Codierungslevel: Mittel
Dauer: 30 Minuten
Projekttyp: Google Workspace-Add-on
Lernziele
- Informieren Sie sich über die Funktionsweise des Add-ons.
- Informationen zum Erstellen eines Add-ons mit Apps Script und zu den Funktionen der Apps Script-Dienste.
- die Umgebung einrichten
- Richten Sie das Script ein.
- Führen Sie das Skript aus.
Dieses Google Workspace-Add-on
In diesem Beispiel erstellen Sie ein Google Workspace-Add-on, das in einem Google Docs-Dokument eine Vorschau von Links aus Google Books anzeigt. Wenn Sie eine Google Books-URL in ein Dokument eingeben oder einfügen, erkennt das Add-on den Link und löst eine Linkvorschau aus. Wenn Sie eine Vorschau des Links aufrufen möchten, können Sie ihn in einen Smartchip umwandeln. Bewegen Sie den Mauszeiger dann auf den Link, um eine Karte mit weiteren Informationen zum Buch aufzurufen.
Dieses Add-on verwendet den UrlFetch-Dienst von Apps Script, um eine Verbindung zur Google Books API herzustellen und Informationen zu Google Books abzurufen, die in Google Docs angezeigt werden sollen.
Funktionsweise
In der Manifestdatei des Google Workspace-Add-ons konfiguriert das Script das Add-on, um Google Docs zu erweitern und Linkvorschauen für URLs auszulösen, die bestimmten Mustern von der Google Books-Website entsprechen (https://books.google.com).
In der Codedatei stellt das Script eine Verbindung zur Google Books API her und ruft über die URL Informationen zum Buch ab, das eine Instanz der Volume-Ressource ist. Anhand dieser Informationen generiert das Script einen Smartchip mit dem Titel des Buches und einer Vorschaukarte mit einer Zusammenfassung, der Seitenzahl, einem Bild des Buchcovers und der Anzahl der Bewertungen.
Apps Script-Dienste
Für dieses Add-on werden die folgenden Dienste verwendet:
- UrlFetch-Dienst: Stellt eine Verbindung zur Google Books API her, um Informationen zu Büchern abzurufen (dies sind Instanzen der
Volume-Ressource der APIs). - Kartendienst: Hiermit wird die Benutzeroberfläche des Add-ons erstellt.
Vorbereitung
Für die Verwendung dieses Beispiels sind die folgenden Voraussetzungen erforderlich:
- Ein Google-Konto (für Google Workspace-Konten ist möglicherweise die Administratorzustimmung erforderlich).
Einen Webbrowser mit Internetzugriff.
Ein Google Cloud-Projekt mit einem verknüpften Abrechnungskonto. Weitere Informationen finden Sie unter Abrechnung für ein Projekt aktivieren.
Umgebung einrichten
In den folgenden Abschnitten richten Sie Ihre Umgebung für die Erstellung des Add-ons ein.
Cloud-Projekt in der Google Cloud Console öffnen
Öffnen Sie das Cloud-Projekt, das Sie für dieses Beispiel verwenden möchten, falls noch nicht geschehen:
- Rufen Sie in der Google Cloud Console die Seite Projekt auswählen auf.
- Wählen Sie das Google Cloud-Projekt aus, das Sie verwenden möchten. Sie können auch auf Projekt erstellen klicken und der Anleitung auf dem Bildschirm folgen. Wenn Sie ein Google Cloud-Projekt erstellen, müssen Sie möglicherweise die Abrechnung für das Projekt aktivieren.
Google Books API aktivieren
Dieses Add-on stellt eine Verbindung zur Google Books API her. Bevor Sie Google APIs verwenden können, müssen Sie sie in einem Google Cloud-Projekt aktivieren. Sie können eine oder mehrere APIs in einem einzelnen Google Cloud-Projekt aktivieren.
Aktivieren Sie in Ihrem Cloud-Projekt die Books API.
OAuth-Zustimmungsbildschirm konfigurieren
Für dieses Add-on ist ein Cloud-Projekt mit einem konfigurierten Einwilligungsbildschirm erforderlich. Mit der Konfiguration des OAuth-Zustimmungsbildschirms legen Sie fest, was Google Nutzern anzeigt, und registrieren Ihre App, damit Sie sie später veröffentlichen können.
- Klicken Sie in der Google Cloud Console auf das Dreistrich-Menü > > Branding.
- Wenn Sie die bereits konfiguriert haben, können Sie die folgenden Einstellungen für den OAuth-Zustimmungsbildschirm unter Branding, Zielgruppe und Datenzugriff konfigurieren. Wenn Sie die Meldung Noch nicht konfiguriert sehen, klicken Sie auf Jetzt starten:
- Geben Sie unter App-Informationen im Feld App-Name einen Namen für die App ein.
- Wählen Sie unter E-Mail-Adresse des Nutzersupports eine Support-E-Mail-Adresse aus, über die Nutzer Sie mit Fragen zu ihrer Einwilligung kontaktieren können.
- Klicken Sie auf Weiter.
- Wählen Sie unter Zielgruppe die Option Intern aus.
- Klicken Sie auf Weiter.
- Geben Sie unter Kontaktinformationen eine E-Mail-Adresse ein, unter der Sie über Änderungen an Ihrem Projekt informiert werden können.
- Klicken Sie auf Weiter.
- Lesen Sie unter Fertigstellen die Nutzerdatenrichtlinie für Google API-Dienste und wählen Sie dann Ich akzeptiere die Richtlinie zu Nutzerdaten für Google API-Dienste aus, wenn Sie zustimmen.
- Klicken Sie auf Weiter.
- Klicken Sie auf Erstellen.
- Sie können das Hinzufügen von Bereichen vorerst überspringen. Wenn Sie in Zukunft eine App für die Verwendung außerhalb Ihrer Google Workspace-Organisation erstellen, müssen Sie den Nutzertyp in Extern ändern. Fügen Sie dann die Autorisierungsbereiche hinzu, die für Ihre App erforderlich sind. Weitere Informationen finden Sie in der vollständigen Anleitung OAuth-Zustimmung konfigurieren.
API-Schlüssel für die Google Books API abrufen
- Öffnen Sie die Google Cloud Console. Das Projekt, für das die Abrechnung aktiviert ist, muss geöffnet sein.
Gehen Sie in der Google Cloud Console zu „Menü“ > APIs und Dienste > Anmeldedaten.
Klicken Sie auf Anmeldedaten erstellen > API-Schlüssel.
Notieren Sie sich den API-Schlüssel, da Sie ihn in einem späteren Schritt benötigen.
Script einrichten
In den folgenden Abschnitten wird das Script zum Erstellen des Add-ons eingerichtet.
Apps Script-Projekt erstellen
- Klicken Sie auf die folgende Schaltfläche, um das Apps Script-Projekt Vorschaulinks von Google Books zu öffnen.
Projekt öffnen - Klicken Sie auf Übersicht.
- Klicken Sie auf der Übersichtsseite auf
Kopie erstellen.
- Öffnen Sie in Ihrer Kopie des Apps Script-Projekts die Datei
Code.gsund ersetzen SieYOUR_API_KEYdurch den API-Schlüssel, den Sie im vorherigen Abschnitt generiert haben.
Cloud-Projektnummer kopieren
- Klicken Sie in der Google Cloud Console auf das Dreipunkt-Menü > IAM und Verwaltung > Einstellungen.
- Kopieren Sie den Wert aus dem Feld Projektnummer.
Cloud-Projekt des Apps Script-Projekts festlegen
- Klicken Sie in Ihrem Apps Script-Projekt auf
Projekteinstellungen.
- Klicken Sie unter Google Cloud Platform-Projekt (GCP-Projekt) auf Projekt ändern.
- Fügen Sie unter GCP-Projektnummer die Google Cloud-Projektnummer ein.
- Klicken Sie auf Projekt festlegen.
Add-on testen
In den folgenden Abschnitten wird das von Ihnen erstellte Add-on getestet.
Testbereitstellung installieren
- Klicken Sie in Ihrem Apps Script-Projekt auf Editor.
- Ersetzen Sie
YOUR_API_KEYdurch den API-Schlüssel für die Google Books API, den Sie in einem vorherigen Abschnitt erstellt haben. - Klicken Sie auf Bereitstellen > Bereitstellungen testen.
- Klicken Sie auf Installieren > Fertig.
Vorschau eines Links in Google Docs ansehen
- Erstellen Sie ein Google Docs-Dokument unter docs.new.
- Fügen Sie die folgende URL in das Dokument ein und drücken Sie die Tabulatortaste, um die URL in einen Smartchip umzuwandeln:
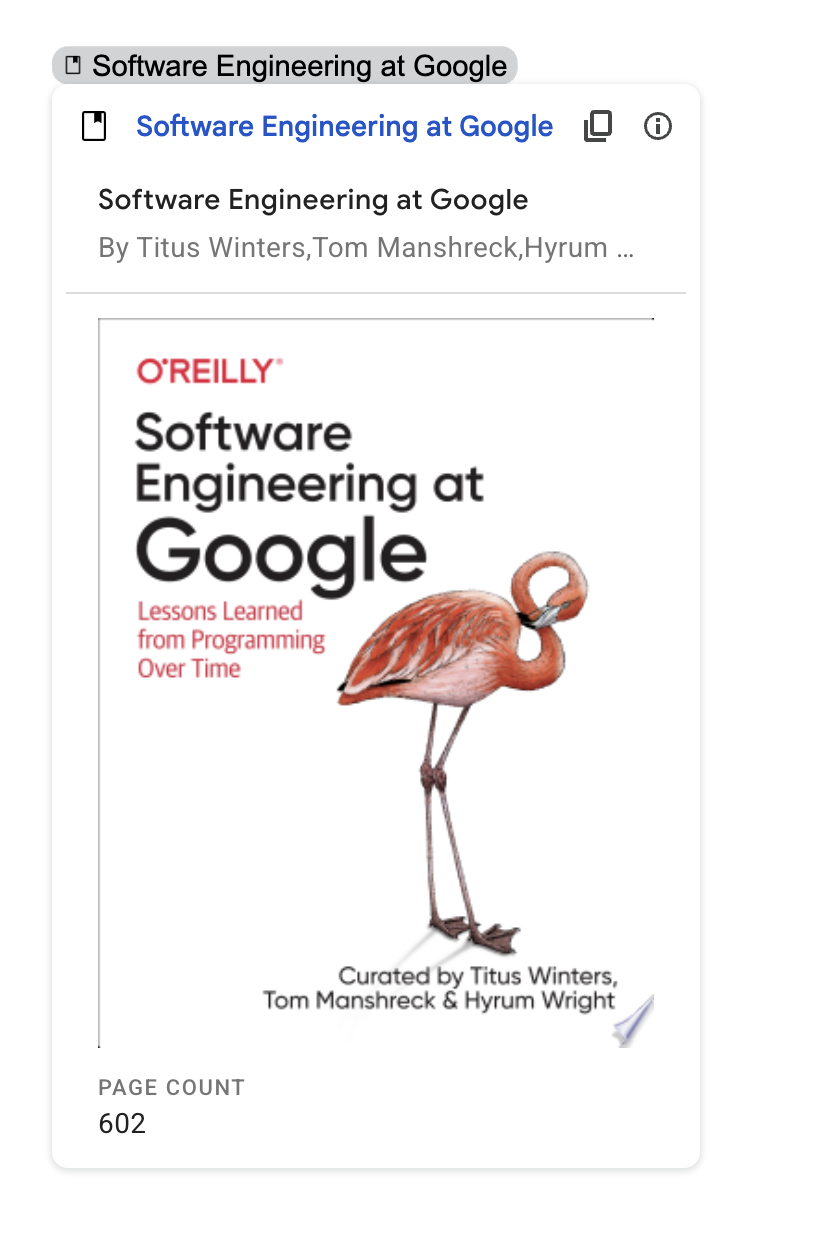
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - Bewegen Sie den Mauszeiger auf den Smartchip und autorisieren Sie den Zugriff, um das Add-on auszuführen. Auf der Vorschaukarte sind Informationen zum Buch zu sehen.
Die folgende Abbildung zeigt die Linkvorschau:


Code ansehen
Wenn Sie den Apps Script-Code für dieses Add-on prüfen möchten, klicken Sie auf Quellcode ansehen, um den Bereich zu maximieren:
