di tepi kiri, tengah
edge_lb- Bingkai tepi, ekor di tepi kiri, ujung bawah
edge_rt- Bingkai tepi, ekor di tepi kanan, ujung atas
edge_rc- Bingkai tepi, ekor di tepi kanan, tengah
edge_rb- Bingkai tepi, ekor di tepi kanan, ujung bawah
- <fill_color>
- Warna pengisi balon, sebagai warna heksadesimal HTML enam digit.
- <text_color>
- Warna teks, sebagai warna heksadesimal HTML enam digit.
- <text>
- Satu baris teks balon untuk balon satu baris. Spasi harus berupa tanda +.
- <text_line_1>|...|<text_line_n>
- Satu atau beberapa baris teks, untuk balon teks multibaris. Setiap baris dipisahkan oleh tanda |. Baris pertama akan ditampilkan lebih besar dan dicetak tebal. Spasi harus diganti dengan +.
Bayangan Saja
Untuk balon, Anda juga dapat menggambar bayangan freestanding menggunakan sintaksis yang ditampilkan dalam tabel di atas. Contoh:
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
Pin
Anda dapat membuat berbagai pin dengan ikon dan/atau string teks pendek. Berikut adalah jenis pin yang tersedia.
| Jenis Pin | Konstanta Gelembung | Contoh |
|---|---|---|
| Pin biasa dengan satu huruf atau ikon |
|
  |
| Pin miring/berbintang dengan ikon atau huruf tunggal |
|
    |
| Pin multibaris, dapat diputar, skalabel | chst=d_map_spin |
 |
Pin Biasa
dengan Satu Huruf atau Ikon 

Ini adalah pin kecil dan tegak yang dapat menampung ikon kecil atau satu huruf.
Sintaksis Huruf
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
Sintaksis Ikon
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <character>
- [Hanya pin teks] Satu karakter teks.
- <icon_string>
- [Hanya pin ikon] String yang menentukan salah satu ikon yang dijelaskan di akhir dokumen ini.
- <fill_color>
- Warna pengisi balon, sebagai warna heksadesimal HTML enam digit.
- <text_color>
- [Hanya pin teks] Warna teks, sebagai warna heksadesimal HTML enam digit.
Bayangan Saja
Untuk menggambar bayangan hanya untuk jenis pin ini, gunakan sintaksis ini:
chst=d_map_pin_shadow
Parameter chld tidak diperlukan hanya untuk bayangan.
Contoh
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
Pin Miring/Berbintang dengan Satu
Huruf atau Ikon 



Ini adalah pin kecil yang dapat dimiringkan ke kiri atau kanan, atau memiliki tumpang tindih bintang. Isi pin dapat berupa satu karakter atau ikon kecil.
Sintaksis Huruf
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
Sintaksis Ikon
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- Gaya pin. Pilih salah satu konstanta berikut:
pin
pin_star
pin_sleft
pin_sright
- <icon_string>
- [Pin ikon] String yang menentukan salah satu ikon yang dijelaskan di akhir dokumen ini.
- <character>
- [Pin teks] Satu karakter teks.
- <fill_color>
- Warna pengisi balon, sebagai warna heksadesimal HTML enam digit.
- <text_color>
- [Pin teks] Warna teks, sebagai warna heksadesimal HTML enam digit.
- <star_fill_color>
- [Pin bintang] Warna isian bintang, dalam bentuk warna heksadesimal HTML enam digit.
Bayangan Saja
Untuk menggambar bayangan hanya untuk jenis pin ini, gunakan sintaksis ini:
chst=d_map_xpin_shadow chld=<pin_style>
Contoh
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
Pin Teks dengan Penskalaan dan Rotasi 
Ini adalah pin yang dapat Anda skalakan secara manual untuk menyertakan string teks yang lebih panjang. Anda juga dapat memutar pin sesuai keinginan, serta mengontrol ukuran dan warna font.
Sintaksis
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>
- Faktor penskalaan untuk menentukan ukuran pin. Ini adalah bilangan floating point positif dengan 0,5 adalah ukuran pin yang tidak diskalakan. 0,25 akan menjadi setengah ukuran itu, 1 akan dua kali ukuran itu, dan seterusnya.
- <rotation_deg>
- Rotasi pin, dalam derajat. Nilai positif dan negatif diizinkan. Tentukan 0 untuk pin vertikal.
- <fill_color>
- Warna pengisi balon, sebagai warna heksadesimal HTML enam digit.
- <font_size>
- Ukuran font teks, dalam piksel.
- <font_style>
- Baik '_' (garis bawah) untuk teks normal, atau 'b' untuk teks tebal.
- <text_line_1>...<text_line_n>
- Satu atau beberapa baris teks, dipisahkan oleh | karakter.
Contoh
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
Catatan Gaya Seru

Anda dapat membuat berbagai catatan teks dalam template baru, seperti sticky note atau balon pikiran. Jika ingin, Anda dapat menyertakan baris judul dalam catatan.
Catatan ini memiliki ukuran yang tetap dan tidak akan membesar atau mengecil untuk mengakomodasi ukuran teks Anda.
Sintaksis
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- chst
- Tentukan
d_fnote_titleuntuk catatan dengan judul, ataud_fnoteuntuk catatan tanpa judul. Dalam catatan dengan judul, baris pertama teks akan diformat sebagai judul (lebih besar dan tebal). - <note_type>
- String yang mendeskripsikan bentuk catatan. Pilih salah satu string jenis catatan pada tabel di bawah ini.
- <note_size>
- 1 (satu) untuk catatan besar, atau 2 untuk catatan kecil. Ukuran template bersifat tetap; template tidak bertambah atau mengecil agar pas dengan teks. Lakukan eksperimen dengan kedua ukuran tersebut untuk melihat ukuran mana yang menyimpan teks dengan lebih baik.
- <text_color>
- Warna teks, sebagai warna heksadesimal enam digit; nilai alfa tidak diterima.
- <text_alignment>
- Perataan untuk semua teks, termasuk header. Pilih salah satu nilai
berikut:
- l - ('L') Rata Kiri
- h - Rata tengah
- r - Rata kanan
- <text_line_1>| ...|<text_line_n>
- Teks untuk catatan. Gunakan karakter | untuk mengindikasikan baris baru. Saat
chst=d_fnote_title, baris pertama teks diformat sebagai judul.
Template Jenis Catatan
Template berikut didukung untuk template catatan. String note_type untuk setiap string ditampilkan di bawah template.
Catatan: String teks peka huruf besar/kecil.
 arrow_d |
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
Contoh
| Deskripsi | Contoh |
|---|---|
Catatan dengan judul: chst=d_fnote_title. Baris
teks pertama digunakan sebagai judul. Ukurannya adalah catatan besar (1). |
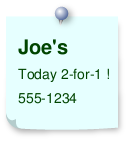
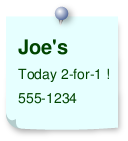
 chst=d_fnote_title |
Catatan tanpa judul: chst=d_fnote.Teks berada di tengah. |
 chst=d_fnote |
{i>Template<i} yang berguna untuk lelucon lama. |

|
Catatan Prakiraan Cuaca

Anda dapat membuat catatan dengan ikon indikator cuaca. Tata letak yang mirip dengan catatan gaya yang menyenangkan, tetapi warna teks selalu hitam, teks selalu rata kiri, dan Anda hanya dapat memiliki satu hingga tiga baris teks.
Catatan ini memiliki ukuran yang tetap dan tidak akan membesar atau mengecil untuk mengakomodasi ukuran teks Anda.
Sintaksis
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- chst
d_weathermenunjukkan catatan cuaca.- <note_type>
- Template yang akan digunakan untuk catatan ini. Gunakan salah satu string catatan yang tercantum dalam daftar catatan gaya seru di atas.
- <weather_icon>
- Salah satu string ikon cuaca pada tabel di bawah. Catatan dapat mengambil satu ikon cuaca.
- <title>|<line_2>|<line_3>
- Judul, serta hingga dua baris teks lagi (baris teks tambahan ini bersifat opsional). Judul lebih besar dan dicetak tebal.
Ikon Cuaca
Berikut adalah daftar ikon cuaca yang didukung, menampilkan string weather_icon untuk masing-masing ikon.
Catatan: String teks peka huruf besar/kecil.
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
Contoh
| Deskripsi | Contoh |
|---|---|
Catatan cuaca dengan satu judul dan dua baris pada template gaya
taped_y. |
|
| Pikiran imajinatif untuk musim dingin. |
|
Blok Teks Font yang Digariskan (Hanya Teks)

