Programmierstufe: Mittel
Dauer: 30 Minuten
Projekttyp: Google Workspace-Add-on
Zielsetzungen
- Informieren Sie sich über die Funktion des Add-ons.
- Sie wissen, wie Sie ein Add-on mit und die Funktionsweise von Apps Script was die Dienste tun.
- die Umgebung einrichten
- Richten Sie das Skript ein.
- Führen Sie das Skript aus.
Informationen zu diesem Google Workspace-Add-on
In diesem Beispiel erstellen Sie ein Google Workspace-Add-on, das Links Google Books in Google Docs-Dokument. Wenn Sie eine Google Books-URL in ein -Dokument enthält, erkennt das Add-on und löst eine Linkvorschau aus. Um eine Vorschau des Links anzuzeigen, können Sie den in einen Smartchip einfügen und den Mauszeiger über den Link halten, um eine Karte aufzurufen, zeigt weitere Informationen zum Buch an.
Dieses Add-on verwendet URLFetch-Dienst von Apps Script, um eine Verbindung zum Google Books- API und rufen Sie Informationen über Google Books, die in Google Docs angezeigt werden.
Funktionsweise
Im Manifest des Google Workspace-Add-ons
konfiguriert, konfiguriert das Skript
Das Add-on zur Erweiterung von Google Docs und zum Auslösen des Links
Vorschauen für URLs, die bestimmten Mustern von der Google Books-Website entsprechen
(https://books.google.com).
In der Codedatei stellt das Skript eine Verbindung zur Google Books API her und verwendet die URL
um Informationen über das Buch zu erhalten (eine Instanz des Volume
Ressource). Die
generiert das Skript anhand dieser Informationen einen Smartchip, der die
Titel und eine Vorschaukarte mit einer Zusammenfassung, der Seitenzahl,
Buchcover und die Anzahl der Bewertungen.
Apps Script-Dienste
Dieses Add-on verwendet die folgenden Dienste:
- UrlFetch Service: stellt eine Verbindung mit Google Books her.
API zum Abrufen von Informationen zu Büchern (Instanzen der APIs)
Volume-Ressource). - Card Service (Kartendienst): Erstellt den Nutzer des Add-ons.
Vorbereitung
Damit Sie dieses Beispiel verwenden können, müssen folgende Voraussetzungen erfüllt sein:
- Ein Google-Konto (Google Workspace-Konten können Genehmigung des Administrators erforderlich.
Ein Webbrowser mit Zugriff auf das Internet.
Ein Google Cloud-Projekt mit einem verknüpften Rechnungskonto. Weitere Informationen finden Sie unter Abrechnung aktivieren Projekt.
Umgebung einrichten
In den folgenden Abschnitten richten Sie Ihre Umgebung zum Erstellen der Add-on.
Cloud-Projekt in der Google Cloud Console öffnen
Falls noch nicht geschehen, öffnen Sie das gewünschte Cloud-Projekt. für dieses Beispiel:
- Rufen Sie in der Google Cloud Console die Seite Projekt auswählen auf.
- Wählen Sie das Google Cloud-Projekt aus, das Sie verwenden möchten. Oder klicken Sie auf Projekt erstellen und folgen Sie der Anleitung auf dem Bildschirm. Wenn Sie ein Google Cloud-Projekt erstellen, müssen Sie möglicherweise die Abrechnung für das Projekt aktivieren.
Die Google Books API aktivieren
Dieses Add-on stellt eine Verbindung zur Google Books API her. Bevor Sie Google APIs verwenden können, müssen Sie sie in einem Google Cloud-Projekt aktivieren. Sie können eine oder mehrere APIs in einem einzelnen Google Cloud-Projekt aktivieren.
Aktivieren Sie in Ihrem Cloud-Projekt die Books API.
OAuth-Zustimmungsbildschirm konfigurieren
Für dieses Add-on ist ein Cloud-Projekt mit einer Zustimmungsbildschirm konfiguriert. Durch die Konfiguration des OAuth-Zustimmungsbildschirms wird definiert, Google zeigt Nutzern Ihre App an und registriert sie, damit Sie sie veröffentlichen können .
- Öffnen Sie in der Google Cloud Console das Menü . > APIs und Dienste > OAuth-Zustimmungsbildschirm.
- Wählen Sie für Nutzertyp die Option Intern aus und klicken Sie dann auf Erstellen.
- Füllen Sie das App-Registrierungsformular aus und klicken Sie dann auf Speichern und fortfahren.
Vorerst können Sie das Hinzufügen von Bereichen überspringen und auf Speichern und fortfahren klicken. Wenn Sie in Zukunft eine App erstellen, die außerhalb Ihres Google Workspace-Organisation verwenden, müssen Sie den Nutzertyp in Extern ändern. fügen Sie die Autorisierungsbereiche hinzu, die Ihre Anwendung benötigt.
- Überprüfen Sie Ihre App-Registrierungsübersicht. Klicken Sie auf Bearbeiten, um Änderungen vorzunehmen. Wenn die App mit der Registrierung in Ordnung ist, klicken Sie auf Zurück zum Dashboard.
API-Schlüssel für die Google Books API anfordern
- Öffnen Sie die Google Cloud Console. Das Projekt mit aktivierter Abrechnung muss geöffnet sein.
Öffnen Sie in der Google Cloud Console das Menü . > APIs und Dienste > Anmeldedaten.
Klicken Sie auf Anmeldedaten erstellen > API-Schlüssel.
Notieren Sie sich Ihren API-Schlüssel. Sie benötigen ihn in einem späteren Schritt.
Skript einrichten
In den folgenden Abschnitten wird das Skript zum Erstellen des Add-on.
Apps Script-Projekt erstellen
- Klicken Sie auf die folgende Schaltfläche, um die Vorschaulinks von Google Books zu öffnen.
Apps Script-Projekt
Projekt öffnen - Klicken Sie auf Übersicht.
- Klicken Sie auf der Übersichtsseite auf
Kopie erstellen.
- Gehen Sie in Ihrer Kopie des Apps Script-Projekts zum
Code.gsund ersetzen SieYOUR_API_KEYdurch den API-Schlüssel, den Sie im vorherigen Abschnitt.
Cloud-Projektnummer kopieren
- Öffnen Sie in der Google Cloud Console das Menü . > IAM und Verwaltung > Einstellungen.
- Kopieren Sie den Wert im Feld Projektnummer.
Cloud-Projekt des Apps Script-Projekts festlegen
- In Ihrem Apps Script-Projekt
Klicken Sie auf
Projekteinstellungen:
- Klicken Sie unter Google Cloud Platform-Projekt (GCP-Projekt) auf Projekt ändern.
- Fügen Sie in GCP-Projektnummer die Google Cloud-Projektnummer ein.
- Klicken Sie auf Projekt festlegen.
Add-on testen
In den folgenden Abschnitten wird das von Ihnen erstellte Add-on getestet.
Testbereitstellung installieren
- Klicken Sie in Ihrem Apps Script-Projekt auf Editor.
- Ersetzen Sie
YOUR_API_KEYdurch den API-Schlüssel für die Google Books API, der in einem vorherigen Abschnitt. - Klicken Sie auf Bereitstellen > Bereitstellungen testen.
- Klicken Sie auf Installieren > Fertig.
Vorschau eines Links in Google Docs ansehen
- Erstellen Sie ein Google Docs-Dokument unter docs.new.
- Fügen Sie die folgende URL in das Dokument ein und drücken Sie die Tabulatortaste, um
wandeln Sie die URL in einen Smartchip um:
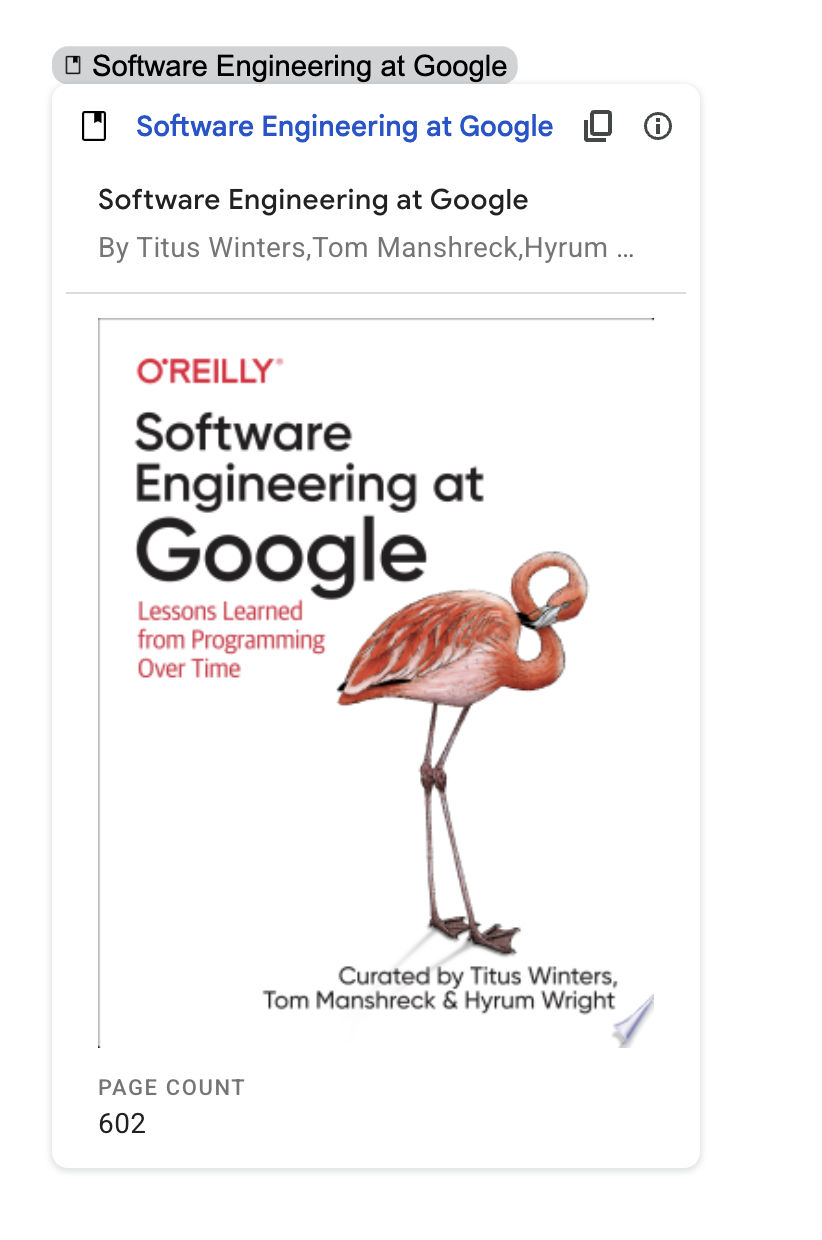
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - Halten Sie den Mauszeiger über den Smartchip und autorisieren Sie bei Aufforderung den Zugriff auf um das Add-on auszuführen. Die Vorschaukarte wird angezeigt. Informationen über das Buch.
Die folgende Abbildung zeigt die Linkvorschau:


Code ansehen
So überprüfen Sie den Apps Script-Code: klicken Sie auf Quellcode ansehen, um das Abschnitt:
