مستوى الترميز: متوسط
المدة: 30 دقيقة
نوع المشروع: إضافة Google Workspace
الأهداف
- فهم وظيفة الإضافة
- فهم كيفية إنشاء إضافة باستخدام برمجة التطبيقات، وفهم ما تعنيه لغة برمجة التطبيقات ما تفعله هذه الخدمات.
- إعداد البيئة.
- ابدأ إعداد النص البرمجي.
- شغِّل النص البرمجي.
لمحة عن إضافة Google Workspace هذه
في هذا النموذج، يمكنك إنشاء إضافة Google Workspace لمعاينة الروابط من كتب Google في مستند في "مستندات Google" عند كتابة عنوان URL على "كتب Google" أو لصقه في فإن الإضافة تتعرف على الرابط وتؤدي إلى معاينة الرابط. لمعاينة الرابط، يمكنك تحويل الربط بشريحة ذكية مع الاستمرار في تثبيت مؤشر الماوس فوق الرابط لعرض بطاقة يعرض مزيدًا من المعلومات عن الكتاب.
تستخدم هذه الإضافة إن خدمة UrlFetch لبرمجة التطبيقات من أجل الربط بكتب Google واجهة برمجة التطبيقات والحصول على معلومات حول كتب Google لعرضها في مستندات Google.
آلية العمل
في بيان إضافة Google Workspace
، يهيئ النص البرمجي
الإضافة لتوسيع نطاق مستندات Google وتشغيل الرابط
معاينات لعناوين URL التي تتطابق مع أنماط معينة من موقع "كتب Google" الإلكتروني
(https://books.google.com).
في ملف الرمز البرمجي، يتصل النص البرمجي بواجهة برمجة تطبيقات "كتب Google" ويستخدم عنوان URL.
للحصول على معلومات عن الكتاب (وهو مثال على Volume)
). تشير رسالة الأشكال البيانية
يستخدم النص البرمجي هذه المعلومات لإنشاء شريحة ذكية تعرض محتوى الكتاب
عنوان وبطاقة معاينة تعرض ملخصًا وعدد الصفحات وصورة
وغلاف الكتاب وعدد التقييمات.
خدمات برمجة التطبيقات
تستخدم هذه الإضافة الخدمات التالية:
- خدمة UrlFetch: للاتّصال بـ "كتب Google"
واجهة برمجة التطبيقات للحصول على معلومات عن الكتب (وهي مثيلات لواجهات برمجة التطبيقات)
مرجع
Volume). - Card Service (خدمة البطاقة): لإنشاء المستخدم مع واجهة الوظيفة الإضافية.
المتطلبات الأساسية
لاستخدام هذا النموذج، تحتاج إلى المتطلبات الأساسية التالية:
- حساب Google (قد يكون لدى حسابات Google Workspace طلب موافقة المشرف).
متصفح ويب متصل بالإنترنت.
مشروع على Google Cloud بحساب فوترة مرتبط ارجع إلى تفعيل الفوترة مشروعك.
إعداد البيئة
تقوم الأقسام التالية بإعداد بيئتك لإنشاء الإضافية.
فتح مشروعك على Google Cloud في "وحدة تحكُّم Google Cloud"
افتح المشروع على Google Cloud الذي تريد استخدامه إذا لم يكن مفتوحًا. لهذا النموذج:
- في وحدة تحكُّم Google Cloud، انتقِل إلى صفحة اختيار مشروع.
- اختَر المشروع على Google Cloud الذي تريد استخدامه. أو انقر على إنشاء مشروع واتّبِع التعليمات الظاهرة على الشاشة. في حال إنشاء مشروع على Google Cloud، قد تحتاج إلى تفعيل الفوترة للمشروع.
تفعيل واجهة برمجة تطبيقات "كتب Google"
ترتبط هذه الإضافة بواجهة برمجة تطبيقات "كتب Google". قبل استخدام Google APIs، يجب تفعيلها في مشروع على Google Cloud. يمكنك تفعيل واجهة برمجة تطبيقات واحدة أو أكثر في مشروع واحد على Google Cloud.
في مشروعك على Google Cloud، فعِّل Books API.
ضبط شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth
تتطلّب هذه الإضافة أن يكون لديك مشروع على السحابة الإلكترونية يحتوي على شاشة طلب الموافقة التي تم ضبطها يحدِّد ضبط شاشة موافقة OAuth ما يلي: تعرض Google للمستخدمين تطبيقك وتسجّله حتى تتمكّن من نشره. لاحقًا.
- في وحدة التحكّم في Google Cloud، انتقِل إلى القائمة . > واجهات برمجة التطبيقات الخدمات > شاشة موافقة OAuth.
- بالنسبة إلى نوع المستخدم، اختَر داخلي، ثم انقر على إنشاء.
- أكمِل نموذج تسجيل التطبيق، ثم انقر على حفظ ومتابعة.
في الوقت الحالي، يمكنك تخطّي إضافة النطاقات والنقر على حفظ ومتابعة. في المستقبل، عند إنشاء تطبيق للاستخدام خارج Google Workspace، عليك تغيير نوع المستخدم إلى خارجي، وبعد ذلك أضِف نطاقات الأذونات التي يتطلبها تطبيقك.
- مراجعة ملخّص تسجيل التطبيق لإجراء تغييرات، انقر على تعديل. إذا كان التطبيق التسجيل يبدو على ما يرام، انقر على الرجوع إلى لوحة التحكم.
الحصول على مفتاح واجهة برمجة تطبيقات خاصة بواجهة برمجة تطبيقات "كتب Google"
- انتقِل إلى وحدة تحكُّم Google Cloud. تأكَّد من أنّ مشروعك الذي تم تفعيل الفوترة فيه مفتوح.
في وحدة التحكّم في Google Cloud، انتقِل إلى القائمة . > واجهات برمجة التطبيقات الخدمات > بيانات الاعتماد.
انقر على إنشاء بيانات اعتماد > مفتاح واجهة برمجة التطبيقات.
دوِّن مفتاح واجهة برمجة التطبيقات الخاص بك لاستخدامه في خطوة لاحقة.
إعداد النص البرمجي
تقوم الأقسام التالية بإعداد النص البرمجي لإنشاء الإضافية.
إنشاء مشروع "برمجة تطبيقات Google"
- انقر على الزر التالي لفتح روابط المعاينة من "كتب Google".
مشروع برمجة التطبيقات.
فتح المشروع - انقر على رمز نظرة عامة.
- في صفحة النظرة العامة، انقر على
إنشاء نسخة.
- في نسختك من مشروع "برمجة التطبيقات"، انتقِل إلى
Code.gs. واستبدلYOUR_API_KEYبمفتاح واجهة برمجة التطبيقات الذي أنشأته في القسم السابق.
نسخ رقم المشروع على Google Cloud
- في وحدة التحكّم في Google Cloud، انتقِل إلى القائمة . > إدارة الهوية وإمكانية الوصول و المشرف > الإعدادات.
- في حقل رقم المشروع، انسخ القيمة.
إعداد مشروع "برمجة تطبيقات Google" على السحابة الإلكترونية
- في مشروع "برمجة تطبيقات Google"،
النقر على
إعدادات المشروع:
- ضمن مشروع Google Cloud Platform (GCP)، انقر على تغيير المشروع.
- في رقم مشروع Google Cloud Platform، الصِق رقم مشروع Google Cloud.
- انقر على ضبط المشروع.
اختبار الإضافة
تختبر الأقسام التالية الإضافة التي أنشأتها.
تثبيت عملية نشر تجريبية
- في مشروع "برمجة تطبيقات Google"، انقر على محرِّر.
- استبدِل
YOUR_API_KEYبمفتاح واجهة برمجة التطبيقات Google Books API الذي تم إنشاؤه في قسم سابق. - انقر على نشر > اختبار عمليات النشر.
- انقر على تثبيت > تم.
معاينة رابط في "مستندات Google"
- إنشاء مستند مستندات Google في docs.new.
- الصِق عنوان URL التالي في المستند، ثم اضغط على مفتاح Tab من أجل
تحويل عنوان URL إلى شريحة ذكية:
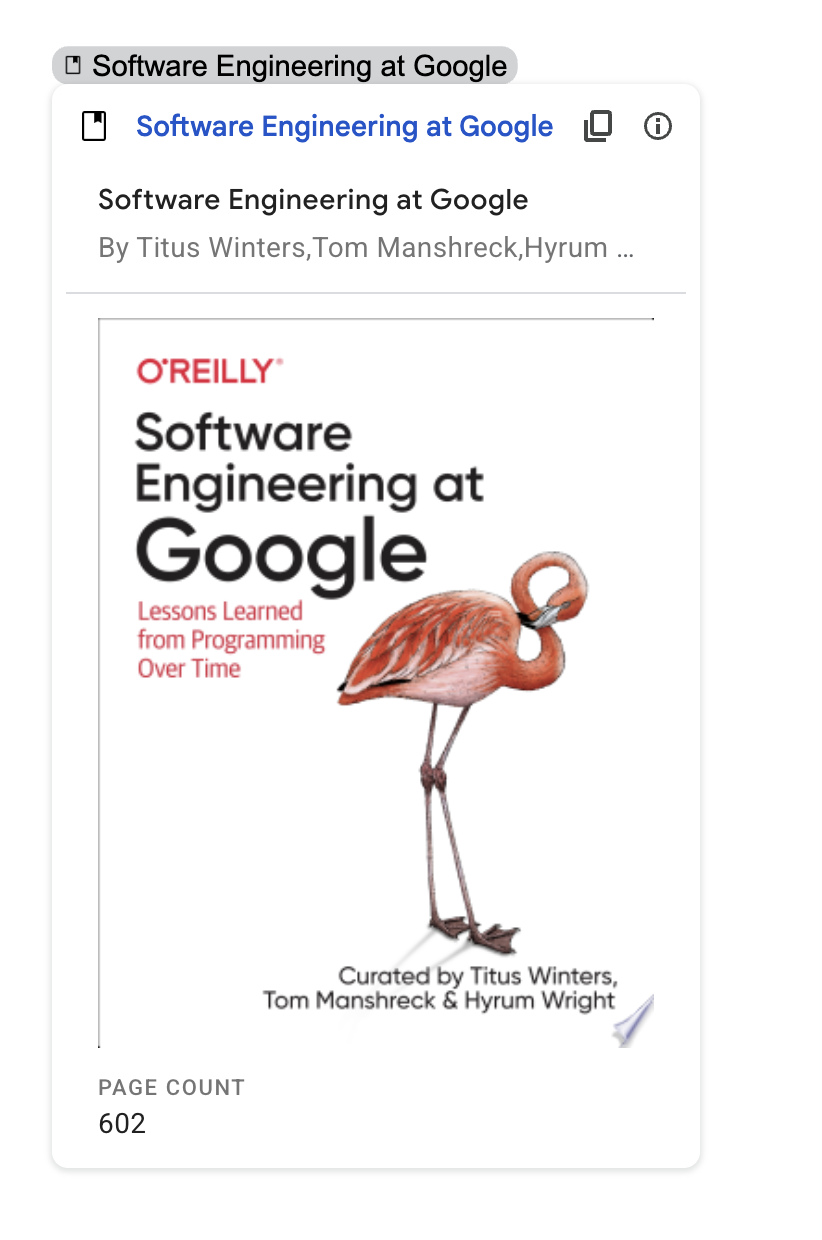
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - ضَع المؤشر فوق الشريحة الذكية، ومنح إذن الوصول إلى البيانات عندما يُطلب منك ذلك. لتنفيذ الوظيفة الإضافية. يتم عرض بطاقة المعاينة المعلومات حول الكتاب.
توضح الصورة التالية معاينة الرابط:


مراجعة الرمز البرمجي
لمراجعة رمز "برمجة تطبيقات Google" لهذا الغرض انقر على عرض رمز المصدر لتوسيع :
