يشرح هذا المستند كيفية بدء استخدام Blogger API.
قبل البدء
الحصول على حساب Google
تأكَّد من إعداد حساب Google. ننصحك باستخدام حساب Google منفصل لأغراض التطوير والاختبار لحماية نفسك من فقدان البيانات غير المقصود. إذا كان لديك حساب تجريبي، يعني ذلك أنّك جاهز الآن. يمكنك الانتقال إلى واجهة مستخدم Blogger لإعداد بيانات الاختبار أو تعديلها أو عرضها.
التعرّف على Blogger
إذا لم تكن معتادًا على مفاهيم Blogger، اقرأ هذا المستند وجرِّب واجهة المستخدم قبل البدء في الترميز. يفترض هذا المستند أنك على دراية بـ Blogger ومفاهيم برمجة الويب وتنسيقات بيانات الويب.
مزيد من المعلومات حول السماح بالطلبات وتحديد طلبك
عندما يطلب تطبيقك بيانات خاصة، يجب أن يوافق مستخدم مصادَق عليه من الوصول إلى هذه البيانات على الطلب.
عندما يطلب تطبيقك بيانات علنية، لا يلزم أن يكون الطلب معتمدًا، ولكن يجب أن يكون مصحوبًا بمعرّف، مثل مفتاح واجهة برمجة التطبيقات.
للحصول على معلومات عن كيفية مصادقة الطلبات واستخدام مفاتيح واجهة برمجة التطبيقات، يمكنك الاطّلاع على مصادقة الطلبات وتحديد تطبيقك في مستند "استخدام واجهة برمجة التطبيقات".
خلفية واجهة برمجة تطبيقات Blogger
مفاهيم Blogger
تم إنشاء Blogger على خمسة مفاهيم أساسية:
- المدوّنات: المفهوم الأساسي لواجهة برمجة التطبيقات. تتضمن المدونة مشاركات وصفحات. هذه هي حاوية المعلومات الوصفية للمدونة، مثل اسم المدونة ووصفها.
- المشاركات: مشاركة المدونة هي العنصر القابل للنشر الذي أنشأه مؤلف المدونة. من المفترض أن تقدّم هذه المعلومات في الوقت المناسب لتعكس ما يريد المؤلفون نشره على مستوى العالم في الوقت الحالي. ومن المفهوم أنّه مع مرور الوقت، يتحوّل محتوى مشاركات المدونة إلى محتوى أقل صلة باهتماماته.
- التعليقات: التعليق هو المكان الذي يتفاعل فيه المستخدمون مع ما كتبه، بخلاف مؤلف مشاركة المدونة. كل شيء من الطوب إلى باقات الأزهار.
- الصفحات: الصفحة هي مكان للمحتوى الثابت، مثل معلومات السيرة الذاتية أو طرق التواصل مع المستخدم. وبشكلٍ عام، تكون هذه المعلومات غير مرتبطة بزمن محدّد ولا تتغير كثيرًا.
- المستخدمون: المستخدم هو الشخص الذي يتفاعل مع Blogger، سواء كان مؤلفًا أو مشرف أو مجرد قارئ. وبالنسبة إلى المدوّنات العلنية، قد يكون القرّاء مجهولين ولكن يجب أن يحدّد Blogger في المدونات الخاصة أي قارئ.
نموذج بيانات واجهة برمجة تطبيقات Blogger
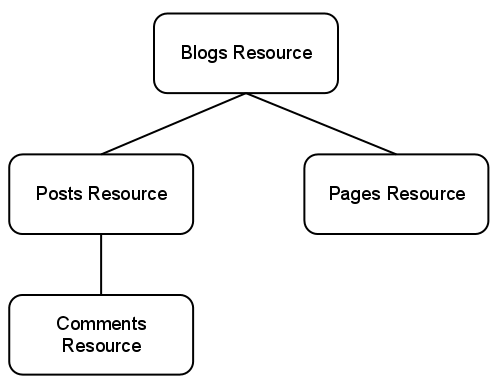
المورد هو كيان بيانات فردي له معرّف فريد. تعمل واجهة برمجة تطبيقات Blogger JSON على خمسة أنواع من الموارد:
- مورد المدونات: يمثل مدونة.
- مرجع المشاركات: يمثل مشاركة، ويكون كل مرجع للمشاركات فرعيًا من مرجع المدونات.
- مرجع التعليقات: يمثل تعليقًا على مشاركة معيّنة، ويكون كل مرجع تعليقات فرعيًا من مورد للمشاركات.
- مورد الصفحات: يمثل صفحة ثابتة، ويكون كل مورد من هذه الصفحات فرعيًا من مورد المدونات.
- مورد المستخدمين: يمثل مستخدمًا غير مجهول. ويتم استخدام هذه السمة لتحديد مؤلف صفحة أو مشاركة أو تعليق.

يعتمد نموذج بيانات واجهة برمجة تطبيقات Blogger على مجموعات من الموارد تسمى المجموعات:
- مجموعة المدونات
- تتكوّن <span="apicollection">مجموعة المدونات من جميع المدونات التي يمكن للمستخدم الوصول إليها. ويمكنك إدراج المدونات حسب المستخدم، أو استرداد مدونة واحدة حسب رقم التعريف.</span="apicollection">
- مجموعة المشاركات
- تتكون مجموعة المشاركات من جميع موارد المشاركات ضمن مورد مدوّنات محدّد.
- مجموعة التعليقات
- تتكون مجموعة التعليقات من كل موارد التعليقات ضمن مورد مشاركات معيّن.
- مجموعة الصفحات
- تتكون مجموعة الصفحات من جميع موارد الصفحات ضمن مورد مدوّنات محدّد.
- مجموعة مختارات المستخدمين
- تتكون مجموعة المستخدمين من جميع
موارد المستخدمين على Blogger، وبالتالي لا يمكن
إدراجها. يمكن للمستخدم استرداد مرجع المستخدمين
الخاص به (لكن لا يخص أي مستخدم آخر) من خلال رقم التعريف أو باستخدام المعرّف
self.
عمليات واجهة برمجة تطبيقات Blogger
يمكنك استدعاء عدد من الطرق المختلفة في المجموعات والموارد في Blogger API، كما هو موضّح في الجدول التالي.
| العملية | الوصف | تعيينات REST HTTP |
|---|---|---|
| list | تسرد جميع الموارد ضمن مجموعة. | GET على عنوان URI لمجموعة. |
| الحصول على | الحصول على مورد محدّد | GET في معرف موارد منتظم (URI) للمورد. |
| getByUrl | للحصول على مورد، والبحث عنه حسب عنوان URL | GET مع ضبط عنوان URL كمَعلمة. |
| getByPath | يحصل على مورد من خلال البحث عنه حسب مساره. | GET مع تمرير المسار كمعلمة. |
| listByUser | يسرد الموارد التي يملكها أحد المستخدمين. | GET في مجموعة يملكها المستخدم. |
| search | ابحث عن الموارد استنادًا إلى معلمة طلب البحث. | GET على عنوان URL للبحث، مع تمرير طلب البحث كمعلمة. |
| إدراج | أنشئ موردًا في مجموعة. | POST على عنوان URI لمجموعة. |
| حذف | حذف مرجع | DELETE في معرف موارد منتظم (URI) للمورد. |
| التصحيح | تعديل مورد، باستخدام دلالات رموز التصحيح | PATCH في معرف موارد منتظم (URI) للمورد. |
| تعديل | تعديل مرجع | PUT في معرف موارد منتظم (URI) للمورد. |
يوضّح الجدول أدناه الطرق المتوافقة مع كل نوع من أنواع الموارد. تتطلب جميع عمليات القائمة والحصول على في المدونات الخاصة مصادقة.
نوع المورِد |
الطرق المتوافقة |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| القائمة | الحصول عليه | getByUrl | getByPath | listByUser | بحث | إدراج | حذف | التصحيح | تعديل | |
| المدوّنات | no | نعم | نعم | no | نعم | no | لا | لا | لا | no |
| المشاركات | نعم | نعم | no | نعم | no | نعم | نعم | نعم | نعم | نعم |
| التعليقات | نعم | نعم | no | لا | لا | لا | لا | لا | لا | no |
| الصفحات | نعم | نعم | no | لا | لا | لا | لا | لا | لا | no |
| المستخدِمون | no | نعم | no | لا | لا | لا | لا | لا | لا | no |
أنماط المكالمات
وتتوفّر عدة طرق لاستدعاء واجهة برمجة التطبيقات:
- استخدام دالة REST مباشرةً أو من JavaScript (بدون الحاجة إلى رمز من جهة الخادم)
- استخدام مكتبات البرامج
راحة
REST هو نمط من بنية البرامج التي توفر نهجًا مناسبًا ومتسقًا لطلب البيانات وتعديلها.
إنّ المصطلح REST هو اختصار لـ "التحويل التمثيلي للولاية". في سياق Google APIs، يشير ذلك إلى استخدام أفعال HTTP لاسترداد وتعديل تمثيلات البيانات التي خزنتها Google.
في نظام REST، يتم تخزين الموارد في مخزن بيانات؛ يرسل العميل طلبًا بأن يقوم الخادم بتنفيذ إجراء معين (مثل إنشاء مورد أو استرداده أو تحديثه أو حذفه)، وينفذ الخادم الإجراء ويرسل استجابة غالبًا في شكل تمثيل للمورد المحدد.
في واجهات برمجة التطبيقات RESTful من Google، يحدّد العميل إجراءً باستخدام فعل HTTP مثل POST أو GET أو PUT أو DELETE. يحدد موردًا من خلال معرف موارد منتظم (URI) فريد عالميًا بالصيغة التالية:
https://www.googleapis.com/apiName/apiVersion/resourcePath?parameters
ونظرًا لأن جميع موارد واجهة برمجة التطبيقات تتضمن معرفات موارد منتظمة (URI) فريدة يمكن الوصول إليها عبر HTTP، فإن REST تتيح التخزين المؤقت للبيانات ويتم تحسينها للعمل مع البنية الأساسية الموزَّعة على الويب.
قد تجد تعريفات الطريقة في مستندات معايير HTTP 1.1 مفيدة، وتضم مواصفات GET وPOST وPUT وDELETE.
لغة REST في واجهة برمجة تطبيقات Blogger
يتم ربط عمليات Blogger المتوافقة مباشرةً بأفعال REST HTTP، كما هو موضّح في عمليات واجهة برمجة تطبيقات Blogger.
التنسيق المحدد لمعرفات الموارد المنتظمة (URI) لواجهة برمجة تطبيقات Blogger هو:
https://www.googleapis.com/blogger/v3/users/userId https://www.googleapis.com/blogger/v3/users/self https://www.googleapis.com/blogger/v3/users/userId/blogs https://www.googleapis.com/blogger/v3/users/self/blogs https://www.googleapis.com/blogger/v3/blogs/blogId https://www.googleapis.com/blogger/v3/blogs/byurl https://www.googleapis.com/blogger/v3/blogs/blogId/posts https://www.googleapis.com/blogger/v3/blogs/blogId/posts/bypath https://www.googleapis.com/blogger/v3/blogs/blogId/posts/search https://www.googleapis.com/blogger/v3/blogs/blogId/posts/postId https://www.googleapis.com/blogger/v3/blogs/blogId/posts/postId/comments https://www.googleapis.com/blogger/v3/blogs/blogId/posts/postId/comments/commentId https://www.googleapis.com/blogger/v3/blogs/blogId/pages https://www.googleapis.com/blogger/v3/blogs/blogId/pages/pageId
يتوفر في المستند مرجع واجهة برمجة تطبيقات Blogger الشرح الكامل لمعرّفات الموارد المنتظمة (URI) المستخدمة والنتائج لكل عملية متوافقة في واجهة برمجة التطبيقات.
أمثلة
أدرج المدونات التي يمتلك المستخدم الذي تمت مصادقته حقوق الوصول إليها:
GET https://www.googleapis.com/blogger/v3/users/self/blogs?key=YOUR-API-KEY
يمكنك الحصول على المشاركات على المدونة code.blogger.com التي تحمل رقم تعريف المدونة 3213900:
GET https://www.googleapis.com/blogger/v3/blogs/3213900?key=YOUR-API-KEY
REST من JavaScript
يمكنك استدعاء Blogger API من JavaScript باستخدام معلَمة طلب البحث callback ومن خلال توفير دالة استدعاء.
عندما يحمِّل المتصفّح النص البرمجي، يتم تنفيذ وظيفة الاستدعاء
ويتم تقديم الاستجابة إلى دالة الاستدعاء. ويتيح لك هذا الأسلوب
كتابة تطبيقات غنية بصريًا تعرض بيانات Blogger بدون الحاجة إلى رمز
من جهة الخادم.
يسترد المثال التالي مشاركة من المدونة code.blogger.com بعد أن تستبدل YOUR-API-KEY بمفتاح واجهة برمجة التطبيقات.
<html>
<head>
<title>Blogger API Example</title>
</head>
<body>
<div id="content"></div>
<script>
function handleResponse(response) {
document.getElementById("content").innerHTML += "<h1>" + response.title + "</h1>" + response.content;
}
</script>
<script
src="https://www.googleapis.com/blogger/v3/blogs/3213900/posts/8398240586497962757?callback=handleResponse&key=YOUR-API-KEY"></script>
</body>
</html>
تنسيق البيانات
JSON
JSON (JavaScript Object Notation) هو تنسيق بيانات شائع ومستقل عن اللغة ويقدم تمثيلاً نصيًا بسيطًا بُنى البيانات العشوائية. لمزيد من المعلومات، راجع json.org.

