Ce tutoriel explique comment créer une application Google Chat qui aide les utilisateurs de Google Chat à gérer leurs contacts personnels et professionnels. Pour collecter des informations, l'application Chat invite les utilisateurs à remplir un formulaire de contact dans les messages de fiche et les boîtes de dialogue.
Découvrez l'application Chat en action :
-

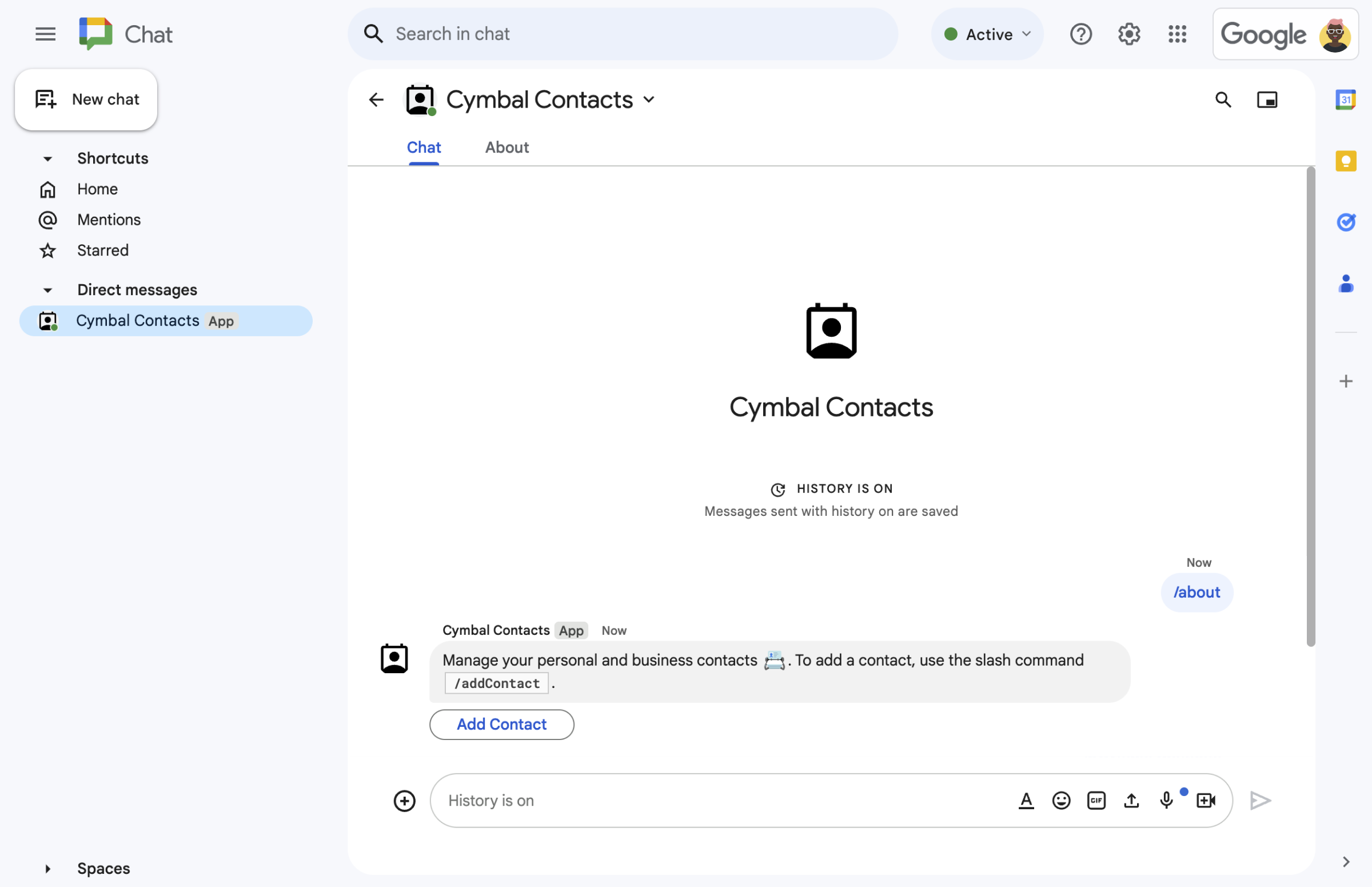
Figure 1. L'application Chat répond à la commande à barre oblique /aboutpar un message texte et un bouton qui ouvre un formulaire de contact. -

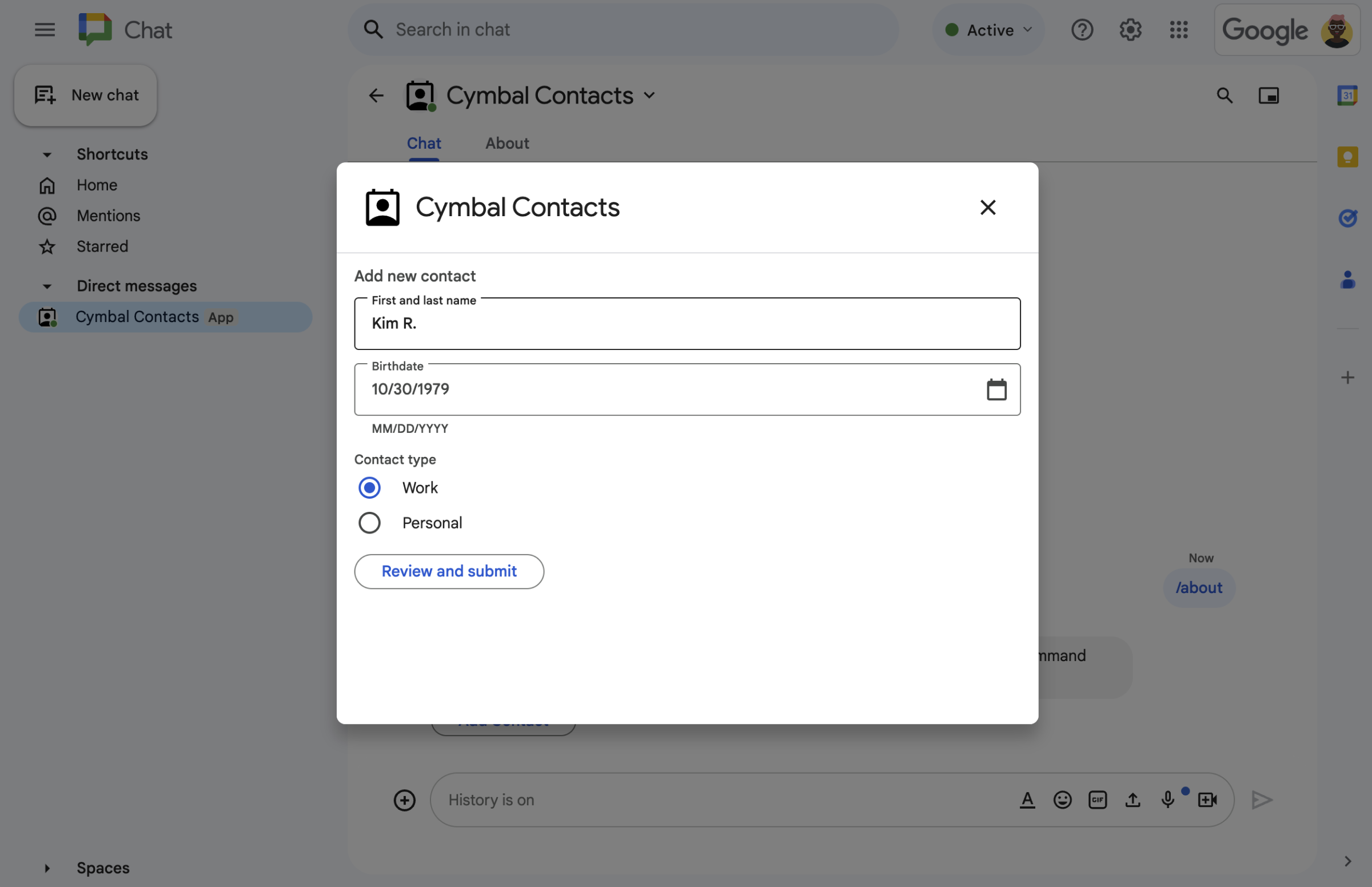
Figure 2 : L'application Chat ouvre une boîte de dialogue dans laquelle les utilisateurs peuvent saisir des informations sur un contact. -

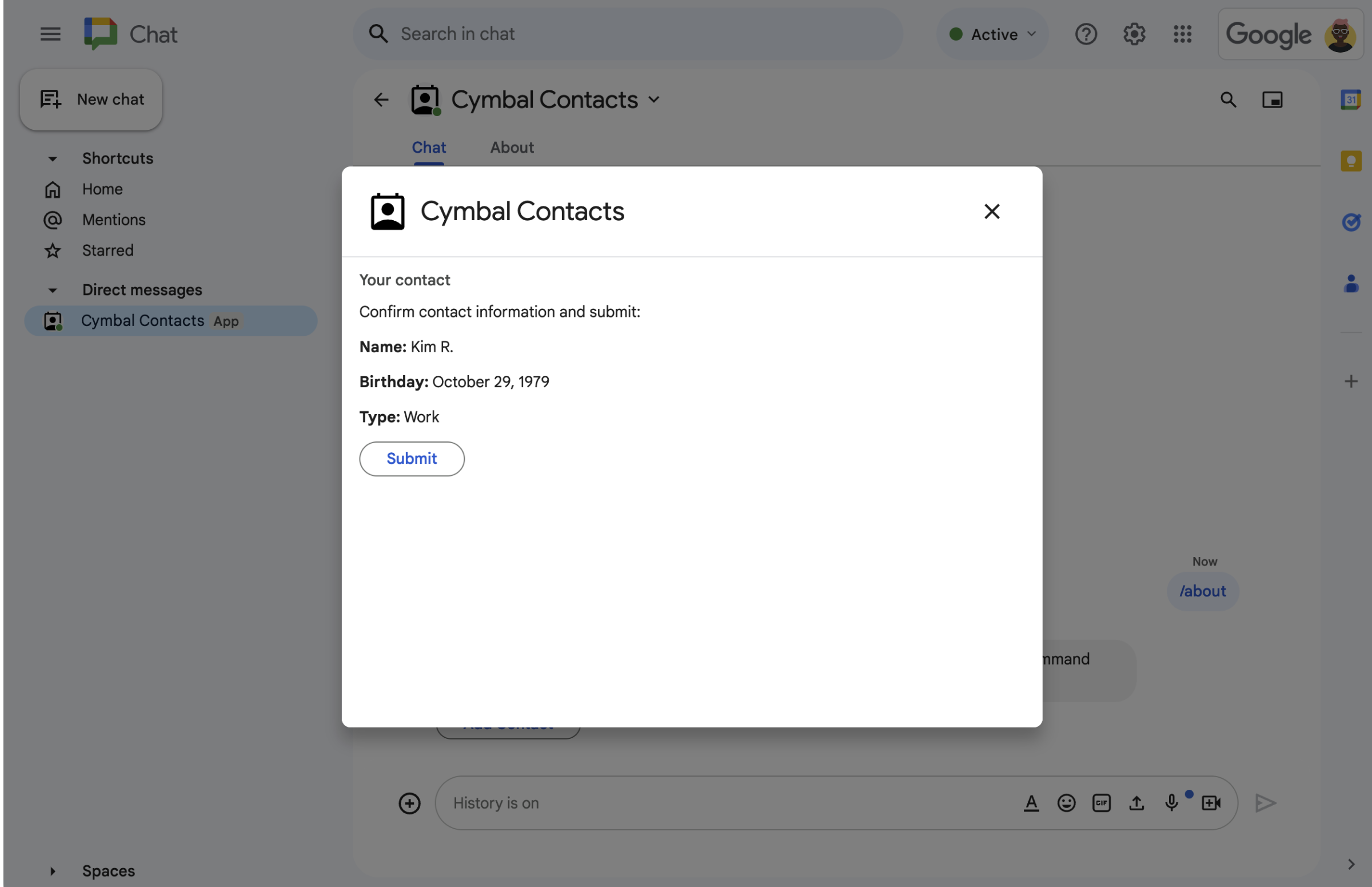
Figure 3. L'application Chat renvoie une boîte de dialogue de confirmation pour que les utilisateurs puissent examiner et confirmer les informations avant de les envoyer. -

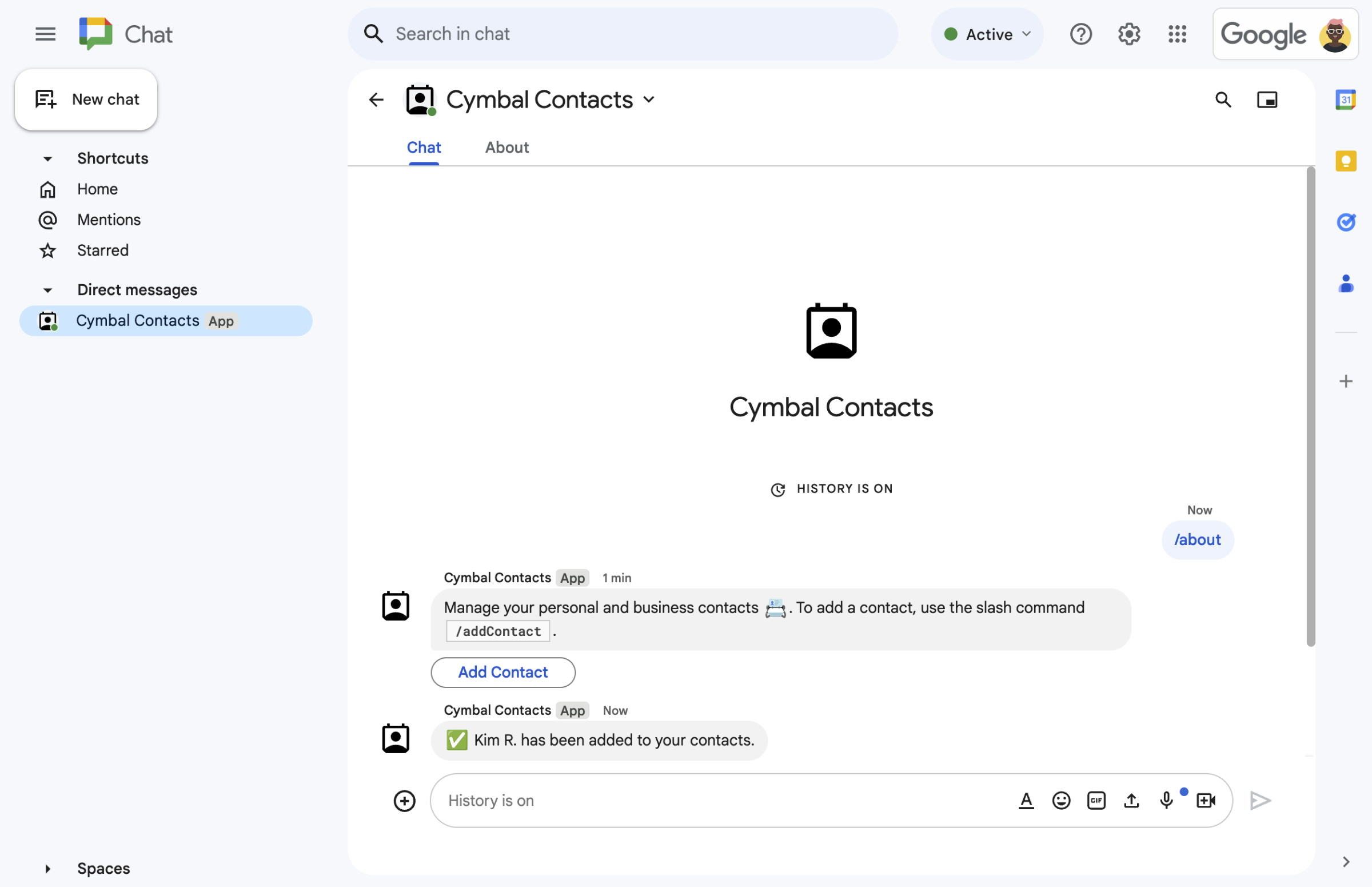
Figure 4. Une fois que l'utilisateur a envoyé le formulaire, l'application Chat lui envoie un message privé pour confirmer l'envoi. -

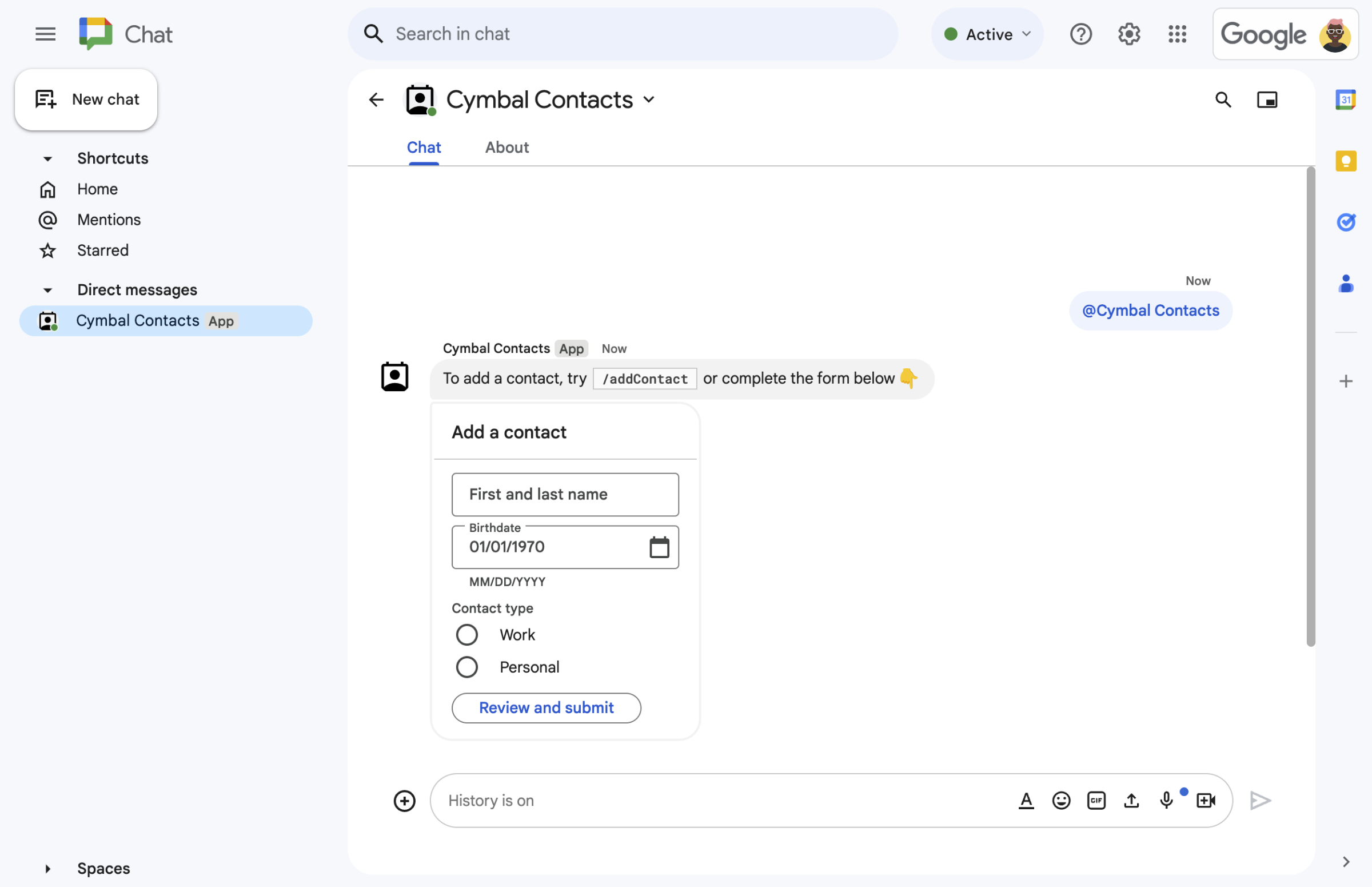
Figure 5 : L'application Chat invite également les utilisateurs à ajouter un contact à partir d'une fiche dans un message.
Prérequis
- Compte Google Workspace Business ou Enterprise ayant accès à Google Chat.
- Créez un projet Google Cloud.
Objectifs
- Concevez et créez des interfaces utilisateur (UI) en tant qu'objets
card, et affichez-les dans des messages et des boîtes de dialogue. - Recevoir et traiter les informations que les utilisateurs envoient à l'aide de widgets de saisie de formulaire.
- Répondez aux commandes avec des messages contenant du texte, des fiches et des widgets accessoires.
Architecture
L'application Chat est conçue dans Google Apps Script et utilise des événements d'interaction pour traiter les utilisateurs Chat et leur répondre.
Voici comment un utilisateur peut interagir avec l'application Chat :
Un utilisateur ouvre un message privé avec l'application Chat ou ajoute l'application Chat à un espace existant.
L'application Chat invite l'utilisateur à ajouter un contact en créant et en affichant un formulaire de contact sous la forme d'un objet
card. Pour présenter le formulaire de contact, l'application Chat répond aux utilisateurs de la manière suivante :- Répond aux @mentions et aux messages privés avec un message contenant le formulaire de contact.
- Répond à la commande à barre oblique
/addContacten ouvrant une boîte de dialogue avec le formulaire de contact. - Répond à la commande à barre oblique
/aboutpar un message texte contenant un bouton Ajouter un contact sur lequel les utilisateurs peuvent cliquer pour ouvrir une boîte de dialogue avec le formulaire de contact.
Lorsqu'il est invité à remplir le formulaire de contact, l'utilisateur saisit ses coordonnées dans les champs et widgets suivants :
- Prénom et nom : widget
textInputqui accepte les chaînes. - Date de naissance : widget
dateTimePickerqui n'accepte que les dates. - Type de contact : widget
selectionInputde cases d'option permettant aux utilisateurs de sélectionner et d'envoyer une seule valeur de chaîne (PersonalouWork). - Bouton Examiner et envoyer : tableau
buttonListavec le widgetbuttonsur lequel l'utilisateur clique pour envoyer les valeurs qu'il saisit.
- Prénom et nom : widget
L'application Google Chat gère un événement d'interaction
CARD_CLICKEDpour traiter les valeurs saisies par l'utilisateur et les afficher dans une fiche de confirmation.L'utilisateur examine la fiche de confirmation et clique sur le bouton Envoyer pour finaliser les coordonnées.
L'application Google Chat envoie un message privé confirmant l'envoi.
Préparer l'environnement
Cette section explique comment configurer un projet Google Cloud pour l'application Chat.
Ouvrez votre projet Cloud dans la console Google Cloud.
Si ce n'est pas déjà fait, ouvrez le projet Cloud que vous souhaitez utiliser pour cet exemple :
- Dans la console Google Cloud, accédez à la page Sélectionner un projet.
- Sélectionnez le projet Google Cloud que vous souhaitez utiliser. Vous pouvez également cliquer sur Créer un projet et suivre les instructions à l'écran. Si vous créez un projet Google Cloud, vous devrez peut-être activer la facturation pour ce projet.
Configurer l'authentification et l'autorisation
Les applications Google Chat vous obligent à configurer un écran de consentement OAuth afin que les utilisateurs puissent autoriser votre application dans les applications Google Workspace, y compris Google Chat.
Dans ce tutoriel, vous allez déployer une application Chat réservée aux tests et à l'usage interne. Vous pouvez donc utiliser des informations de substitution pour l'écran de consentement. Avant de publier l'application Chat, remplacez les informations fictives par des informations réelles.
Dans la console Google Cloud, accédez à Menu > Google Auth platform > Branding.
Si vous avez déjà configuréGoogle Auth platform, vous pouvez configurer les paramètres de l'écran de consentement OAuth suivants dans Branding, Audience et Accès aux données. Si le message Google Auth platform pas encore configuré s'affiche, cliquez sur Premiers pas :
- Sous Informations sur l'application, dans Nom de l'application, saisissez
Contact Manager. - Sous Adresse e-mail d'assistance utilisateur, sélectionnez votre adresse e-mail ou un groupe Google approprié.
- Cliquez sur Suivant.
- Sous Audience, sélectionnez Interne. Si vous ne pouvez pas sélectionner Interne, sélectionnez Externe.
- Cliquez sur Suivant.
- Sous Coordonnées, saisissez une adresse e-mail à laquelle vous recevrez des notifications en cas de modification de votre projet.
- Cliquez sur Suivant.
- Sous Terminer, consultez le Règlement sur les données utilisateur dans les services d'API Google et, si vous l'acceptez, sélectionnez J'accepte le Règlement sur les données utilisateur dans les services d'API Google.
- Cliquez sur Continuer.
- Cliquez sur Créer.
- Si vous avez sélectionné Externe comme type d'utilisateur, ajoutez des utilisateurs de test :
- Cliquez sur Audience.
- Sous Utilisateurs de test, cliquez sur Ajouter des utilisateurs.
- Saisissez votre adresse e-mail et celles des autres utilisateurs de test autorisés, puis cliquez sur Enregistrer.
- Sous Informations sur l'application, dans Nom de l'application, saisissez
Créer et déployer l'application Chat
Dans la section suivante, vous allez copier et mettre à jour un projet Apps Script entier qui contient tout le code d'application requis pour votre application Chat. Vous n'aurez donc pas besoin de copier et coller chaque fichier.
Si vous le souhaitez, vous pouvez consulter l'intégralité du projet sur GitHub.
Voici un aperçu de chaque fichier :
main.gsGère toute la logique de l'application, y compris les événements d'interaction lorsque les utilisateurs envoient des messages à l'application Chat, cliquent sur des boutons d'un message de l'application Chat ou ouvrent et ferment des boîtes de dialogue.
Afficher le code
main.gscontactForm.gsContient les widgets qui reçoivent les données de formulaire des utilisateurs. Ces widgets de saisie de formulaire s'affichent dans des fiches qui apparaissent dans les messages et les boîtes de dialogue.
Afficher le code
contactForm.gsappsscript.jsonLe fichier manifeste Apps Script qui définit et configure le projet Apps Script pour l'application Chat.
Afficher le code
appsscript.json
Créer le projet Apps Script
Pour créer un projet Apps Script :
- Cliquez sur le bouton suivant pour ouvrir le projet Apps Script Gérer les contacts dans Google Chat.
Ouvrir le projet - Cliquez sur Vue d'ensemble.
- Sur la page "Présentation", cliquez sur
Créer une copie.
Nommez votre copie du projet Apps Script :
Cliquez sur Copie de "Gérer les contacts dans Google Chat".
Dans le champ Titre du projet, saisissez
Contact Manager - Google Chat app.Cliquez sur Renommer.
À l'avenir, si vous souhaitez utiliser certaines API Google ou publier votre application, vous devrez associer votre projet Cloud à votre projet Apps Script. Pour ce guide, vous n'avez pas besoin de le faire. Pour en savoir plus, consultez le guide des projets Google Cloud.
Créer un déploiement Apps Script
Maintenant que tout le code est en place, déployez le projet Apps Script. Vous utilisez l'ID de déploiement lorsque vous configurez l'application Chat dans Google Cloud.
Dans Apps Script, ouvrez le projet de l'application Chat.
Cliquez sur Déployer > Nouveau déploiement.
Si Module complémentaire n'est pas déjà sélectionné, à côté de Sélectionner le type, cliquez sur les types de déploiement
, puis sélectionnez Module complémentaire.
Dans Description, saisissez une description de cette version, par exemple
Test of Contact Manager.Cliquez sur Déployer. Apps Script indique que le déploiement a réussi et fournit un ID de déploiement.
Cliquez sur Copier pour copier l'ID de déploiement, puis sur OK.
Configurer l'application Chat dans la console Google Cloud
Cette section explique comment configurer l'API Google Chat dans la console Google Cloud avec des informations sur votre application Chat, y compris l'ID du déploiement que vous venez de créer à partir de votre projet Apps Script.
Dans la console Google Cloud, cliquez sur Menu > Autres produits > Google Workspace > Bibliothèque de produits > API Google Chat > Gérer > Configuration.
Décochez la case Créer cette application Chat en tant que module complémentaire Google Workspace. Une boîte de dialogue s'ouvre et vous demande de confirmer. Dans la boîte de dialogue, cliquez sur Désactiver.
Dans le champ Nom de l'application, saisissez
Contact Manager.Dans URL de l'avatar, saisissez
https://developers.google.com/chat/images/contact-icon.png.Dans Description, saisissez
Manage your personal and business contacts.Cliquez sur le bouton Activer les fonctionnalités interactives pour l'activer.
Sous Fonctionnalité, sélectionnez Rejoindre des espaces et des conversations de groupe.
Sous Paramètres de connexion, sélectionnez Apps Script.
Dans ID de déploiement, collez l'ID de déploiement Apps Script que vous avez copié dans la section précédente lorsque vous avez créé le déploiement Apps Script.
Sous Commands (Commandes), configurez les commandes à barre oblique
/aboutet/addContact:- Cliquez sur Ajouter une commande à barre oblique pour configurer la première commande à barre oblique.
- Dans le champ Nom, saisissez
About. - Dans ID de commande, saisissez
1. - Dans Description, saisissez
Learn how to use this Chat app to manage your contacts. - Sous Type de commande, sélectionnez
Slash command. - Dans le champ Nom de la commande à barre oblique, saisissez
/about. - Sélectionnez Ouvre une boîte de dialogue.
- Cliquez sur OK.
- Cliquez sur Ajouter une commande pour configurer une autre commande à barre oblique.
- Dans le champ Nom, saisissez
Add a contact. - Dans ID de commande, saisissez
2. - Dans Description, saisissez
Submit information about a contact. - Sous Type de commande, sélectionnez
Slash command. - Dans Nom de la commande à barre oblique, saisissez
/addContact. - Sélectionnez Ouvre une boîte de dialogue.
- Cliquez sur OK.
Sous Visibilité, cochez la case Rendre cette application de chat accessible à certains utilisateurs et groupes du domaine YOUR DOMAIN, puis saisissez votre adresse e-mail.
Sous Journaux, sélectionnez Enregistrer les erreurs dans Logging.
Cliquez sur Enregistrer. Un message de confirmation s'affiche.
L'application Chat est prête à être installée et testée dans Chat.
Tester l'application Chat
Pour tester votre application Chat, ouvrez un espace de message privé avec l'application Chat et envoyez un message :
Ouvrez Google Chat avec le compte Google Workspace que vous avez fourni lorsque vous vous êtes ajouté en tant que testeur de confiance.
- Cliquez sur Nouveau chat.
- Dans le champ Ajouter une ou plusieurs personnes, saisissez le nom de votre application Chat.
Sélectionnez votre application Chat dans les résultats. Un message privé s'ouvre.
Dans le nouveau message privé avec l'application Chat, saisissez
/addContact, puis appuyez sur Entrée.Dans la boîte de dialogue qui s'ouvre, saisissez les coordonnées :
- Dans le champ de texte Prénom et nom, saisissez un nom.
- Dans le sélecteur de date Date de naissance, sélectionnez une date.
- Sous Type de contact, sélectionnez la case d'option Professionnel ou Personnel.
Cliquez sur Vérifier et envoyer.
Dans la boîte de dialogue de confirmation, vérifiez les informations que vous avez fournies, puis cliquez sur Envoyer. L'application Chat répond par un message texte indiquant
✅ CONTACT NAME has been added to your contacts..Vous pouvez également tester et envoyer le formulaire de contact de différentes manières :
- Utilisez la commande Slash
/about. L'application de chat répond par un message texte et un bouton de widget accessoire indiquantAdd a contact. Vous pouvez cliquer sur le bouton pour ouvrir une boîte de dialogue contenant le formulaire de contact. - Envoyez un message privé à l'application Chat sans commande à barre oblique, par exemple
Hello. L'application Chat répond avec un texte et une fiche contenant le formulaire de contact.
- Utilisez la commande Slash
Effectuer un nettoyage
Pour éviter que les ressources utilisées dans ce tutoriel soient facturées sur votre compte Google Cloud, nous vous recommandons de supprimer le projet Cloud.
- Dans la console Google Cloud, accédez à la page Gérer les ressources. Cliquez sur Menu > IAM et administration > Gérer les ressources.
- Dans la liste des projets, sélectionnez celui que vous souhaitez supprimer, puis cliquez sur Supprimer .
- Dans la boîte de dialogue, saisissez l'ID du projet, puis cliquez sur Arrêter pour supprimer le projet.
Articles associés
- Répondre aux commandes
- Collecter et traiter les informations des utilisateurs de Google Chat
- Ouvrir des boîtes de dialogue interactives
- Découvrez d'autres exemples d'applications Google Chat.