Die Ad Placement API enthält zwei Funktionen: adBreak() und adConfig(), die im folgenden globalen Namespace definiert sind. Die meisten Argumente sind Funktionen, die Sie bereitstellen, um die wichtigsten Schritte zum Vorbereiten und Ausliefern einer Anzeige auszuführen:
adBreak({
type: '<type>', // The type of this placement
name: '<name>', // A descriptive name for this placement
beforeAd: () => {}, // Prepare for the ad. Mute and pause the game flow
afterAd: () => {}, // Resume the game and un-mute the sound
beforeReward: (showAdFn) => {}, // Show reward prompt (call showAdFn() if clicked)
adDismissed: () => {}, // Player dismissed the ad before completion
adViewed: () => {}, // Ad was viewed and closed
adBreakDone: (placementInfo) => {}, // Always called (if provided) even if an ad didn't show
});
adConfig({
preloadAdBreaks: 'on|auto', // Should ads always be preloaded
sound: 'on|off', // Is sound currently enabled within the game
});
Mit diesen Funktionen werden Anzeigen in deinem Spiel platziert und konfiguriert. Die oben aufgeführten Argumente sind die einzigen gültigen Argumente, die an diese Funktionen übergeben werden können. Für unterschiedliche Anzeigentypen sind unterschiedliche Teilmengen dieser Argumente erforderlich, wie im Folgenden beschrieben.
adBreak() ist die wichtigste Funktion, um Anzeigen in deinem Spiel zu platzieren. Es definiert ein Anzeigen-Placement und verwendet ein Objekt namens Placement-Konfiguration, das alles angibt, was zur Auslieferung einer Anzeige erforderlich ist.
Mit der Funktion adBreak() wird ein Placement definiert, auf dem eine Anzeige geschaltet werden kann.
Ob eine Anzeige tatsächlich ausgeliefert wird, hängt unter anderem von folgenden Faktoren ab:
- Das angegebene Anzeigen-Placement
- Ist diese Anzeige zu Beginn des Spiels? Zwischen Levels? Wenn der Spieler das Spiel pausiert hat?
- Ob für den aktuellen Player eine geeignete Anzeige vorhanden ist
- Ist diese Anzeige für sie relevant?
- Stimmen sie mit den Datenschutz- und Einwilligungseinstellungen überein?
- Die Anzahl der Anzeigen, die der Spieler in letzter Zeit gesehen hat
- Einstellungen für die Steuerung, z. B. Anzeigenhäufigkeit, die Sie für dieses Spiel konfiguriert haben
- Entweder als Hinweise im Tag oder
- In AdSense werden die in AdSense verfügbaren Steuerelemente mit der Zeit weiterentwickelt.
Welche Anzeige ausgeliefert wird, hängt auch von ähnlichen Faktoren ab.
Bei einem Aufruf von adBreak() wird unter Umständen keine Anzeige ausgeliefert. Es wird lediglich angegeben, dass die Anzeige erscheinen könnte.
Anders als bei herkömmlichen APIs weiß Ihr Code immer, ob eine Anzeige verfügbar ist, und Sie entscheiden innerhalb des Spiels, ob sie ausgeliefert werden soll. Dieser Ansatz, bei dem die Ad Placement API entscheidet, ob eine Anzeige in einem bestimmten Placement ausgeliefert wird, ist ein Muster, das auch als „Umkehrung der Kontrolle“ bezeichnet wird.
Der Grund für die Umstellung unserer Games API auf dieses Modell ist, dass der Code, den du in dein Spiel schreiben musst, verkürzt wird. Zweitens ist es einfacher, richtlinienkonforme Placements mit einem hohen Nutzererlebnis zu schalten, was uns wiederum ermöglicht, Publishern einige unserer leistungsstärksten Formate zu bieten. Außerdem wird damit die Platzierung von Anzeigen in deinem Spiel klarer von den Monetarisierungsentscheidungen für den Typ und die Anzahl der Anzeigen getrennt.
Wir möchten, dass du die Monetarisierungseinstellungen ändern und die Nutzererfahrung steuern kannst, ohne eine neue Version deines Spiels bearbeiten oder veröffentlichen zu müssen. Zuerst musst du im Tag Hinweise angeben. In zukünftigen Versionen wird es jedoch möglich sein, Steuerelemente direkt in den AdSense- und AdMob-Front-Ends bereitzustellen.
Interstitial-Seiten
Eine Interstitial-Anzeige ist eine Vollbildanzeige, die an verschiedenen Stellen im Spiel eingeblendet wird, etwa wenn der Spieler das Spiel startet oder ein Level abgeschlossen ist. Das Spiel wird pausiert, das gesamte Dokument abgedeckt und der Spieler kann auf die Anzeige klicken (in einem anderen Tab des Browsers) oder sie schließen, um mit dem Spiel fortzufahren.
Um eine Interstitial-Anzeige zu platzieren, füllen Sie die folgenden Felder in der Placement-Konfiguration aus:
adBreak({
type: 'start', // The type of this placement
name: 'game_started', // A descriptive name for this placement
beforeAd: beforeAd, // Prepare for the ad. Mute and pause the game flow
afterAd: afterAd, // Resume the game and un-mute the sound
adBreakDone: breakDone, // Always called (if provided) even if an ad didn't show
});
Das Argument type ist erforderlich. Wir empfehlen, Ihre Placements immer zu benennen. Die anderen Callbacks sind optional.
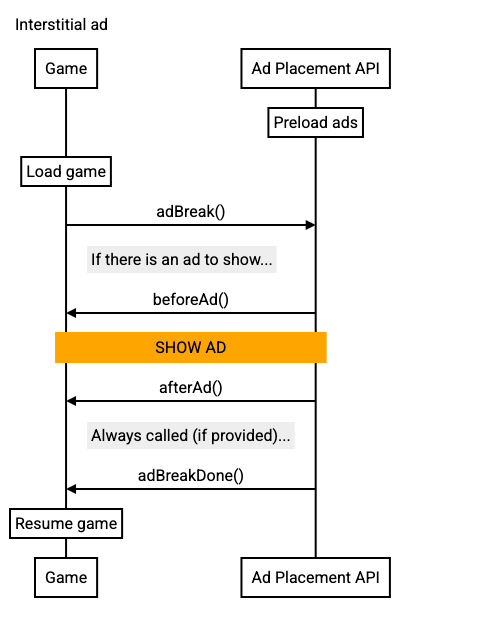
Anrufsequenz
Überprüfen Sie die Aufrufsequenz einer Interstitial-Anzeige.

Beschreibung
| Interstitial – detaillierte Anrufsequenz | |
|---|---|
| Dein H5-Spiel | Anzeigen-Placement-API |
| Anzeigen initialisieren und vorab laden | |
| Spiel steuern | |
Eine gute Gelegenheit, eine Anzeige zu präsentieren...
|
|
Es ist eine Anzeige verfügbar und jetzt ist eine gute Gelegenheit, sie zu präsentieren... ← |
|
| Das Spiel wird pausiert, der Ton wird stummgeschaltet und die Anzeige wird ausgeliefert.
|
|
| Die Interstitial wird mit der Ad Placement API gerendert. Der Player kann auf die Anzeige klicken, die in einem neuen Tab geöffnet wird. Der Nutzer muss die Anzeige schließen, um weiterzuspielen. | |
← afterAd() wird aufgerufen, wenn eine Anzeige ausgeliefert wurde
|
|
| Das Spiel wird pausiert und die Stummschaltung wird aufgehoben. | |
← adBreakDone()„adBreakDone()“ wird immer aufgerufen (auch wenn eine Anzeige nicht ausgeliefert wurde) |
|
| Das Spiel protokolliert Analysen zu diesem Placement. | |
Hinweise
adBreak()ist eine asynchrone Funktion, die sofort zurückgegeben wird.- Ist keine Anzeige für eine Platzierung vorhanden, wird keiner der Callbacks aufgerufen, d. h.
beforeAd()oderafterAd()werden nicht aufgerufen. - Damit Ihr Spiel während der Auslieferung der Anzeige nicht weiter ausgeführt wird, können Sie mit dem Callback
beforeAd()den Ton stummschalten und das Spiel pausieren. beforeAd()ist synchron, die Ad Placement API zeigt eine Anzeige erst an, wenn sie zurückgegeben wird.- Starte das Spiel neu und schalte den Ton beim Empfang von
afterAd()zurück. - Falls angegeben, wird
adBreakDone()immer aufgerufen, auch wenn keine Anzeige in diesem Placement eingeblendet wurde. - Der Aufruf von
adBreak(), während eine andere Anzeige erscheint, schlägt fehl und in der JavaScript-Konsole wird eine Warnung angezeigt.
Pre-Rolls
Eine Pre-Roll-Anzeige ist eine Interstitial-Anzeige, die vor dem Laden der UI eingeblendet wird. Dies ist das Erste, was ein Spieler sieht, wenn er dein Spiel aufruft. Da ein Pre-Roll sehr früh beim Laden der Seite stattfindet und dein Spiel noch nicht angezeigt wird, sind die üblichen Aufrufe zum Pausieren und Stummschalten deines Spiels nicht erforderlich. Stattdessen verwenden Sie den adBreakDone()-Callback, um den Start Ihres Spiels mit der Anzeige zu sequenzieren, also die UI zu rendern und den Ton abzuspielen. Pro Seitenaufbau kann nur eine Pre-Roll ausgelöst werden.
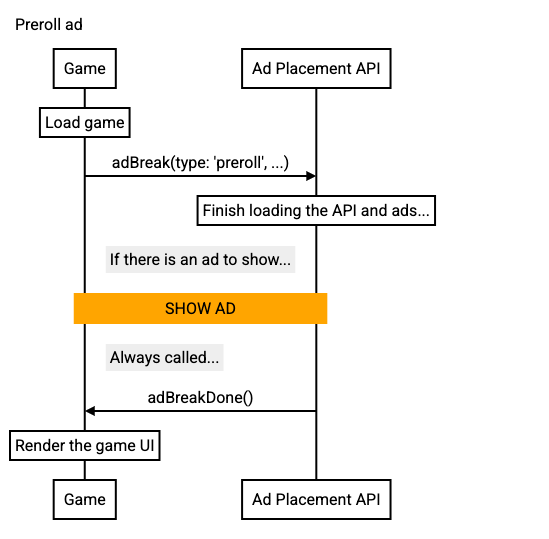
Anrufsequenz
Der Pre-Roll-Aufruf wird sehr früh beim Seitenaufbau aufgerufen. Da die Benutzeroberfläche Ihres Spiels zu diesem Zeitpunkt noch nicht gerendert wurde, sollten Sie die Callbacks beforeAd() und afterAd() nicht übergeben. Verwenden Sie stattdessen den adBreakDone()-Callback, um das Spiel nach dem Placement zu starten, da dies garantiert auch dann möglich ist, wenn keine Anzeige vorhanden ist.

Durch Aufrufen des folgenden Codes zu Beginn der Spiellogik wird eine Pre-Roll-Anzeige platziert. Die Benutzeroberfläche sollte vor dem Aufruf dieses Codes nicht gerendert werden.
// Game must not be running.
// Nothing in the game area should be clickable
adBreak({
type: ‘preroll',
adBreakDone: startGame,
})
| Pre-Roll – Detaillierte Anrufsequenz | |
|---|---|
| Dein H5-Spiel | Anzeigen-Placement-API |
| API-Initialisierung und -Caching von Anzeigen beginnt | |
| Wird ausgeführt, ist aber noch nicht gestartet und hat keine UI angezeigt | |
|
|
Die Anzeigen-Placement API wird initialisiert und geladen. Wenn es eine Anzeige gibt, wird sie eingeblendet. Der Player kann auf die Anzeige klicken (die auf einem neuen Tab angezeigt wird). Sie müssen sie schließen, damit das Spiel beginnen kann. |
|
|
← |
|
Die Benutzeroberfläche des Spiels wird jetzt auf dem Bildschirm gerendert und der Spieler kann jetzt damit interagieren. Das Spiel kann das |
|
Hinweise
- Bei einer Pre-Roll-Anzeige wird immer versucht, Anzeigen vorab zu laden:
- Bei Pre-Rolls ist kein Aufruf von
adConfig(preloadAds: ‘on')erforderlich.
- Bei Pre-Rolls ist kein Aufruf von
- Genau wie andere Anzeigen-Placements kann bei einem Pre-Roll eine Anzeige ausgeliefert werden oder nicht.
beforeAd()undafterAd()sollten nicht an ein Pre-Roll übergeben werden.- Da Pre-Roll-Anzeigen vor Beginn des Spiels ausgeliefert werden, müssen Sie den Spielton nicht pausieren oder stummschalten.
- Wenn Sie
beforeAd()oderafterAd()mit einem Pre-Roll übergeben, schlägt der Aufruf fehl und ein Fehler wird in der JavaScript-Konsole protokolliert.
- Eine Pre-Roll-Anzeige wartet automatisch, bis die Ad Placement API die Anzeigen initialisiert und vorab geladen hat:
- Es gibt jedoch ein Zeitlimit (2 s), das eine unbegrenzte Verzögerung des Aufrufs verhindert. Dadurch wird
adBreakDone()zeitnah aufgerufen und dein Spiel beginnt. adBreakDone()wird immer aufgerufen, auch wenn keine Anzeige vorhanden ist.
- Es gibt jedoch ein Zeitlimit (2 s), das eine unbegrenzte Verzögerung des Aufrufs verhindert. Dadurch wird
- Wir empfehlen, vor Beginn des Spiels eine Pre-Roll-Anzeige zu platzieren.
- Alternativ können Sie den
onReady()-Callback füradConfig()als Mechanismus zur Sequenzierung Ihrer Spiellogik mit der Initialisierung der API und dem Vorabladen von Anzeigen verwenden.
- Alternativ können Sie den
Anzeigen mit Prämie
Mit einer Anzeige mit Prämie können Sie Ihren Spielern In-App-Artikel belohnen, wenn sie sich eine Anzeige ansehen. Während Interstitials abgemeldet werden, wird ihnen die Anzeige im Player präsentiert und kann geschlossen werden. Anzeigen mit Prämie müssen aktiviert werden. Ein Spieler entscheidet, ob und wann er eine Anzeige ansehen möchte, um eine Prämie zu erhalten.
Im Gegensatz zu Interstitials, bei denen der Spieler die Anzeige jederzeit schließen kann, muss er die Anzeige für eine bestimmte Mindestdauer ansehen. Wie lange das dauert, hängt vom jeweiligen Creative ab.
Da Anzeigen mit Prämie für den Spieler optional sind, müssen sie besser in den Spielfluss eingebunden werden. Sie müssen Funktionen bereitstellen, um eine Prämie in Ihrem Spiel zu rendern und dem Spieler, wenn er die Anzeige ansieht, die Prämie zuzuteilen.
Prämien dürfen nicht außerhalb der App einen Wert haben, dürfen keinen Geldwert haben und nicht gegen andere eingetauscht werden. Außerdem dürfen sie nicht gegen Waren oder Dienstleistungen verkauft oder eingetauscht werden. Außerdem dürfen Sie Spieler nicht dazu verleiten, auf Anzeigen zu klicken. Weitere Informationen finden Sie in der Richtlinie zu Interstitials und Anzeigen mit Prämie.
Da Prämien für den Spieler optional sind, können Sie ihn überall hinzufügen, wo es in Ihrem Spiel sinnvoll ist, und ihn zusätzlich zu Interstitials verwenden. Genau wie Interstitials sind auch diese Placements Möglichkeiten, Anzeigen mit Prämie auszuliefern. Die Ad Placement API ruft Ihren Code nur dann auf, wenn eine Anzeige mit Prämie tatsächlich an einer bestimmten Stelle in Ihrem Spiel angeboten wird.
Auch hier gilt: Das Ziel ist es, dass Sie Ihr Spiel einmalig in die Ad Placement API integrieren. Im Laufe der Zeit können Sie dann mithilfe von Steuerelementen im Tag oder in AdSense den genauen Mix der aktivierten Anzeigen ändern, ohne Ihr Spiel neu codieren und veröffentlichen zu müssen.
Der Typ eines Placements mit Prämie ist immer 'reward'. Alle Felder in der Placement-Konfiguration können verwendet werden.
adBreak({
type: 'reward', // The type of this placement
name: '<name>', // A descriptive name for this placement
beforeAd: () => {}, // Prepare for the ad. Mute and pause the game flow
afterAd: () => {}, // Resume the game and re-enable sound
beforeReward: (showAdFn) => {}, // Show reward prompt (call showAdFn() if clicked)
adDismissed: () => {}, // Player dismissed the ad before it finished.
adViewed: () => {}, // Player watched the ad–give them the reward.
adBreakDone: (placementInfo) => {}, // Always called (if provided) even if an ad didn't show
});
Die wichtigsten neuen Funktionen sind beforeReward(), der Trigger, der signalisieren soll, dass die Prämie angezeigt wird, und adViewed(), der aufgerufen wird, wenn der Player die Anzeige erfolgreich gesehen hat, sodass Sie seine Prämie zuordnen können.
So können Sie ein Placement mit Prämie definieren:
adBreak({
type: 'reward',
name: 'new_life_reward_1',
beforeAd: pauseGame,
afterAd: restartGame,
beforeReward: showRewardPrompt,
adDismissed: adDismissed,
adViewed: adViewed,
adBreakDone: breakDone,
});
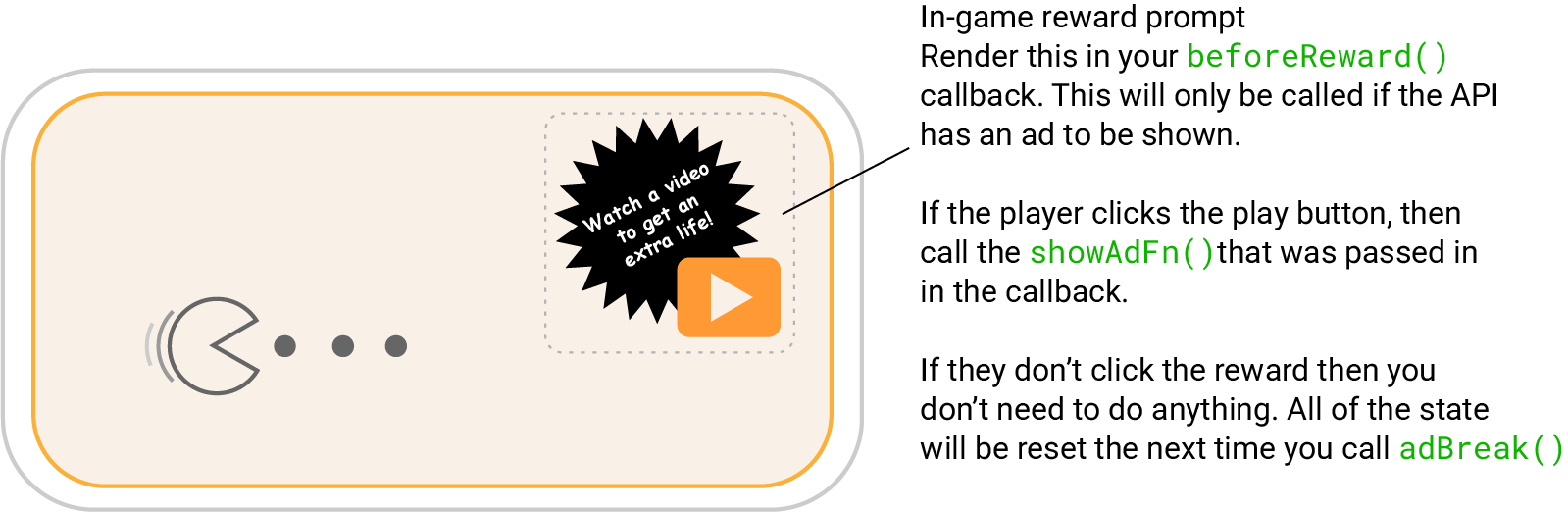
Anzeigen mit Prämie beginnen mit einer Aufforderung in deinem Spiel, in der der Spieler eine Prämie erhält, wenn er eine Anzeige ansieht.

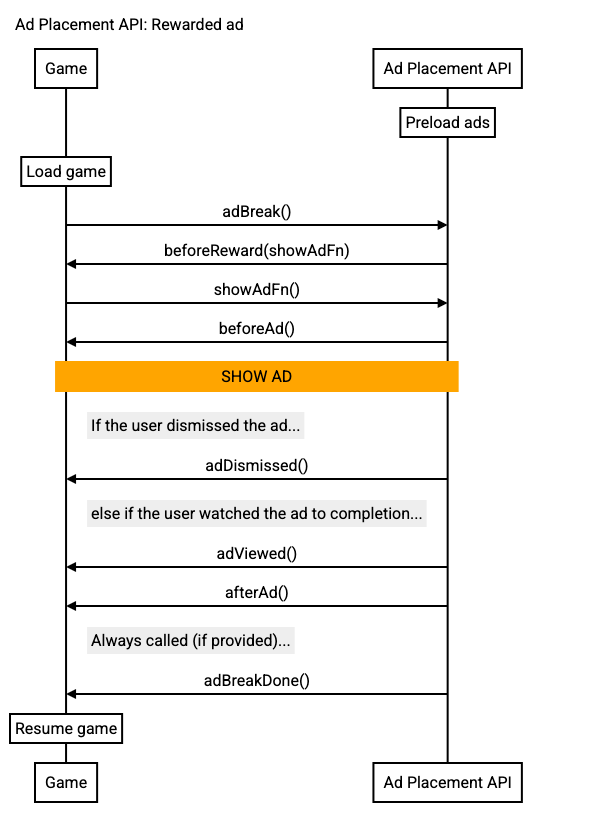
Aufrufsequenz für eine Anzeige mit Prämie

Beschreibung
| Anzeige mit Prämie – detaillierte Anrufsequenz | |
|---|---|
| Dein H5-Spiel | Anzeigen-Placement-API |
| Anzeigen initialisieren und im Cache speichern | |
| Spiel steuern | |
|
|
|
Eine Anzeige mit Prämie ist verfügbar. ← |
|
|
Das Spiel rendert die Prämie. So kann der Spieler durch Ansehen einer Anzeige eine Prämie erhalten. Es können mehrere Prämien angeboten werden, z. B. für ein neues Leben oder eine Goldmünze. Der Spieler kann auf eine Prämie klicken, sie ablehnen oder einfach ignorieren. Wenn er auf eine Aufforderung klickt, speichert das Spiel die Art der angeforderten Prämie und ruft Wenn die Aufforderung zur Prämie geschlossen oder ignoriert wird, passiert erst wieder, wenn Sie |
|
|
|
← beforeAd() |
|
Das Spiel wird pausiert, der Ton wird stummgeschaltet und die Anzeige wird ausgeliefert
|
|
| Die API zeigt die Anzeige. Es hat eine Schaltfläche zum Schließen sowie einen Countdown zum Anzeigen der verbleibenden Zeit. | |
| WENN der Player die Anzeige schließt... | |
← adDismissed() |
|
| Der Spieler hat die Anzeige geschlossen und das Spiel gibt keine Prämie aus. | |
| ANDERNFALLS der Player die Anzeige bis zum Ende ansieht... | |
← adViewed() |
|
Der Spieler hat sich die Anzeige bis zum Ende angesehen und das Spiel gibt die Prämie aus. Dazu wird in der Regel ein Spielstatus festgelegt, der beim Neustart des Spiels mit dem Aufruf von afterAd() aufgerufen wird.
|
|
| Nachdem die Anzeige angesehen oder geschlossen wurde... | |
← afterAd() wird aufgerufen, wenn eine Anzeige ausgeliefert wurde |
|
| Das Spiel wird pausiert und die Stummschaltung wird aufgehoben. | |
← adBreakDone()„adBreakDone()“ wird immer aufgerufen (auch wenn eine Anzeige nicht ausgeliefert wurde) |
|
| Das Spiel protokolliert Analysen zu diesem Placement. | |
Hinweise
adBreak()ist eine asynchrone Funktion, die sofort zurückgegeben wird.- Wenn es keine Anzeige für eine Platzierung gibt, wird keiner der Callbacks aufgerufen, d. h.
beforeAd()oderbeforeReward()werden nicht aufgerufen. - Damit Ihr Spiel während der Auslieferung der Anzeige nicht weiter ausgeführt wird, können Sie mit dem Callback
beforeAd()den Ton stummschalten und das Spiel pausieren. beforeAd()ist synchron, die Ad Placement API zeigt eine Anzeige erst an, wenn sie zurückgegeben wird.- Starte das Spiel neu und schalte den Ton beim Empfang von
afterAd()zurück. - Falls angegeben, wird
adBreakDone()immer aufgerufen, auch wenn keine Anzeige in diesem Placement eingeblendet wurde. - Der Aufruf von
adBreak(), während eine andere Anzeige erscheint, schlägt fehl und in der JavaScript-Konsole wird eine Warnung angezeigt.
