Neste tutorial, mostramos como criar um app do Google Chat que ajuda os usuários do Google Chat a gerenciar contatos pessoais e comerciais. Para coletar informações, o app Chat pede que os usuários preencham um formulário de contato em mensagens de cards e caixas de diálogo.
Confira o app Chat em ação:
-

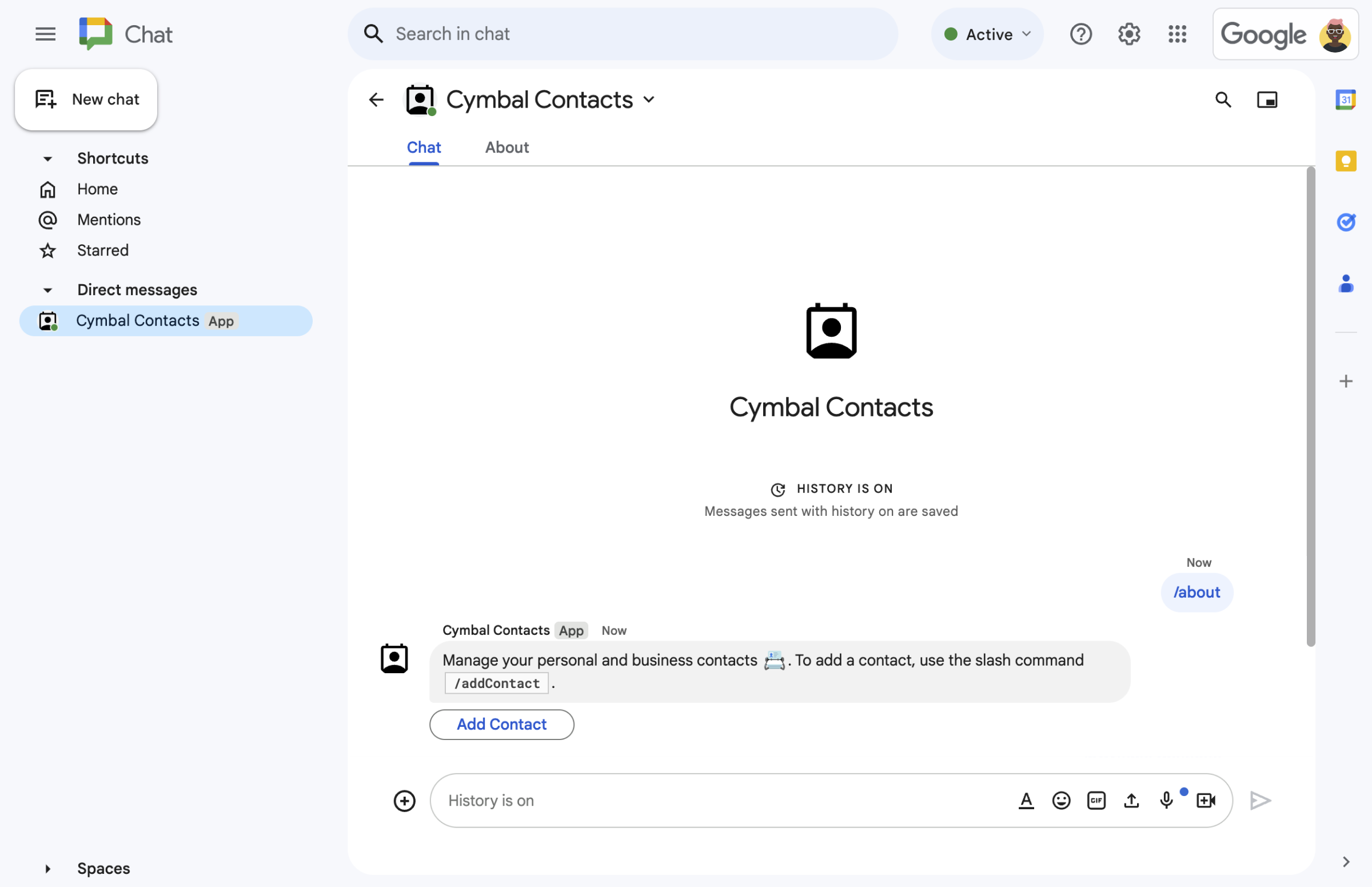
Figura 1. O app Chat responde ao comando de barra /aboutcom uma mensagem de texto e um botão que abre um formulário de contato. -

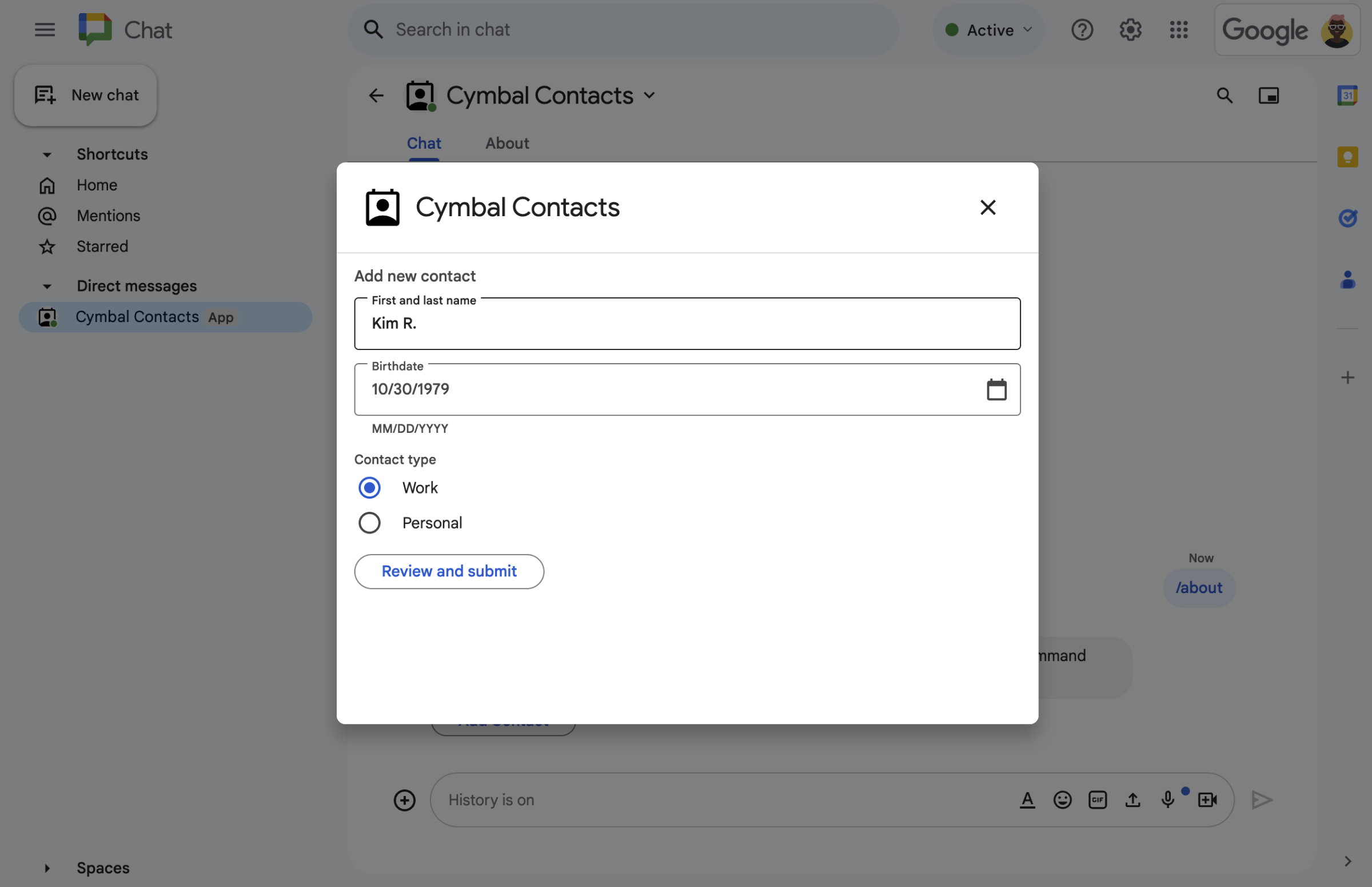
Figura 2. O app Chat abre uma caixa de diálogo em que os usuários podem inserir informações sobre um contato. -

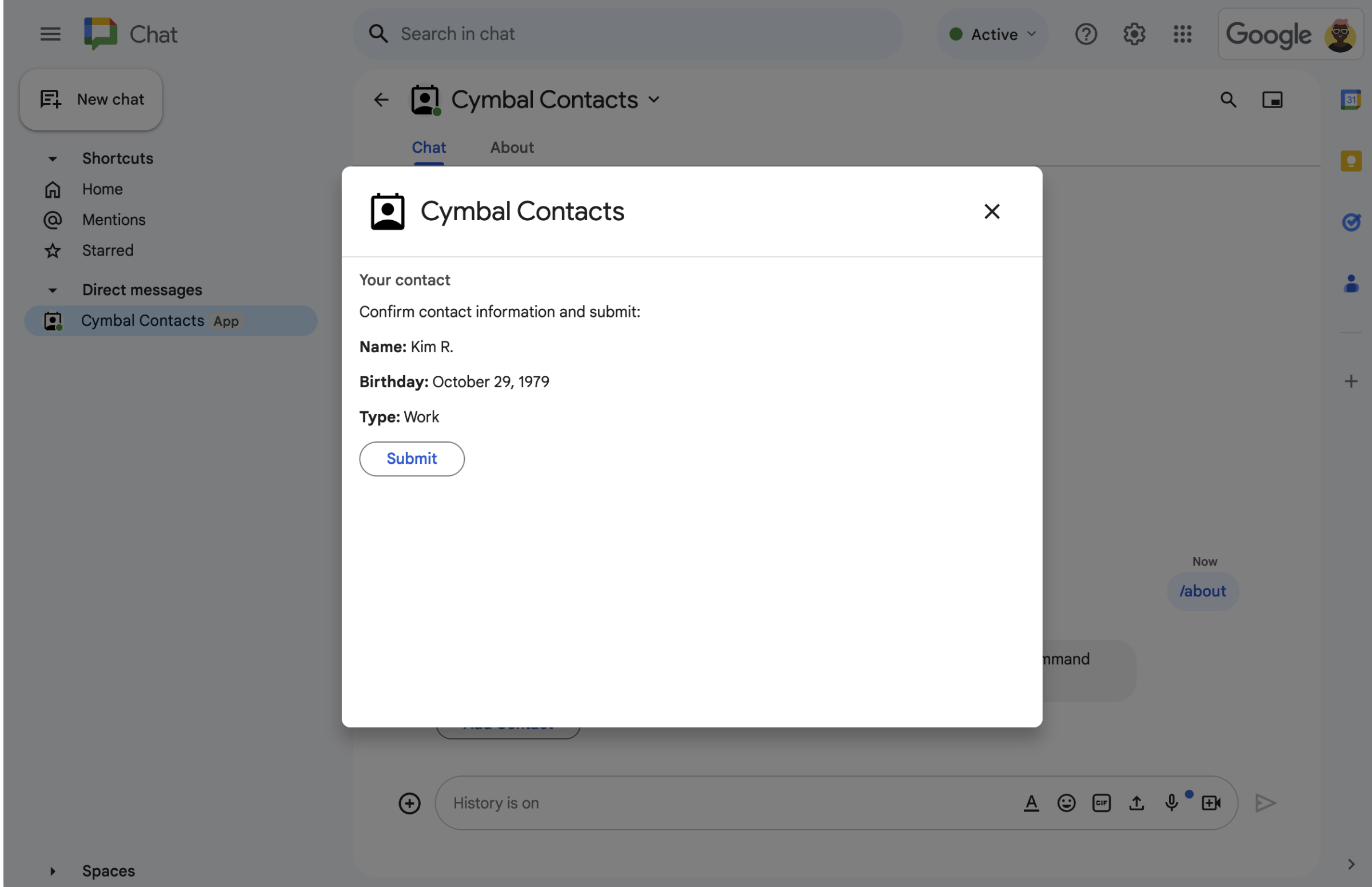
Figura 3. O app Chat retorna uma caixa de diálogo de confirmação para que os usuários possam revisar e confirmar as informações antes de enviar. -

Figura 4. Depois que o usuário envia o formulário, o app Chat envia uma mensagem de texto particular para confirmar o envio. -

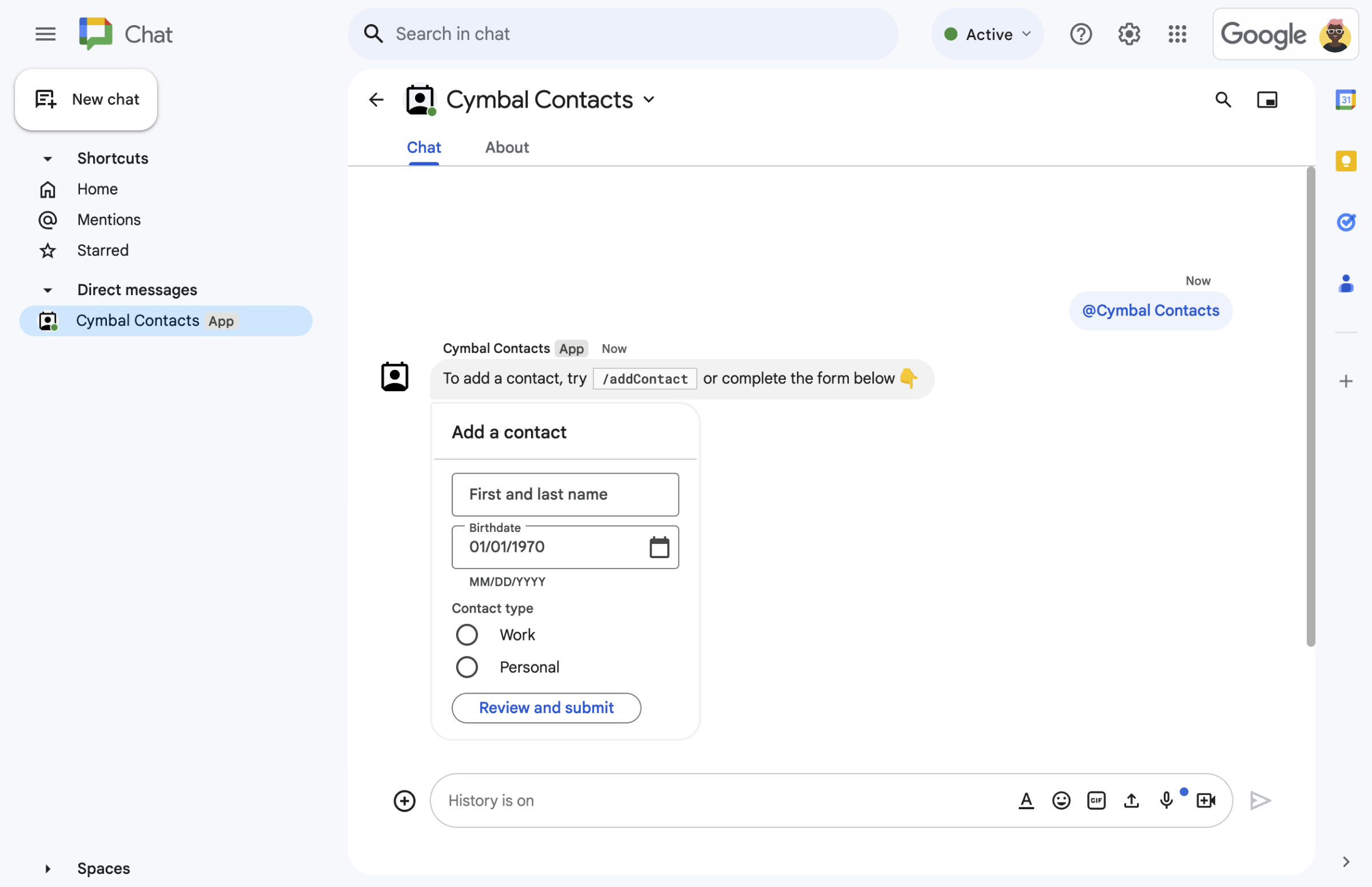
Figura 5. O app Chat também pede que os usuários adicionem um contato de um card em uma mensagem.
Pré-requisitos
- Uma conta do Google Workspace Business ou Enterprise com acesso ao Google Chat.
- Crie um projeto do Google Cloud.
Objetivos
- Projete e crie interfaces do usuário (IUs)
como objetos
carde mostre as IUs em mensagens e caixas de diálogo. - Receber e processar informações enviadas pelos usuários usando widgets de entrada de formulário.
- Responda a comandos com mensagens que contêm texto, cards e widgets de acessórios.
Arquitetura
O app Chat é criado no Google Apps Script e usa eventos de interação para processar e responder aos usuários do Chat.
Veja a seguir como um usuário normalmente interage com o app Chat:
Um usuário abre uma mensagem direta com o app Chat ou adiciona o app Chat a um espaço.
O app Chat pede que o usuário adicione um contato criando e mostrando um formulário de contato como um objeto
card. Para apresentar o formulário de contato, o app Chat responde aos usuários das seguintes maneiras:- Responde a @menções e mensagens diretas com uma mensagem em card que contém o formulário de contato.
- Responde ao comando de barra
/addContactabrindo uma caixa de diálogo com o formulário de contato. - Responde ao comando de barra
/aboutcom uma mensagem de texto que tem um botão Adicionar um contato. Os usuários podem clicar nele para abrir uma caixa de diálogo com o formulário de contato.
Quando o formulário de contato é apresentado, o usuário insere informações de contato nos seguintes campos e widgets:
- Nome e sobrenome: um widget
textInputque aceita strings. - Data de nascimento: um widget
dateTimePickerque aceita apenas datas. - Tipo de contato: um widget
selectionInputde botões de opção que permite aos usuários selecionar e enviar um único valor de string (PersonalouWork). - Botão Revisar e enviar: uma matriz
buttonListcom um widgetbuttonem que o usuário clica para enviar os valores inseridos.
- Nome e sobrenome: um widget
O app Google Chat processa um evento de interação
CARD_CLICKEDpara processar os valores inseridos pelo usuário e os mostra em um card de confirmação.O usuário analisa o card de confirmação e clica no botão Enviar para finalizar as informações de contato.
O app Google Chat envia uma mensagem de texto privada que confirma o envio.
Prepare o ambiente
Esta seção mostra como configurar um projeto do Google Cloud para o app Chat.
Abra seu projeto do Cloud no console do Google Cloud.
Se ele ainda não estiver aberto, abra o projeto do Google Cloud que você pretende usar para esta amostra:
- No console do Google Cloud, acesse a página Selecionar um projeto.
- Selecione o projeto do Google Cloud que você quer usar. Ou clique em Criar projeto e siga as instruções na tela. Se você criar um projeto do Google Cloud, talvez seja necessário ativar o faturamento dele.
Configurar a autenticação e a autorização
Os apps do Google Chat exigem que você configure uma tela de permissão OAuth para que os usuários possam autorizar seu app nos aplicativos do Google Workspace, incluindo o Google Chat.
Neste tutorial, você vai implantar um app de chat apenas para testes e uso interno. Portanto, é possível usar informações de marcador de posição na tela de consentimento. Antes de publicar o app do Chat, substitua todas as informações de marcador de posição por informações reais.
No console do Google Cloud, acesse Menu > Google Auth platform > Branding.
Se você já tiver configurado o Google Auth platform, poderá configurar as seguintes configurações da tela de consentimento do OAuth em Branding, Público-alvo e Acesso a dados. Se você receber uma mensagem informando que Google Auth platform ainda não foi configurado, clique em Começar:
- Em Informações do app, em Nome do app, digite
Contact Manager. - Em E-mail para suporte do usuário, selecione seu endereço de e-mail ou um grupo do Google adequado.
- Clique em Próxima.
- Em Público-alvo, selecione Interno. Se não for possível selecionar Interno, escolha Externo.
- Clique em Próxima.
- Em Informações de contato, insira um Endereço de e-mail em que você possa receber notificações sobre mudanças no seu projeto.
- Clique em Próxima.
- Em Concluir, revise a Política de dados do usuário dos serviços de API do Google e, se concordar, selecione Concordo com a Política de dados do usuário dos serviços de API do Google.
- Clique em Continuar.
- Clique em Criar.
- Se você selecionou Externo como o tipo de usuário, adicione usuários de teste:
- Clique em Público-alvo.
- Em Usuários de teste, clique em Adicionar usuários.
- Insira seu endereço de e-mail e os outros usuários de teste autorizados. Depois, clique em Salvar.
- Em Informações do app, em Nome do app, digite
Criar e implantar o app do Chat
Na seção a seguir, você vai copiar e atualizar um projeto inteiro do Apps Script que contém todo o código de aplicativo necessário para o app do Chat. Assim, não é preciso copiar e colar cada arquivo.
Se quiser, confira o projeto inteiro no GitHub.
Confira uma visão geral de cada arquivo:
main.gsProcessa toda a lógica do app, incluindo eventos de interação sobre quando os usuários enviam mensagens para o app Chat, clicam em botões de uma mensagem do app Chat ou abrem e fecham caixas de diálogo.
Ver o código
main.gscontactForm.gsContém os widgets que recebem dados de formulários dos usuários. Esses widgets de entrada de formulário são mostrados em cards que aparecem em mensagens e caixas de diálogo.
Ver o código
contactForm.gsappsscript.jsonO manifesto do Apps Script que define e configura o projeto do Apps Script para o app do Chat.
Ver o código
appsscript.json
Criar o projeto do Apps Script
Para criar um projeto do Apps Script:
- Clique no botão a seguir para abrir o projeto do Apps Script Gerenciar contatos no Google Chat.
Abrir o projeto - Clique em Visão geral.
- Na página de visão geral, clique em
Fazer uma cópia.
Dê um nome à sua cópia do projeto do Apps Script:
Clique em Cópia de "Gerenciar contatos no Google Chat".
Em Título do projeto, digite
Contact Manager - Google Chat app.Clique em Renomear.
No futuro, se você quiser usar determinadas APIs do Google ou publicar seu app, será necessário associar o projeto do Cloud ao projeto do Apps Script. Para este guia, não é necessário fazer isso. Para saber mais, consulte o guia de projetos do Google Cloud.
Criar uma implantação do Apps Script
Agora que todo o código está no lugar, implante o projeto do Apps Script. Você usa o ID de implantação ao configurar o app do Chat no Google Cloud.
No Apps Script, abra o projeto do app Chat.
Clique em Implantar > Nova implantação.
Se Complemento ainda não estiver selecionado, ao lado de Selecionar tipo, clique em tipos de implantação
e selecione Complemento.
Em Descrição, insira uma descrição para esta versão, como
Test of Contact Manager.Clique em Implantar. O Apps Script informa que a implantação foi bem-sucedida e fornece um ID de implantação.
Clique em Copiar para copiar o ID da implantação e clique em Concluído.
Configurar o app Chat no console do Google Cloud
Esta seção mostra como configurar a API Google Chat no console do Google Cloud com informações sobre seu app Chat, incluindo o ID da implantação que você acabou de criar no projeto do Apps Script.
No console do Google Cloud, clique em Menu > Mais produtos > Google Workspace > Biblioteca de produtos > API Google Chat > Gerenciar > Configuração.
Desmarque a opção Criar este app do Chat como um complemento do Google Workspace. Uma caixa de diálogo vai pedir para você confirmar. Na caixa de diálogo, clique em Desativar.
Em Nome do app, digite
Contact Manager.Em URL do avatar, digite
https://developers.google.com/chat/images/contact-icon.png.Em Descrição, digite
Manage your personal and business contacts.Clique no botão Ativar recursos interativos para a posição ativada.
Em Funcionalidade, selecione Participar de espaços e conversas em grupo.
Em Configurações de conexão, selecione Apps Script.
Em ID de implantação, cole o ID de implantação do Apps Script que você copiou na seção anterior ao criar a implantação do Apps Script.
Em Comandos, configure os comandos de barra
/aboute/addContact:- Clique em Adicionar um comando de barra para configurar o primeiro comando.
- Em Nome, digite
About. - Em ID do comando, digite
1. - Em Descrição, digite
Learn how to use this Chat app to manage your contacts. - Em Tipo de comando, selecione
Slash command. - Em Nome do comando de barra, digite
/about. - Selecione Abre uma caixa de diálogo.
- Clique em Concluído.
- Clique em Adicionar um comando para configurar outro comando de barra.
- Em Nome, digite
Add a contact. - Em ID do comando, digite
2. - Em Descrição, digite
Submit information about a contact. - Em Tipo de comando, selecione
Slash command. - Em Nome do comando de barra, digite
/addContact. - Selecione Abre uma caixa de diálogo.
- Clique em Concluído.
Em Visibilidade, marque a caixa de seleção Disponibilize o app de chat para pessoas e grupos específicos em YOUR DOMAIN e digite seu endereço de e-mail.
Em Registros, selecione Registrar erros no Logging.
Clique em Salvar. Uma mensagem de configuração salva vai aparecer.
O app do Chat está pronto para ser instalado e testado no Chat.
Teste o app do Chat
Para testar o app do Chat, abra um espaço de mensagem direta com o app do Chat e envie uma mensagem:
Abra o Google Chat usando a conta do Google Workspace que você informou ao se tornar um testador de confiança.
- Clique em Novo chat.
- No campo Adicionar uma ou mais pessoas, digite o nome do seu app Chat.
Selecione seu app de chat nos resultados. Uma mensagem direta é aberta.
Na nova mensagem direta com o app Chat, digite
/addContacte pressione Enter.Na caixa de diálogo que aparece, insira os dados de contato:
- No campo de texto Nome e sobrenome, insira um nome.
- No seletor de datas Data de nascimento, selecione uma data.
- Em Tipo de contato, selecione o botão de opção Trabalho ou Pessoal.
Clique em Revisar e enviar.
Na caixa de diálogo de confirmação, revise as informações enviadas e clique em Enviar. O app Chat responde com uma mensagem de texto que diz
✅ CONTACT NAME has been added to your contacts..Também é possível testar e enviar o formulário de contato das seguintes maneiras:
- Use o comando de barra
/about. O app de chat responde com uma mensagem de texto e um botão de widget de acessório que dizAdd a contact. Clique no botão para abrir uma caixa de diálogo com o formulário de contato. - Envie uma mensagem direta para o app Chat sem um comando de barra, como
Hello. O app Chat responde com um texto e um card que contém o formulário de contato.
- Use o comando de barra
Limpar
Para evitar cobranças na sua conta do Google Cloud pelos recursos usados neste tutorial, recomendamos que você exclua o projeto do Cloud.
- No console do Google Cloud, acesse a página Gerenciar recursos. Clique em Menu > IAM e administrador > Gerenciar recursos.
- Na lista de projetos, selecione o projeto que você quer excluir e clique em Excluir .
- Na caixa de diálogo, digite o ID do projeto e clique em Encerrar para excluí-lo.
Temas relacionados
- Responder a comandos
- Coletar e processar informações de usuários do Google Chat
- Abrir caixas de diálogo interativas
- Conheça outras amostras de apps do Google Chat