コーディング レベル: 中級
所要時間: 30 分
プロジェクトの種類: Google Workspace アドオン
目標
- アドオンの機能について説明します。
- 以下を使用して、アドオンの構築方法を理解します。 Apps Script の機能と、 説明します。
- 環境を設定する。
- スクリプトを設定します。
- スクリプトを実行します。
この Google Workspace アドオンについて
このサンプルでは、Google Workspace からのリンクをプレビューする Google Workspace アドオンを作成します。 Google ブックスの 作成する必要があります。Google ブックスの URL を 作成された場合、アドオンは リンクのプレビューがトリガーされます。リンクをプレビューするには、 スマートチップにリンクできます。リンクの上にポインタを置くと、 書籍の詳細情報が表示されます。
このアドオンで使用されている Apps Script の UrlFetch サービスを使用して、 Google ブックスの書籍 API にアクセスし、 Google ドキュメントに表示する Google ブックスに関する情報。
仕組み
Google Workspace アドオンのマニフェスト
ファイルの場合、スクリプトによって
Google ドキュメントを拡張してリンクをトリガーするアドオン
Google ブックスのウェブサイトの特定のパターンに一致する URL のプレビュー
(https://books.google.com).
このコードファイルでは、スクリプトが Google ブックス API に接続し、URL を使用して
書籍に関する情報(Volume のインスタンス)を
参照)。「
スクリプトがこの情報を使用してスマートチップを生成し、
タイトルと、概要、ページ数、概要を表示するプレビュー カード
表紙、評価数などです
Apps Script サービス
このアドオンは次のサービスを使用します。
- UrlFetch サービス - Google ブックスに接続します。
書籍に関する情報(API のインスタンス)を取得するための API
Volumeリソース)。 - Card Service - ユーザーを作成します。 インターフェースで確認できます。
前提条件
このサンプルを使用するには、次の前提条件を満たす必要があります。
- Google アカウント(Google Workspace アカウントは 管理者の承認が必要です)。
インターネットにアクセスできるウェブブラウザ。
Google Cloud プロジェクト 関連付ける。詳しくは、サービス アカウントの プロジェクトです。
環境の設定
以降のセクションでは、アプリケーションをビルドするための環境を設定します。 できます。
Google Cloud コンソールで Cloud プロジェクトを開く
まだ開いていない場合は、使用する Cloud プロジェクトを開きます。 次のように設定します。
- Google Cloud コンソールで、[プロジェクトの選択] ページに移動します。
- 使用する Google Cloud プロジェクトを選択します。または、[プロジェクトを作成] をクリックし、画面の指示に従います。Google Cloud プロジェクトを作成する場合、プロジェクトの課金を有効にする必要があります。
Google Books API を有効にする
このアドオンは Google Books API に接続します。 Google API を使用する前に、Google Cloud プロジェクトで有効にする必要があります。 1 つの Google Cloud プロジェクトで 1 つ以上の API を有効にできます。
Cloud プロジェクトで、Books API を有効にします。
OAuth 同意画面を構成する
このアドオンには、Cloud プロジェクト、 設定済みの同意画面。OAuth 同意画面を構成すると、 Google がユーザーに表示され、アプリを公開できるようにアプリを登録します 後で説明します
- Google Cloud コンソールで、メニュー に移動します。 > API とサービス > OAuth 同意画面。
- [ユーザーの種類] で [内部] を選択し、[作成] をクリックします。
- アプリ登録フォームに入力し、[保存して次へ] をクリックします。
現時点では、スコープの追加をスキップして [保存して次へ] をクリックします。 今後、Google Play 以外で使用するアプリを作成した場合、 [ユーザーの種類] を [外部] に変更してから、 アプリに必要な認証スコープを追加します。
- アプリ登録の概要を確認します。変更するには、[編集] をクリックします。アプリが 問題がなければ、[ダッシュボードに戻る] をクリックします。
Google ブックス API の API キーを取得する
- Google Cloud コンソールに移動します。 課金が有効なプロジェクトが開いていることを確認します。
Google Cloud コンソールで、メニュー に移動します。 > API とサービス > [認証情報] をタップします。
[認証情報を作成] > [API キー] をクリックします。
後のステップで使用するため、API キーをメモしておきます。
スクリプトを設定する
以降のセクションでは、 できます。
Apps Script プロジェクトを作成する
- 次のボタンをクリックして、[Google ブックスからのリンクをプレビュー] を開きます。
Apps Script プロジェクト。
プロジェクトを開く - [概要] をクリックします。
- 概要ページで
[コピーを作成] をクリックします。
- Apps Script プロジェクトのコピーで、
Code.gsに移動します。YOUR_API_KEYを、 確認します。
Cloud プロジェクト番号をコピーする
- Google Cloud コンソールで、メニュー に移動します。 > IAM と管理 > [設定] をタップします。
- [プロジェクト番号] フィールドに値をコピーします。
Apps Script プロジェクトの Cloud プロジェクトを設定する
- Apps Script プロジェクトで、
[
] をクリックします。 プロジェクトの設定。
- [Google Cloud Platform(GCP)プロジェクト] で、[プロジェクトを変更] をクリックします。
- [GCP プロジェクト番号] に、Google Cloud プロジェクト番号を貼り付けます。
- [プロジェクトを設定] をクリックします。
アドオンをテストする
以下のセクションでは、作成したアドオンをテストします。
テストデプロイをインストールする
- Apps Script プロジェクトで、 [Editor] をクリックします。
YOUR_API_KEYは、次で作成した Google ブックス API の API キーに置き換えます。 確認できます。- [デプロイ] > [デプロイをテスト] をクリックします。
- [インストール] > [完了] をクリックします。
Google ドキュメントでリンクをプレビューする
- 次の場所で Google ドキュメントを作成: docs.new.
- 次の URL をドキュメントに貼り付け、Tab キーを押して次の操作を行います。
URL をスマートチップに変換します。
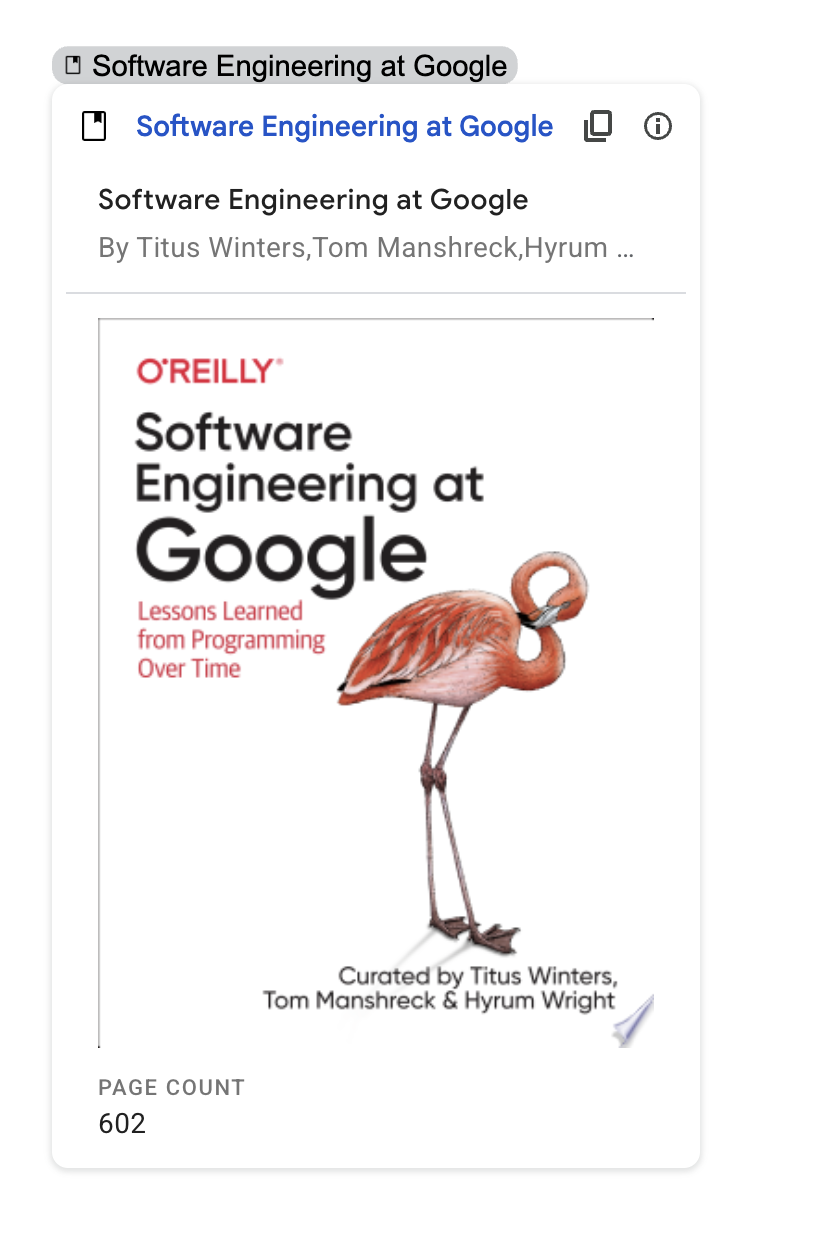
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - スマートチップの上にポインタを置き、メッセージが表示されたら、以下へのアクセスを承認します。 アドオンを実行しますプレビュー カードが表示されます。 書籍に関する情報が表示されます。
次の図は、リンクのプレビューを示しています。


コードを確認する
このアプリケーションの Apps Script コードを確認するには、 [ソースコードを表示] をクリックして セクション:
