Page Summary
-
The
imageproperty is used to describe images for movies and TV shows, including their type and suggested use. -
Providers must authorize Google to use supplied images through the Content License Agreement.
-
The
contentAttributesproperty within theimagemarkup specifies the image's type, recommended use, size suitability, background suitability, overlays, and the position of the predominant figure. -
Different Google products and surfaces require specific image types and aspect ratios, and providers should supply all requested types for optimal display.
-
Images must be in JPEG, PNG, or WebP format, have the highest available resolution within a 20 MB limit, and preferably be centered.
This section details the content markup properties of image for movies and TV
shows. This markup allows providers to describe the type of image, such as if
it's a title, background, or iconic image, and its suggested use.
Specification table
The image property can be supplied for
Movie,
TVSeries,
TVSeason,
or TVEpisode
entity types. The following table describes the available properties for the
image property. Notice that the property additionalProperty includes a
custom property name called contentAttributes, which
holds an array of values that describe the type of image and its intended use.
| Property | Expected Type | Description |
|---|---|---|
@context |
Text | Required - Always set to "http://schema.org". |
@type |
Text | Required - Always set to ImageObject. |
contentUrl |
URL | Required - The URL of the image. |
additionalProperty |
PropertyValue | Required - Defines the property contentAttributes,
which describes the image type and its intended use. For more details,
read
contentAttributes. |
character |
Person |
Required if applicable - A fictional character associated with
the image. This is required if |
inLanguage |
Text | Required if applicable - The language of text used in the
image. Use one of the language codes from the
IETF BCP 47 standard.
If the image includes a contentAttribute of
hasTitle, this property is required. |
regionsAllowed |
Place | Recommended - The regions where the image is allowed. If not specified, then it's assumed that the image is allowed everywhere. Specify the countries in ISO 3166 format. |
datePublished |
Date | Required if applicable - Date after which the image is available, in ISO 8601 format (including timezone).
If there are time-based restrictions on the usage of the image, this property is required if the image must not be displayed before the given date. If no such restriction exists it can be omitted. It is required that the corresponding image be provided in the feed at least 7 days ahead of its datePublished. This will enhance the chances of the content showing up on Google surfaces on time. |
expires |
Date | Required if applicable - Date after which the image is no longer available, in ISO 8601 format (including timezone).
It is required that any updates to the expires date be made in the feed at least 7 days before the expiry date. This will enhance the chances of the content ceasing to appear on Google surfaces on the expiry date. |
audience |
Audience | Recommended - The intended or preferred audience for this image. |
audience.geographicArea |
AdministrativeArea | Recommended - The intended or preferred regions for this image.
In contrast, use regionsAllowed to specify hard
restrictions. If audience.geographicArea isn't specified,
then it's assumed to be intended for use everywhere. Specify the
countries in
ISO 3166 format. |
copyrightHolder |
Organization or Person | Recommended - The party that holds the copyright to the image. |
keywords |
Text | Recommended - Keywords or tags used to describe this image.
Multiple keywords can be provided using an array. For example, ["feature, biography"] |
name |
Text | Recommended - Name of the image. |
contentAttributes
The contentAttributes property of image describes the image's type and
defines its suggested uses. The categories in the following list include the
contentAttributes values that providers must include with each ImageObject.
Type
iconic: An illustrative image that exemplifies the show. Often an artistic rendering.sceneStill: An image excerpt from the show.castInCharacter: A photo of a cast member as they appear in character. If you use this value, also include thecharacterproperty to identify the specific character in the image. If there are multiple characters, such as in a cast ensemble, include multiplecharacterproperties as an array.logo: The image contains only a logo. This can be either a graphical logo or a title logo. Include the corresponding overlay to specify which.
To be valid, use one and only one of these types.
Recommended use
poster: A poster image for the show. In computer UIs, these can be used in carousels. These might or might not contain the title of the show.background: An image suitable for use as a background with text or UI overlays. These images don't contain text.
To be valid, include at most one of these recommended uses.
Size suitability
smallFormat: An image that's suitable for smaller screens like mobile phones. Any text or logos in the image are legible on a small screen.largeFormat: An image that's suitable for larger screens or printed posters.
An image can use both of these values.
Background suitability
forDarkBackground: An image, typically a transparent logo, that's suitable for use on a dark background.forLightBackground: An image, typically a transparent logo, that's suitable for use on a light background.
To be valid, use at most one background suitability value.
Overlays
hasTitle: The title of the show, or the name of the character or actor included with the image. Be sure to include theinLanguageproperty for the image.noTitle: The image doesn't include the title.hasLogo: The image includes the logo of a movie or show, the content owner, or the distributor.noLogo: The image doesn't include a logo.hasCopyright: The image includes a visible copyright notice.noCopyright: The image doesn't include a visible copyright notice. Google generally can't use such images without modification.hasMatte: The image has a matte. This could be horizontal (letterbox), vertical (pillarbox), or both (windowbox). Sometimes images are matted to fit into an aspect ratio. Google generally can't use such images without modification.noMatte: The image doesn't have a matte.transparentBackground: The background of the image is transparent. This is typically used for images that are just a title or logo and nothing else.
To be valid, only one title, one logo, one copyright, and one matte attribute are allowed.
Position of predominant figure
centered: The predominant figure is positioned at the center of the image.rightCentered: The predominant figure is positioned towards the right side of the image, which leaves the left side relatively empty for text and UI overlays.leftCentered: The predominant figure is positioned towards the left side of the image, which leaves the right side relatively empty for text and UI overlays.
To be valid, include at most one of these positions.
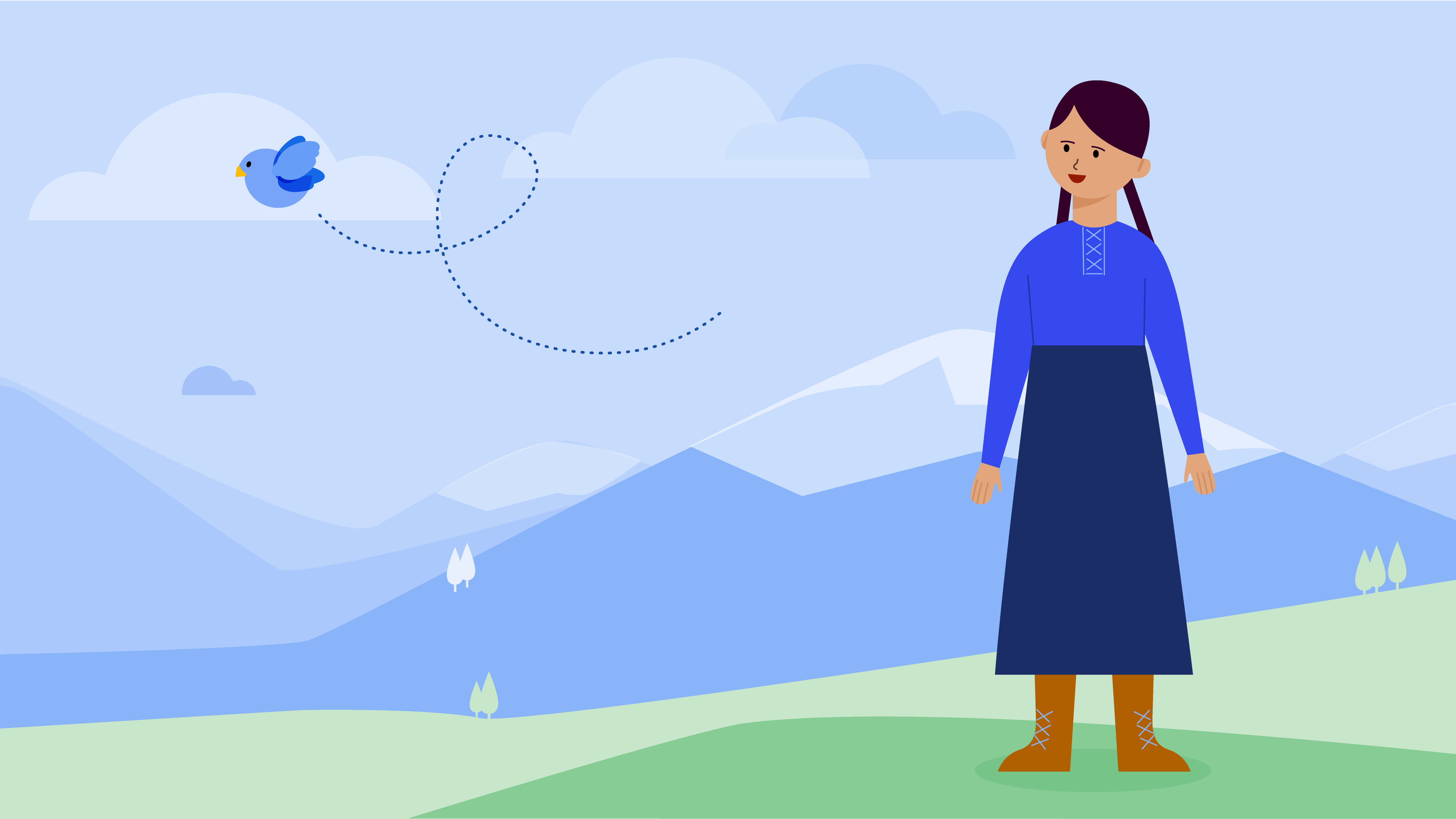
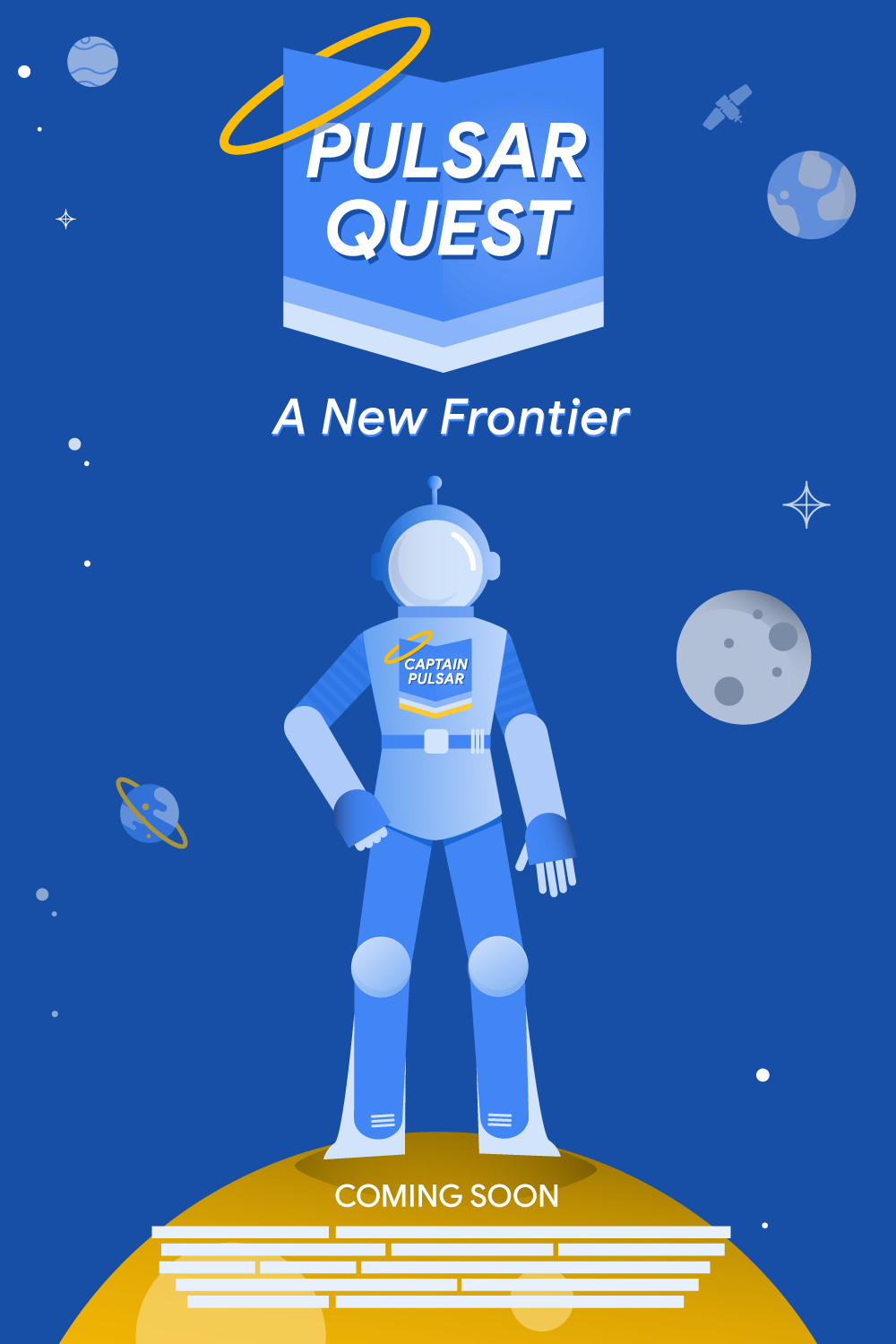
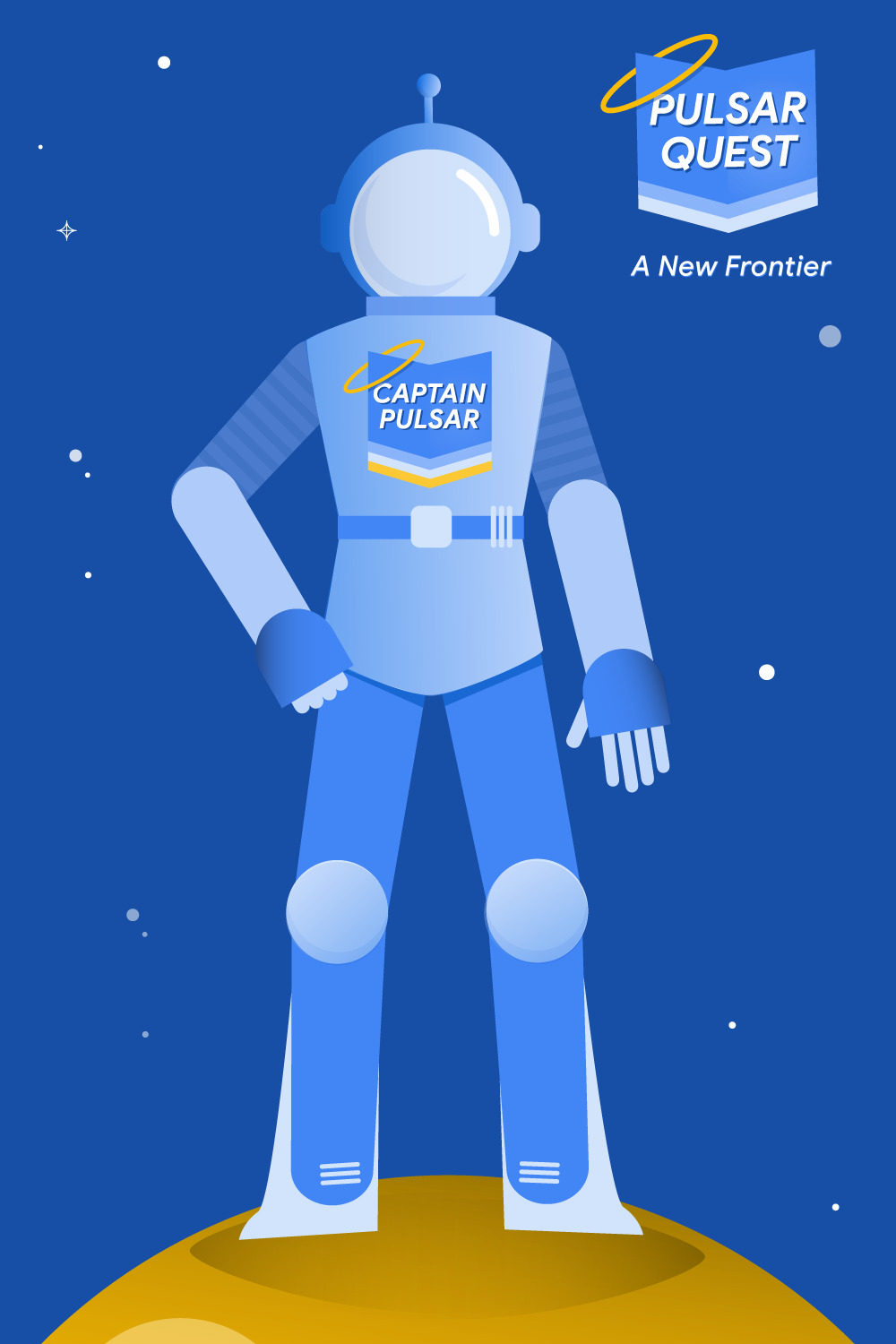
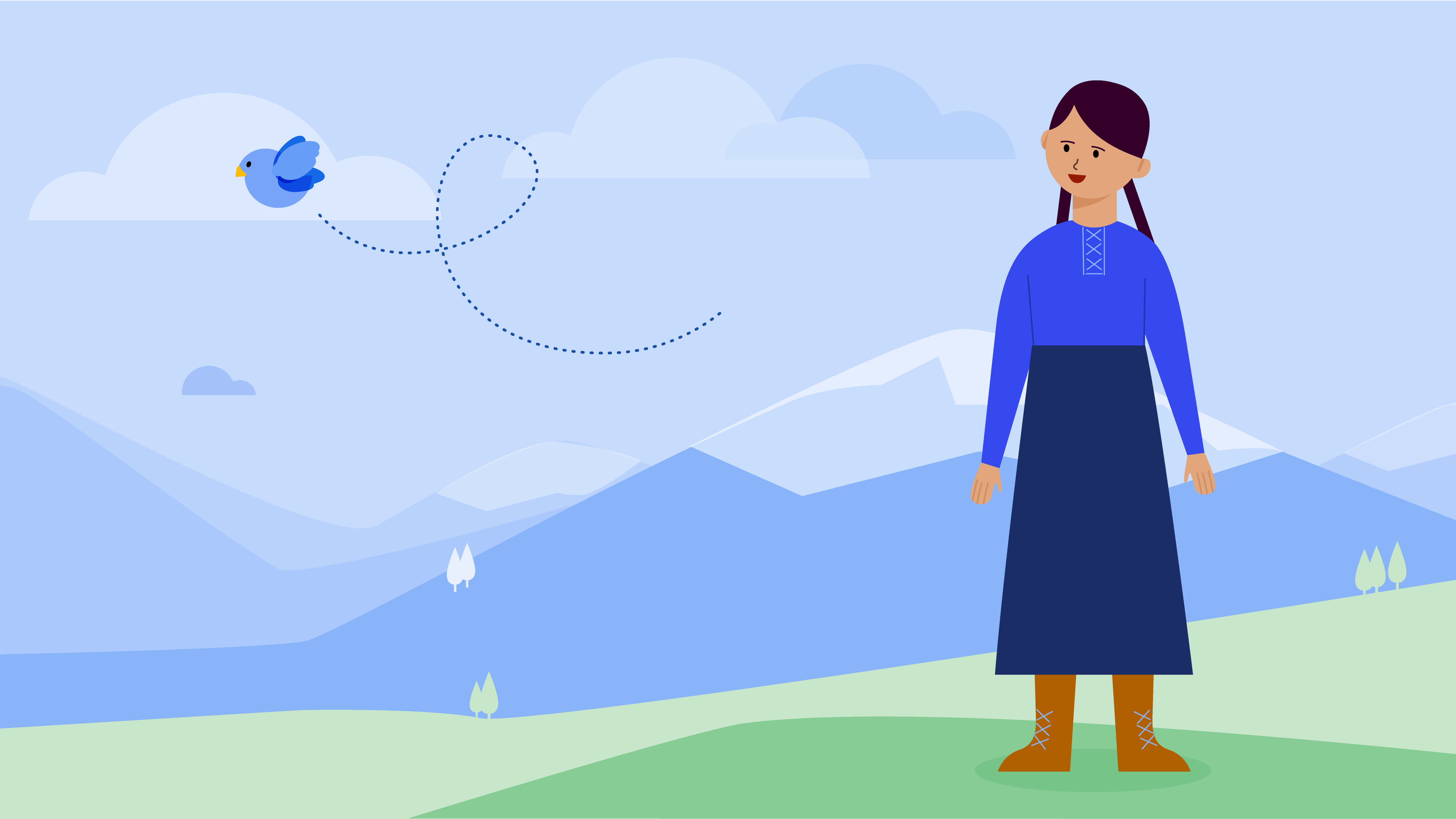
Example images with their intended use



iconic image.
sceneStill image.Example images and their contentAttributes

contentAttributes: ["iconic", "poster", "centered",
"hasTitle", "hasLogo", "noCopyright", "noMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["iconic", "background", "centered",
"smallFormat", "largeFormat", "noTitle", "noLogo", "noCopyright",
"noMatte"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
contentAttributes: ["iconic", "background",
"rightCentered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
contentAttributes: ["iconic", "poster", "smallFormat",
"largeFormat", "hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
contentAttributes: ["iconic", "poster", "largeFormat",
"hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
contentAttributes: ["castInCharacter", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered", "largeFormat"] character:
{name: "Captain Pulsar"}
contentAttributes: ["logo", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered", "smallFormat",
"largeFormat"]
contentAttributes: ["logo", "hasTitle", "hasLogo"
"noCopyright", "noMatte", "centered", "transparentBackground",
"forLightBackground", "forDarkBackground", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "noMatte"]
contentAttributes: ["iconic", "poster", "centered",
"noTitle", "noLogo", "hasCopyright", "hasMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "hasMatte"]Desired image types for Google products
Different Google products and surfaces require different image types and aspect ratios. To ensure that content displays correctly on all Google products, we request that providers supply all of the image types from the following table.
| Aspect ratio and contentAttributes | Minimum resolution (pixels) | Movie | TV Series | TV Season | TV Episode | Broadcast Service |
|---|---|---|---|---|---|---|
16:9, iconic poster |
3840x2160 | |||||
2:3, iconic poster |
1000x1500 | |||||
4:3, iconic poster |
800x600 | |||||
1:1, iconic poster |
600x600 | |||||
|
3:4, |
600x800 | |||||
|
16:9, |
3840x2160 | |||||
|
2:3, |
1000x1500 | |||||
|
3:4, |
600x800 | |||||
1:1, Show logo (hasLogo) |
600x600 | |||||
4:3, Channel logo (logo) |
800x600 | |||||
1:1, Channel logo (logo) |
600x600 | |||||
16:9, Channel logo (logo) |
3840x2160 | |||||
|
9:5, |
1800x1000 |
The following guidelines apply when you submit images:
- The images must be in JPEG, PNG, or WebP formats.
- Include the highest-resolution images you have.
- File sizes must not exceed 20 MB.
centeredimages are preferred.rightCenteredandleftCenteredbackground images can also be used by some products, so you can include them if you have them.- We prefer images that work for both
smallFormatandlargeFormat. - You can include image sizes in addition to the ones listed in the preceding table.
- Verify that each image's aspect ratio is one of the common values listed in the preceding table. Otherwise, a warning is given.
Example images with schema
The following examples show how to format the schema for images associated with movies or TV shows.
Movie background image with two characters

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/my_favorite_movie",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A Movie poster",
"Keywords": ["Mauren, Lord Wingflap the Destroyer"],
"contentUrl": "http://example.com/images/mountain-view.jpg",
"character": [
{ "@type": "Person", "name": "Mauren" },
{ "@type": "Person", "name": "Lord Wingflap the Destoyer" },
],
"copyrightHolder": {
"@type": "Organization",
"name": " ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": {
"@type": "Audience",
"geographicArea": [{"@type": "Country", "name": "US"},
{"@type": "Country", "name": "GB"},
{"@type": "Country", "name": "CA"},
{"@type": "Country", "name": "AU"}]
},
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": [ "iconic", "background", "rightCentered", "noTitle", "noLogo",
"noCopyright", "noMatte", "smallFormat", "largeFormat"]
}
]
}
}
TVSeries background image restricted to two regions

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "TVSeries",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/mountain_view",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A TV Show",
"contentUrl": "http://example.com/images/mountain-view.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"regionsAllowed": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "background", "rightCentered", "smallFormat",
"largeFormat", "noTitle", "noLogo", "noCopyright", "noMatte"]
}
]
}
}
Movie poster image intended for two regions

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"character": [
{
"@type": "Person",
"name": "Captain Pulsar"
}
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "smallFormat", "largeFormat", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered"]
}
]
}
}
Large format movie poster with both Korean and English

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr", "en"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" },
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}
}
Representing multiple images per region
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-us.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["en"],
"audience": { "@type": "Country", "name": "US" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}
Representing time-restricted images
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-jp.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2022-10-31T17:00:00Z",
"expires": "2025-10-31T16:59:59Z",
"inLanguage": ["ja"],
"audience": { "@type": "Country", "name": "JP" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2021-10-31T17:00:00Z",
"expires": "2023-10-31T16:59:59Z",
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}