เอกสารนี้อธิบายวิธีเริ่มต้นใช้งาน Blogger API
ก่อนจะเริ่ม
รับบัญชี Google
ตรวจสอบว่าคุณได้ตั้งค่าบัญชี Google แล้ว เราขอแนะนำให้คุณใช้บัญชี Google แยกต่างหากสำหรับจุดประสงค์ในการพัฒนาและทดสอบเพื่อปกป้องตัวคุณเองจากการสูญเสียข้อมูลโดยไม่ได้ตั้งใจ หากมีบัญชีทดสอบอยู่แล้ว คุณก็พร้อมใช้งานโดยไปที่อินเทอร์เฟซผู้ใช้ของ Blogger เพื่อตั้งค่า แก้ไข หรือดูข้อมูลทดสอบ
ทำความคุ้นเคยกับ Blogger
หากคุณไม่คุ้นเคยกับแนวคิดของ Blogger โปรดอ่านเอกสารนี้และทดลองกับอินเทอร์เฟซผู้ใช้ก่อนเริ่มเขียนโค้ด เอกสารนี้จะถือว่าคุณคุ้นเคยกับ Blogger ในเรื่องแนวคิดการเขียนโปรแกรมเว็บ และรูปแบบข้อมูลเว็บ
ดูข้อมูลเกี่ยวกับการให้สิทธิ์คำขอและการระบุแอปพลิเคชันของคุณ
เมื่อแอปพลิเคชันขอข้อมูลส่วนตัว คำขอจะต้องได้รับอนุญาตจากผู้ใช้ที่ตรวจสอบสิทธิ์แล้วซึ่งมีสิทธิ์เข้าถึงข้อมูลนั้น
เมื่อแอปพลิเคชันขอข้อมูลสาธารณะ คำขอไม่จำเป็นต้องได้รับสิทธิ์ แต่ต้องมาพร้อมกับตัวระบุ เช่น คีย์ API
สำหรับข้อมูลเกี่ยวกับวิธีให้สิทธิ์คำขอและการใช้คีย์ API โปรดดูการให้สิทธิ์คำขอและการระบุแอปพลิเคชันของคุณในเอกสารการใช้ API
พื้นหลังของ Blogger API
แนวคิดของ Blogger
Blogger สร้างขึ้นจากแนวคิดพื้นฐาน 5 ประการ ดังนี้
- บล็อก: แนวคิดรูทของ API บล็อกจะมีโพสต์และหน้าต่างๆ นี่คือคอนเทนเนอร์สำหรับข้อมูลเมตาของบล็อก เช่น ชื่อบล็อกและคำอธิบาย
- โพสต์: บล็อกโพสต์คือรายการที่เผยแพร่ได้ซึ่งผู้เขียนบล็อกสร้างขึ้น ข้อมูลนี้ควรมีการเผยแพร่ในเวลาที่เหมาะสม ซึ่งสะท้อนให้เห็นถึงสิ่งที่ผู้เขียนต้องการเผยแพร่แก่คนทั่วโลกในปัจจุบัน เป็นที่ทราบกันว่าเมื่อเวลาผ่านไป เนื้อหาในบล็อกโพสต์จะค่อยๆ หมดไปและมีความเกี่ยวข้องน้อยลง
- ความคิดเห็น: ความคิดเห็นคือที่ที่ผู้ใช้คนอื่นๆ ที่ไม่ใช่ผู้เขียนบล็อกโพสต์จะแสดงความรู้สึกต่อสิ่งที่ผู้เขียนเขียน มีทุกอย่างตั้งแต่อิฐไปจนถึงช่อดอกไม้
- หน้าเว็บ: หน้าเป็นที่สำหรับเนื้อหาคงที่ เช่น ข้อมูลชีวประวัติหรือวิธีติดต่อผู้ใช้ ข้อมูลนี้เป็นข้อมูลที่คงอยู่ตลอดกาลและไม่ได้เปลี่ยนแปลงบ่อยนัก
- ผู้ใช้: ผู้ใช้คือบุคคลที่โต้ตอบกับ Blogger ไม่ว่าจะเป็นผู้เขียน ผู้ดูแลระบบ หรือผู้อ่าน สำหรับบล็อกสาธารณะ ผู้อ่านอาจไม่ระบุตัวตน แต่บล็อกเกอร์ต้องระบุผู้อ่านในบล็อกส่วนตัว
โมเดลข้อมูล API ของ Blogger
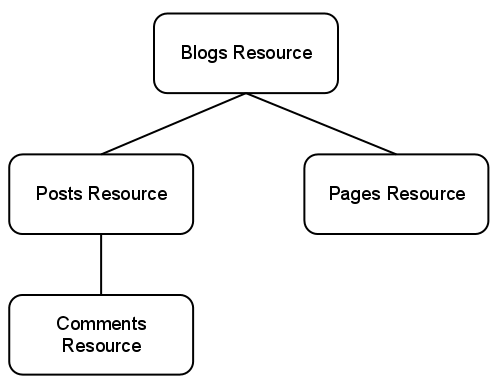
ทรัพยากรคือเอนทิตีข้อมูลแต่ละรายการที่มีตัวระบุที่ไม่ซ้ำกัน Blogger JSON API ทำงานกับทรัพยากร 5 ประเภทดังนี้
- แหล่งข้อมูลบล็อก: แสดงบล็อก
- ทรัพยากรสำหรับโพสต์: แสดงโพสต์ โดยทรัพยากรของแต่ละโพสต์ถือเป็นทรัพยากรย่อยของทรัพยากรบล็อก
- ทรัพยากรความคิดเห็น: แสดงความคิดเห็นในโพสต์ที่เฉพาะเจาะจง ทรัพยากรความคิดเห็นแต่ละรายการเป็นทรัพยากรย่อยของทรัพยากรโพสต์
- ทรัพยากรหน้าเว็บ: แสดงหน้าแบบคงที่ ทรัพยากรของหน้าแต่ละรายการเป็นทรัพยากรย่อยของทรัพยากรบล็อก
- แหล่งข้อมูลผู้ใช้: แสดงผู้ใช้ที่ไม่ระบุชื่อ ใช้เพื่อระบุผู้เขียนของหน้าเว็บ โพสต์ หรือความคิดเห็น

โมเดลข้อมูล Blogger API จะอิงตามกลุ่มทรัพยากรที่เรียกว่าคอลเล็กชัน ดังนี้
- คอลเล็กชันบล็อก
- <span="apicollection">คอลเล็กชันของบล็อกประกอบด้วยบล็อกทั้งหมดที่ผู้ใช้มีสิทธิ์เข้าถึง คุณระบุบล็อกตามผู้ใช้หรือเรียกข้อมูลบล็อกเดียวโดยใช้รหัสได้</span="apicollection">
- คอลเล็กชันโพสต์
- คอลเล็กชันสำหรับโพสต์ประกอบด้วยทรัพยากรของโพสต์ทั้งหมดภายในทรัพยากรบล็อกหนึ่งๆ
- คอลเล็กชันความคิดเห็น
- คอลเล็กชันความคิดเห็นประกอบด้วยแหล่งข้อมูลความคิดเห็นทั้งหมดภายในทรัพยากรของโพสต์ที่เฉพาะเจาะจง
- คอลเล็กชันหน้าเว็บ
- คอลเล็กชันหน้าเว็บประกอบด้วยทรัพยากรของหน้าเว็บทั้งหมดภายในทรัพยากรของบล็อกที่เฉพาะเจาะจง
- คอลเล็กชันผู้ใช้
- คอลเล็กชันผู้ใช้ประกอบด้วยทรัพยากรของผู้ใช้ทั้งหมดใน Blogger จึงแสดงรายการไม่ได้ ผู้ใช้จะเรียกดูทรัพยากรผู้ใช้ของตนเอง (แต่ของคนอื่นไม่ได้) โดยใช้รหัสหรือตัวระบุ
selfก็ได้
การทำงานของ Blogger API
คุณสามารถเรียกใช้คอลเล็กชันและทรัพยากรใน Blogger API ได้หลายวิธีตามที่อธิบายไว้ในตารางต่อไปนี้
| การดำเนินการ | คำอธิบาย | การแมป HTTP ของ REST |
|---|---|---|
| list | แสดงรายการทรัพยากรทั้งหมดภายในคอลเล็กชัน | GET ใน URI ของคอลเล็กชัน |
| รับ | รับทรัพยากรที่เฉพาะเจาะจง | GET ใน URI ทรัพยากร |
| getByUrl | รับทรัพยากร โดยค้นหาตาม URL | GET ที่มีการส่งผ่าน URL เป็นพารามิเตอร์ |
| getByPath | รับทรัพยากรโดยการค้นหาตามเส้นทาง | GET ที่มีการส่งผ่านเส้นทางเป็นพารามิเตอร์ |
| listByUser | แสดงรายการทรัพยากรของผู้ใช้ | GET ในคอลเล็กชันที่ผู้ใช้เป็นเจ้าของ |
| search | ค้นหาทรัพยากรตามพารามิเตอร์การค้นหา | GET ใน URL การค้นหา โดยข้อความค้นหาที่ส่งผ่านเป็นพารามิเตอร์ |
| แทรก | สร้างทรัพยากรในคอลเล็กชัน | POST ใน URI ของคอลเล็กชัน |
| ลบ | ลบทรัพยากร | DELETE ใน URI ทรัพยากร |
| แพตช์ | อัปเดตทรัพยากรโดยใช้แพตช์อรรถศาสตร์ | PATCH ใน URI ทรัพยากร |
| อัปเดต | อัปเดตทรัพยากร | PUT ใน URI ทรัพยากร |
ตารางด้านล่างแสดงเมธอดที่ทรัพยากรแต่ละประเภทรองรับ การดำเนินการ list และ get ทั้งหมดในบล็อกส่วนตัวจะต้องมีการตรวจสอบสิทธิ์
ประเภททรัพยากร |
วิธีการที่รองรับ |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ลิสต์ | ดาวน์โหลด | getByUrl | getByPath | listByUser | ค้นหา | แทรก | ลบ | แพตช์ | อัปเดต | |
| บล็อก | ไม่ | ใช่ | ใช่ | ไม่ | ใช่ | ไม่ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ |
| โพสต์ | ใช่ | ใช่ | ไม่ | ใช่ | ไม่ | ใช่ | ใช่ | ใช่ | ใช่ | ใช่ |
| ความคิดเห็น | ใช่ | ใช่ | ไม่ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ |
| หน้า | ใช่ | ใช่ | ไม่ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ |
| ผู้ใช้ | ไม่ | ใช่ | ไม่ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ใช่ค่ะ | ไม่ |
รูปแบบการโทร
การเรียก API ทำได้หลายวิธี ดังนี้
- การใช้ REST โดยตรงหรือใช้จาก JavaScript (ไม่ต้องใช้โค้ดฝั่งเซิร์ฟเวอร์)
- การใช้ไลบรารีของไคลเอ็นต์
REST
REST คือรูปแบบสถาปัตยกรรมซอฟต์แวร์ที่ให้วิธีการขอและแก้ไขข้อมูลที่สะดวกและสอดคล้องกัน
คำว่า REST เป็นคำสั้นๆ ของ "Assignational State Transfer" ในบริบทของ Google APIs หมายถึงการใช้คำกริยา HTTP เพื่อดึงและแก้ไขการนำเสนอข้อมูลที่ Google จัดเก็บไว้
ในระบบ RESTful ทรัพยากรจะจัดเก็บอยู่ในพื้นที่เก็บข้อมูล ไคลเอ็นต์จะขอให้เซิร์ฟเวอร์ดำเนินการบางอย่าง (เช่น สร้าง เรียก อัปเดต หรือลบทรัพยากร) และเซิร์ฟเวอร์จะดำเนินการดังกล่าวและส่งการตอบกลับ โดยมักจะอยู่ในรูปแบบเป็นตัวแทนของทรัพยากรที่ระบุ
ใน RESTful API ของ Google ไคลเอ็นต์จะระบุการทำงานโดยใช้คำกริยา HTTP เช่น POST, GET, PUT หรือ DELETE โดยจะระบุทรัพยากรตาม URI ที่ไม่ซ้ำกันทั่วโลกในรูปแบบต่อไปนี้
https://www.googleapis.com/apiName/apiVersion/resourcePath?parameters
เนื่องจากทรัพยากร API ทั้งหมดมี URI ที่เข้าถึงได้แบบ HTTP ที่ไม่ซ้ำกัน REST จึงทำให้เกิดการแคชข้อมูลและมีการปรับให้เหมาะสมเพื่อทำงานกับโครงสร้างพื้นฐานแบบกระจายตัวของเว็บ
คุณดูคำจำกัดความของเมธอดได้ในเอกสารประกอบของมาตรฐาน HTTP 1.1 ซึ่งมีประโยชน์เช่นกัน ซึ่งมีข้อกำหนดของ GET, POST, PUT และ DELETE
REST ใน Blogger API
การทำงานของ Blogger ที่รองรับจะจับคู่กับคำกริยา HTTP ของ REST โดยตรง ตามที่อธิบายไว้ในการดำเนินการของ Blogger API
รูปแบบที่เฉพาะเจาะจงสำหรับ URI ของ Blogger API มีดังนี้
https://www.googleapis.com/blogger/v3/users/userId https://www.googleapis.com/blogger/v3/users/self https://www.googleapis.com/blogger/v3/users/userId/blogs https://www.googleapis.com/blogger/v3/users/self/blogs https://www.googleapis.com/blogger/v3/blogs/blogId https://www.googleapis.com/blogger/v3/blogs/byurl https://www.googleapis.com/blogger/v3/blogs/blogId/posts https://www.googleapis.com/blogger/v3/blogs/blogId/posts/bypath https://www.googleapis.com/blogger/v3/blogs/blogId/posts/search https://www.googleapis.com/blogger/v3/blogs/blogId/posts/postId https://www.googleapis.com/blogger/v3/blogs/blogId/posts/postId/comments https://www.googleapis.com/blogger/v3/blogs/blogId/posts/postId/comments/commentId https://www.googleapis.com/blogger/v3/blogs/blogId/pages https://www.googleapis.com/blogger/v3/blogs/blogId/pages/pageId
ดูคำอธิบายโดยละเอียดเกี่ยวกับ URI ที่ใช้และผลลัพธ์สำหรับการดำเนินการที่รองรับแต่ละรายการใน API ไว้ในเอกสารข้อมูลอ้างอิง API ของ Blogger
ตัวอย่าง
ระบุบล็อกที่ผู้ใช้ที่ได้รับการตรวจสอบสิทธิ์แล้วมีสิทธิ์เข้าถึง
GET https://www.googleapis.com/blogger/v3/users/self/blogs?key=YOUR-API-KEY
รับโพสต์ในบล็อก code.blogger.com ซึ่งมีรหัสบล็อก 3213900:
GET https://www.googleapis.com/blogger/v3/blogs/3213900?key=YOUR-API-KEY
REST จาก JavaScript
คุณเรียกใช้ Blogger API จาก JavaScript ได้โดยใช้พารามิเตอร์การค้นหา callback และการระบุฟังก์ชัน Callback
เมื่อเบราว์เซอร์โหลดสคริปต์ ระบบจะเรียกใช้ฟังก์ชัน Callback และจะมีการตอบสนองให้กับฟังก์ชัน Callback วิธีนี้ทำให้คุณเขียนแอปพลิเคชันที่แสดงข้อมูล Blogger ได้โดยไม่ต้องใช้โค้ดฝั่งเซิร์ฟเวอร์
ตัวอย่างต่อไปนี้จะเรียกข้อมูลโพสต์จากบล็อก code.blogger.com หลังจากที่คุณแทนที่ YOUR-API-KEY ด้วยคีย์ API ของคุณ
<html>
<head>
<title>Blogger API Example</title>
</head>
<body>
<div id="content"></div>
<script>
function handleResponse(response) {
document.getElementById("content").innerHTML += "<h1>" + response.title + "</h1>" + response.content;
}
</script>
<script
src="https://www.googleapis.com/blogger/v3/blogs/3213900/posts/8398240586497962757?callback=handleResponse&key=YOUR-API-KEY"></script>
</body>
</html>
รูปแบบข้อมูล
JSON
JSON (JavaScript Object Notation) เป็นรูปแบบข้อมูลทั่วไปที่ไม่ขึ้นอยู่กับภาษา ซึ่งมีการนำเสนอแบบข้อความอย่างง่ายของโครงสร้างข้อมูลที่กำหนดเอง สำหรับข้อมูลเพิ่มเติม โปรดดู json.org