Anda dapat membuat blok teks yang tergarisbatasi dengan latar belakang putih. Jika Anda menginginkan teks + ikon, pertimbangkan untuk menggunakan variasi baris tunggal, yang mendukung ikon.
Sintaksis
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>
- Warna pengisi teks. Ini adalah warna heksadesimal enam digit; nilai alfa tidak diterima.
- <font_size>
- Angka yang menentukan ukuran font, dalam piksel.
- <text_alignment>
- Perataan untuk semua teks, termasuk header. Pilih salah satu nilai
berikut:
- l - ('L') Rata Kiri
- h - Rata tengah
- r - Rata kanan
- <outline_color>
- Warna garis batas teks. Ini adalah warna heksadesimal enam digit; nilai alfa tidak diterima.
- <font_weight>
- Teks normal atau tebal. Garis bawah ' _' untuk teks normal, dan 'b' untuk teks tebal.
- <text_line_1>| ...|<text_line_n>
- Teks untuk catatan. Gunakan karakter | untuk mengindikasikan baris baru. Saat
chst=d_fnote_title, baris pertama teks diformat sebagai judul.
Contoh
 chst=d_text_outline |
 chst=d_text_outline |
Blok Teks Font yang Digariskan (Teks + Ikon) 
Anda dapat membuat satu baris teks dengan garis batas serta ikon di bagian atas, kiri, bawah, atau kanan blok. Jika Anda tidak memerlukan ikon, gunakan blok teks font bergaris.
Sintaksis
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_string>
- Menentukan tempat ikon muncul dalam kotak
teks. Pilih salah satu nilai berikut:
d_simple_text_icon_below- Menempatkan ikon di bagian bawah kotak:
d_simple_text_icon_above- Menempatkan ikon di bagian atas kotak:
d_simple_text_icon_left- Menempatkan ikon di sebelah kiri kotak:
d_simple_text_icon_right- Menempatkan ikon di sebelah kanan kotak:
- <text>
- Teks yang akan ditampilkan. Hanya satu baris; gunakan + untuk spasi.
- <font_size>
- Angka yang menentukan ukuran font, dalam piksel.
- <font_fill_color>
- Warna pengisi untuk teks, sebagai string enam digit. Nilai alfa tidak didukung.
- <icon_name>
- Salah satu nama ikon yang tercantum di bagian bawah dokumen ini.
- <icon_size>
- Tinggi ikon, dalam piksel. Nilai-nilai berikut ini didukung: 12, 16, 24.
- <icon_fill_color>
- Warna ikon, sebagai string enam digit. Nilai alfa tidak didukung.
- <icon_and_text_border_color>
- Warna batas di sekeliling ikon dan teks, sebagai string enam digit. Nilai alfa tidak didukung.
Daftar Flag dan Ikon yang Tersedia
Gambar berikut dapat digunakan dalam ikon dinamis menggunakan parameter yang sesuai.
Catatan: String teks peka huruf besar/kecil
Catatan: Ikon hanya tersedia dalam ukuran berikut: 12, 16, 24.
Ikon dasar
Ikon dari Glyphish.com
Ikon-ikon ini dibuat oleh Joseph Wain / glyphish.com. Karya ini dilisensikan berdasarkan Lisensi Creative Commons Attribution 3.0 United States.
Tanda
Berikut adalah bendera untuk beberapa negara dan wilayah.
String Teks
Semua teks tampilan yang dikirim dalam permintaan harus berenkode UTF-8, kemudian berenkode URL.
Hal ini hanya memengaruhi karakter yang tidak aman untuk URL (karakter yang aman untuk URL sebagian besar adalah
huruf bahasa Inggris a-z, huruf besar dan kecil, ditambah
sekumpulan kecil tanda baca). Misalnya, nilai yang dienkode URL dan UTF-8 untuk
huruf "è" adalah "%C3%A8", dan untuk karakter
China 駅 adalah "%E9%A7%85". Sebagian besar browser akan mengizinkan Anda menggunakan nilai yang tidak dienkode
dalam string URL (misalnya, 駅) dan akan mengenkodenya untuk Anda di balik layar.
Namun, ada kemungkinan bahwa seseorang yang melihat URL gambar Anda menggunakan browser
yang tidak melakukan hal ini. Jadi, sebaiknya lakukan encoding UTF-8 dan lakukan enkode URL untuk semua karakter non-ASCII
dalam string teks. Perhatikan bahwa ini hanya untuk teks yang ditampilkan dalam balon atau pin, bukan untuk &, |, atau karakter lain yang merupakan bagian dari sintaksis URL.
Bayangan
Anda dapat menambahkan bayangan ke banyak ikon, atau bahkan menggambar bayangan untuk beberapa ikon tanpa ikon itu sendiri.
Ikon Bayangan 
Banyak dari ikon ini yang dapat digambar dengan atau tanpa bayangan. Jika shadowing adalah pilihan, nama ikon akan memiliki versi yang diakhiri dengan _withshadow dan versi lain tanpa akhiran tersebut. Anda dapat menentukan ikon dengan kedua ujungnya,
bergantung pada apakah Anda menginginkan bayangan atau tidak.
Berikut contoh balon teks sedang dan pin dengan dan tanpa bayangan:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
Bayangan Berdiri 
Beberapa jenis ikon memungkinkan Anda untuk menggambar bayangannya dengan sendirinya. Anda mungkin perlu melakukannya jika menggunakan beberapa ikon bayangan yang tumpang-tindih pada grafik, dan ikon tersebut sangat dekat sehingga bayangan dari satu ikon jatuh di atas grafik lain. Lihat dokumentasi jenis ikon khusus untuk mengetahui apakah Anda dapat menggambar bayangannya saja.


