Tingkat coding: Menengah
Durasi: 30 menit
Jenis project: Add-on Google Workspace
Tujuan
- Pahami fungsi add-on.
- Memahami cara mem-build add-on menggunakan Apps Script, dan memahami fungsi layanan Apps Script.
- Siapkan lingkungan Anda.
- Siapkan skrip.
- Jalankan skrip.
Tentang add-on Google Workspace ini
Dalam contoh ini, Anda akan membuat add-on Google Workspace yang melihat pratinjau link dari Google Buku dalam dokumen Google Dokumen. Saat Anda mengetik atau menempelkan URL Google Buku ke dalam dokumen, add-on akan mengenali link dan memicu pratinjau link. Untuk melihat pratinjau link, Anda dapat mengonversi link menjadi smart chip dan menahan pointer di atas link untuk melihat kartu yang menampilkan informasi selengkapnya tentang buku.
Add-on ini menggunakan Layanan UrlFetch Apps Script untuk terhubung ke Google Buku API dan mendapatkan informasi tentang Google Buku untuk ditampilkan di Google Dokumen.
Cara kerjanya
Dalam file
manifes add-on Google Workspace, skrip mengonfigurasi
add-on untuk memperluas Google Dokumen dan memicu pratinjau
link untuk URL yang cocok dengan pola tertentu dari situs Google Buku
(https://books.google.com).
Dalam file kode, skrip terhubung ke Google Books API dan menggunakan URL untuk mendapatkan informasi tentang buku (yang merupakan instance dari resource Volume). Skrip
ini menggunakan informasi ini untuk membuat smart chip yang menampilkan judul
buku dan kartu pratinjau yang menampilkan ringkasan, jumlah halaman, gambar
sampul buku, dan jumlah rating.
Layanan Apps Script
Add-on ini menggunakan layanan berikut:
- Layanan UrlFetch–Terhubung ke Google Books API
untuk mendapatkan informasi tentang buku (yang merupakan instance dari resource
VolumeAPI). - Layanan Kartu–Membuat antarmuka pengguna add-on.
Prasyarat
Untuk menggunakan contoh ini, Anda memerlukan prasyarat berikut:
- Akun Google (akun Google Workspace mungkin memerlukan persetujuan administrator).
Browser web dengan akses ke internet.
Project Google Cloud dengan akun penagihan terkait. Lihat Mengaktifkan penagihan untuk project.
Menyiapkan lingkungan Anda
Bagian berikut menyiapkan lingkungan Anda untuk mem-build add-on.
Buka project Cloud Anda di konsol Google Cloud
Jika belum terbuka, buka project Cloud yang ingin Anda gunakan untuk contoh ini:
- Di konsol Google Cloud, buka halaman Select a project.
- Pilih project Google Cloud yang ingin Anda gunakan. Atau, klik Buat project dan ikuti petunjuk di layar. Jika membuat project Google Cloud, Anda mungkin perlu mengaktifkan penagihan untuk project tersebut.
Mengaktifkan Google Books API
Add-on ini terhubung ke Google Books API. Sebelum menggunakan Google API, Anda harus mengaktifkannya di project Google Cloud. Anda dapat mengaktifkan satu atau beberapa API dalam satu project Google Cloud.
Di project Cloud, aktifkan Books API.
Mengonfigurasi layar izin OAuth
Add-on ini memerlukan project Cloud dengan layar izin yang dikonfigurasi. Mengonfigurasi layar izin OAuth menentukan apa yang ditampilkan Google kepada pengguna dan mendaftarkan aplikasi Anda sehingga Anda dapat memublikasikannya nanti.
- Di konsol Google Cloud, buka Menu > > Branding.
- Jika telah mengonfigurasi , Anda dapat mengonfigurasi setelan Layar Izin OAuth berikut di Branding, Audiens, dan Akses Data. Jika Anda melihat pesan yang bertuliskan not configured yet, klik Get Started:
- Di bagian Informasi Aplikasi, di Nama aplikasi, masukkan nama untuk aplikasi.
- Di Email dukungan pengguna, pilih alamat email dukungan yang dapat dihubungi pengguna jika mereka memiliki pertanyaan tentang izin mereka.
- Klik Berikutnya.
- Di bagian Audiens, pilih Internal.
- Klik Berikutnya.
- Di bagian Informasi Kontak, masukkan Alamat email tempat Anda dapat menerima notifikasi tentang perubahan apa pun pada project Anda.
- Klik Berikutnya.
- Di bagian Selesai, tinjau Kebijakan Data Pengguna Layanan Google API dan jika Anda setuju, pilih Saya setuju dengan Layanan Google API: Kebijakan Data Pengguna.
- Klik Lanjutkan.
- Klik Buat.
- Untuk saat ini, Anda dapat melewati penambahan cakupan. Di masa mendatang, saat membuat aplikasi untuk digunakan di luar organisasi Google Workspace, Anda harus mengubah Jenis pengguna menjadi Eksternal. Kemudian, tambahkan cakupan otorisasi yang diperlukan aplikasi Anda. Untuk mempelajari lebih lanjut, lihat panduan lengkap Mengonfigurasi izin OAuth.
Mendapatkan kunci API untuk Google Books API
- Buka Konsol Google Cloud. Pastikan project yang mengaktifkan penagihan terbuka.
Di konsol Google Cloud, buka Menu > APIs & Services > Credentials.
Klik Create credentials > API key.
Catat kunci API Anda untuk digunakan pada langkah berikutnya.
Menyiapkan skrip
Bagian berikut menyiapkan skrip untuk mem-build add-on.
Membuat project Apps Script
- Klik tombol berikut untuk membuka project Apps Script Pratinjau link dari Google Buku.
Membuka project - Klik Ringkasan.
- Di halaman ringkasan, klik
Buat salinan.
- Di salinan project Apps Script, buka file
Code.gs, lalu gantiYOUR_API_KEYdengan kunci API yang Anda buat di bagian sebelumnya.
Menyalin nomor project Cloud
- Di konsol Google Cloud, buka Menu > IAM & Admin > Settings.
- Di kolom Project number, salin nilainya.
Menetapkan project Cloud project Apps Script
- Di project Apps Script,
klik
Project Settings.
- Pada Google Cloud Platform (GCP) Project, klik Change project.
- Di GCP project number, tempel nomor project Google Cloud.
- Klik Set project.
Menguji add-on
Bagian berikut akan menguji add-on yang Anda buat.
Menginstal deployment pengujian
- Di project Apps Script, klik Editor.
- Ganti
YOUR_API_KEYdengan kunci API untuk Google Books API, yang dibuat di bagian sebelumnya. - Klik Deploy > Test deployments.
- Klik Instal > Selesai.
Melihat pratinjau link di Google Dokumen
- Buat dokumen Google Dokumen di docs.new.
- Tempel URL berikut ke dokumen, lalu tekan tombol tab untuk
mengonversi URL menjadi smart chip:
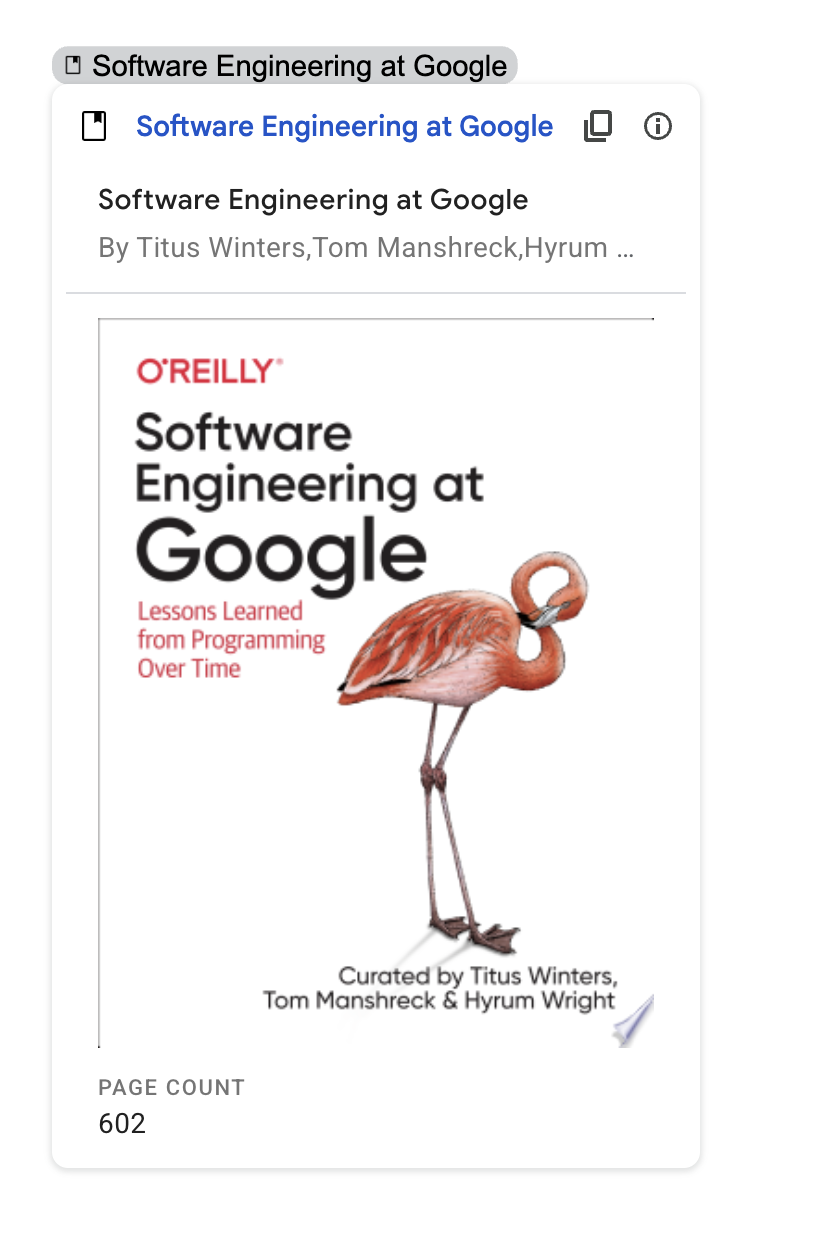
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - Arahkan kursor ke smart chip, dan saat diminta, izinkan akses untuk menjalankan add-on. Kartu pratinjau menampilkan informasi tentang buku.
Gambar berikut menampilkan pratinjau link:


Meninjau kode
Untuk meninjau kode Apps Script untuk add-on ini, klik Lihat kode sumber untuk meluaskan bagian tersebut:
