Cette section détaille les propriétés de balisage de contenu de image pour les films et les séries TV. Ce balisage permet aux fournisseurs de décrire le type d'image, par exemple s'il s'agit d'une image de titre, d'arrière-plan ou d'icône, et de suggérer son utilisation.
Tableau des spécifications
La propriété image peut être fournie pour les types d'entités Movie, TVSeries, TVSeason ou TVEpisode. Le tableau suivant décrit les propriétés disponibles pour la propriété image. Notez que la propriété additionalProperty inclut un nom de propriété personnalisée appelé contentAttributes, qui contient un tableau de valeurs décrivant le type d'image et son utilisation prévue.
| Propriété | Type attendu | Description |
|---|---|---|
@context |
Texte | Obligatoire : doit toujours être défini sur "http://schema.org". |
@type |
Texte | Obligatoire : doit toujours être défini sur ImageObject. |
contentUrl |
URL | Obligatoire : URL de l'image. |
additionalProperty |
PropertyValue | Obligatoire : définit la propriété contentAttributes, qui décrit le type d'image et son utilisation prévue. Pour en savoir plus, consultez contentAttributes. |
character |
Personne |
Obligatoire si applicable : personnage fictif associé à l'image. Cela est obligatoire si |
inLanguage |
Texte | Obligatoire si applicable : langue du texte utilisé dans l'image. Utilisez l'un des codes de langue de la norme IETF BCP 47.
Si l'image inclut un contentAttribute de hasTitle, cette propriété est obligatoire. |
regionsAllowed |
Place | Recommandé : régions dans lesquelles l'image est autorisée. Si cet attribut n'est pas spécifié, l'image est considérée comme autorisée partout. Spécifiez les pays au format ISO 3166. |
datePublished |
Date | Obligatoire si applicable : date à partir de laquelle l'image est disponible, au format ISO 8601 (y compris le fuseau horaire).
Si des restrictions temporelles s'appliquent à l'utilisation de l'image, cette propriété est obligatoire si l'image ne doit pas être affichée avant la date indiquée. Si aucune telle restriction n'existe, elle peut être omise. L'image correspondante doit être fournie dans le flux au moins sept jours avant la date de publication. Cela augmentera les chances que le contenu s'affiche à temps sur les surfaces Google. |
expires |
Date | Obligatoire si applicable : date à partir de laquelle l'image n'est plus disponible, au format ISO 8601 (y compris le fuseau horaire).
Toute modification de la date d'expiration doit être effectuée dans le flux au moins sept jours avant la date d'expiration. Cela augmentera les chances que le contenu ne s'affiche plus sur les surfaces Google à la date d'expiration. |
audience |
Audience | Recommandé : audience cible ou préférée pour cette image. |
audience.geographicArea |
AdministrativeArea | Recommandé : régions prévues ou préférées pour cette image.
À l'inverse, utilisez regionsAllowed pour spécifier des restrictions strictes. Si audience.geographicArea n'est pas spécifié, il est supposé être destiné à être utilisé partout. Spécifiez les pays au format ISO 3166. |
copyrightHolder |
Organization ou Person | Recommandé : partie titulaire des droits d'auteur sur l'image. |
keywords |
Texte | Recommandé : mots clés ou balises utilisés pour décrire cette image.
Vous pouvez fournir plusieurs keywords à l'aide d'un tableau. Par exemple, ["feature, biography"] |
name |
Texte | Recommandé : nom de l'image. |
contentAttributes
La propriété contentAttributes de image décrit le type de l'image et définit ses utilisations suggérées. Les catégories de la liste suivante incluent les valeurs contentAttributes que les fournisseurs doivent inclure avec chaque ImageObject.
Type
iconic: image illustrant l'émission. Souvent une représentation artistique.sceneStill: extrait d'une image de l'émission.castInCharacter: photo d'un membre de la distribution dans son personnage. Si vous utilisez cette valeur, incluez également la propriétécharacterpour identifier le caractère spécifique dans l'image. S'il existe plusieurs personnages, comme dans une distribution, incluez plusieurs propriétéscharactersous la forme d'un tableau.logo: l'image ne contient qu'un logo. Il peut s'agir d'un logo graphique ou d'un logo de titre. Incluez la superposition correspondante pour spécifier laquelle.
Pour être valide, vous devez utiliser un seul de ces types.
Utilisation recommandée
poster: image de l'affiche de l'émission. Dans les interfaces utilisateur d'ordinateur, ils peuvent être utilisés dans des carrousels. Ils peuvent ou non contenir le titre de l'émission.background: image pouvant être utilisée comme arrière-plan avec des superpositions de texte ou d'UI. Ces images ne contiennent pas de texte.
Pour être valide, incluez au maximum l'une de ces utilisations recommandées.
Adéquation de la taille
smallFormat: image adaptée aux écrans plus petits, comme les téléphones mobiles. Le texte ou les logos de l'image sont lisibles sur un petit écran.largeFormat: image adaptée aux écrans plus grands ou aux affiches imprimées.
Une image peut utiliser ces deux valeurs.
Éligibilité de l'arrière-plan
forDarkBackground: image, généralement un logo transparent, adaptée à un arrière-plan sombre.forLightBackground: image, généralement un logo transparent, adaptée à un arrière-plan clair.
Pour être valide, n'utilisez qu'une seule valeur d'éligibilité au fond.
Superpositions
hasTitle: titre de l'émission, ou nom du personnage ou de l'acteur inclus avec l'image. Veillez à inclure la propriétéinLanguagepour l'image.noTitle: L'image n'inclut pas le titre.hasLogo: l'image inclut le logo d'un film ou d'une émission, le propriétaire du contenu ou le distributeur.noLogo: l'image n'inclut pas de logo.hasCopyright: l'image inclut un avis de droits d'auteur visible.noCopyright: L'image n'inclut pas d'avis de droits d'auteur visible. Google ne peut généralement pas utiliser ces images sans les modifier.hasMatte: l'image comporte un masquage. Il peut s'agir d'un format horizontal (letterbox), vertical (pillarbox) ou les deux (windowbox). Il arrive que les images soient mises en trame pour s'adapter à un format. En règle générale, Google ne peut pas utiliser ces images sans les modifier.noMatte: L'image n'a pas de masquage.transparentBackground: l'arrière-plan de l'image est transparent. Cette option est généralement utilisée pour les images qui ne sont qu'un titre ou un logo, et rien d'autre.
Pour être valide, un seul titre, un seul logo, un seul droit d'auteur et un seul attribut de masquage sont autorisés.
Position de la figure principale
centered: la figure dominante est placée au centre de l'image.rightCentered: la figure dominante est positionnée vers le côté droit de l'image, ce qui laisse le côté gauche relativement vide pour les superpositions de texte et d'interface utilisateur.leftCentered: la figure dominante est positionnée sur le côté gauche de l'image, ce qui laisse le côté droit relativement vide pour les superpositions de texte et d'interface utilisateur.
Pour être valide, n'incluez qu'une seule de ces positions.
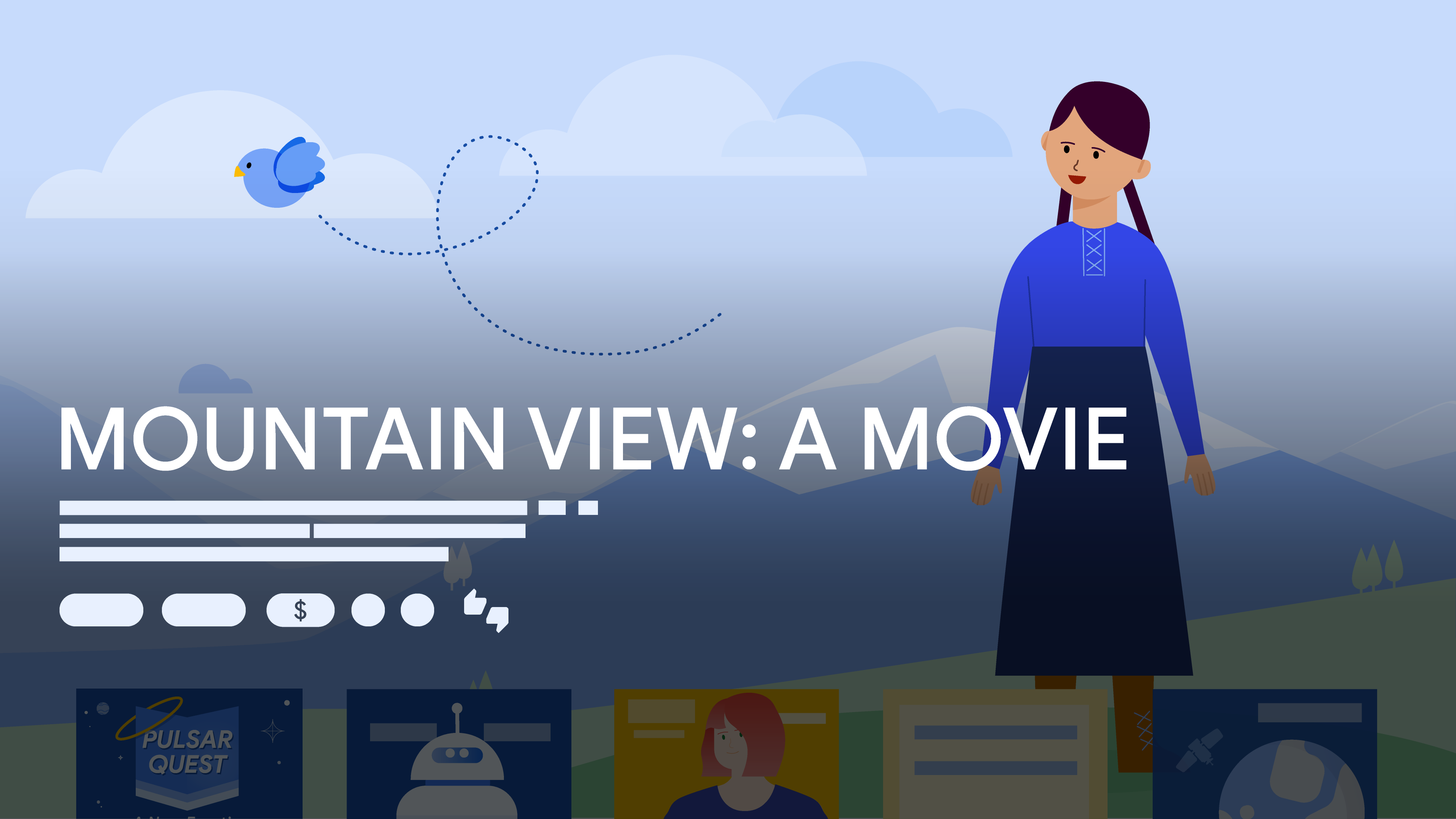
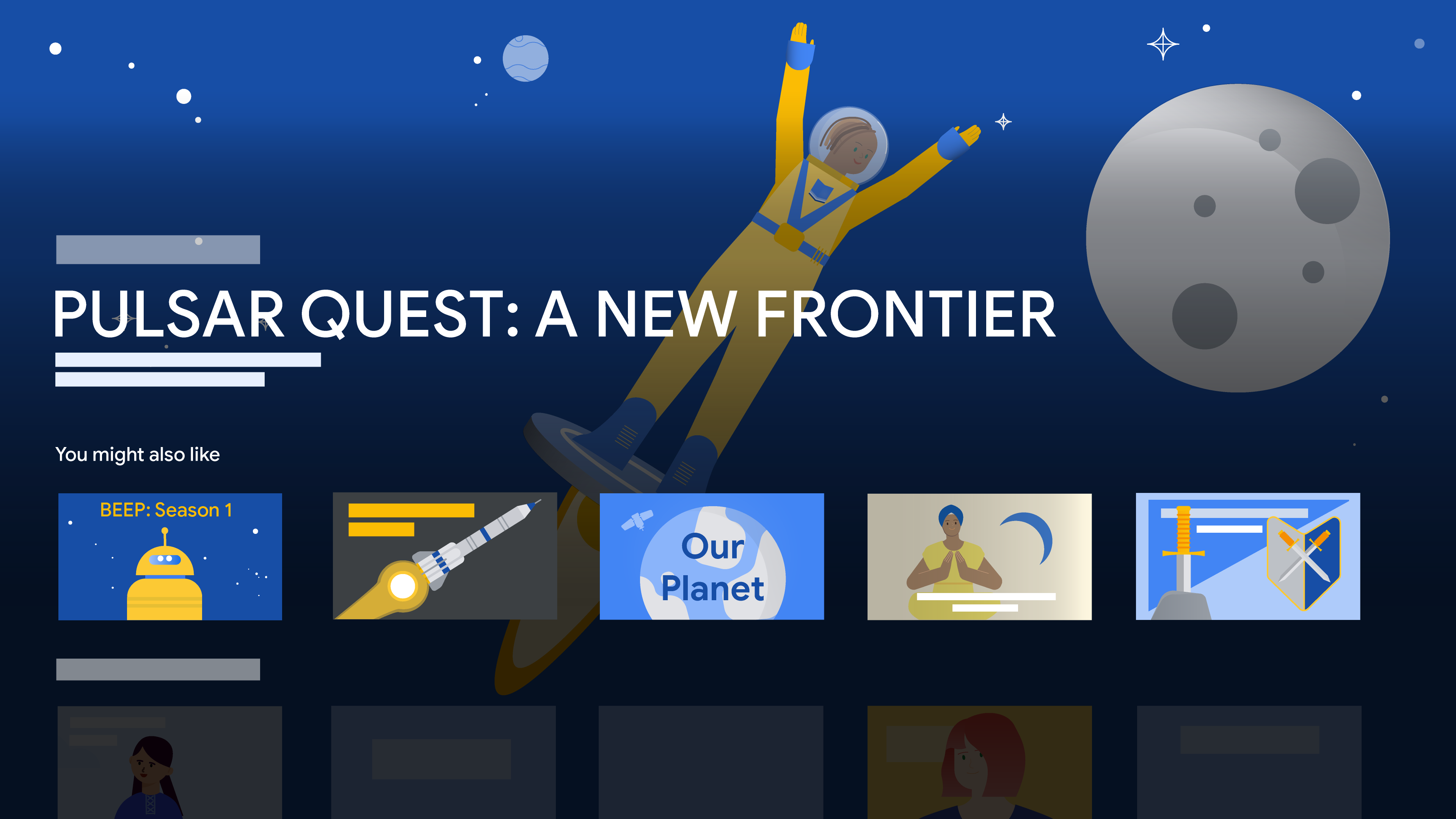
Exemples d'images avec leur utilisation prévue



iconic.
sceneStill.Exemples d'images et de leurs attributs de contenu

contentAttributes: ["iconic", "poster", "centered",
"hasTitle", "hasLogo", "noCopyright", "noMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["iconic", "background", "centered",
"smallFormat", "largeFormat", "noTitle", "noLogo", "noCopyright",
"noMatte"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
contentAttributes: ["iconic", "background",
"rightCentered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
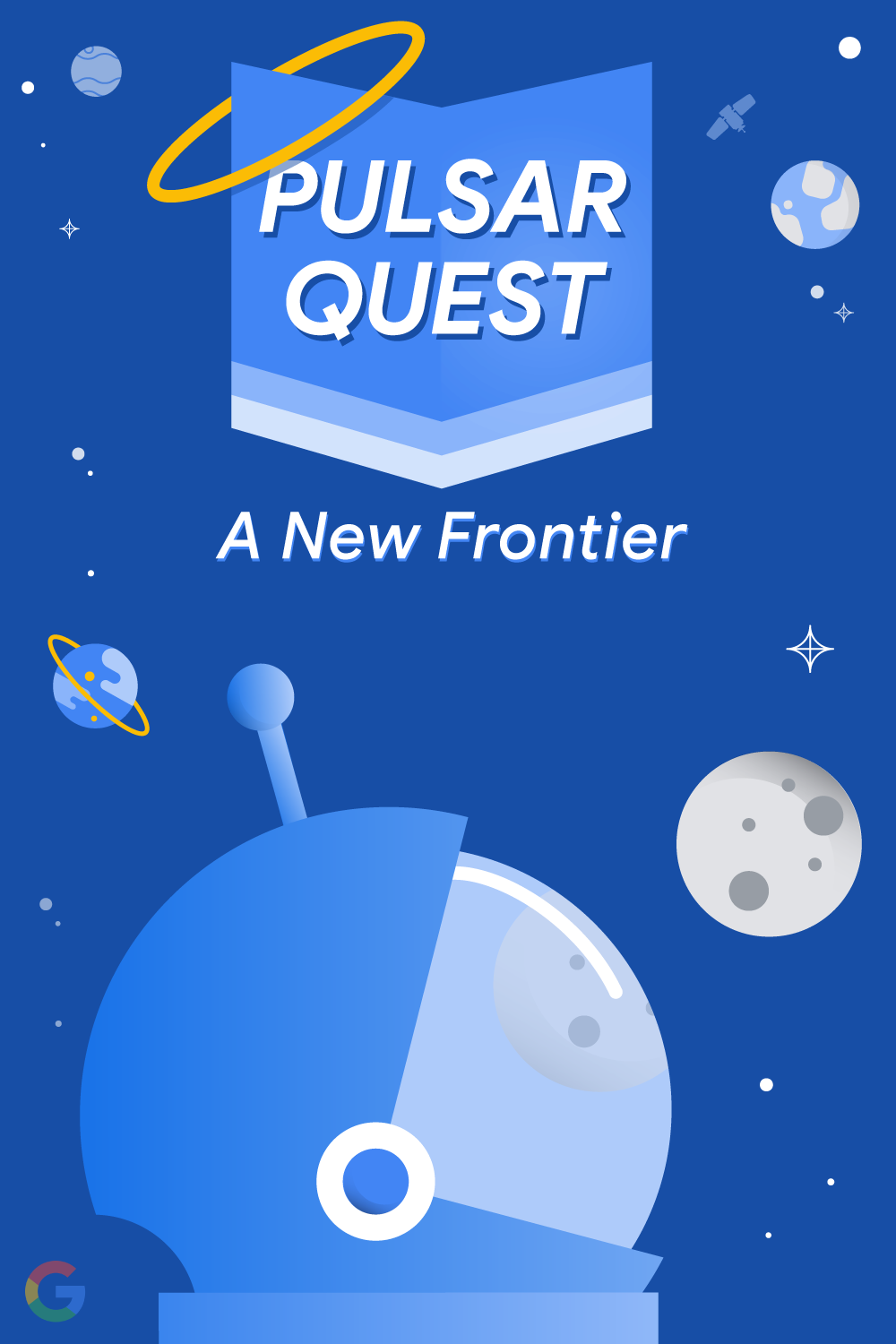
contentAttributes: ["iconic", "poster", "smallFormat",
"largeFormat", "hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
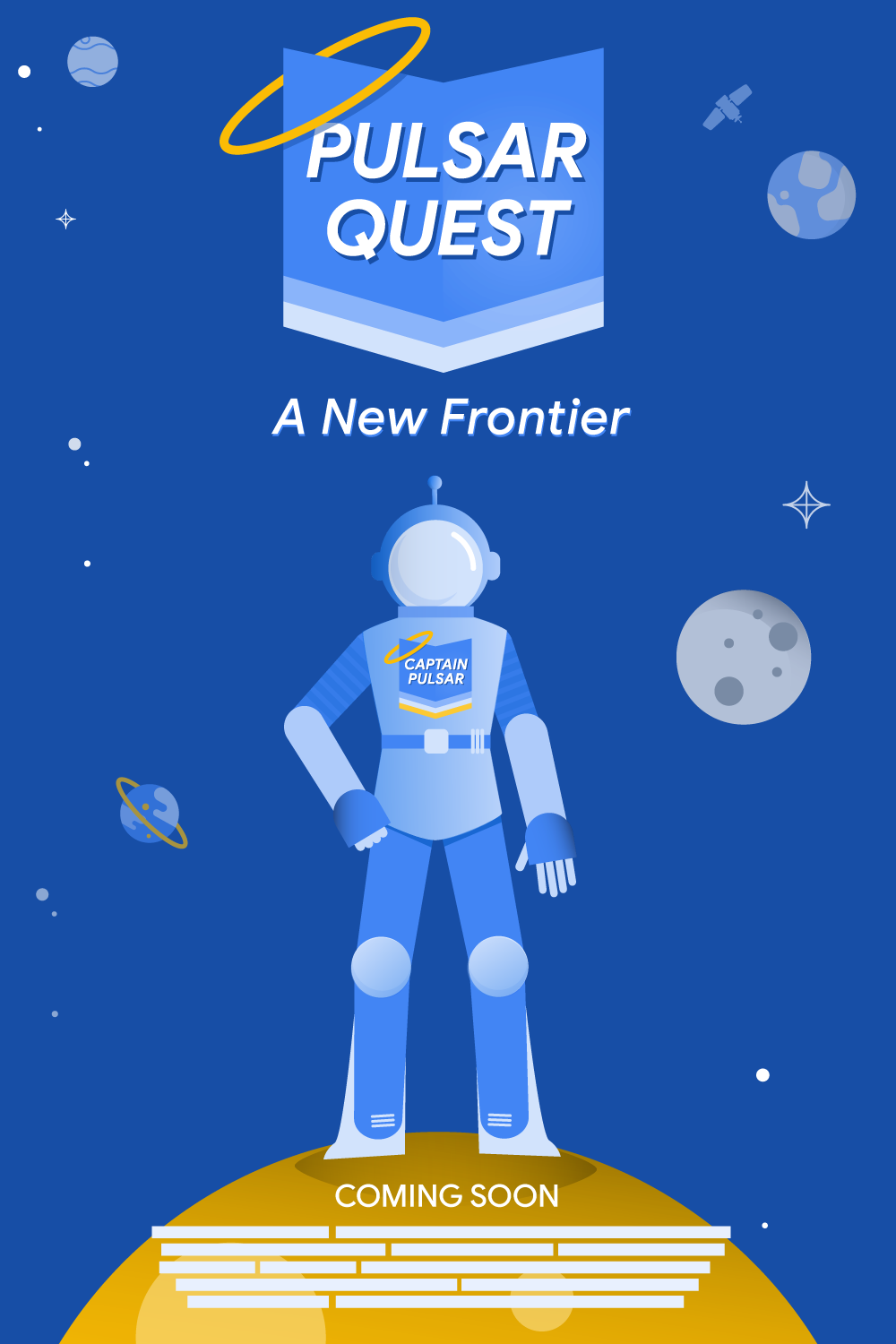
contentAttributes: ["iconic", "poster", "largeFormat",
"hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
contentAttributes: ["castInCharacter", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered", "largeFormat"] character:
{name: "Captain Pulsar"}
contentAttributes: ["logo", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered", "smallFormat",
"largeFormat"]
contentAttributes: ["logo", "hasTitle", "hasLogo"
"noCopyright", "noMatte", "centered", "transparentBackground",
"forLightBackground", "forDarkBackground", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "noMatte"]
contentAttributes: ["iconic", "poster", "centered",
"noTitle", "noLogo", "hasCopyright", "hasMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "hasMatte"]Types d'images souhaités pour les produits Google
Les différents produits et surfaces Google nécessitent différents types d'images et formats. Pour nous assurer que le contenu s'affiche correctement sur tous les produits Google, nous demandons aux fournisseurs de fournir tous les types d'images du tableau suivant.
| Format et contenu | Résolution minimale (pixels) | Film | Séries télévisées | Saison télévisée | Épisode de série TV | Service de diffusion |
|---|---|---|---|---|---|---|
16:9, iconic poster |
3 840 x 2 160 | |||||
2:3, iconic poster |
1 000 x 1 500 | |||||
4:3, iconic poster |
800 x 600 | |||||
1:1, iconic poster |
600 x 600 | |||||
|
3:4, |
600 x 800 | |||||
|
16:9, |
3 840 x 2 160 | |||||
|
2:3, |
1 000 x 1 500 | |||||
|
3:4, |
600 x 800 | |||||
1:1, Afficher le logo (hasLogo) |
600 x 600 | |||||
4:3, logo de la chaîne (logo) |
800 x 600 | |||||
1:1, logo de la chaîne (logo) |
600 x 600 | |||||
16:9, logo de la chaîne (logo) |
3 840 x 2 160 | |||||
|
9:5, |
1 800 x 1 000 |
Les consignes suivantes s'appliquent lorsque vous envoyez des images:
- Les images doivent être au format JPEG, PNG ou WebP.
- Incluez les images avec la plus haute résolution dont vous disposez.
- La taille des fichiers ne doit pas dépasser 20 Mo.
- Il est préférable d'utiliser des images
centered. Certaines images d'arrière-planrightCenteredetleftCenteredpeuvent également être utilisées par certains produits. Vous pouvez donc les inclure si vous en avez. - Nous préférons les images qui fonctionnent à la fois pour
smallFormatetlargeFormat. - Vous pouvez inclure des tailles d'image en plus de celles indiquées dans le tableau précédent.
- Vérifiez que le format de chaque image correspond à l'une des valeurs courantes indiquées dans le tableau précédent. Sinon, un avertissement s'affiche.
Exemples d'images avec schéma
Les exemples suivants montrent comment mettre en forme le schéma pour les images associées à des films ou des séries télévisées.
Image de fond de film avec deux personnages

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/my_favorite_movie",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A Movie poster",
"Keywords": ["Mauren, Lord Wingflap the Destroyer"],
"contentUrl": "http://example.com/images/mountain-view.jpg",
"character": [
{ "@type": "Person", "name": "Mauren" },
{ "@type": "Person", "name": "Lord Wingflap the Destoyer" },
],
"copyrightHolder": {
"@type": "Organization",
"name": " ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": {
"@type": "Audience",
"geographicArea": [{"@type": "Country", "name": "US"},
{"@type": "Country", "name": "GB"},
{"@type": "Country", "name": "CA"},
{"@type": "Country", "name": "AU"}]
},
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": [ "iconic", "background", "rightCentered", "noTitle", "noLogo",
"noCopyright", "noMatte", "smallFormat", "largeFormat"]
}
]
}
}
Image de fond de TVSeries limitée à deux régions

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "TVSeries",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/mountain_view",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A TV Show",
"contentUrl": "http://example.com/images/mountain-view.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"regionsAllowed": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "background", "rightCentered", "smallFormat",
"largeFormat", "noTitle", "noLogo", "noCopyright", "noMatte"]
}
]
}
}
Image de l'affiche du film destinée à deux régions

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"character": [
{
"@type": "Person",
"name": "Captain Pulsar"
}
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "smallFormat", "largeFormat", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered"]
}
]
}
}
Affiche de film grand format en coréen et en anglais

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr", "en"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" },
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}
}
Représenter plusieurs images par région
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-us.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["en"],
"audience": { "@type": "Country", "name": "US" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}
Représenter des images à durée limitée
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-jp.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2022-10-31T17:00:00Z",
"expires": "2025-10-31T16:59:59Z",
"inLanguage": ["ja"],
"audience": { "@type": "Country", "name": "JP" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2021-10-31T17:00:00Z",
"expires": "2023-10-31T16:59:59Z",
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}