Ad Placement API 包含兩個函式:adBreak() 和 adConfig(),定義如下的全域命名空間。大部分的引數都是您提供的函式,可讓您處理準備及顯示廣告的關鍵步驟:
adBreak({
type: '<type>', // The type of this placement
name: '<name>', // A descriptive name for this placement
beforeAd: () => {}, // Prepare for the ad. Mute and pause the game flow
afterAd: () => {}, // Resume the game and un-mute the sound
beforeReward: (showAdFn) => {}, // Show reward prompt (call showAdFn() if clicked)
adDismissed: () => {}, // Player dismissed the ad before completion
adViewed: () => {}, // Ad was viewed and closed
adBreakDone: (placementInfo) => {}, // Always called (if provided) even if an ad didn't show
});
adConfig({
preloadAdBreaks: 'on|auto', // Should ads always be preloaded
sound: 'on|off', // Is sound currently enabled within the game
});
這些函式可用來在遊戲中放置及設定廣告。上述引數是唯一可以傳遞至這些函式的有效引數。不同類型的廣告需要不同的引數子集,詳情如下。
「adBreak()」是在遊戲中刊登廣告的主要函式。這個檔案定義了一個廣告刊登位置,並採用名為刊登位置設定的物件,用於指定顯示廣告所需的各項設定。
adBreak() 函式會定義廣告「可以」顯示的位置。
廣告是否實際顯示取決於以下因素:
- 您所宣告的廣告刊登位置類型
- 這則廣告一開始就在遊戲開始嗎?等級之間?這時當玩家暫停遊戲時
- 是否有適用於目前播放器的合適廣告
- 這則廣告與他們的關聯性高嗎?
- 是否符合資料隱私權和同意聲明設定?
- 玩家最近看過的廣告數量
- 控制設定,例如廣告展示頻率,而且您已為這個遊戲設定廣告
- 例如廣告代碼中的提示,或者
- 在 AdSense 中,請注意 AdSense 提供的控制項會隨時間改變。
顯示的廣告類型也會受到類似的因素影響。
請注意,呼叫 adBreak() 可能完全無法顯示廣告。它只會宣告廣告顯示位置可以的位置。
這與傳統 API 不同,您的程式碼會永遠知道廣告是否有可用廣告,而且您可以決定是否要在遊戲中顯示廣告。透過這個做法,您可以呼叫 Ad Placement API 來決定是否要在特定刊登位置中顯示廣告。這種模式有時也稱為「反轉控制」。
我們要將遊戲 API 轉換至這個模型的原因,首先會縮短您在遊戲中編寫的程式碼。其次,要輕鬆提供符合政策規定的刊登位置,同時提供優質的使用者體驗,讓我們能夠為遊戲發布商提供成效最佳的部分格式。最後,更明確地決定要將遊戲中的遊戲與顯示廣告的類型和數量的營利決策分開。
我們希望您能在標記中指定提示,藉此變更營利設定及控制使用者體驗,而無需編輯和發布新版本的遊戲。但在日後推出的版本中,我們就能直接在 AdSense 和 AdMob 前端提供控制項。
插頁式廣告
插頁式廣告是一種全螢幕廣告,可在遊戲中的不同時間點 (例如玩家開始玩遊戲或完成關卡時) 顯示。這樣可以暫停遊戲並涵蓋整份文件,且玩家可選擇點擊廣告 (在這種情況下,廣告會顯示在瀏覽器的不同分頁中),或是關閉廣告,讓遊戲繼續進行。
如要刊登插頁式廣告,請在刊登位置設定中填入以下欄位:
adBreak({
type: 'start', // The type of this placement
name: 'game_started', // A descriptive name for this placement
beforeAd: beforeAd, // Prepare for the ad. Mute and pause the game flow
afterAd: afterAd, // Resume the game and un-mute the sound
adBreakDone: breakDone, // Always called (if provided) even if an ad didn't show
});
必須使用 type 引數,因此建議您一律為刊登位置命名。其他回呼則為選用項目。
來電順序
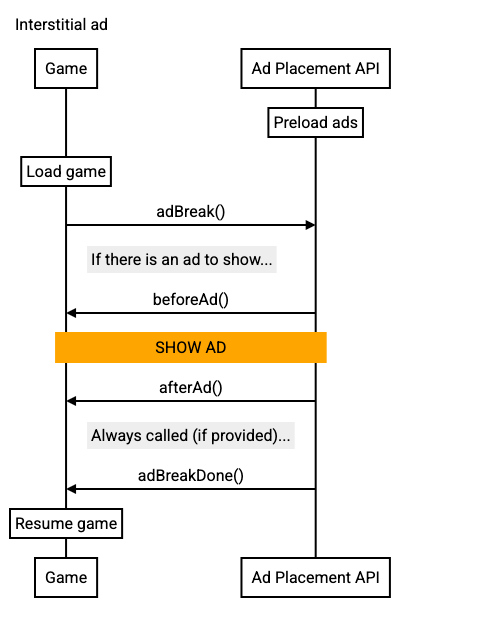
查看插頁式廣告的呼叫順序。

說明
| 插頁式廣告 - 詳細呼叫順序 | |
|---|---|
| 你的 H5 遊戲 | 廣告刊登位置 API |
| 廣告初始化與預先載入 | |
| 執行遊戲 | |
顯示廣告的機會...
|
|
有一則廣告可供放送,現在正是顯示廣告的好時機... ← |
|
| 遊戲暫停、關閉音效,準備好顯示廣告。
|
|
| Ad Placement API 會顯示插頁式廣告。播放器可按一下廣告 (顯示在新分頁中)。必須關閉廣告才能繼續遊戲。 | |
← afterAd() 如果已經顯示廣告,則會呼叫
|
|
| 遊戲會取消暫停及取消靜音。 | |
← adBreakDone()一律呼叫 adBreakDone() (就算廣告沒有出現) |
|
| 遊戲會記錄此刊登位置的數據分析。 | |
Notes
adBreak()是一種非同步函式,會立即傳回。- 如果刊登位置沒有可顯示廣告的廣告,系統就不會呼叫任何回呼,也就是說,系統不會呼叫任何
beforeAd()、afterAd()。 - 為了確保遊戲不會在廣告顯示時繼續執行,請使用
beforeAd()回呼將音效設為靜音並暫停遊戲。 beforeAd()為同步廣告,而 Ad Placement API 必須等到廣告傳回後才會顯示廣告。- 重新啟動遊戲,並在收到
afterAd()呼叫時取消音效。 - 如果提供此屬性,即使此刊登位置沒有顯示廣告,一律會呼叫
adBreakDone()。 - 在其他廣告顯示時呼叫
adBreak()將會失敗,且 JavaScript 控制台中會顯示警告。
片頭廣告
片頭廣告是一種插頁式廣告,會在遊戲載入使用者介面前顯示。這是玩家在瀏覽您的遊戲時首先看到的內容。由於片頭在網頁載入時較早發生,因此遊戲尚未顯示,因此不需暫停及靜音遊戲的正常呼叫。您可使用 adBreakDone() 回呼,以遊戲廣告 (即轉譯 UI 並開始播放音效) 的順序為遊戲開始。每次載入網頁時只能觸發一個片頭廣告。
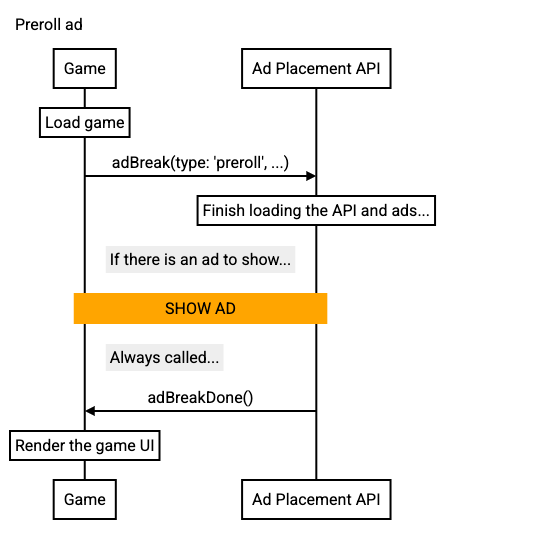
來電順序
片頭廣告會在網頁載入的初期進行。您的遊戲目前還未顯示使用者介面,因此不應傳遞 beforeAd() 和 afterAd() 回呼。請改用 adBreakDone() 回呼,在刊登位置結束後啟動遊戲,因為即使沒有廣告,仍可呼叫。

盡早在遊戲邏輯中呼叫以下程式碼,即可刊登片頭廣告。 呼叫此程式碼前不應算繪您的使用者介面。
// Game must not be running.
// Nothing in the game area should be clickable
adBreak({
type: ‘preroll',
adBreakDone: startGame,
})
| 片頭廣告 - 詳細通話順序 | |
|---|---|
| 你的 H5 遊戲 | 廣告刊登位置 API |
| API 初始化和廣告預先快取 | |
| 正在執行,但尚未開始顯示 | |
|
|
Ad Placement API 完成初始化及載入廣告。如果有廣告,系統就會顯示。播放器可按一下廣告 (顯示在新分頁中)。必須關閉遊戲才能開始遊戲。 |
|
|
← 一律呼叫 |
|
遊戲 UI 會在螢幕上顯示,玩家現在可以與遊戲互動。遊戲可視需要使用傳送至 |
|
Notes
- 片頭廣告一律會預先載入廣告:
- 片頭廣告不需要呼叫
adConfig(preloadAds: ‘on')。
- 片頭廣告不需要呼叫
- 如同其他廣告刊登位置,片頭廣告不一定能顯示廣告。
beforeAd()和afterAd()不應傳遞到片頭廣告。- 由於片頭廣告會在遊戲開始前放送,因此您不必暫停或關閉遊戲音效。
- 如果您透過片頭廣告傳遞
beforeAd()或afterAd(),呼叫將會失敗,且系統將記錄至 JavaScript 控制台。
- 片頭廣告會自動等待 Ad Placement API 初始化及預先載入廣告:
- 然而,有逾時 (2 秒) 可避免呼叫無限期延遲。這樣可確保及時呼叫
adBreakDone(),且遊戲已啟動。 - 即使沒有廣告,一律會呼叫
adBreakDone()。
- 然而,有逾時 (2 秒) 可避免呼叫無限期延遲。這樣可確保及時呼叫
- 建議您在遊戲開始前使用片頭廣告。
- 或者,您也可以使用
onReady()回呼adConfig(),藉此透過 API 初始化和預先載入廣告,將遊戲邏輯進行排序。
- 或者,您也可以使用
獎勵廣告
採用獎勵廣告,如果玩家選擇觀看廣告,您就可以用應用程式內產品做為獎勵。儘管選擇停用插頁式廣告,但播放器仍顯示了廣告,使用者則可選擇關閉這類廣告。獎勵廣告選擇採用。玩家可選擇是否要在觀看廣告的時間和時機來獲得獎勵。
與插頁式廣告不同的是,玩家必須隨時關閉廣告才能收到獎勵,而且這類廣告必須看完廣告一段時間 (視實際放送的廣告素材而定)。
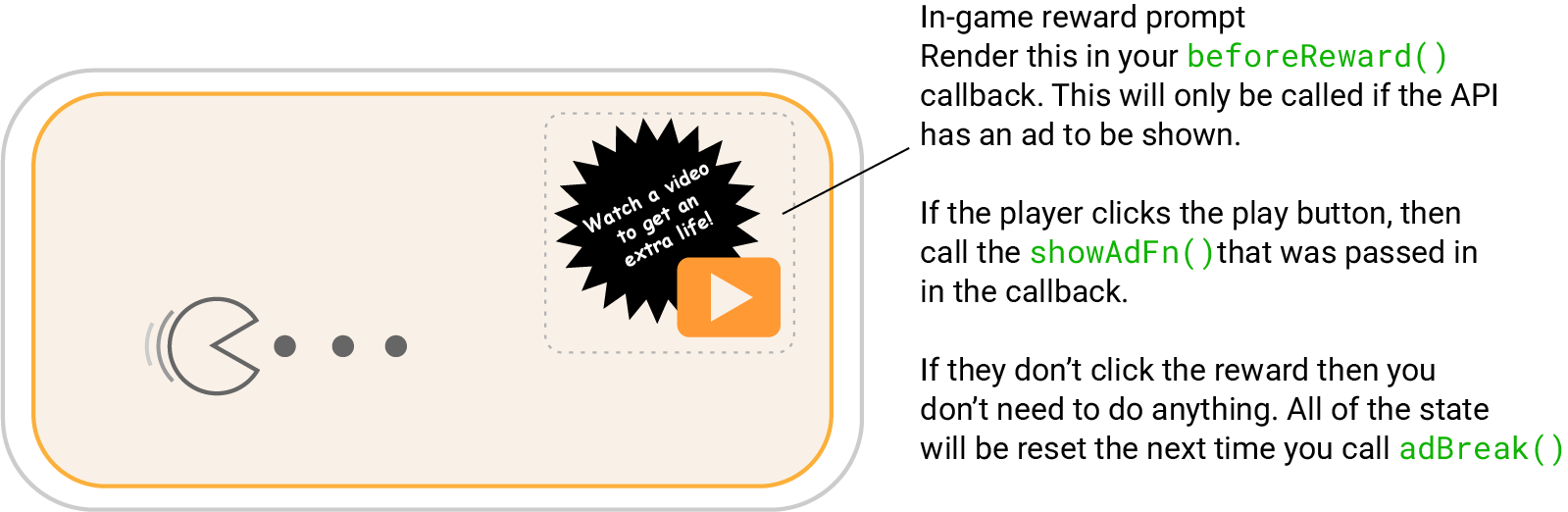
由於獎勵廣告是玩家可自由選擇觀看的,因此需要深入瞭解遊戲流程。您必須提供函式,才能在遊戲中顯示獎勵提示,並在使用者觀看廣告時將獎勵分配給玩家。
獎勵不得位於應用程式外,而且不得提供 (或輕鬆交易) 金錢價值,亦不得銷售或交換商品和服務,也不得鼓勵玩家點擊廣告。 詳情請參閱插頁式廣告的草稿政策與獎勵政策。
由於玩家是選填項目,因此您可以將獎勵加到遊戲中任一處,以便搭配插頁式廣告使用。這些刊登位置和插頁式廣告一樣,都是用來放送獎勵廣告的商機。 只有在您的遊戲中確實有提供獎勵廣告時,Ad Placement API 才會呼叫您的程式碼。
我們的目標是再次將遊戲與 Ad Placement API 整合一次,然後透過代碼或 AdSense 中的控制項,隨著時間重新調整啟用的廣告確切組合,而不需重新編寫及重新發布遊戲。
獎勵刊登位置的類型一律為 'reward',且您可以使用刊登位置設定中的所有欄位。
adBreak({
type: 'reward', // The type of this placement
name: '<name>', // A descriptive name for this placement
beforeAd: () => {}, // Prepare for the ad. Mute and pause the game flow
afterAd: () => {}, // Resume the game and re-enable sound
beforeReward: (showAdFn) => {}, // Show reward prompt (call showAdFn() if clicked)
adDismissed: () => {}, // Player dismissed the ad before it finished.
adViewed: () => {}, // Player watched the ad–give them the reward.
adBreakDone: (placementInfo) => {}, // Always called (if provided) even if an ad didn't show
});
新的主要函式是 beforeReward(),這是表示信號應顯示獎勵提示的觸發條件,adViewed() 玩家成功觀看廣告後就會呼叫,因此您可以分配這些獎勵。
您可以按照以下方式定義獎勵廣告刊登位置:
adBreak({
type: 'reward',
name: 'new_life_reward_1',
beforeAd: pauseGame,
afterAd: restartGame,
beforeReward: showRewardPrompt,
adDismissed: adDismissed,
adViewed: adViewed,
adBreakDone: breakDone,
});
獎勵廣告會在遊戲中提示使用者觀看廣告時提供獎勵。

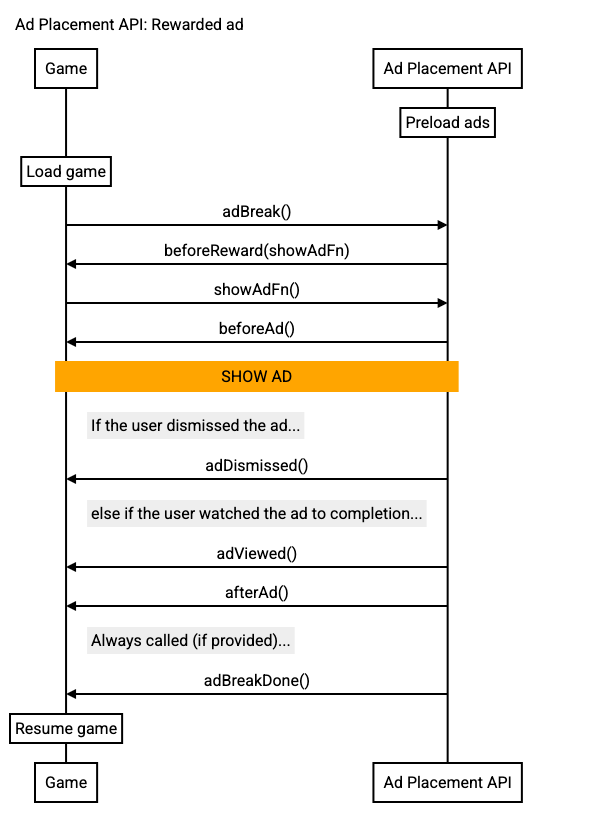
獎勵廣告的呼叫順序

說明
| 獎勵廣告 - 詳細通話順序 | |
|---|---|
| 你的 H5 遊戲 | 廣告刊登位置 API |
| 廣告初始化及預先快取 | |
| 執行遊戲 | |
|
|
|
系統有可用的廣告,請啟動獎勵廣告刊登位置。 ← |
|
|
遊戲會顯示獎勵提示。藉此讓玩家有機會透過觀看廣告來獲得獎勵。獎勵種類超過一種,例如新生命或金幣。 玩家只要按一下獎勵提示、關閉或忽略獎勵即可。 如果玩家點選提示,遊戲就會儲存要求的獎勵類型,然後呼叫 否則,如果獎勵提示被關閉或忽略,除非您再次呼叫 |
|
|
|
← beforeAd() |
|
遊戲暫停、關閉音效,準備好顯示廣告
|
|
| API 顯示廣告。這類廣告會顯示關閉按鈕,以及廣告可停留多久的時間。 | |
| 如果播放器關閉了廣告... | |
← adDismissed() |
|
| 玩家關閉了廣告,但遊戲並未發出獎勵。 | |
| 您「觀看」播放器看完廣告... | |
← adViewed() |
|
玩家看完廣告之後,遊戲便發放獎勵。(這通常可以設定幾個遊戲狀態,當遊戲重新啟動並呼叫下方的 afterAd() 時,就會進入此狀態)。
|
|
| 觀眾看過或關閉廣告後... | |
← 如果有廣告,系統就會呼叫 afterAd() |
|
| 遊戲會取消暫停及取消靜音。 | |
← adBreakDone()一律呼叫 adBreakDone() (就算廣告沒有出現) |
|
| 遊戲會記錄此刊登位置的數據分析。 | |
Notes
adBreak()是一種非同步函式,會立即傳回。- 如果刊登位置沒有可顯示廣告的請求,系統就不會呼叫任何回呼,也就是不會呼叫
beforeAd()、beforeReward()。 - 為了確保遊戲不會在廣告顯示時繼續執行,請使用
beforeAd()回呼將音效設為靜音並暫停遊戲。 beforeAd()為同步廣告,而 Ad Placement API 必須等到廣告傳回後才會顯示廣告。- 重新啟動遊戲,並在收到
afterAd()呼叫時取消音效。 - 如果提供此屬性,即使此刊登位置沒有顯示廣告,一律會呼叫
adBreakDone()。 - 在其他廣告顯示時呼叫
adBreak()將會失敗,且 JavaScript 控制台中會顯示警告。
